V tomto návodu se naučíte, jak efektivně používat různé prvky Input v Reactu. Od vytváření jednoduchých formulářů po správu stavu s řízenými a neřízenými vstupy - základní koncepty vysvětlíme prostřednictvím praktických příkladů. Při sledování videa zjistíte, proč má React při manipulaci s formuláři několik specifik a jak je můžete v aplikaci využít.
Nejdůležitější poznatky
- React používá řízené a neřízené vstupy.
- Stav řízeného vstupu je přímo řízen pomocí atributu hodnota (value).
- OnChange je v Reactu ošetřeno jinak než v tradičním HTML.
- Vždy používejte počáteční hodnotu pro řízené vstupy, abyste zabránili varováním během běhu aplikace.
Krokový průvodce
1. Základy vstupních komponent
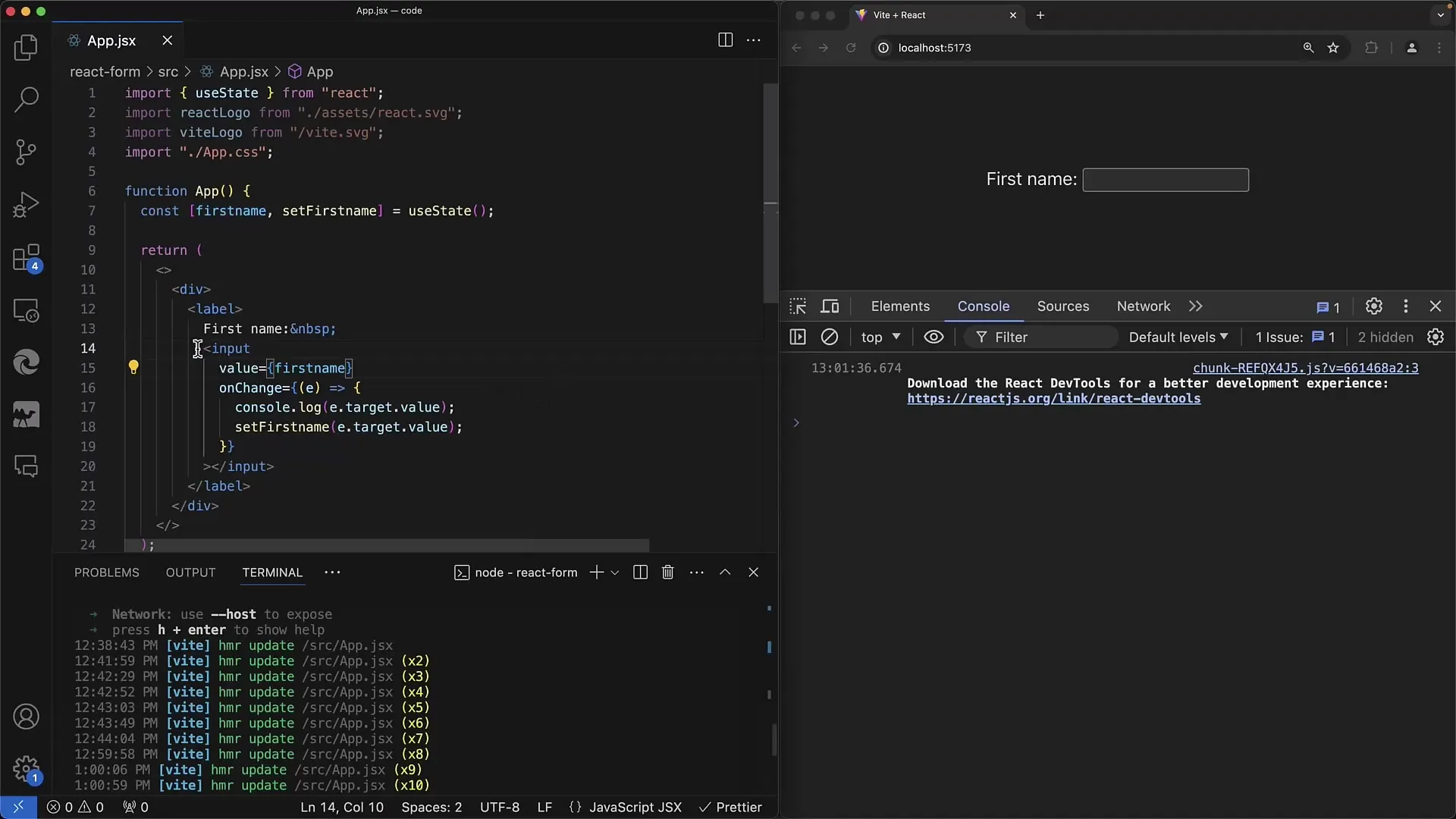
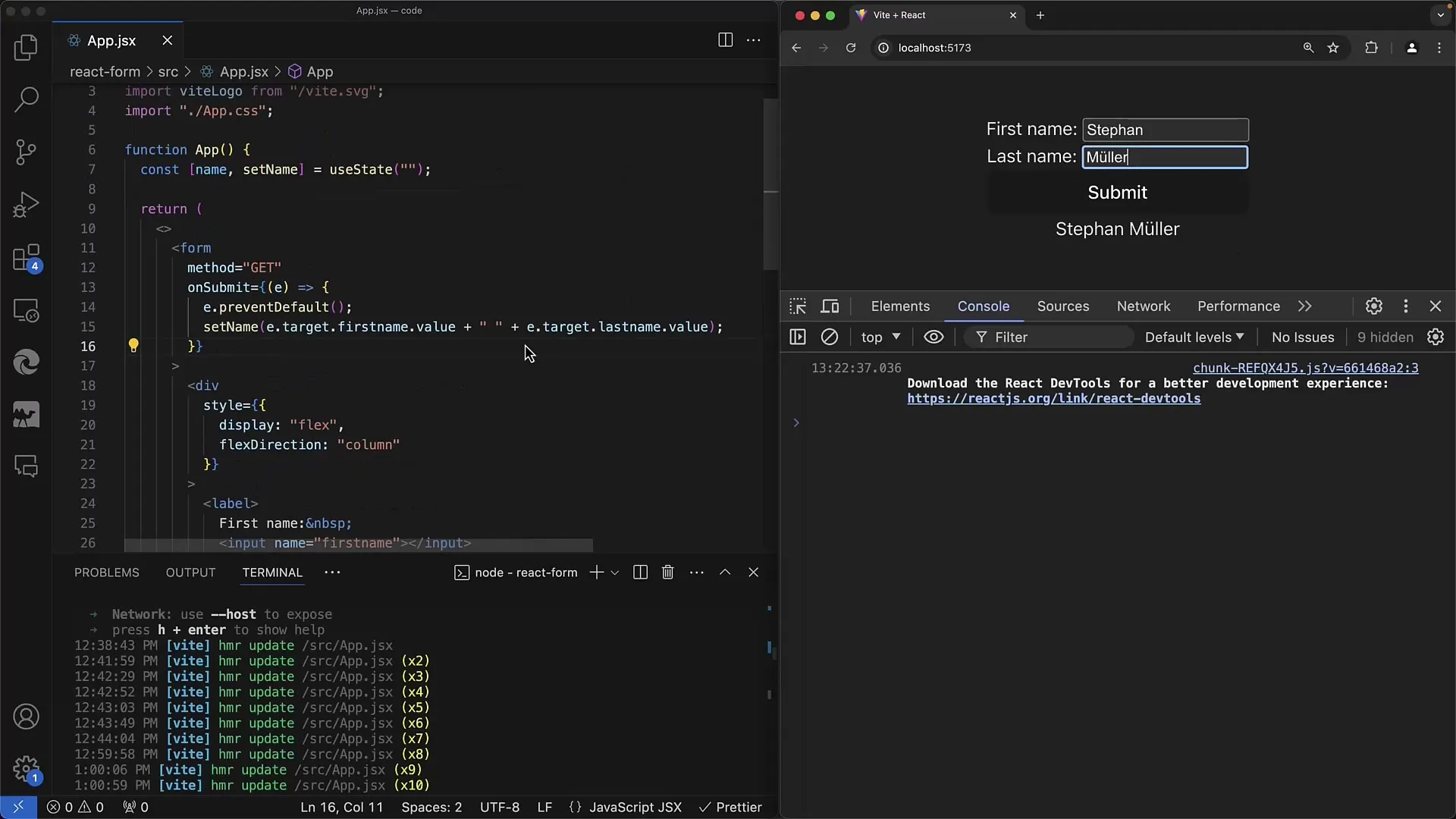
Pro pochopení základů vytvořte React komponentu pro váš vstupní formulář. V JSX můžete psát téměř stejně jako v HTML, s tím rozdílem, že pro JavaScriptové výrazy používáte složené závorky.

Zde je jednoduchý příklad vstupního pole, které očekává interakci uživatele.
2. Správa stavu s useState
Použijte Hook useState k řízení stavu vašeho vstupu. Definujte stav pro křestní jméno a setter pro tento stav. To vám umožní aktualizovat hodnotu vstupu a využívat ji pro další logiku ve vaší komponentě.
Tento krok je klíčový pro reaktivní komponenty a zajišťuje okamžité odrazy změn.
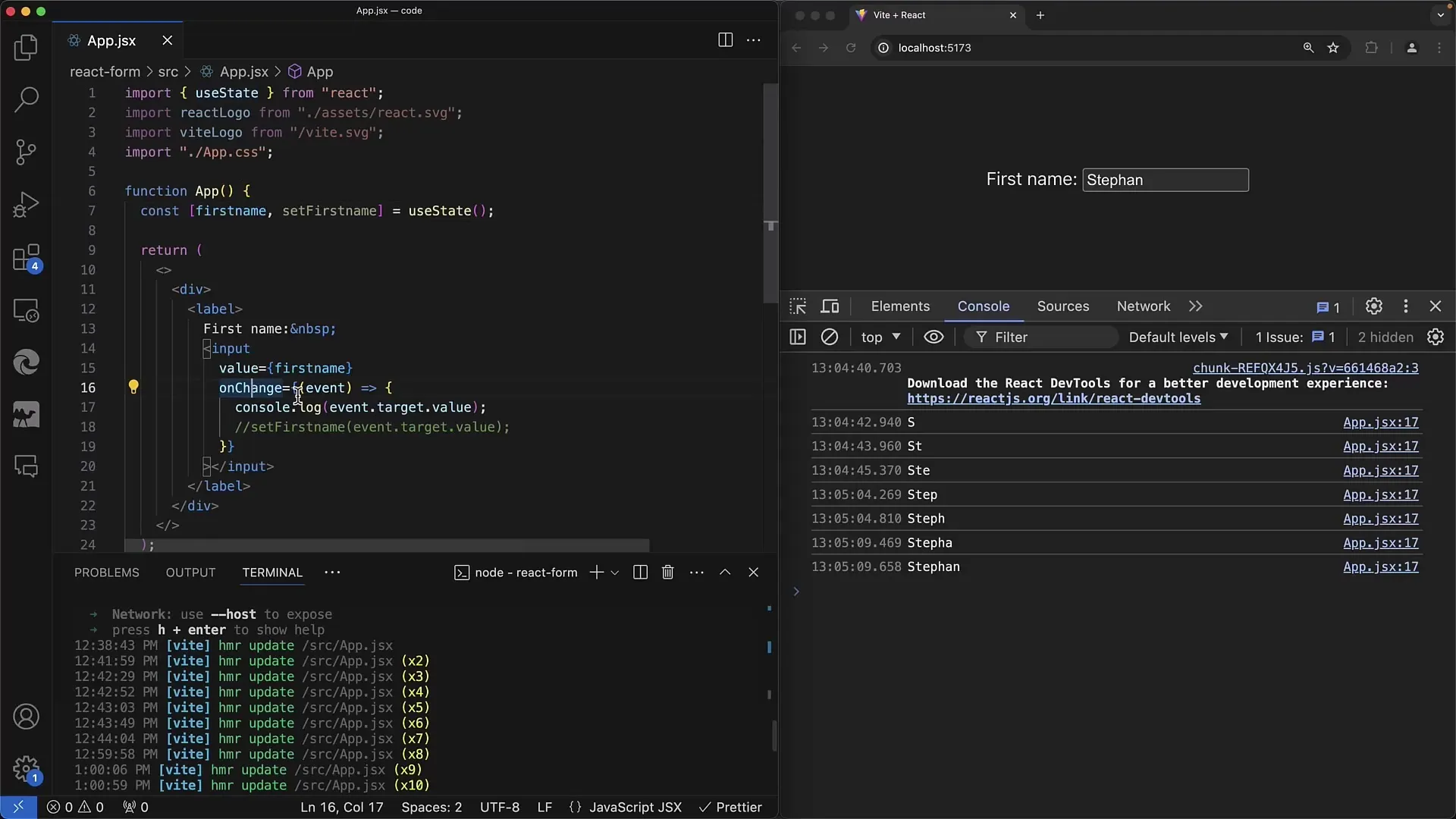
3. Implementace onChange
Použijte metodu onChange k reakci na změny v poli vstupu. Tato metoda se zavolá při změně hodnoty vstupu a umožní vám zpracovávat vstup, když uživatel píše.
Můžete použít objekt události k získání aktuální hodnoty vstupu. V Reactu můžete použít event.target.value k získání aktuální hodnoty.
4. Synchronizace mezi stavem a vstupem
V metodě onChange napište logiku k aktualizaci stavu obsahujícího vstup a zároveň zajistěte správnou změnu jména. Tím se zajišťuje, že pole vstupu v uživatelském rozhraní je vždy synchronizováno se stavem.

To znamená, že každý zmáčknutý kláves bude aktivovat onChange manipulátor a aktualizovat stav, což zaručuje reaktivní programování.
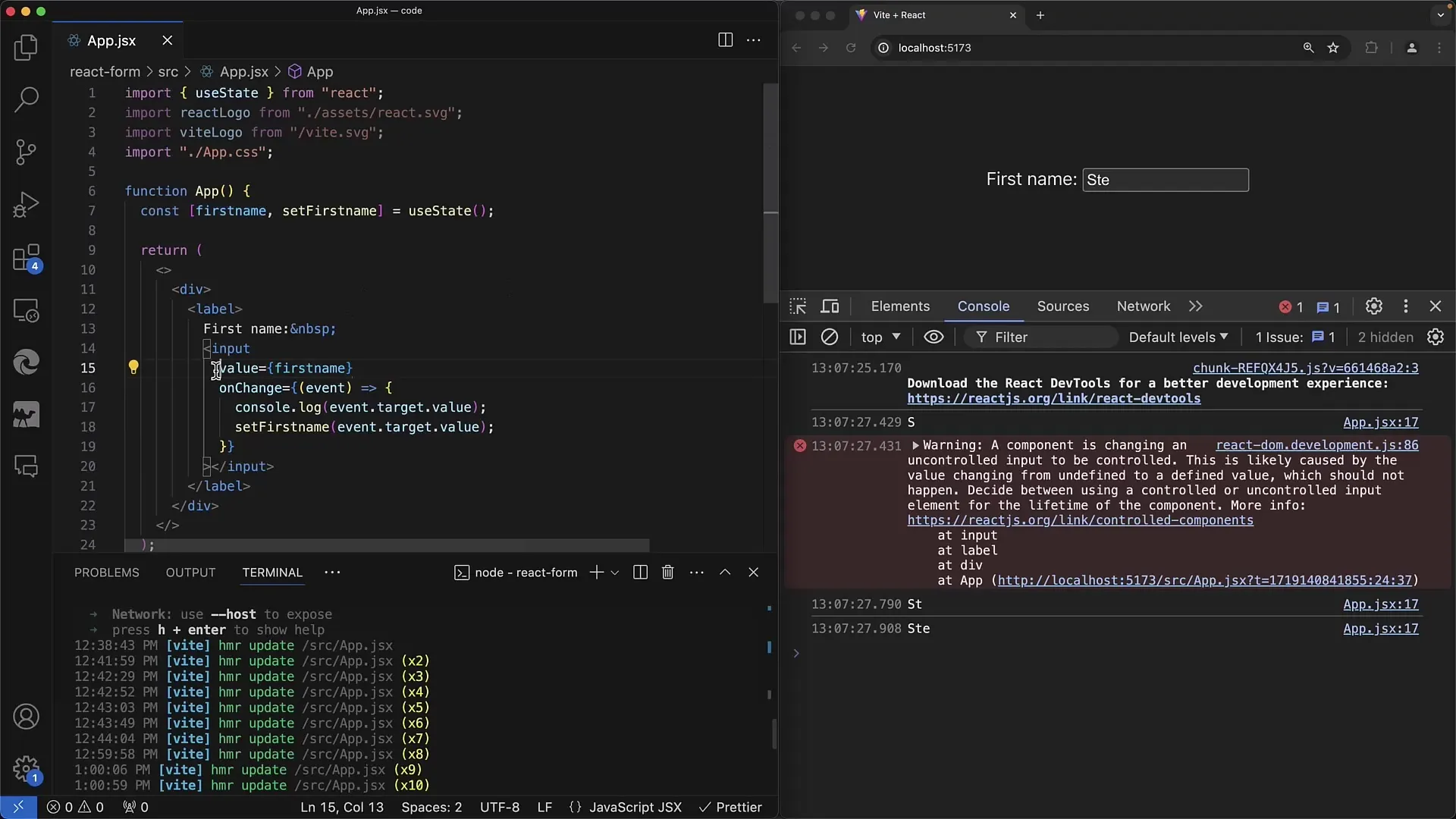
5. Neřízené vs. Řízené vstupy
Důležitým aspektem React formulářů je pochopení rozdílu mezi řízenými a neřízenými vstupy. Řízené vstupy mají svůj stav plně řízený pomocí Reactu (pomocí hodnoty a onChange), zatímco neřízené vstupy mají svůj vlastní vnitřní stav.

Pokud neuvedete počáteční hodnotu pro hodnotu (value), bude vstup považován za neřízený. Ujistěte se, že nastavíte počáteční hodnoty, abyste zabránili varováním během provozu.
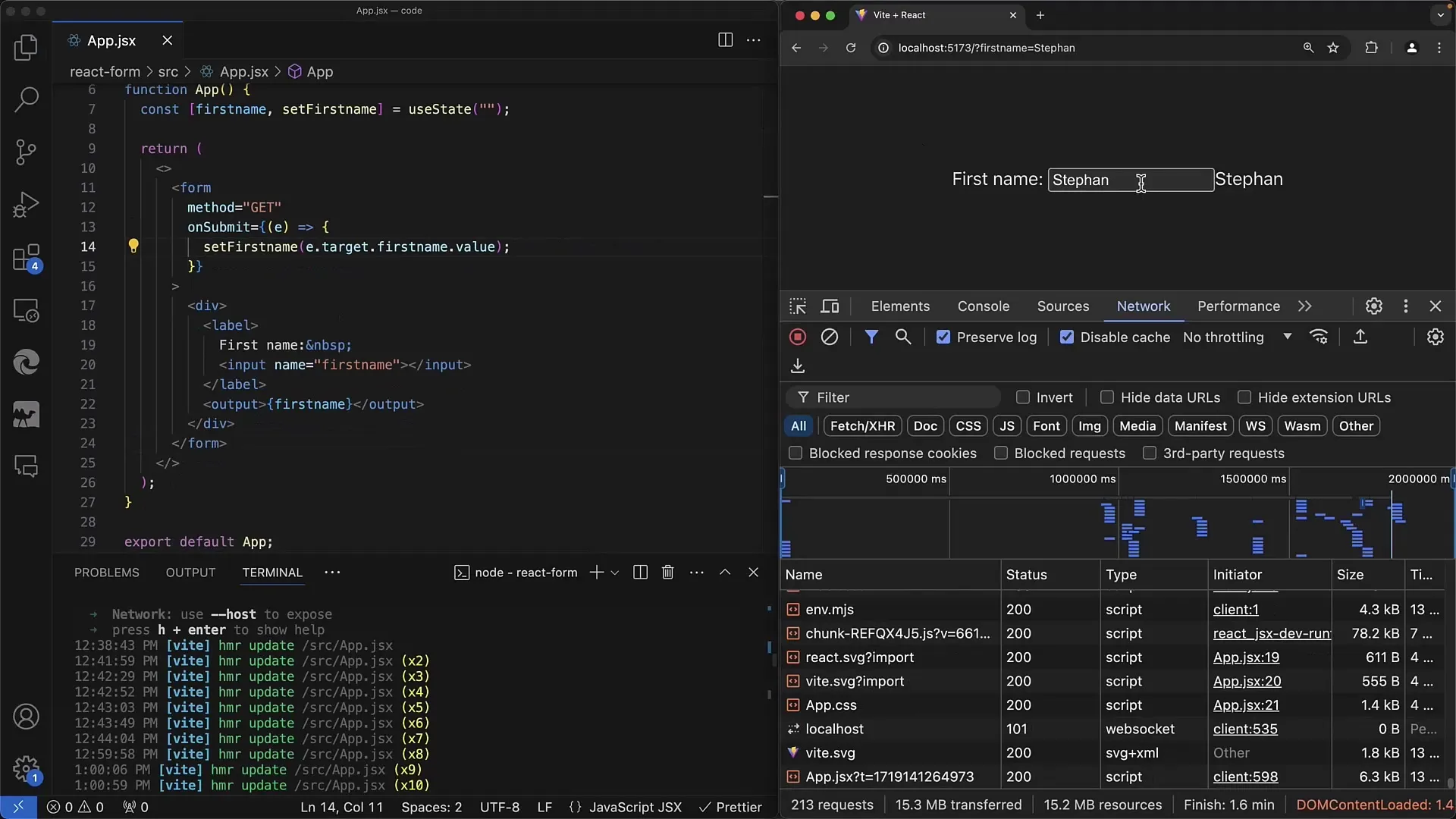
6. Správa formuláře
Vytvořte formulář a použijte událost onSubmit k dosažení požadovaného chování při odeslání formuláře. Implementujte funkci, která zabrání výchozímu chování formuláře, aby se zajistilo, že se stránka nenahrává znovu.

Použijte stavové proměnné k úpravě a zobrazování vstupů ve formuláři podle potřeby. Tím můžete spravovat a zpracovávat uživatelské vstupy dle vašich potřeb.
7. Rozšíření s více vstupy
Pokud potřebujete více vstupních polí, jako je křestní jméno a příjmení, můžete použít další stavové proměnné a zpracovat je v jediné funkci.

Tím se zajišťuje efektivní správa uživatelského vstupu způsobem propojeným způsobem, což je zvláště důležité, pokud potřebujete vstupy k validaci nebo zobrazení.
Závěr implementace
Kdykoli pracujete s formuláři v Reactu, je důležité porozumět rozdílům v manipulaci s řízenými a neřízenými vstupy. To vám pomůže efektivně využít React a zajistit responzivní uživatelské rozhraní.
Shrnutí
V této příručce jste se naučili základní koncepty práce s vstupními prvky v Reactu. Od implementace useState Hook až po rozdíly mezi řízenými a neřízenými vstupy jste se naučili, jak správně vytvářet a spravovat formuláře v Reactu.
Často kladené dotazy
Co jsou řízené vstupy v Reactu?Řízené vstupy v Reactu jsou vstupy, jejichž hodnota je spravována stavem. Jejich stav je ovládán vlastností value.
Jak mám zacházet s varováními ohledně řízených a neřízených vstupů?Pro zabránění varování se ujistěte, že vaše řízené vstupy vždy mají počáteční hodnotu, která není undefined.
Kdy bych měl použít onChange místo onInput?Používejte onChange, protože je to v Reactu běžný způsob manipulace s vstupními změnami a je logičtější než onInput.
Jak mohu čistě ověřovat formuláře v Reactu?Použij onSubmit metodu ve spojení se stavem k ověření, zpracování a validaci vstupů bez nutnosti znovu načítat stránku.


