V této příručce proniknete do světa zpracování událostí v webových aplikacích s JavaScriptem. Naučíte se, jak používat metodu addEventListener k flexibilní reakci na změny vstupních polí. Na rozdíl od jednodušších metod jako onchange nebo oninput vám addEventListener umožní kombinovat více posluchačů událostí pro stejný prvek a dosáhnout tak čistého oddělení funkční logiky a HTML značek. Pojďme společně projít kroky, jak tohle můžete implementovat ve vaší aplikaci.
Nejdůležitější poznatky
- Použití addEventListener umožňuje registrovat více obsluhovačů událostí pro stejný prvek.
- Obslužné funkce událostí by měly být registrovány až poté, co je DOM úplně načten, aby se zajistilo, že všechny prvky jsou k dispozici.
- Odstraňování obslužných funkcí událostí by mělo být běžnou praxí, aby se zabránilo únikům paměti.
Krok za krokem průvodce
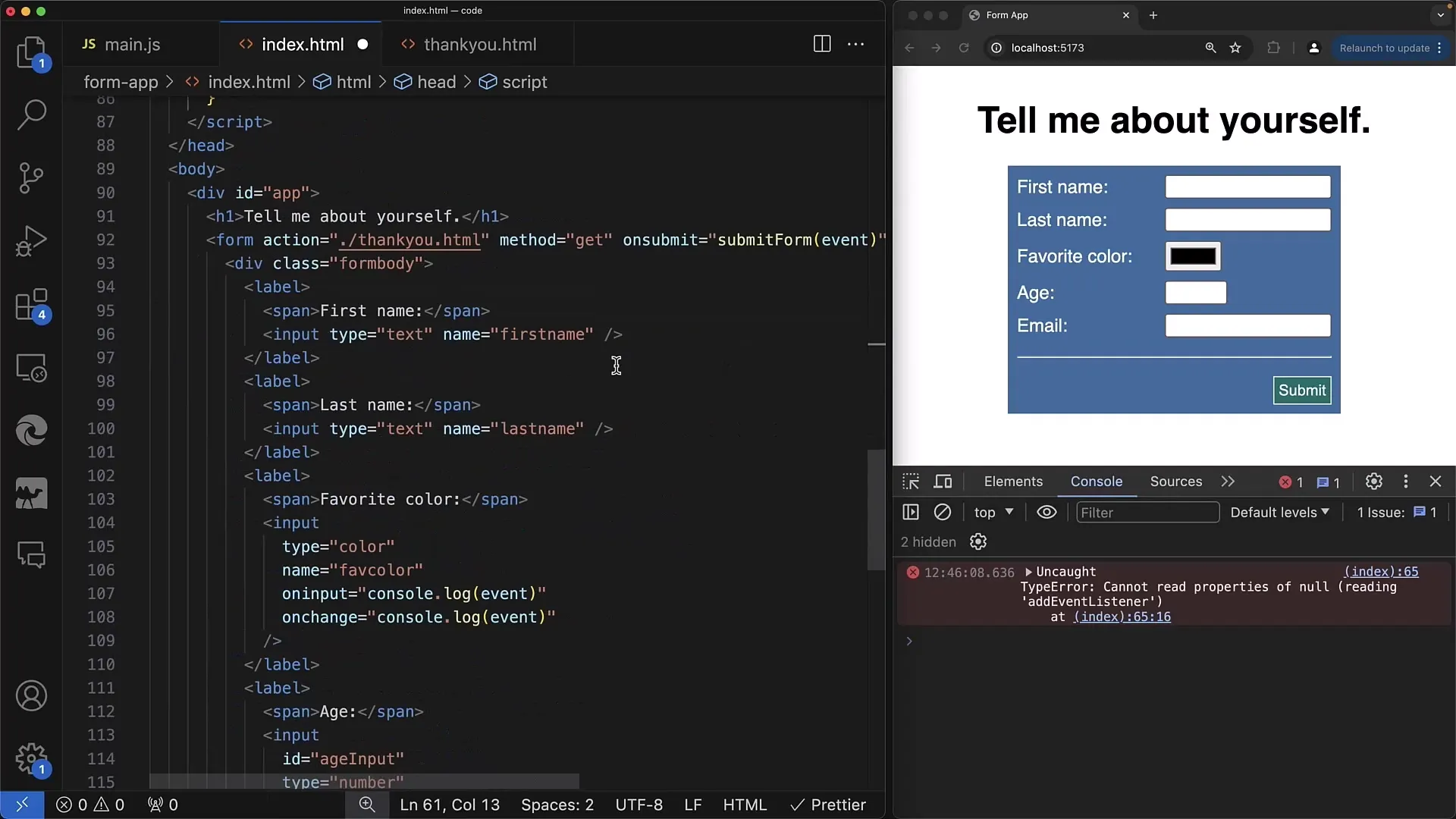
Nejprve potřebujete HTML dokument s vstupním polem. Přidejte do vašeho HTML vstupní pole s identifikátorem, na které budete později odkazovat. Umístěte na vhodné místo v značce body následující HTML kód:

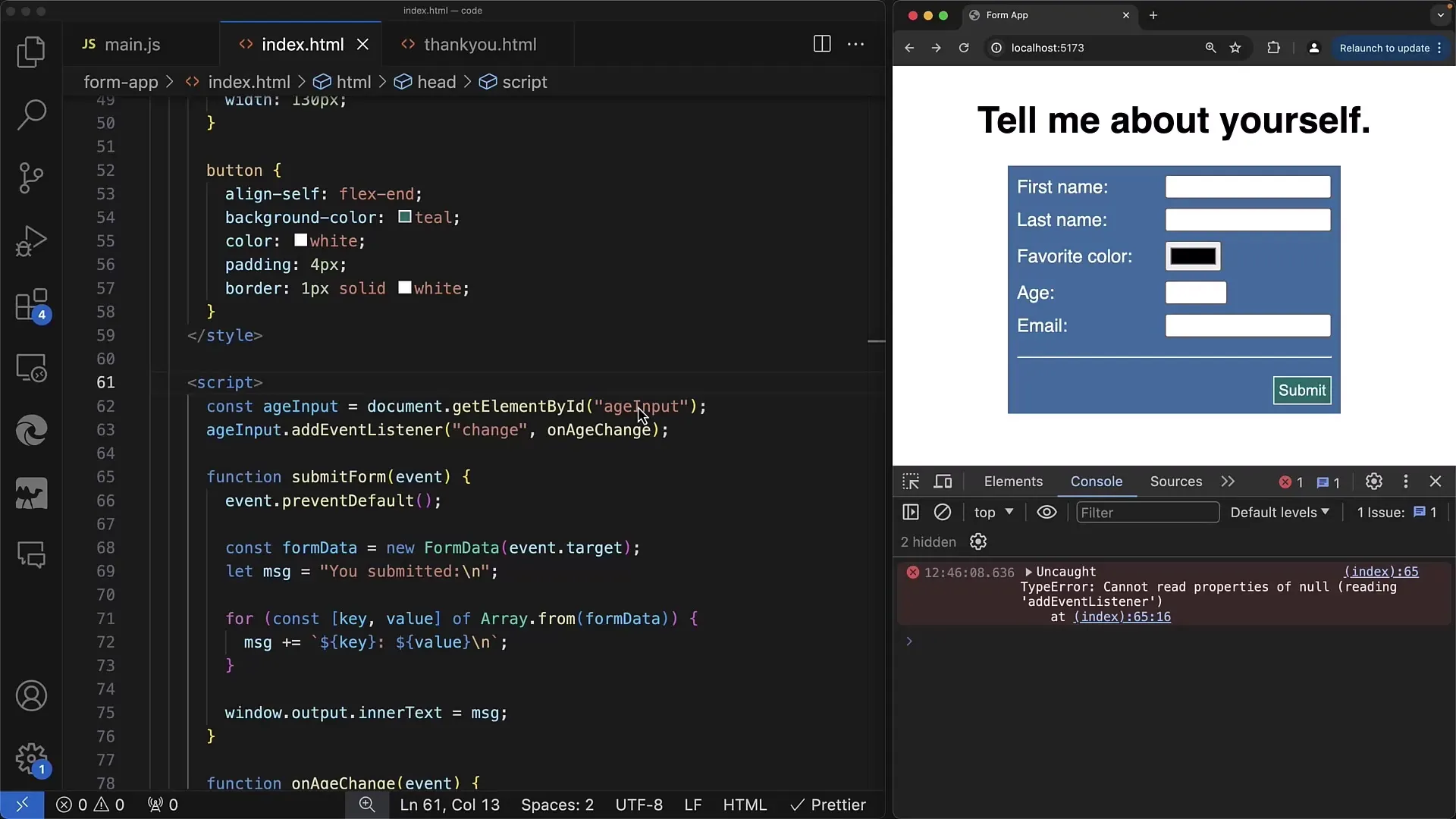
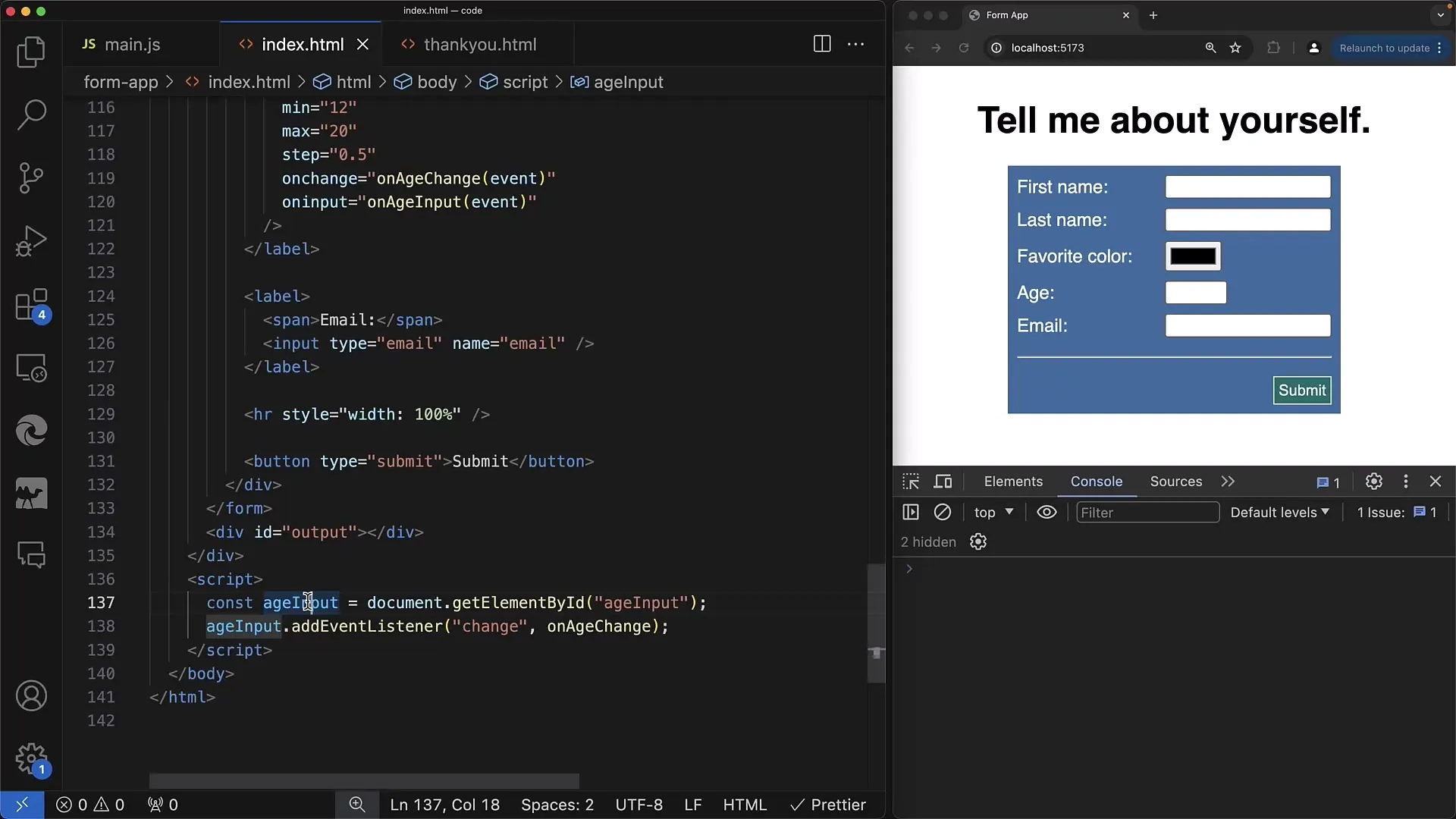
Nyní, abyste se ujistili, že váš JavaScriptový kód funguje, musíte přesunout značku script na konec vaší značky <body>. Tím se zajistí, že je DOM úplně načten před tím, než se dostanete k prvkům. To zabrání problémům, které by mohly nastat, kdyby skript byl spuštěn před HTML prvky.

Nyní můžeme oslovit vstupní prvek pomocí JavaScriptu. Ve vaší značce <script> použijte document.getElementById k získání odkazu na vstupní pole. Zde je příkladový kód, který můžete umístit do svého JavaScriptu:

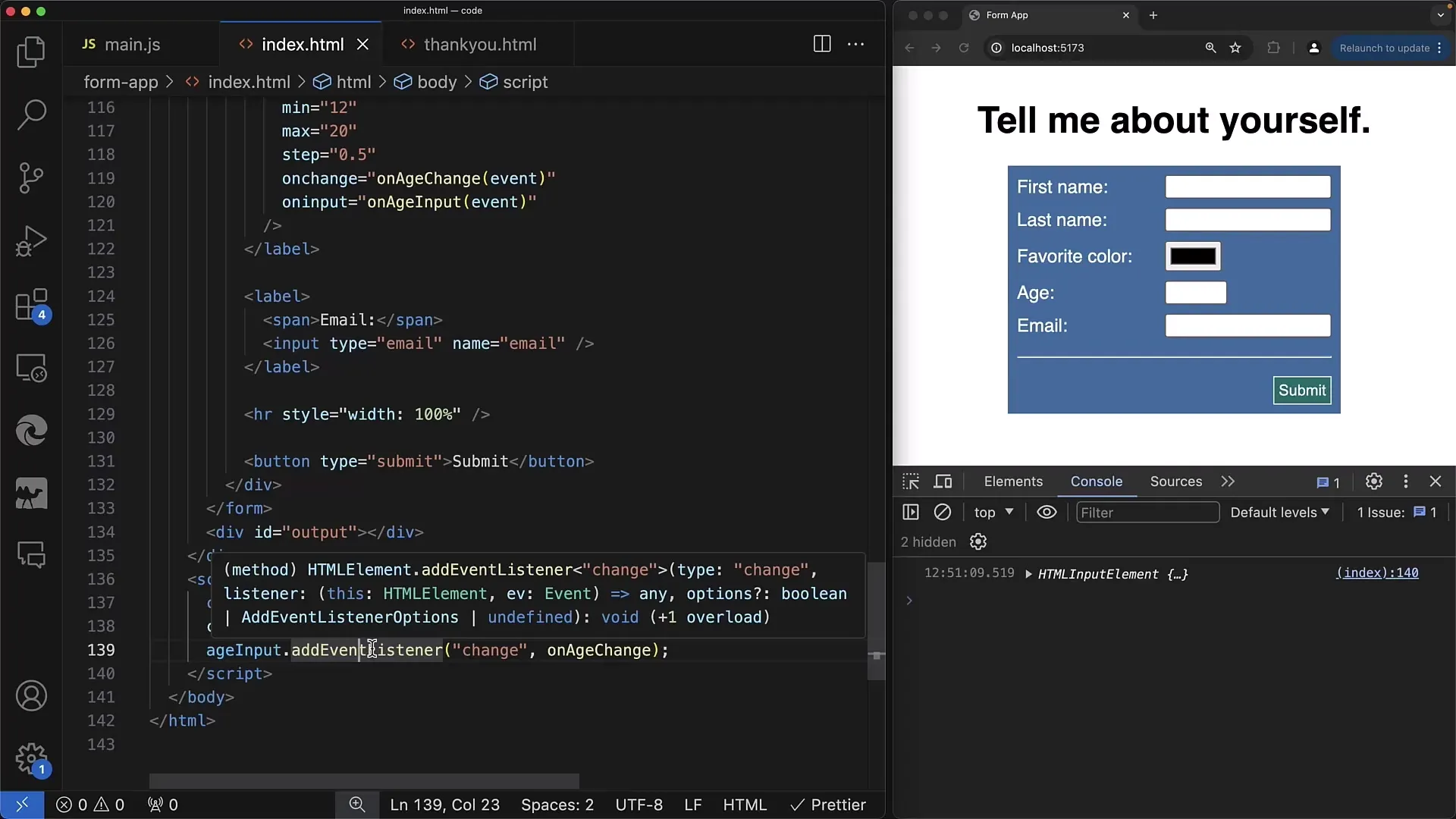
S referencovaným vstupním prvkem můžete nyní úspěšně pokračovat a přidat událostní posluchač. S addEventListener můžete určit konkrétní události, jako je změna nebo vstup, pro tento prvek. Tak můžete reagovat, když uživatel provede změnu ve vašem vstupním poli.

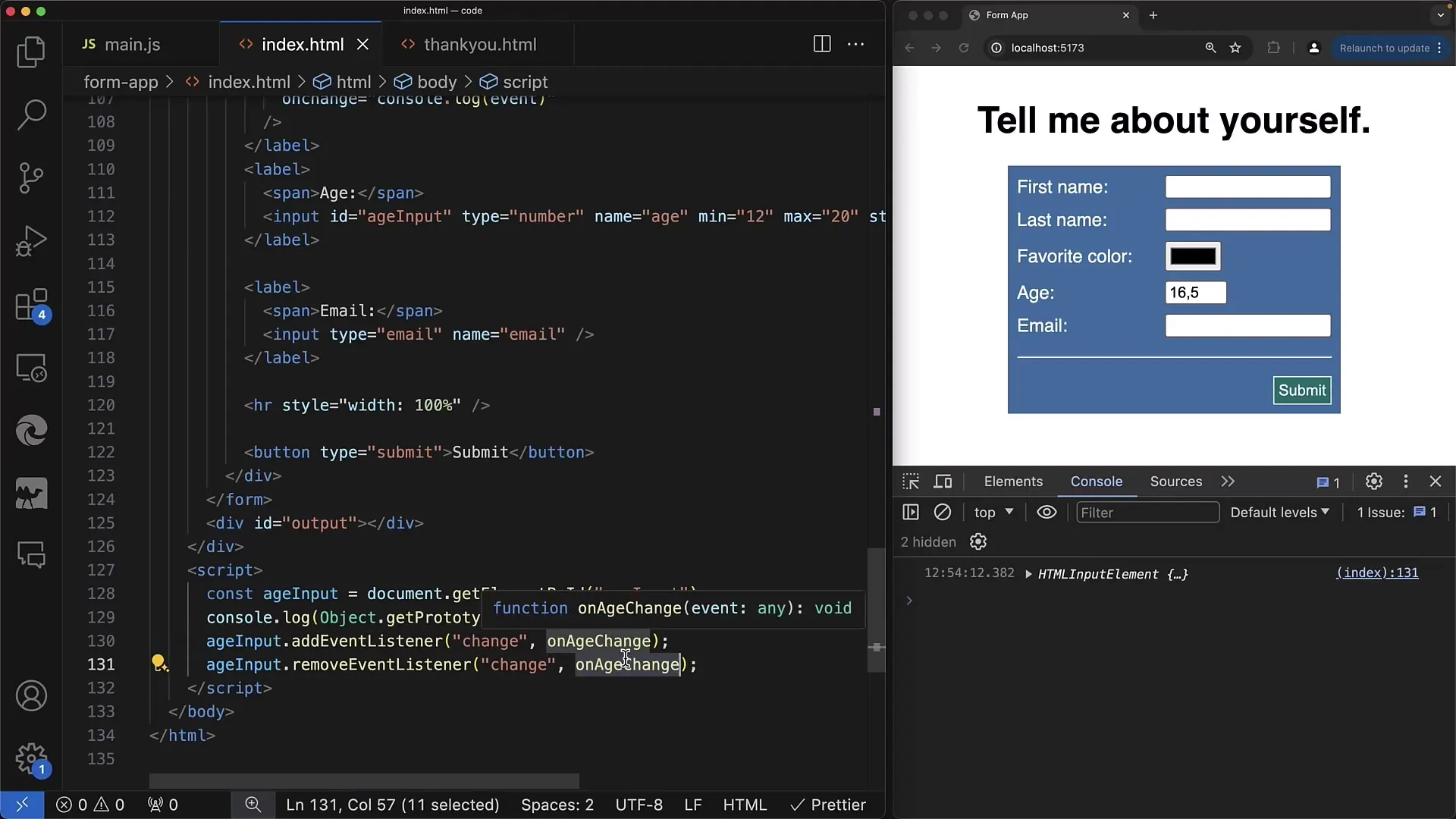
Je také dobrým zvykem zajistit, že můžete odstranit stejný událostní posluchač, když je to třeba. S metodou removeEventListener můžete odstranit předchozí přidaný posluchač. Ujistěte se, že funkce použitá při přidávání je shodná, jinak posluchač správně neodeberete.

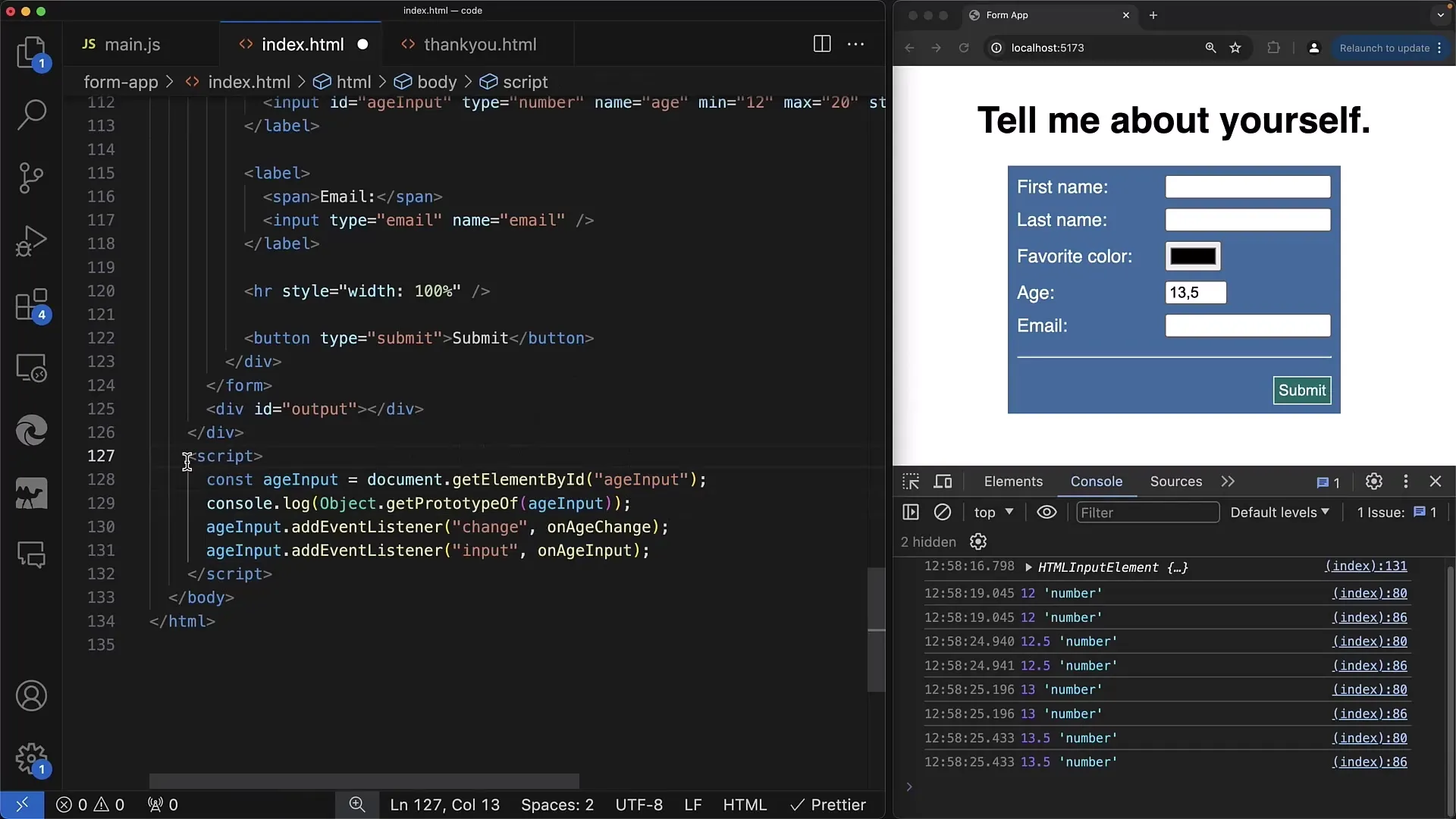
Častým scénářem je přidání více událostních posluchačů pro stejný prvek. Tím se umožní flexibilnější zacházení s různými typy událostí. Mějte však na paměti, že každá funkce, kterou zaregistrujete, by měla mít své vlastní logické oddělení, aby se zajistila čitelnost a údržba kódu.
Pokud jste přidali událostní posluchač, je důležité tyto odstranit při úklidu, zejména pokud prvek již není potřeba, například u komponent, které nejsou již vykreslovány. Ujistěte se, že posluchač je odstraněn, když je prvek z DOM odebrán nebo již není potřeba.

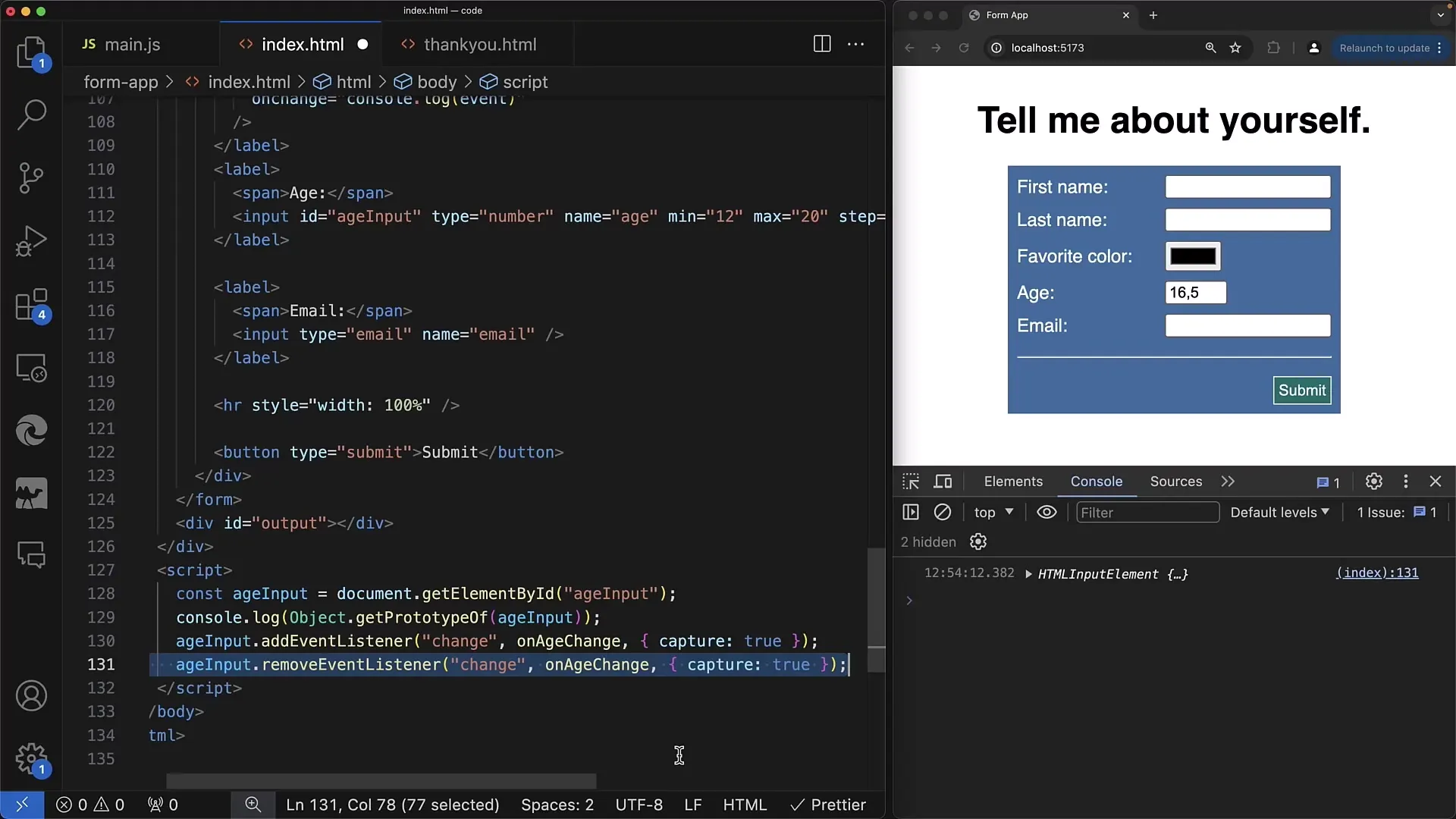
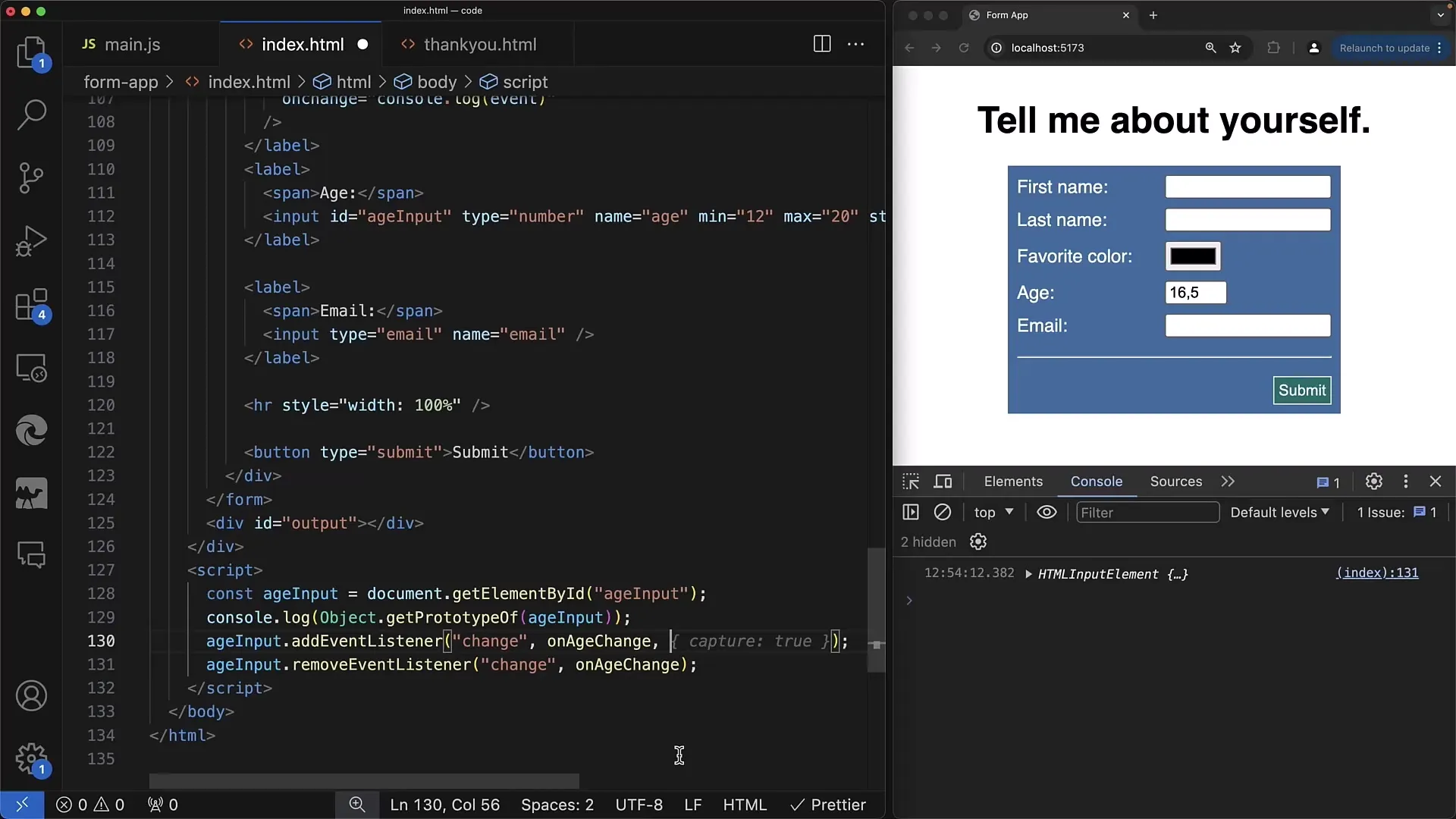
Je také důležité zvážit, jak můžete dále rozšířit použití událostních posluchačů. Někdy by vývojáři mohli chtít poskytnout další parametry, jako je například zachycovací režim, pro určení pořadí zpracování událostí. Tyto rozšířené možnosti je však nutné prověřit hlubším porozuměním propagaci událostí.

Ujistěte se, že váš JavaScriptový kód stojí za DOM prvky, takže prvky mohou být správně zpracovány při načítání dokumentu. To je zvláště důležité, pokud máte skript s mnoha obslužnými funkcemi událostí, aby bylo zajištěno, že reference na prvky jsou vždy lokálně platné.

Shrnutí
V tomto návodu jsme se naučili základní kroky pro použití addEventListener k zacházení s událostmi ve webových formulářích. Naučil ses, jak přidat, odebrat a reagovat na více změn pomocí Event-Listeneru.
Časté dotazy
Jaký je rozdíl mezi onchange a addEventListener?onchange je starší metoda, která umožňuje pouze jeden ovladač událostí, zatímco addEventListener může přidat více ovladačů pro události.
Kdy bych měl použít removeEventListener?removeEventListener by měl být použit, když prvek již není potřebný nebo před novým zaregistrováním ovladače událostí.
Jak mohu přidat více Event-Listenerů pro stejný prvek?Pro přidání více Event-Listenerů pro stejný prvek stačí použít několik volání addEventListener s různými referencemi funkcí.


