Formuláře jsou nezbytnou součástí každé webové stránky. Umožňují uživatelům efektivně zadávat informace a odesílat je na servery. Zvlášť důležitý je vstup čísel, ať už jde o věk, rozměry nebo číselné ID. V tomto návodu se podíváme na různé způsoby, jak zaznamenávat čísla ve webových formulářích a jak můžeš optimálně využít výhody HTML vstupních prvků typu „number“.
Nejdůležitější poznatky
- HTML vstupní prvek typu „number“ umožňuje číselné vstupy s validačními funkcemi.
- Je možné definovat minimální a maximální hodnoty a kroky pro vstup, aby se předešlo chybným vstupům.
- Použití Datalistů pomáhá zobrazit návrhy pro vstup čísel a pomáhat uživatelům s výběrem.
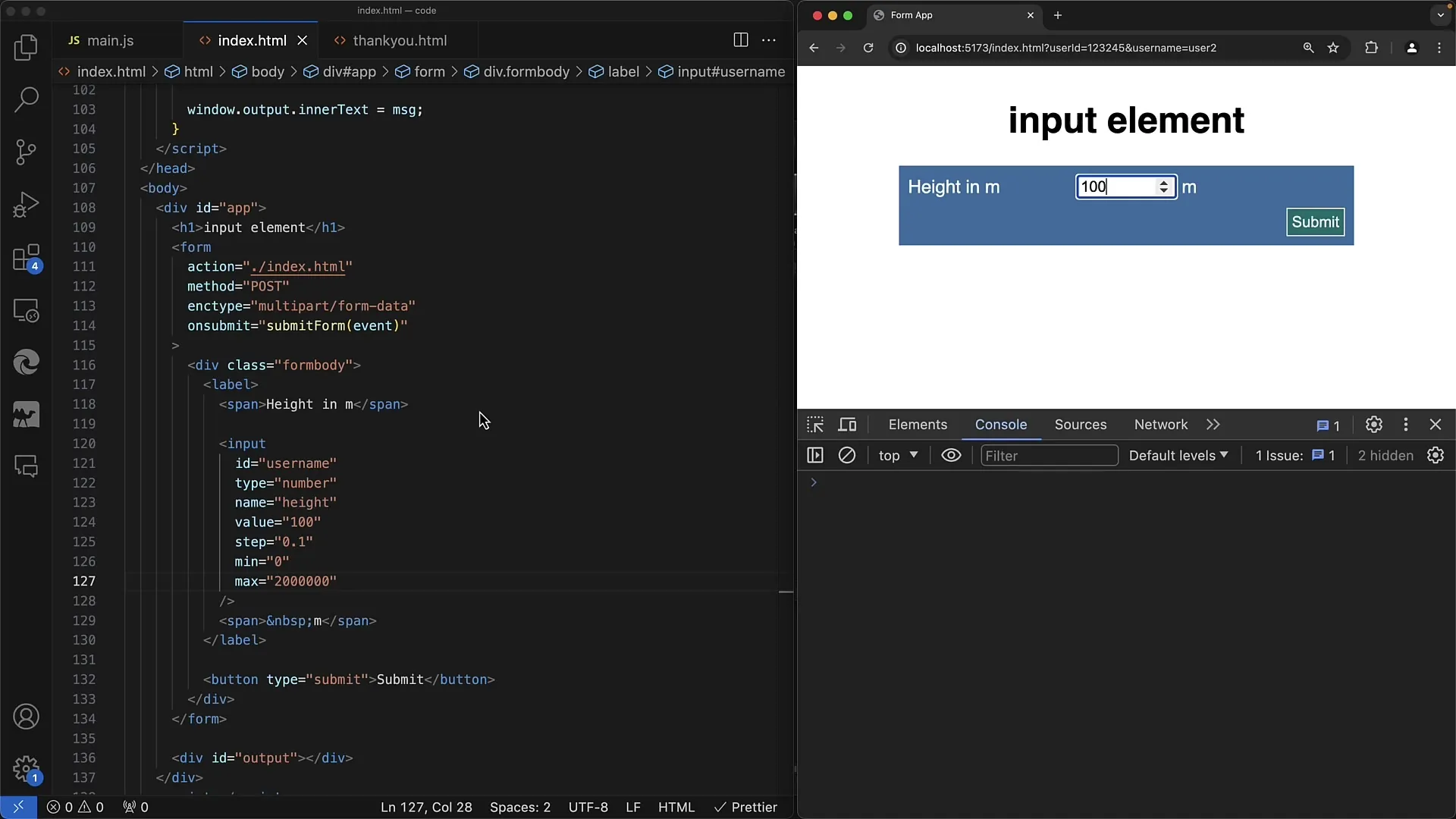
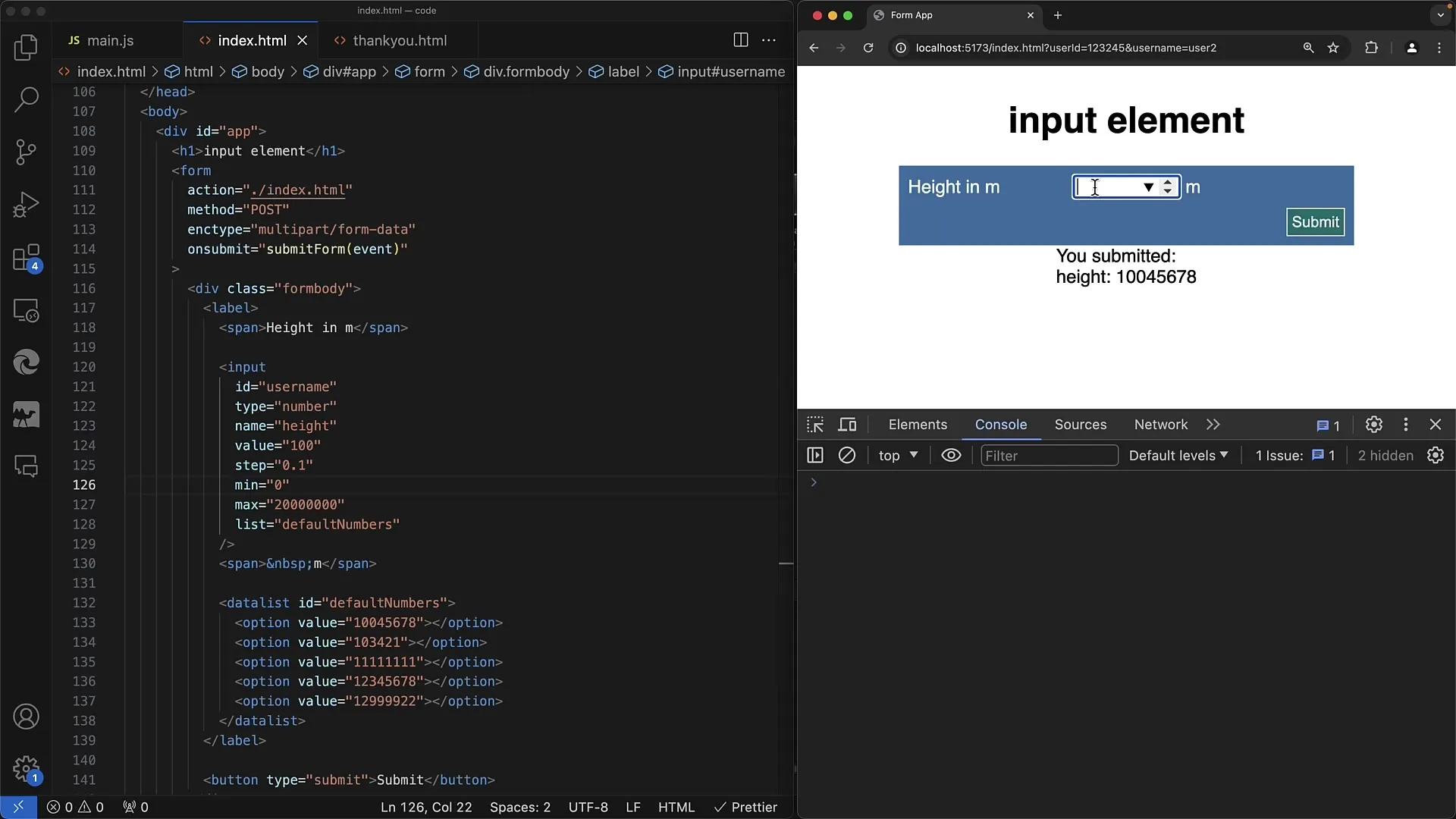
Vstupní prvek typu Number
Pro vytvoření oblasti pro zadávání čísel použijeme vstupní prvek s typem „number“. To je zvláště užitečné, pokud má být přijímán pouze určitý druh vstupů.

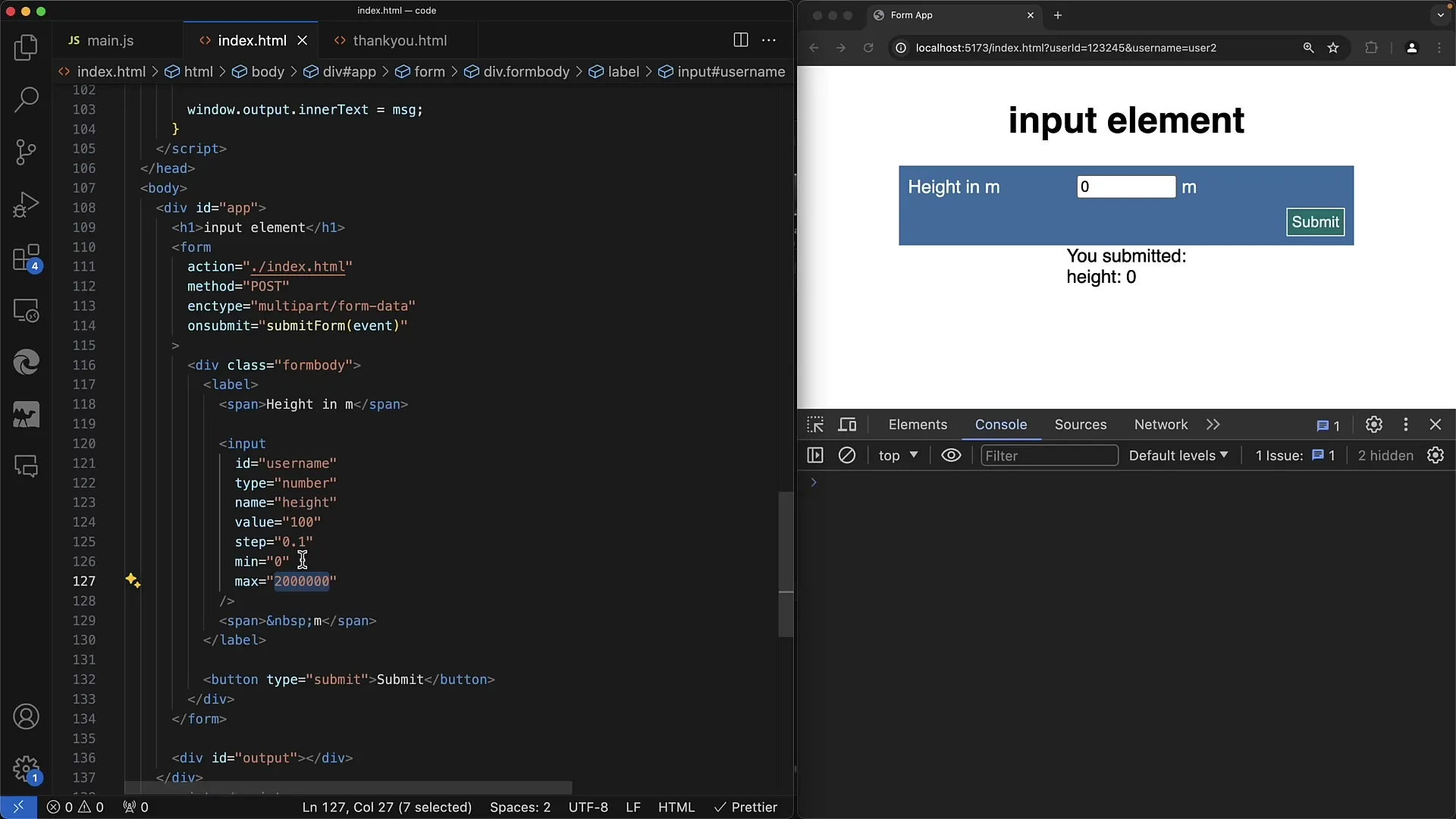
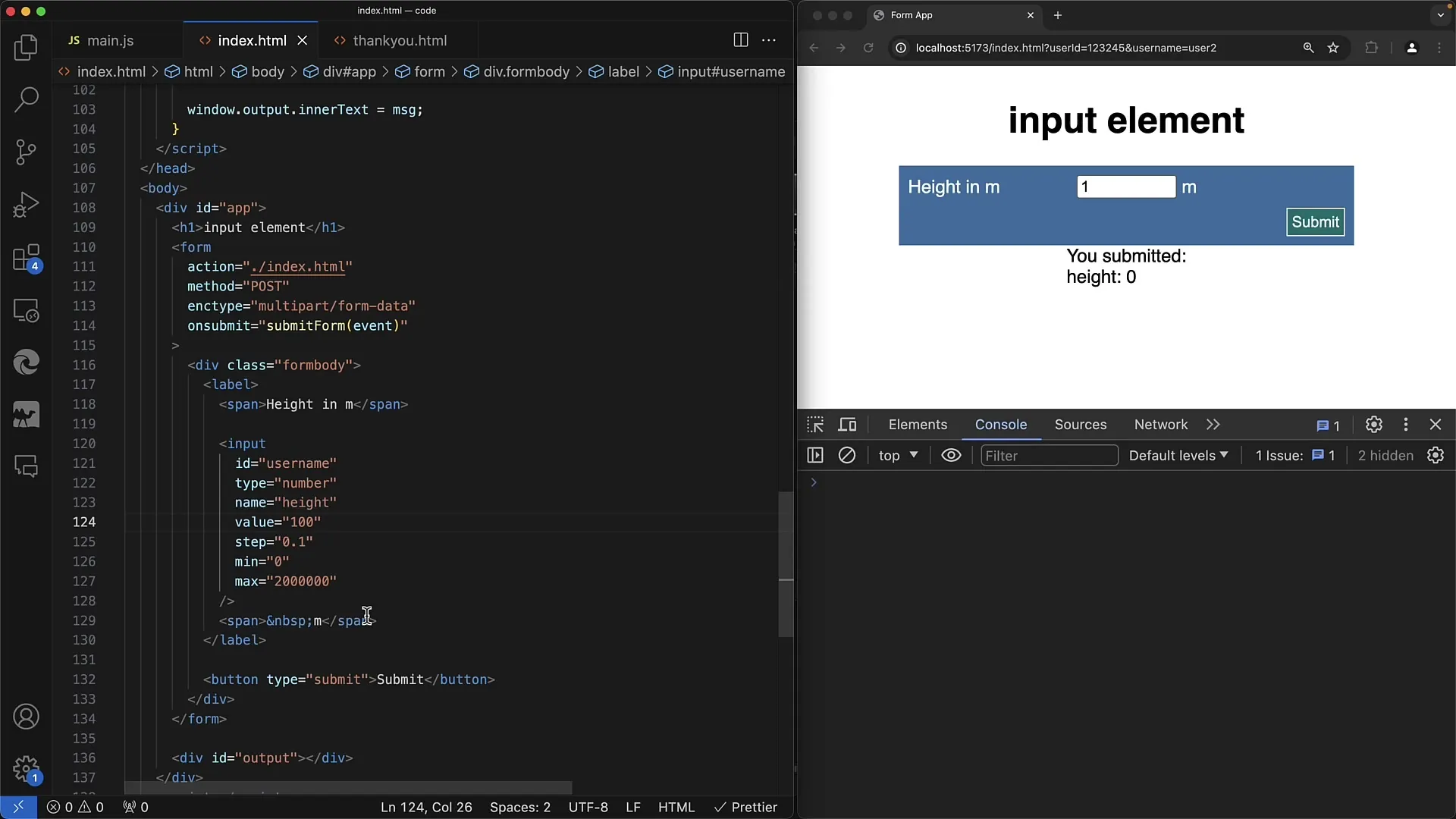
Nejdříve se ujisti, že atribut „type“ je nastaven na „number“. Výhody tohoto prvku jsou možnost určit hranice pomocí atributů „min“ a „max“.
Pokud zadáš minimum „0“ a uživatel se pokusí zadat záporné číslo nebo místo toho překročit minimum, bude při odeslání formuláře zobrazena validační chyba. To zlepšuje uživatelskou zkušenost tím, že uživatel je okamžitě upozorněn na problém.
Prvek také umožňuje zadat „steps“. To umožňuje navýšit nebo snížit hodnoty v definovaných krocích. Například můžeš pracovat s krokem „1“, což znamená, že každý nárůst bude o „1“.

Pro vstupní prvek můžeš s „value“ nastavit výchozí hodnotu, která se zobrazí při načtení formuláře.

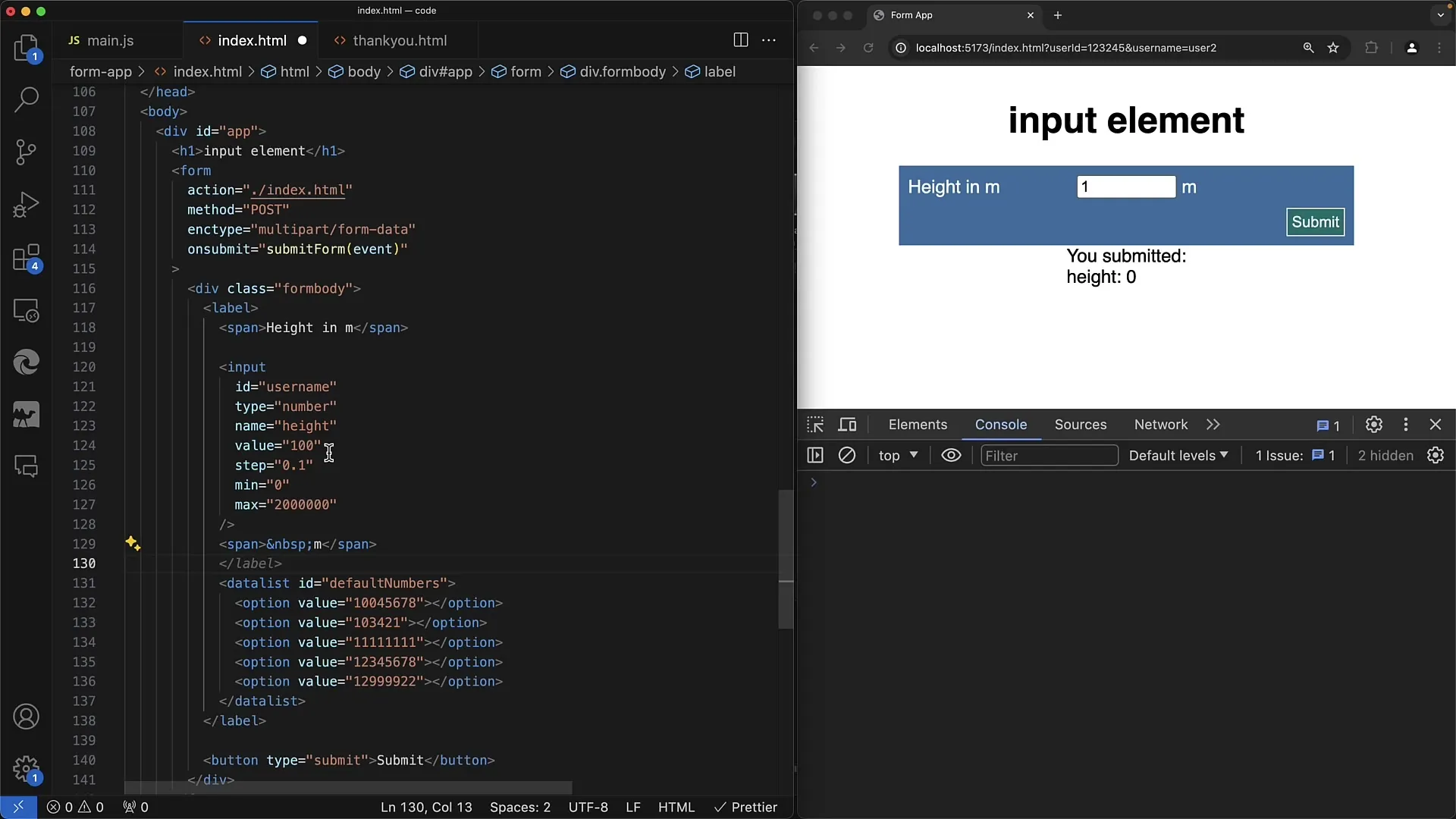
Využití Datalistů pro výchozí hodnoty
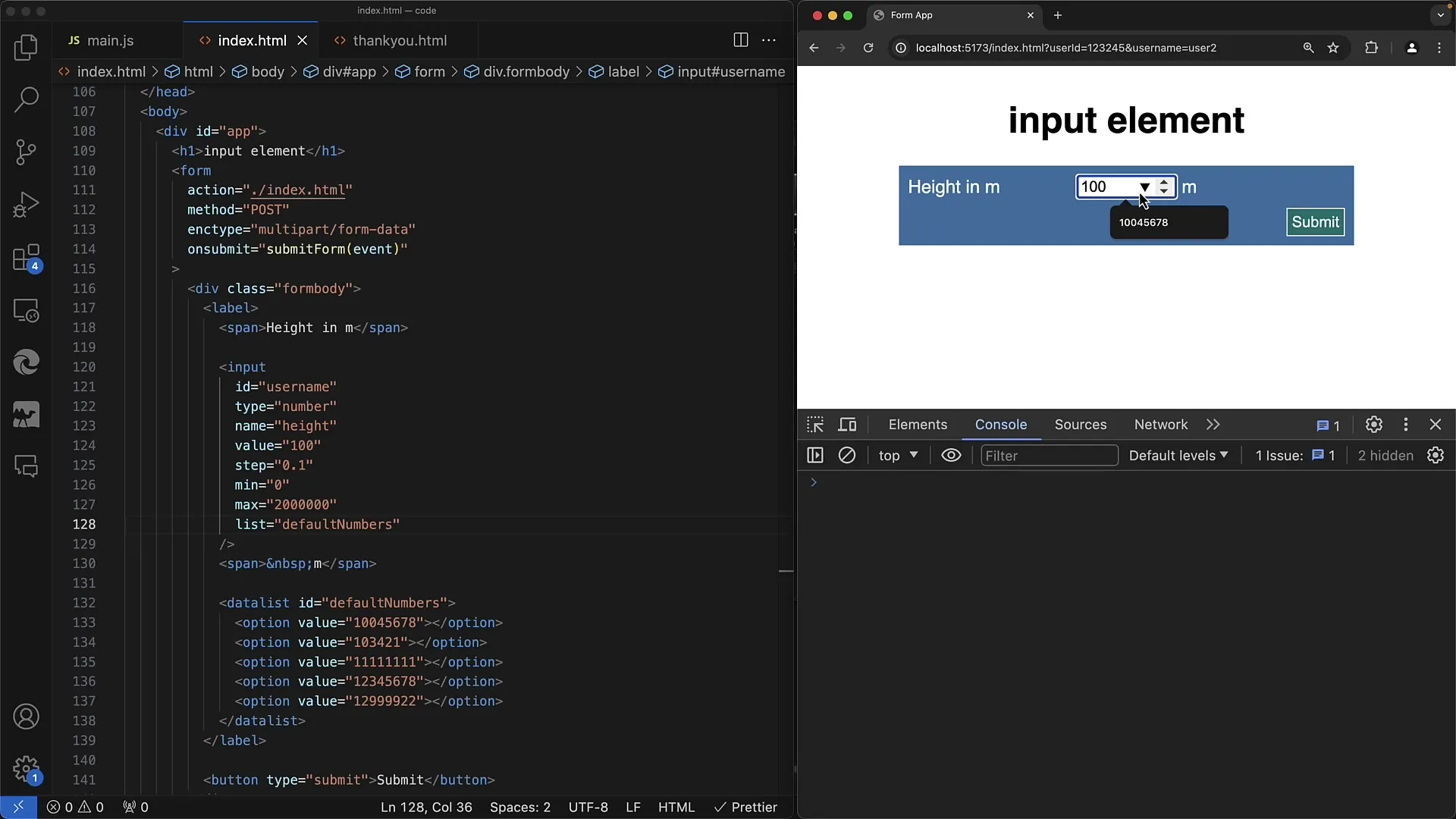
Užitečnou funkcí pro vstupní prvky je použití Datalistů. To umožňuje vytvořit seznam návrhů, které si uživatel může vybrat při zadávání hodnoty.
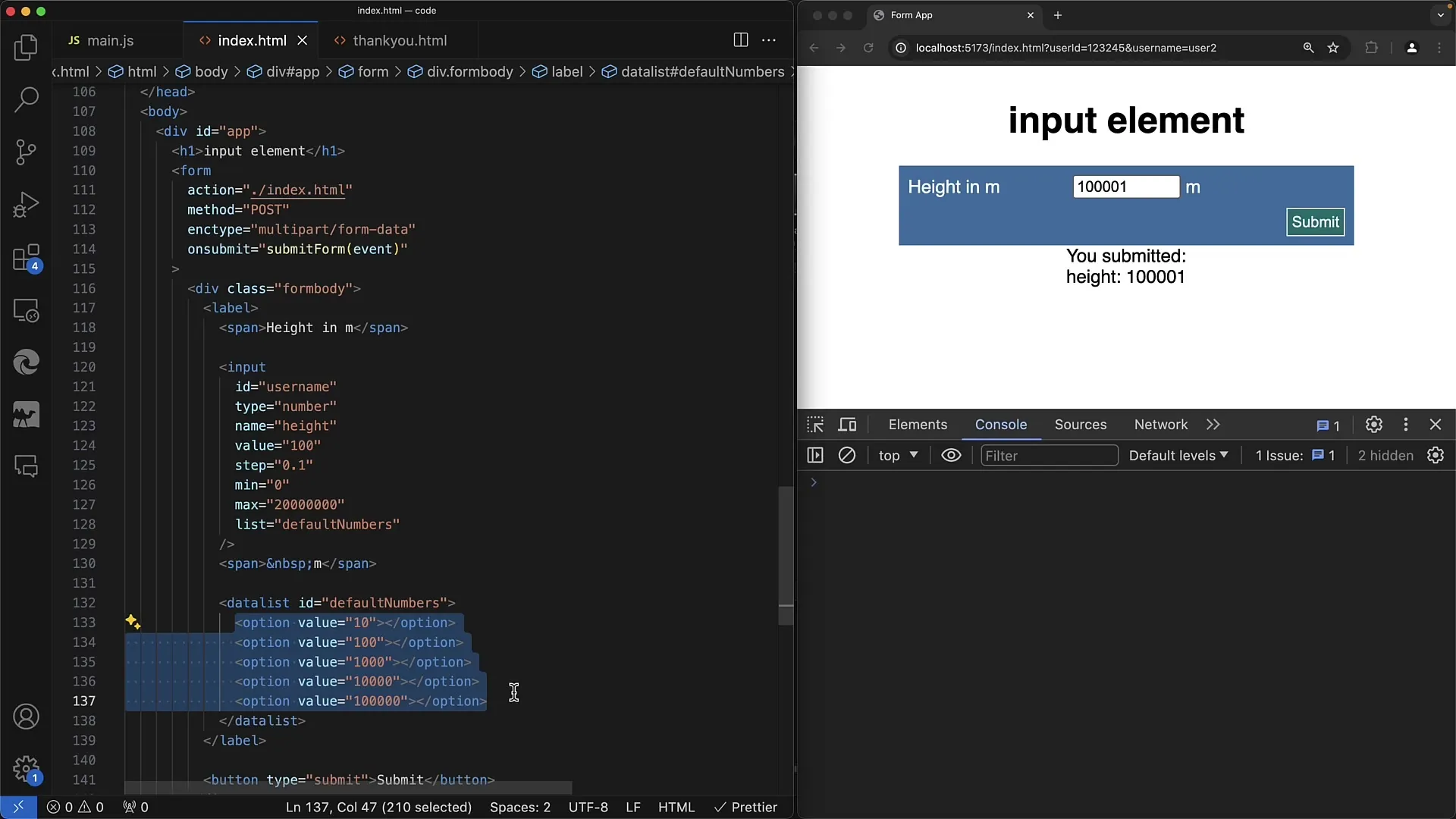
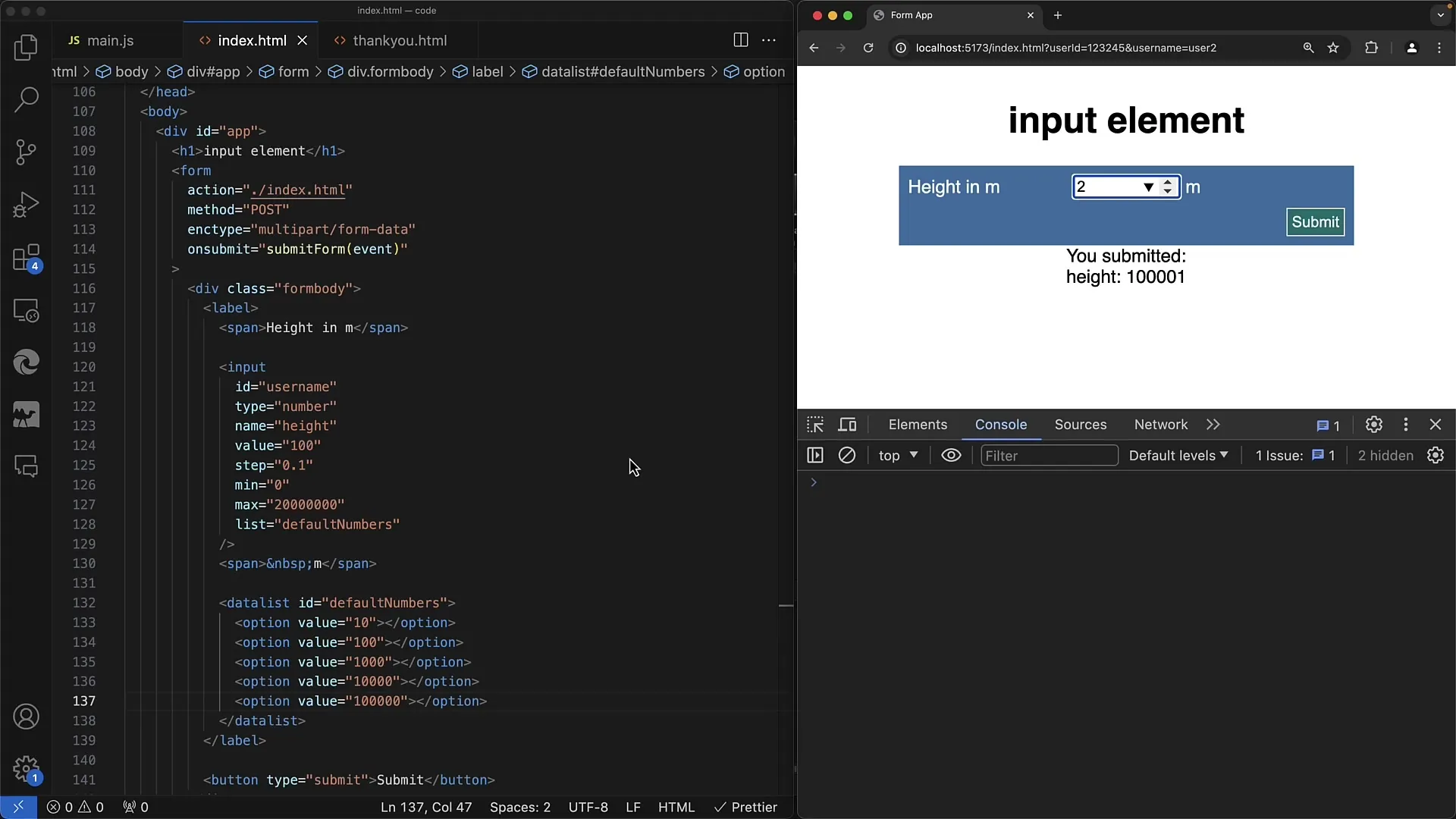
Pro dosažení tohoto cíle vytvoř prvek Datalist a přiřaď mu ID. Uvnitř Datalistu pak můžeš přidat několik prvků „Option“, které reprezentují možné hodnoty.
Vstupnímu poli pak můžeš přidat atribut „list“ a odkázat se na ID Datalistu. Tím se zobrazí návrhy uvedené v Datalistu, když uživatel začne psát do pole.

Pokud například ve Datalistu máš návrhy „10“, „100“ a „1000“, zobrazí se tyto možnosti po zadání uživatele. To může pomoci předejít překlepům a zrychlit proces zadávání.

Filtrování těchto návrhů probíhá dynamicky na základě textového vstupu uživatele. Jakmile uživatel začne psát, seznam se automaticky upraví a zobrazí pouze relevantní možnosti.

Toto je zvláště užitečné, pokud chceš zajistit, že uživatel zadává pouze platné hodnoty.

Kroky pro implementaci
- Nejprve integrujte vstupní prvek s typem „number“ do svého HTML formuláře.
- Přidejte atributy „min“, „max“ a „step“ pro definici vstupu.
- Vytvořte Datalist s ID a přidejte několik prvků „Option“.
- Přiřaďte vašemu vstupnímu poli atribut „list“ a spojte jej s ID Datalistu.

Ukončení
Použitím výše uvedených funkcí můžete vytvořit uživatelsky přívětivý formulář, který nejenže vyžaduje správně zadaná data, ale také pomáhá uživatelům vybrat správné hodnoty.
Shrnutí
V tomto tutoriálu jste se naučili, jak validovat numerické vstupy ve webových formulářích a jak využít funkčnost Datalists pro vstupní pole.
Často kladené dotazy
Jaký je rozdíl mezi typem „text“ a typem „number“?Typ „number“ umožňuje specifickou validaci pro numerické vstupy, zatímco typ „text“ přijímá libovolné znaky.
Jak mohu filtrovat hodnoty v Datalistu?Když uživatel píše do vstupního pole, seznam návrhů se automaticky filtrová na základě zadaných znaků.
Mohu zadat i negativní čísla?Ano, můžete přijmout i negativní čísla, pokud je minimální hodnota odpovídajícím způsobem upravena.
Mohu použít Datalisty také s textovými vstupními poli?Ano, Datalisty mohou být použity jak s vstupními poli typu „number“, tak s poli typu „text“.
Co se stane při neplatném vstupu?Při neplatném vstupu prohlížeč zobrazí validační chybu a uživatel je vyzván, aby opravil svůj vstup.


