Vítejte v tomto tutoriálu. Jak se neúprosně blížíme ke konci roku, vynořuje se jedno téma velmi výrazně na popředí: Kalendáře.
Dnes jsem pro vás připravil workshop, který vás vybaví potřebnými znalostmi k tvorbě skvělých kalendářů.
Co můžete očekávat? Projdeme následujícími fázemi:
• Představení projektu stěnového kalendáře formátu DIN-A3 na výšku
• Kde sehnat užitečnou šablonu kalendáře?
• Práce s formáty grafiky, barevnými poli a vzory stránek
• Návrh kalendáře pomocí metody Splitscreen
• Správný výběr obrázků a textů a použití různých písem
• Vytvoření čtrnácté stránky pro firemní portrét
• Správný export z programu InDesign
• Finální náhled dokumentu na webu tiskárny a odeslání objednávky
• Otevření balíčku a závěr
Začneme se šablonou. Jak získám aktuální šablonu? Na co si dát pozor?
Následně budeme společně tvořit kalendář od A do Z. Vytvoříme formáty a barevná pole a využijeme vzájemnou interakci obrázků a typografických efektů. Projednáme správný export z InDesign a poté produkt odevzdáme do tisku. Můžete se obrátit na svou oblíbenou tiskárnu, já půjdu na viaprinto.de.
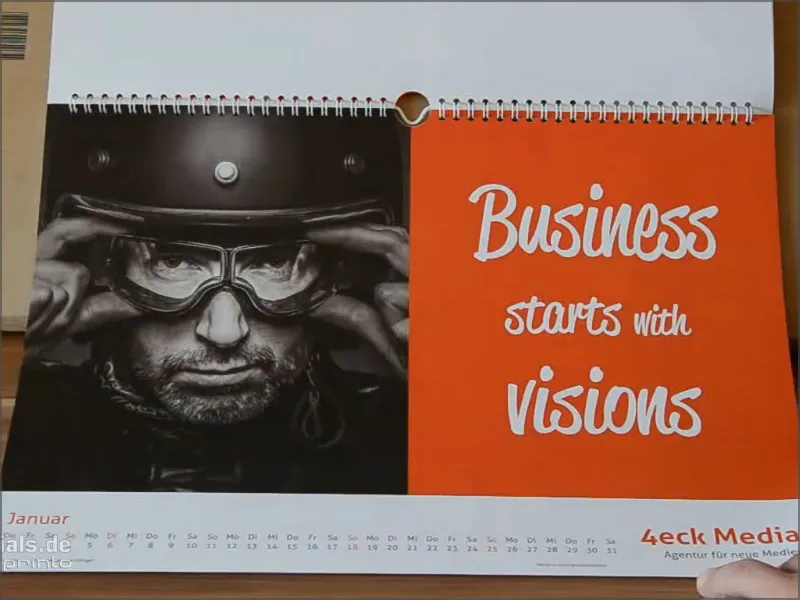
A poté se podíváme, zda tištěná verze vypadá stejně dobře jako na počítači a zda také ve vaší kanceláři působí jako skvělý poutač.
.webp?tutkfid=66418)
Na titulní straně používáme jednoduchý typografický efekt. MYSLTE VĚTŠÍ - chceme překročit naše hranice a udělat něco, co zásadně nezapadá do rámu. Proto písmena B a R přesahují stranu, jsou oříznutá.
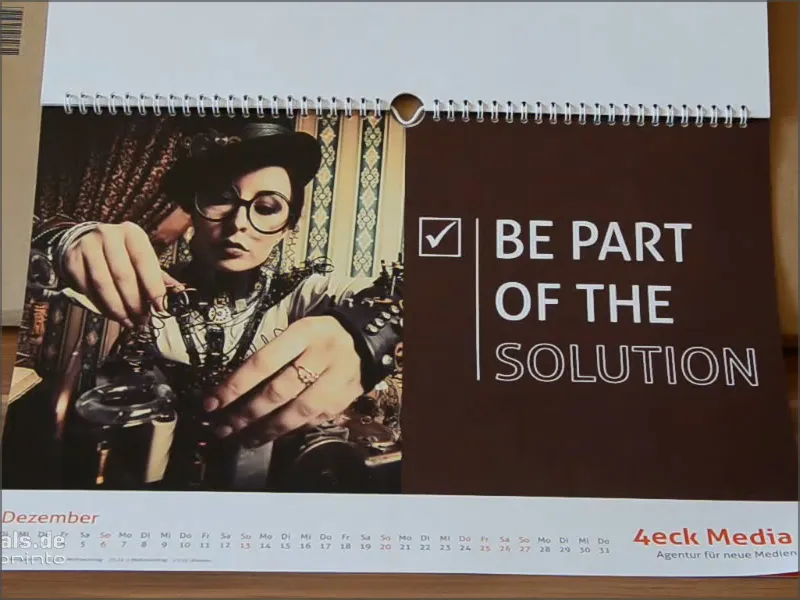
Na všech měsíčních stranách máme dvoudílné uspořádání nazvané Splitscreen, s obrázkem vlevo a s typografickou částí vpravo. Kombinace obrazu a typografických prvků má zvláštní kouzlo, oba prvky se vzájemně podporují.
Jednotlivé stránky jsou charakterizovány homogenními, pastelovými tóny, vše pěkně ploché v souladu s moderním flat designem, s klasickým zaměřením na firemní a obchodní zákazníky s motivujícími výroky. Máme 12 měsíců a zakončovací stránku s firmy portrét.
Prostřednictvím kombinace obrazu a textu je ideální dárek pro obchodní partnery, investory, kolegy, zaměstnance, babičku nebo přátele. Chceme každý měsíc poskytnout trochu motivace a takto začínáme s předlohou.
Jdeme na to: Kroky 1–10
Krok 1
Odkud získáme šablonu? Na stránkách www.viaprinto.de.
viaprinto je tiskárna, která nám poskytuje potřebné kalendárium jako soubor InDesign, který potřebujeme.
Na úvodní stránce vybereme produkt stěnový kalendář. Pak vybereme formát DIN-A3 na výšku na papír 170 g/m2, zvolíme 14 stran, protože chceme přidat i firemní portrét.
Pak můžete samozřejmě zvolit i náklad. Při 50 kopiích nejsou dostupné žádné možnosti povrchové úpravy. To začíná až od 100, tam si můžete vybrat UV lak, matný povrch, laminace atd. Od 100 můžete celému kalendáři dodat něco extra a zároveň klesne cena za kus.
Krok 2
Posuneme se dolů a najdeme tam Podrobnosti a vzory a Kalendári.
Podrobnosti a vzory jsou velmi zajímavé, protože zde vidíme rozměry a dostaneme různé informace o dokumentu, včetně pokynů k spirálové vazbě a informací o odstupu, který musíme dodržet do shora. Kromě toho najdeme informace o okrajových elementech, bezpečnostní vzdálenosti, kvalitě obrázků, písmech atd. Mnoho tipů na správné vytvoření pracovní plochy najdete také na stránce nápovědy pro tvorbu kalendáře.
Všechny tyto informace však v tuto chvíli nepotřebujeme, protože si stáhneme předdefinovanou šablonu ze serveru. Pokud kliknete na Podrobnosti a vzory, dostanete soubor bez kalendáře.
To, co potřebujeme, je Kalendáře 2015. Existují různé designy, některé jsou velmi pokročilé a zajímavé. Už jsme se rozhodli pro šablonu A3 na výšku, takže klikneme na Stáhnout a uložíme si soubor.
Krok 3
Poté jděte do své složky, proveďte klik pravým tlačítkem na zipovou složku a zvolte Všechno extrahovat.
Krok 4
Zde máme soubor „Wandkalender_A3_quer_2015.indd“. Jsou zde také šablony pro Word, PDF nebo i jako prezentace PowerPoint, ale s žádným souborem nelze tak dobře pracovat jako s InDesignem.
Proto tento soubor jednoduše přetáhneme do okna InDesign.
Krok 5
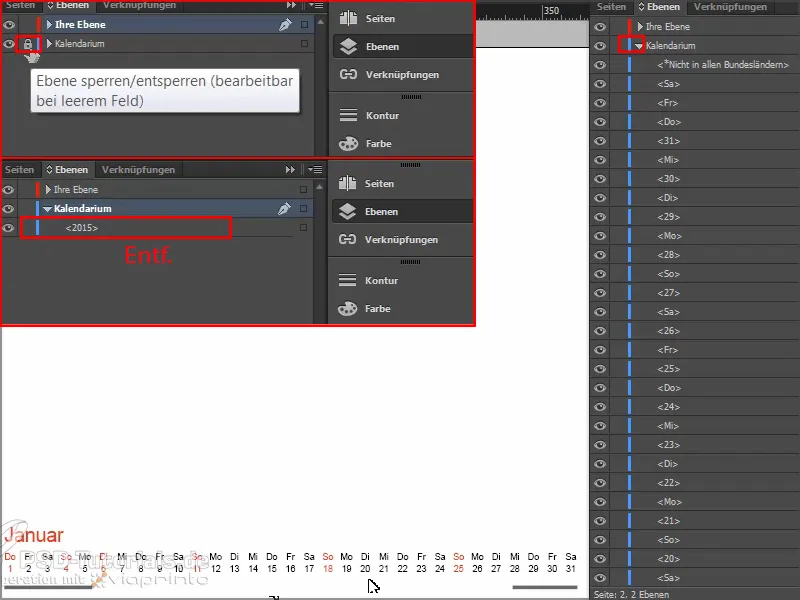
Když se zabýváte cizími pracovními soubory, je vhodné si nejprve udělat přehled a podíváme se tedy na vrstvy:
Máme vrstvu "Kalendárium" a "Vaše vrstva". Zámek před ním znamená, že vrstva "kalendárium" je uzamčena. Ale protože chceme něco změnit, odblokováváme ji kliknutím na zámek.
A když otevřeme záložku "Kalendárium", uvidíte, že tam zatím stojí jen "2015". To můžeme smazat, protože to nepotřebujeme.
Když se pohnu na další stránku a otevřu záložku "Kalendárium", uvidíme, že jednotlivé dny jsou na vrstvě kalendária a naše vrstva návrhu je ještě prázdná.
Krok 6
Pak se podíváme na barevné pole.
Již existují dva. Ale protože každá společnost má svoje vlastní barvy v rámci firemní identity, jdeme také nejprve na načíst barevná pole - a to je typické pro Adobe: Čím důležitější funkce, tím menší tlačítko.
Pak otevřeme tento .ase soubor a naše barevná paleta je obohacena o spoustu hodnot CMYK.
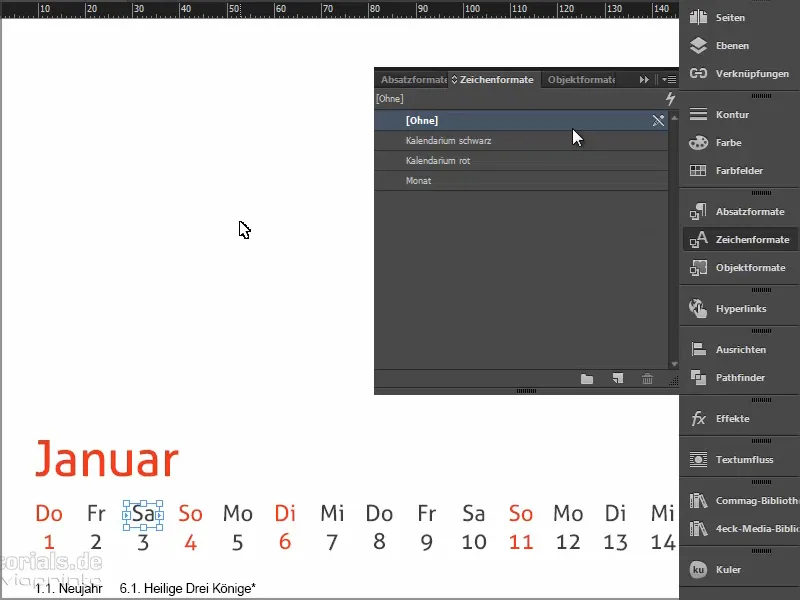
Krok 7
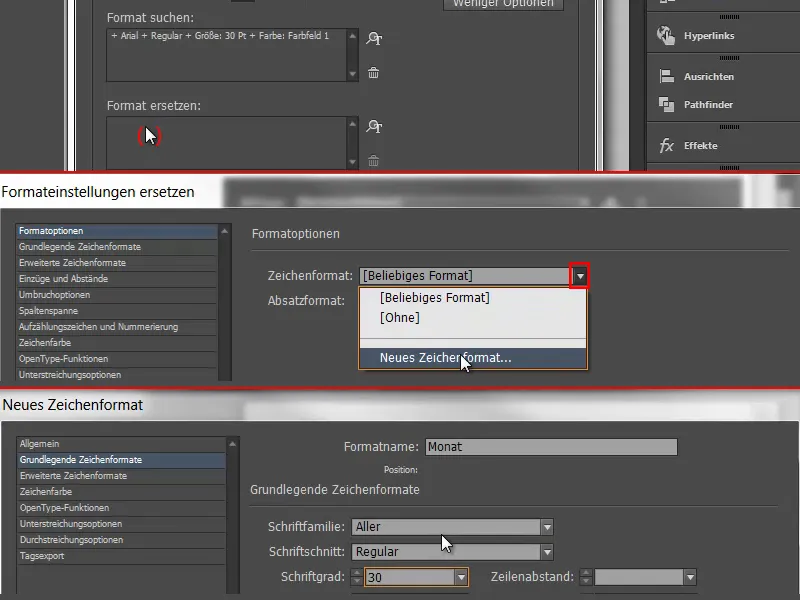
Další otázka: Existují již odstavcové formáty? Ne, ani znakové formáty, což je malý problém, protože nechceme měnit vše ručně. Výhoda formátů spočívá v tom, že změny v celém dokumentu lze provést jediným kliknutím. Když chci místo přednastaveného písma použít naše firemní písmo, nechci vše měnit ručně.
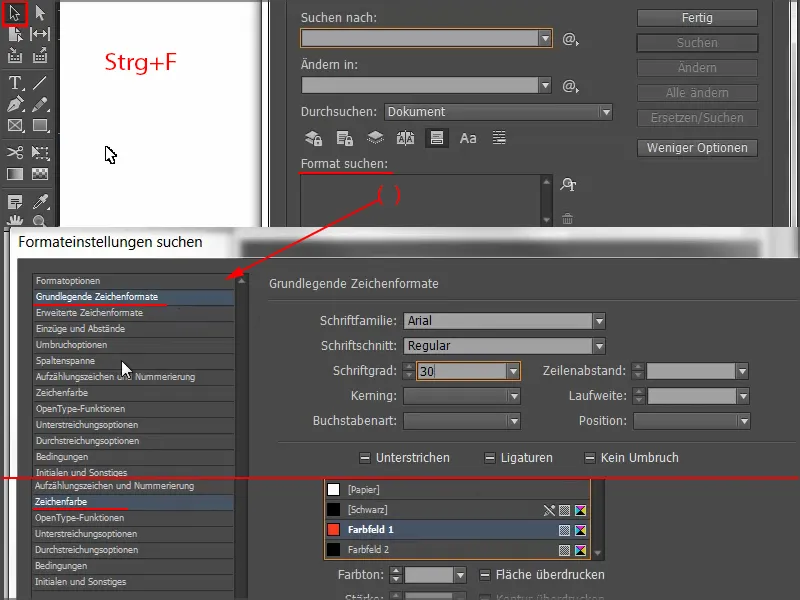
Kliknu ven a otevřu s klávesovou zkratkou Ctrl+F dialog Hledat a nahradit. Pak kliknu do nevýrazného okna Hledat formát a otevře se dialogové okno Hledat nastavení formátu.
Nyní uvidíme v položce Hledat formát seznam parametrů, které se mají hledat.
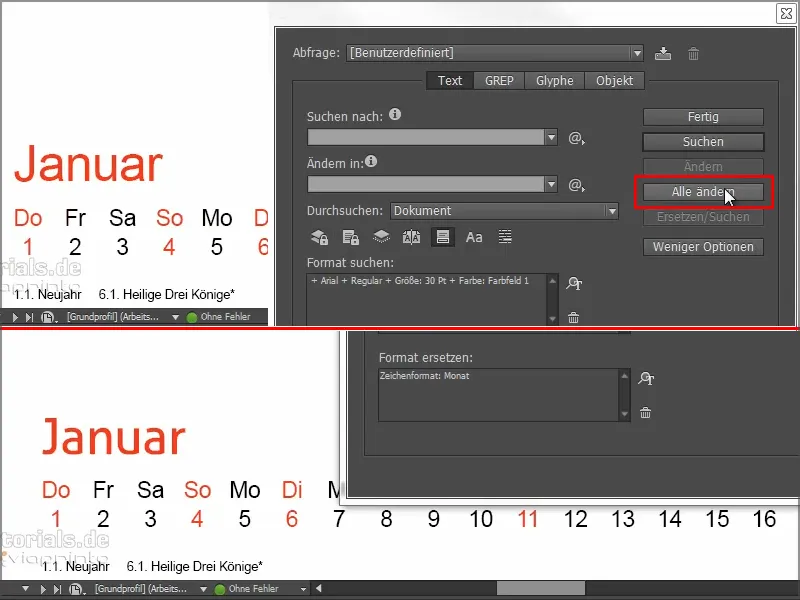
… a teď si všimněte dole "Leden", jak se mění, jakmile kliknu na Změnit vše.
To samé zopakujeme pro červené a černé dny. Podíváme se, jaká byla použita velikost písma pro každý z nich, protože velikost písma vzoru můžeme převzít. Zde máme 13,5 Pt.
Nyní je našiš k dispozici všude firemní písmo a pokud by se něco změnilo, stačí kliknout na Formáty a vše se změní v dokumentu. Takové možnosti urychlení je třeba rozhodně využít.
Krok 8
Na každou stránku firemního kalendáře samozřejmě patří také logo.
V takových případech nejraději pracuji s knihovnami. Ty jsou uloženy lokálně na počítači a lze je vytvářet pomocí Soubor>Nový>Knihovna. Pak máte soubory, které potřebujete často, ihned po ruce a můžete je jednoduše přetáhnout do dokumentu pomocí Drag&Drop.
Krok 9
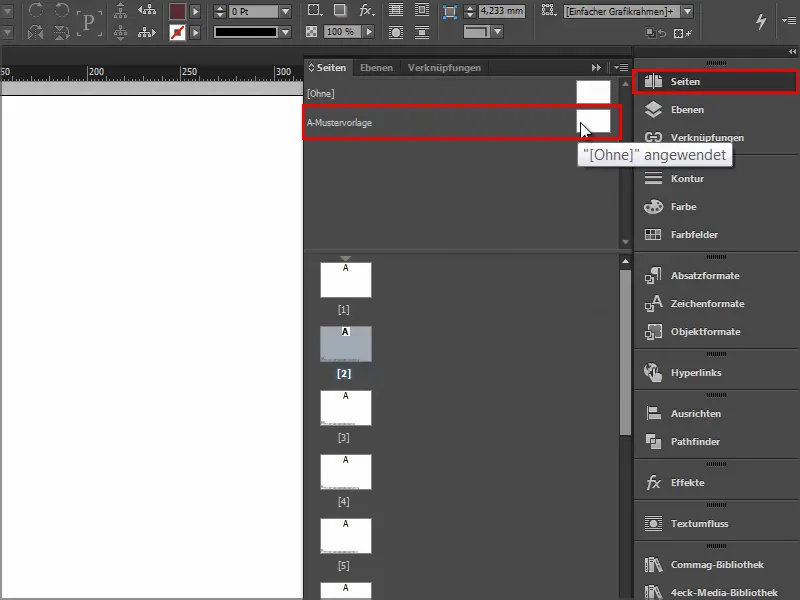
Zde je naše logo se sloganem. Umístím ho na Stránku vzoru.
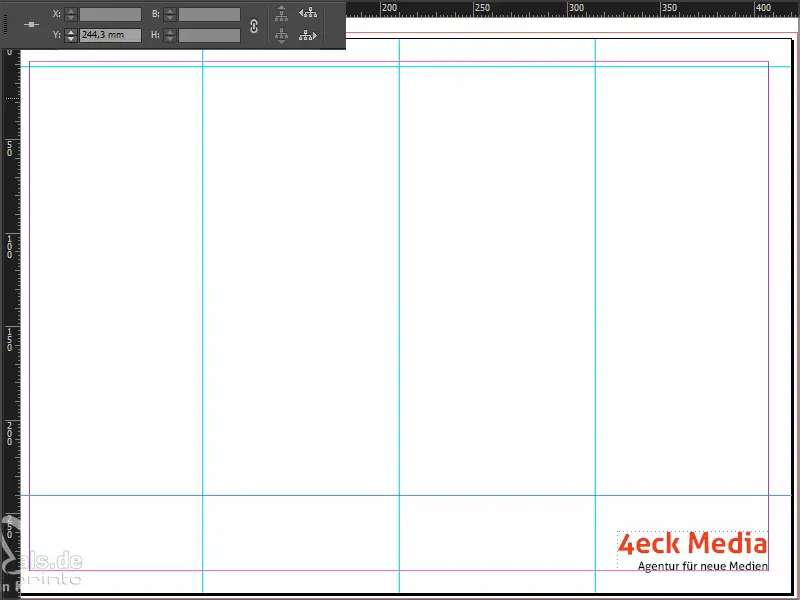
A pak si ihned vykreslím odpovídající čáry, které jsem si již připravil. Nejsnazší je hrubě nakreslit odpovídající čáry na obrázek a poté vložit přesné číslo nahoře v poli:
Potřebujeme tři svislé odpovídající čáry. Jednu na střed, tedy přesně na 210 mm, další na 105 mm a třetí na 315 mm. Tím jsou naše oblasti pro obrázek a text stanoveny a máme navíc referenční čáru pro zacentrování.
Potřebujeme také dvě vodorovné odpovídající čáry: Jednu měříme 15 mm odshora, protože musíme zahrnout vzdálenost k spirálové vazbě. A druhou kreslíme na 244,3 mm. To je naše závěrečná linie dole.
Jelikož jsme tyto odpovídající čáry vytvořili na Stránce vzoru, zobrazí se také na obyčejných pracovních stránkách.
Ale máme tyto odpovídající čáry a logo nyní i na přebalu, i když je tam nepotřebujeme odpovídající čáry ani logo.
Proto přetáhnu prázdnou Stránku vzoru na stránku 1 a vše zmizí.
Krok 10
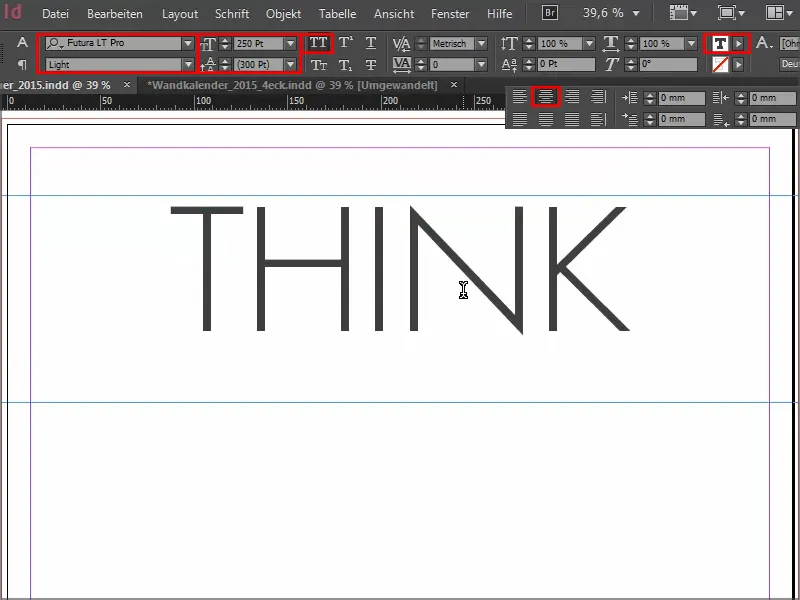
Pak začneme s vytvářením přebalu. Podívám se na šablonu: Máme tři textové pole, konkrétně ve Futuře, 250 Pt resp. v tučném stylu Futury 360 Pt.
Vytáhnu si textové pole, pěkně zarovnáno podle odřezání vpravo a vlevo, vyberu Futuru v lehkém stylu, nastavím velikost 250Pt a jako barvu si teď vezmeme velmi jemně šedou. S tím napíšu "Think", znovu označím a aktivuji Versálky, zcentruji a hotovo.
Pak přetáhnu tento nápis s podrženým Alt+Shift-tlačítkem dolů, čímž získám duplikát.
Napíšu "BIGGER", označím a zvětším na 360Pt a při stylu písma zadám tucné. Protože vi se při tomto velikosti písma textové pole nevystačí, zvětším ho a použiju k tomu odpovídající čáru, která se automaticky aktivuje..webp?tutkfid=66434)
Pokud u vás odpovídající čára není viditelná, přejděte na Zobrazení>Mřížka a aktivujte možnost Chytré odpovídající čáry. To je velká úleva, protože kdekoliv jsou rozpoznány symetrie, se automaticky zobrazí odpovídající čáry.
Kroky 11–20
Krok 11
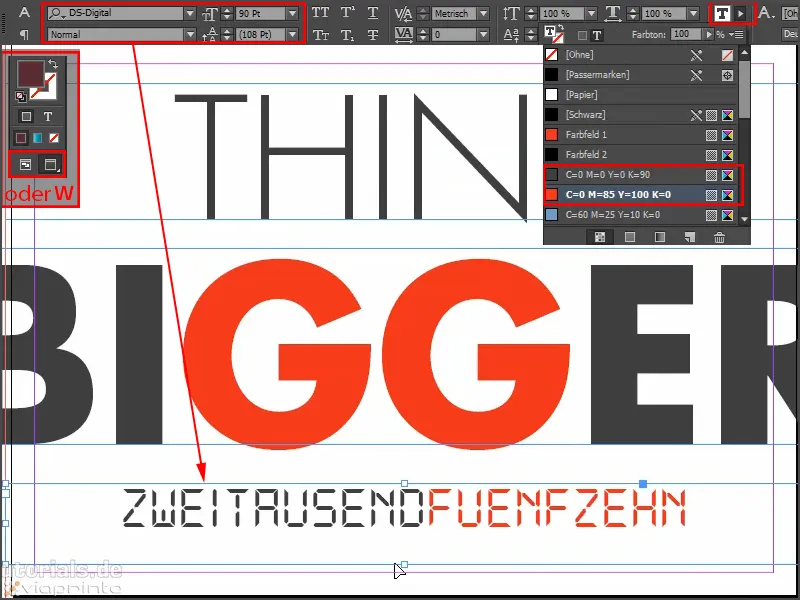
Označím oba "GG" a opatřím je naší červenou barevnou plochou.
Poté označím oba textové pole a posunu je s Shift a šipkami nahoru a podívám se na to ve zobrazení náhledu, buď přepínám mezi okny, nebo jednoduše stisknu D.
Nápis "zweitausendfuenfzehn" napíšu v písmu DS Digital v Normálním, zvětšíme velikost písma s Shift+Tab dvaceti zároveň tak, aby to pasovalo, asi na 90 Pt, a samozřejmě to také zcentruji.
Při zacentrování je vždy užitečné, když textové pole natáhnete vpravo a vlevo přesně k okrajům, pak je text opravdu zcentrován.
Barva mi také přijde příliš černá, upravím ji na světlejší šedou a "fuenfzehn" na červenou. Poté ještě řádek umístím.
Krok 12
Podíváme se do šablony, jak by měl vypadat leden.
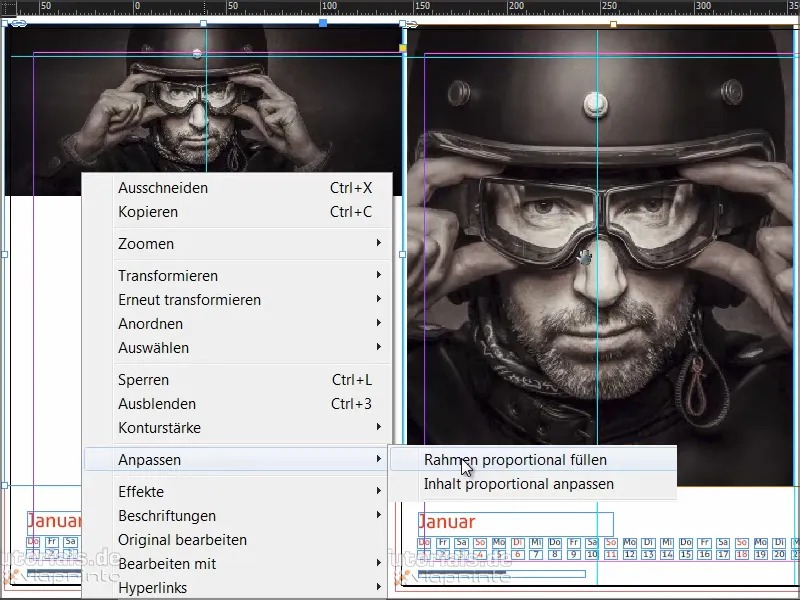
Pak otevřeme dialog Umístit pomocí Ctrl+D. Klepneme na obrazový materiál a poté přetáhneme obraz až k ořezu a střední odpovídající čáře.
Pak provedu kliknutí pravým tlačítkem myši na obrázek a vyberu Přizpůsobit>Rámec proporcionálně zaplnit.
S Shift+šipky upravíme obsah obrázku. Vždy musíte dávat pozor, zda máte aktivovaný obrázek rámečku, nebo obsah obrázku. To poznáte podle rámečku: pokud je aktivován rámec obrázku, má kolem rámečku slabě tyrkysovou barvu. Pokud je aktivován obsah obrázku, máme hnědý rámeček.
Krok 13
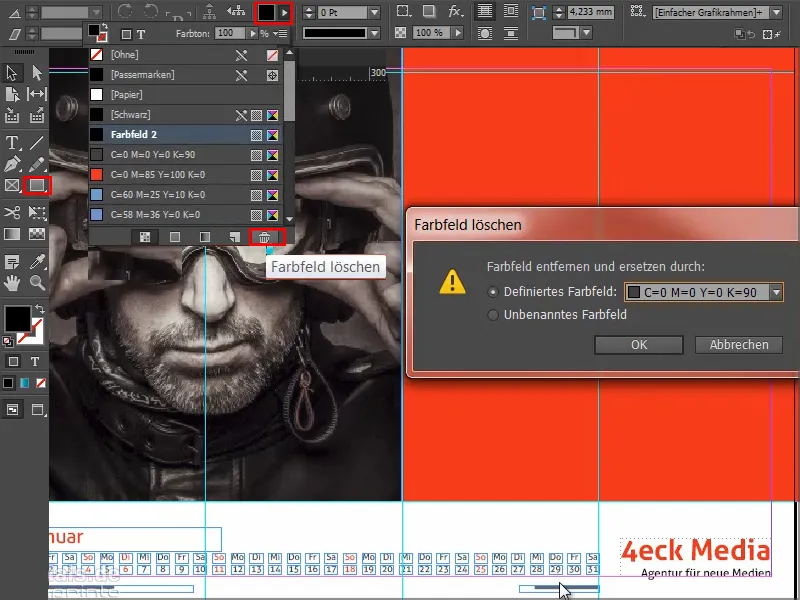
Po umístění obrázku přetáhneme vpravo barvové pole. Začínám opět na ořezu, táhnu to čistě až k vedlejšímu čáře a opět si vybereme červenou barvu jako barvové pole.
V této souvislosti můžeme mimochodem smazat stará barvová pole, která nepotřebujeme, jako je "Barvové pole 1" a "Barvové pole 2".
Dostaneme chybovou zprávu, protože jsme zjevně při nahrazení přehlédli "Barvové pole 2". Je stále používáno v dokumentu, pravděpodobně v zápatí. Ale můžeme zde také říci, že náhradní barva by měla být naše 90% černá (C=0, M=0, Y=0, K=90). Potvrdíme to kliknutím na OK.
Krok 14
Pracujeme s velmi redukovaným designem a zaměřujeme se na podstatné. Proto nepotřebujeme žádné stíny, zaoblené hrany a podobně. Jednoduchý plochý grafický design. Máme zde skvělý kontrast a teď přidáme ještě bílý text. (Černá na červeném pozadí prostě nefunguje, to nikdo nepozná).
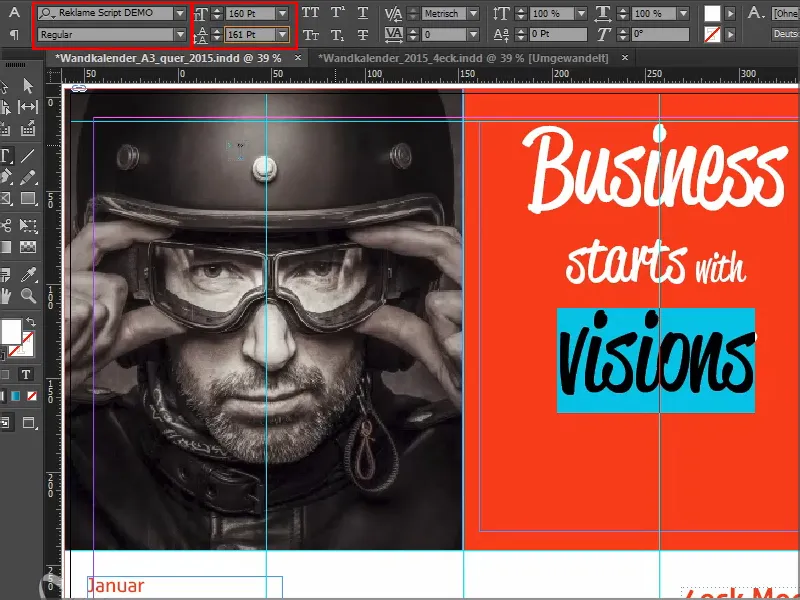
Takže zase nakreslíme textové pole, pak vezmeme barvové pole Papír a jako rodinu písem zvolíme Reklame Script. Všechno to vystředíme a napíšeme "Business starts with visions".
Dále musíme ještě hrát s velikostí písma: "Business" bude mít 160 Pt, "Visions" také 160 Pt, "starts" nastavíme na 100 Pt a "with" bude mít 60 Pt. Tím vnášíme trochu dynamiky.
Mezery mezi řádky nám ještě vadí, chceme opticky stejný dojem dvou mezer. To můžete doladit do detailu, ale tady to alespoň chvilku stačí: Označím "visions" a nastavím mezery mezi řádky na 161 Pt.
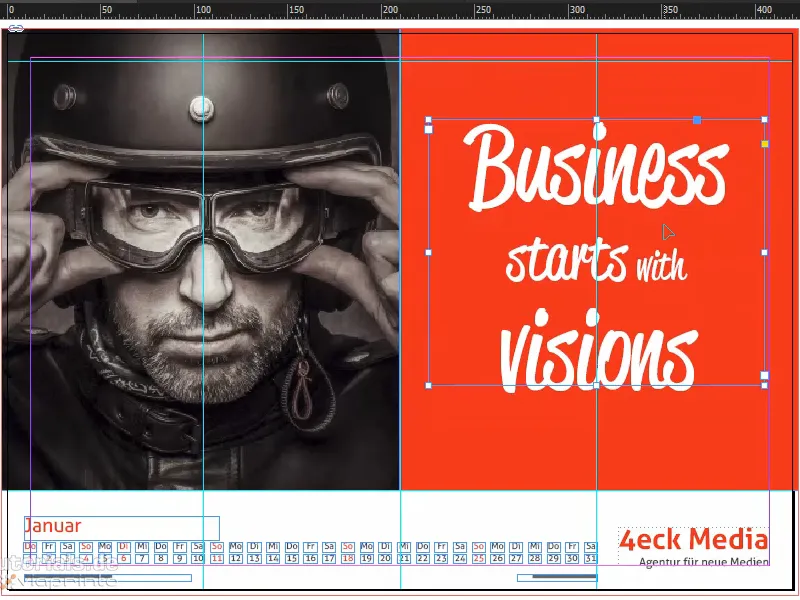
Pak zarovnejte vše podle vedlejší čáry a správně umístěte - a hotovo, leden je hotový.
Tak to vypadá, až je hotové:
Krok 15
Nyní uděláme únor.
Obrázek přidáme stejně jako právě teď a umístíme ho. Nicméně jsem tento původní obrázek ještě překlopil tak, aby koukala vlevo z rámečku. K tomu kliknu na obrázek a jdu na Objekt>Transformovat>Zrcadlit horizontálně.
Tady máme také zvláštnost ve výzdobě. Musíme si představit, že tiskárna bude řezat podél ořezu. Pokud vypnu montážní plochu (D), nechci vidět kousek podpatku. Takže posunu obrázek tak daleko doprava, dokud nevidím její pravý podpatek.
Pak přijde nový grafický rámec, ten nakreslím stejně jako naposledy a vyplním plochu 20% šedou barvou.
Pak vezmu Obloukové nástroje, jednou kliknu na barvu a definuji rozměry: 160 na šířku, 23 mm na výšku..webp?tutkfid=66441)
Rámeček zarovnám na střed.
V dalším kroku vyplníme barvou, tou zelenou, která se skvěle hodí k okolí.
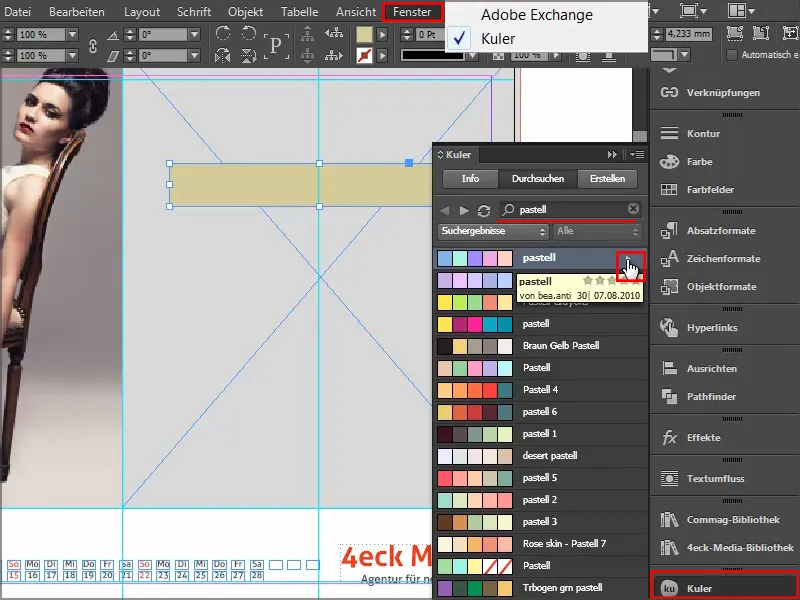
Pokud hledáte takové odstíny, využijte Kuler od společnosti Adobe. Zde můžete zadat hledané klíčové slovo a on vám vyhodí různé barevné pole, které můžete přímo importovat do své barevné palety přes ten malý šipku.
Pokud nemáte Kuler zobrazený v liště, můžete ho aktivovat přes Okno>Rozšíření>Kuler.
Krok 16
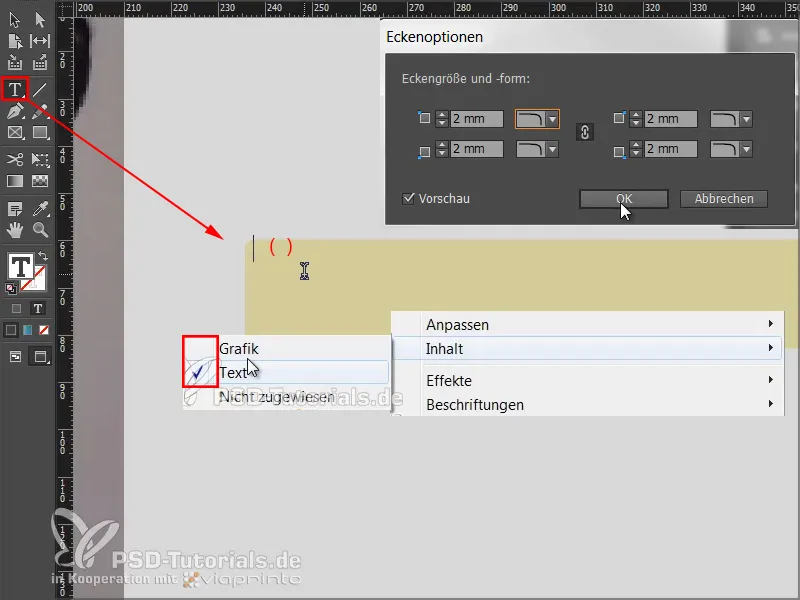
Označíme toto zelené pole a jdeme na Objekt>Možnosti rohů. Zde nastavíme 2 mm. Tímto se hrany mírně zaoblovají.
Potom z grafického rámu uděláme rámec s textem, vybereme Textové nástroje a jednou klikneme do rámce. Už to není grafický rámec, ale rámec s textem.
To můžete zkontrolovat i pravým tlačítkem myši, uvidíte, že u obsahu je teď zaškrtnuto Text. Pokud to nechcete, můžete se sem vrátit tak, že zaškrtnete zpět u Grafiky.
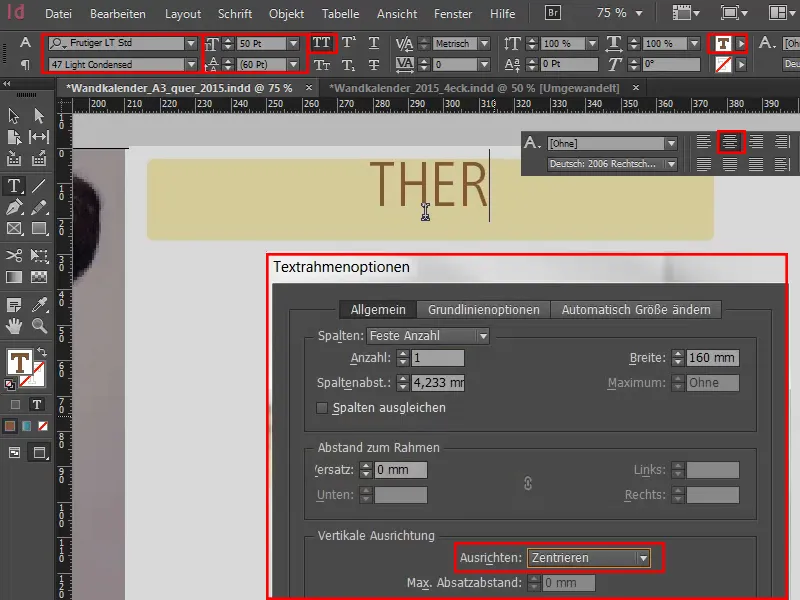
Nyní upravíme parametry pro písmo: Frutiger LT v Light Condensed, 50 Pt, Velká písmena, vystředěné, barva hnědá.
A pak prostě napíšeme "THERE ARE".
Tento text chceme zarovnat uvnitř grafického rámu. Potřebujete k tomu možnosti textového rámečku, které dostanete buď pravým tlačítkem a pak v kontextovém menu nebo stiskem Ctrl+B nebo pomocí klasika: Alt+dvojklik. Otevře se dialogové okno, kde si vyberete Svislé zarovnání: Vystředění.
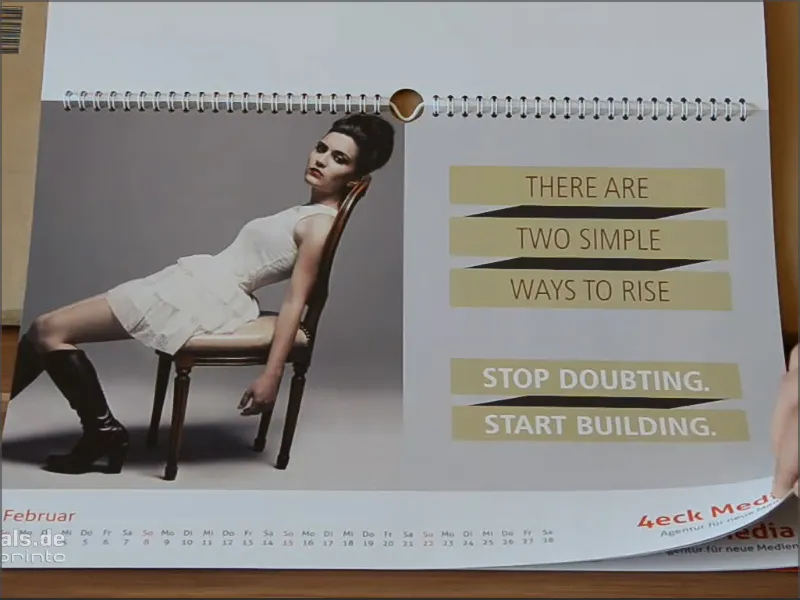
Krok 17
Posunu to celé nahoru, vytvořím klon stisknutím Alt- klávesy a potom tímto klonem stisknutím Shift- klávesy posunu dolů po ose. Stejnou věc provedu znovu a jakmile jsou mezery symetrické, objeví se zelené odpovědní čáry.
Pak přepíšeme text - vždy nejprve formátovat a pak kopírovat, jinak bychom měli zdvojenou práci.
Nyní použijeme klasické pravidlo v grafickém designu: Využijeme "zákon blízkosti". To znamená, že prvky, které jsou seskupeny dohromady, jsou vnímány jako celek.
Nahoru máme výzvu a dole chceme vyjádřit řešení. Takže získáme jistou vzdálenost nahoru a napíšeme na další řádek: "Stop Doubting".
Ještě výrok zvýrazním tím, že demonstrativně přidám na konec tečku. "A konec" - to je vlastně nezvratné tvrzení..webp?tutkfid=66445)
Krok 18
Změníme písmový styl na -Bold Condensed a barvu na Bílou.
Poslední řádek zkopírujeme, zkopírovaný text posuneme dolů a přepíšeme text na "Start Building". Dbejte na to, aby mezery byly opravdu totožné.
K měření mezery si rád vytvořím malý obdélníkový rámec na referenčním místě a pak ho použiji na ostatních místech k určení vzdálenosti. Poté ho rychle smažu, to je nejrychlejší způsob.
V poslední fázi vytvořím ještě jednu duplikátní kopii, smažu text a pomocí výše popsané techniky opět přeměním textový rámec na grafický rámec. Znovu odstraním rohy a jako Výplňovou barvu zvolím 90% Černou.
Tento rámec otočím trochu. Protože jej chci mít pod textovými poli, klepnu na textové pole a pravým kliknutím je nastavím V popředí..webp?tutkfid=66446)
Velikost mohu ještě trochu upravit.
Poté se ujistím, že je zarovnáno na střed, zkopíruji a posunu dolů.
Tato stránka je hotová a plochý vzhled a redukovaná zpráva se mi velmi líbí.
Krok 19
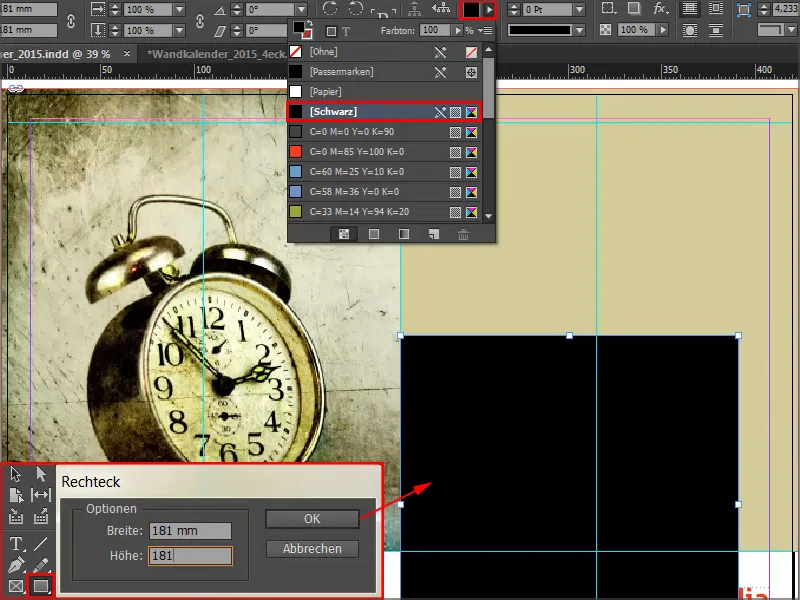
Přicházíme k březnu. V našem pracovním souboru jsme již umístili obrázek a již jsem vytvořil obdélníkový rámec. Ten bych chtěl naplnit opravdu hlubokou černí.
Ale černá není stejná jako černá. Tady nahoře v barevné paletě máme různé odstíny černé.
Někteří lidé používají Značky pro přesnost, ale to není barva pro tisk, slouží pouze k přesnému zarovnání tiskových desek. Tisknou se tam malé kříže - není to barva.
Při Černé máme Cyan, Magenta a Žlutou každou nulovou a K s 100 %, ale ani to se v tisku opravdu nejeví jako černý. Proč?
To vám ukážu v této proti sobě postavené tabulce: Černá v porovnání.
Máme Značky pro přesnost. Pak o jedno dál, to je ta Černá, kterou má InDesign předdefinovanou. S hodnotou K- 100. Ale porovnejte tuto Černou s tou, která je pod ní - Hlubokou černí 1. Ta Hluboká černá 1 je zřetelně hlubší, protože zde bylo přidáno 40% Cyanu a 100 % Černého.
Avšak jde to ještě dál: Hluboká černá 2, ta má dokonce Cyan 50 %, Magenta 50 % a Černou 100 %.
Pokud se na nás všechny podíváme, uvidíme jasně, že dole máme velmi, velmi hlubokou tiskovou černou a přesně to chci mít i já.
Proto si vytvoříme Nové barevné pole a zadejte C 50 %, M 50 % a K 100 %. Klepněte na Přidat a pak na OK.(1).webp?tutkfid=66448)
Zkuste si dát pozor, až uvidíte porovnání tisku, jak je vaše černá černá. Pokud není dost černá, jednoduše upravte hodnoty a neberte předdefinovanou hodnotu z InDesignu.
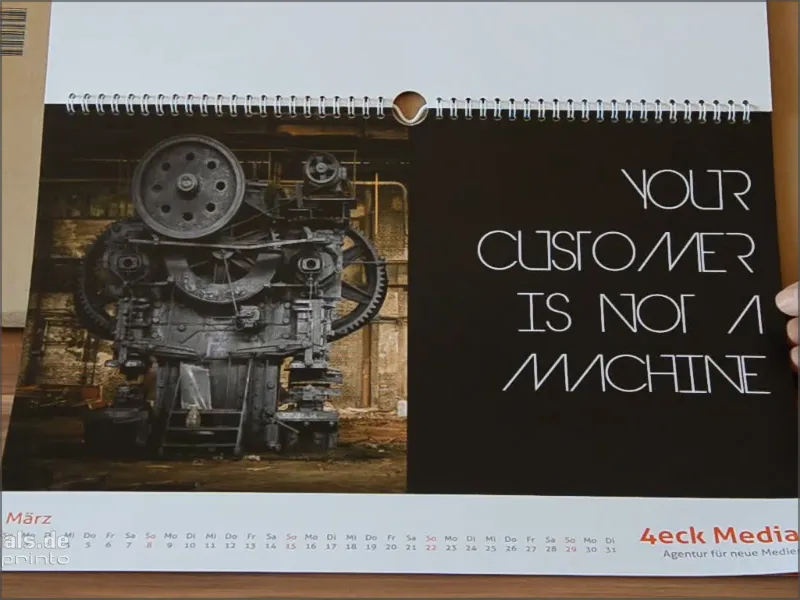
Krok 20
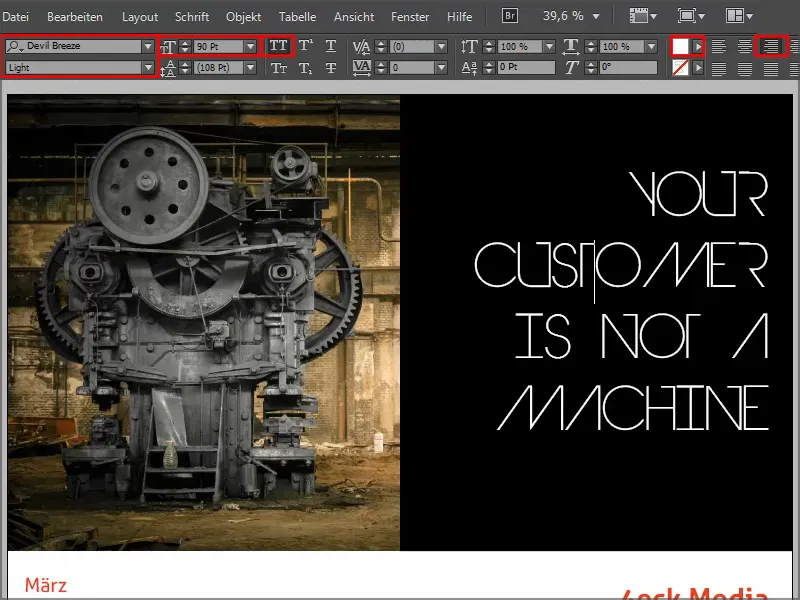
Pak vytvoříme další textový rámec, provedeme pravé zarovnání, zvýšíme velikost písma na 90 bodů, barvu na bílou (Papír) a jako písmo zvolíme Devil Breeze v Lehkém.
Označíme text a nastavíme celé písmo na Versálie, a hotovo.
Takto to vypadá, až je hotovo:
Pokračujeme: Kro
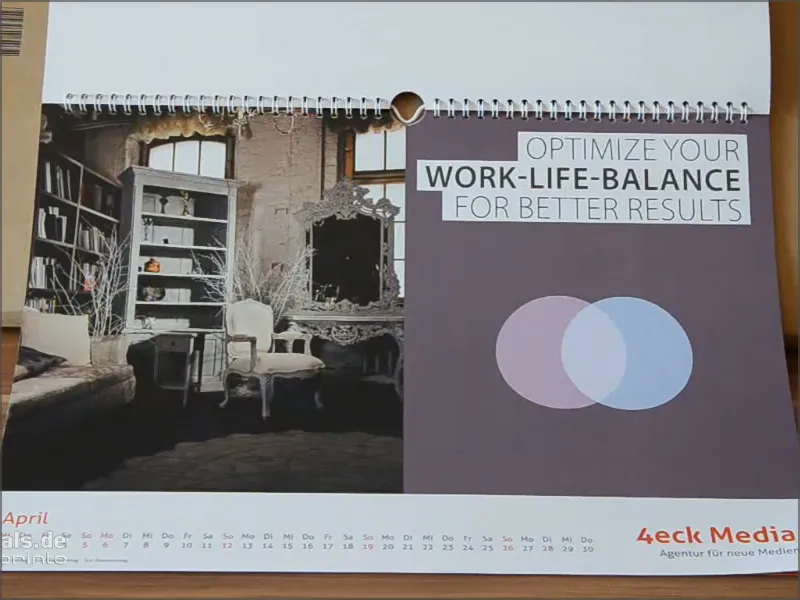
Nyní přesuneme text na požadované místo v pravém horním rohu a vytvoříme kopii pomocí klávesy Alt. Do nového pole napíši "Work-Life-Balance", nastavím tučný styl písma na Semibold a upravím rámeček.
Poté si znovu zkopíruji první řádek a napíši "For better results". Takto získáme tyto nadpisy, které se mohou skvěle prezentovat na upravených rámečcích, s vždy symetrickými odstupy..webp?tutkfid=66452)
Krok 22
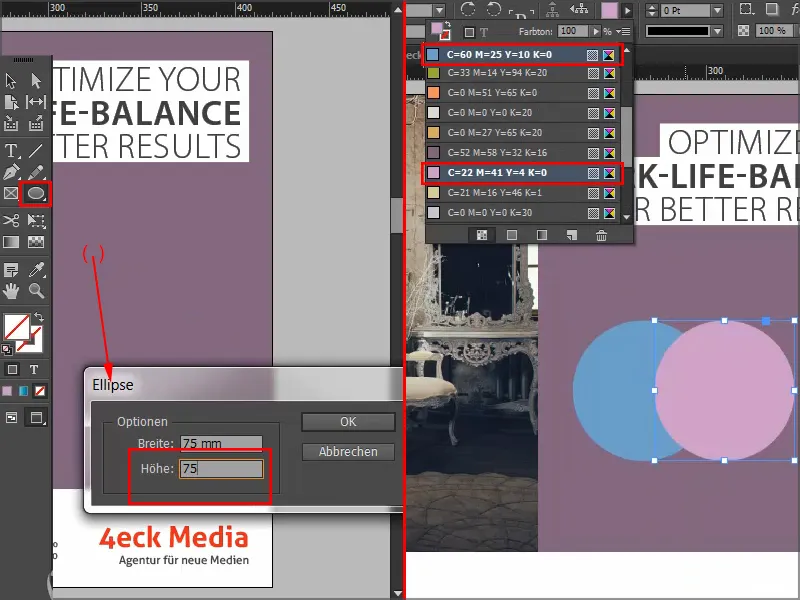
Nyní vytvoříme symbiózu mezi oběma kruhy. Použiji nástroj Elipty, kliknu do dokumentu a zadám hodnoty 75 na 75 mm.
Mám kruh, který není vidět, dokud mu nedám barvu. Vytvořím z něj kopii s další barvou.
A nyní získáme průnik obou kruhů. Provedeme to pomocí smíšených metod z panelu Účinky: Negativní násobení..webp?tutkfid=66454)
Takto to vypadá, až je hotovo:
Krok 23
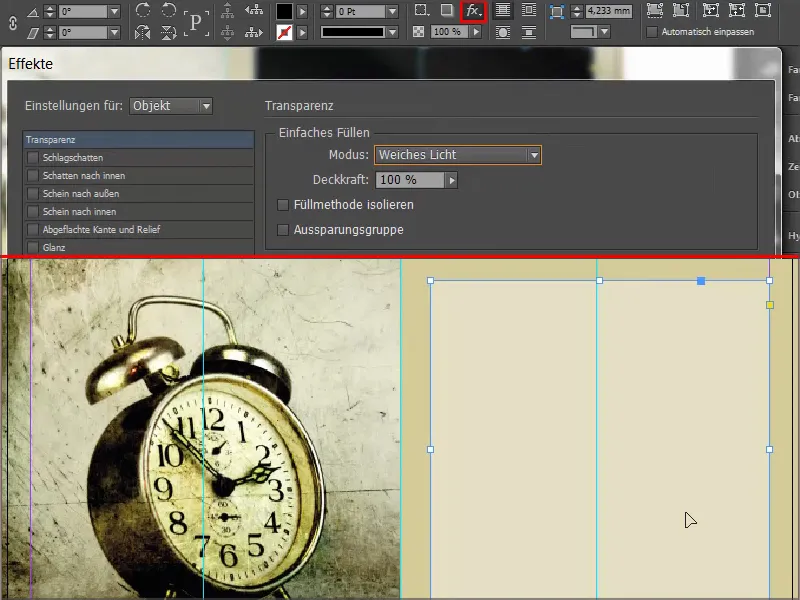
Pro měsíc květen vezmeme pole pro obrázek a text z předlohy pomocí Ctrl+C a vložíme je do nového dokumentu přes Úpravy > Vložit na původní pozici. Poté jednoduše vyberu nástroj Obdélník, kliknu do dokumentu a zadam hodnoty 181 na 181 mm.
Rámeček vyplníme barvou Černá.
Krok 24
Potom použijeme jednu z těch skvělých smíšených metod, tentokrát Měkké světlo. Tím se pole stane velmi něžným.
Krok 25
Při použití Nástroje tužky je možnost odstranit kotviční bod. Kliknutím na tento kotviční bod nahoře se z obdélníku stane trojúhelník..webp?tutkfid=66458)
Krok 26
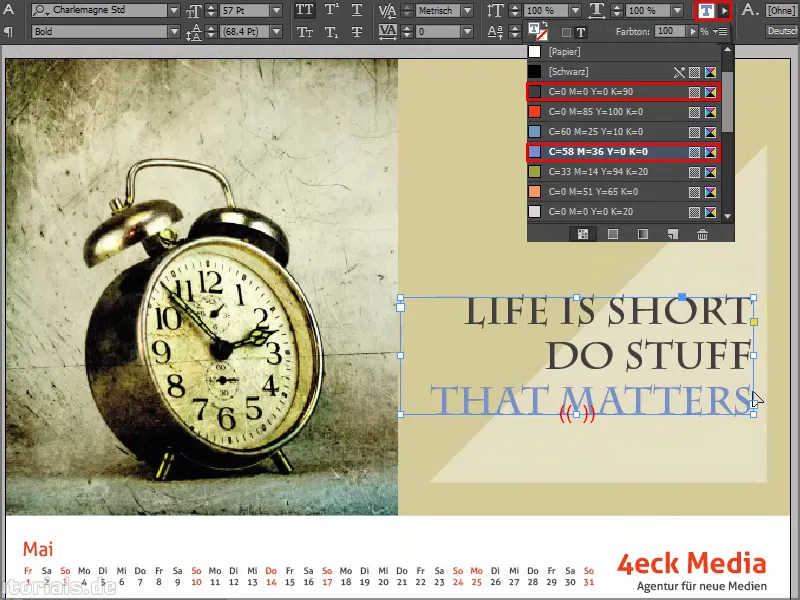
Zvětšíme textové pole a zvolíme písmo Charlemagne v tucném, zarovnaném vpravo, 57Pt ve versálkách. Napsaný text upravíme a změníme třetí řádek na modrou barvu.
Dvojklikem na rámec textového pole jej přesně upravíme podle velikosti písma. Ještě posuneme textové pole trochu doleva, aby nebylo příliš blízko okraje. Nemělo by vypadat příliš stísněně.
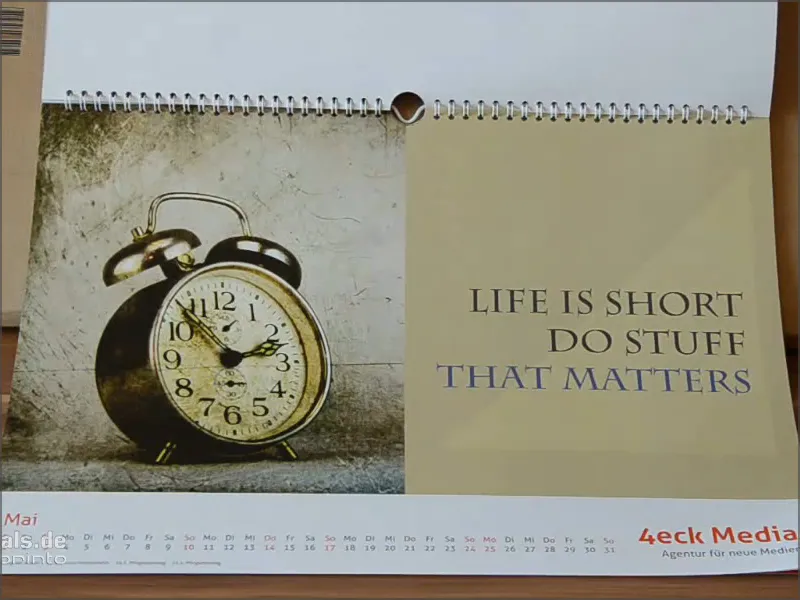
Takto to vypadá, až je hotovo:
Krok 27
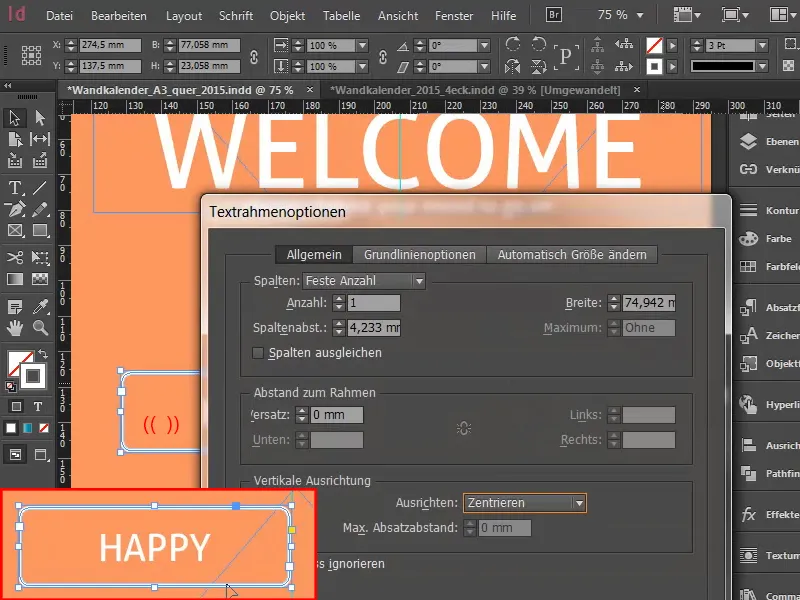
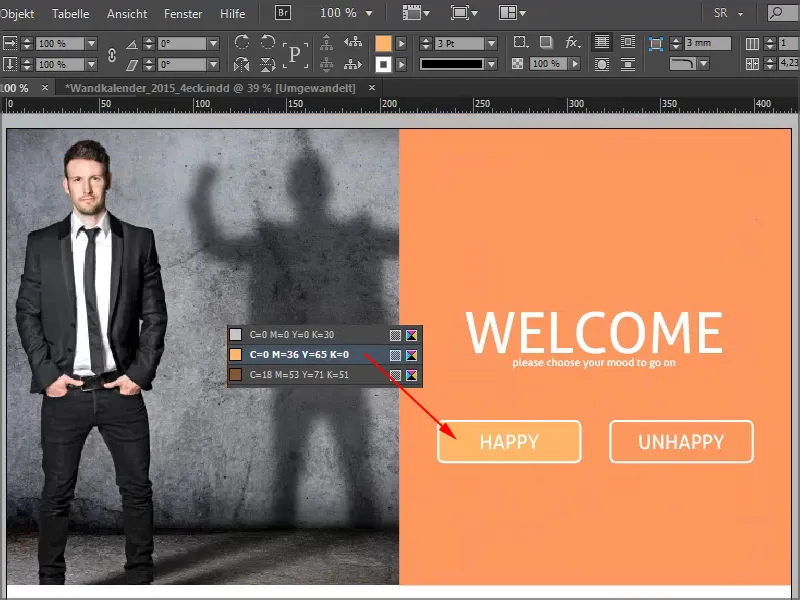
V červnu, měsíci s nejkratší nocí a nejdelším dnem, se ptáme na osobní náladu diváka a přidali jsme velmi cool efekt Hover, který znáte z webových stránek: U příznaku Happy se mění barva. Tato jednoduchá struktura v kombinaci s velmi výraznou fotografií vynikne obzvláště dobře.
Obraz a pozadí barvy jsou již vytvořeny a teď přichází na řadu text. Použiji nástroj Text, roztažím textové pole, jako písmo zvolím Aller v 86Pt ve bílé a napíši "Welcome".
Druhý řádek zmenšíme na 16Pt a vybereme versálky. Celý text zarovnáme na střed.
Pak vytvoříme grafický rámec s bílým ohraničením (Papír) o tloušťce 3Pt, opět povolíme možnosti rohů objektu a nastavíme je na 3mm zaoblené.
V grafickém rámečku klikneme nástrojem Text jednou, nastavíme velikost na 30Pt a napíši ve skvělý Hover efektu "Happy".
Dvojklikem znovu otevřeme možnosti rámečku textu a zarovnáme text v rámci na střed.
Pozicujeme pole na střední čáru. Poté zkopíruji pole, vložiím jej a pozicujeme na druhé straně na střední čáru. Zde text změním na "Unhappy".
Obě pole ještě posuneme, aby měly obě od střední čáry nějaký odstup. S Shift+Šipka doleva kliknu 3x po deseti krocích. Stejně provedu doprava, také 3x.
Označíme pole "Happy" a nastavíme barvu pro Hover efekt.
Nakonec vše ještě trochu posuneme níže.
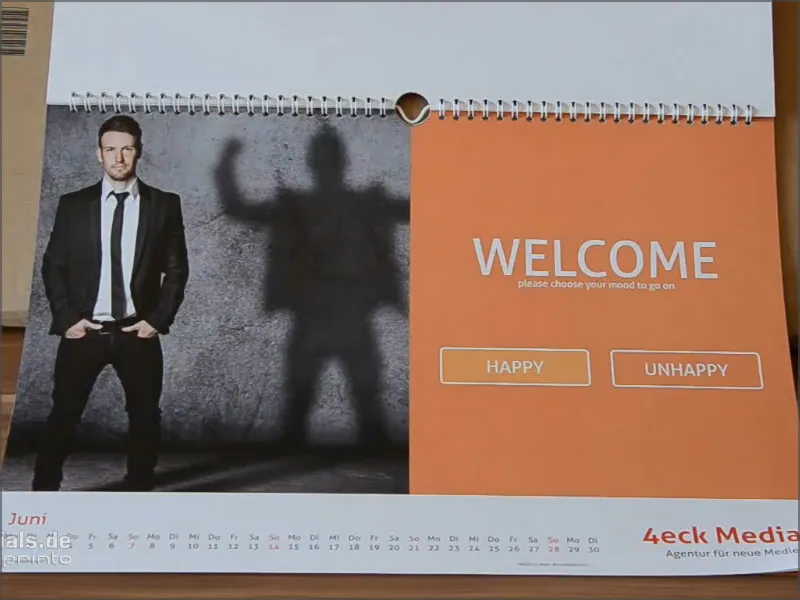
Tak to vypadá, až je hotovo:
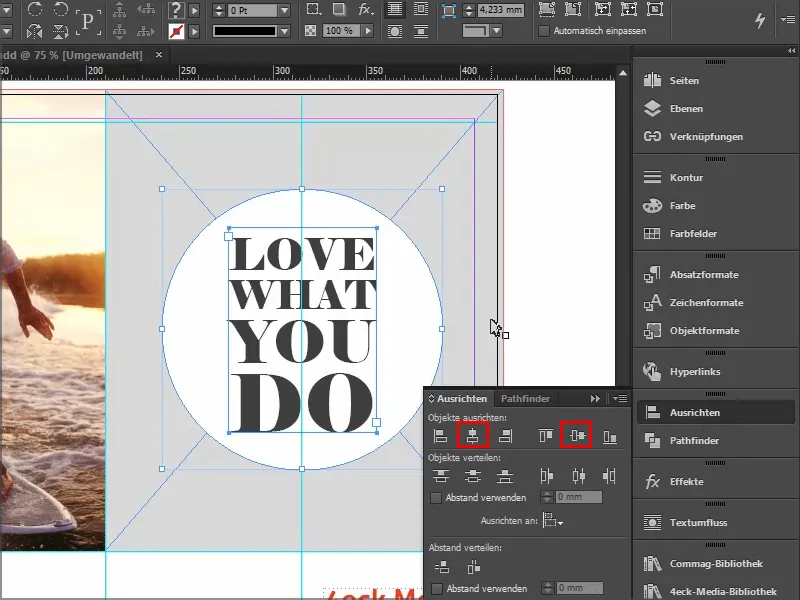
Krok 28
V pozadí máme jemný černý tón 20%.
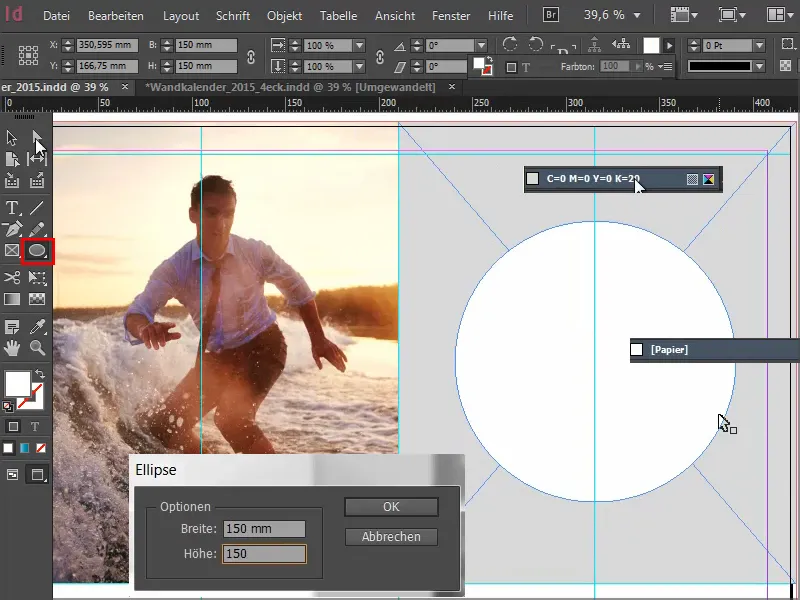
Pro kruh, do kterého vložíme typografii, klikněte pomocí nástroje Ellipse na plochu a nastavte hodnoty Šířka i Výška na 150 v panelu Ovládací prvky.
Kruhu přiřaďte barvu Papír a zarovnejte ho středově podle vedlejších linií.
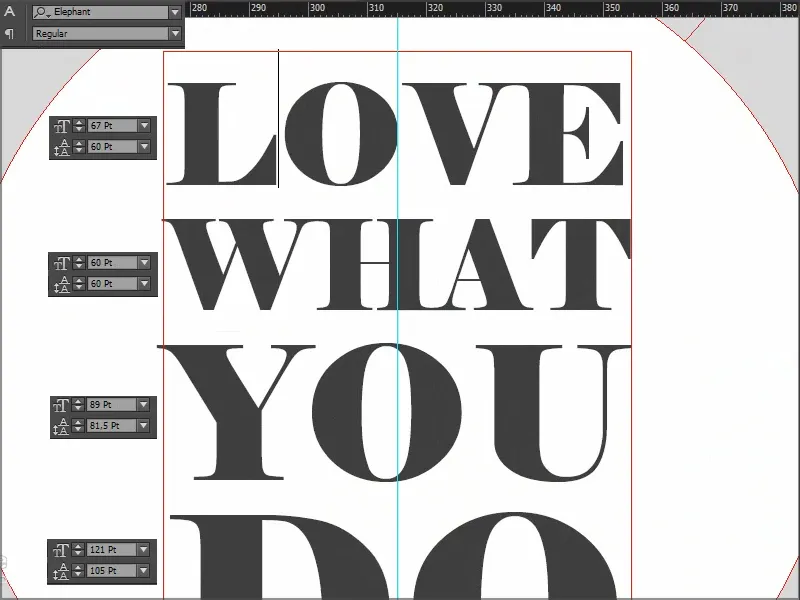
Poté nakreslíme textové pole s písmem Elephant Regular velikosti 67 pt, zarovnané do středu a napsané velkými písmeny. Zvláštností je, že jednotlivé řádky mají různé velikosti písma: 67, 60, 89 a 121.
Samozřejmě jsme také upravili mezery mezi řádky tak, abychom dosáhli optické symetrie. Můžete použít úplně jednoduchá obdélníky, které jsem vám ukázal dříve.
Vybereme textové pole a s podrženou klávesou Shift zvolíme také kruh vzadu a pomocí Zarovnat ho jak horizontálně, tak vertikálně zarovnáme do středu.
Tak to vypadá, až je hotovo:
Krok 29
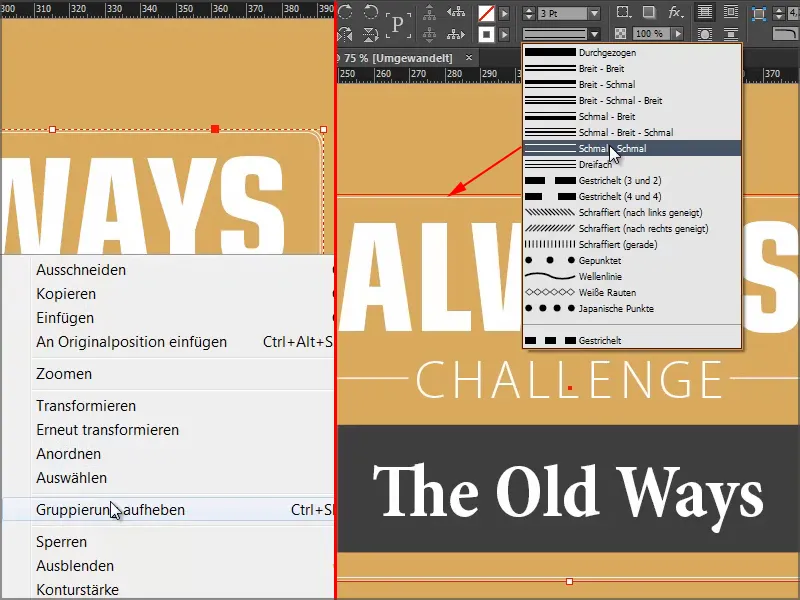
To, co se mi na srpnovém listu líbí nejvíc, je kombinace obrázku s barevností.
Pokud máte problém s ručním mícháním barev: Zde jsou 27 % Purpurová, 65 % Žlutá a 20 % Černá - pak můžete jednoduše použít nástroj Pipeta a vybrat si dekorativní barvu z fotografie.
Tato čárkovaná čára označuje, že text je momentálně seskupen. Kliknutím pravým tlačítkem a volbou Uvolnit seskupení tedy zrušíme seskupení. Poté máme tři textová pole nebo dole ještě grafickou box.
Co bylo uděláno? Pouze jsme nakreslili obdélník, nastavili zaoblené rohy a poté vytvořili decentní Konturu. U Kontury platí pravidlo "Méně je více", takže si zvolím Úzký - úzký.
Můžete zvolit také Trojitý, pak byste ale možná měli upravit velikost bodu (např. na 5 bodů), aby to opravdu vyniklo.
Tak to vypadá, až je hotovo:
Krok 30
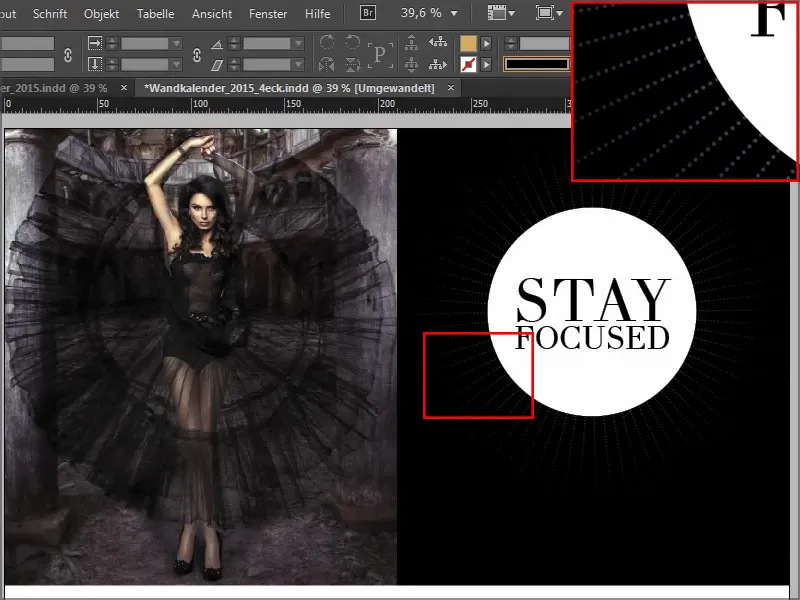
S zářijovým listem nás čeká něco velmi cool: Obrázek vlevo není problém, ale vpravo máme velmi jemný efekt, čárkované čáry, které se směrem ven rozostřují - s poselstvím: Zaměřte se - Zůstaňte soustředěni.
Textové pole je vlastně jen odrazem tvaru na fotografii, kontrastní efekt, zaměřený na hlavní myšlenku.
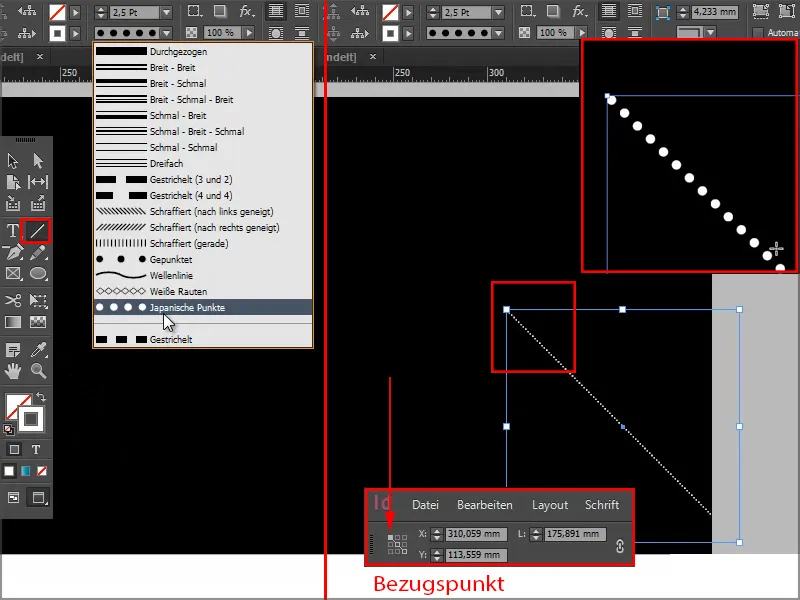
Načrtneme čáru v Bílé barvě, typu Japonské tečky s šířkou 2.5 bodu. Začneme uprostřed a táhneme ji ven do pravé dolní strany. Přiblížte si ji, abyste si ji mohli podrobně prohlédnout. Stisknutím klávesy Ctrl+O se opět oddálíte.
Poté změníme referenční bod. Momentálně je samozřejmě na středovém bodě, ale my chceme mít referenční bod vlevo nahoře.
Zůstat ve hře: Kroky 31–40
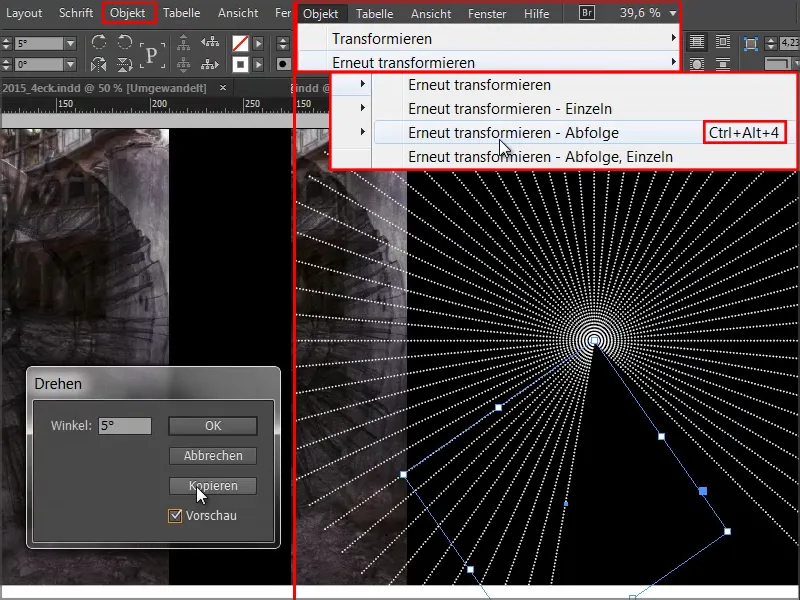
Krok 31
A nyní provedeme Objekt>Transformovat>Otočit a nastavíme 5° s Náhledem, abyste viděli, co se děje, a klikneme na Zkopírovat.
Nyní máme dva takové bodové linie a pomocí Objekt>Opakovat transformaci - Sekvence nebo zkratky Ctrl+Alt+4 vytvoříme další kopie. Postupně na to tedy klikáme, dokud se nakonec kruh neuzavře.
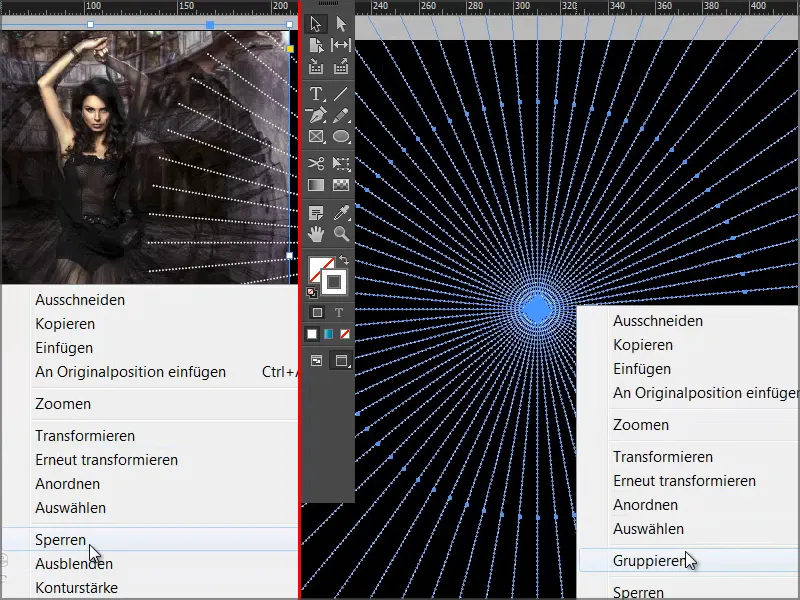
Krok 32
Blokuji fotografii vlevo stejně jako černý pozadí vpravo kliknutím pravým tlačítkem a volbou Zamknout.
Pak mohu pohodlně nakreslit Výběrové obdélník přes všechny jednotlivé prvky a vložit je do skupiny.
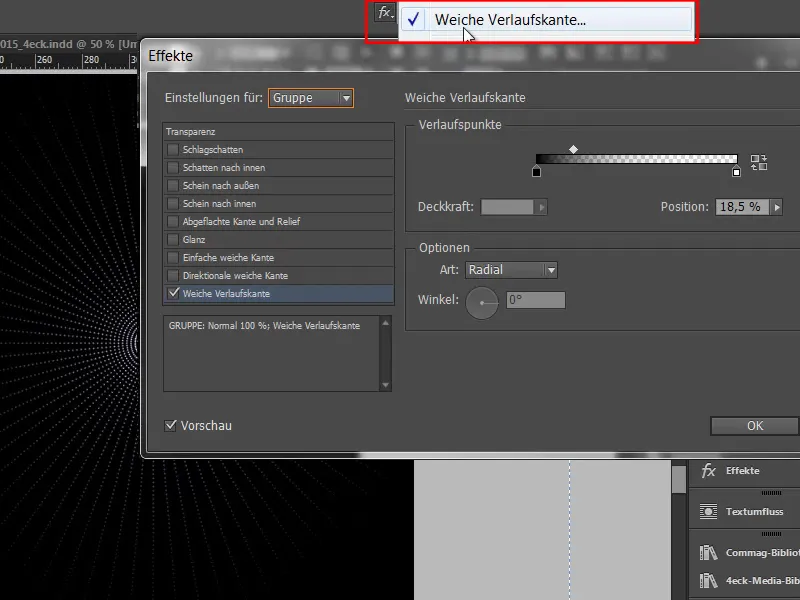
Krok 33
Nyní použiji v ovládacím panelu Účinky mám aplikovat efekt Rozostření okraje s volbou Radiální.
Efekt je mi ještě trochu silný, proto posunu střední posuvník trochu doleva. Na hodnotě kolem 18,5 % můžeme potvrdit.
Dbejte na to, aby se na fotografii neobjevily pruhy - tím, že vyšší vrstvu fotografie.
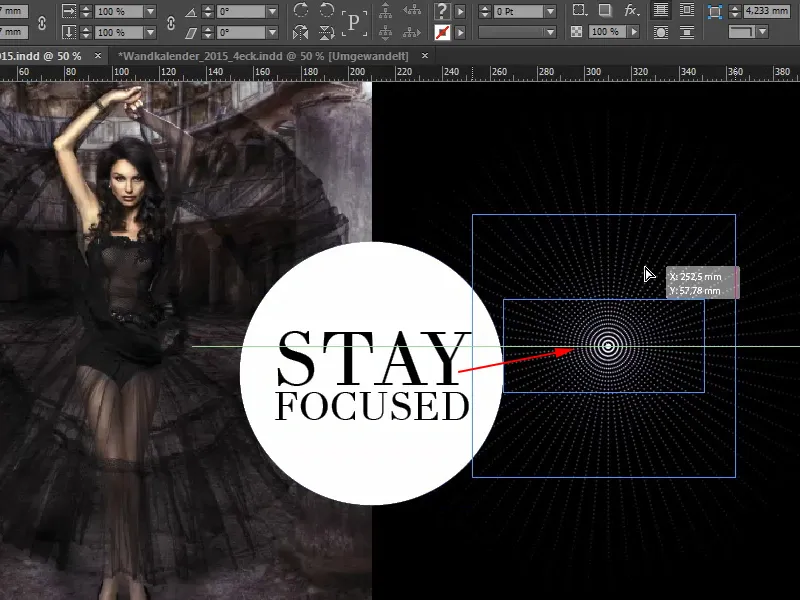
Krok 34
Ještě musíme přidat bílý kruh se písmem a umístit ho doprostřed.
Takto to vypadá, až je hotovo:
Krok 35
Říjen je snadný - písmo je Myriad Pro v Light a zbývá jen nakreslit kruh a čáru..webp?tutkfid=66479)
Krok 36
Listopadní design je pouze nakreslení obdélníků s textovými poli. Na všech možných materiálech najdete pokyny k praní a tomu je to inspirováno. Stačí zkopírovat pomocí Ctrl+C a v listopadu vložit na původní pozici..webp?tutkfid=66480)
Důležitá je i barva, tento pastelový zelený odstín, který se nějakým způsobem objevuje i vzhledem fotografie. Určitě držte jemně, nic výrazného.
Krok 37
Barvu pravého pole jsem vytáhl pomocí Pipetového nástroje z závěsu na fotografii.
Znovu kreslíme textové pole, volíme Aller v Regular, barva písma Papír, 90Pt.
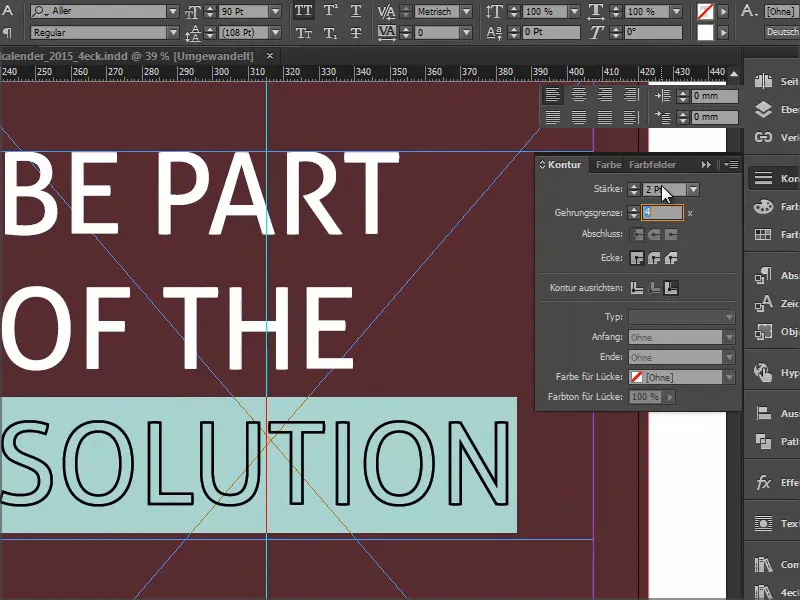
V sekci "Řešení" vyjmeme barvu a místo ní přidáme bílou konturu, která musí být velmi jemná, maximálně 2 Pt. Pokud pracujete s tenkými liniemi, musí být viditelné i po tisku. Ale s 2 Pt jste na správné cestě.
Krok 38
Poté nakreslíme prostě ještě bílou čáru, a to s podrženou klávesou Shift, aby zůstala hezky rovná, Plná, 2Pt.
Přizpůsobíme velikost textového pole dvojím klepnutím přesně podle písma, aby bylo možné novou čáru výškově přesně zarovnat symetricky.
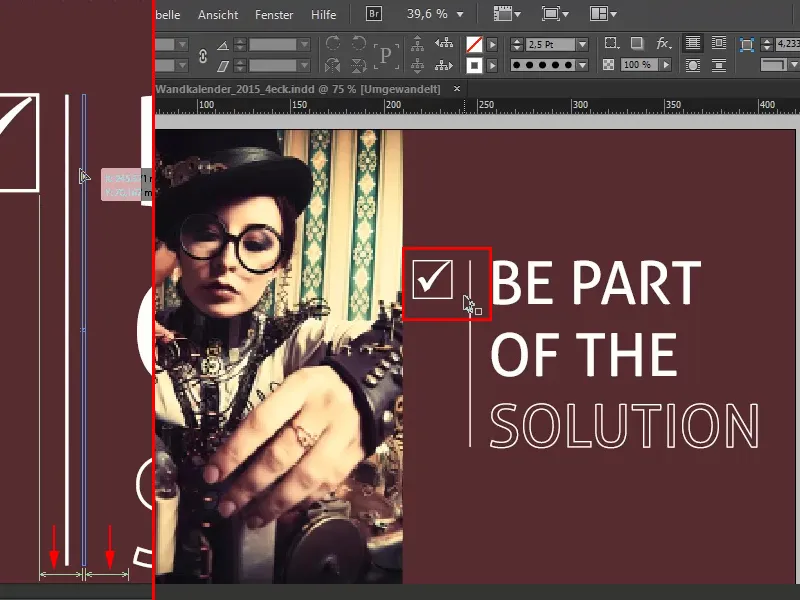
Poté si přejeme ještě jedno zaškrtávací políčko. K tomu táhneme za pomoci klávesy Shift čtverec, a to v Bílé, zde opět volíme 2Pt.
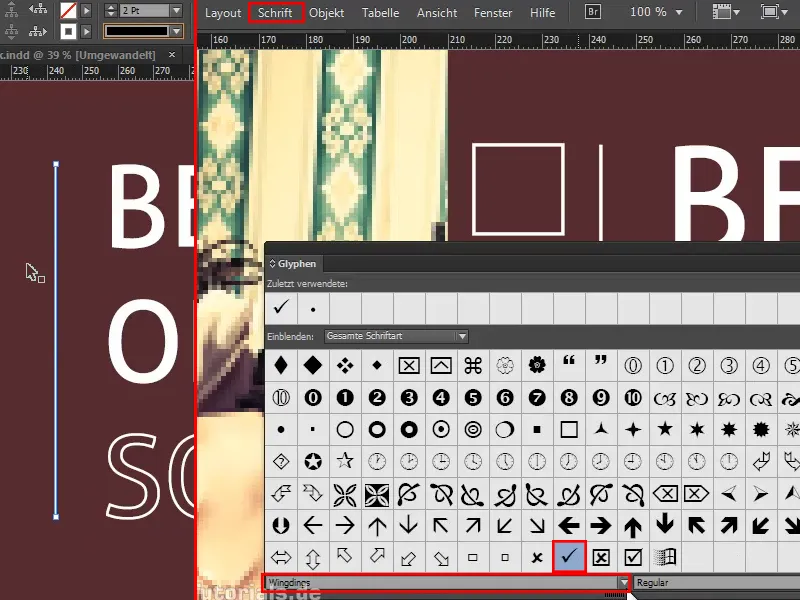
Pomocí nástroje pro text jednou kliknu dovnitř. Poté zvětším velikost písma na 72Pt, barvu na Bílou a poté přejdu na Písmo>Symboley, zadam dole Wingdings a najdu si háček. Dvojitým klepnutím to přenesu do dokumentu.
Pokud háček nevyjde v textovém poli, je to proto, že je textové pole trochu malé, to jednoduše prodloužím na správnou velikost.
Krok 39
Dbejte na vzdálenosti zaškrtávacího políčka od čáry a čáry od písma - měly by být samozřejmě vyrovnané. U mě jsem čáru posunul trochu doprava a odpovídající pomůcka mi ukáže, když to perfektně pasuje.
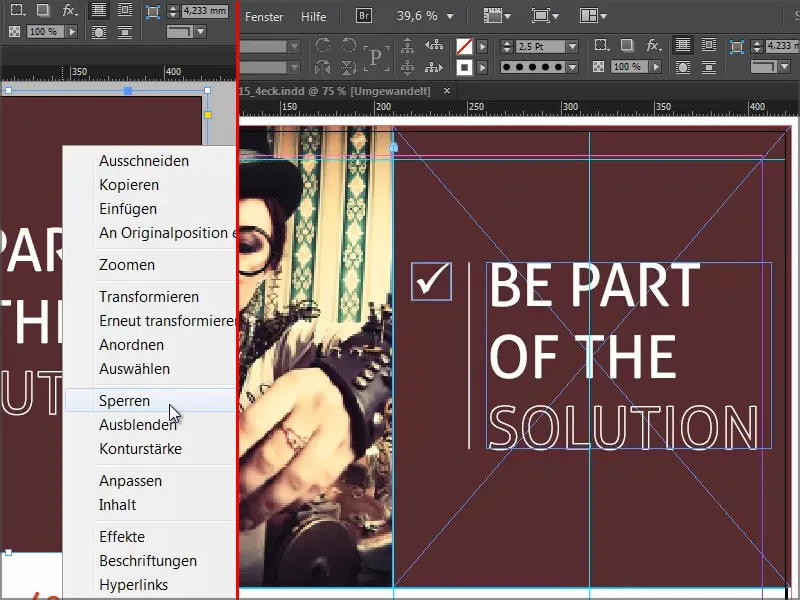
K tomu, abyste si to celé mohli zkontrolovat, můžete použít Ctrl+0. Uvidíte, že vzdálenost zaškrtávacího políčka od obrázku by měla být identická s vzdáleností zaškrtávacího políčka od čáry. Na první pohled si to pravděpodobně nevšimnete, je to spíše takové podvědomé vnímání, kde říkáte, něco je v pořádku nebo něco není v pořádku. Pokud chceme mít vše uklizené, pak ...
... uzamkneme nejprve bourgogneově zbarvené pozadí, označíme zaškrtávací políčko, čáru a textové pole a posuneme vše ještě kousek doprava. Já to dělám pouze opticky, vy to prosím udělejte přesněji.
A tak vypadá prosinec:
Krok 40
Nakonec se podíváme na stránky. Na konec dokumentu vložíme další stránku, na kterou přidáme firemní portrét.
Poslední kroky
Krok 41
Získáme zpět Vzorovou stránku s logem, ale to jednoduše opravíme přetažením stránky Bez-.
Poté přetáhnu loga z knihovny, otočím o 28° a řádně jej rozkliknu.
Krok 42
Adresní údaje zkopíruji z šablony a vložím je sem na Původní pozici.
A stránka je hotová. Jakmile je kalendář vytištěn, bude vypadat takto:
Nejprve si to uložím.
Krok 43
Nyní samozřejmě chceme kalendář také vytisknout. To udělám v programu viaprinto.
Půjdeme na Nápověda>Návody k použití>Vytvoření zdrojových dokumentů. A v mém případě vyberu PC.
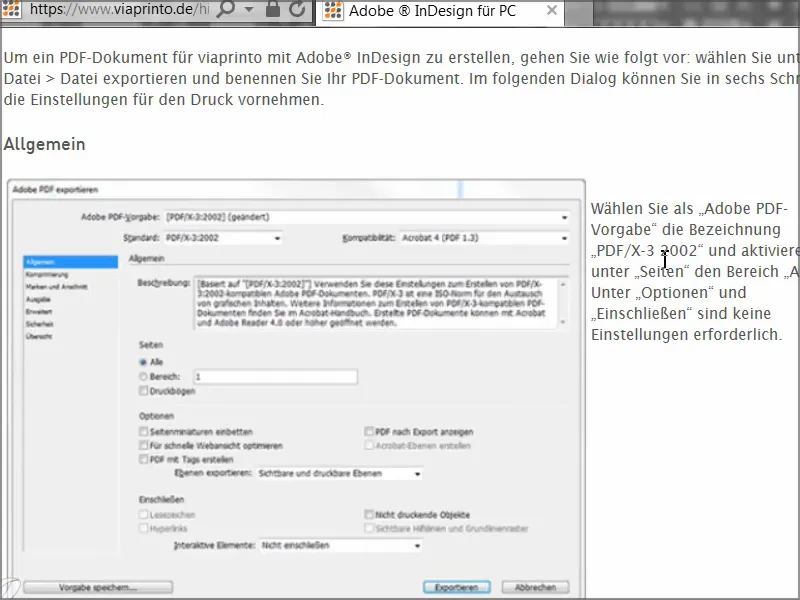
Tam najdeme Adobe InDesign pro PC a klikneme na to.
Najdeme tam skvělý návod k použití, jak vytvořit dokument správně a zejména jak ho správně exportovat.
To nyní uděláme společně.
Krok 44
Takže nyní přes Soubor>Exportovat otevřeme dialog a pojmenujeme soubor pro tisk.
Krok 45
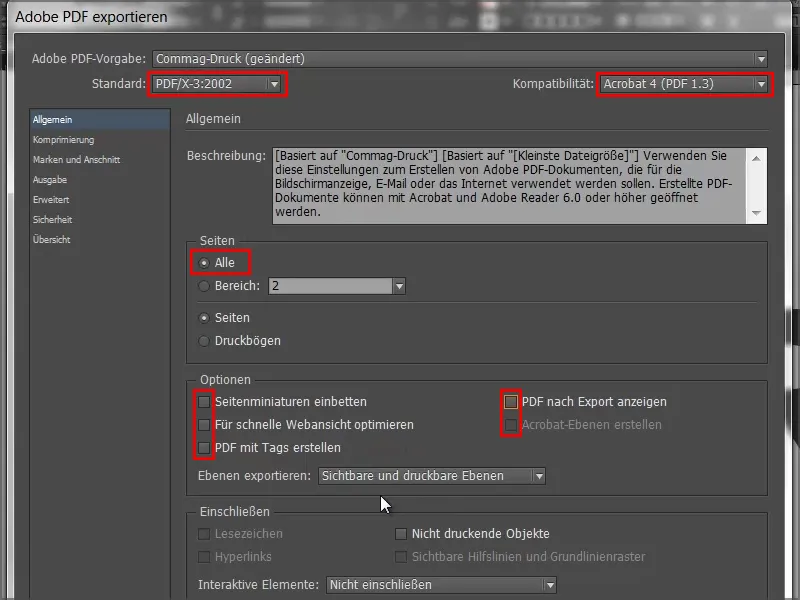
Potom se otevře dialog pro Export a začneme zadávat parametry. U Obecné zadejte následující hodnoty:
• Standard: PDF/X-3:2002.
Úroveň kompatibility se automaticky nastaví na Acrobat 4.
• Stránky: Všechny
Možnosti Jsou pro nás nepodstatné, můžeme vypnout všechny.
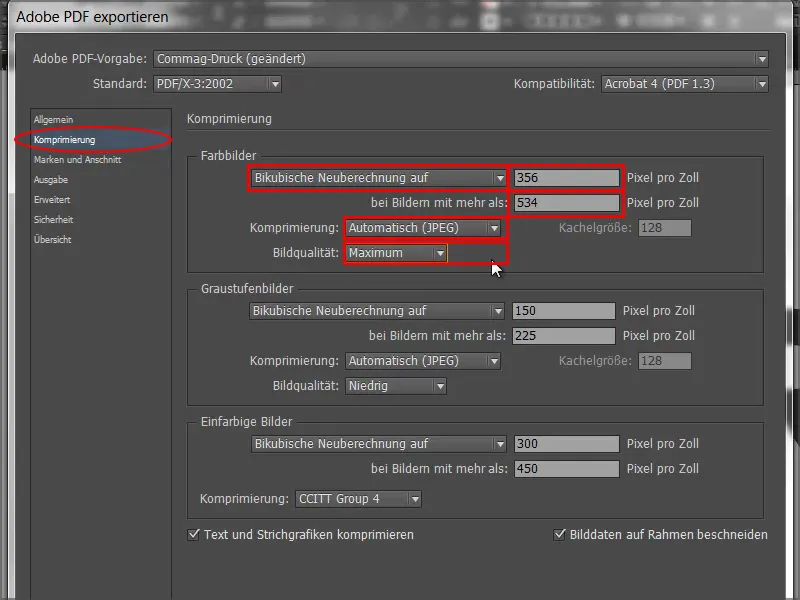
Krok 46
V sekci Kompresní zvolte možnost Bikubické zpracování na 356 a do pole pod ním napište "534".
• Kompresní: Automaticky (JPEG)
• Kvalita obrazu: Maximální.
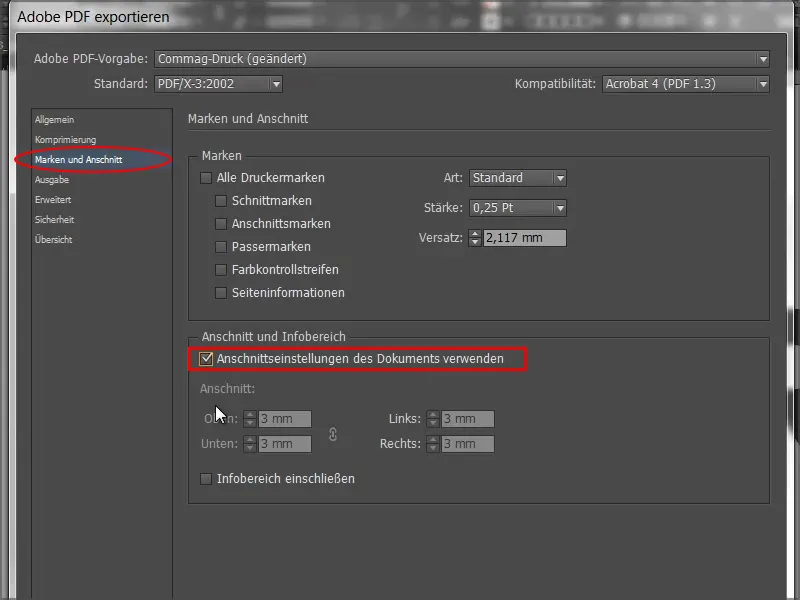
Krok 47
A na kartě Značky a oříznutí zvolte Použít nastavení oříznutí dokumentu, protože jsme již ve šabloně dostali oříznutí 3 mm.
Toto můžeme udělat i později, ale pak bychom měli problém, že obrázky nejsou zcela přetáhnuty na okraj.
Takže jednoduše tuto zaškrtávací políčko aktivujte a vše bude v pořádku.
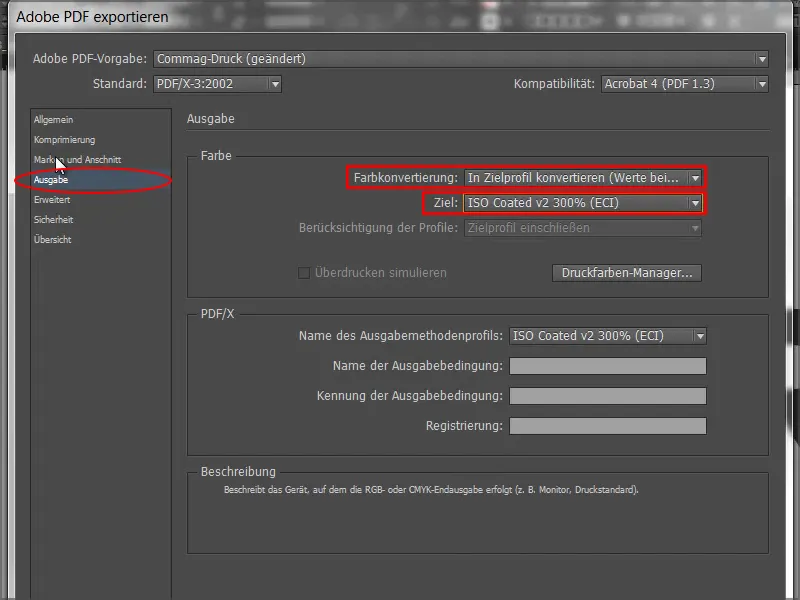
Krok 48
Ve části Výstup zvolte Převést do cílového profilu (Zachovat hodnoty) a jako Cíl zvolte ISO Coated v2 300% (ECI). To je správné nastavení pro natřený papír.
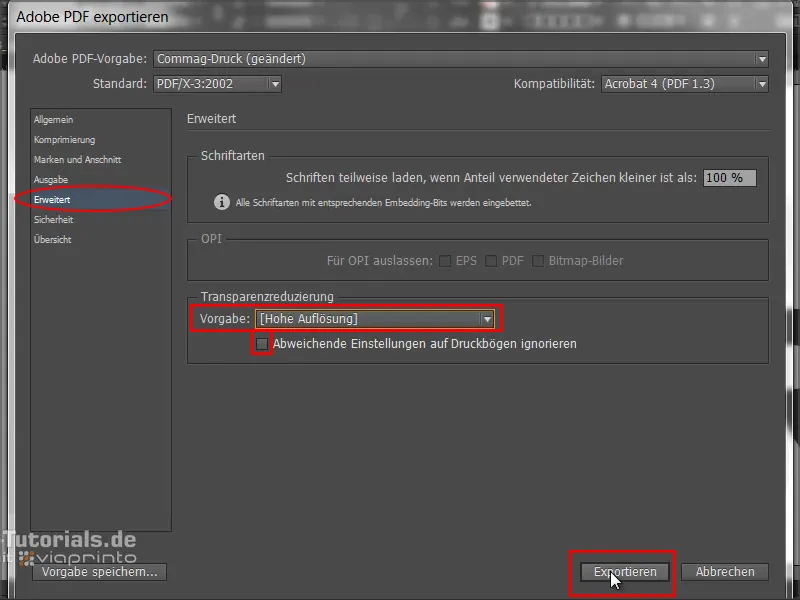
Krok 49
V rozšířeném dialogu zvolte u Rozlišení průhlednosti možnost Výchozí hodnoty: Vysoké rozlišení.
Pokud je zaškrtnuto políčko pod ním, jednoduše ho zrušte.
Poté klikněte na Exportovat a získáte PDF soubor.
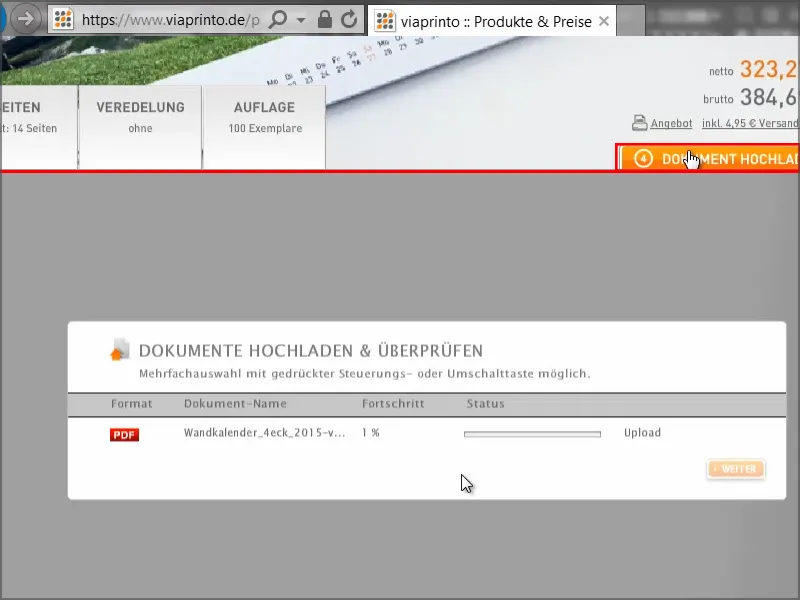
Krok 50
Zpět na webové stránky viaprinto půjdeme na Nahrát dokumenty.
Pak vyberu své PDF a nahrávání začne. Trvá různě dlouho v závislosti na rychlosti připojení.
Krok 51
Zde máme kalendář a můžeme si v této opravdu praktické náhledové funkci ještě jednou přesně prohlédnout, jak bude kalendář vypadat.
Spirálový vazbu tam vidíme velmi dobře a můžeme libovolně listovat stránkami. Vše vypadá skvěle..webp?tutkfid=66498)
Tato možnost náhledu je zlatá. Jistě vám také už někdy bylo, že jste posílali objednávku, aniž byste věděli, zda vše souhlasí. Tehdy je tato funkce naprosto užitečná.
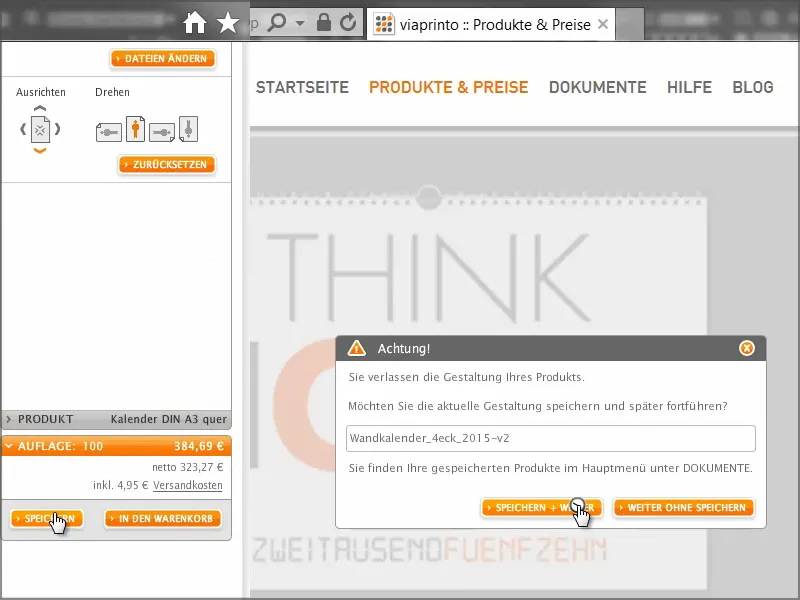
Krok 52
Je také velmi praktické, že si dokument můžeme uložit pro pozdější použití. Jdeme na Uložit a uložíme jej do košíku.
Pak máme možnost přejít na Dokumenty - musím jiště znovu Uložit + Pokračovat …
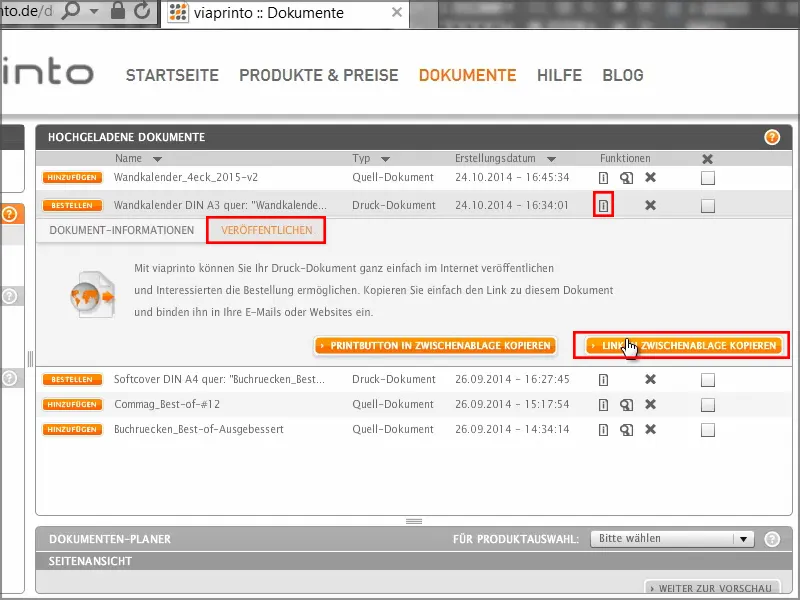
… a dostanu se do dokumentového správce. Zde vyberu zeďový kalendář, půjdu na Informace a poté na kartu Publikovat. Zde mohu zkopírovat Odkaz do schránky.
Pokud na to kliknu, musím ještě potvrdit několik právních věcí, ale pak mám odkaz ve schránce.
Nyní jej mohu například vložit do nové karty v prohlížeči nebo ho poslat kolegům nebo zákazníkům, kteří se tak dostanou k náhledu kalendáře. To je zejména užitečné, pokud pracujete pro firmy nebo klienty a chcete se ještě jednou ujistit, že je vše v pořádku. Zveřejněte odkaz, pošlete ho klientovi, ten si může výrobek prohlédnout, a tak budete jak vy, tak klient, na bezpečné straně.
Vrátím se do Košíku a dostanu ještě jednou přehled o nákladech, nákladu a nastavení. Poté přijde zadání adresy, kde můžete samozřejmě podrobně uvést různé adresy odesílatele/fakturační a dodací adresy. Potvrdím svou objednávku, přejdu k platbě a poté dostanu stručný přehled a potvrzení.
Tak kalendář dorazil a vypadá skvěle.
Vlevo a vpravo je pečlivě oříznutý, zdvojené "G" působí velmi nápadně a tenké písmo nahoře - opravdu skvělé.
A i gramážově působí skvěle - 250 gramů na čtvereční metr zajišťuje vynikající hmatový dojem.

