V tomto návodu se naučíš, jak spravovat stav zaškrtávacích polí v JavaScriptu. Zaškrtávací pole jsou důležitou součástí formulářů v HTML, protože uživatelům umožňují vybírat si možnosti nebo je odmítnout. V následujícím textu ti krok za krokem ukážu, jak získat zaškrtávací pole, zjistit jejich stavy a nastavit je programaticky. Bez ohledu na to, zda jsi začátečník nebo máš pokročilé znalosti v JavaScriptu, tento návod ti pomůže zdokonalit tvé dovednosti.
Nejdůležitější poznatky
- Stav zaškrtávacího pole můžeš zjistit pomocí vlastnosti checked.
- Šablona addEventListener umožňuje jednoduchou práci s událostmi.
- Programaticky nastavená zaškrtávací pole nevyvolává událost change.
Krok za krokem
Nejprve se ujisti, že máš na HTML stránce zaškrtávací pole. Předpokládám, že vytváříš jednoduchý formulář s zaškrtávacím polem pro souhlas s podmínkami užívání:

Krok 1: Získání prvku zaškrtávacího pole pomocí JavaScriptu
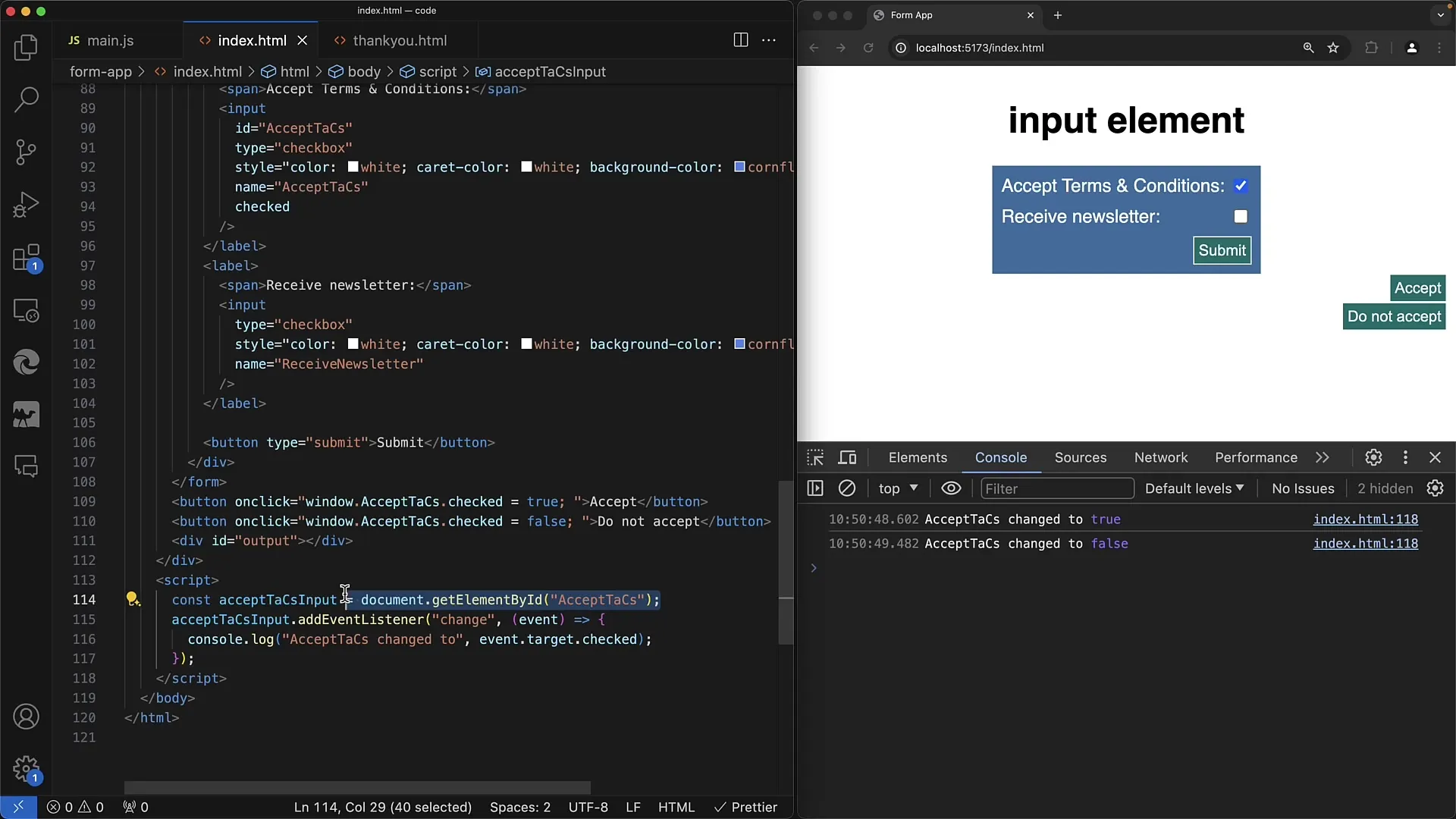
V prvním kroku získáme zaškrtávací pole podle ID. V tomto příkladu se odkazujeme na zaškrtávací pole s ID acceptTerms.

Použijeme document.getElementById("acceptTerms"), abychom získali přístup k prvku Input.
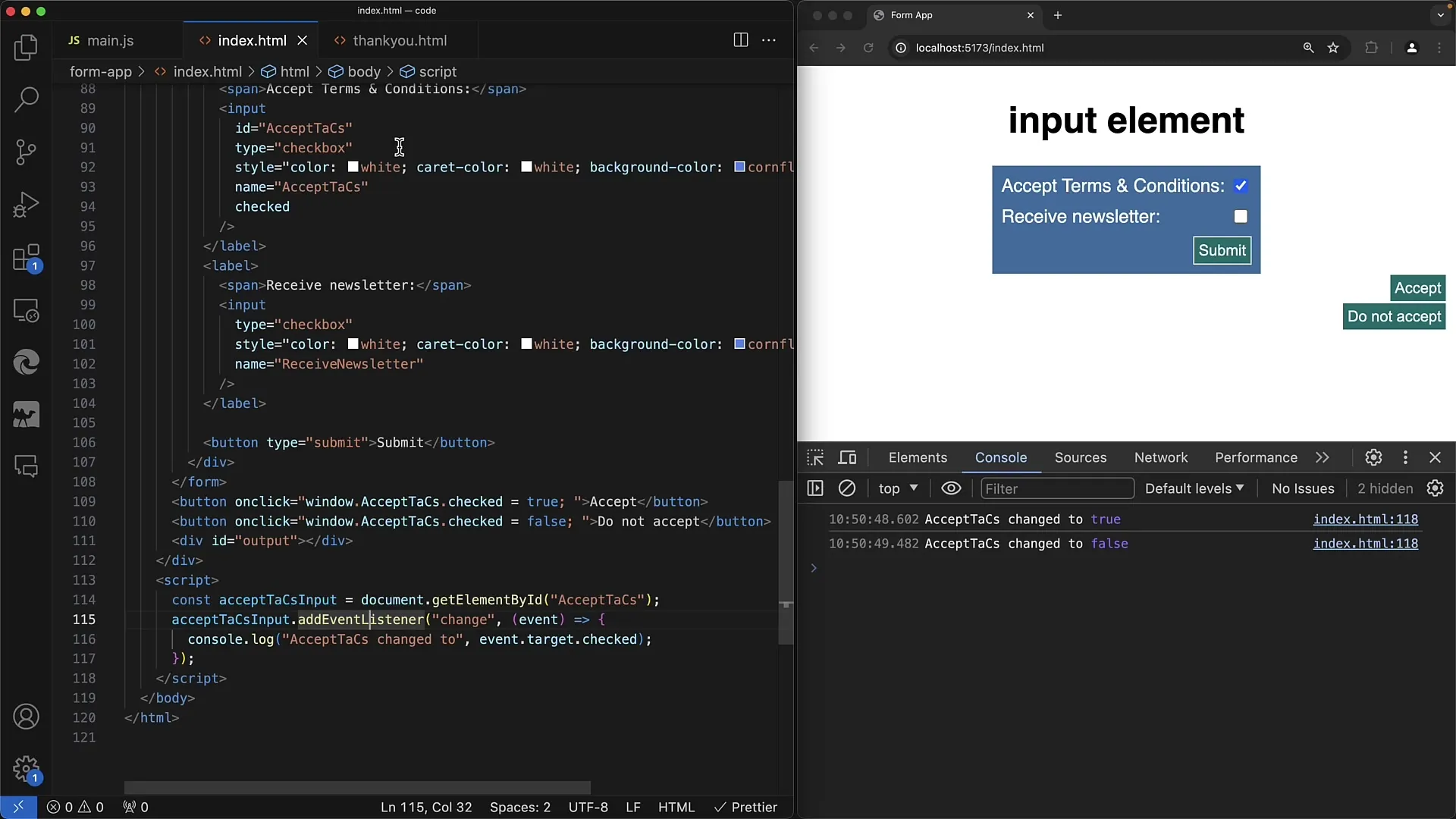
Krok 2: Přidání posluchače událostí
Chceme-li sledovat stav zaškrtávacího pole, přidáme posluchač událostí. To provedeme pomocí metody addEventListener a události change. Tím můžeš reagovat na změny zaškrtávacího pole.

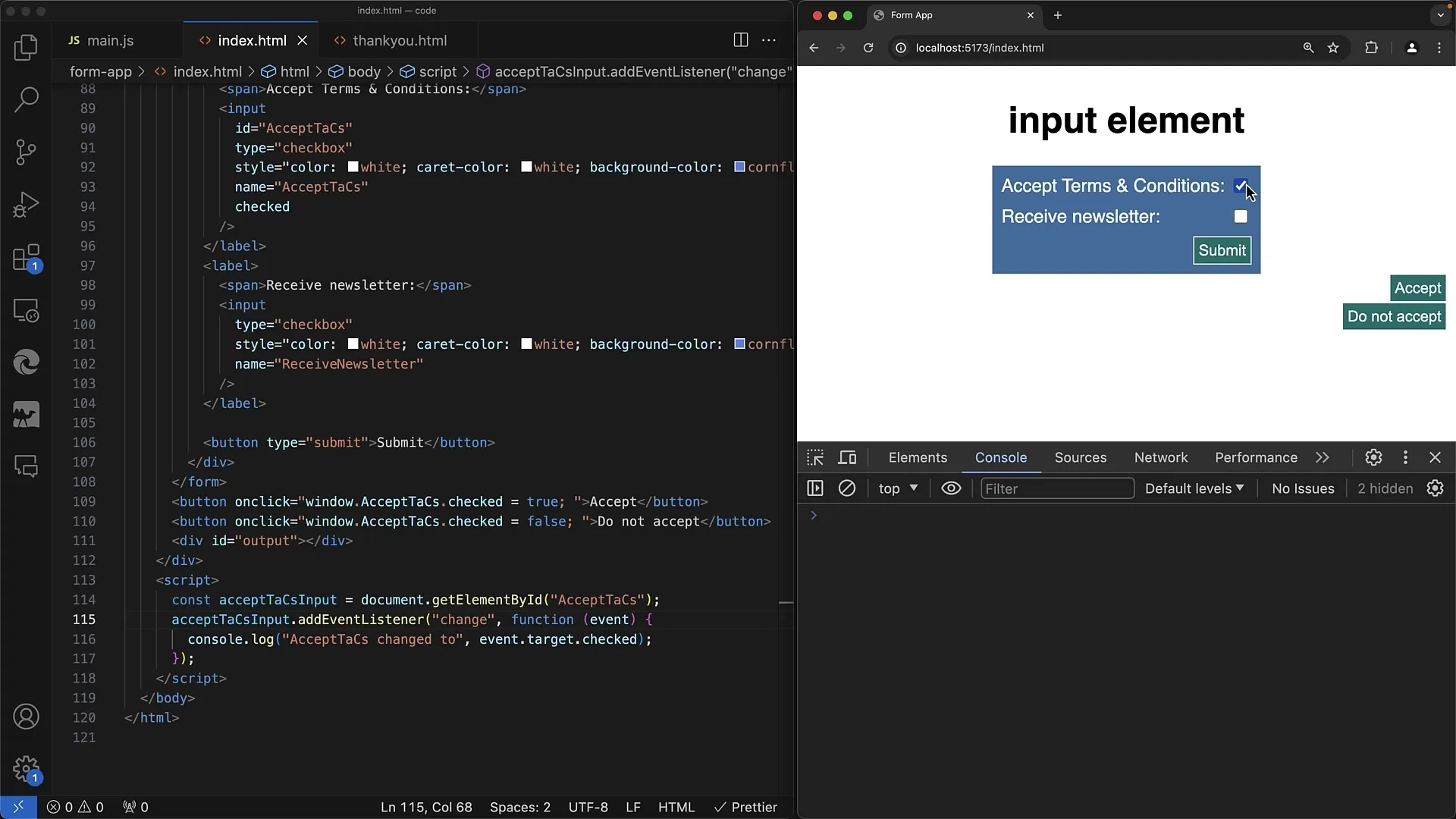
Pomocí šipkové nebo běžné funkce (oba způsoby jsou možné) můžeš vypsat aktuální stav zaškrtávacího pole, když dojde ke změně.
Krok 3: Kontrola stavu zaškrtávacího pole
V posluchači událostí nyní zkontroluješ stav zaškrtávacího pole. Namísto použití event.target.value – což ti v tomto případě nedává požadovaný výsledek – se dostaneš ke vlastnosti checked.
Pokud je zaškrtávací pole zaškrtnuto, vrátí checked hodnotu true, jinak false. Tuto funkcionalitu pochopení je klíčové pro efektivní využití zaškrtávacího pole.
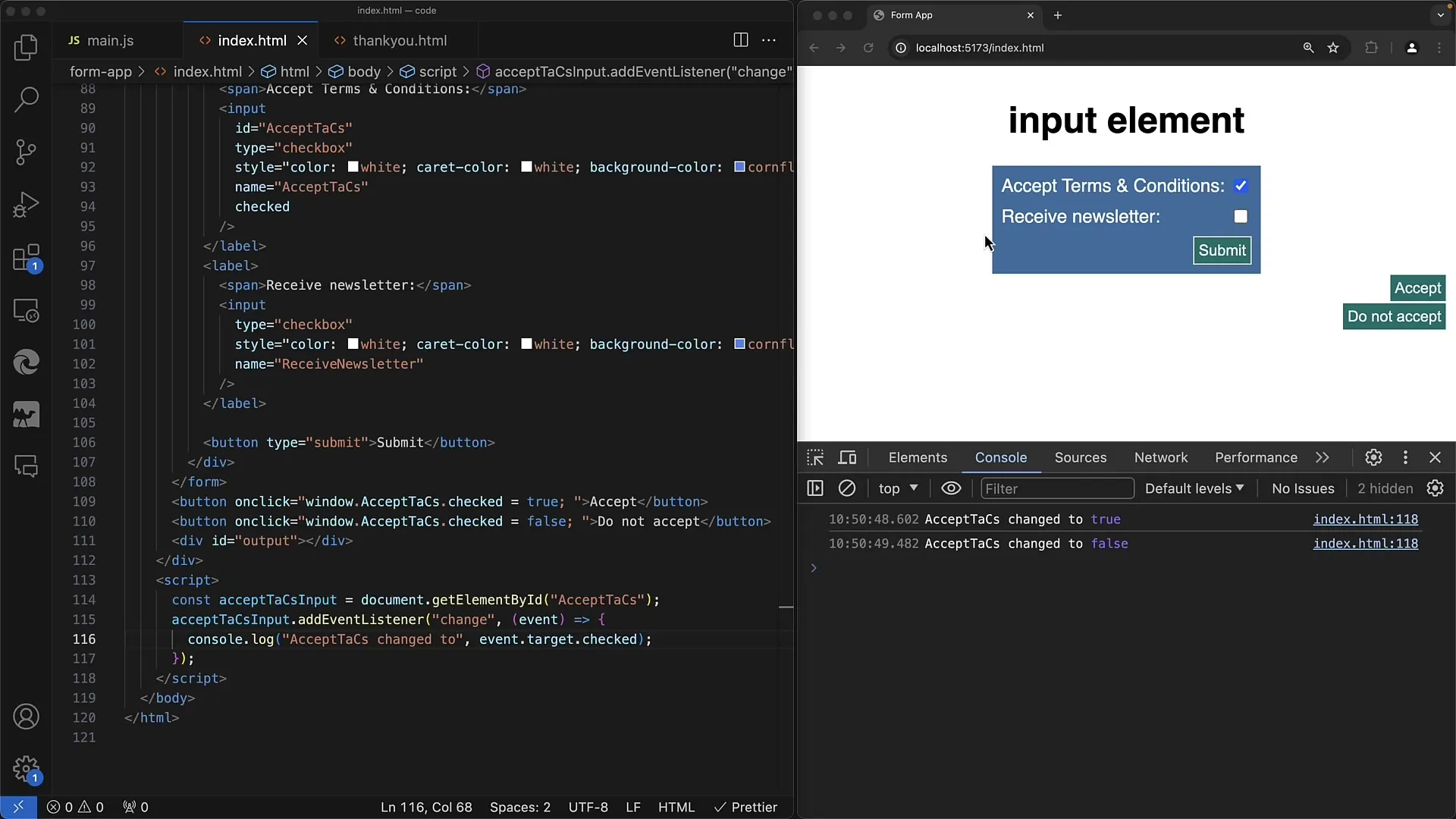
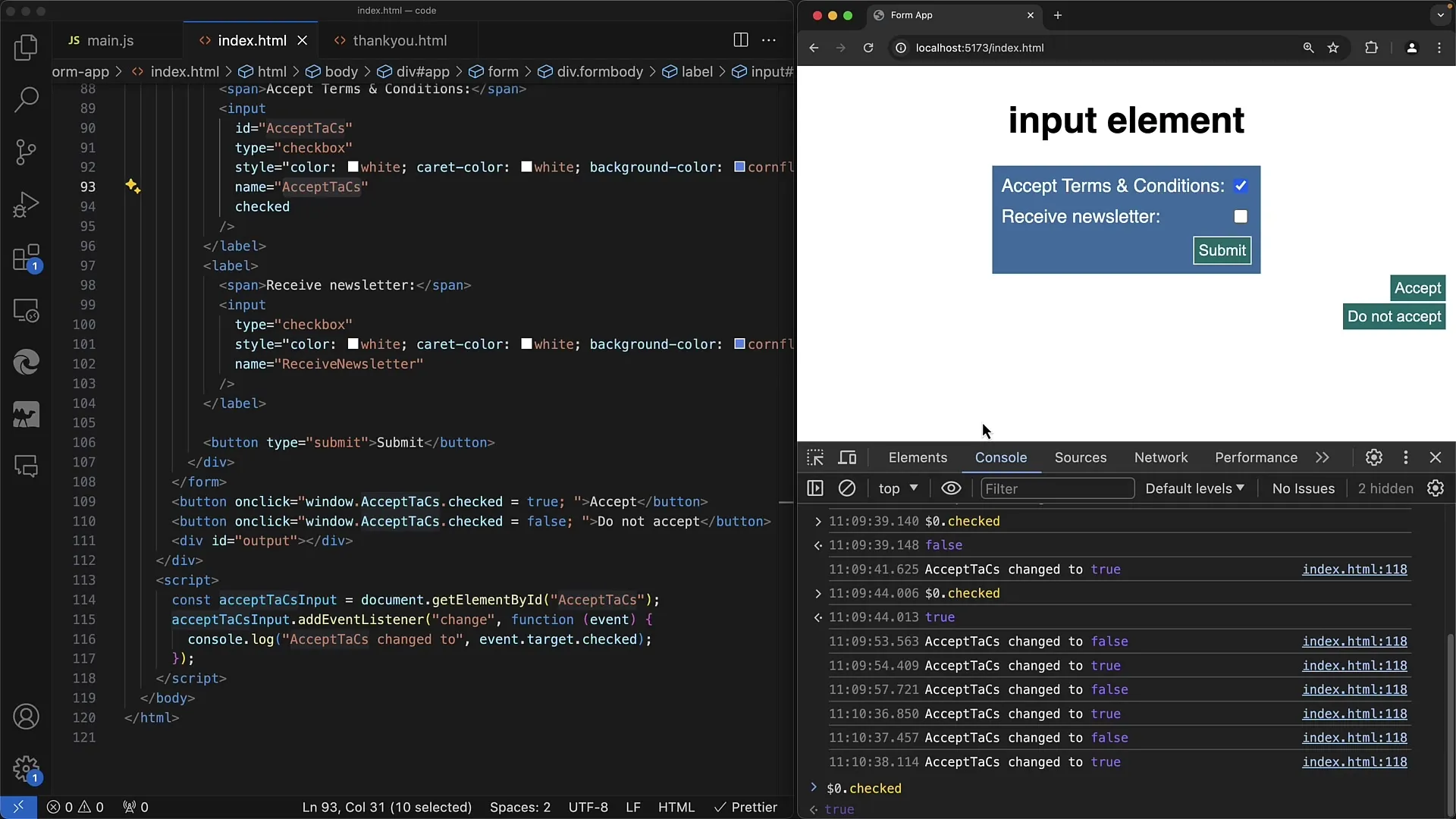
Krok 4: Příklad výstupu
Funkcionalitu můžeš otestovat tím, že načteš formulář znovu a zaškrtneš nebo odškrtněš zaškrtávací pole.

Pokud zrušíš zaškrtnutí zaškrtávacího pole, mělo by se objevit accept Terms and Conditions change to false, a při opětovném zaškrtnutí se zobrazí true. Tak můžeš ověřit, zda zaškrtávací pole pracuje správně.
Krok 5: Hodnota zaškrtávacího pole v HTML
Pokud zaškrtávací pole zobrazuješ v HTML kódu na začátku, můžeš pomocí atributu checked nastavit výchozí hodnotu.
Zaškrtávací pole, které je definováno takto , se zobrazí jako aktivované ve výchozím nastavení. Tuto vlastnost můžeš dynamicky upravit i v JavaScriptu.
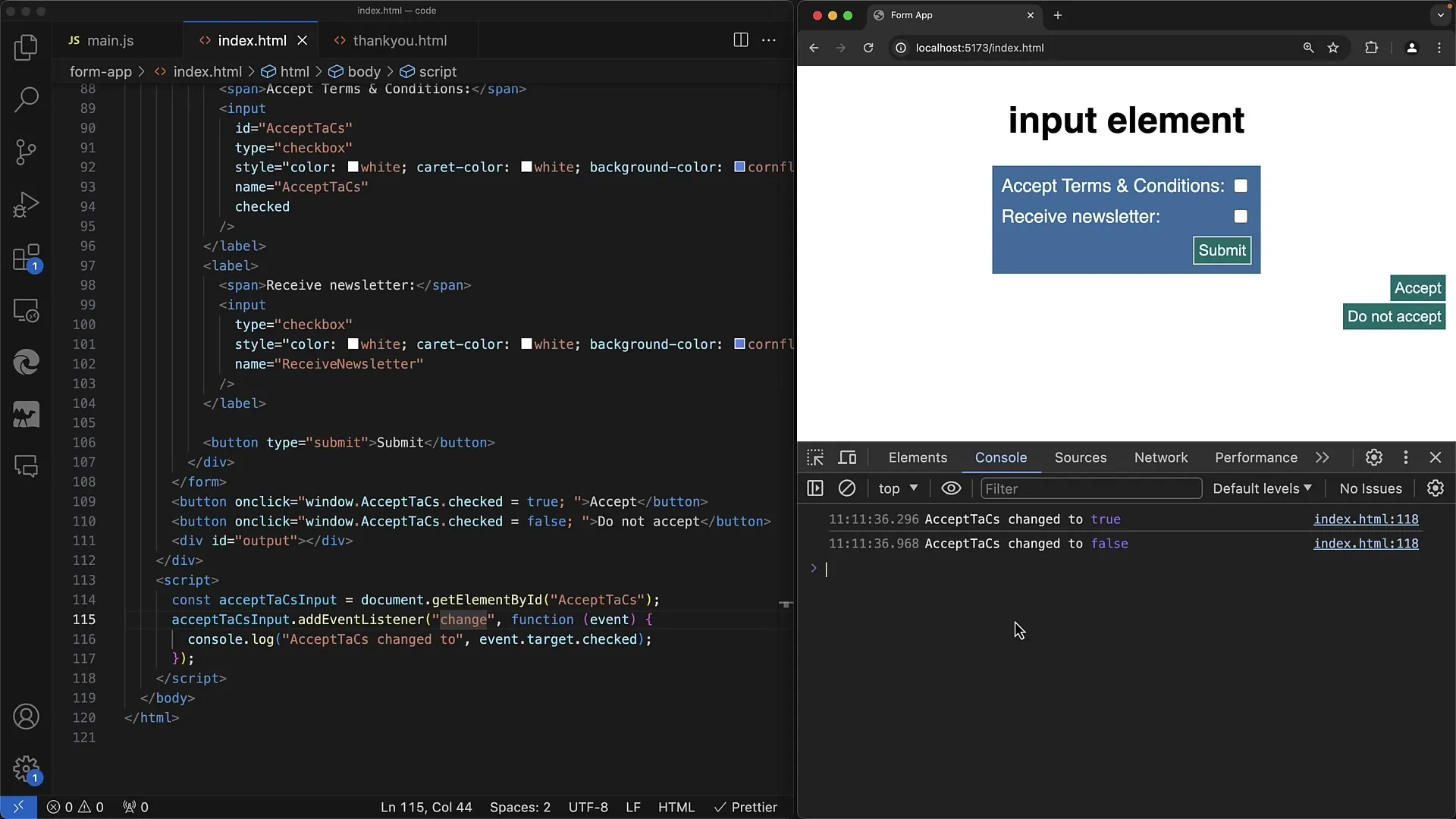
Krok 6: Programatické nastavení zaškrtávacího pole
V tomto kroku ti ukážu, jak můžeš programaticky změnit stav zaškrtávacího pole. K tomu přidáme dvě tlačítka, jedno pro „Přijmout“ a druhé pro „Nepřijmout“.

Těmito tlačítky můžeš změnit hodnotu zaškrtávacího pole přímo, aniž by byla vyvolána změna události. Měj na paměti, že tato akce není uživatelská; proto nedojde k oznámení o změně.
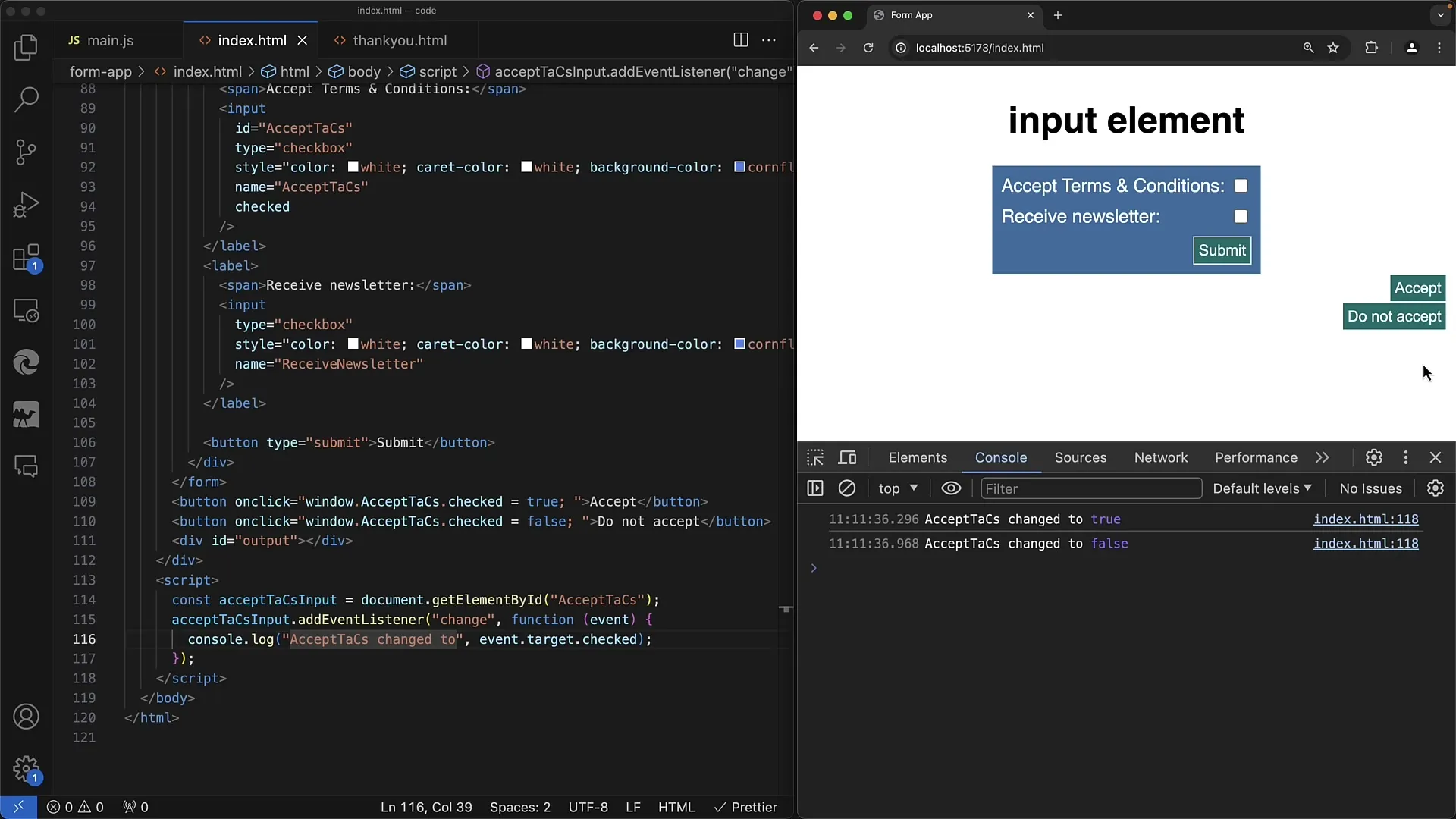
Krok 7: Chování události change
Pokud měníš zaškrtávací pole kódem, nedojde k události change. Je důležité si to uvědomit, abys předešel logickým chybám ve svém kódu. Pokud nedojde k interakci uživatele, posluchač změny se neaktivuje.

To znamená, že pokud kliknete na tlačítko "Přijmout", nic se nestane, událost nebude spuštěna. Uživatelské akce naopak spouští posluchače a tím i změny ve zobrazení nebo logice vaší aplikace.
Krok 8: Závěr a budoucí aplikace
Nyní jste se naučili, jak můžete zaškrtávací políčka manipulovat jak v čistém JavaScriptu, tak programově. Tyto základní techniky jsou v mnoha frameworkách jako React nebo jQuery podobně používány, ale konkrétní implementace se může lišit.

V budoucích tutoriálech se budeme zabývat tím, jak jsou tyto koncepty implementovány v různých frameworků a jaké další funkce můžete využít k zlepšení uživatelské interakce.
Závěr
V tomto návodu jste se naučili, jak lze pomocí JavaScriptu zjistit a nastavit stav zaškrtávacích políček. S těmito dovednostmi budete schopni vytvářet uživatelsky přívětivé formuláře, které splní potřeby vaší aplikace.
Často kladené otázky
Jak mohu získat hodnotu zaškrtávacího políčka v JavaScriptu?Použijte vlastnost checked prvku Checkbox.
Co se stane při programovém nastavení zaškrtávacího políčka pomocí JavaScriptu?Při programovém nastavení zaškrtávacího políčka není spuštěna žádná událost change.
Mohu aktivovat zaškrtávací políčko v HTML standardně?Ano, použijte atribut checked v značce HTML zaškrtávacího políčka.


