V této příručce se ponoříme do světa formulářů v Reactu, konkrétně do použití prvků select a textarea. Formuláře jsou základní součástí každé webové aplikace, jelikož umožňují uživatelům zadávat data a interagovat s aplikací. V Reactu máme možnost tyto prvky efektivně využít a pracovat s stavem komponent. Zde se dozvíš, jak zacházet s těmito formulářovými prvky a vytvořit interaktivní uživatelskou zkušenost.
Nejdůležitější poznatky
- Použití selec a textarea v Reactu je podobné běžnému HTML.
- Musíš se ujistit, zda jsou tvé vstupní prvky řízené nebo neřízené.
- Zpracování událostí onChange umožňuje dynamickou interakci s vstupními poli.
- Kontroly vstupních hodnot a jejich délka mohou být užitečnými tipy pro uživatele.
Krok za krokem
Začni definicí jednoduchého komponentu v Reactu. Zde použiješ formulář obsahující prvek select pro oblíbenou barvu a textarea pro zadání komentáře.

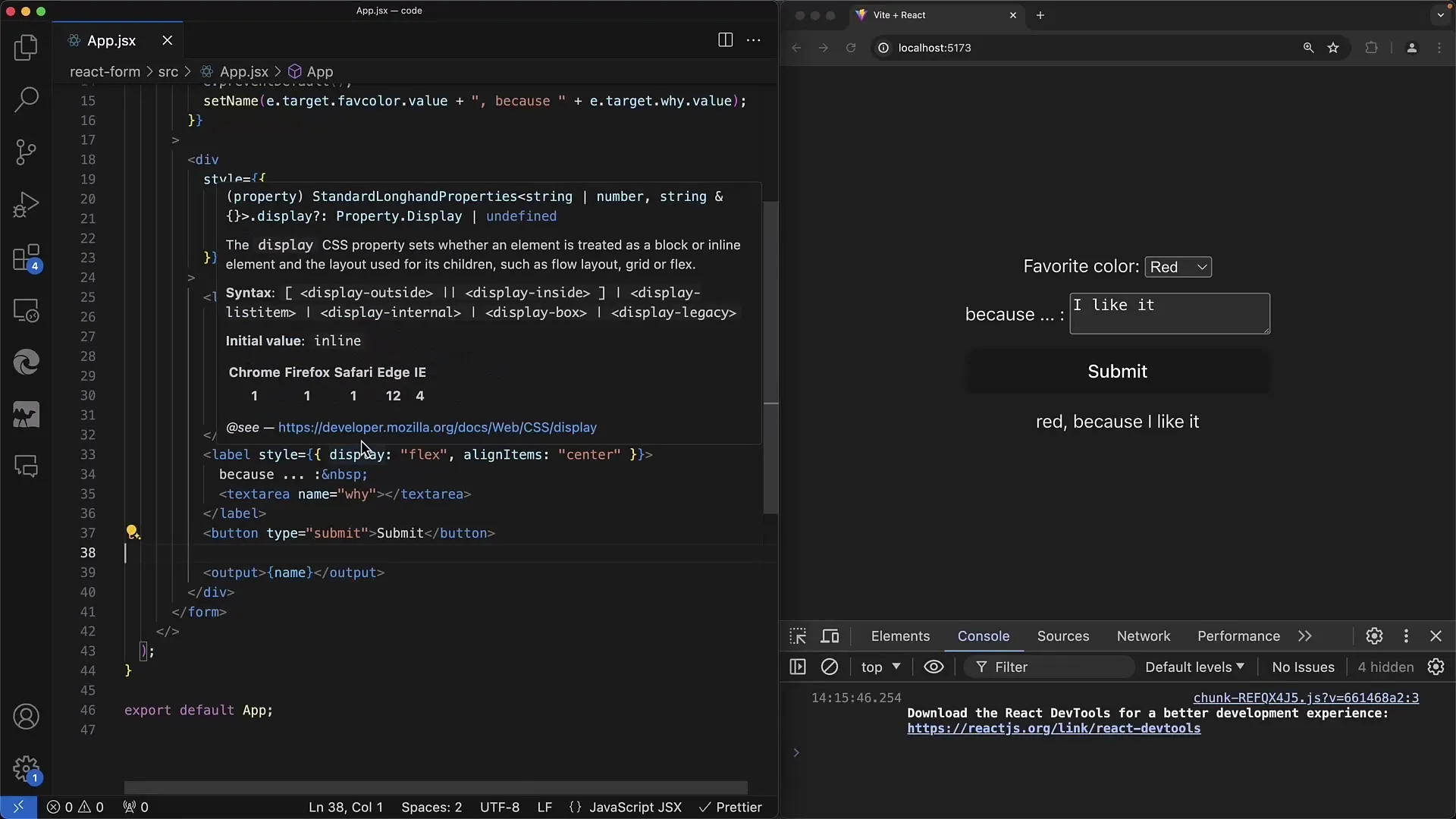
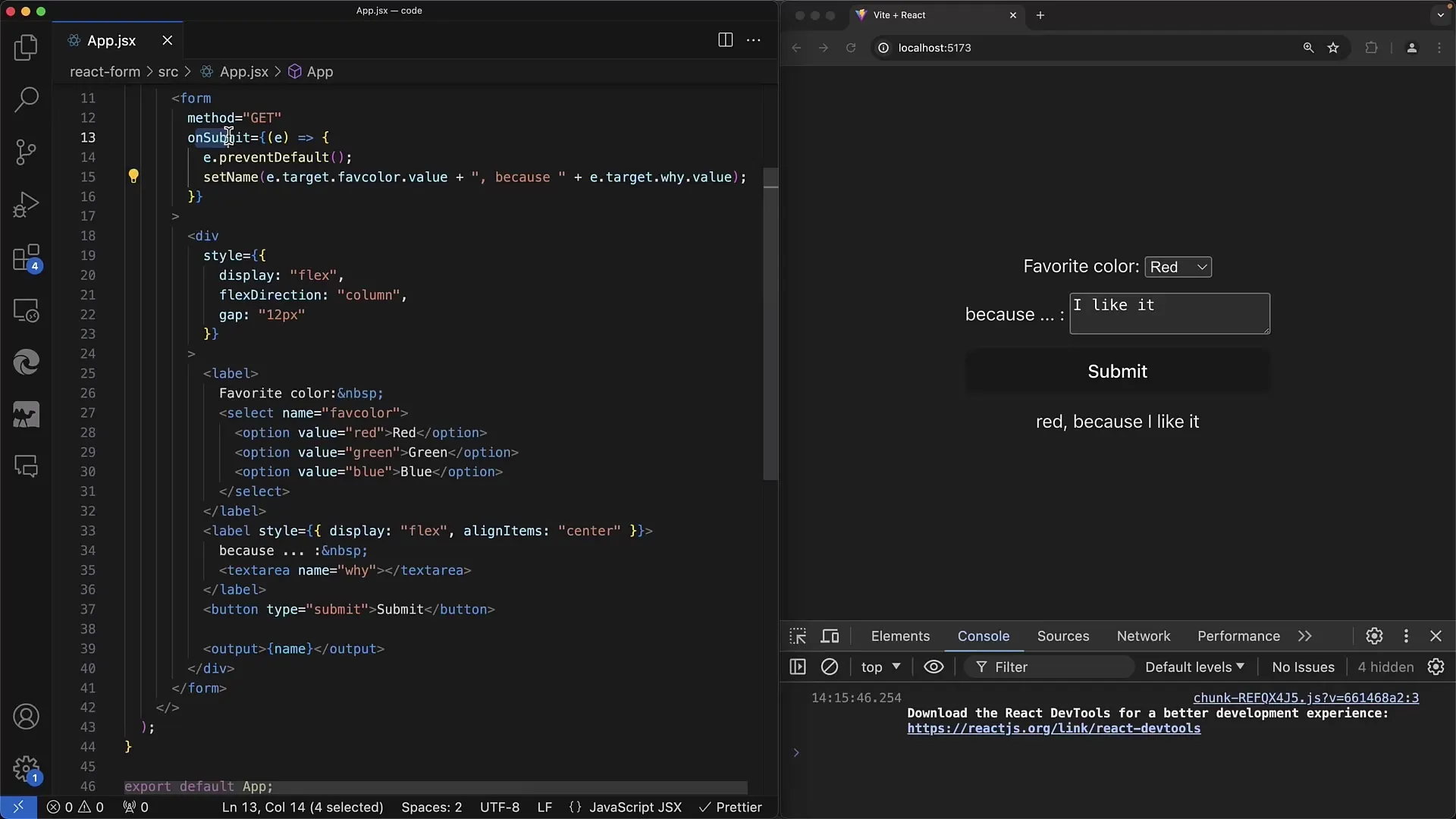
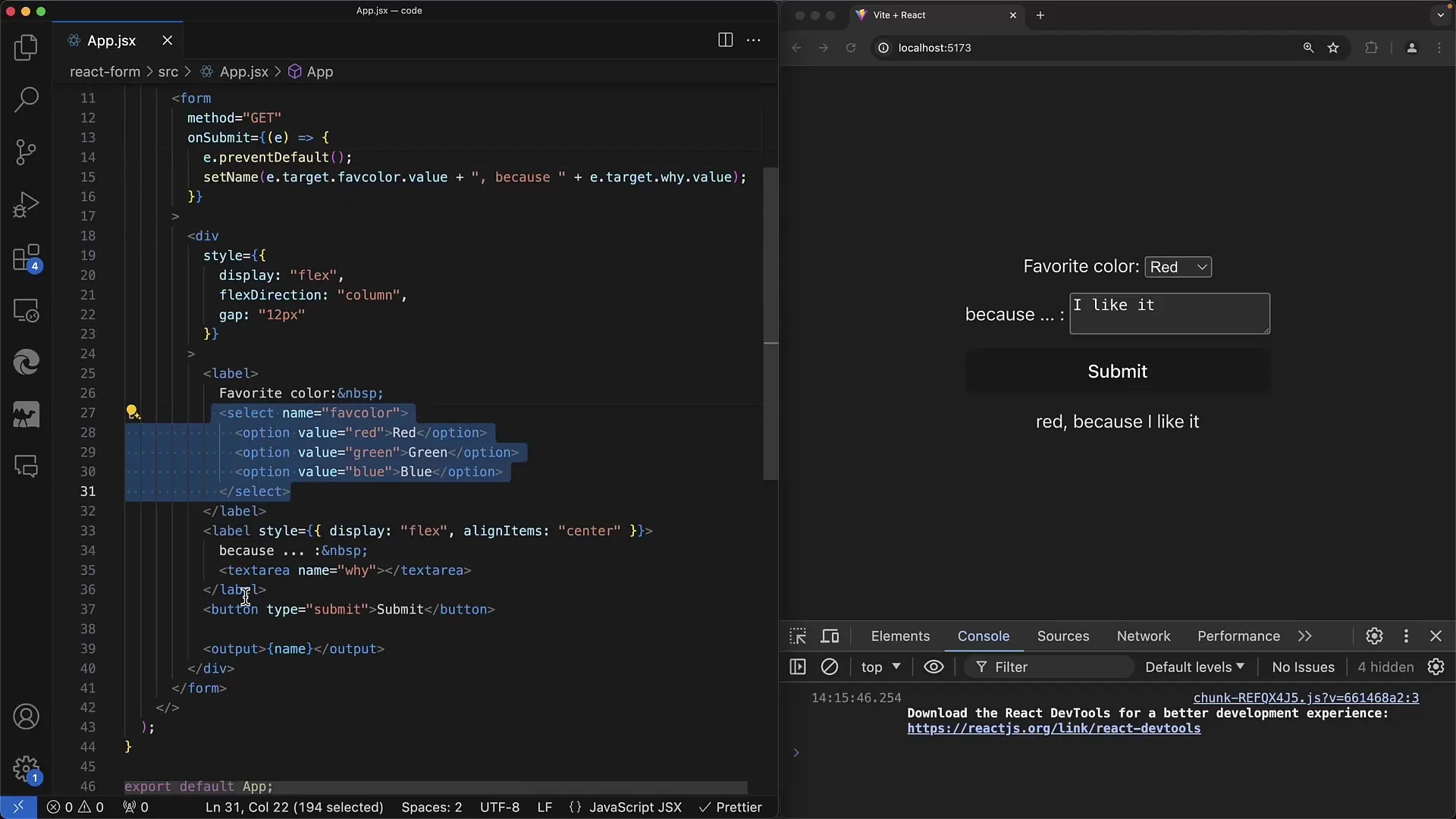
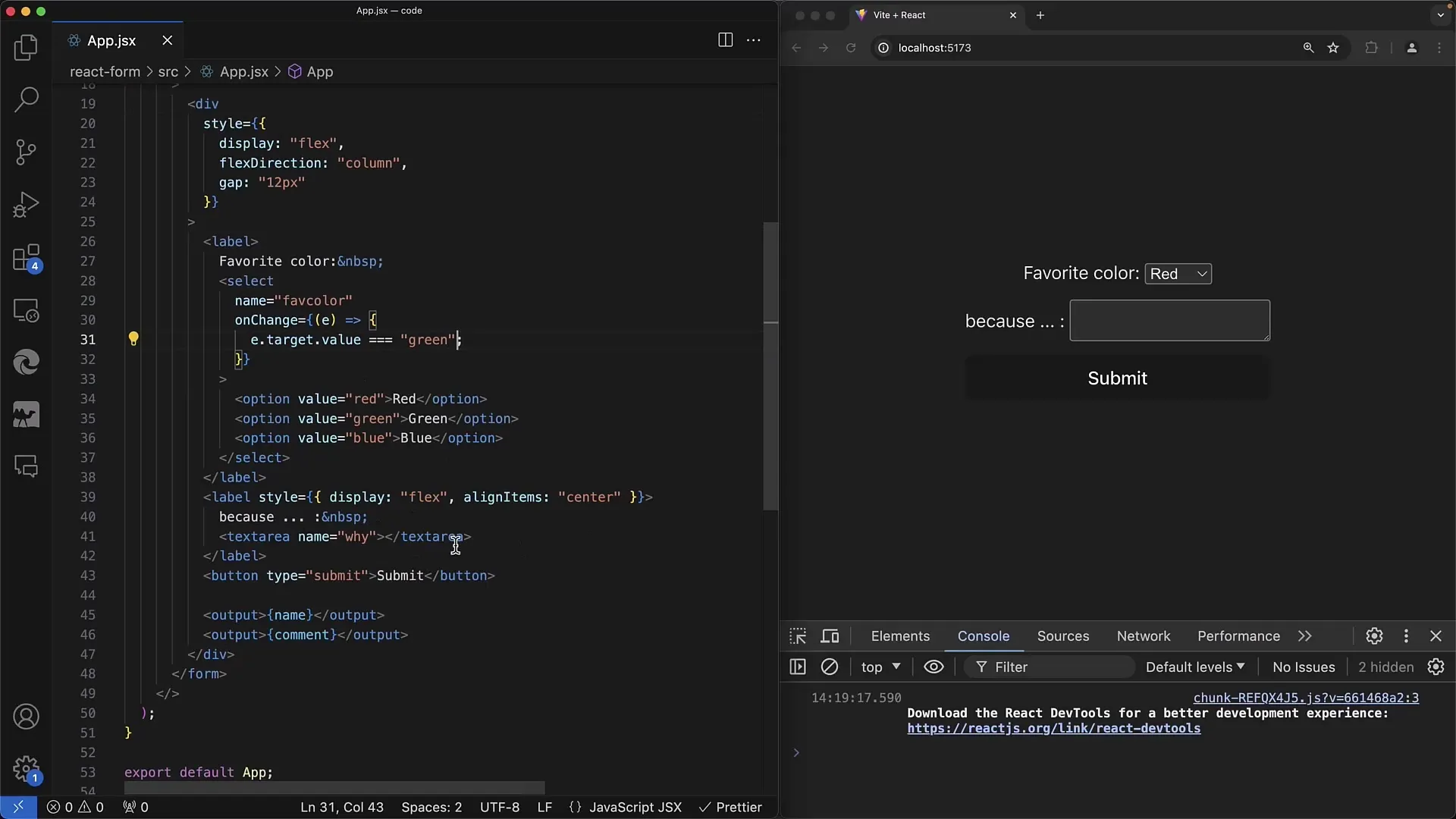
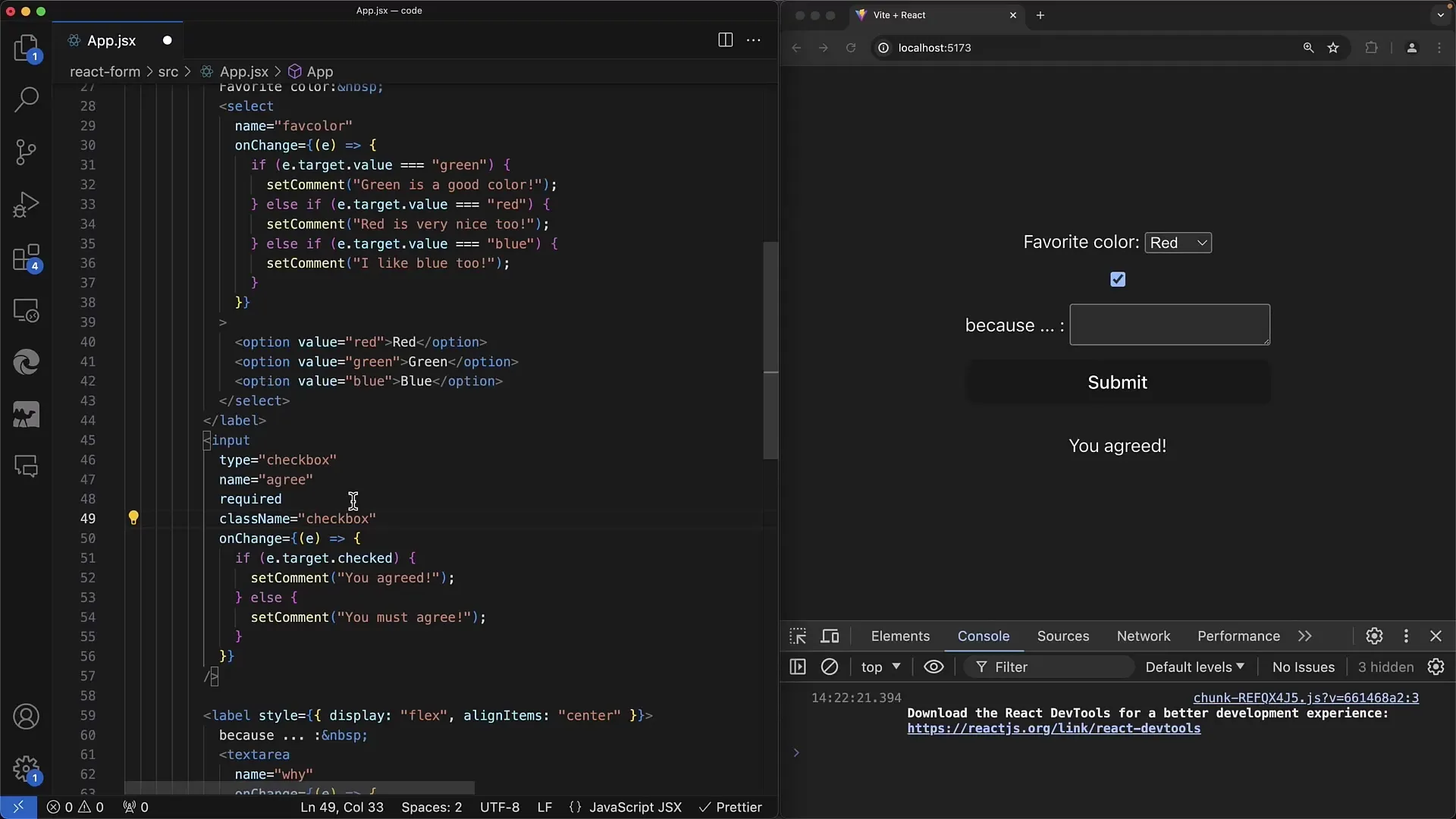
V prvním kroku vytvoříš základní strukturu formuláře. Tag select obsahuje možnosti pro barvy červenou, zelenou a modrou. Pod ním je textarea, do kterého uživatel může zadat důvod, proč má vybranou barvu rád.

Pro událost onSubmit si ujisti, že sbíráš vstupní hodnoty. Využij parametr event k přístupu k použitým prvkům formuláře. Pro prvek select můžeš použít název „oblíbená barva“ a pro textarea název „y“, abys uložil příslušné hodnoty.

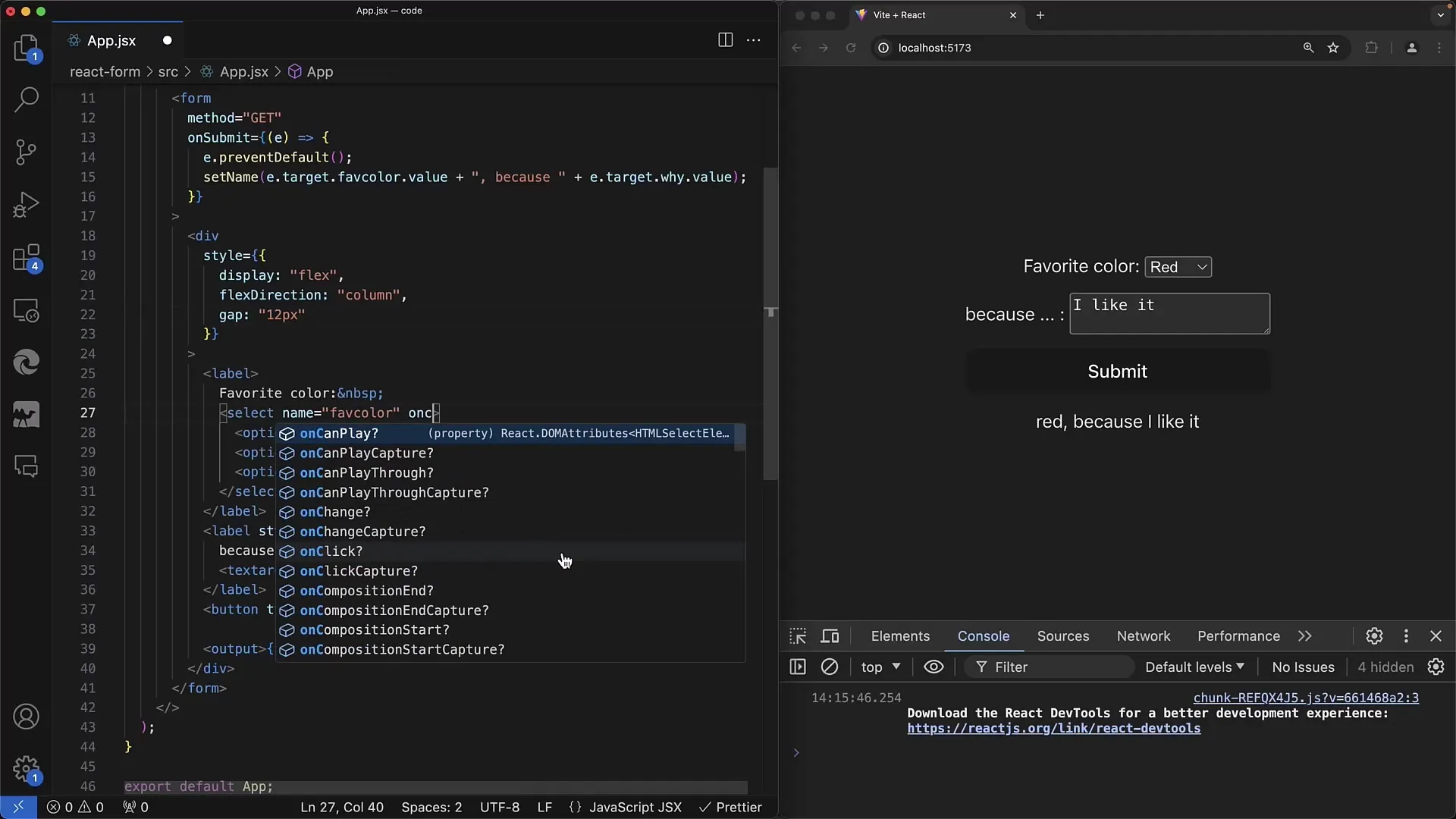
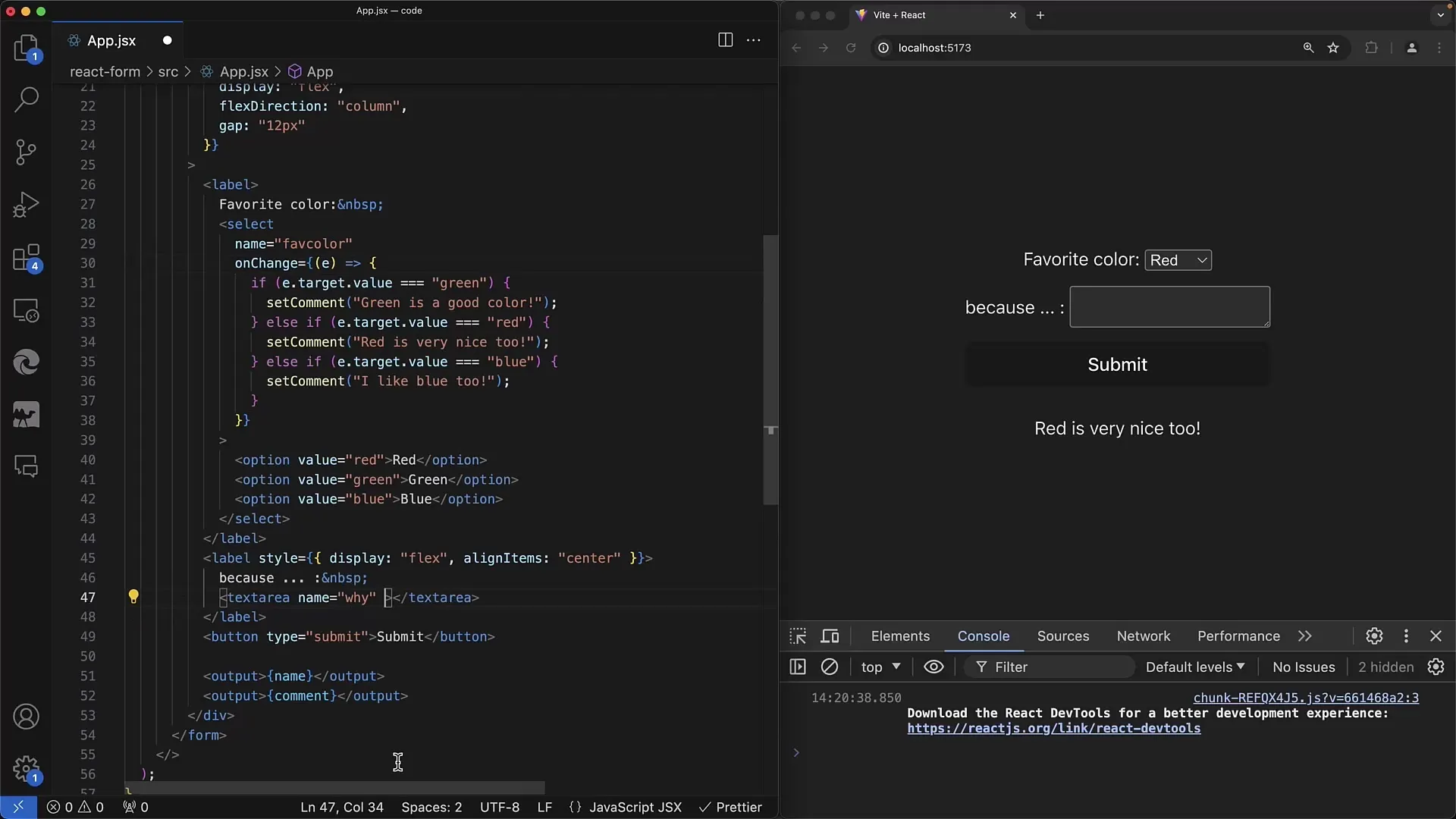
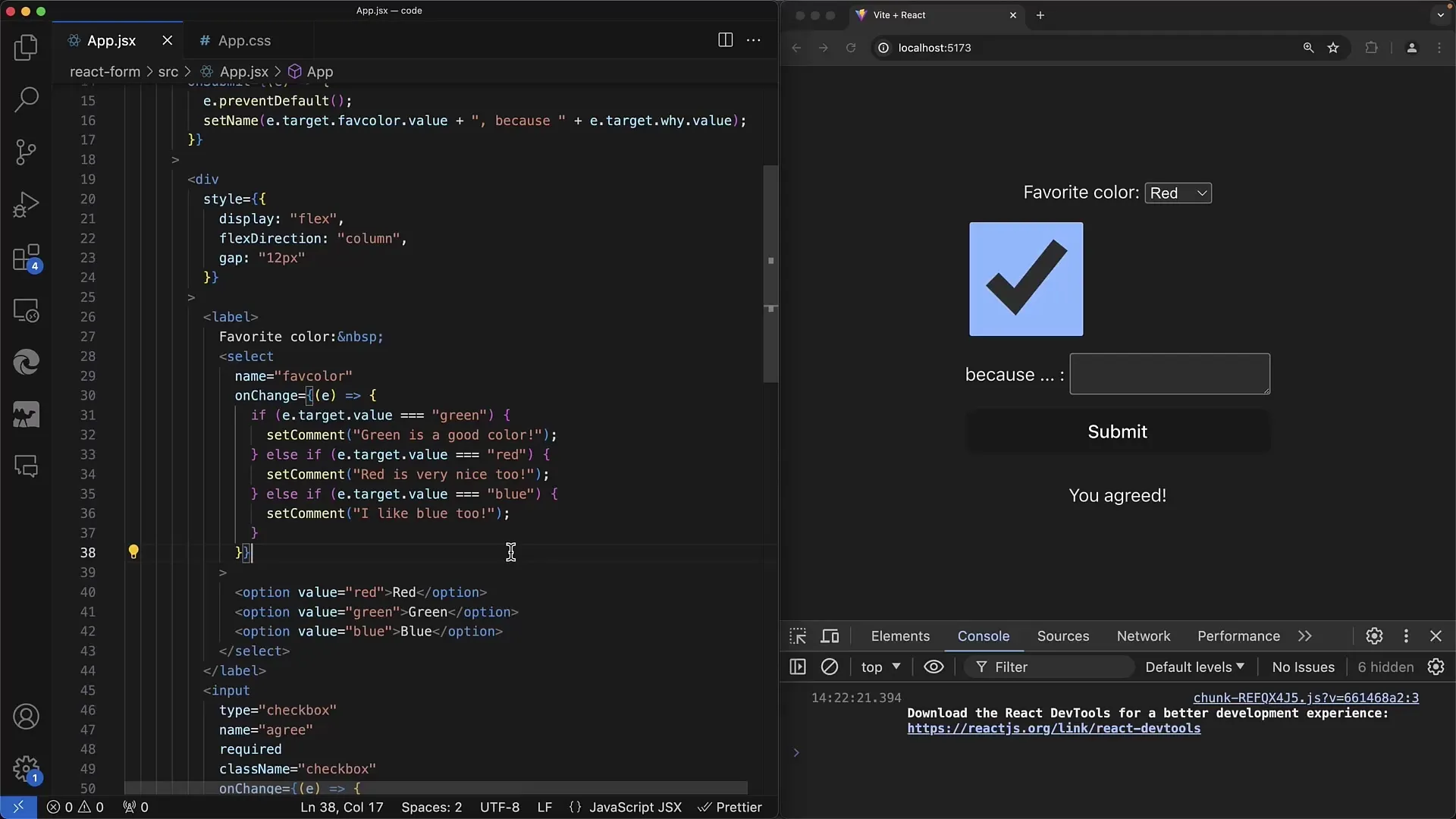
Pro okamžitou reakci na změny implementuješ metodu onChange pro prvek select. Zde zkontroluješ, která barva byla vybrána. Hodnota event.target udává, zda bylo vybráno červené, zelené nebo modré.

Pokud vybereš zelenou barvu, můžeš generovat výstup jako „Zelená je dobrá barva“. Toho dosáhneš tím, že podle vybrané barvy uložíš komentář do stavu. Je vhodné zpracovávat možné chyby tak, aby uživatel okamžitě získal zpětnou vazbu.

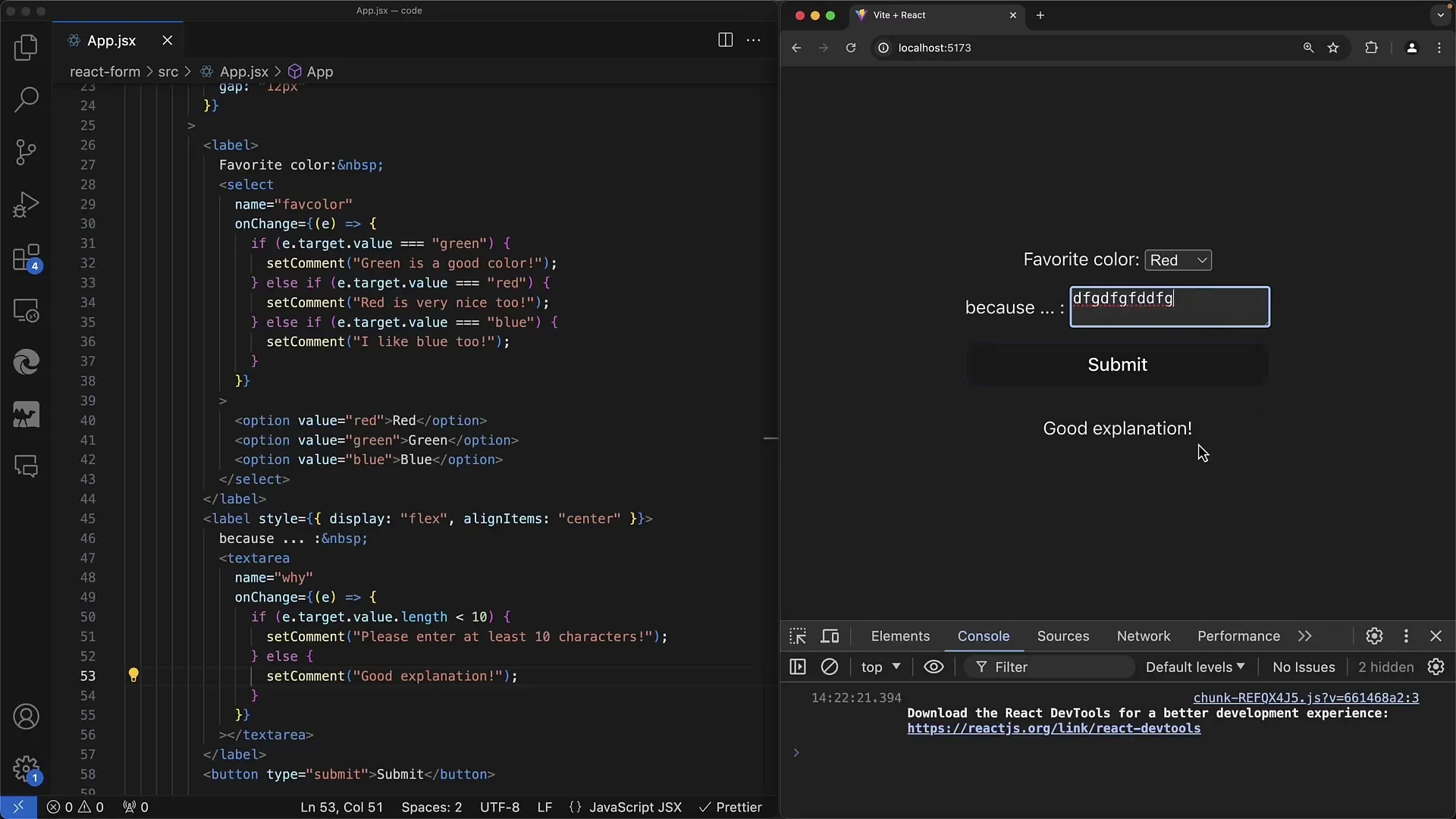
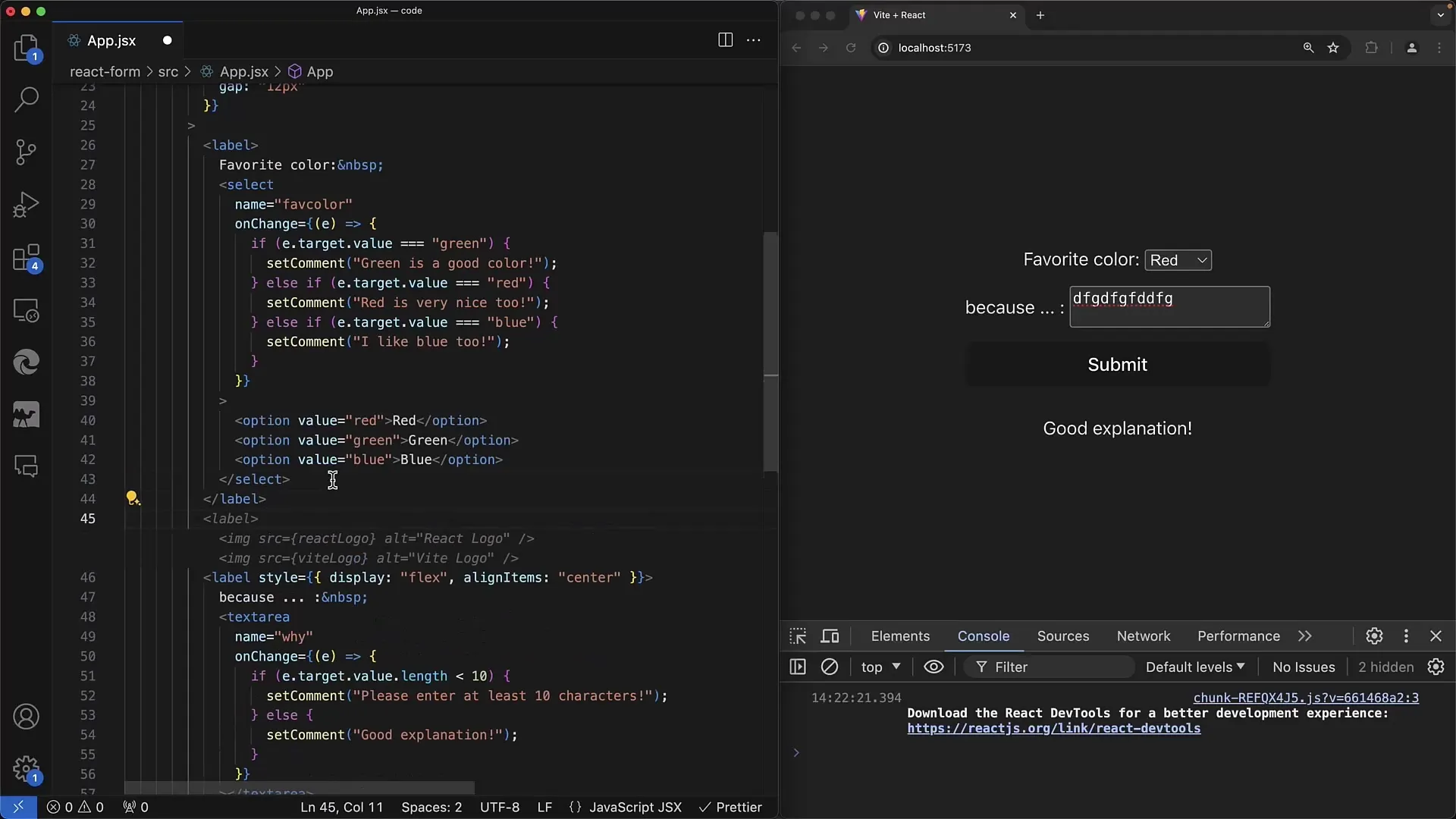
Nyní přichází část s elementem textarea. K tomu také můžeš použít metodu onChange a zkontrolovat délku uživatelského vstupu. Pokud délka textu činí méně než 10 znaků, zobrazíš upozornění, že by uživatel měl napsat více.

Jinak poskytneš pozitivní zpětnou vazbu, pokud délka přesahuje 10 znaků. Jedná se o jednoduchou formu ověření, která pomáhá uživateli zadat úplné informace.

Pokud tvá aplikace používá zaškrtávací políčka, můžeš je zpracovávat podobným způsobem. Implementuj s jednoduchým onChange zaškrtávací políčko, abys zjistil, zda uživatel souhlasil nebo ne. Tato interakce je postavena na stejném principu jako už popsané prvky.

Důležitým bodem je použití className místo class k aplikaci stylů pomocí CSS - toto je typický rozdíl v Reactu. Můžeš také aplikovat CSS třídy na svá zaškrtávací políčka, aby byla přívětivější k uživateli.

Shrnuvše lze říci, že při práci s formuláři v Reactu postupuješ podobně jako v tradičním HTML, ale musíš brát v úvahu některé specifické prvky. Jasně si vybírej mezi „řízenými“ a „neřízenými“ komponentami a ujisti se, že nikdy nepřecházíš z „undefined“ na hodnotu.

Shrnutí - Vytváření web formulářů: Elementy Select a Textarea v Reactu
V této příručce jste se naučili, jak implementovat select a textarea elementy v Reactu a zpracovat jejich hodnoty. Kromě toho jste se dozvěděli, jak validovat vstupy a zobrazovat uživateli interakce.
Často pokládané otázky
Jak mohu použít „-Element v Reactu?Element Select funguje v Reactu podobně jako v HTML, můžete jej propojit pomocí onChange, abyste mohli reagovat na změny.
Jak validovat vstup v?Můžete použít metodu onChange k ověření délky vstupu a poskytnout zpětnou vazbu, pokud nejsou splněny podmínky.
Jaký je rozdíl mezi „řízenými“ a „neřízenými“ komponentami v Reactu?Řízené komponenty mají svou hodnotu uloženou ve stavu Reactu, zatímco neřízené komponenty přímo přistupují k DOM.
Jak nastavit CSS pro komponenty Reactu?V Reactu musíte použít className místo class. Tím získáte přístup ke všem standardním CSS stylům.


