V této příručce ukážu, jak můžeš implementovat obě pole pro zadání - search a tel - do svých webových formulářů. Tyto typy vstupů jsou speciálně navrženy pro hledání a telefonní čísla a nabízejí několik užitečných funkcí, které ti a tvým uživatelům mohou usnadnit život. Naučíš se, jak tyto vstupy správně používat a jaké výhody s sebou přinášejí.
Nejdůležitější poznatky
- Pole pro zadání search a tel poskytují snadné způsoby, jak implementovat hledací a telefonní vstupy do formulářů.
- Funkce search je podporována v mnoha prohlížečích a má několik uživatelsky přívětivých vlastností, zatímco tel je určené speciálně pro zadání telefonního čísla.
- Oba typy nemají žádné speciální validizační funkce, avšak mohou být doplněny regulárními výrazy.
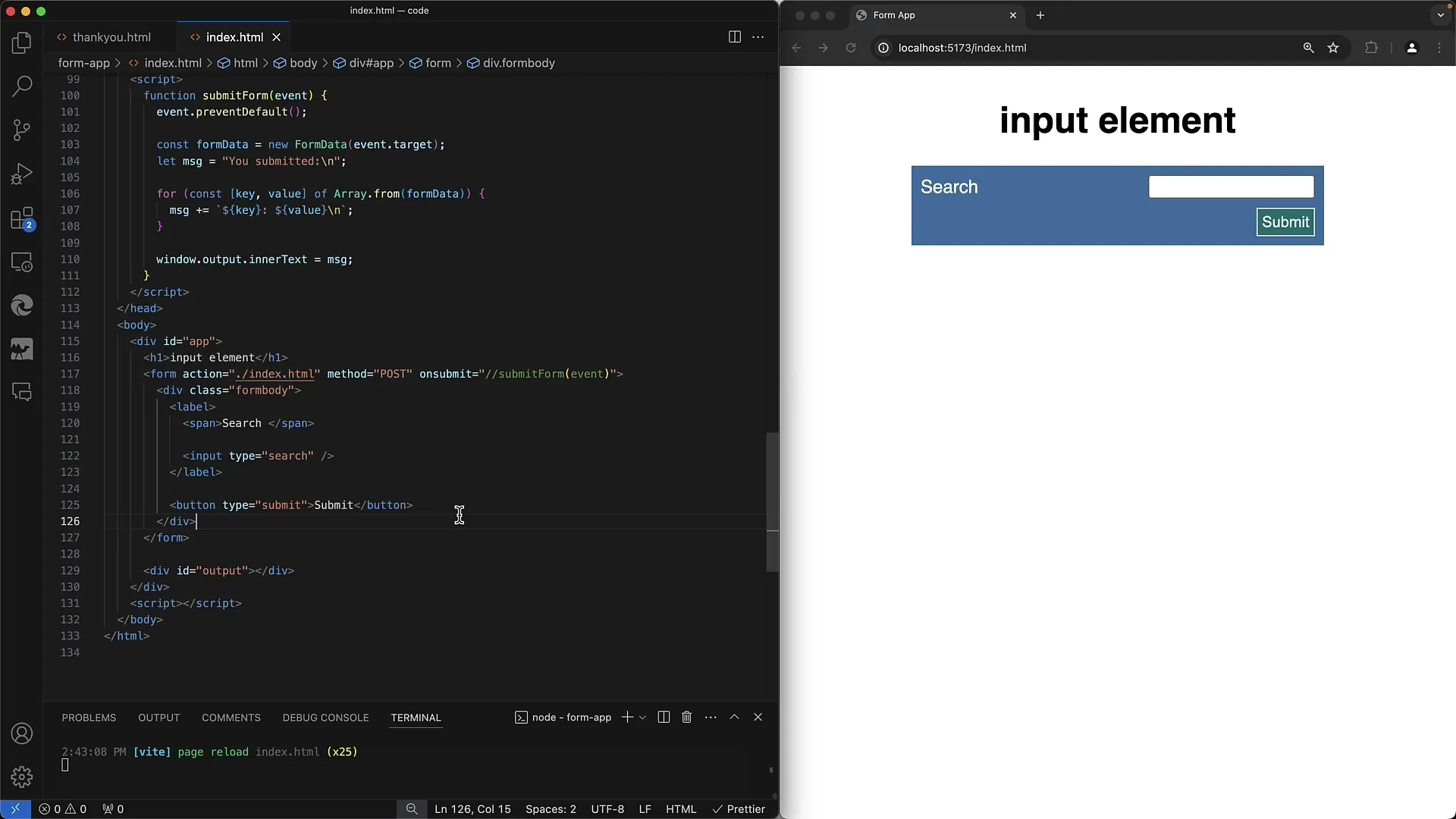
Typ pole pro zadání "search"
Nejprve se podíváme na pole pro zadání search. Podobá se obyčejnému textovému poli, avšak s určitými úpravami ve funkčnosti.

Pole pro zadání je obvykle zobrazeno jako jednoduché textové pole, přičemž například v prohlížeči Chrome se zobrazí tlačítko "X" pro smazání zadání. Tato funkce je praktická, protože uživatelům umožňuje rychle smazat zadaný hledací dotaz a začít nový vstup.
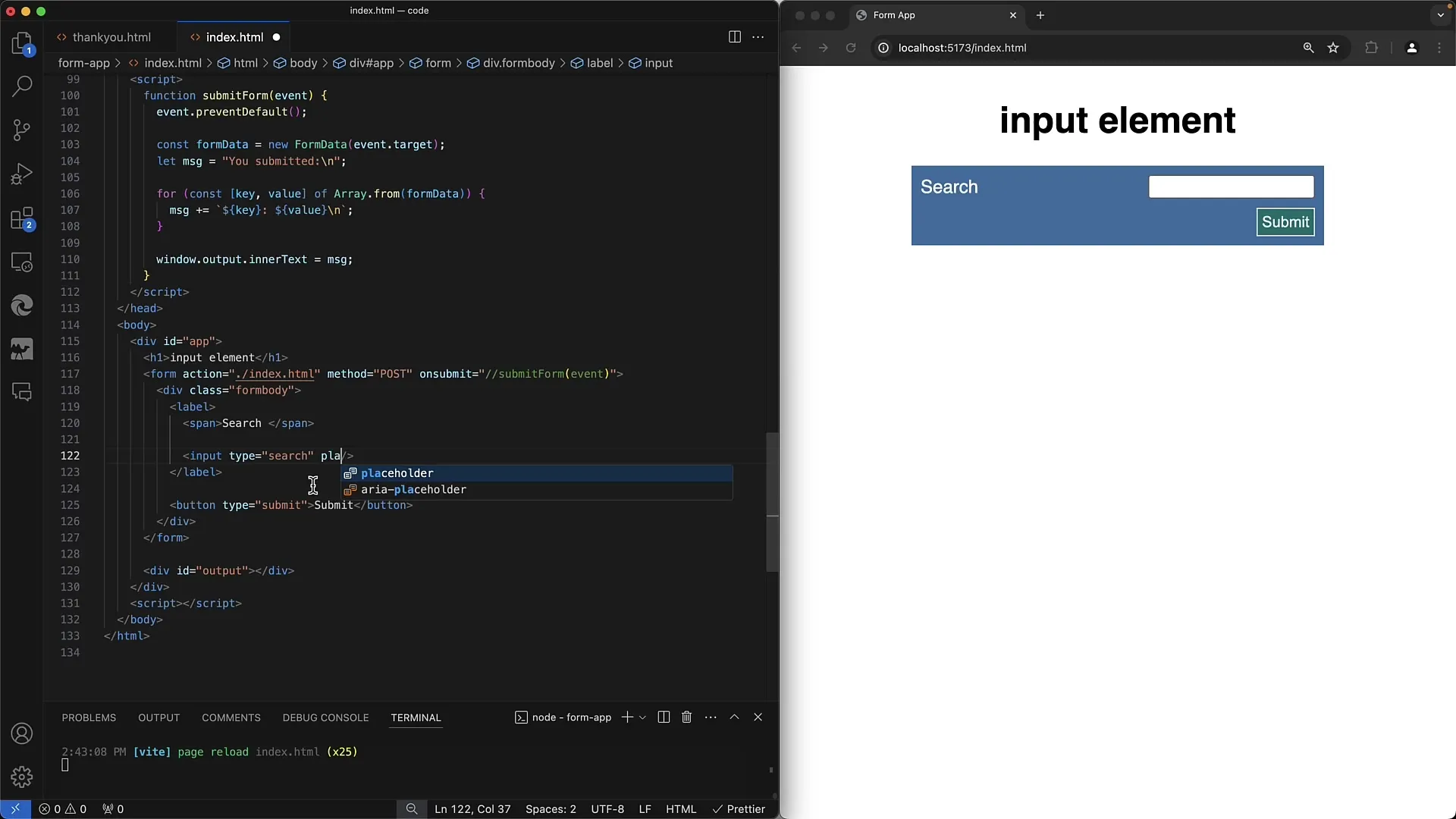
Také můžeš nastavit placeholder, který ukazuje uživatelům, co by měli do tohoto pole zadat. Pokud například přidáš nápovědu "Hledaný výraz", tento text se automaticky skryje při psaní. Tím vytváříš jasnou navigaci pro uživatele.

Validace není pro tyto typy vstupů definována. Avšak můžeš použít regulární výraz (RegEx), pokud máš specifické požadavky na vstupy.
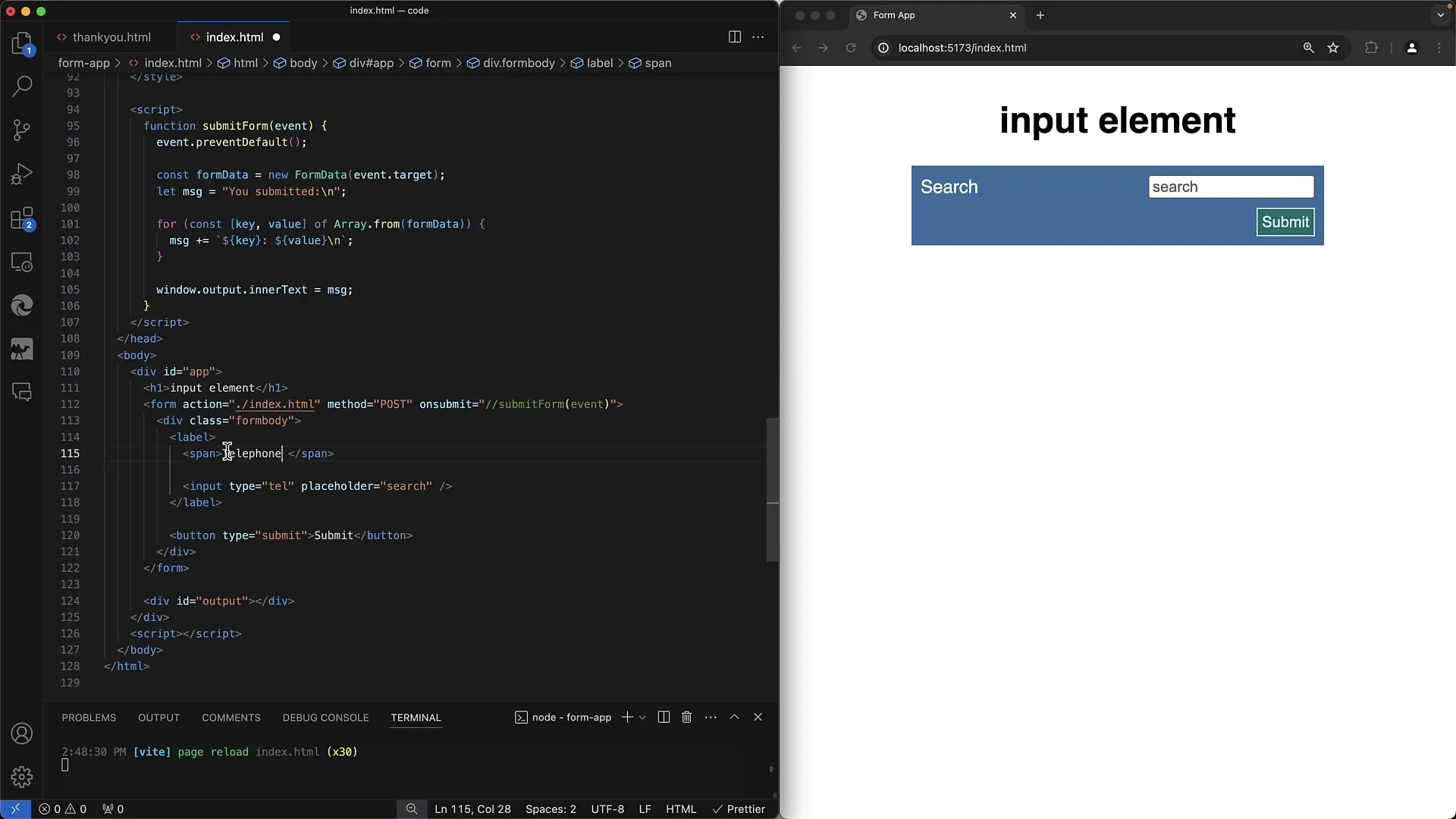
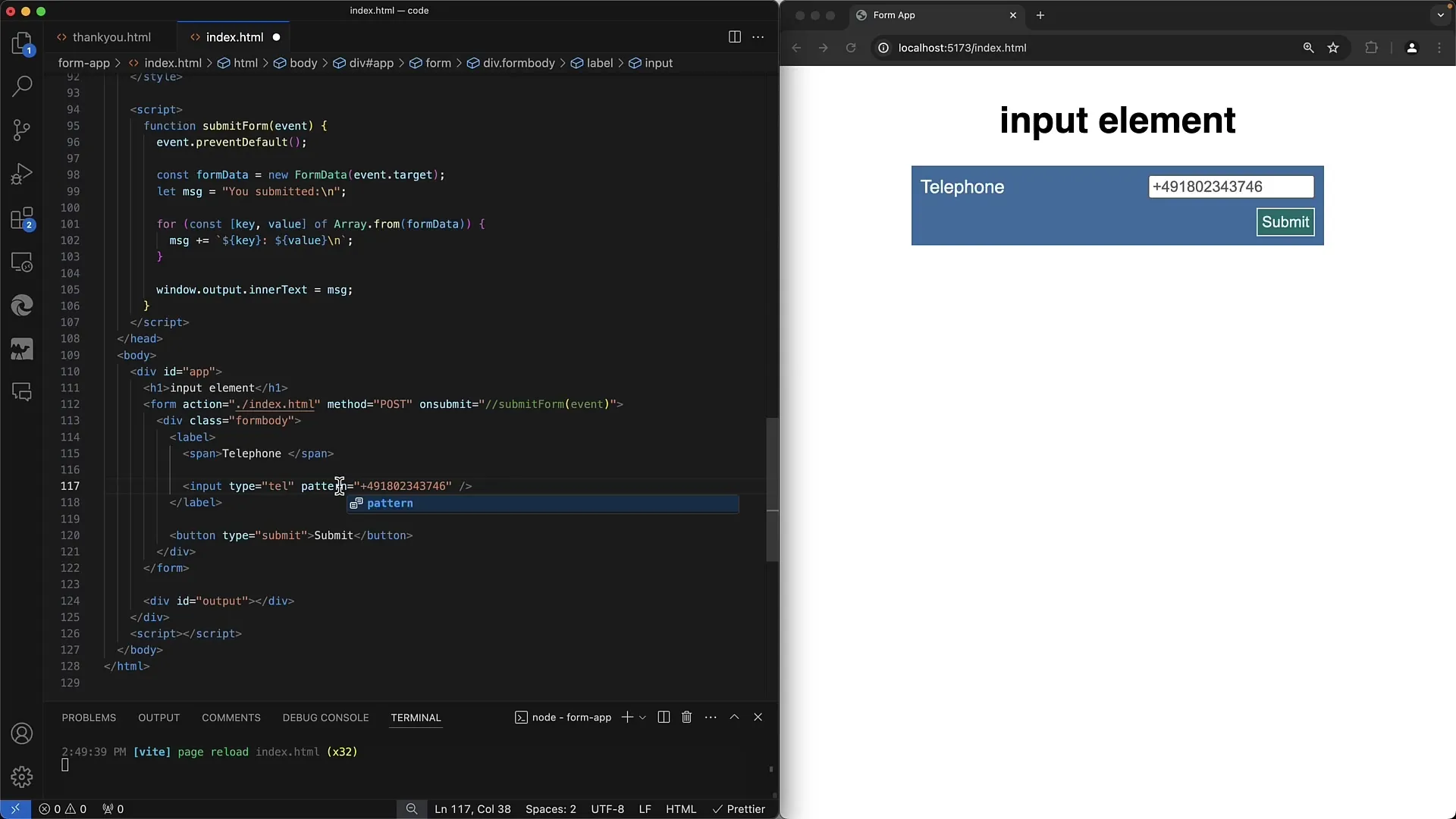
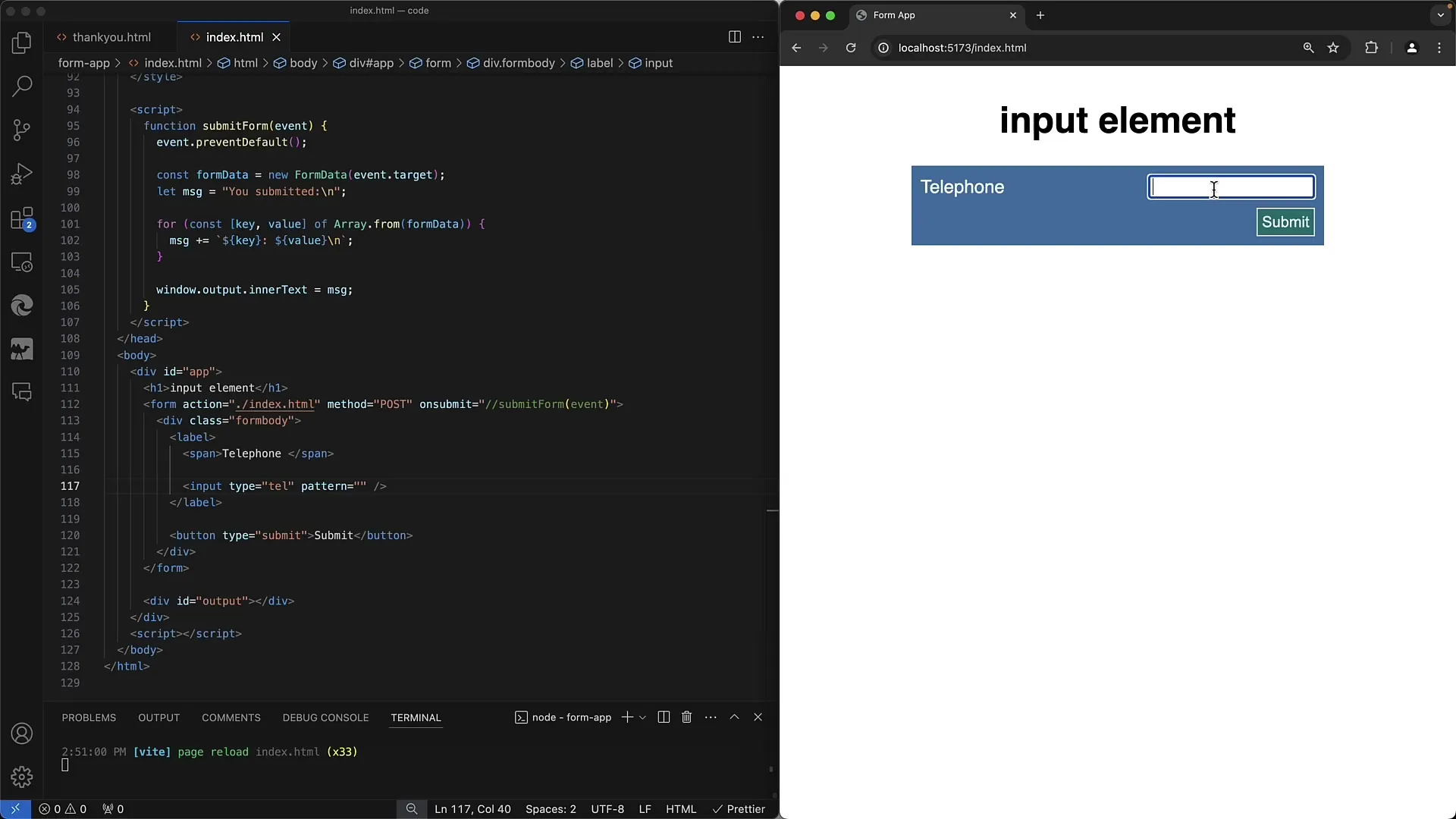
Typ pole pro zadání "tel"
Následně se podíváme na pole pro telefonní čísla, tedy tel. Struktura v HTML je podobná, ale účel je odlišný.

S typem tel ví prohlížeč, že uživatel má zadat telefonní číslo. Na mobilních zařízeních se často zobrazuje jen numerická klávesnice, což výrazně usnadňuje zadávání.

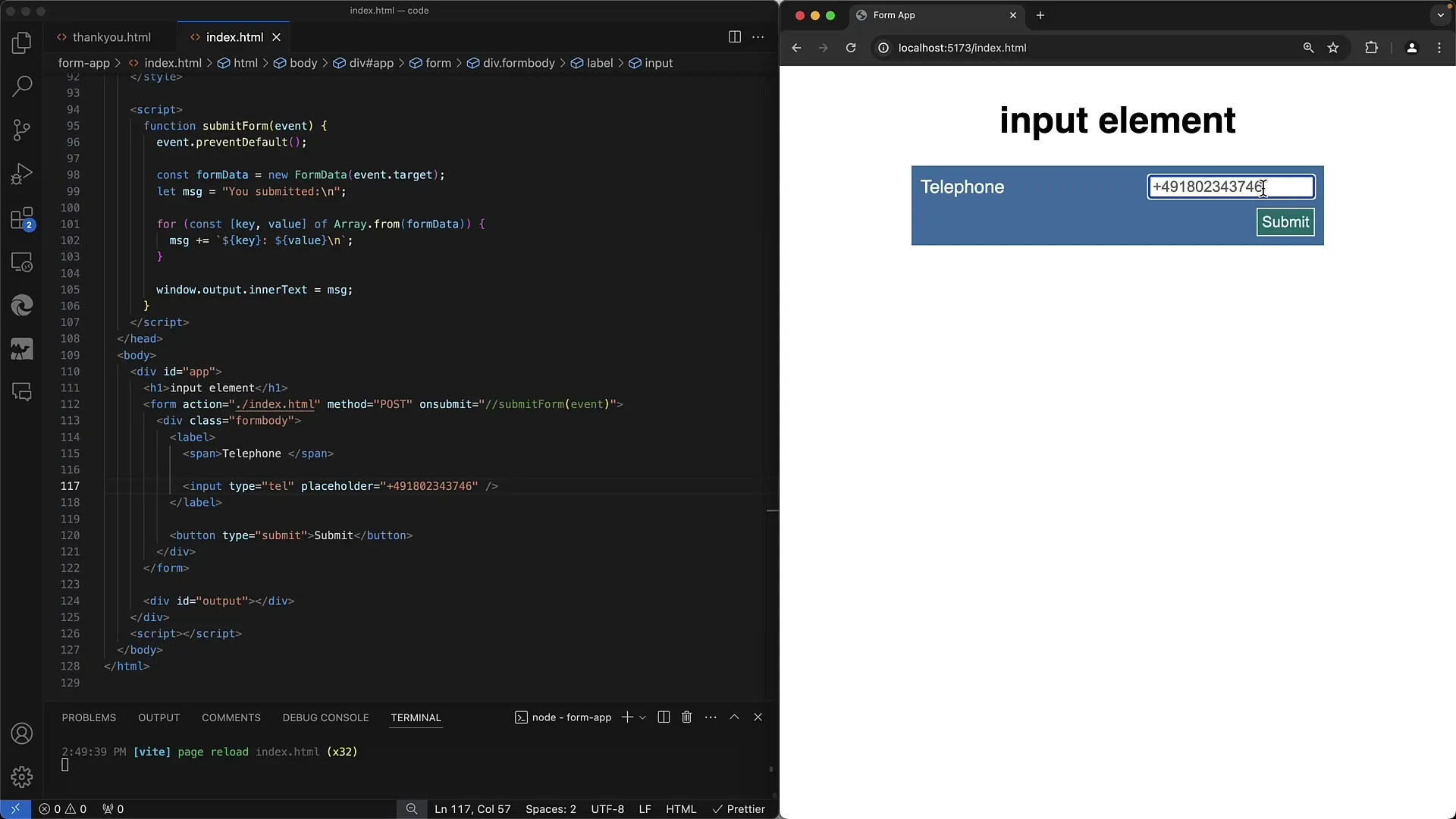
Neexistuje velký rozdíl oproti normálnímu textovému poli. Zde také můžeš použít placeholder k poskytnutí nápověd nebo naznačení speciálních formátů, např. formát s předvolbou země, pokud je to potřeba.

Další výhodou je, že čtečky obrazovky rozumí sémantice polí pro zadání. Dáváš prohlížeči a zejména lidem s postižením jasný pokyn, že by mělo být do tohoto pole zadáno telefonní číslo. To může výrazně zlepšit dostupnost tvé webové aplikace.
Validace pro telefonní čísla
Pokud chceš zajistit, že uživatelé zadávají správné telefonní číslo, doporučuje se použití RegEx pro validaci vstupu. Můžeš snadno provést úpravy podle toho, zda chceš podporovat národní nebo mezinárodní telefonní čísla.

RegEx pro německá telefonní čísla by byl dobrým výchozím bodem. U mezinárodních čísel to bude složitější, protože různé země mohou mít různé formáty pro telefonní čísla. Dobrou strategií může být nejprve vybrat zemi a pak na základě specifikací této země použít specifickou validaci.
Shrnutí
Shrnutí je, že typy search a tel ve webových formulářích jsou relativně jednoduché na implementaci. Ačkoliv nemají rozsáhlé funkce, svou sémantikou a uživatelskou přívětivostí vynikají. Díky implementaci těchto typů můžeš výrazně zlepšit uživatelský zážitek na tvých webových stránkách.
Často kladené dotazy
Jaké jsou hlavní rozdíly mezi search a tel?Hlavní rozdíl spočívá v sémantice: search je určen pro hledané výrazy, zatímco tel je určen pro telefonní čísla.
Poskytují typy search a tel speciální validační funkce?Ne, oba typy neposkytují speciální validační funkce, avšak mohou být doplněny regulárními výrazy.
Jak přidat placeholder do pole pro zadání?Můžeš to snadno udělat přidáním atributu placeholder do svého vstupu v HTML.
Jaké výhody mají tyto typy ve vztahu k uživatelskému zážitku?Zlepšují uživatelskou přívětivost tím, že zobrazují odpovídající klávesnice pro zadávání na mobilních zařízeních a poskytují uživatelům okamžité vizuální nápovědy.
Na co si dát pozor, pokud chci podporovat mezinárodní telefonní čísla?Měl bys vytvořit pole pro volbu země a pak validovat telefonní číslo na základě specifikací této země.


