Nahrání souborů pomocí webového formuláře je důležitou součástí většiny moderních aplikací a webových stránek. V tomto návodu se dozvíš, jak efektivně implementovat prvek Input s type="file" pro nahrávání souborů. Porozumíš, jak funguje proces výběru souborů, jak zajistit, aby byl soubor správně odeslán na server, a jaká nastavení jsou důležitá. Tento návod je určen pro vývojáře, kteří chtějí rozšířit své znalosti ve vytváření HTML formulářů a nahrávání souborů.
Nejdůležitější poznatky
- Prvek Input s type="file" umožňuje uživatelům nahrávat soubory.
- Správné použití typů formulářů a atributu Enctype je klíčové pro úspěšné nahrání souboru.
- Pomocí JavaScriptu můžeš vytvořit uživatelsky přívětivé rozhraní pro nahrání souborů.
Postupný návod
Nejprve se ujisti, že základní HTML formulář s prvkem Input s type="file" existuje.

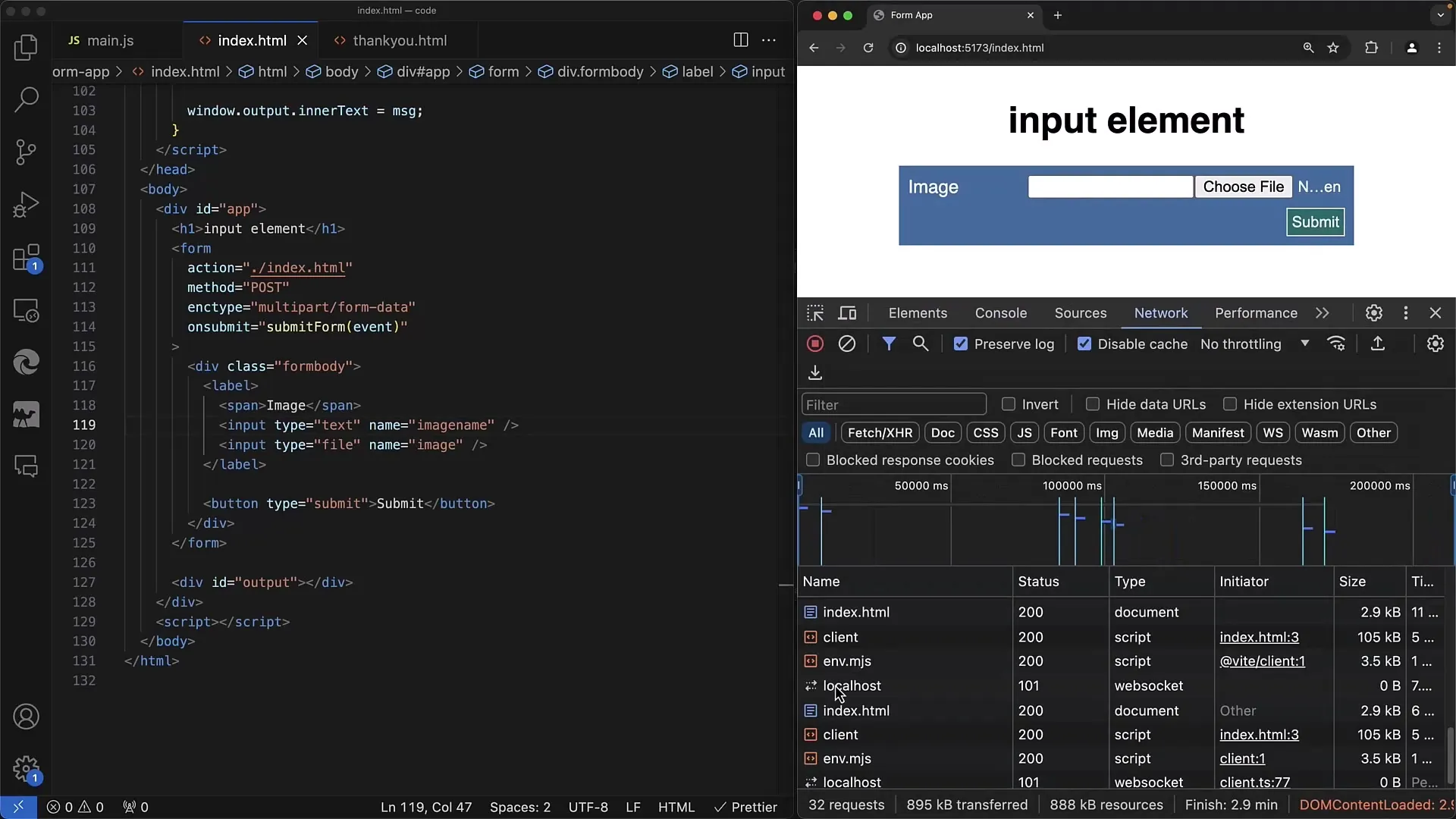
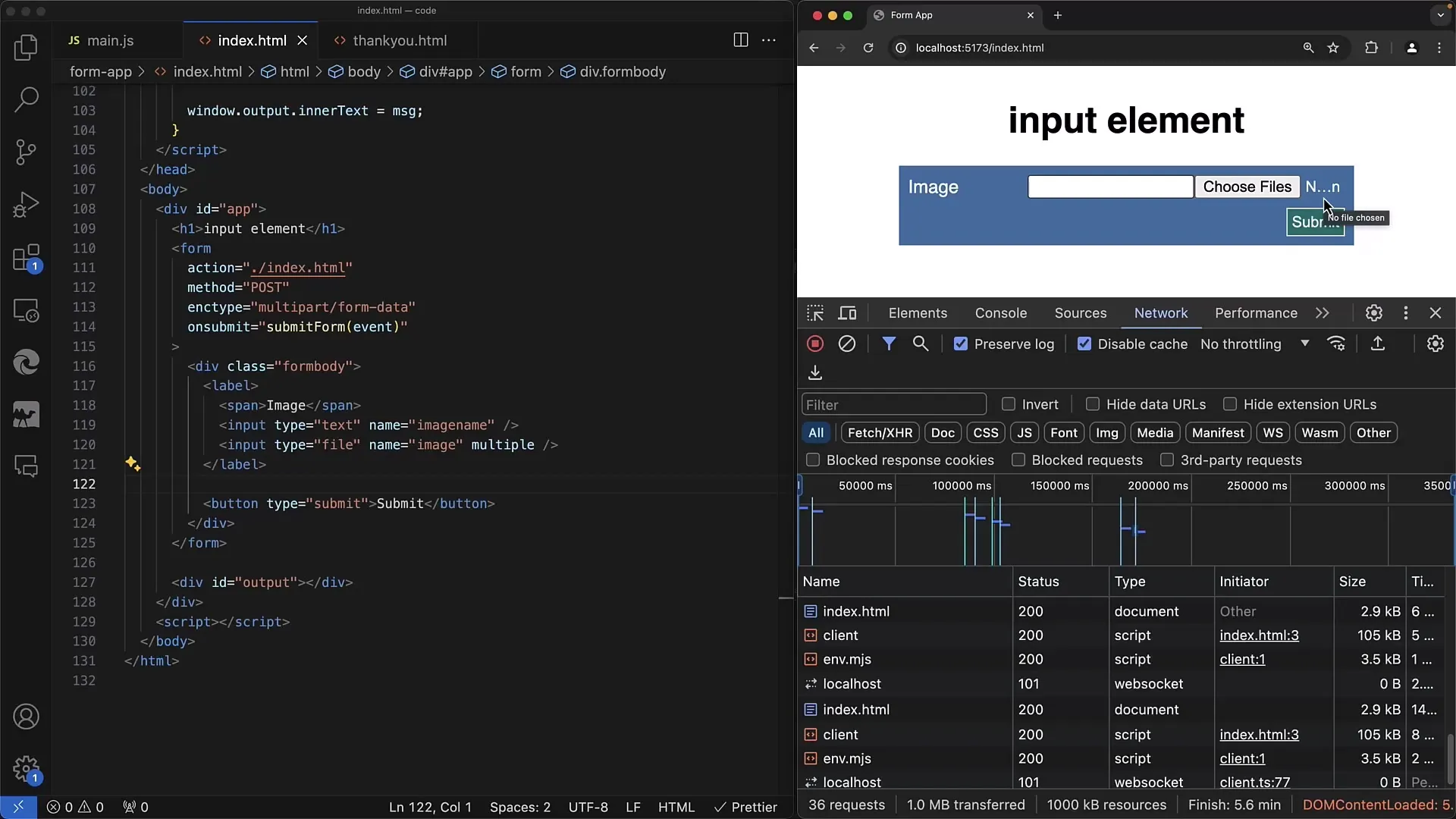
Zde v tomto lokálním příkladu jsem již nastavil prvek Input s typem „Soubor“. Viz, že vedle tlačítka je text "no file chosen". Prvek Input s type="file" uživatelům umožňuje vybrat jeden nebo více souborů, které se otevřou pomocí dialogu souborového systému operačního systému.

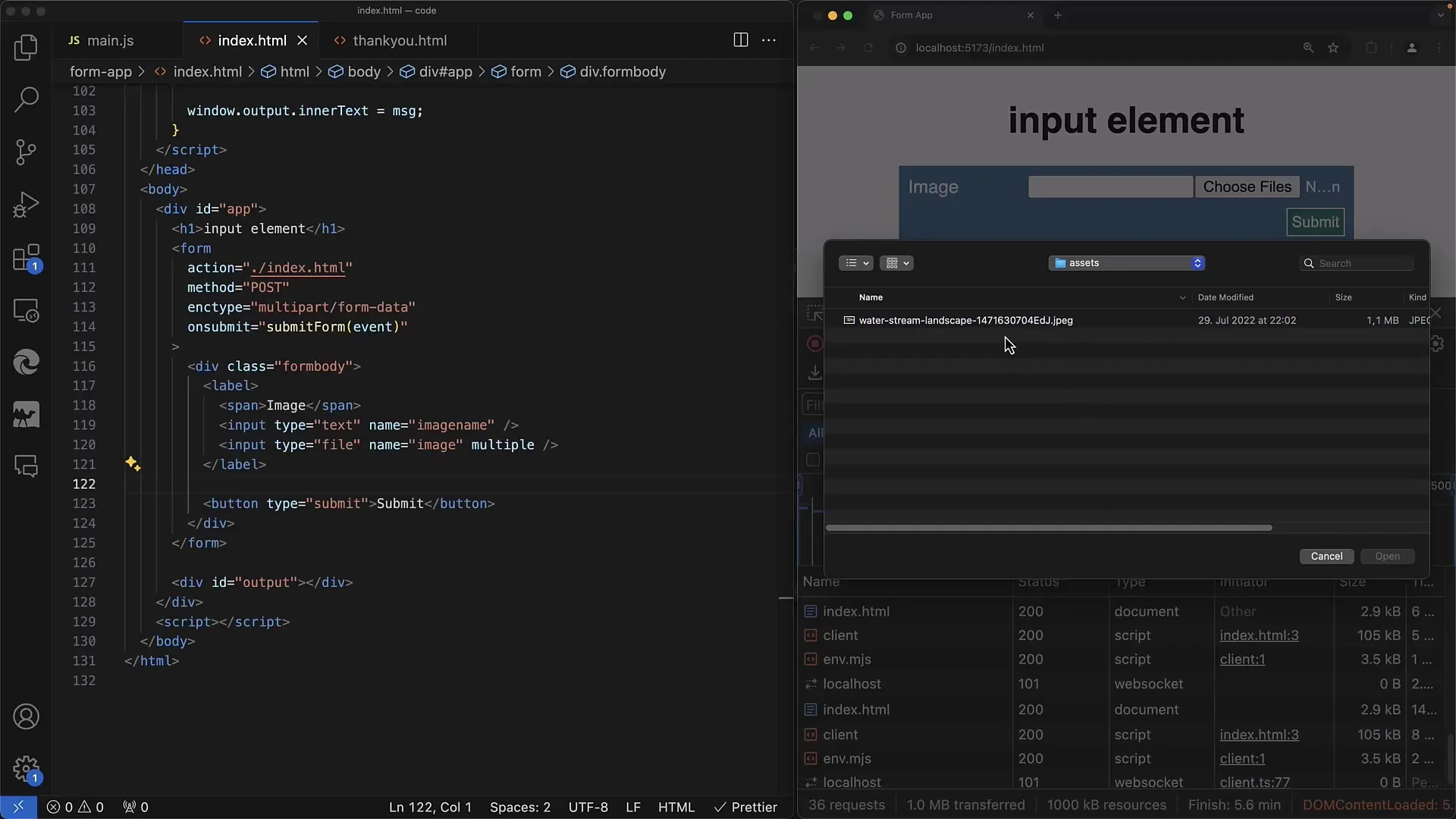
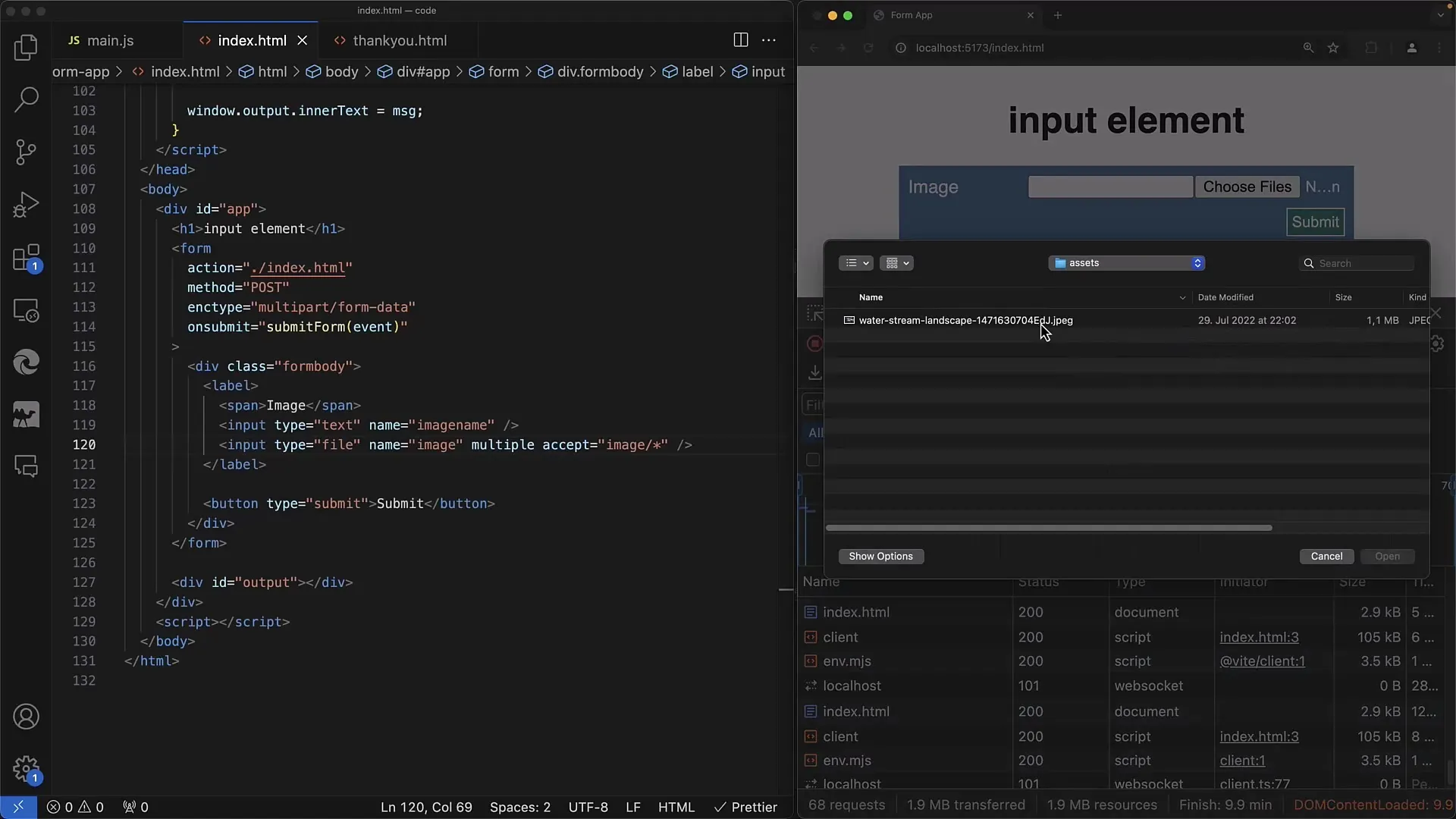
Vzhled dialogu se liší podle operačního systému, ať už jde o Windows, Linux nebo MacOS. Zde je můj příklad na systému MacOS, a můžeš na něj kliknout, abys vybral jeden nebo více souborů. Pokud nyní klikneš na „Otevřít“, vybraný soubor se zobrazí ve vstupním poli.

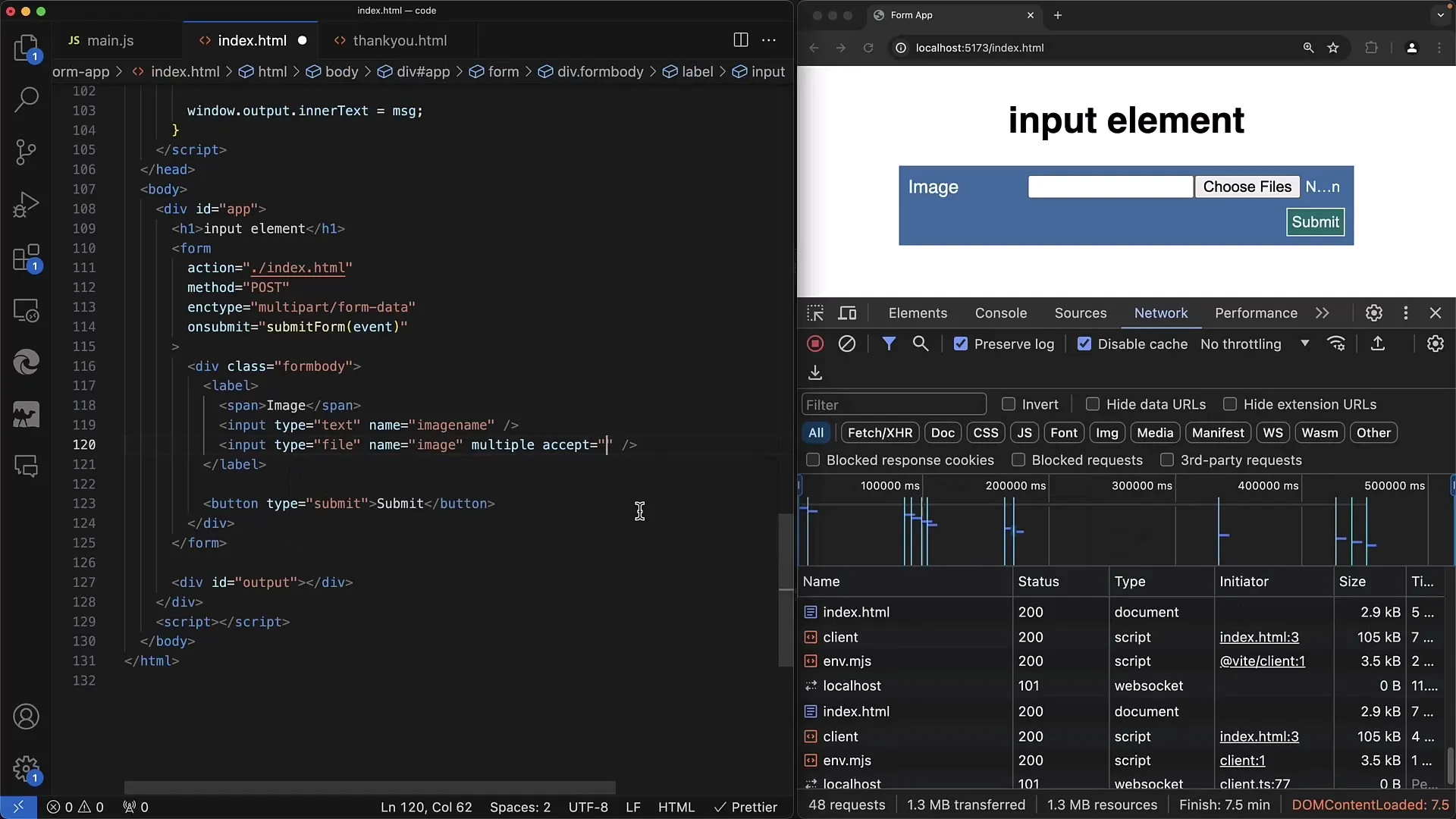
Nyní jsi vybral soubor a jako hodnota se zobrazí uvnitř prvku Input. Pro zpracování formuláře používám metodu GET.

Následně můžeš formulář odeslat, ale zjistíš, že v URL je uveden pouze název souboru. To je však třeba změnit, aby byla celá souborová struktura odeslána na server.

K tomu je třeba změnit metodu na POST. Pro kontrolu odeslaných dat přejdi na kartu Network Tab.

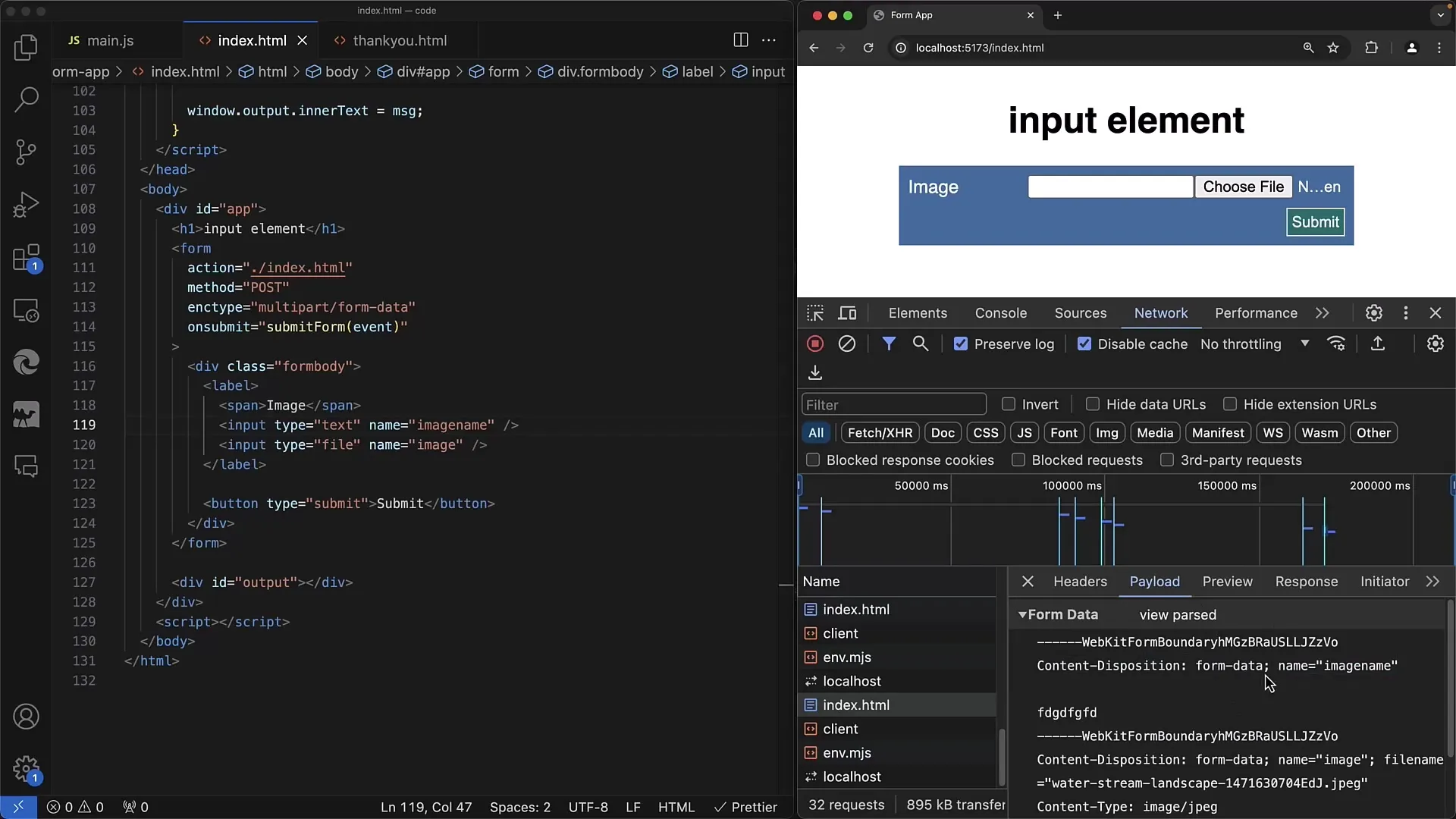
Předtím musíš ale mít jistotu, že jsi vybral alespoň jeden soubor. Pokud vybereš soubor „snímek.jpg“ a odešleš formulář, najdeš ho v payloadu. Nicméně brzy si všimneš, že je zde odeslán pouze název.

Problém tkví v tom, že není nastaven atribut enctype. Musíme jej nastavit na multipart/form-data, abychom mohli soubor odeslat ve správném datovém formátu.

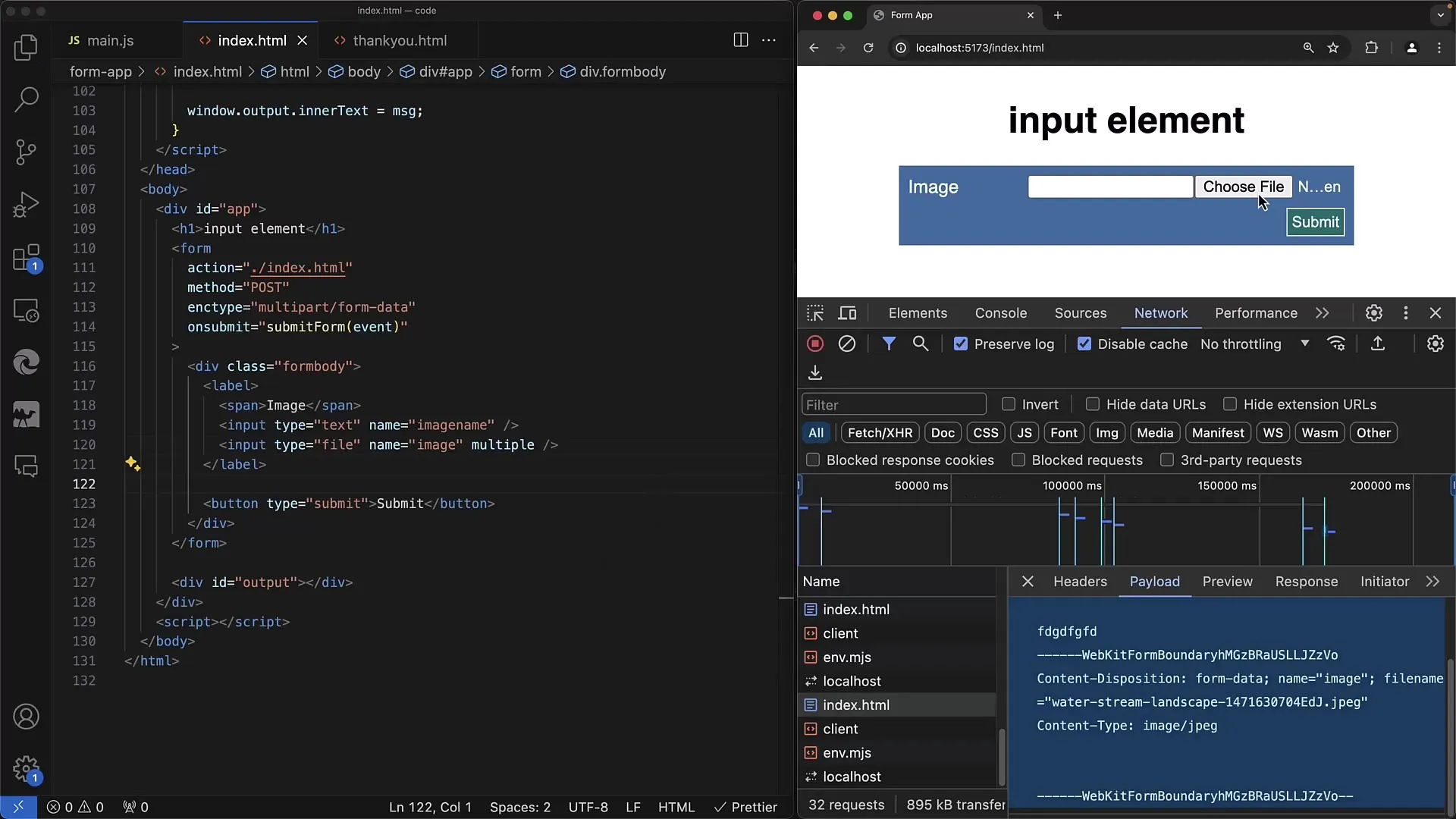
S tímto Enctype můžeš zajistit, že server obdrží soubor ve své binární podobě. Když to provedeme, znovu vybereme naši obrázkový soubor a znovu odešleme formulář.

Nyní uvidíš, že přenos obsahuje nejen název souboru, ale také binární data, která je třeba serverem zpracovat.
Server musí tato binární data dekódovat. Je důležité, aby server tyto informace správně interpretovat, aby soubor uložil do databáze nebo na server.

Pro rozšíření formuláře můžeš přidat další vstupní pole. Například klasické textové pole pro odeslání názvu obrazu spolu s obrázkovým souborem.

Data jsou poté přenášena jako text a binární data, což umožňuje komplexní zpracování na straně serveru.

Další užitečným aspektem je implementace „multiple“, což umožní uživatelům nahrát více souborů najednou.

Pokud přidáte atribut multiple, mohou uživatelé ve výběrovém dialogu vybrat více souborů.

Mějte na paměti, že musíte přidat posluchač událostí pro správu vybraných názvů souborů, když uživatelé vybírají své soubory. To vám umožní také přistupovat k počtu nahraných souborů.

Dodatečně můžete určit, jaké formáty souborů může uživatel vybrat, použitím atributu accept.

Pokud například chcete povolit pouze obrázky ve formátu JPEG nebo PNG, můžete to jednoduše nastavit v deklaraci vstupu, aby byl výběr přizpůsoben podle operačního systému.
Můžete také stanovit obecné formáty pomocí image/*, abyste umožnili výběr všech obrázkových souborů.

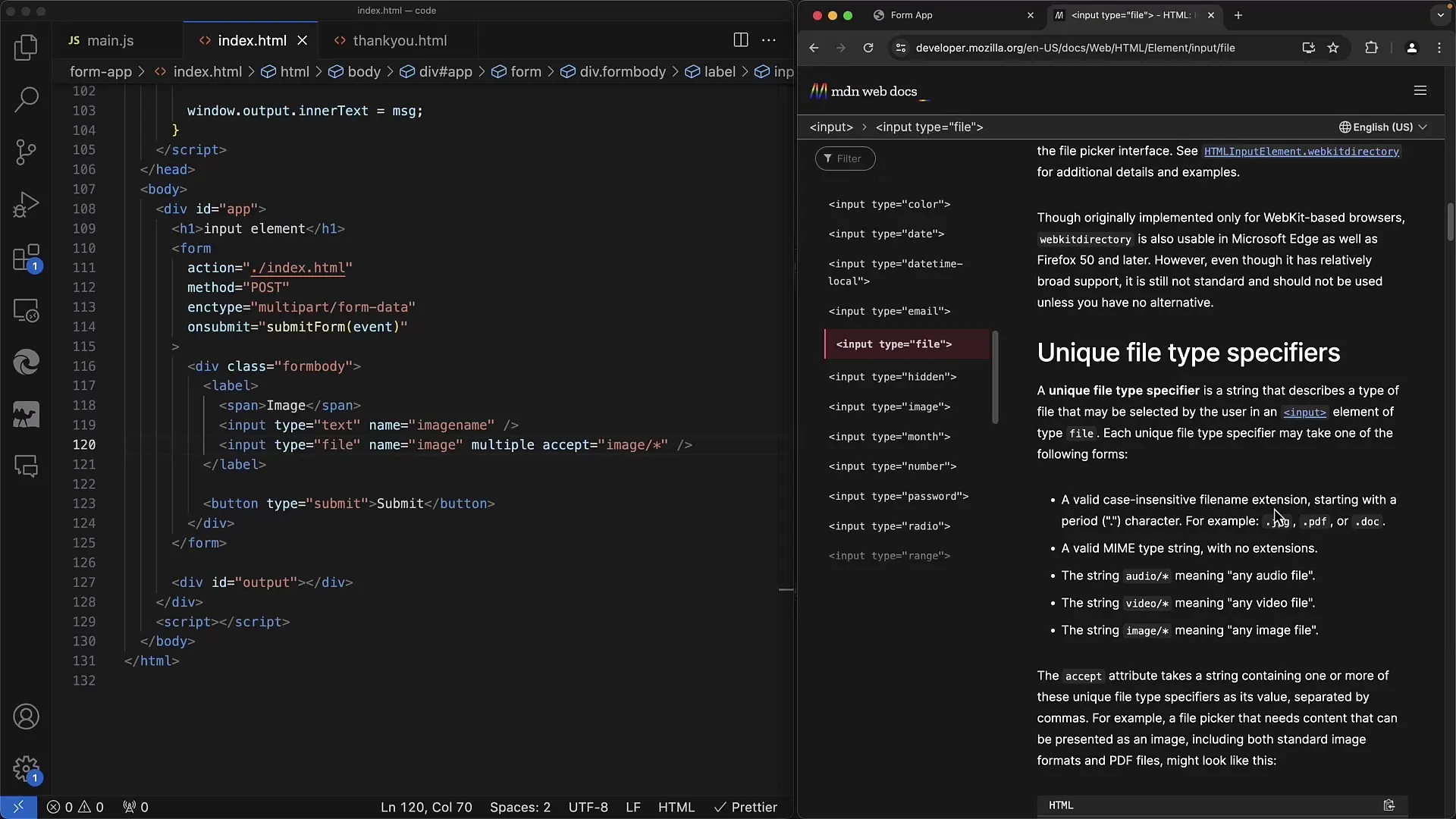
Pokud chcete získat více informací o možnostech atributu „accept“, doporučuji vám použít dokumentaci MDN.

Tato dokumentace poskytuje komplexní informace o využívání prvku Input a dalších funkcí formulářů.
Shrnutí
Nyní jste viděli, jak můžete vytvořit jednoduchý webový formulář s vstupním prvkem pro nahrání souboru. Zabývali jsme se základními koncepty, včetně metod, jak je soubor odesílán na server, a které atributy jsou nezbytné k optimalizaci procesu nahrávání.
Nejčastější dotazy
Jaký je rozdíl mezi GET a POST při nahrávání souborů?GET posílá pouze názvy souborů v URL, zatímco POST přenáší obsah souboru jako binární data.
Jak zajistit, že je soubor odeslán ve správném formátu?Nastavte atribut enctype formuláře na multipart/form-data pro přenos souborů.
Mohu vybrat více souborů najednou?Ano, přidáním atributu multiple do tagu Input.
Jak mohu omezit formáty souborů, které mohou být vybrány?Použijte atribut accept v tagu Input k určení konkrétních formátů souborů.
Kde najdu další informace o prvkz input type="file"?Mozilla Developer Network (MDN) je vynikající zdroj podrobných informací a příkladů.


