Textový efekt dodá tvému designu úžasný lesk a přitáhne pozornost. Ať už jde o plakát, sociální média grafiku nebo digitální umění - tento efekt je všestranně využitelný a snadno se vytváří. V tomto tutoriálu se dozvíš krok za krokem, jak vytvořit zářivý textový efekt s vrstevnými styly, přechody a světelnými efekty v Adobe Photoshop. Dej svůj text zářit jen několika kliknutími a rozzáří svůj design!
Krok 1:
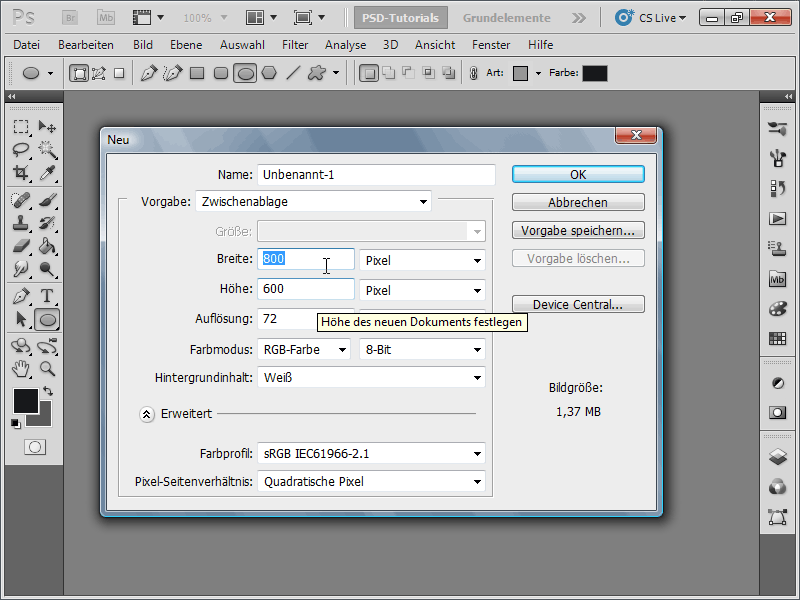
Vytvořím dokument o velikosti 800x600 pixelů, avšak velikost je vlastně nepodstatná.

Krok 2:
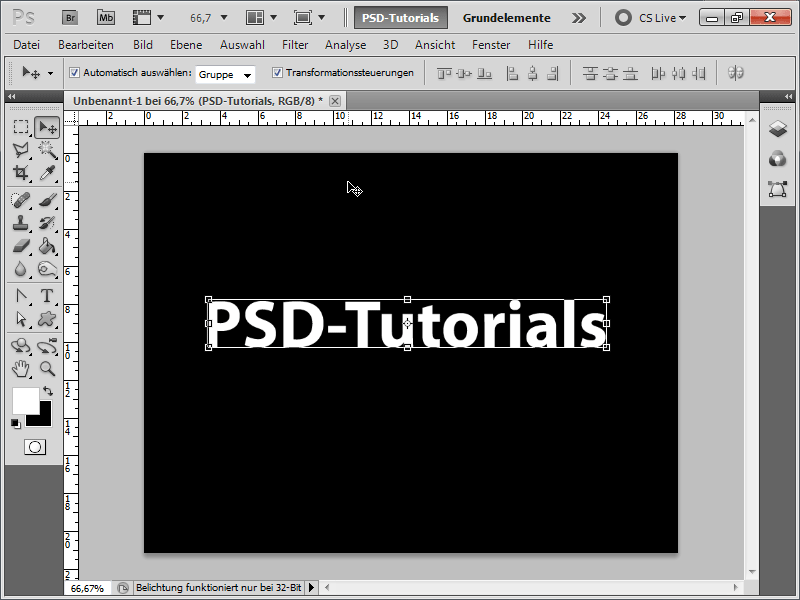
Následně pozadí zčerním a vložím text bílé barvy.
Krok 3:
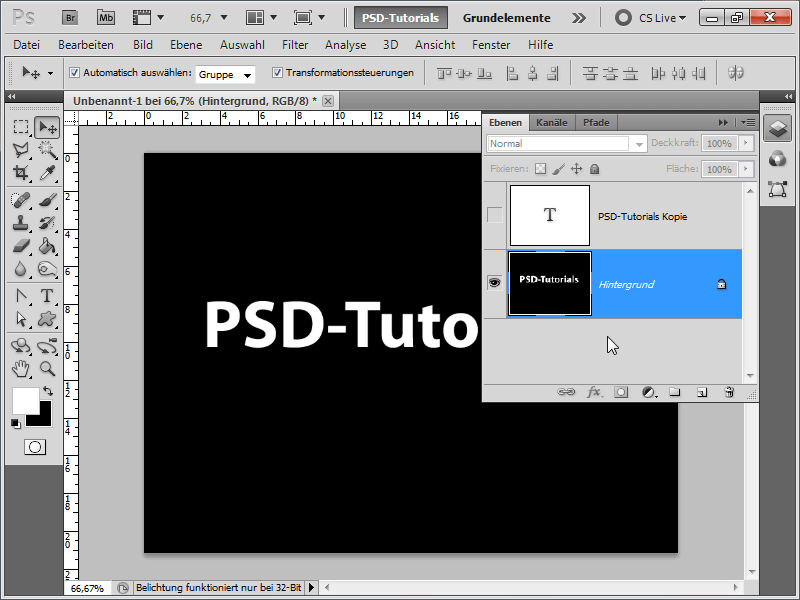
S pomocí F7 otevřu své panel nástrojů, zduplikuji svou textovou vrstvu pomocí Ctrl+J a zatím ji skryji. Druhou textovou vrstvu spojím s podkladovou vrstvou pomocí Ctrl+E.
Krok 4:
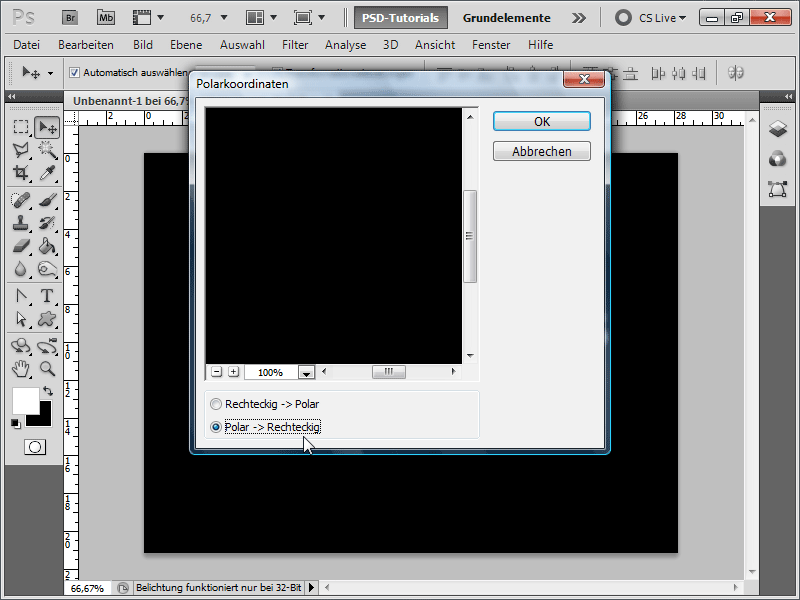
Nyní se přesunu do nabídky Filtr a tam vyvolám pod efekty zkreslení volbu Polarové souřadnice s nastavením Polar->Obdélníkové.
Krok 5:
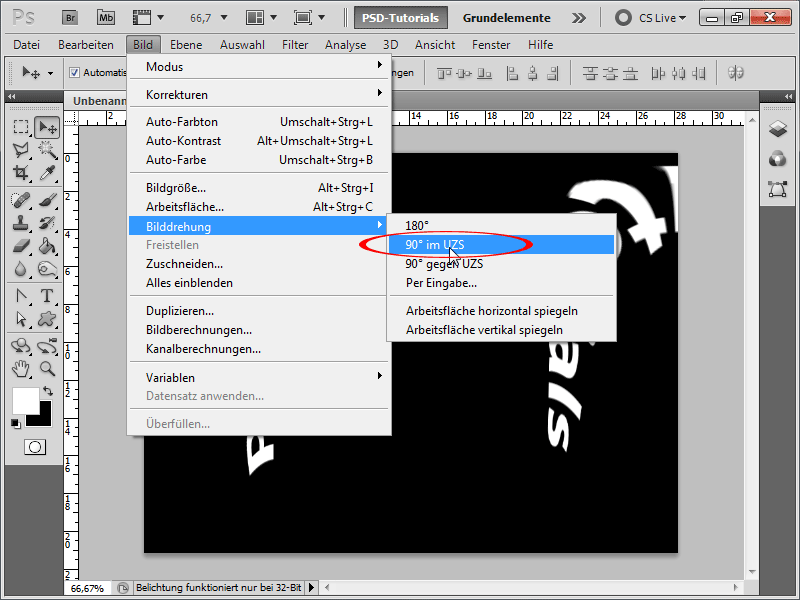
Nyní musím pod Menu>Obraz>Dočasný obrat>90° ve směru hodinových ručiček vybrat.
Krok 6:
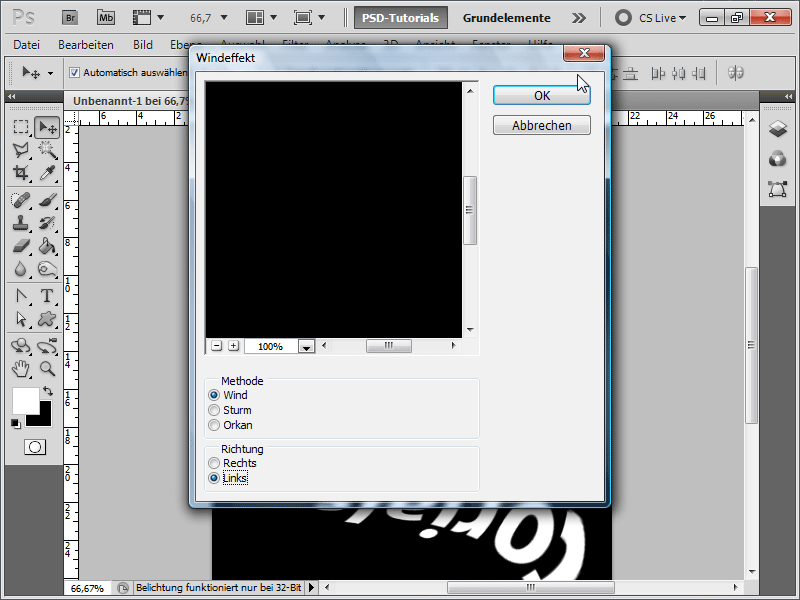
Dále si vyvolám Filtry stylizace a zvolím Efekt vítr a metodu Vítr s směrem Doleva. Poté stisknu Ctrl+F pro opakování posledního efektu. Nyní Ctrl+Shift+F, abych změnil směr efektu Doprava. Poté opět Ctrl+F pro znovuprování filtru.
Krok 7:
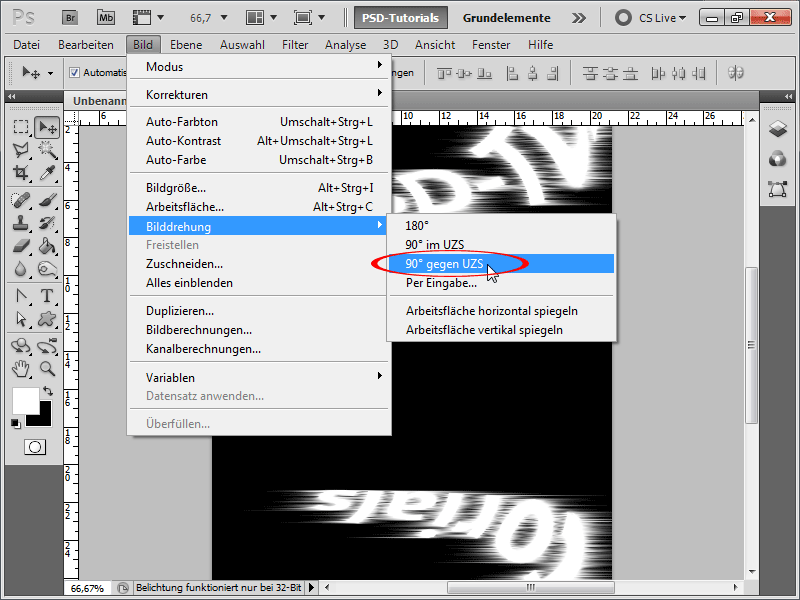
Nyní obrázek vrátím do své původní podoby.
Krok 8:
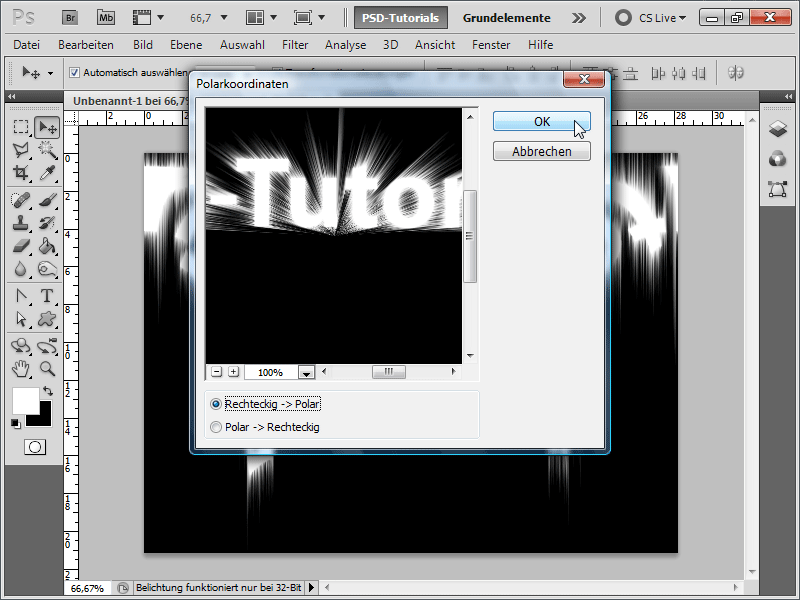
Nyní si zase zvolím Polarové souřadnice, tentokrát však s nastavením Obdélníkové->Polární.
Krok 9:
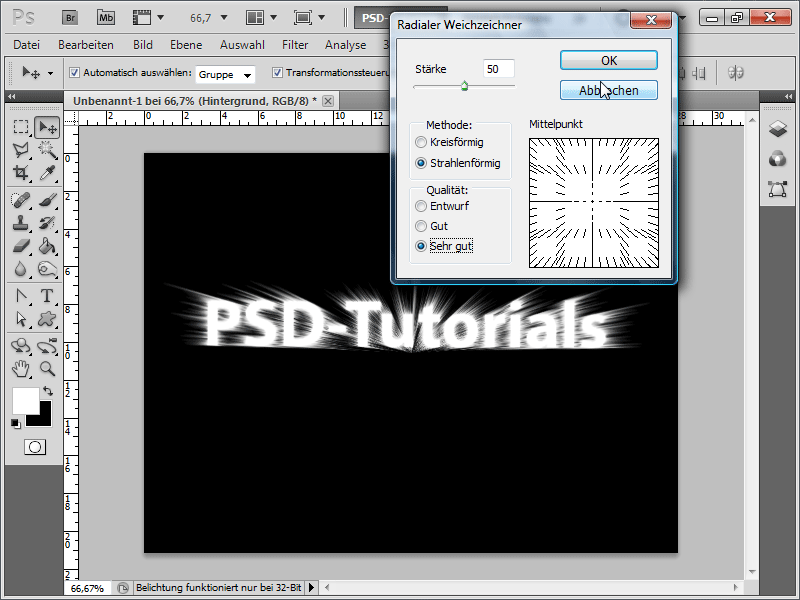
Následně pod Menu>Filtr>Rozostření>Radial Studenec znovu zavolám filtr s těmito nastaveními:
Krok 10:
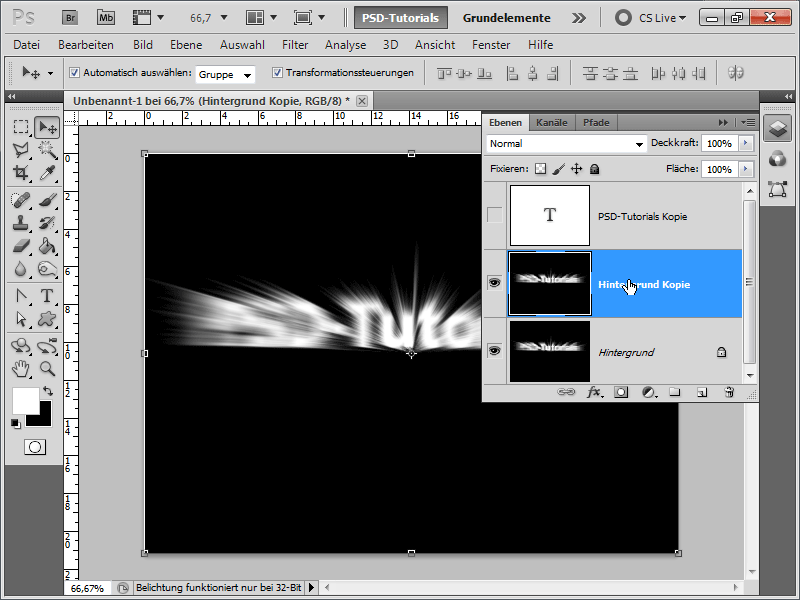
Nyní ještě rychle zdvojím podkladovou vrstvu pomocí Ctrl+J.
Krok 11:
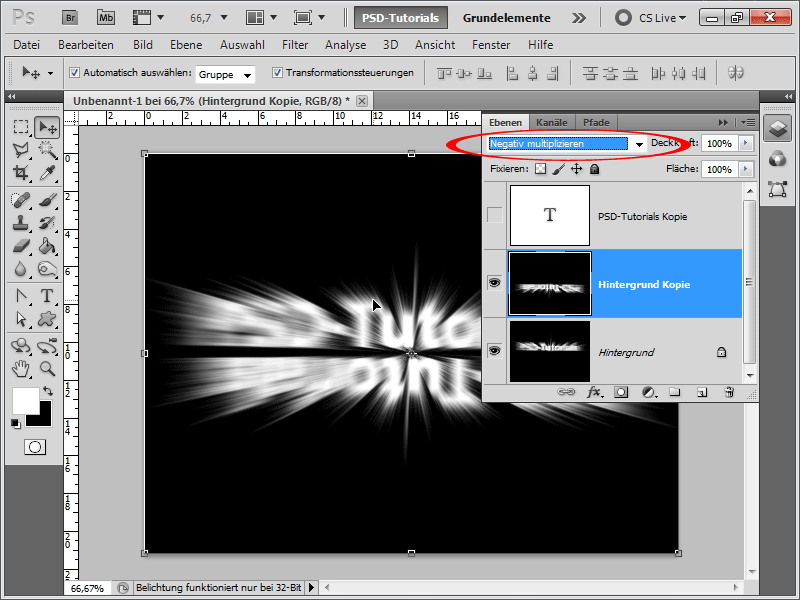
Pak novou vrstvu otočím o 180 stupňů pomocí Ctrl+T a nastavím režim výplně na Negativně násobit. Poté posunu horní vrstvu s Nástrojem posunu trochu dolů, aby mezi oběma vrstvami efektu nevznikaly černé mezery.
Krok 12:
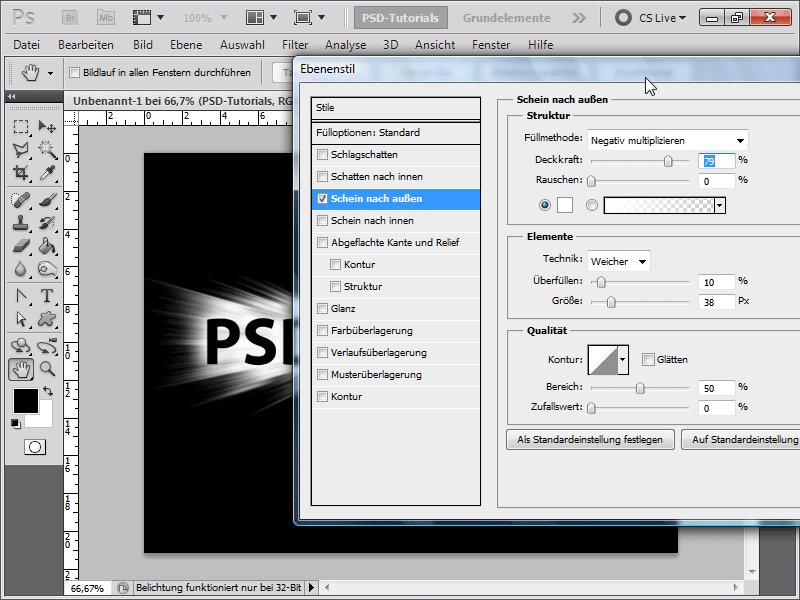
Nyní zbarvím text na černou a aktivuji možnost výplně Stín ven s těmito nastaveními:
Krok 13:
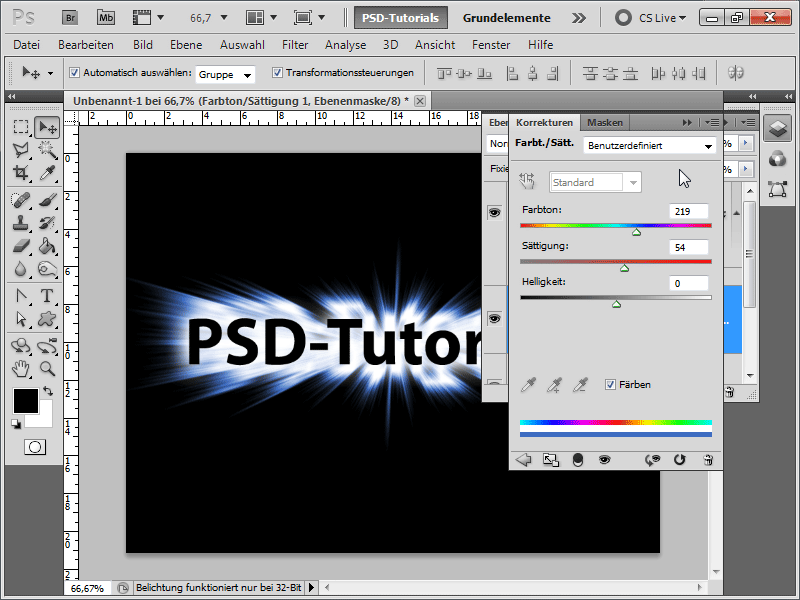
Následně vytvořím Vrstvu úpravy odstínu a sytosti a přidám trochu barvy.
Krok 14:
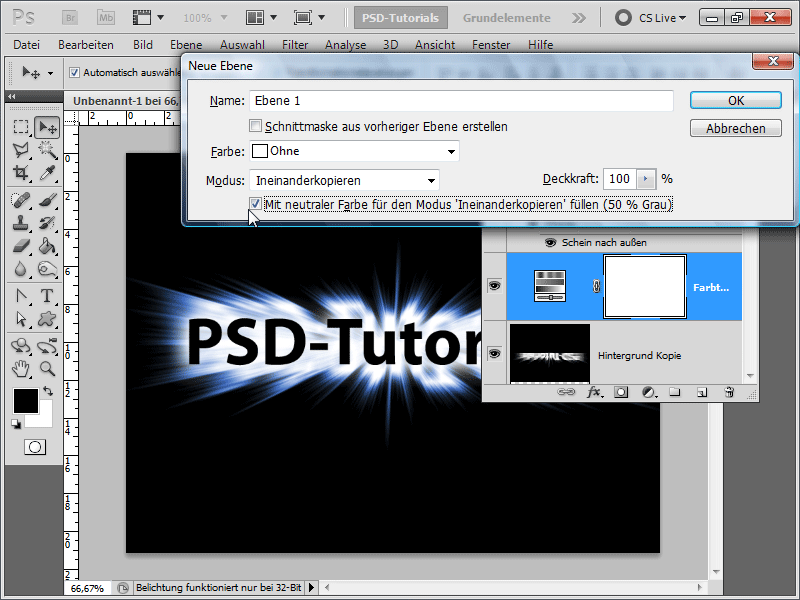
Pokud chci efekt ještě vylepšit, mohu pomocí Ctrl+Shift+N vytvořit novou vrstvu se těmito vlastnostmi:
Krok 15:
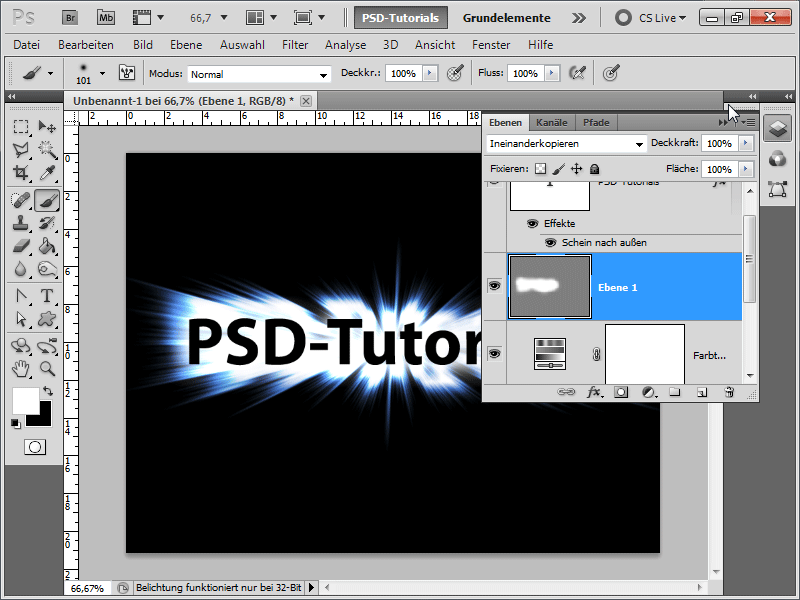
Tímto mám možnost nezničujícím způsobem pomocí velké bílé, měkké štětce zesvětlit určité prvky a to kdykoliv vrátit zpět.
Krok 16:
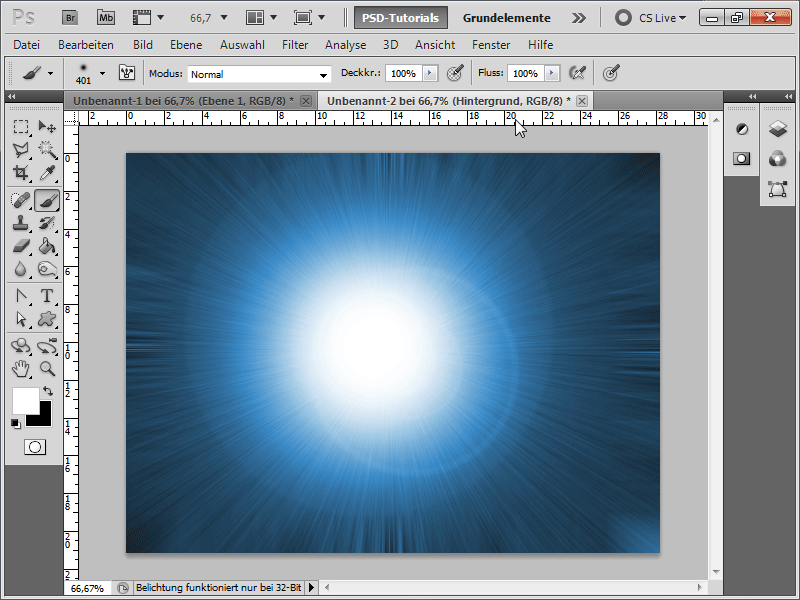
Výsledek je podle mého názoru pěkně vidět.
Krok 17:
Efekt je ještě lepší, pokud na začátku nezvolíte tak vysokou výšku pro dokument a později zkopírovanou pozadí nejen otočíte o 180 stupňů, ale také ho horizontálně překlopíte. I text se pak může ještě více zvednout.
Krok 18:
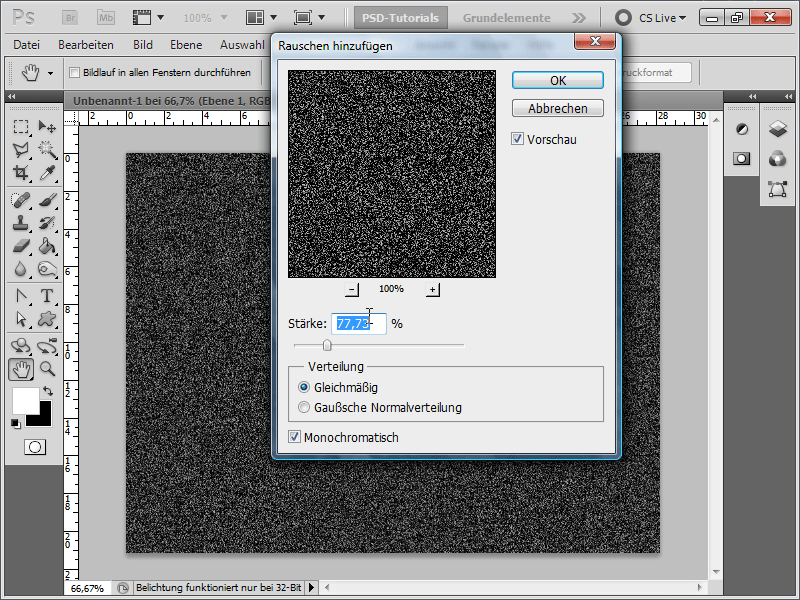
Rád bych krátce ukázal, co všechno lze udělat s radiálním rozmazáním. Vytvořím znovu nový dokument s rozměry 800x600 pixelů a pozadí zbarvím černě. Nyní provedu tyto nastavení pod Menu>Filter>Šumový filtr>Přidat šum:
Krok 19:
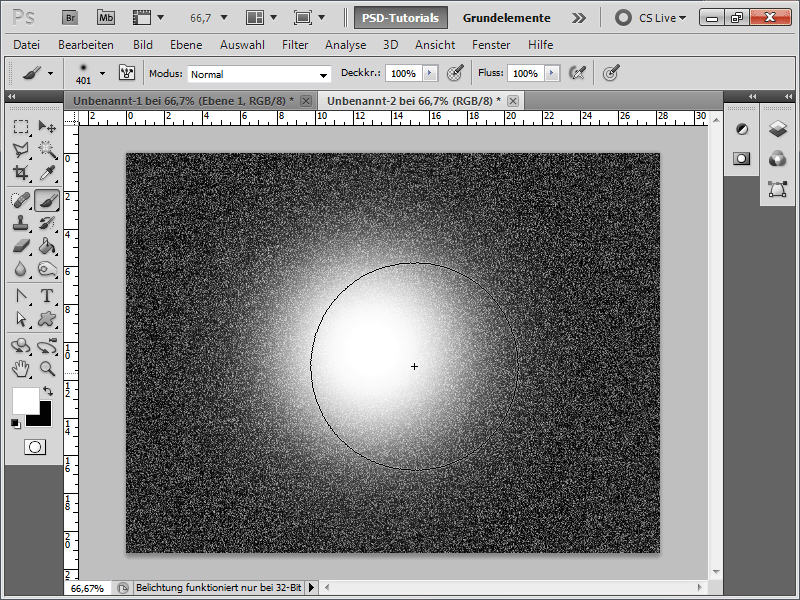
Následně maluji velmi měkkým a velkým štětcem jednou nebo dvakrát bílou barvou přesně do středu bodu.
Krok 20:
A když znovu vyvolám radiální rozmazávač s maximálním nastavením, vznikne tento efekt (přidal jsem ještě výstup vrstvy odstínu/sytnosti a následně vložil záblesk přímo do středu).