V tomto tutoriálu se naučíš, jak přijímat a zpracovávat formulářová data pomocí metody GET. Vytvoříš jednoduchý formulář v HTML a uvidíš, jak jsou tato data odesílána na tvůj server prostřednictvím adresy. Projdeme si základy GET požadavku a shrneme potřebné kroky v Express.js.
Nejdůležitější informace
- Formulářová data lze odeslat na server pomocí metody GET.
- Odeslaná data se objevují jako query parametry v URL adrese.
- Můžeš snadno přistoupit k query parametrům požadavku a dále je zpracovat.
Krok za krokem průvodce
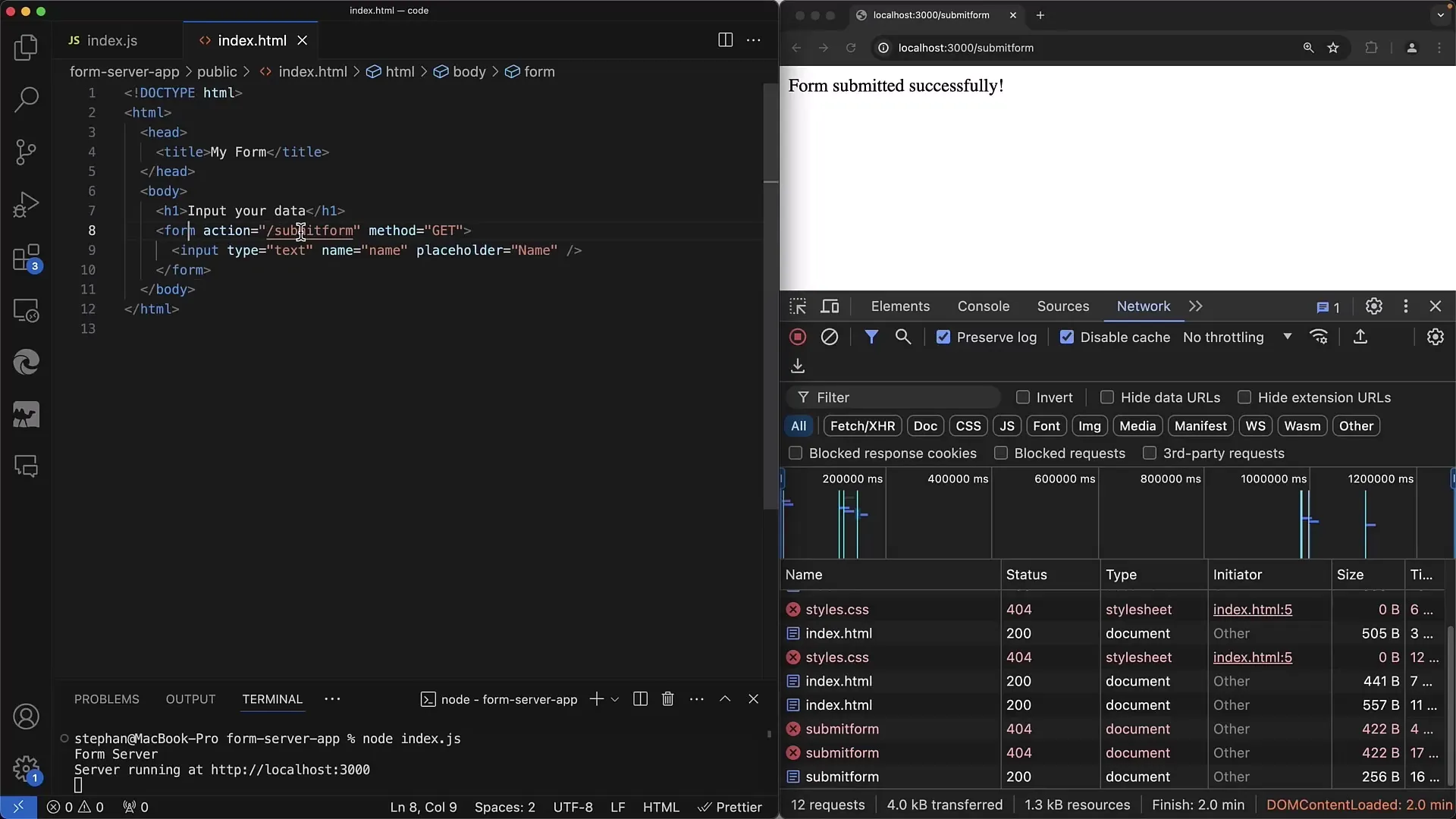
Nejprve začneme s vytvořením HTML formuláře. Akce tvého formuláře je důležitá, protože určuje, kam budou formulářová data odeslána.
Pro vytvoření jednoduchého formuláře přidej následující:

Akce formuláře obsahuje cestu, na kterou mají být data odeslána, v našem případě /submitform. Zde bude později definován GET handler v našem Express serveru. Pro vstup použijeme jednoduché textové pole:

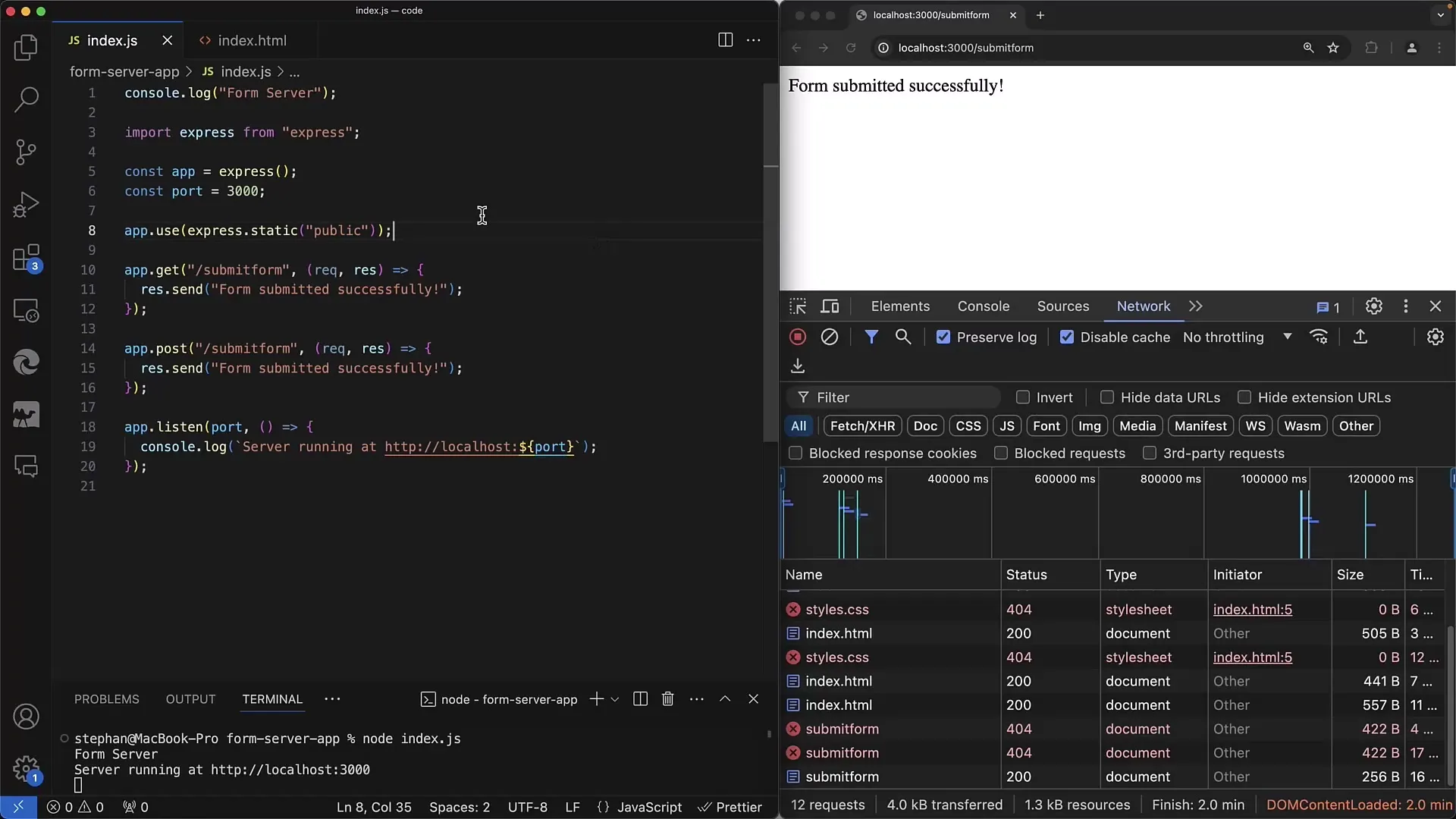
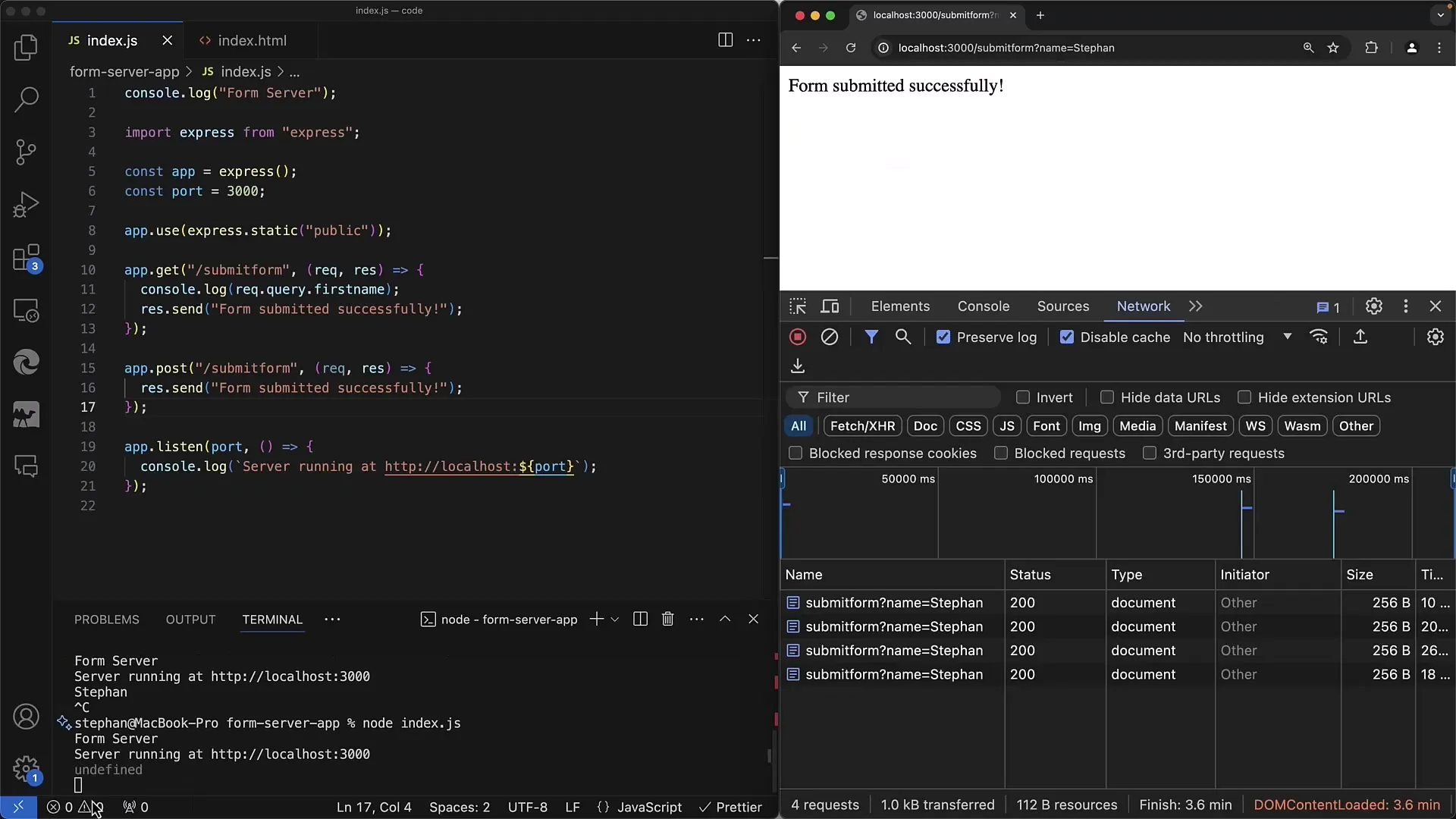
Po nastavení formuláře je důležité zajistit, že server je připraven přijmout data. Musíš zajistit, že máš konfigurovanou GET metodu ve svém Express serveru, aby byly dotazy zpracovány.
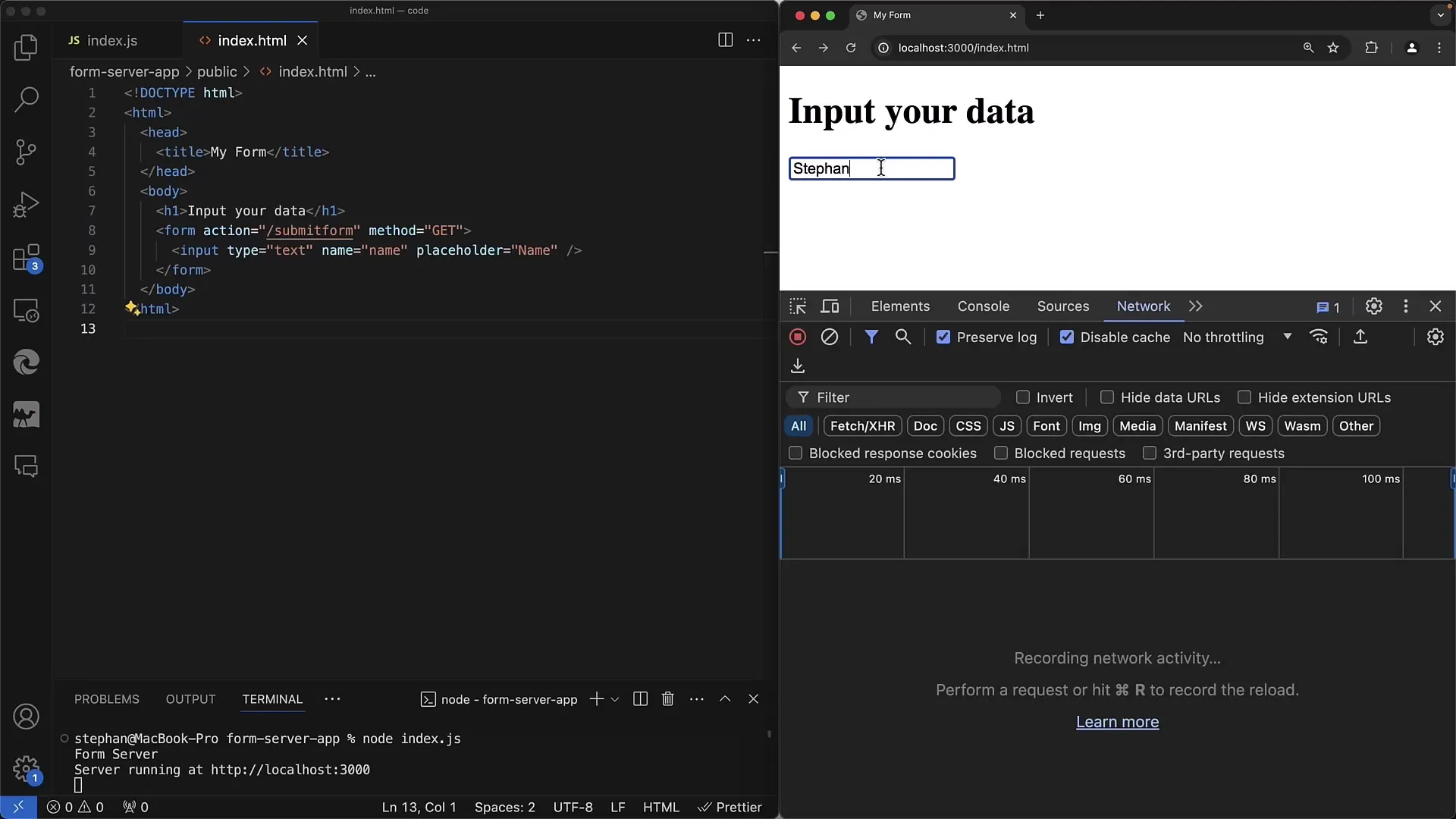
Poté znovu načti stránku, aby sis ověřil, že vše funguje. Pokud něco zadáš do textového pole, formulář můžeš odeslat stisknutím klávesy Enter, i když neexistuje tlačítko pro odeslání.

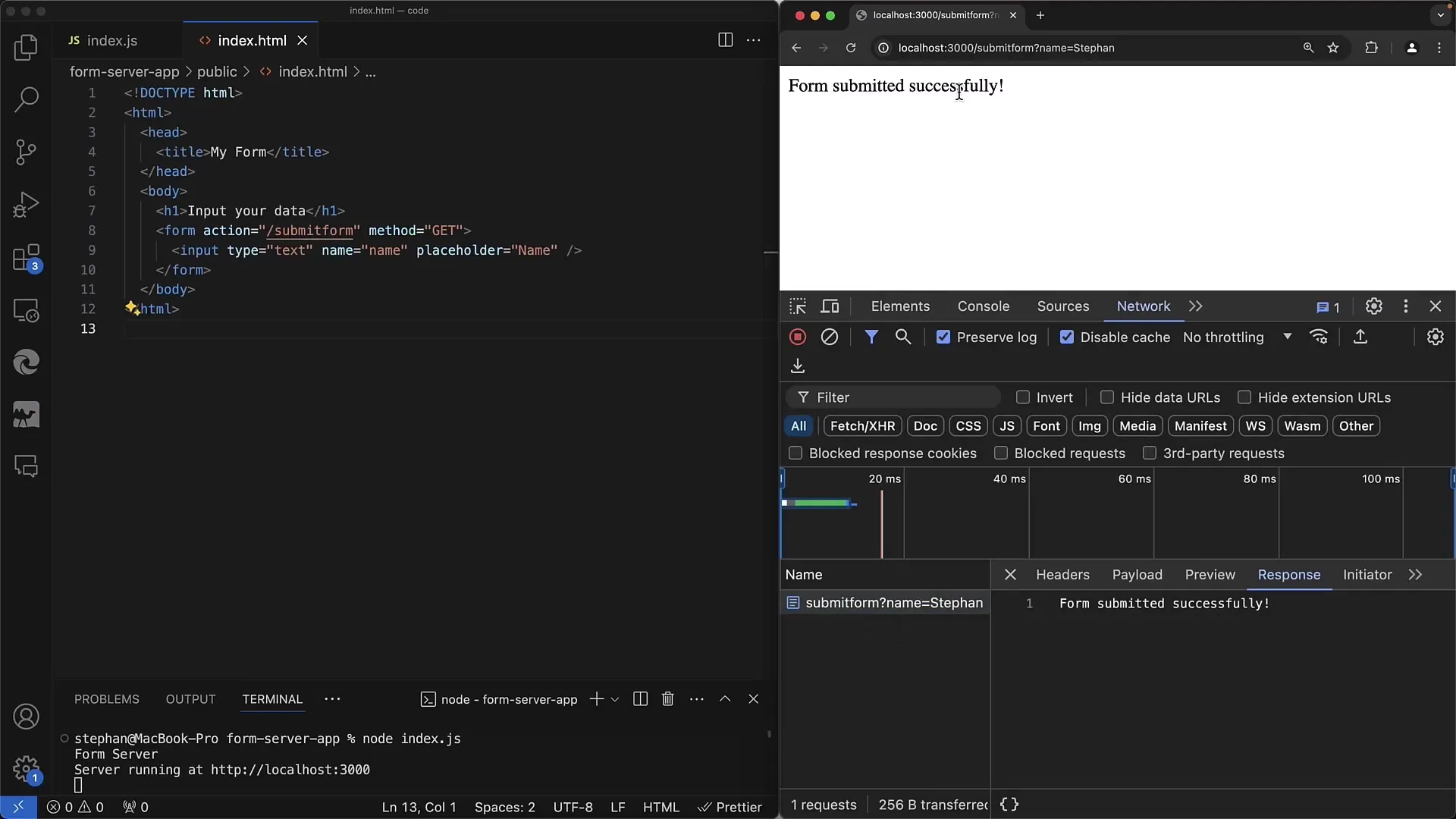
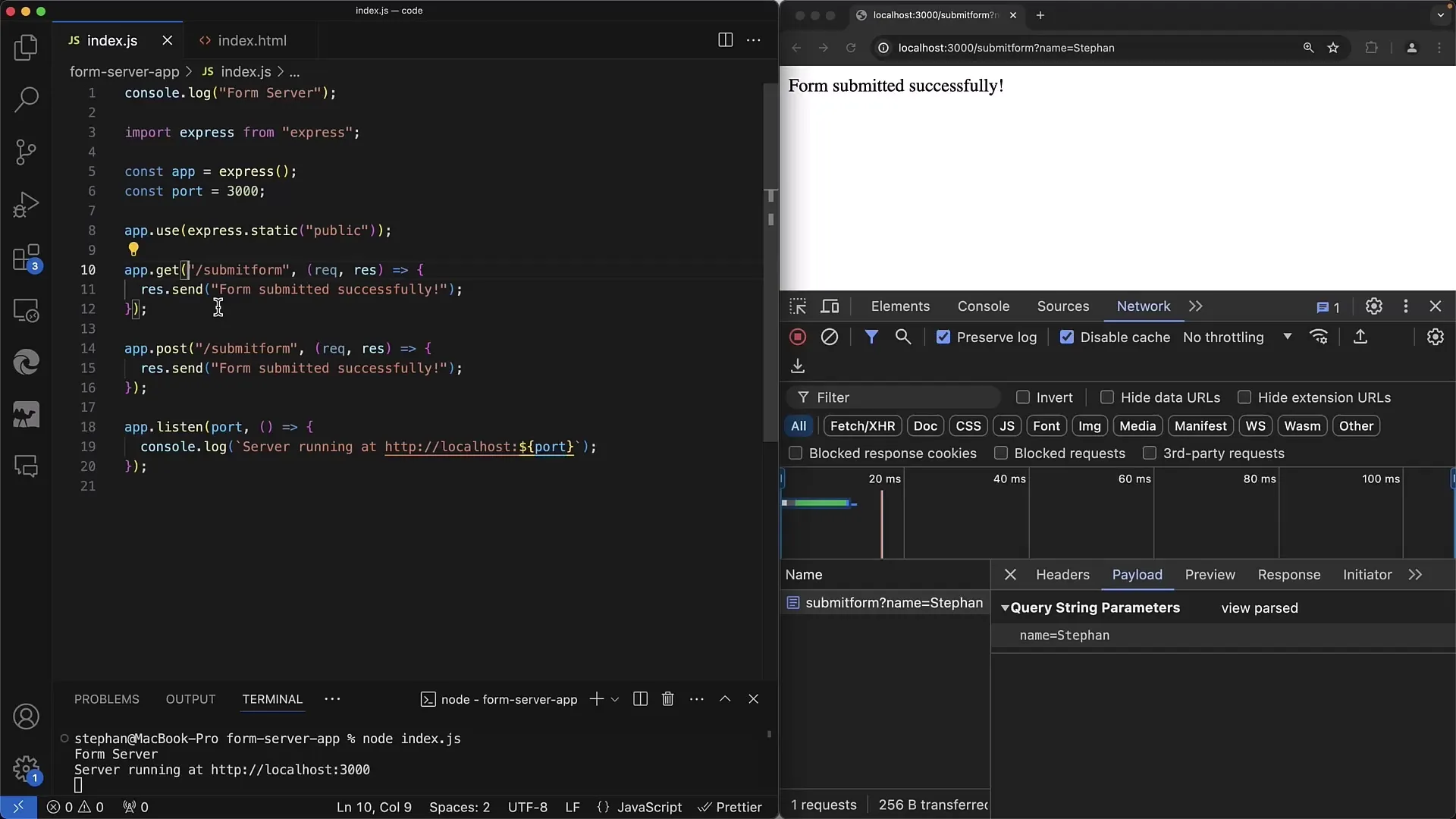
Po odeslání formuláře by měla přijít odpověď ze serveru potvrzující úspěšné odeslání dat.

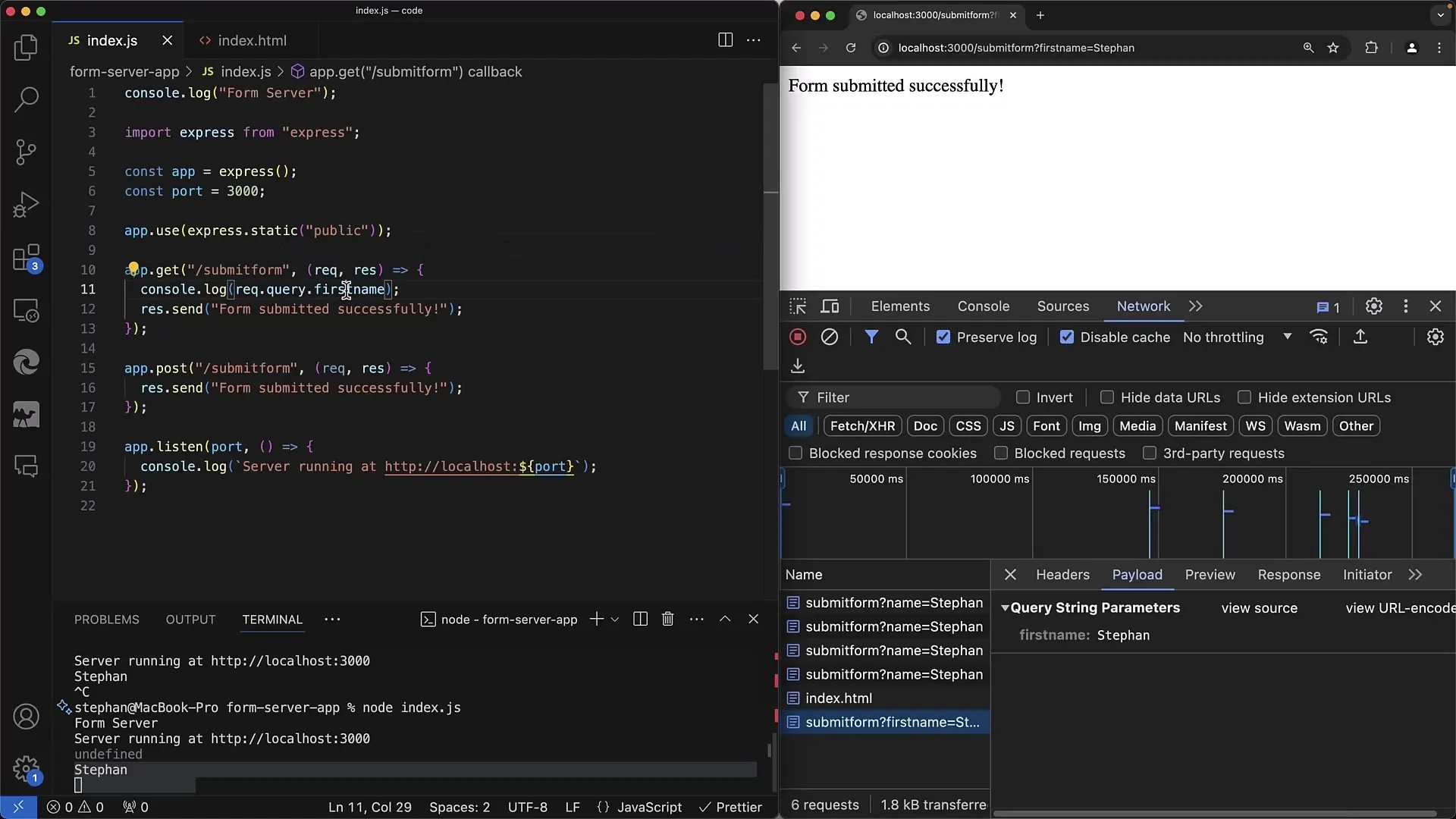
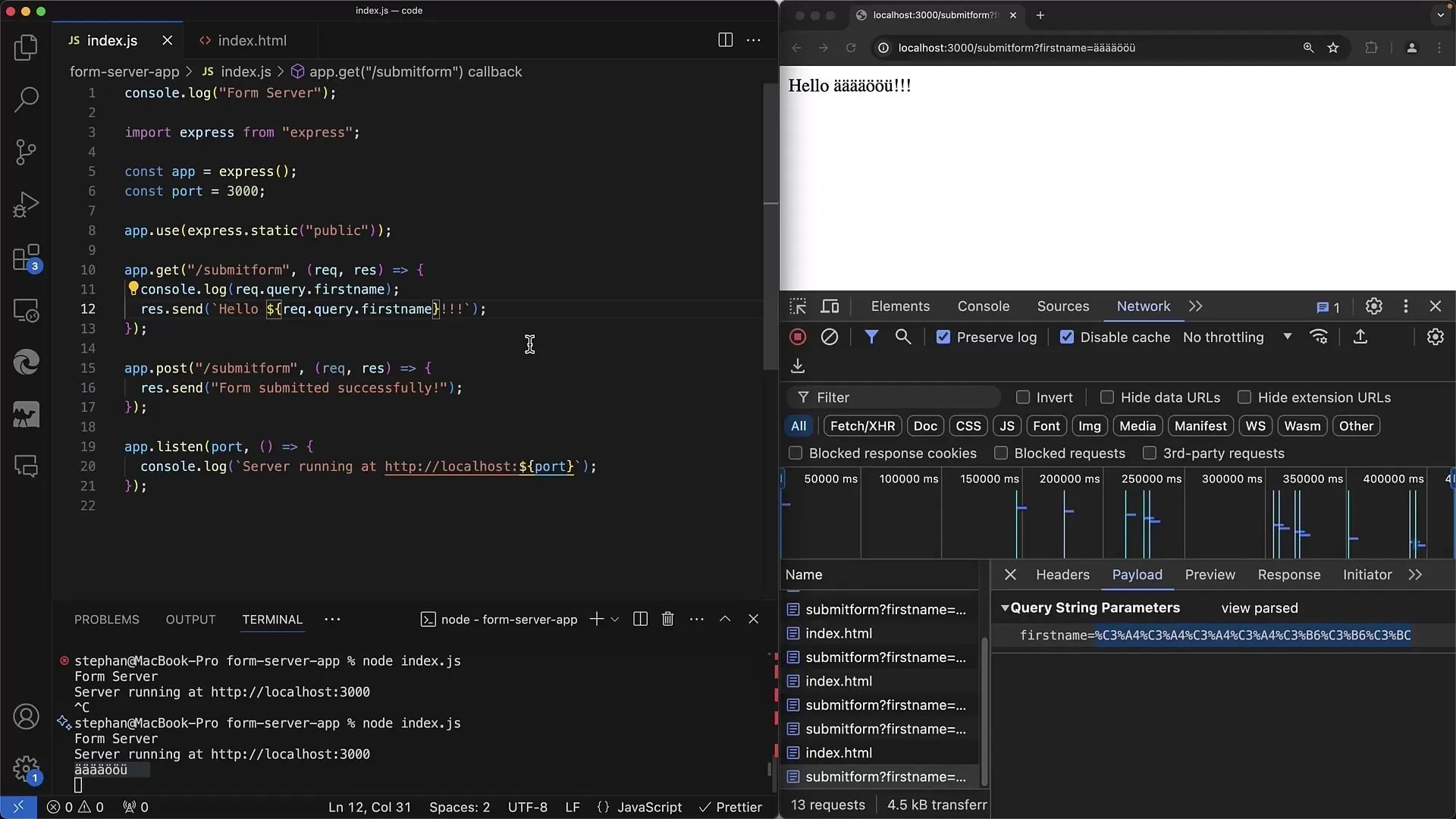
Zde můžeš vidět payload, který byl odeslán na server. V našem případě byl parametr Name připojen k URL adrese.
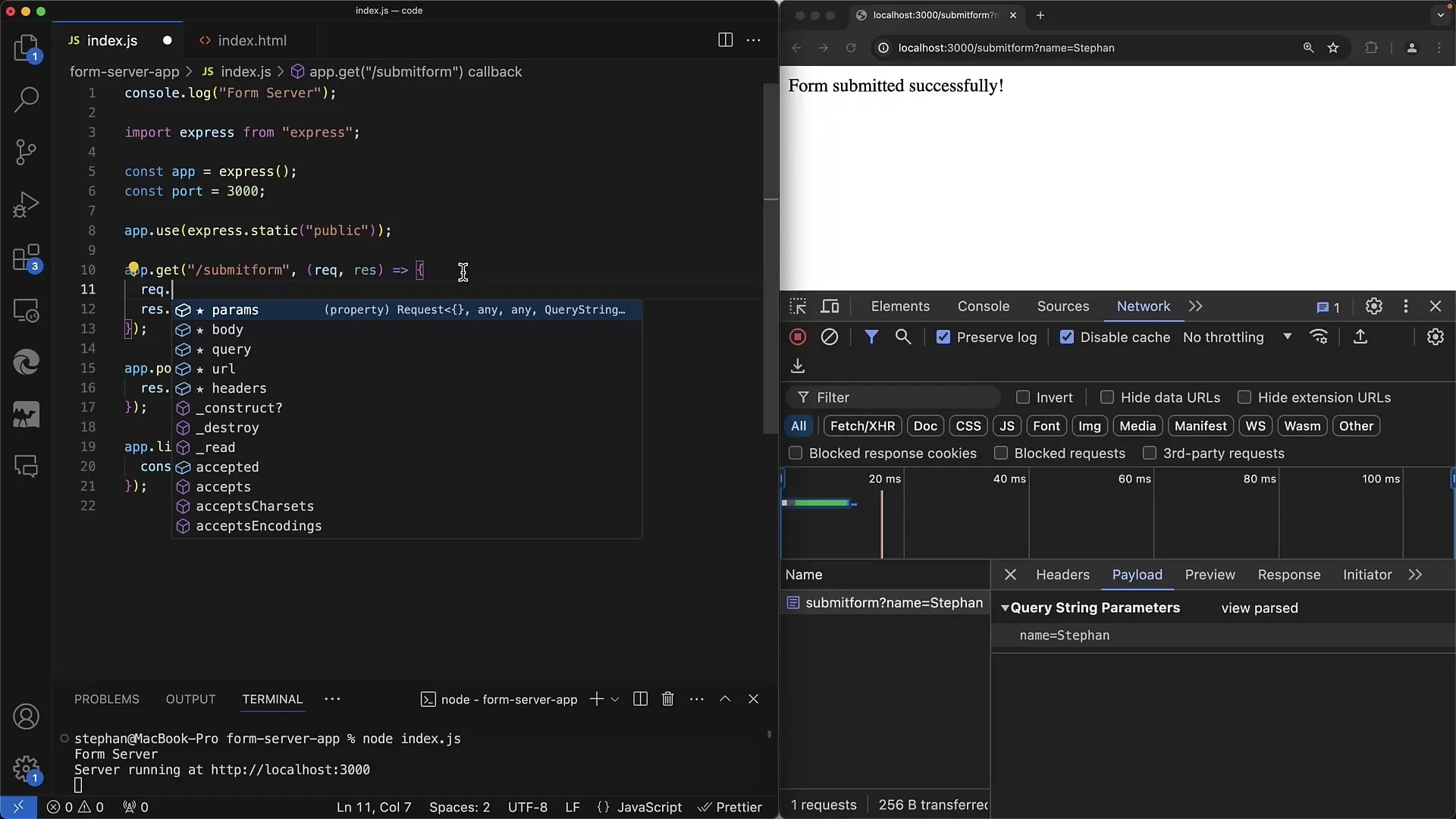
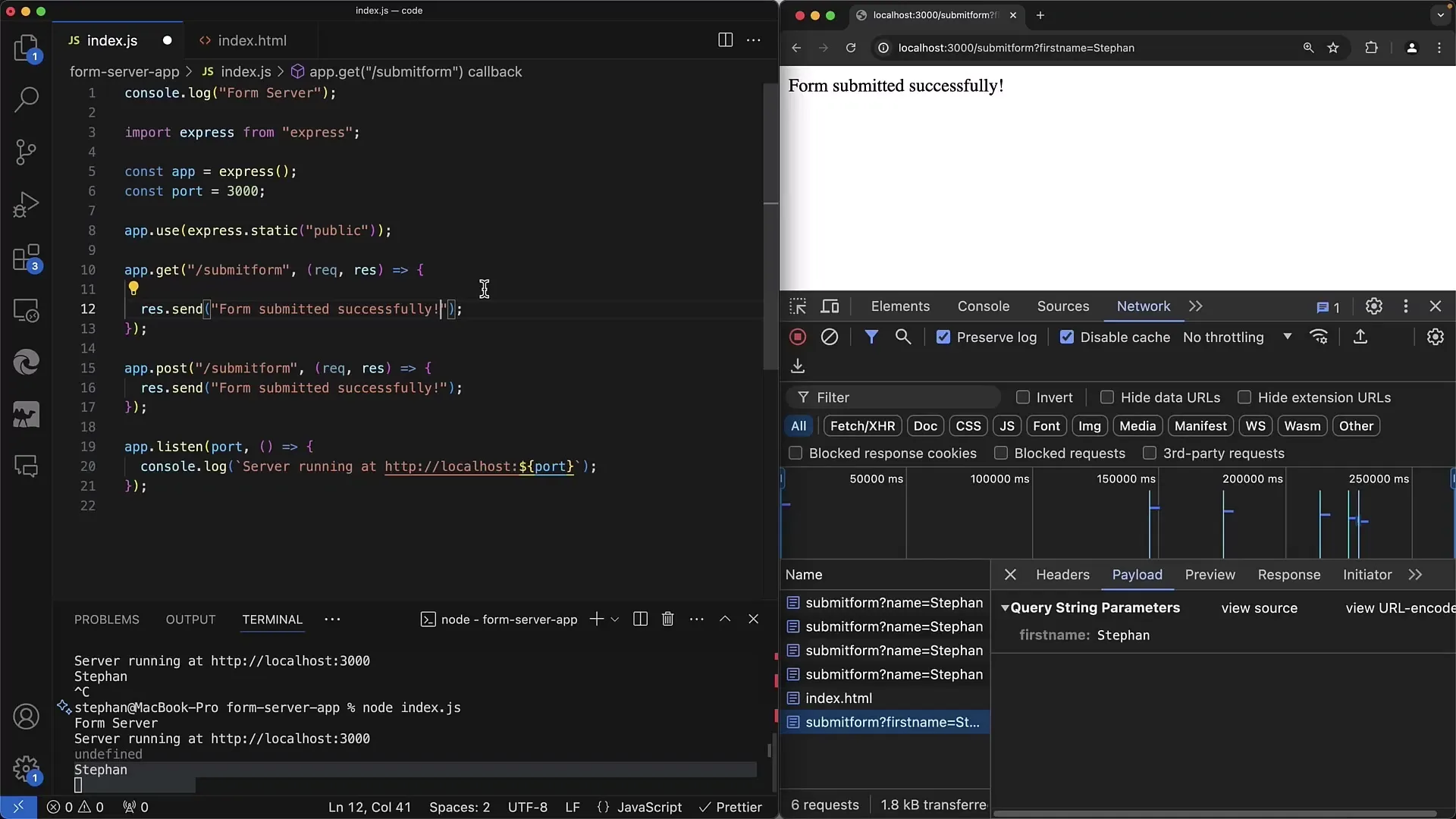
V serverovém kódu se nyní podíváme na odpovídající GET handler, který potřebujeme pro zpracování požadavku. Kód bude umístěn ve tvém souboru index.js. Handler definuješ následovně:

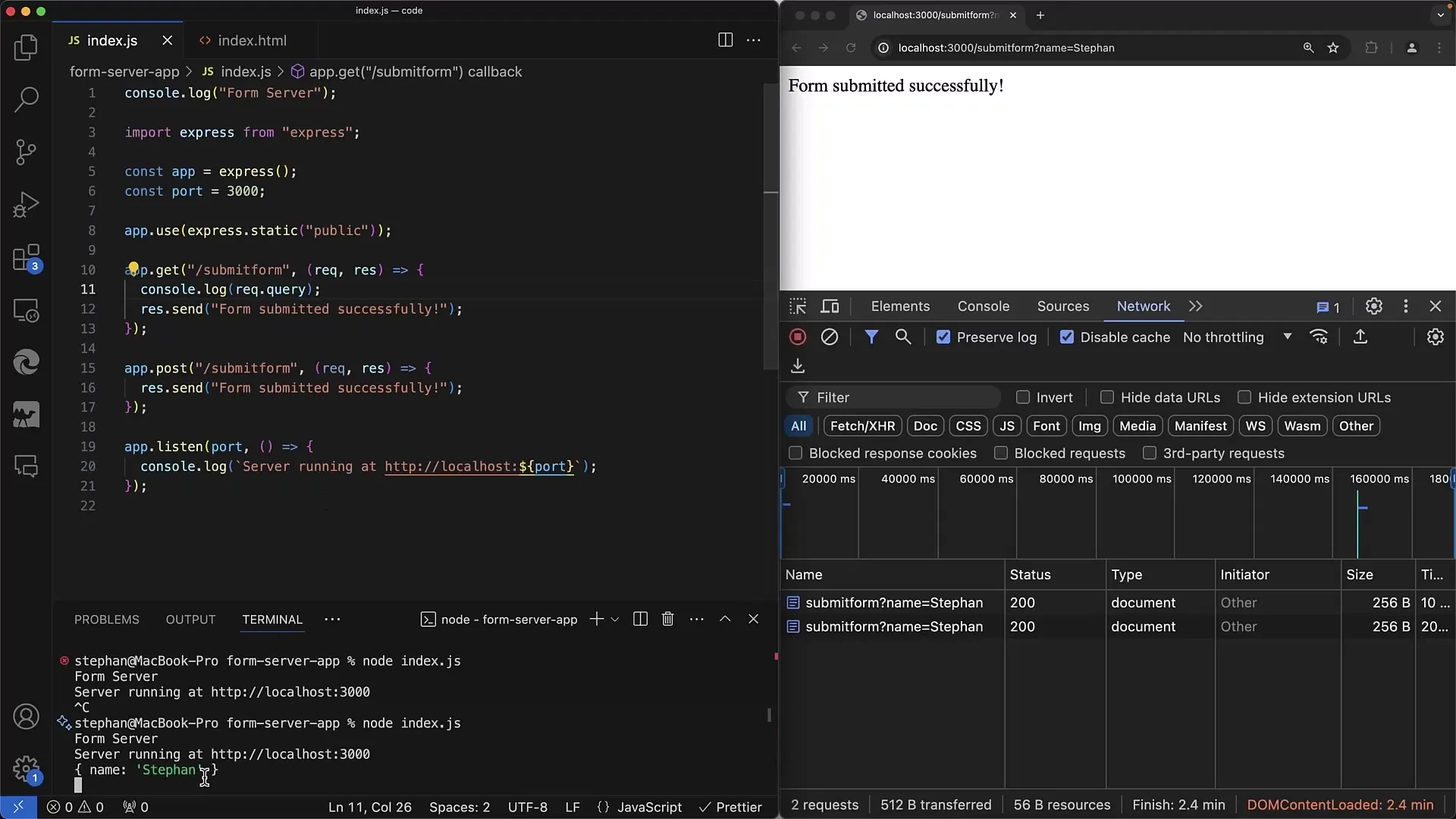
Nyní můžeš v serverovém kódu získat query parametry přístupem k request.query. To můžeš rovněž implementovat ve svém GET handleru.

Pokud formulář znovu odešleš, uvidíš, že parametr je správně vrácen. Při každé změně na serveru je důležité server znovu spustit.

K získání jména používáš formát request.query.Name. Při změně jména ve formuláři musíš také upravit parametr ve serverovém kódu.

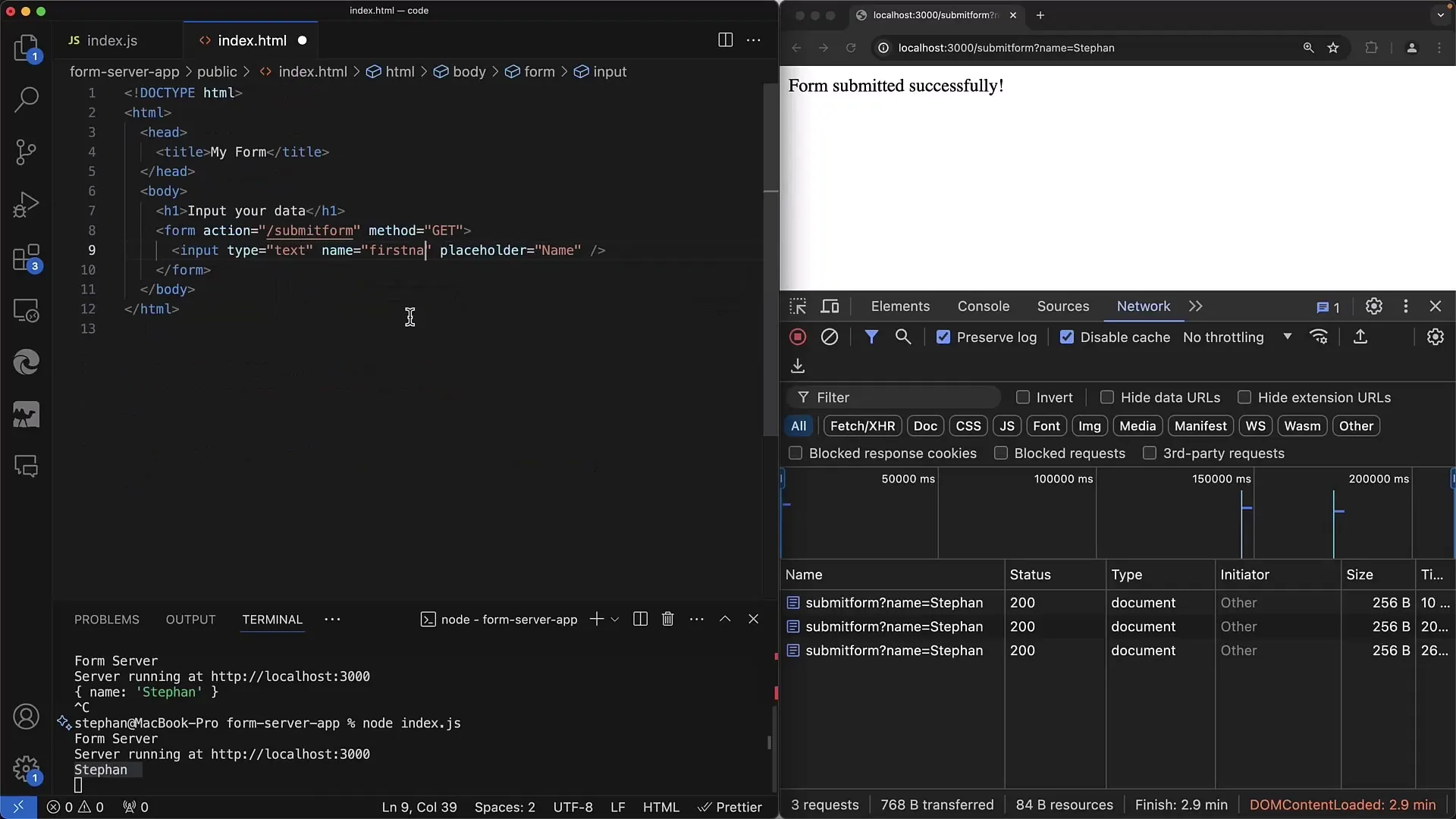
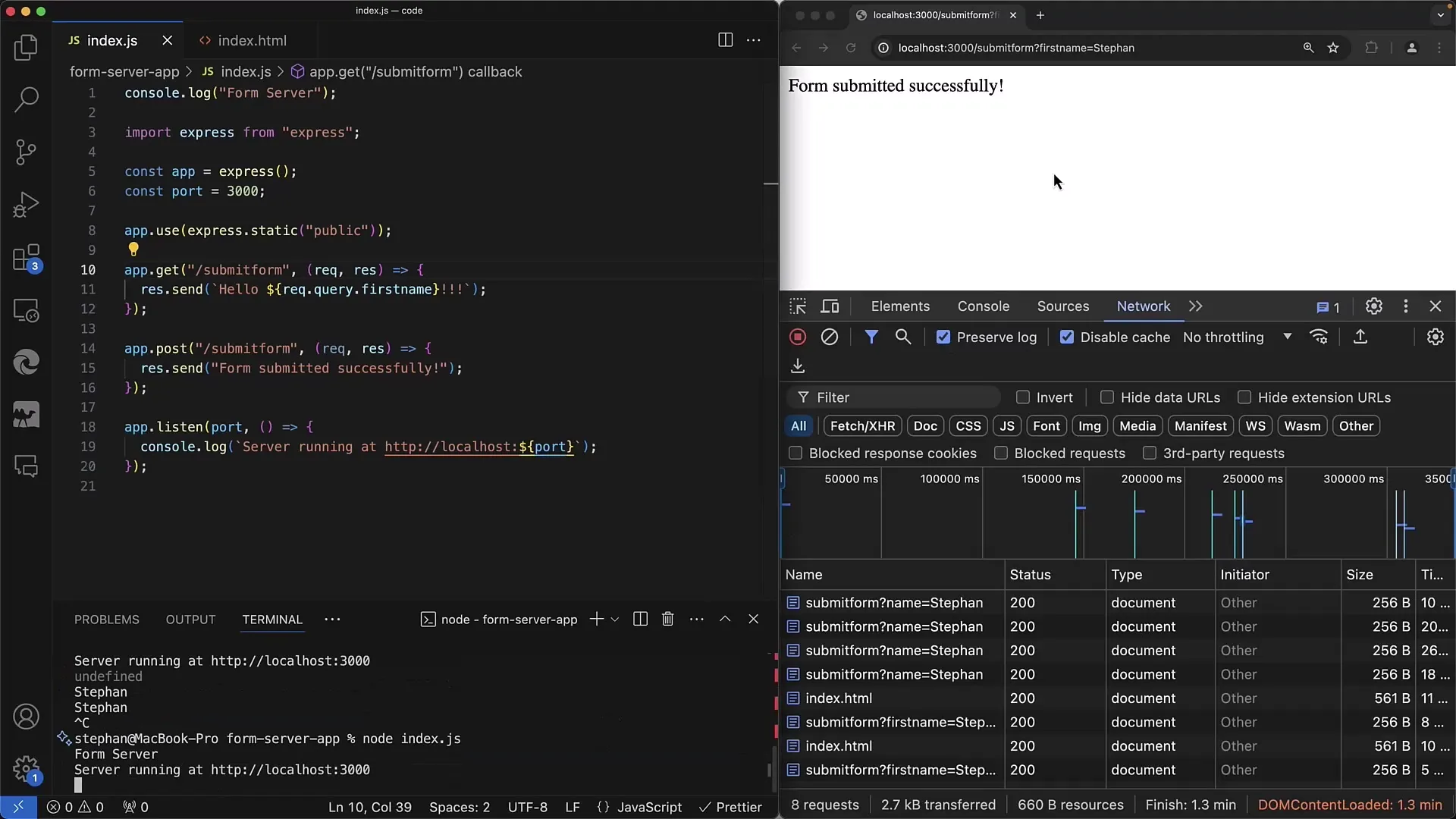
Pokud změníš jméno ve formuláři na first_name, požadovaný parametr vypadá následovně:

Je vidět, že server data správně přijímá a vrací je:

S těmito základy můžeš nyní zpracovávat přijatá data, jako například je ukládat do databáze, používat je jinde nebo je jednoduše vrátit zpět.
Pokud chceš, můžeš odeslaná data dokonce poslat zpět klientovi a fungovat jako echo server.

Výstup by mohl vypadat následovně:

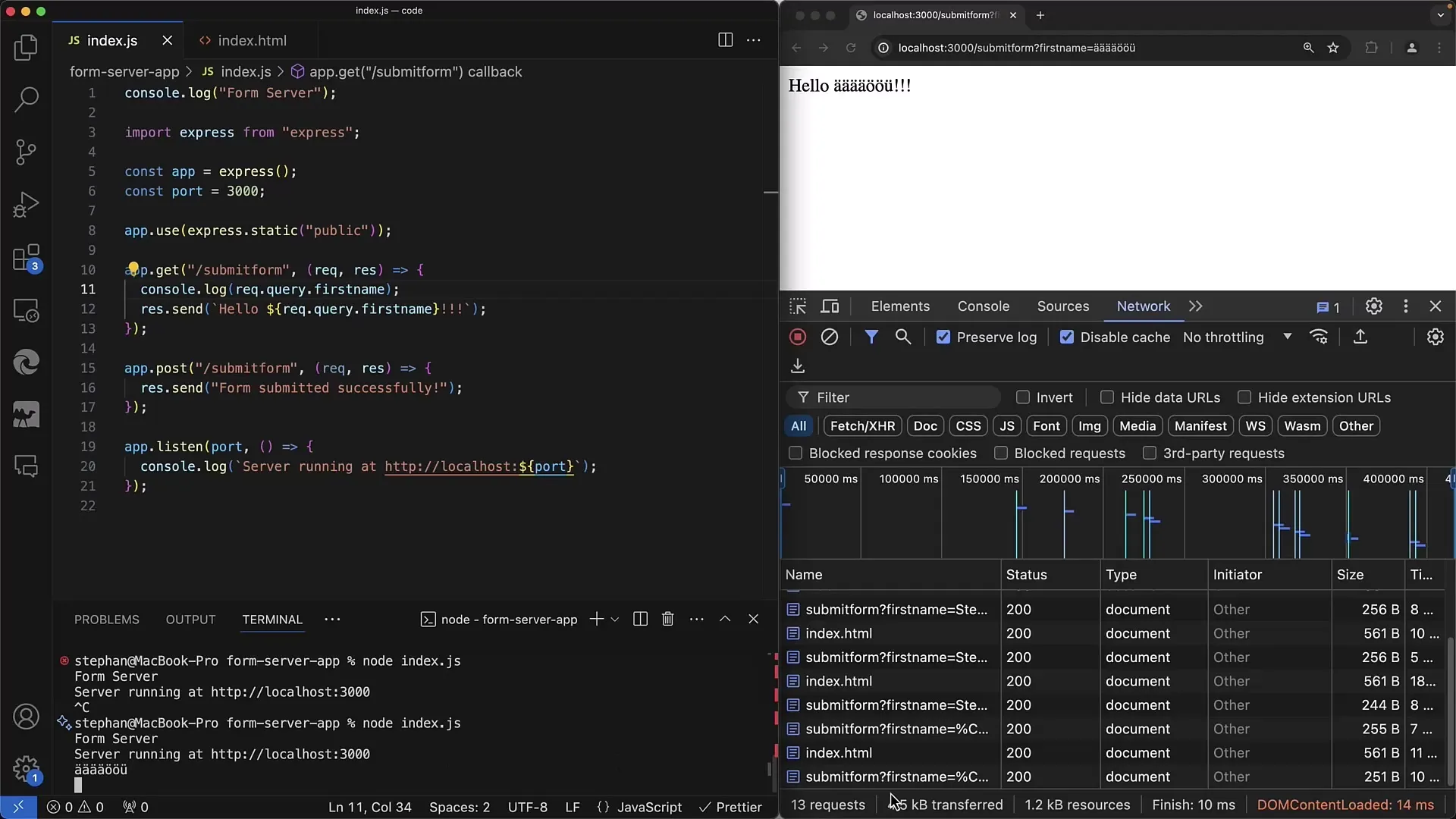
Pokud zadáte speciální znaky do textového pole, server je rovněž zpracuje a odpovídajícím způsobem dekóduje. Zjistíte, že výstup je správný, bez ohledu na znaky, které uživatel zadal.

Je důležité si uvědomit, že různá serverová rámcoví zachází s kódováním odlišně. Při použití Expressu je dekódování query parametrů obvykle již zahrnuto, takže si o tom nemusíte dělat starosti.

Nyní máte základy pro zpracování GET požadavků a také jsme diskutovali o použití query parametrů v rámci frameworku Express. Příště se budeme zabývat metodou POST, která vyžaduje jinou implementaci.
Shrnutí
V tomto tutoriálu jste se naučili, jak vytvořit jednoduchou webovou formulářovou aplikaci s metodou GET. Proces zahrnuje nastavení HTML formuláře, odeslání formulářových dat na server Express a získání query parametrů pro další zpracování. Viděli jste také, jak správně nakonfigurovat server, aby přijímal formulářová data a reagoval na ně.
Často kladené dotazy
Jaký je rozdíl mezi GET a POST?GET odesílá data přes URL, zatímco POST data přenáší v těle požadavku.
Jak mohu použít více parametrů ve svém formuláři?Můžete do svého formuláře přidat více vstupních polí a přizpůsobit jejich názvy odpovídajícím způsobem.
Jak zacházet se speciálními znaky ve formulářových datech?Express automaticky zpracovává dekódování speciálních znaků.
Musím znovu spustit server při každé změně?Ano, všechny změny v kódu serveru vyžadují restart serveru, aby nabyla platnosti.


