Webové formuláře jsou nezbytnou součástí každé webové stránky. Umožňují uživatelům zadávat informace a interagovat s webovou stránkou. V tomto návodu projdeme nejdůležitější atributy pro vstupní pole, které vám pomohou ovládat chování těchto polí. Podrobně si probereme atributy readonly, disabled, placeholder, minlength a maxlength. Pojďme na to!
Nejdůležitější poznatky
- Atribut placeholder dočasně zobrazuje, co má být zadáno do pole.
- Atribut readonly zabrání změnám v poli, ale umožňuje kopírování.
- Atribut disabled zcela omezuje přístup k poli, takže nebude odesláno.
- Atributy minlength a maxlength řídí délku vstupů znaků.
Krok za krokem průvodce
1. Použití atributu placeholder
Nejprve se podíváme na atribut Placeholder. Slouží k poskytnutí krátkého tipu, co má být zadáno do pole. Aby se zobrazil zástupný text, přidáme atribut placeholder k tagu . V tomto příkladu nastavíme zástupný text na "Zadejte text, prosím".

Pokud nyní kliknete do pole, tento text zmizí a můžete začít zadávat vlastní informace. Jakmile je něco zadáno, text zůstane viditelný v poli, zatímco zástupný text zmizí. To zlepšuje jasnost a intuitivitu uživatelského prostředí.
2. Stylování atributu placeholder
Pro zlepšení vizuálního vzhledu zástupného textu můžete použít CSS. Můžete upravit barvu textu a dokonce průhlednost zástupného textu. Pokud například chcete nastavit barvu zástupného textu na bílou, budete potřebovat CSS selektor placeholder.

To znamená, že nastavíte barvu na bílo a průhlednost například na hodnotu 0,5. Zástupný text tak bude bledší a méně dominantní, což zvyšuje čitelnost.

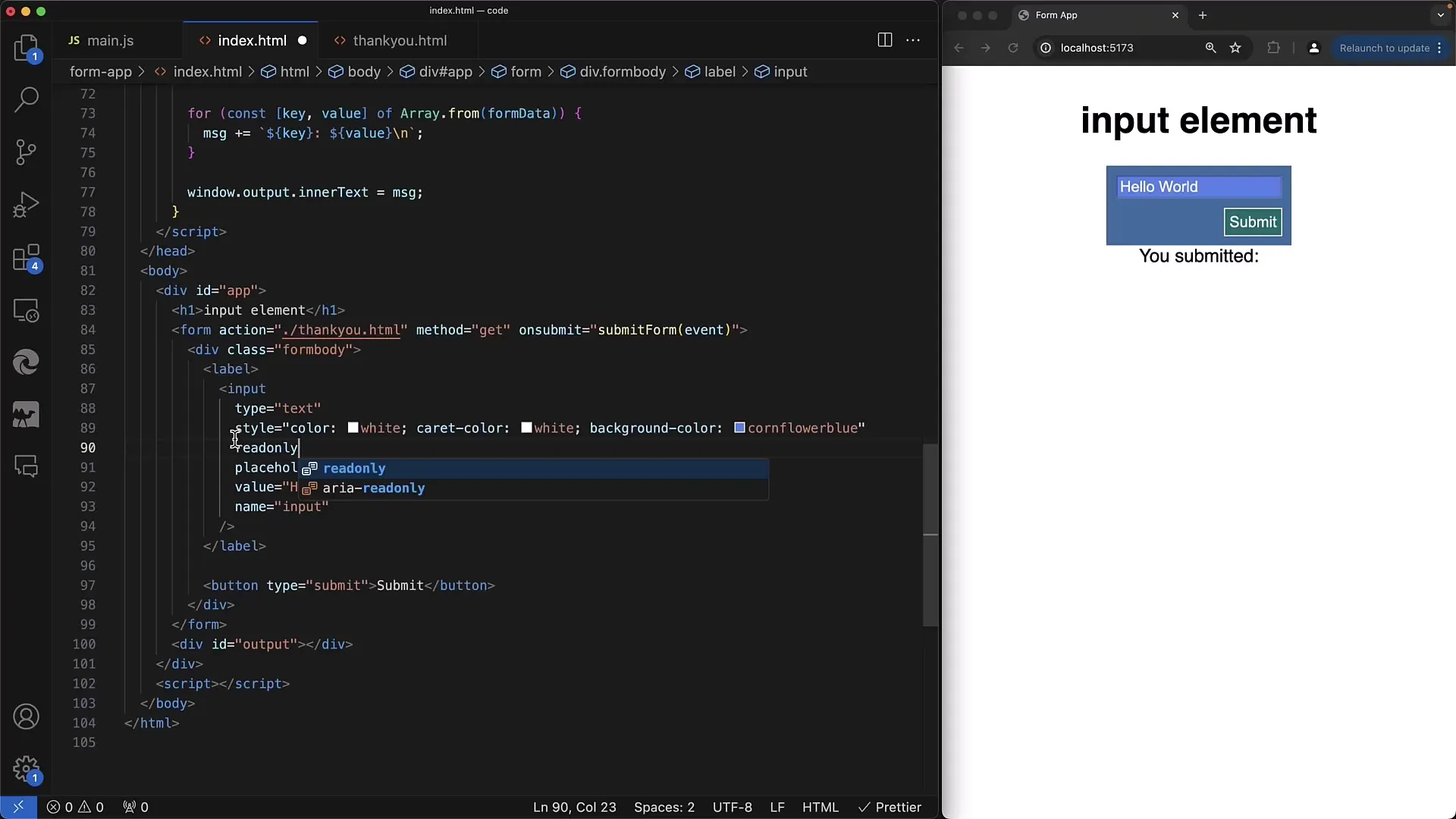
3. Použití atributu readonly
Atribut readonly je užitečný, pokud chcete zobrazit informace, ale neumožnit jejich úpravu. Když přidáte atribut readonly do vašeho vstupního pole, můžete stále vybírat a kopírovat existující text, ale nemůžete provádět žádné změny.

Pokud se pokusíte něco zadat, zjistíte, že vstupy jsou ignorovány. To je ideální pro pole určená k prohlížení, například uživatelské informace, které nesmí být upravovány.

4. Rozdíl mezi readonly a disabled
Hlavní rozdíl mezi readonly a disabled spočívá v tom, že s polem disabled již není možná žádná interakce. Navíc, pokud je formulář odeslán, hodnota pole s atributem disabled není odeslána. Pokud tedy chcete, aby pole bylo zobrazeno, ale neupravitelné a také aby nebylo odesláno, použijte atribut disabled.

V našem příkladu si uvědomíme, že pole označené jako disabled vypadá jinak a uživatel nemůže vybrat text.
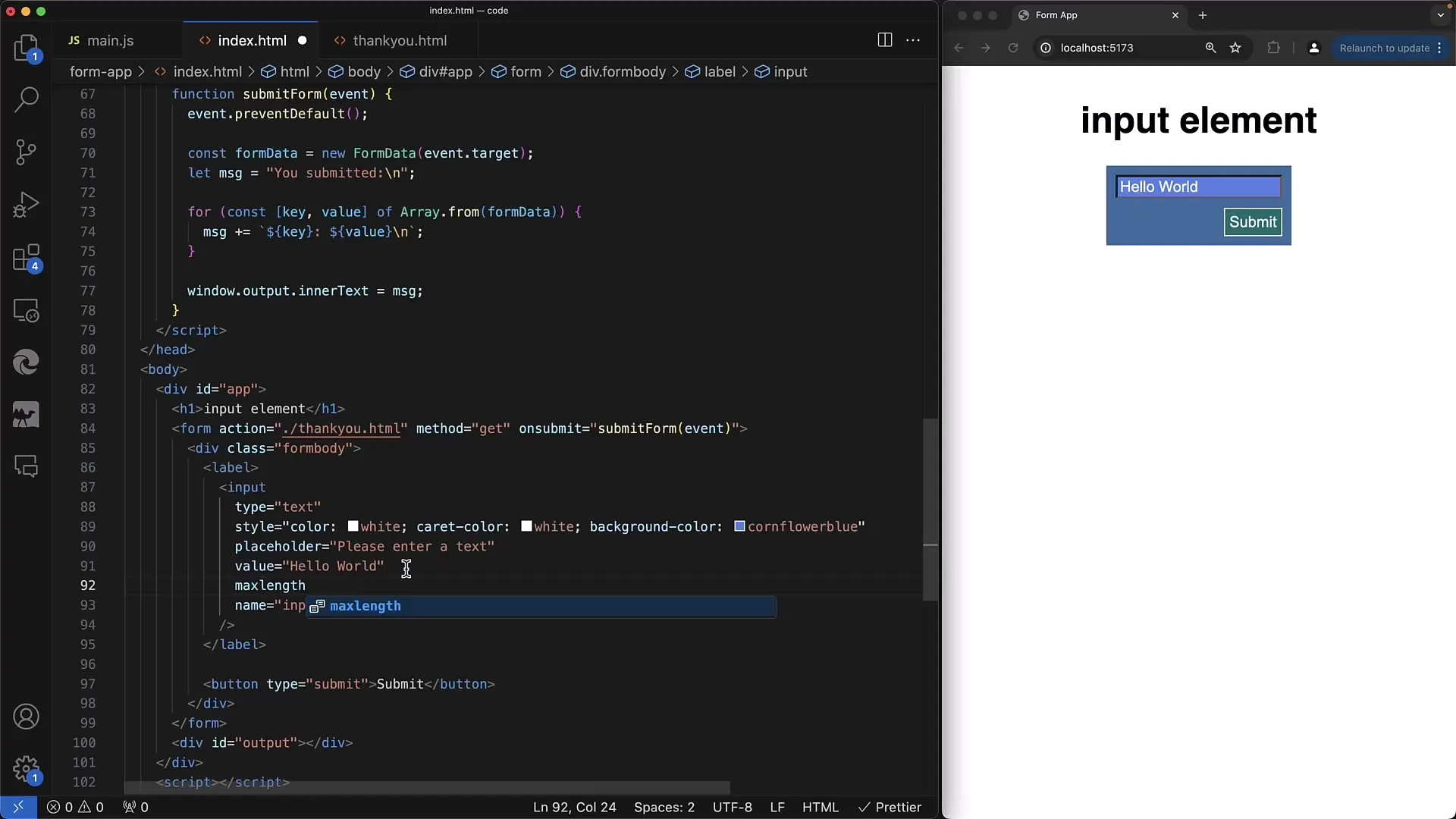
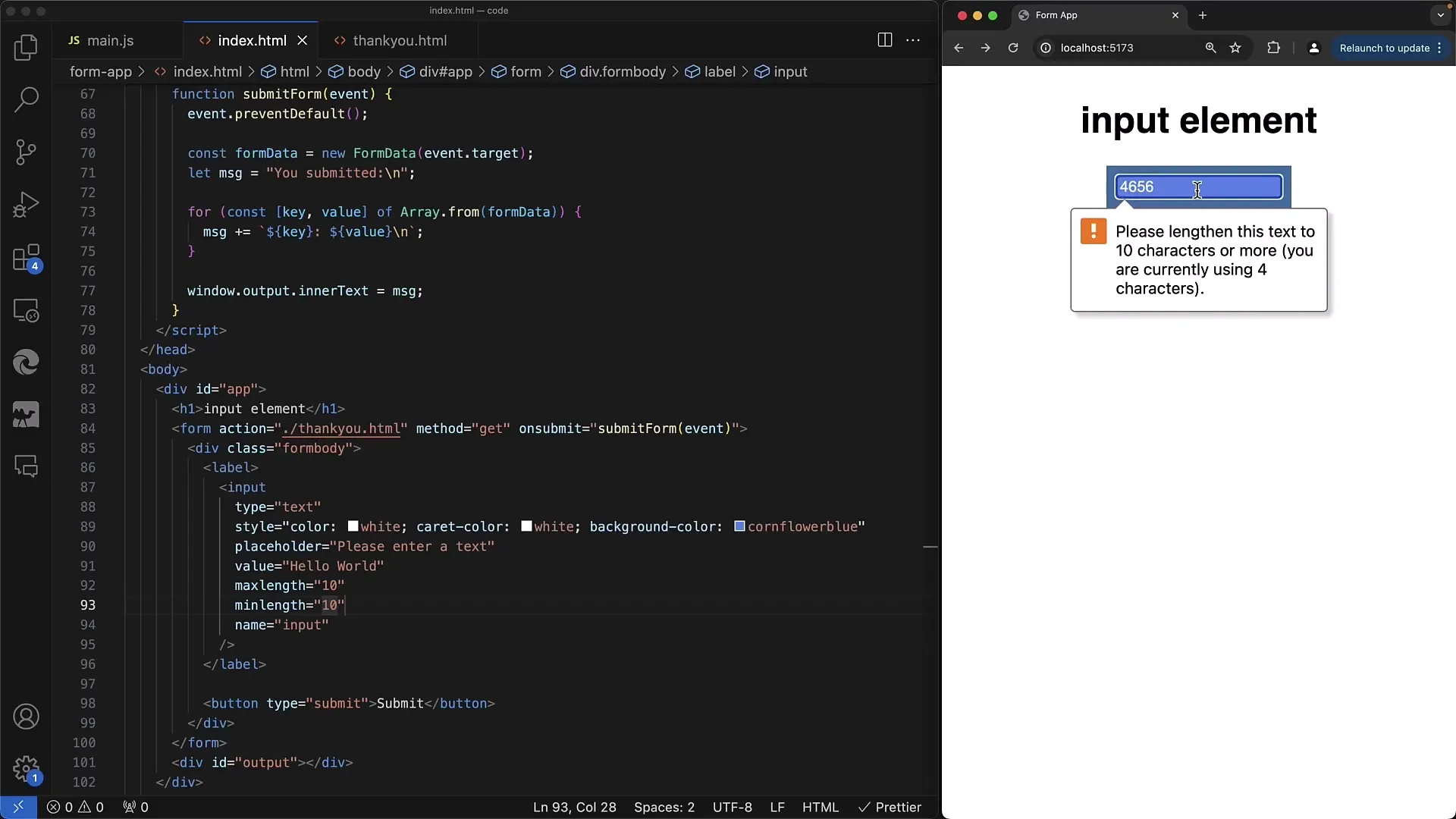
5. Řízení délky vstupů pomocí atributů minlength a maxlength
Pro řízení délky vstupů znaků využijeme atributy minlength a maxlength. To může být zejména užitečné, pokud chcete například zajistit, aby telefonní čísla nebo PSČ měly určitou délku.

Pokud nastavíte atribut maxlength na 10, systém zabrání zadání více než 10 znaků. Stejně tak lze s atributem minlength zajistit, že bude nutné zadat minimální počet znaků před odesláním formuláře.

6. Použití atributu size
Dalším užitečným atributem je size, který určuje viditelnou šířku vstupního pole v znacích. Pokud nastavíš atribut size na 60, vstupní pole bude široké tak, že budou viditelné 60 znaků, bez ohledu na skutečný počet zadaných znaků.

To pomáhá uživatelům vizuálně rozpoznat, kolik místa mají při zadávání dat k dispozici.
Shrnutí
V tomto průvodci jsi se naučil, jak pracovat s důležitými atributy ve webových formulářích. Zabývali jsme se atributy jako je placeholder, rozdíly mezi readonly a disabled a řízení délky vstupu pomocí minlength a maxlength. Dbejte na to, abyste tyto atributy správně používali pro zlepšení uživatelského zážitku.
Časté dotazy
Jaký je rozdíl mezi readonly a disabled?Readonly umožňuje vybírat a kopírovat text, disabled zabrání jakékoliv interakci.
Jak nastavím zástupný text?Použij atribut placeholder v tagu , abys zobrazil dočasný text.
Co dělají atributy minlength a maxlength?Omezují vstup na určitý počet znaků.
Jakou roli hraje atribut size?Size určuje viditelnou šířku vstupního pole v znacích.


