V této příručce se dozvíte, jak integrovat a spravovat formuláře v Vue.js. Zpracování prvků formuláře je klíčové pro mnoho webových aplikací. Vue.js vám poskytuje flexibilní a efektivní možnosti pro vytváření a ovládání formulářů. Tento průvodce je založen na video-tutoriálu a krok za krokem vám ukáže implementaci jednoduchého formuláře s Vue.js, kde jsou koncepty a příklady jasně vysvětleny.
Nejdůležitější poznatky
- Vue.js umožňuje jednoduché vytváření a správu formulářů.
- Composition API Vue.js nabízí strukturovaný způsob pro zacházení se stavem.
- Použití v-model zjednodušuje práci s obousměrnými vazbami dat ve formulářích.
- Event handlery jako @change a @submit jsou klíčové pro interaktivitu.
Krok za krokem průvodce
Nejprve začněte s základními předpoklady. Ujistěte se, že máte nastavenou aplikaci Vue.js. Obvykle se tak provádí přes příkazový řádek pomocí npm create vue. Stejně jako je vysvětleno ve videu, správně jste zvolili strukturu pro svůj projekt.

Nyní, když máte základní strukturu, můžete vytvořit jednoduchou komponentu, která bude obsahovat vaše prvky formuláře. Tímto se dostáváme do světa Composition API, jedné z hlavních metod pro vývoj s Vue.js. Na rozdíl od starší Options API Composition API umožňuje mnohem jasnější organizaci stavu a logiky komponent.
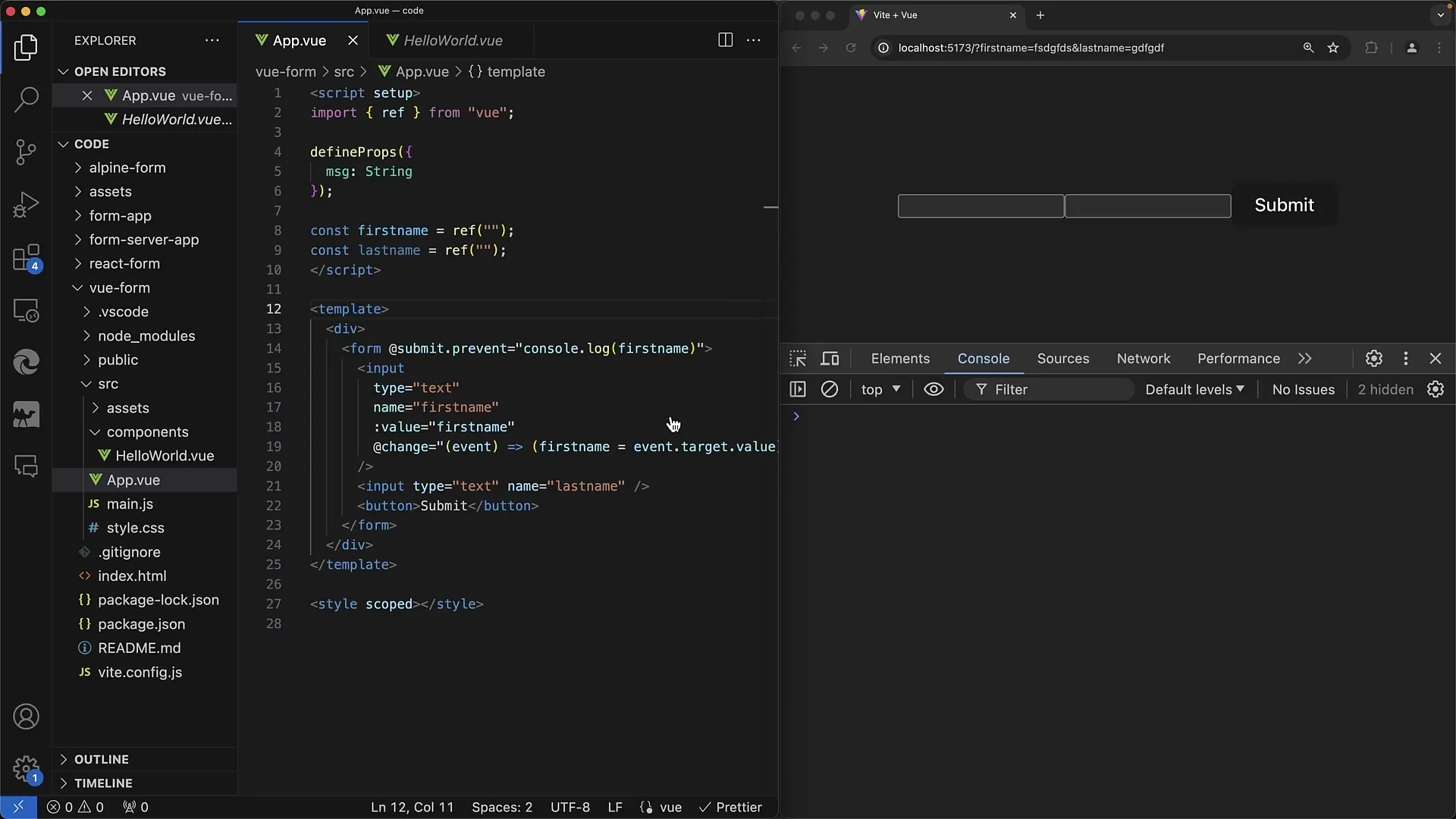
Při deklaraci pravidelného souboru vaší komponenty použijte ref k deklarování stavových proměnných. To vám umožní přímo odkazovat na vstupní hodnotu svých prvků formuláře. V tomto bodě můžete definovat proměnné jako firstName a lastName, které později budou uchovávat vstupní hodnoty.
Nyní přidáme jednoduché textové pole pro křestní jméno. Hodnotu vstupního pole můžete vázat pomocí direktivy v-model, která umožňuje vazbu mezi uživatelským rozhraním a daty. Ve srovnání s Alpine.js to funguje velmi podobně, protože v-model ve většině případů slouží k tomu samému účelu.
Chcete-li nyní definovat událost pro změnu hodnoty vstupu, můžete použít událost @change. Ujistěte se, že vždy, když se hodnota změní, zavoláte funkci, která aktualizuje stav. Zde se používá objekt události k získání aktuální hodnoty vstupního pole.
Dalším prvkem, kterému se podíváme, je formulářová událost @submit. Abyste zabránili obnovení stránky po odeslání formuláře, přidejte event.preventDefault() do svého ovladače odeslání. Jedná se o běžnou praxi, jak kontrolovat zpracování dat formuláře místo obnovení celé stránky.
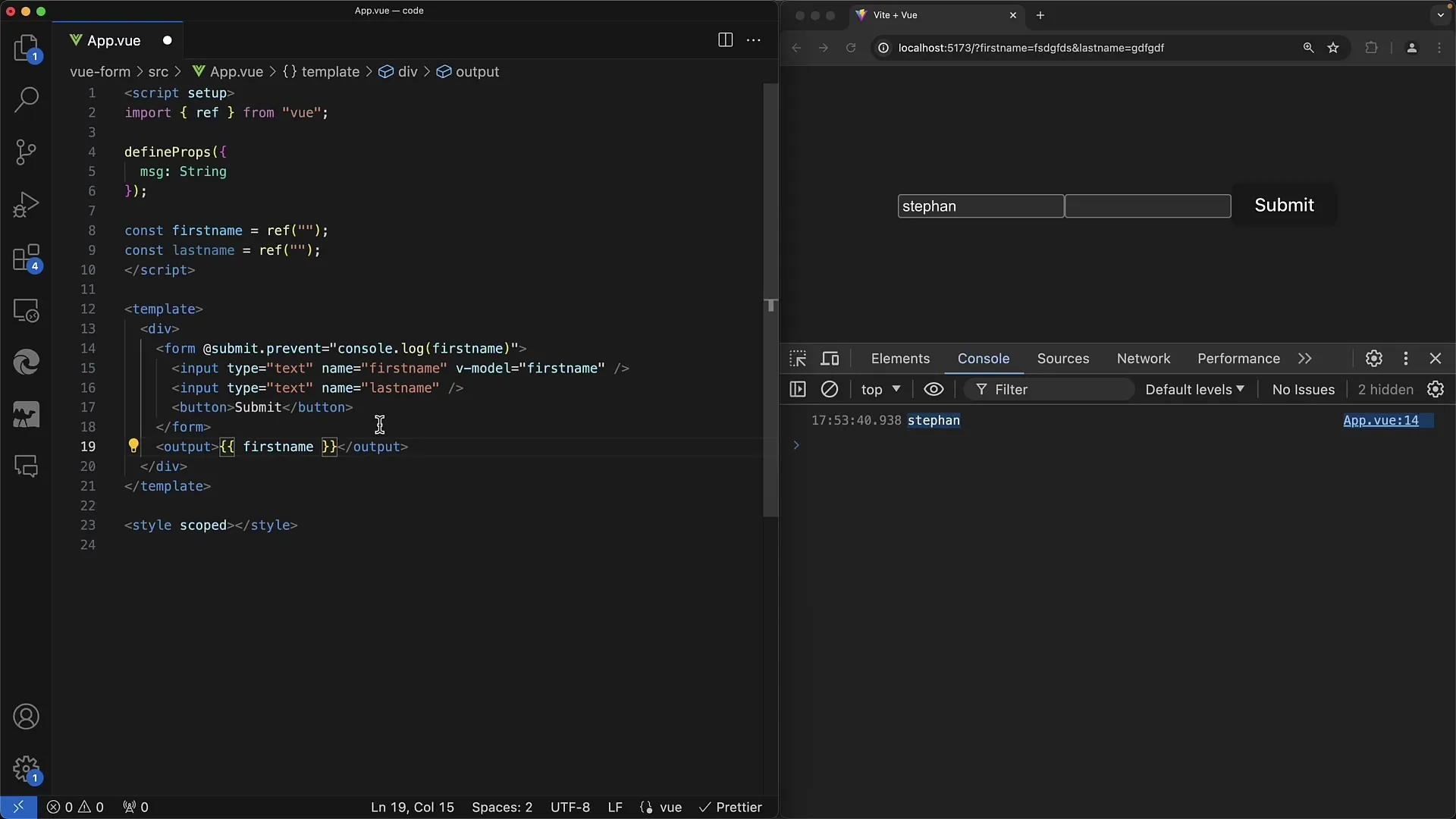
Pokud uživatel odešle formulář, můžete aktuální stav hodnoty firstName snadno vypsat pomocí console.log(firstName). Tím můžete zkontrolovat, zda byl vstup správně zachycen.
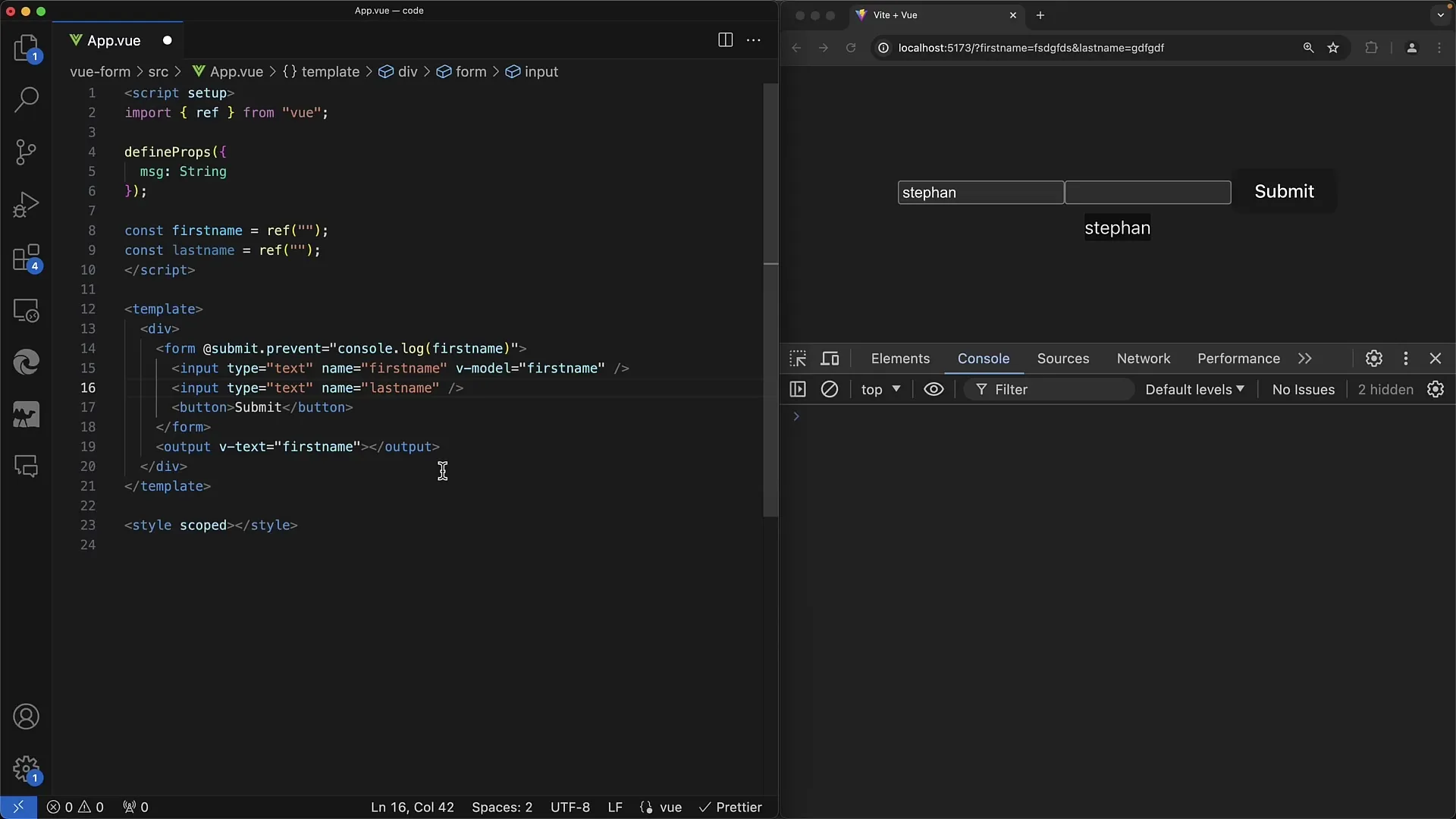
Nyní implementujeme náhled zadaného jména přímo pod vstupním polem. K tomu můžete použít syntaxi dvojitých složených závorek z Vue.js k zobrazení hodnoty firstName jako část šablony.

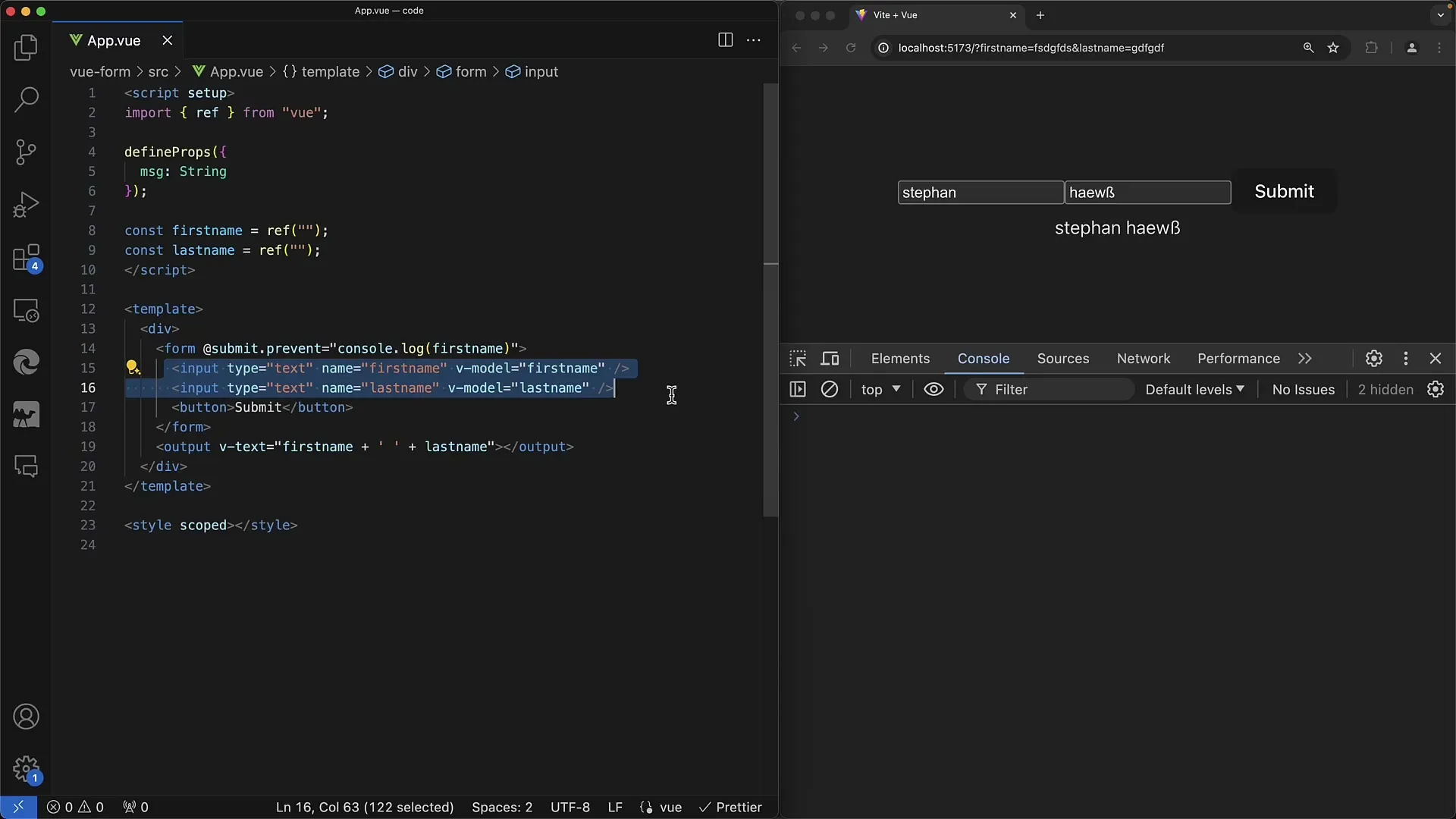
Pro přidání příjmení jednoduše přidejte další vstupní pole s v-model="lastName". Následně můžete kombinovat obě hodnoty pro správné zobrazení.

Použití v-model výrazně zjednodušuje kód, protože již nepotřebujete další event handlery k aktualizaci hodnot. To dělá vaši komponentu čistší a snižuje potenciální zdroje chyb.

Pamatujte si, že Vue.js není určen pouze pro jednoduché textové vstupy. Můžete také přidávat složitější prvky formuláře, jako jsou výběry, textové oblasti a zaškrtávací políčka. Zacházení s nimi probíhá podle stejných principů, jak jsou výše popsány.
Jak jste viděli, různé prvky Vue.js spolupracují hladce, abyste měli efektivní způsob správy dat formuláře. Pokud chcete prohloubit své znalosti o pokročilé techniky, doporučuji navštívit oficiální dokumentaci Vue.js k propojení formulářových vstupů.
Shrnutí
Naučili jste se, jak vytvářet a spravovat formuláře v aplikaci Vue.js. Zahrnuje to využití v-model pro jednoduchou vazbu dat, zpracování událostí a integraci Composition API pro jasnou strukturu.
Často kladené dotazy
Jak funguje v-model v Vue.js?S v-modelem připojíte formulářové pole přímo k proměnné a umožníte tak obousměrnou vazbu dat.
Jaký je rozdíl mezi Options API a Composition API?Options API je starší způsob tvorby komponent, zatímco Composition API nabízí modulárnější a flexibilnější strukturu pro správu stavů.
Jak zabránit aktualizaci stránky při odeslání formuláře?Použijte event.preventDefault() ve vašem Submit-Handleru.
Jak pracovat s Checkboxy v Vue.js?Využijte v-model společně s polem, abyste spravovali stavy více checkboxů.
Mohu také použít Select a Textarea pole v Vue.js?Ano, zacházení je podobné jako u textových polí, obvykle s použitím v-model pro propojení dat.

