V této příručce vám ukážu, jak snadno a efektivně vytvářet formuláře pomocí JavaScriptového frameworku Alpine.js. Alpine.js je skvělou volbou, pokud chcete vytvářet interaktivní webové aplikace bez velkých nákladů a s minimálním množstvím JS kódu. Pokud máte zkušenosti s HTML a základními JavaScriptovými koncepty, brzy zjistíte, jak intuitivní je Alpine.js. Pojďme se hned ponořit do praktické aplikace!
Nejdůležitější zjištění
- Alpine.js vám umožňuje spravovat stavy v HTML a reagovat na události, jako je například zadání formuláře.
- Integrace Alpine.js do vaší webové aplikace je snadná a umožňuje reaktivní uživatelské rozhraní bez potřeby načítat rozsáhlé skripty nebo knihovny.
- Alpine.js využívá speciální atributy jako x-data, x-model a x-text, aby usnadnil interakci.
Krok za krokem průvodce
Krok 1: Vytvoření projektu
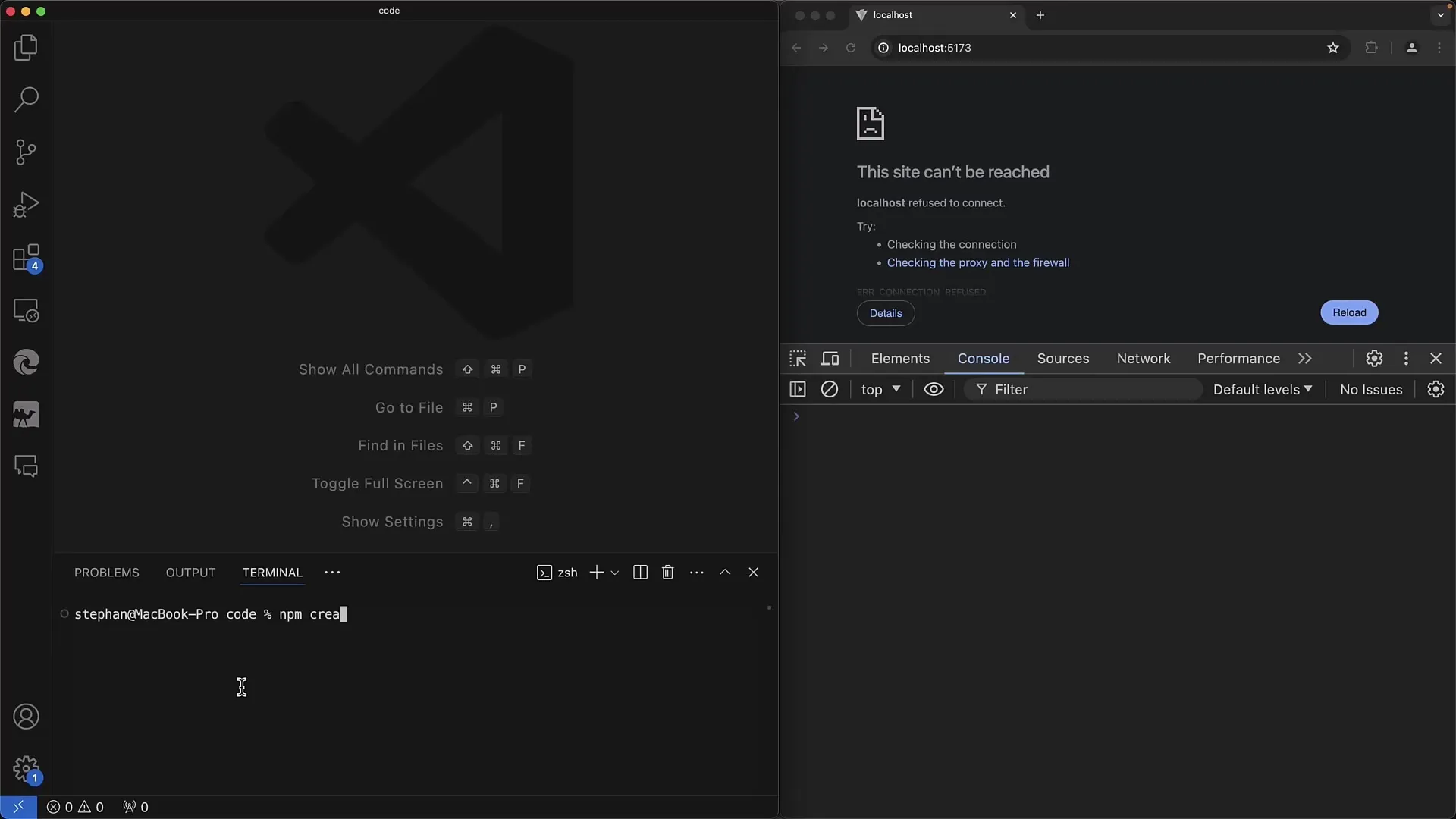
Začněte tím, že vytvoříte nový projekt pomocí NPM. Otevřete svůj terminál a spusťte následující příkaz pro vytvoření nového projektu s názvem „alpine-form“.
Pro Alpine.js nepotřebujete žádný speciální výběr, takže můžete použít šablonu Vanilla JavaScript.

Krok 2: Nastavení projektu
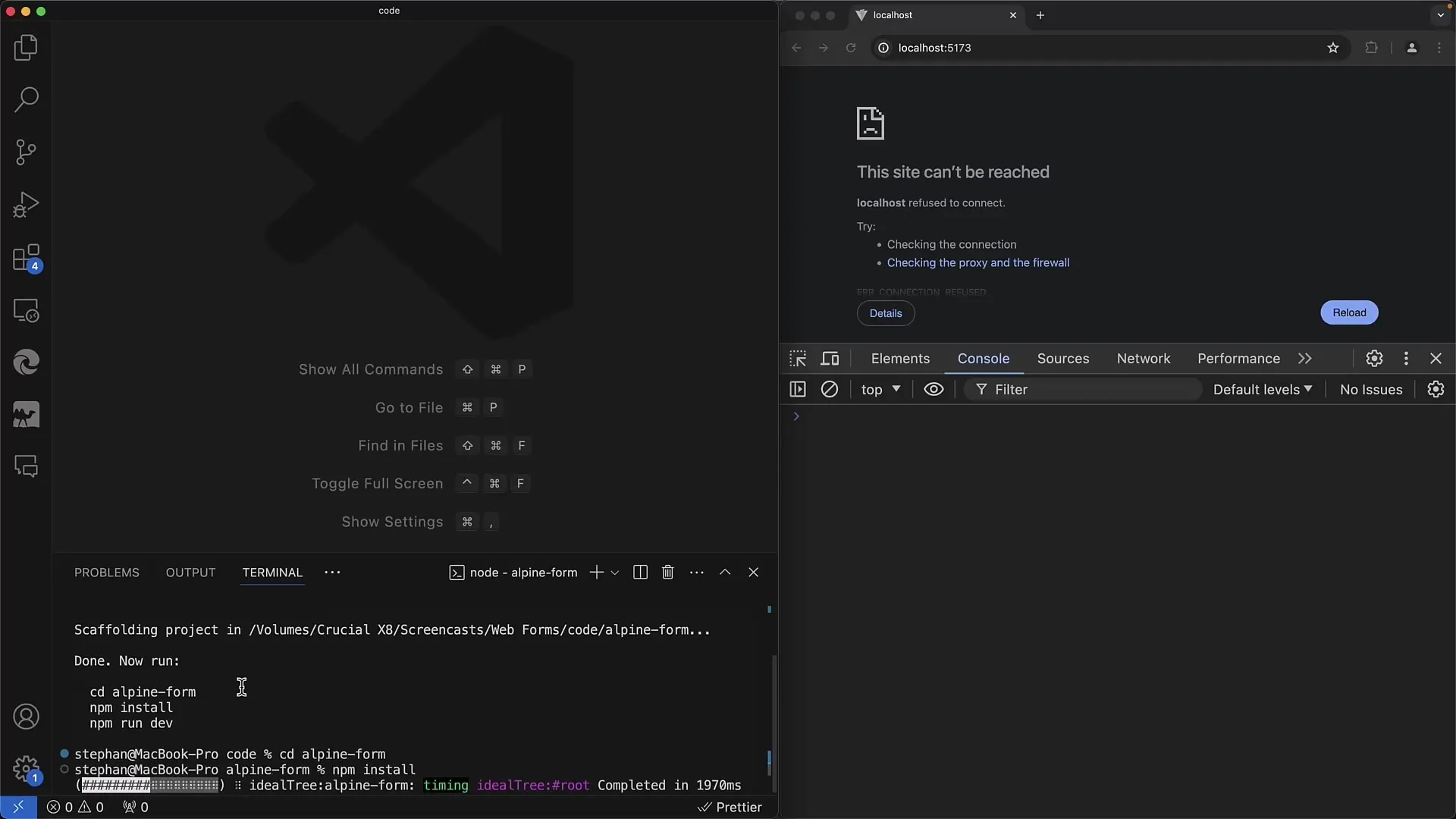
Přejděte do nově vytvořeného adresáře projektu a nainstalujte požadované balíčky pomocí příkazu npm install. Počkejte, dokud instalace neproběhne.

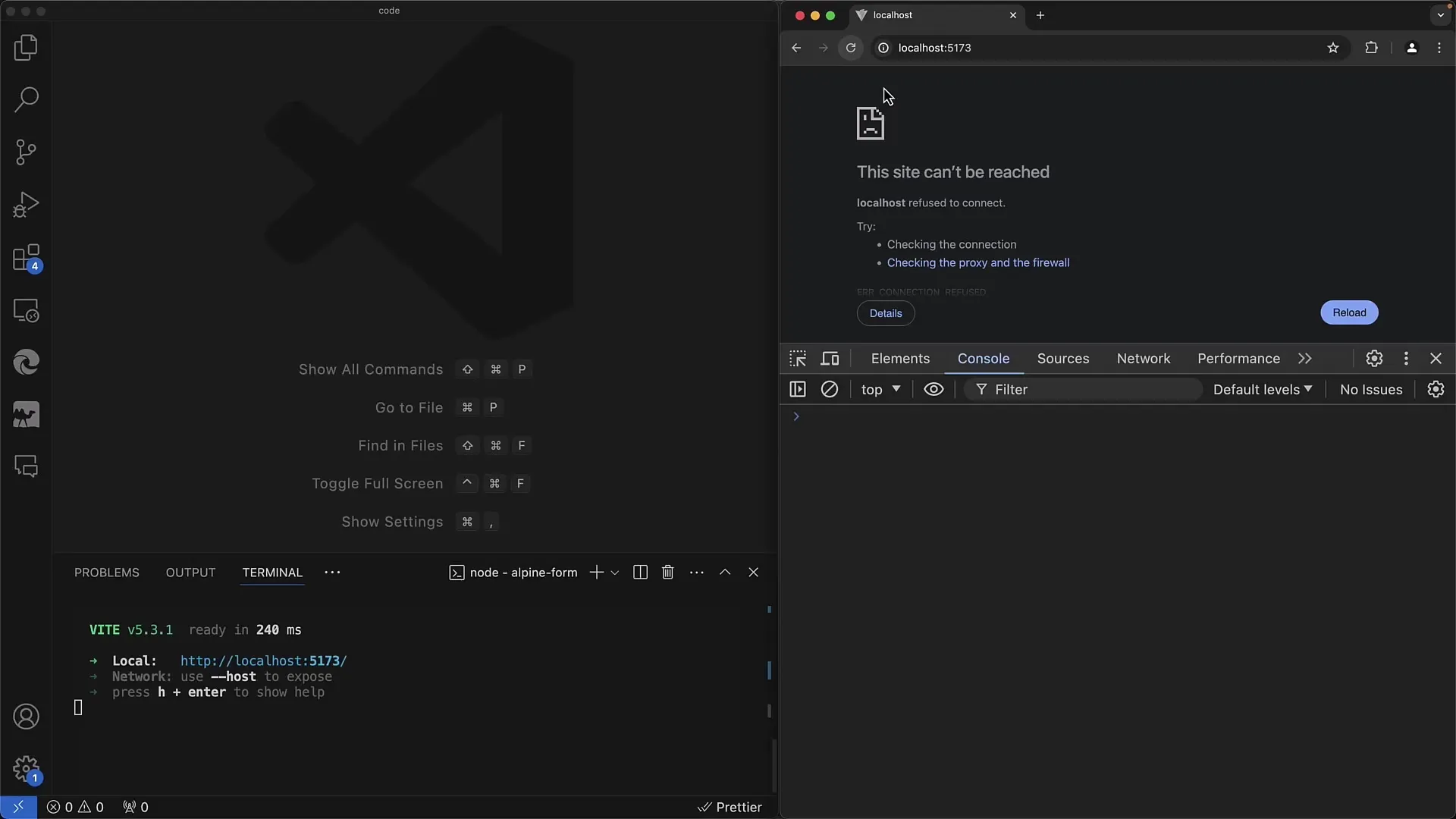
Jakmile instalace skončí, spusťte vývojový server pomocí příkazu npm run dev.

Krok 3: Příprava HTML struktury
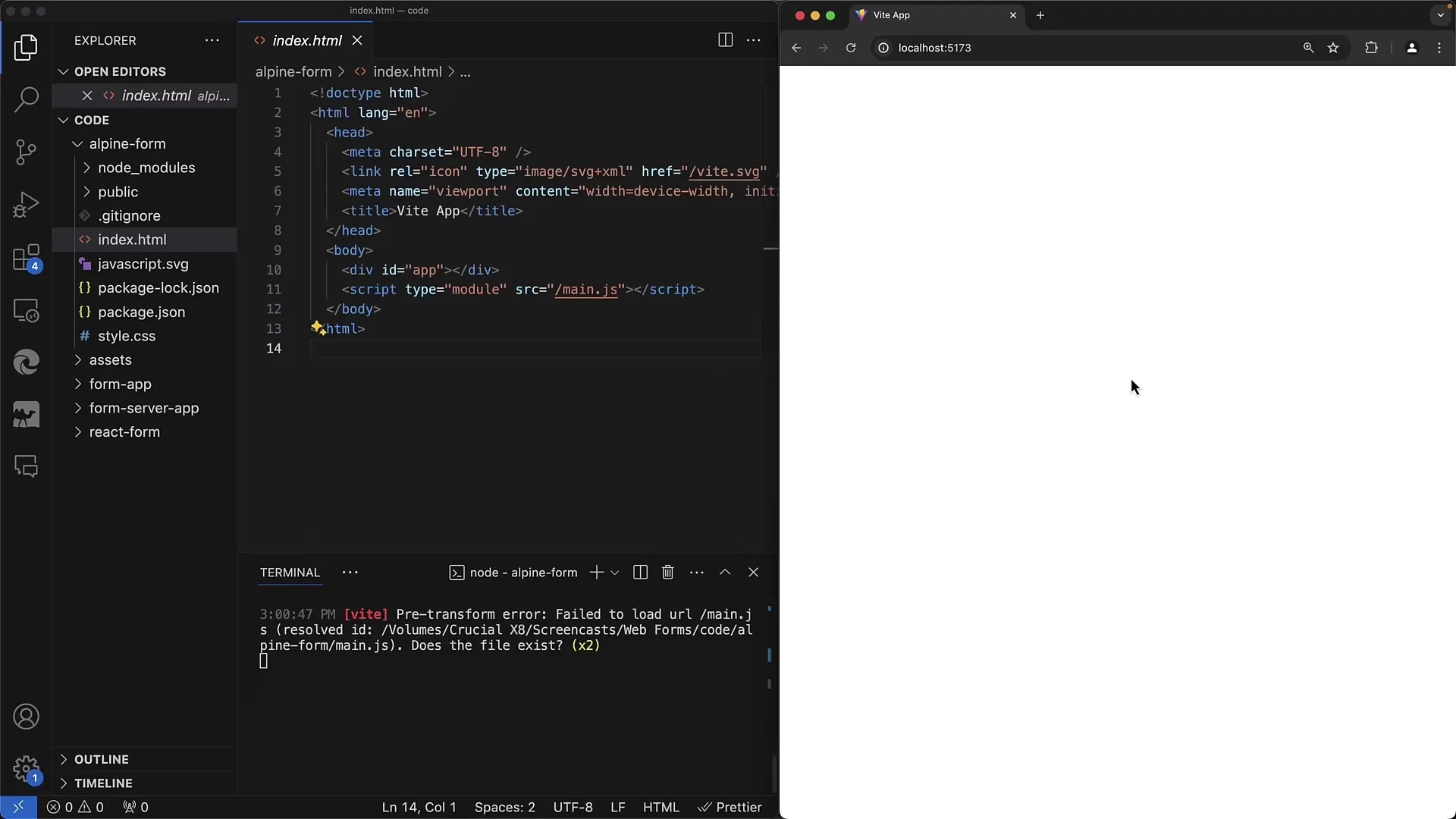
Otevřete soubor index.html ve vašem projektu. Zde definujete strukturu vašeho formuláře. Odstraňte výchozí obsah a zaměřte se na přidání knihovny Alpine.js.

Přidejte skript Alpine.js přímo z CDN, například pomocí tagu
Krok 4: Inicializace Alpine.js
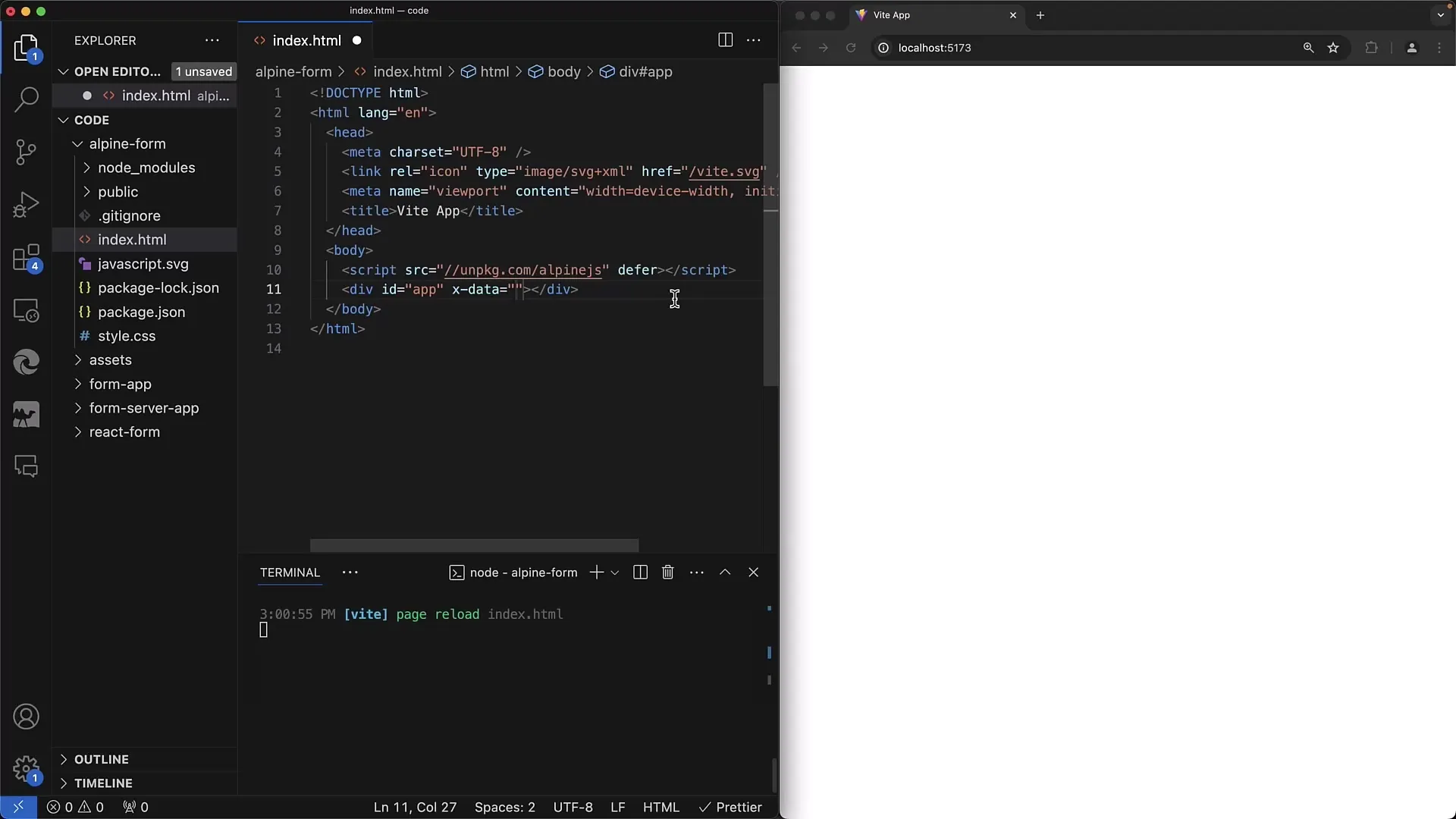
Pro aktivaci Alpine.js ve vašem HTML souboru musíte kontejnerovému divu přidělit atribut x-data. Zde deklarujete potřebné proměnné ve formátu JSON.

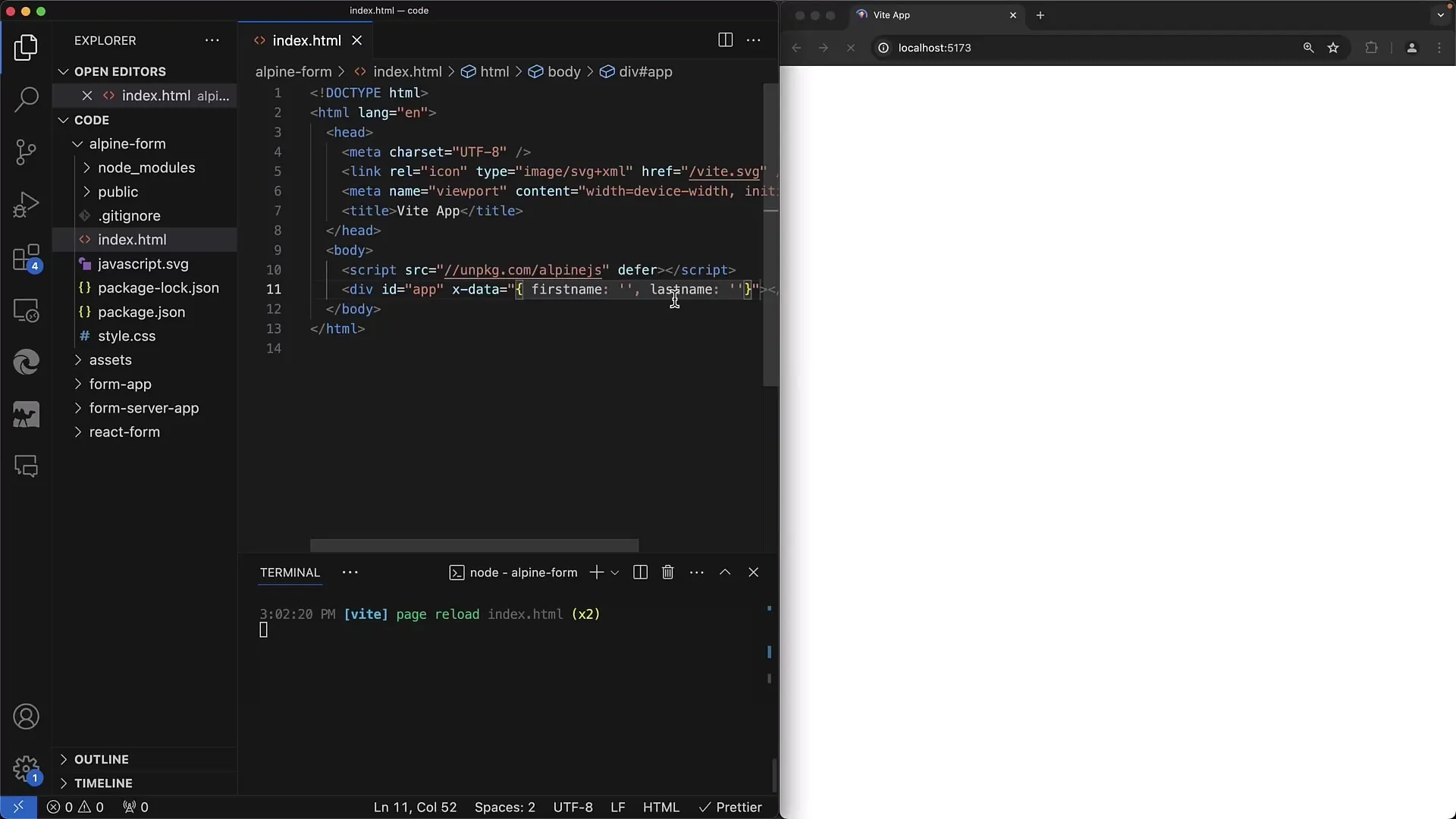
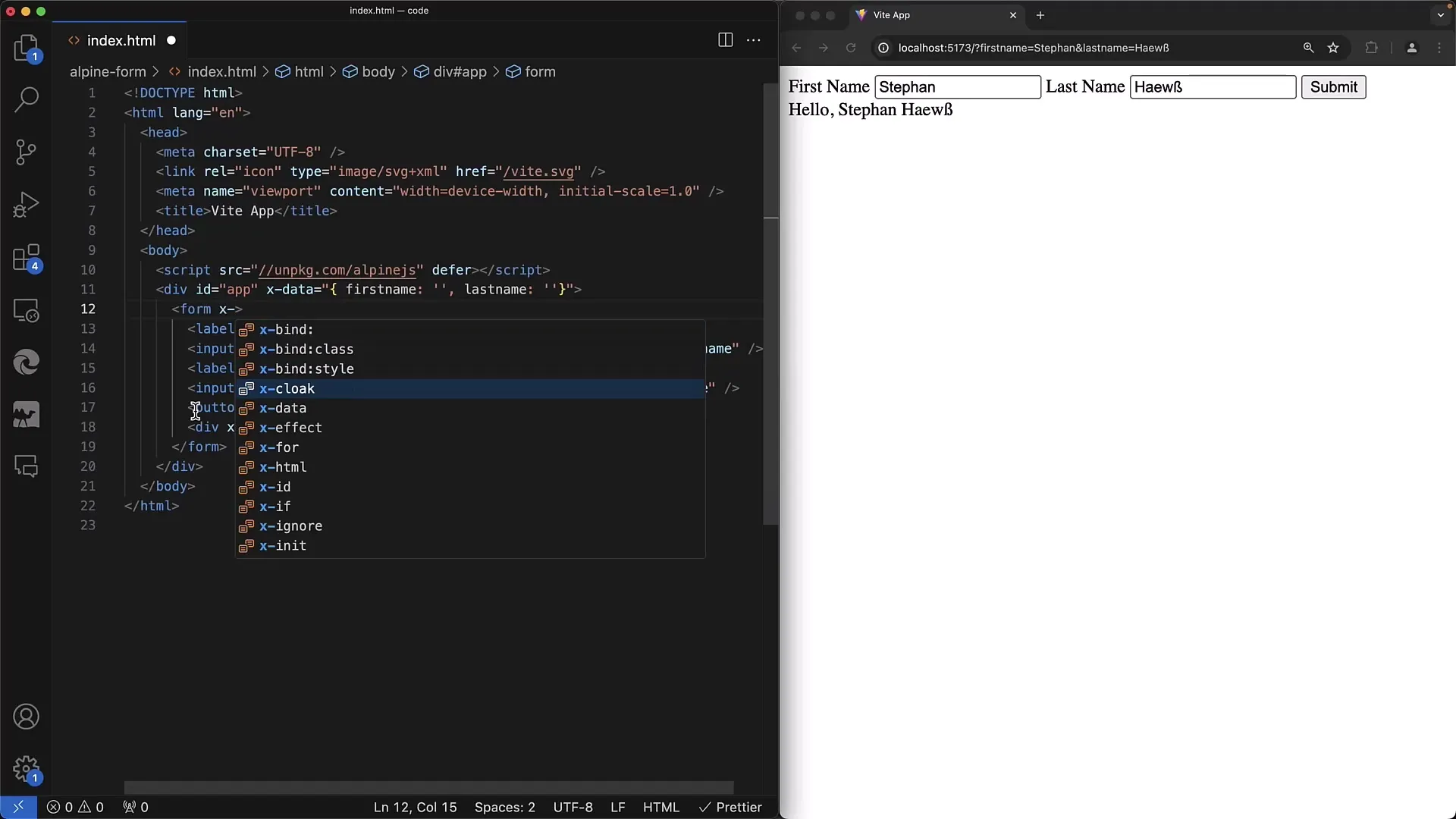
V atributu x-data vytvořte proměnné pro vaše křestní jméno a příjmení. Tyto proměnné budou reprezentovat stavy vašich vstupních polí a zatím jsou prázdné.

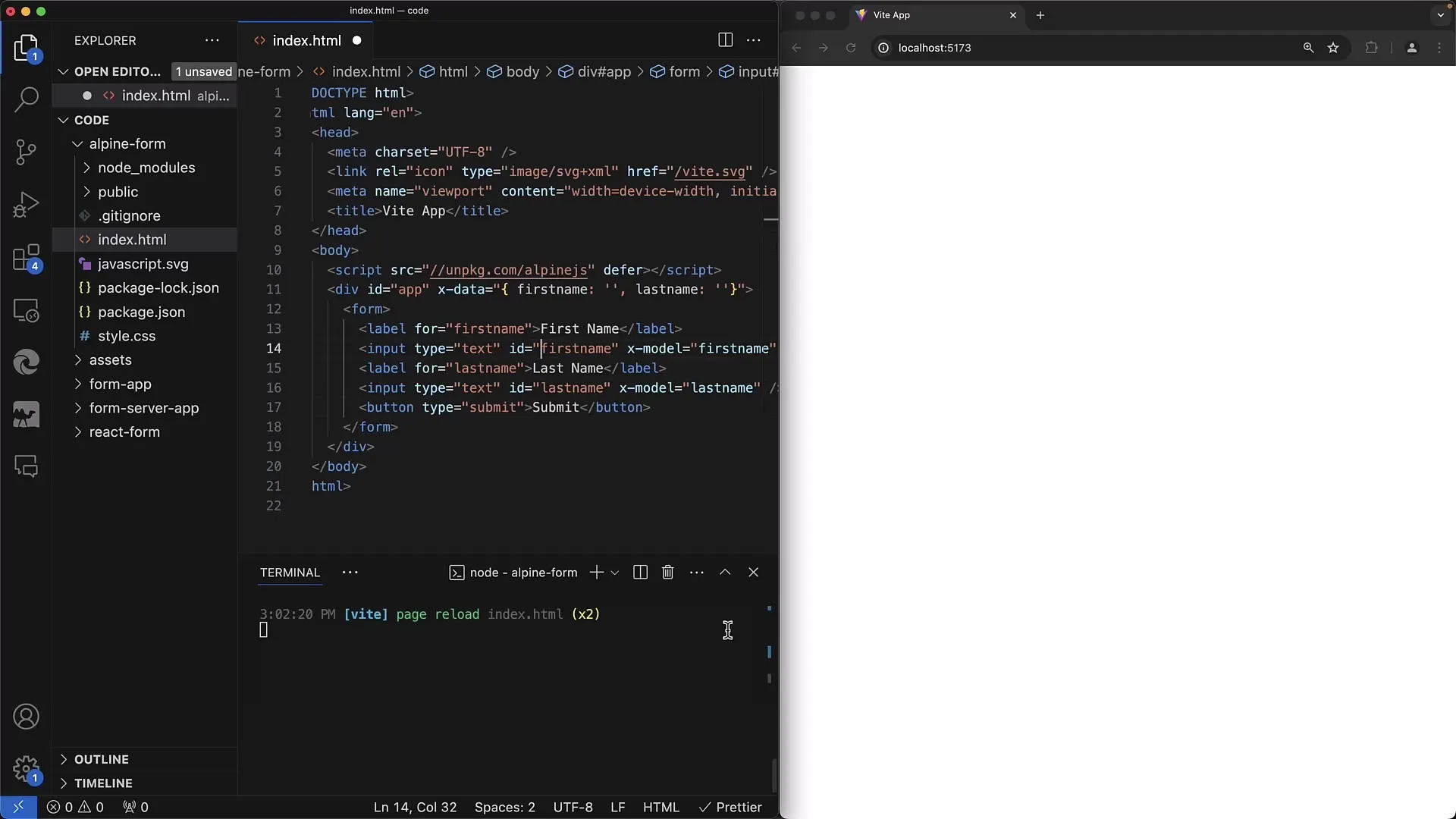
Krok 5: Vytvoření formuláře
Nyní, když je Alpine.js připraven, můžete vytvořit svůj formulář. Přidejte štítek pro křestní jméno a spojte pole vstupu pomocí atributu name.

Nezapomeňte také uvést atribut name pro pole formuláře, aby bylo správně zpracováváno ve formulářové komponentě.
Krok 6: Nastavení propojení dat
Pro vrácení hodnot vstupů ve vaší aplikaci použijte x-model k vytvoření vazby mezi vstupními poli a proměnnými ve x-data. Když uživatel něco napíše, hodnota se automaticky aktualizuje v proměnné.

Krok 7: Zobrazení výstupu
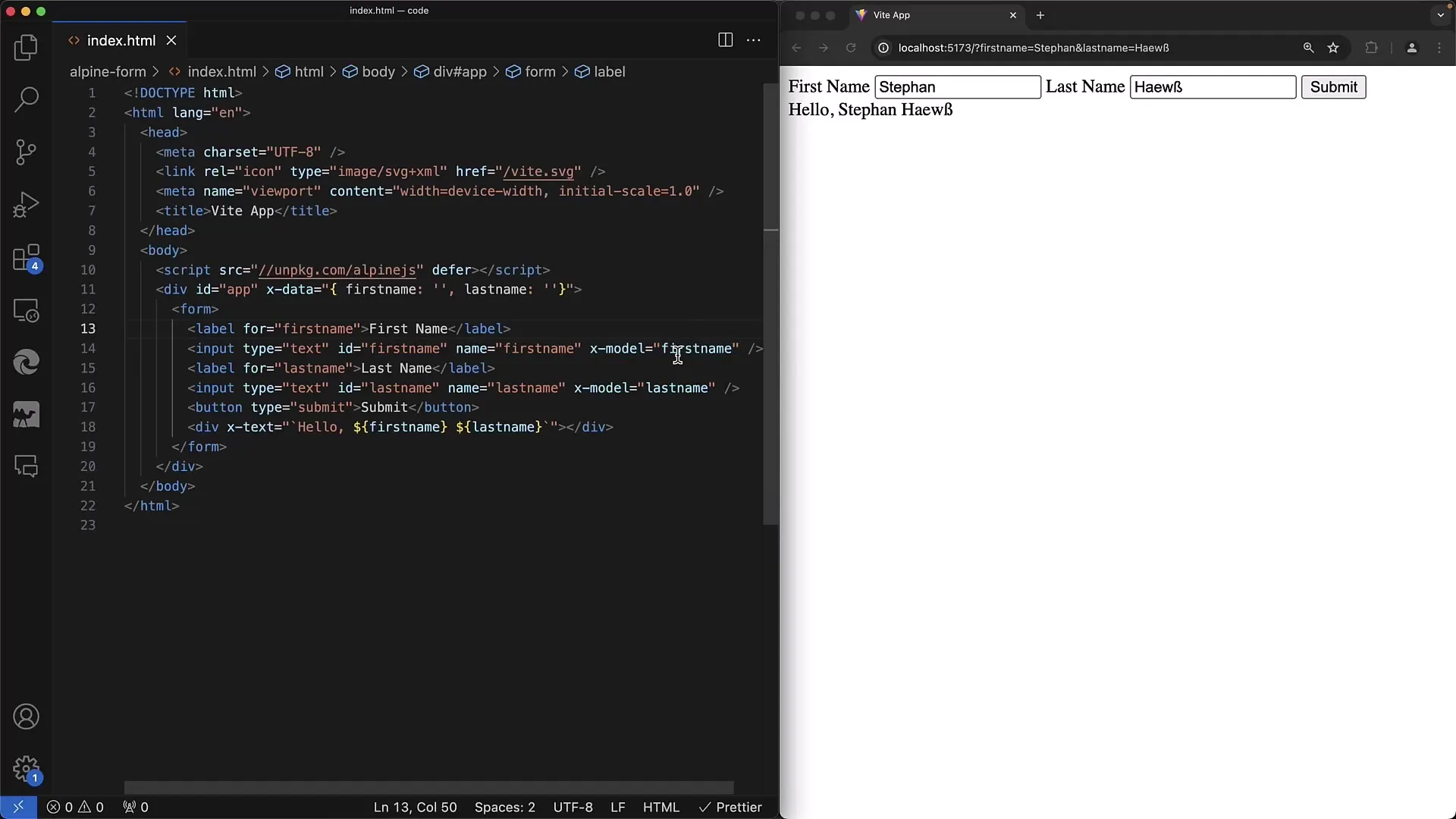
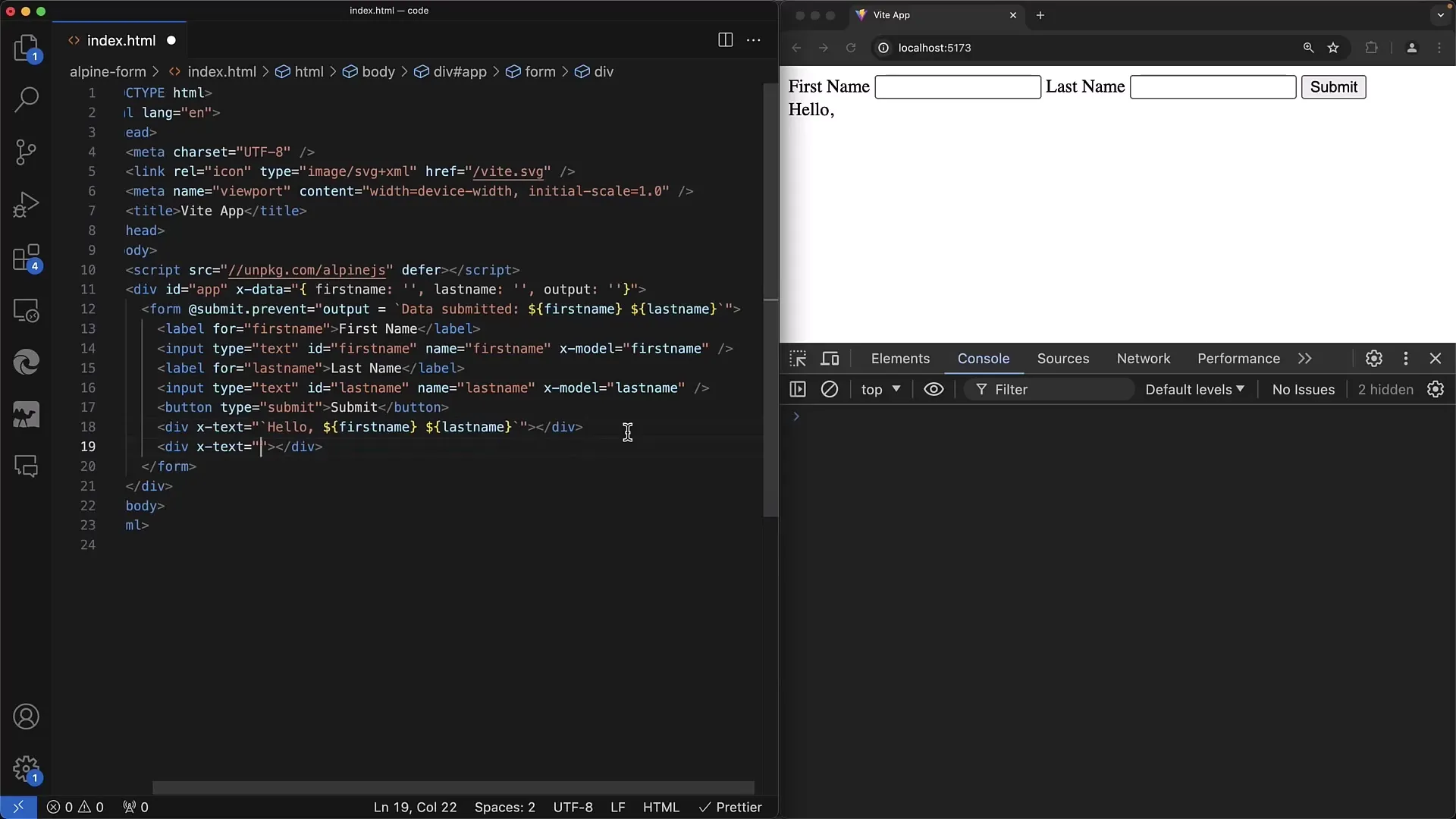
Přidejte prvek výstupu, který zobrazí kombinované jméno. K tomu použijte x-text, abyste dynamicky aktualizovali text při zadávání jména uživatelem.
Krok 8: Odeslání formuláře
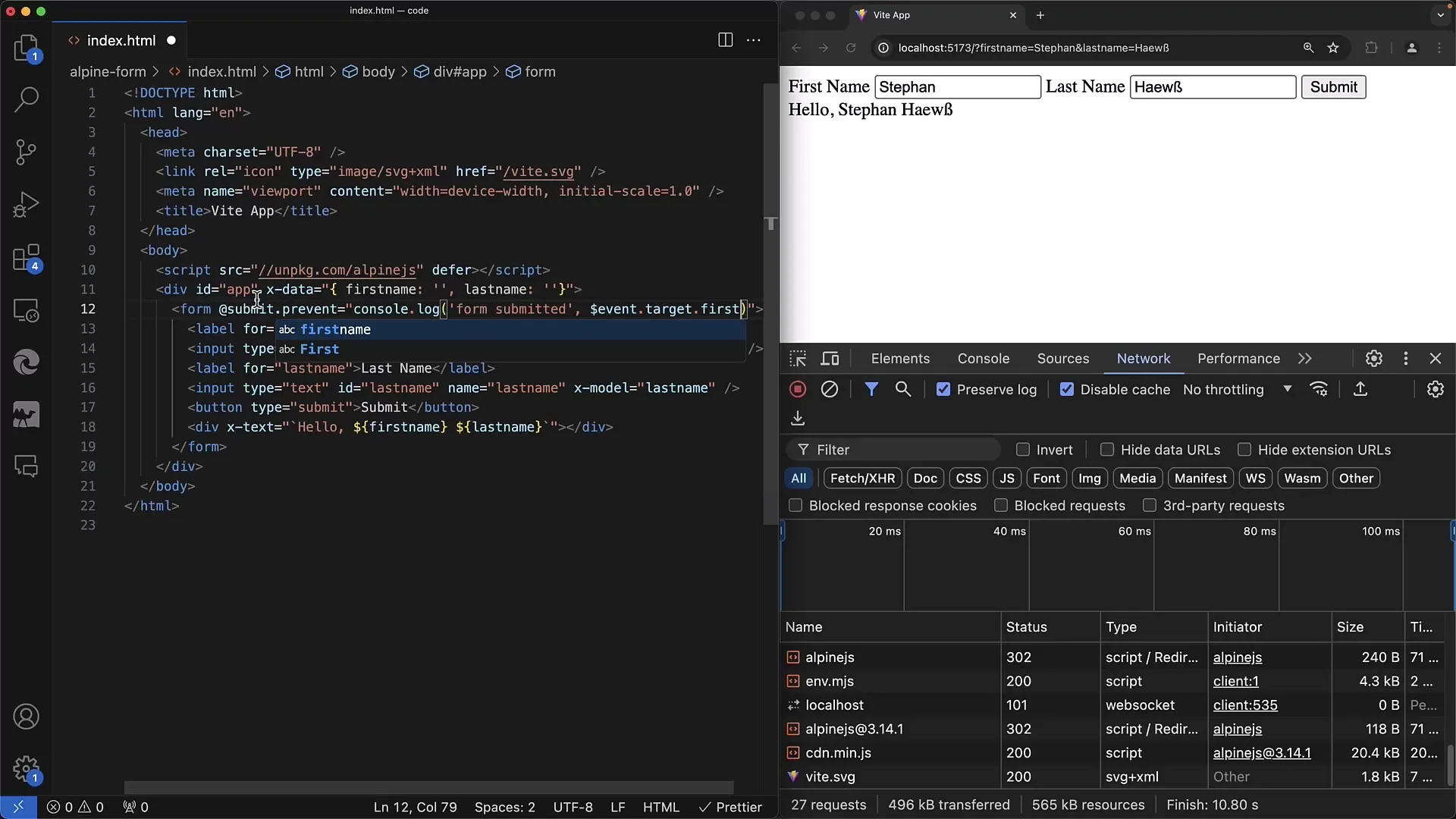
Pro zpracování formuláře můžete použít atribut x-on:submit k definování události JavaScriptu, která se spustí při odeslání formuláře. Ujistěte se, že implementujete prevent pro zabránění standardnímu chování.

Krok 9: Zpracování vstupů uživatele
Zpracujte vstupy v jedné funkci, která je volána při události odeslání formuláře. Můžete získat hodnoty pomocí $event.target a například na základě zadaných informací generovat výstup.

Krok 10: Dokončení formuláře
Nyní jste připraveni otestovat funkci. Vyplňte formulář a klikněte na tlačítko „Odeslat“. Zkontrolujte konzoli a výstup na stránce.

Shrnutí
V této příručce jste se naučili, jak vytvářet a spravovat formuláře s Alpine.js. Alpine.js poskytuje jednoduchý způsob správy stavů a reakci na uživatelské interakce bez složité konfigurace. Kombinace syntaxe HTML a Alpine.js vám umožňuje rychle vyvíjet interaktivní webové aplikace, které lze snadno udržovat.
Často kladené otázky
Jak integruji Alpine.js do svého projektu?Přidejte Alpine.js do své HTML souboru pomocí -Tagu z CDN.
Co je atribut x-data?x-data je atribut používaný k definici dat pro komponentu Alpine.js, obvykle ve formátu JSON.
Jak funguje x-model?x-model váže vstupní pole na proměnnou, takže vstupy automaticky aktualizují příslušnou datovou proměnnou.
Jak mohu poslouchat zpracování formuláře?Použijte x-on:submit k provedení funkce při odeslání formuláře.
Jak mám zpracovat formulářová data po zadání?Můžete data použít k jejich odeslání na server nebo je zobrazit přímo na uživatelském rozhraní.


