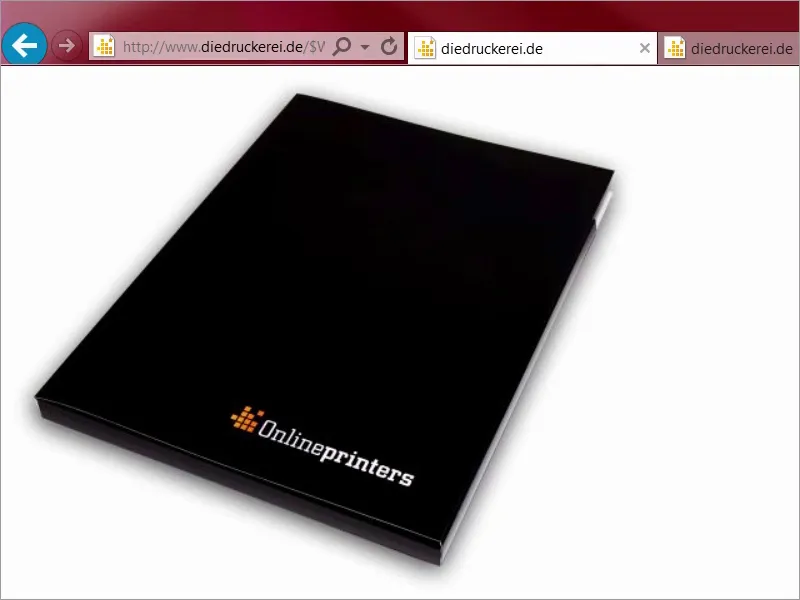
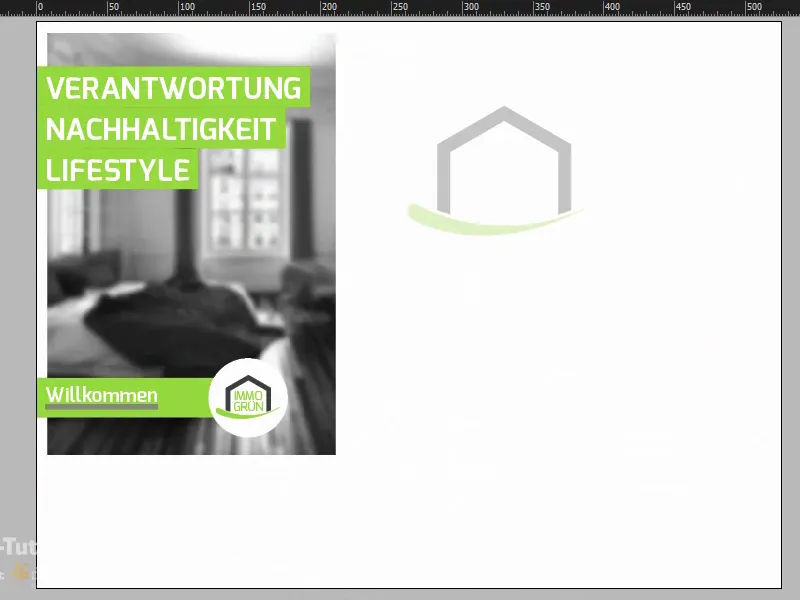
Ano, den dobrou a Hello World, tady je Stefan z PSD-Tutorials.de. Jsme v nové části našeho velkého projektu "Svěží tiskové layouty v InDesignu", a dnes budeme navrhovat něco, co možná není až tak silným dubem v portfoliu každé tiskárny jako třeba vizitky nebo letáky, ale přesto má velmi zajímavý designový charakter: Navrhujeme tedy mapu formátu DIN-A4, jak to ukazuje tento příklad zde.
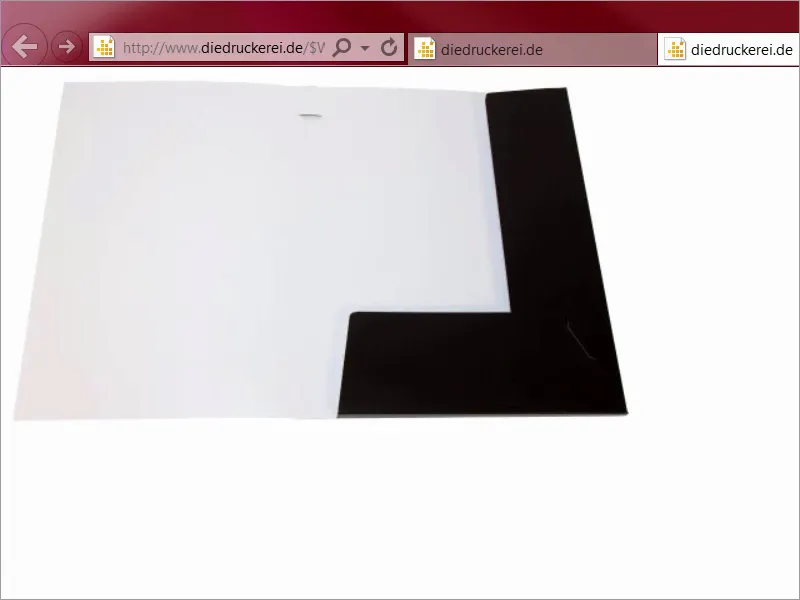
Nebo tento příklad potom otevřený. Znáte takové mapy, které člověk dostane například při návštěvě veletrhu, jako dárek, když jste na prezentacích, jako firemní brožura a tak dále a tak dále, a právě takovou věc plánujeme dnes udělat.

Dejme se do toho: Kroky 01-10
Krok 1
To, co tuto věc samozřejmě dělá tak zajímavou, je, že člověk musí trochu přemýšlet jinak, spíš na roh, abych byl upřímný, protože musíme zde přemýšlet trojrozměrně, jak už samotný produkt naznačuje. Pro design jsem si vymyslel velmi speciální téma, protože bych chtěl použít barvu jako zástupce značky, protože barva nejenže dělá stěny krásné nebo oblečení zajímavé, ale je také nástrojem pro výrazný branding.
K tomu si otevřu nový panel, pojďme se podívat na našeho kolegu Google, jednou na vyhledávání obrázků, a teď vám ukážu něco: Reklama Sparkasse. Tak, co se stane? Podívejte se na to. Sparkasse v Německu využívá právě tohoto efektu. Máme monochromatické, tedy jednobarevné obrázky, a vždy jen červená, červená, červená, červená, červená, červená. Všude červená.
Krok 2
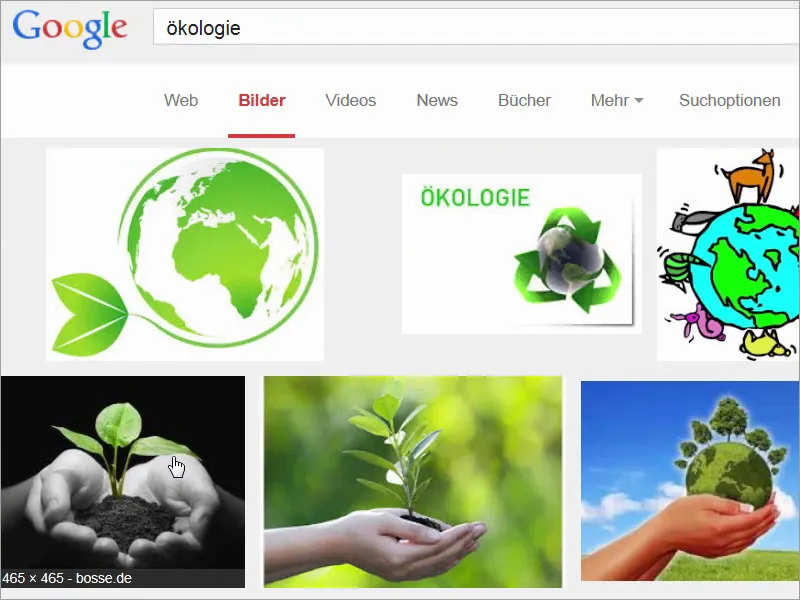
Za touto myšlenkou samozřejmě stojí velmi zajímavý koncept, jde totiž o vyvolání automatické asociace v hlavách návštěvníků: Banka - Sparkasse - Červená. Ale to není pouze veselé trio, ne, lidi, říkám vám! To funguje! Sám jsem tam byl před několika lety zaměstnán a ukazuje to, s jakými snadnými prvky lze psát reklamní příběh. V tomto případě jen s jednou barvou, která má pouze tři písmena a když se přečte pozpátku, způsobí výbuch jásotu a vlny La-Ola na každém fotbalovém stadionu. My však jednou otočíme ocas a přejdeme od barvy krve a lidského života a jak už jsem říkal, také barvy financí k barvě růstu a plodnosti, a jaká barva to je? Správně, zelená. Ano, pojďme se podívat, co nám Google vyhodí, když zadáme nový vyhledávací výraz: Zelená je totiž barva ekologie, člověk si automaticky vzpomene na bio ovoce. Zkusím to zadat: Ekologie. Podívejte se, co se objeví: všechno úžasné v zelené barvě. Zelená tedy působí uklidňujícím dojmem, je to barva středu, vyvolává pozitivní asociace.
Krok 3
Zkusím zadat nový vyhledávací výraz: Podívejte se na to, a to: zelená světla na semaforu. Tady už teď naštěstí nevidíme červenou, ne, zelená světla znamenající volnou cestu nebo povolení pokračovat. Ve skutečnosti by se vám už jen z tohoto důvodu zelená měla líbit více než červená, protože kdo rád stojí na místě?
Zelená má ale zároveň něco záhadného, ano něco jedovatého. Nebo nebezpečného. Podívejte se na tento vyhledávací výraz: No, znáte ho? Určitě není tak klidný jako pěkně šťavnaté bio jablko, ale co tím chci říct, je, že vždy záleží i na obsahu.
Krok 4
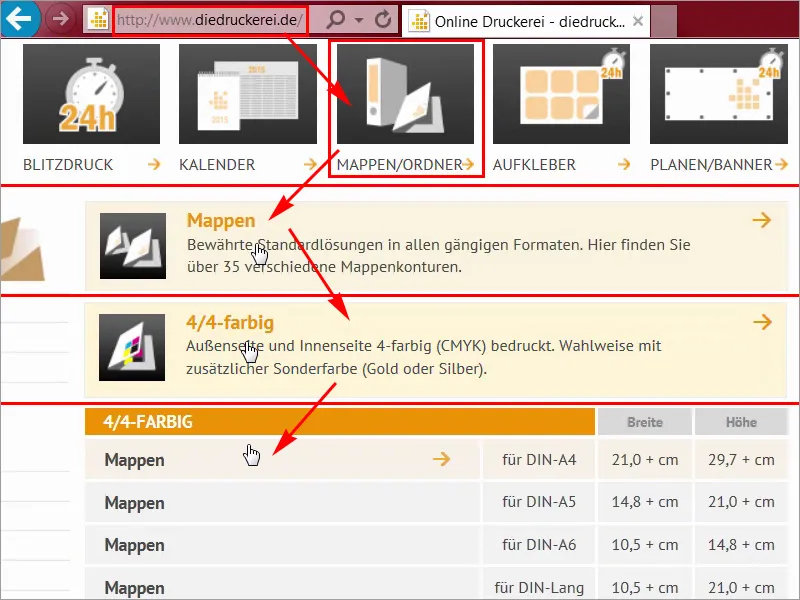
Takže zcela shrnujíc můžeme říci: Zelená je volbou, když jde o přírodnost, když jde o bio, když jde o autentický charakter, a my to spojíme: Přijmeme právě myšlenku Sparkasse, použijeme tedy zelenou jako zástupce značky a propojíme to s nemovitostmi, které nejen mají zelený image, ale také vypadají naprosto luxusně. Myslím, že jednoduše jen přejdeme na stránku naší tiskárny a podíváme se přesně na tiskové parametry. Pod Složkami/Peřejemi, tam je to již: Peřejemi 4/4-barevně, to znamená, že tiskneme dovnitř a ven ve čtyřbarevném tisku, a pak si vybereme Formát DIN-A4, a teď se podívejte, co tady skvělého na nás čeká, protože mimo obecné informace, které už známe z ostatních videí, je tady skutečně hodně k objevení.
Krok 5
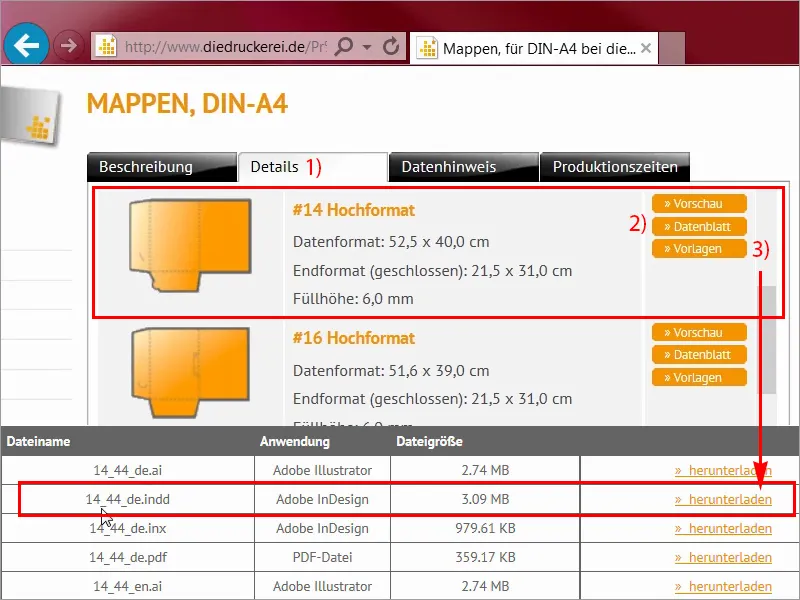
V Detailt (1) si můžete vybrat formát a tady je opravdu různých variant. Začíná to u sedmi a vždy si můžete prohlédnout, co se změní, nebo dokonce pomocí propisku, na vložení vizitek nebo CD můžete vložit nebo použít dvojitý formát atd. a tak dále. Já jsem si již vybral jednu věc, a to střižní formát číslo 14. Tady si můžeme rozhodně prohlédnout Informační list (2) bližším pohledem. Otevírám to tady v novém panelu a zároveň si stáhnu i příslušnou šablonu, "14_44_de.indd", (3), protože takto jednoduše to může fungovat. Nemusí člověk pokaždé vytvářet něco takového znovu. Obzvláště jako designér nemám nyní čas připravit si odpovídající šablonu, ne, jsem velmi vděčný, že naše tiskárna poskytuje pracovní soubor InDesignu k dispozici.
Krok 06
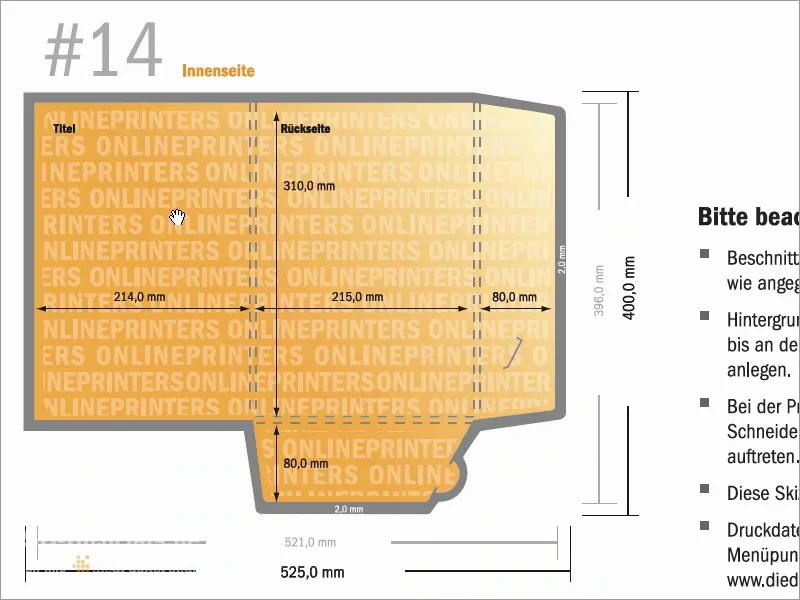
Podívejme se ještě jednou na datový list, zavřu to tady na chvíli, a tam si můžete znovu prohlédnout, jak to přesně bude vypadat. Tady máme přední stranu, to je zadní strana složky a jsou zde ty dva křidélka, jedno vlevo, jedno dole, které můžete následně tak hezky zasunout do sebe a zároveň je složit dovnitř..webp?tutkfid=68144)
Krok 07
Data formáty jsou pro nás vlastně teď spíše vedlejší záležitostí, protože pracujeme s předlohou, kterou jsem právě načetl, a to je teď zrovna vnější strana s veškerými rozměry, které bychom potřebovali. Teď otevřu předlohu v InDesignu a začneme.
Krok 08
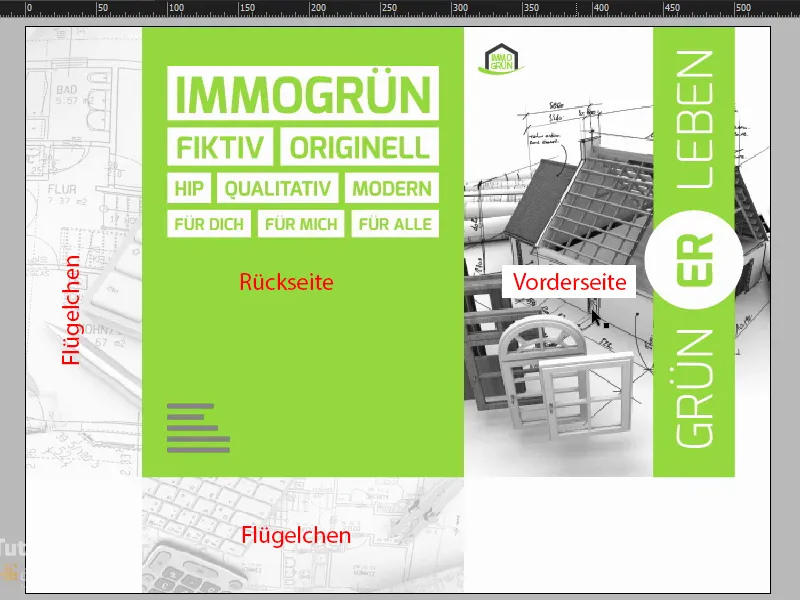
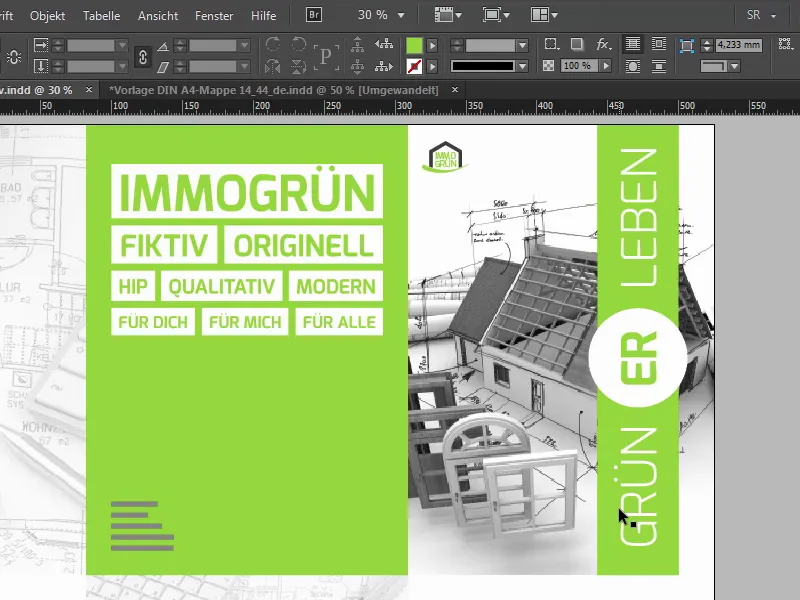
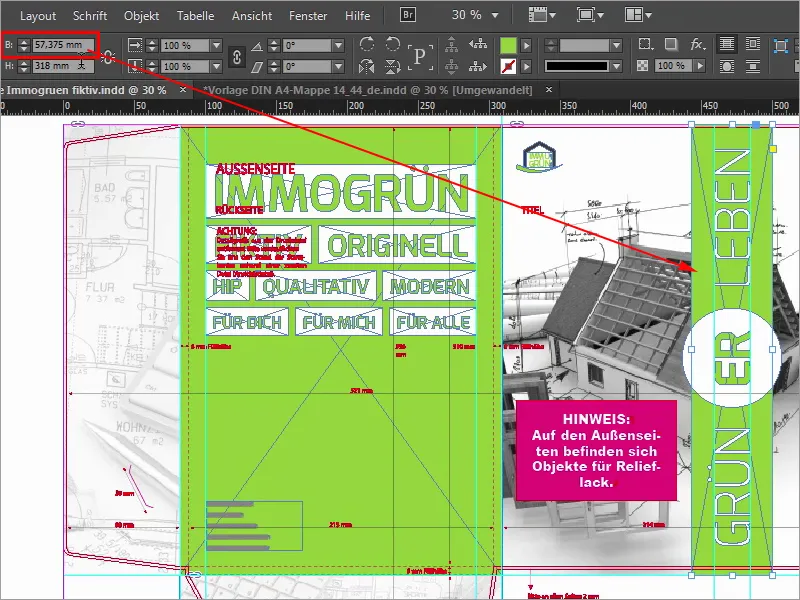
Tak, tady jsme v InDesignu CC. Teď už vidíte konečně, co dnes vlastně vytváříme. Naše designové prvky spočívají v dvou zásadních pilířích, které jsou klíčové pro zprávu značky. Podívejme se na to podrobněji. Na jedné straně máme zelenou barvu trávy kombinovanou s černobílými obrázky, jak můžete vidět tady, a bílými ozdobnými prvky zde na zadní straně. Takže vpravo vidíme přední stranu složky, vlevo vidíme zadní stranu složky, a jsou zde ty dva křidélka.
Krok 09
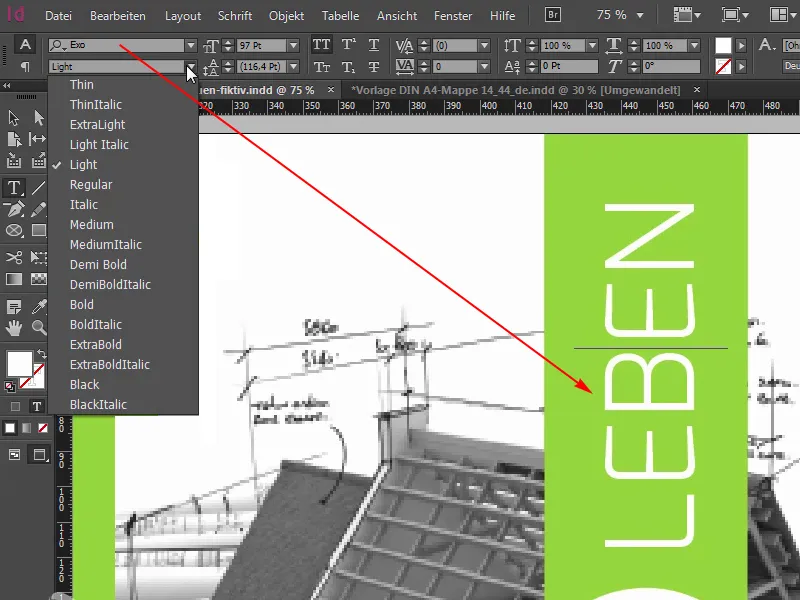
Druhý zásadní pilíř, se kterým pracujeme, je písma příjemné křivky. Podívejte se na to: Tohle je takzvaná Exo, udělám na ni dvojklik, existuje v různých řezech, jak můžete vidět tady, které si můžete stáhnout zdarma například na stránkách fontsquirrel nebo dafont. A Exo sice nemá žádné serifové prvky, ale je vybavena přívětivým, kulatým a roztomilým charakterem. Díky tomu se perfektně uplatňuje. Podívejme se na to podrobněji. Podívejte se na to, jak je krásně tvarované toto E: originální a přesto plně dokonalé, tady dole tohle L, tam, kde jsou obvykle tvrdé hrany nebo rohy. Velmi něžné, roztomilé a kulaté.
Krok 10
Toto písmo se mi opravdu hodně líbí, skvěle se hodí pro naši nadcházející tvorbu, tak si to můžete zapamatovat: Exo. Ale to nejlepší na celkovém designu složky je zde umístěná zdobení. To samozřejmě teď na monitoru nevidíte, ale máme možnost ze strany tiskárny dodat naše tiskové výtvory s částečným reliéfním lakem. Tady samozřejmě teď jen na vnějších stranách, což znamená, že vnitřní strany zůstanou nedotčené, to znamená, že všechny bílé plochy budou ozdobeny tímto reliéfním lakem, vlevo, tady vpravo ten kruh; Grünerleben je opravdu zajímavá hra slov; můžete říct zelenější život nebo prožijte zeleň, a to ER uprostřed, samozřejmě bude též zdoben tímto nádherným lakem.
Pokračujeme s kroky 11–20
Krok 11
Nabízí se samozřejmě otázka, co vlastně tato reliéfní úprava udělá. Pomocí ní lze výrazně zvýraznit text nebo motivy trojrozměrně. Tiskový materiál se ale naštěstí ne deformuje, a proto se tohle pro tuto složku skvěle hodí. A jako grafický designér jde také o to přemýšlet nad jednoduchým procesem designu. Výsledné PDF, které uvidíme, je zdaleka ne konec cesty. Pokud jde o zdobení, začíná to druhé kolo, a měli bychom brát v úvahu: zdobení je samozřejmě také design. Není to jen nějaký přídatný prvek, který byste mohli později s nedůvěrou schválit. Ne, to přispívá k celkovému dojmu či spíše k dojmové zkušenosti.
Krok 12
Chci vás tedy povzbudit k tomu, abyste zvážili možnost zdobení samozřejmě v rámci dostupného rozpočtu, protože zakazník a divák ocení nově získanou hmatovou podobu. Samozřejmě si to pak později ještě před kamerou podrobně prohlédneme, a to přímo před zahájením. Než začneme, mrkneme ještě rychle na druhou stranu, a to vypadá následovně: Tohle poznáme tady.
Krok 13
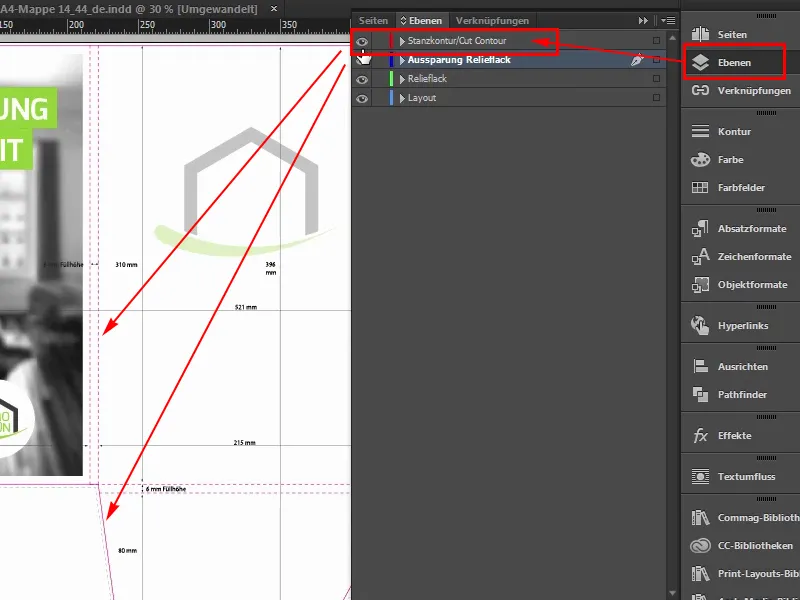
Můžu vám také ukázat v Panelu výkresových vrstev přesný tvar razby, abyste viděli, jak tvarování skutečně probíhá.
Krok 14
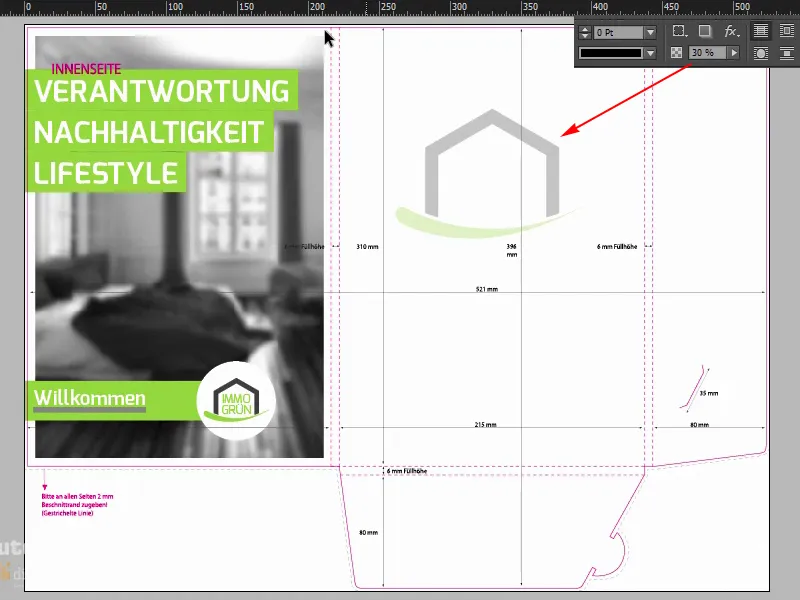
Zde máme znovu vnitřní strany křídel, které zůstanou bílé. Na vnitřní straně uprostřed s sníženou průhledností loga 30 % a vlevo na vnitřní straně, kterou otevřete, tři výstižná slova: odpovědnost, udržitelnost, životní styl. Vítejte ve světě immogrün. A v pozadí úplně rozmazaný obrázek, Gaussovský rozmazovač v programu Photoshop odvedl skvělou práci. To je udělané tak, aby oko skutečně zachytilo jádro této zprávy, a to je rozhodně na barvě a těchto třech klíčových slovech. Nic tedy nemá odvádět pozornost od barvy.
Krok 15
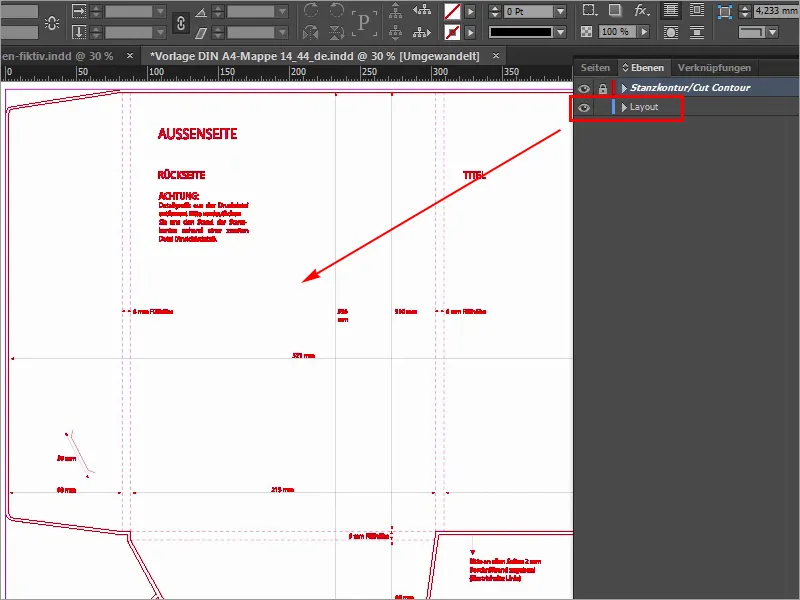
Tak dobře, řekl bych, že začneme s šablonou, kterou jsem tady již otevřel, a jsme na vnější straně. Zde máme opět dvě vrstvy: ořezový tvar, který mohu zapnout a vypnout. Pokud vás ruší, vypněte ho. Na začátku je velmi užitečné nechat ho zapnutý. A vrstva s rozložením, na které budeme pracovat na konci.
Krok 16
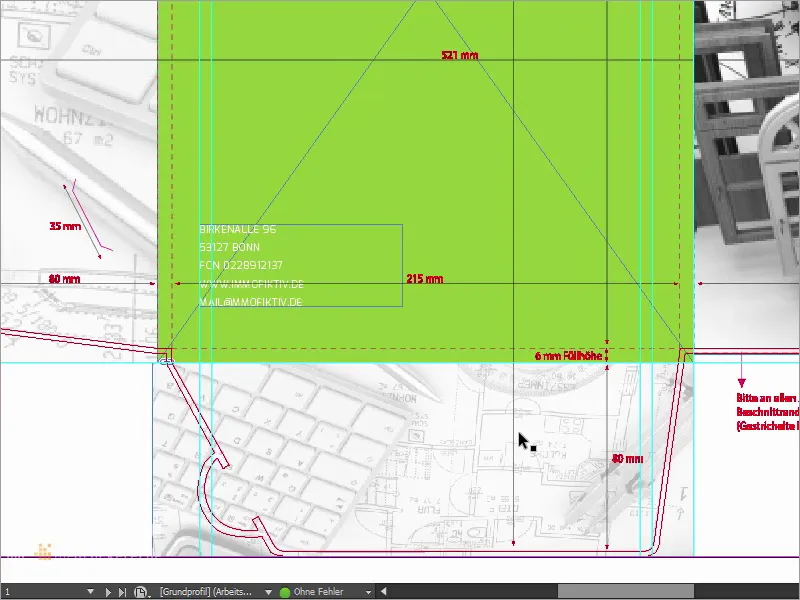
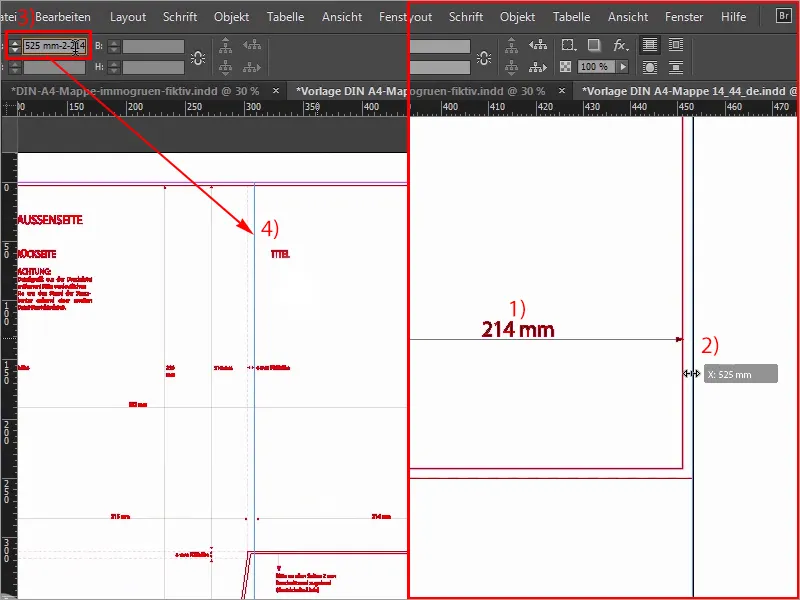
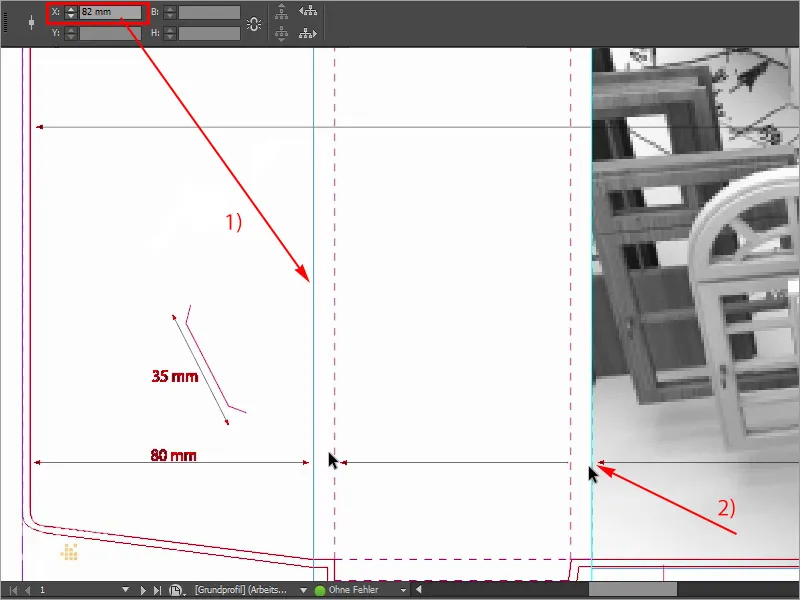
Takže začneme tím, že umístíme obrázek vpravo, a zde už vidíme čáru, kde končí vnější strana, bohužel tu nemáme pomocnou čáru, to znamená: Nemůžeme zde pracovat s přimykajícími pomocnými čarami, takže si to teď uděláme jednodušší, posuneme se doprava, na pravý okraj, trochu dolů, a tam uvidíme, že máme k dispozici šířku 214 milimetrů. Jednoduše tady na okraji nakreslím pomocnou čáru. Ta se automaticky připojí, protože to je konec dokumentu.
Pustím ji dolů a teď sem nahoře zadám malou rovnici. Nejprve si odpočtěme -2 mm, to jsou dva milimetry záběru, které zde máme, a zadám: -214 mm, a teď se pomocná čára posunula doleva, a to přesně na toto místo.
Krok 17
Nyní můžeme snadno pomocí Ctrl+D otevřít dialogové okno Umístit, vybrat naši odpovídající fotografii a kliknout na Otevřít.
Krok 18
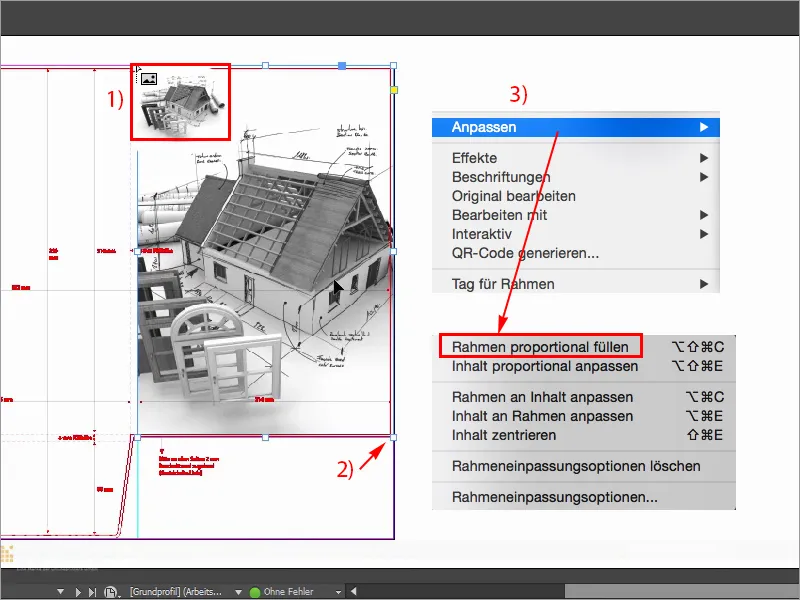
Pak se zde navrchu připojíme na pomocnou čáru a obrázek přetáhneme přes ořezový záběr (1). Dole pak trochu pokračujeme, a to asi tak, hlavní je, abychom přesáhli ořezový záběr (2). A nyní zvolíme Kliknutím pravým tlačítkem myši>Přizpůsobit>Rozměry plnit proporcionálně (4), a v následujícím kroku je důležité, že obrázek správně umístíme.
Vlevo vidíme lehce oříznuté dveře, vpravo je dům stále celkem dobře viditelný, možná bychom ho mohli ještě trochu posunout doleva, ne moc, ale myslím si, že obecně to můžeme nechat takto. V případě pochybností je pak třeba následně ještě upravit.
Krok 19
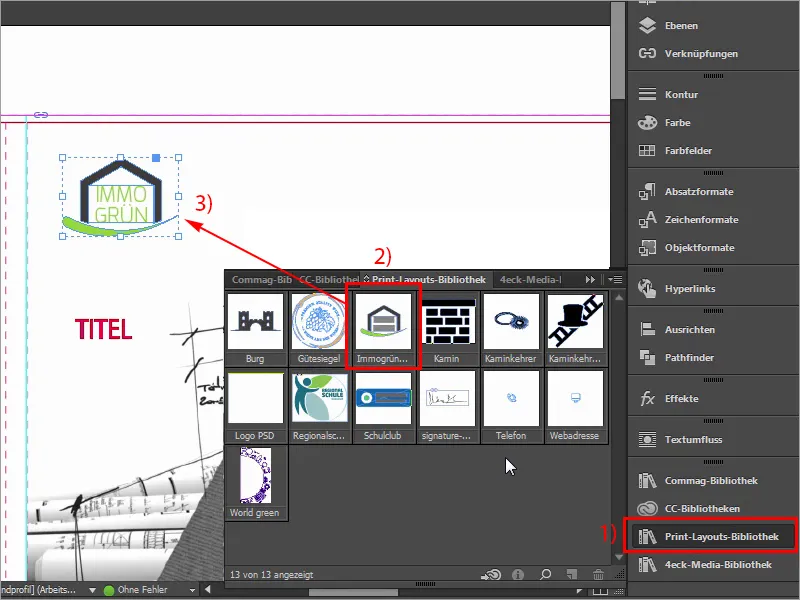
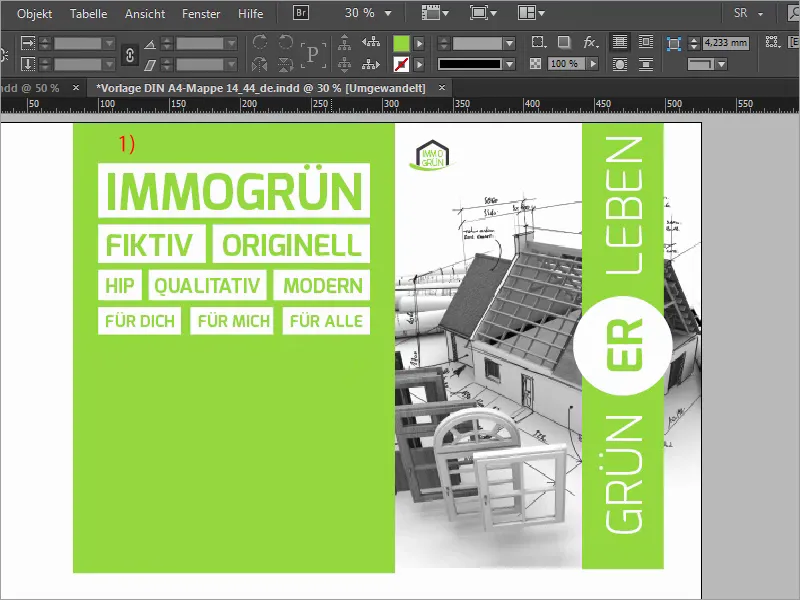
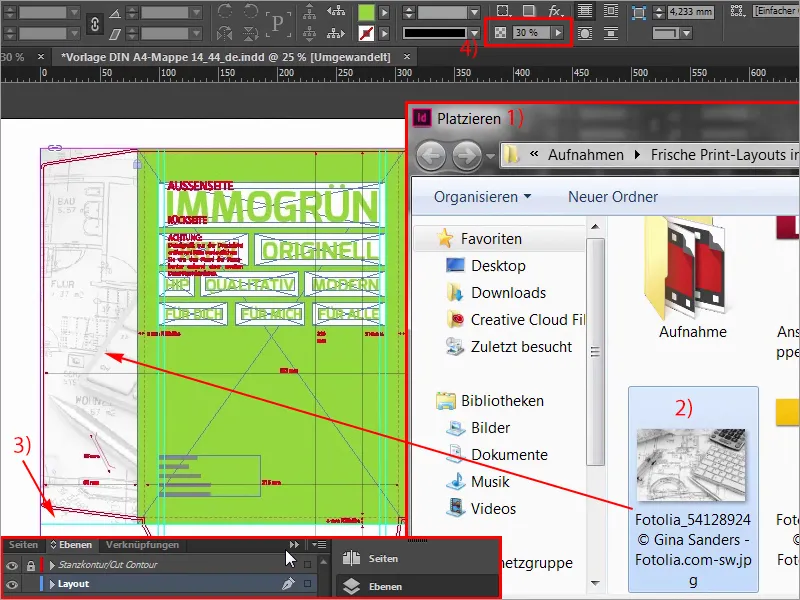
Pro lepší vizualizaci zvýším i zde účinnost zobrazení (Zobrazení>Účinnost zobrazení>Zobrazit ve vysoké kvalitě), teď mi to zrovna vyskočilo z obrazovky, ale úplně dole mohu vybrat Zobrazit ve vysoké kvalitě, skutečně by to mělo snížit výkon, ale můj počítač to zvládne i tak. Každopádně na titulní stránku nahoře nalevo patří logo, a umístím je z mé Knihovny (1), tam si to najdu, zde mám immogrün (2). To je skupina, kterou posunu úplně nahoru, do rohu, a pak dolů, doprava, dolů, doprava, dolů, doprava, dolů, doprava. Asi čtyřikrát, tak si to dokážu dobře představit (3).
Krok 20
To, co nyní samozřejmě chybí, je náš barevný pruh, který sahá od horní části dolů.
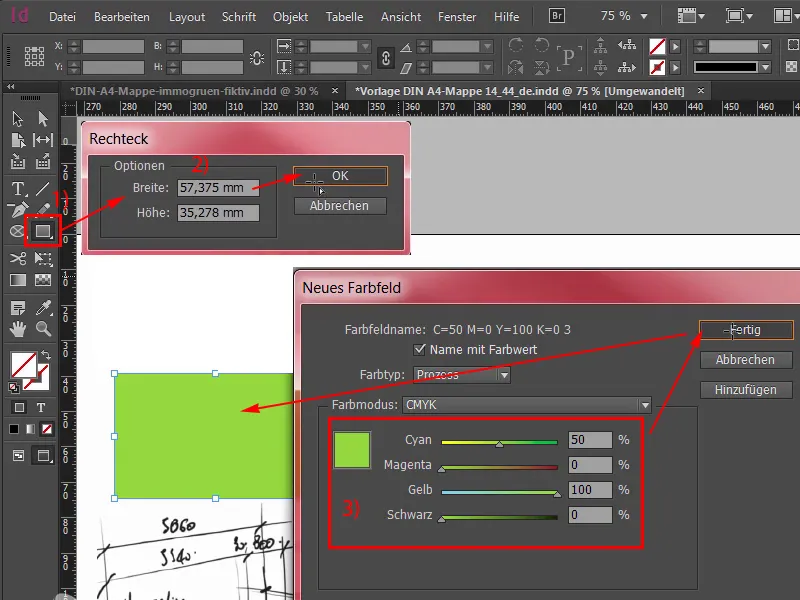
Zde vám to ještě ukážu na šabloně: Vypadá to takhle, to potřebujeme. Podívejme se na zkratce rozměry: Nejdůležitější je pro mě tato hodnota (57,375 mm): tu si zkopíruji.
Kroky 21–30
Krok 21
Klikneme na to (1), vložíme šířku z mezipaměti (2), potvrdíme, a samozřejmě to vše potřebuje ještě správnou barvu, konkrétně 50 0 100 0 (3).
Krok 22
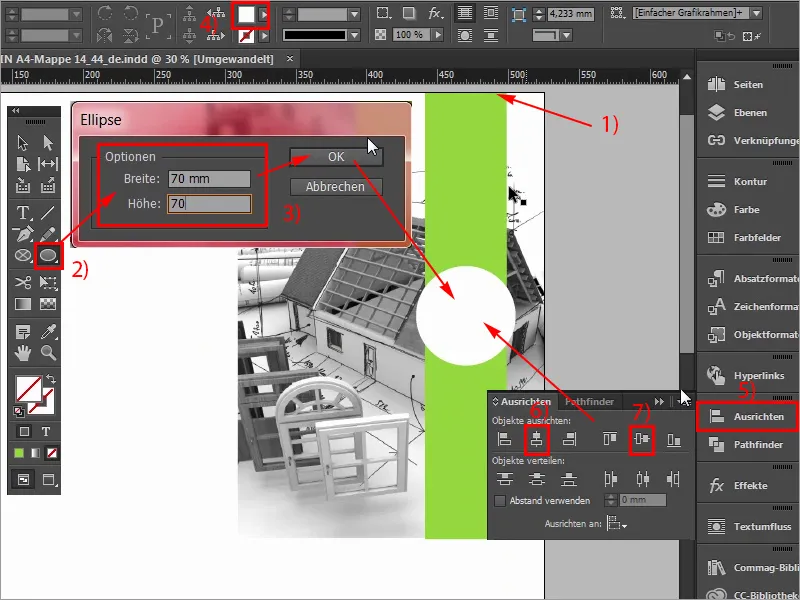
Přidat, a teď to posunu úplně nahoru ke kraji (1) a trochu vyscrolluju, mimochodem to jde stisknutím Alt klávesy a posouváním kolečkem myši, a potom dolů tahám. Navíc potřebujeme uprostřed kruh, ten si můžu vybrat docela snadno: nástroj Elipsa (2), jednou kliknu, potvrdím rozměry 70 x 70 mm (3), zvolím bílou barvu (4), zasvcrolluju zpět, zvolím kruh, stisknu Shift klávesu a vyberu prvek za ním a zkusím použít Panel Zarovnání (5), abych to zarovnal podle vodorovné středové osy (6) a vertikální osy (7). Teď se mi to trochu posunulo, žádný problém, s Shift a od tlačítek šipky doleva to zase přemístím na správnou pozici. Trochu se orientoval na štít domu.
Krok 23
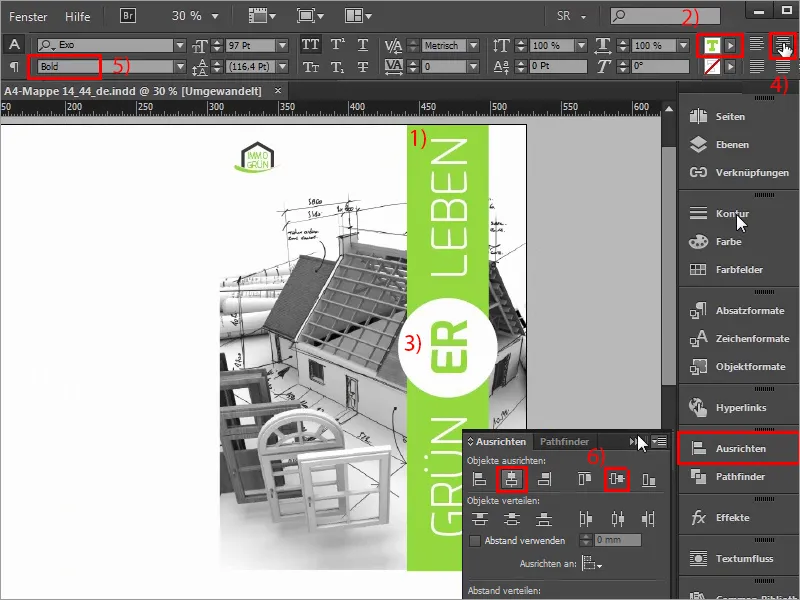
Nyní samozřejmě chybí text, Zelenější život, uděláme to tedy velmi jednoduše pomocí nástroje Text (1). Roztáhnout textové pole, velikost písma bude 97 bodů (2), jako písmo použiji Exo v průhlednosti Light (3). A pak bílou barvu (4), a pak můžu začít psát: Zelenější, označím vše, a velkými písmeny (5), potvrdím, pak zmenším na správnou velikost dvojklikem na rukojeti, otočím o 90° (6), a už se zobrazily vodící čáry, tj., jsme již na správné ose, a nechám toto textové pole na začátku přilepit kruhu a teď také s podržením Shift klávesu a šipky dolů 1,2,3,4,5 odstupů dolů posunu (7).
Krok 24
Posunu trochu ven a vytvořím kopii s Alt a Shift, nechám to také přilepit kruhu. Tak. Roztáhnu celé pole trochu větší a změním text na "Život". Znovu pětkrát dolů, ok, skvěle, tady si musím dát pozor, abychom nebyli příliš blízko k okraji, to by mělo být 4 mm (1). Ale podle mě je to v pořádku, že určitě jsme na bezpečné straně. Nyní si ještě jednou zkopíruji toto textové pole, umístím je do středu, barvu jednou změním na zelenou (2). Sem napíšeme: "ON" (3), zarovnáme (4), a to ve stylu písma Bold (5), chci to mít trochu těžší, zmenším na potřebnou velikost, a pak s podržením Shift klávesu označím znovu kruh, Panel Zarovnání a přizpůsobím osy (6). To je tak snadné s vnější stranou, vlastně jsme s tím již hotoví, a pokračujeme rychle dále s zadní stranou, kterou budeme designovat vlevo.
Krok 25
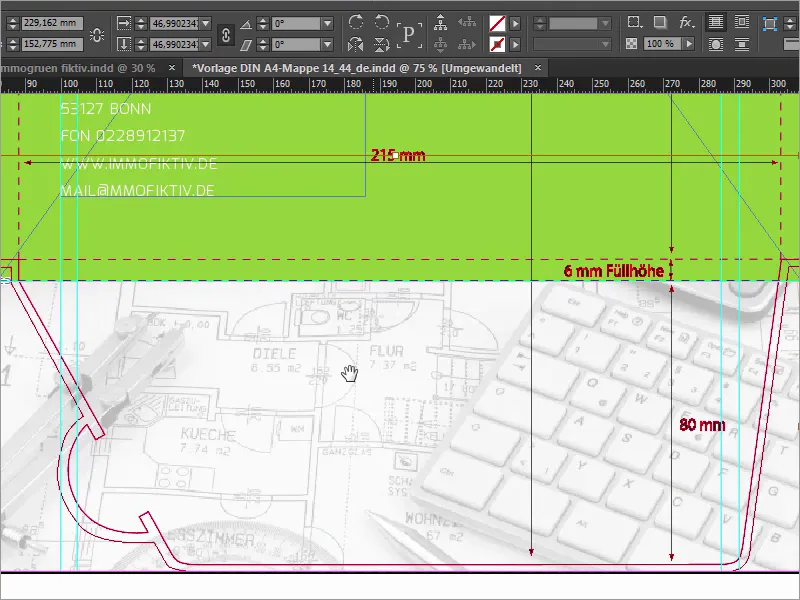
Takže začneme znovu s naším vodícími linkami, na levé straně začneme u křídla dolů, a můžete si jasně všimnout, pokud sem dole zatáhnete vodící linku že se přichytí. Počítáme s tím: 2 mm ořezu, který tu máme, plus 80 mm ze střechy, tím pádem jsme na 82 mm (1), a tento díl zde je identický s tímto dílem (2), tedy plná výška - v tomto případě záda mapy -, a stejnou hru hrajeme i tady. Rád bych to vzal s sebou barevně.
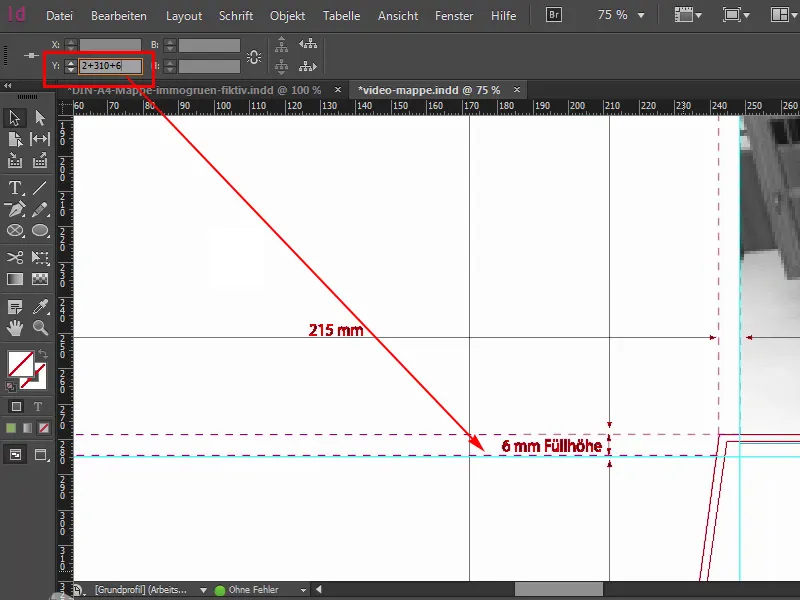
Krok 26
Stejně tak v dolní oblasti, stejná situace je i tady, takže si opět vytáhneme novou vodící linku, když si zazoomujete, uvidíte tady, že jsou zde 310 mm dolů od horní části až dolů, a když teď vytáhnete vodící linku z pravítka, přidáte 2 mm ořezu nahoře, 310 plus 6 mm výška, kterou tu máme, takže máme přesně 318 mm, a to je nyní rámeček, se kterým budeme pracovat.
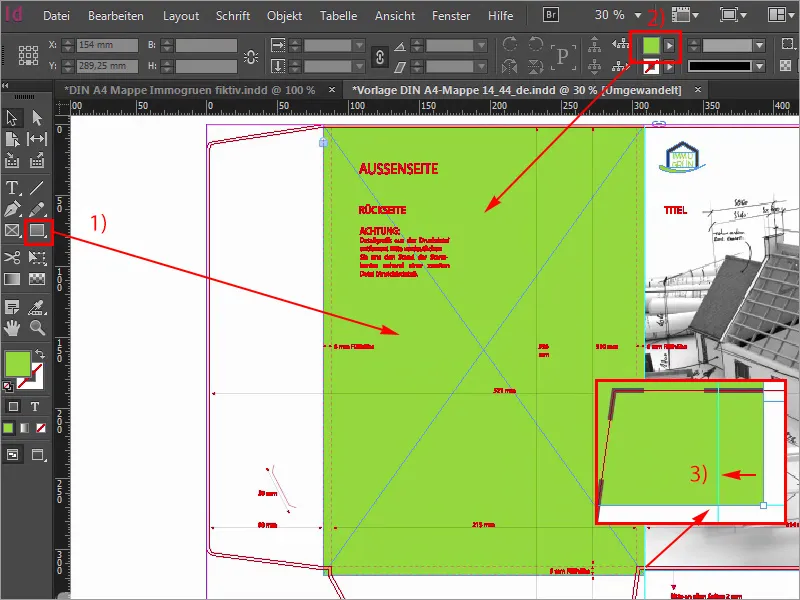
Krok 27
Nejdříve to musí být určitě trochu zelenější. Takže: nový obdélník (1) roztažený, začneme nahoře vlevo, zkontroluji to hned, jestli tam sedíme přesně, jednou vytažený, barva je správná, ano, 50 a 100, to je naše trávově zelená (2), a teď se podíváme nahoru, zda tady také sedíme přesně. To vypadá dobře. Nascrolujeme dolů k ní, a tam budeme muset ještě upravit. Tak, kde je rukojeť? Tady je. Jednou dolů, ok, a pak to samé zkontrolujeme u přechodu: Tady jsme se trochu přehnali (3), tj., opravím to ručně, a to přímo na vodící linii. Teď naše záda září v krásně šťavnaté zeleni a co ještě chybí, jsou samozřejmě naše výrazné textové pole, a ta si společně vytvoříme.
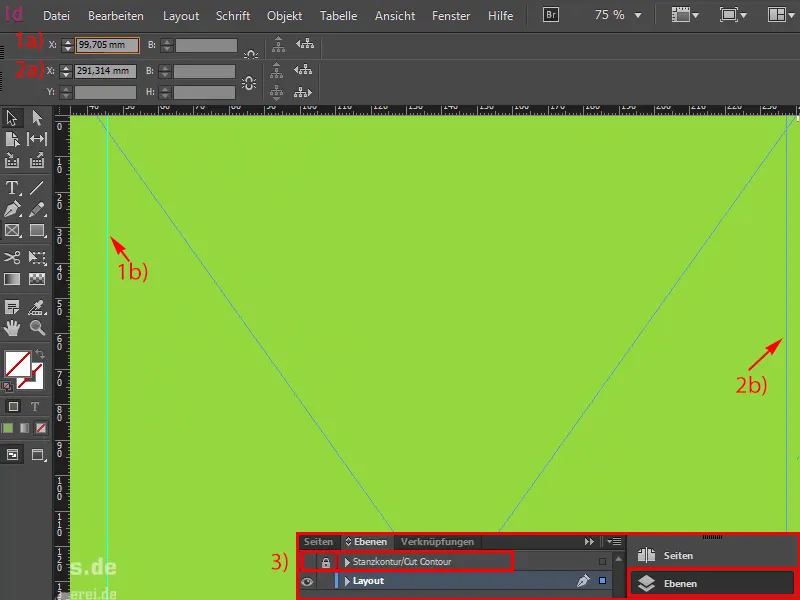
Krok 28
Nejprve nakreslím příslušné úvodní čáry a nepřekvapuje mě tyto křivé hodnoty, které teď zadávám, protože jsem to již jednou změřil. Takže: 99,705 mm (1) a druhá jde na 291,314 mm (2). Teď jsme nakreslili tady jednu čáru a tady napravo jednu čáru. Budu jednu pomocnou rovinu skrýt (3), takže uvidíte více.
Krok 29
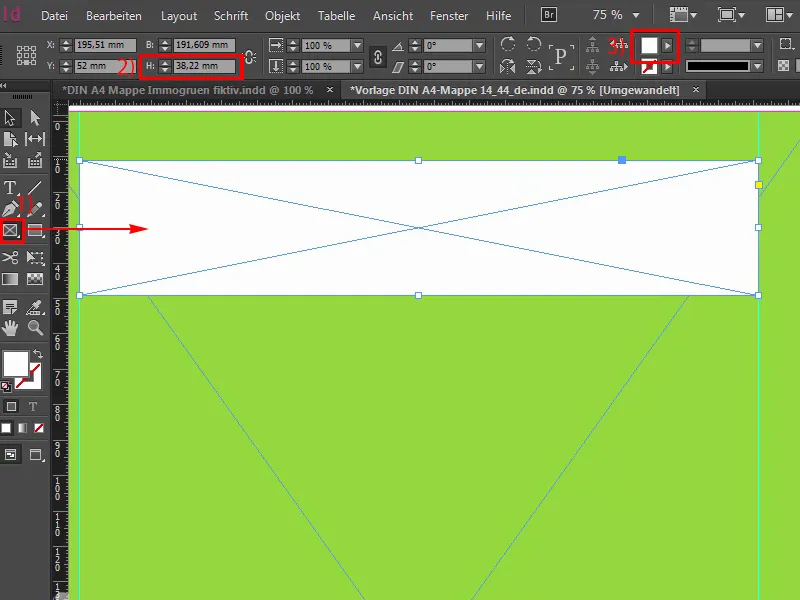
Tak, a pokračujeme. Nejprve budeme vytvářet bílé rámečky (1). Začnu na levé úvodní čáře, celá věc bude přebarvena na bílou (2) a bude zde určena zcela specifická výška, a to 38,22 mm (3).
Krok 30
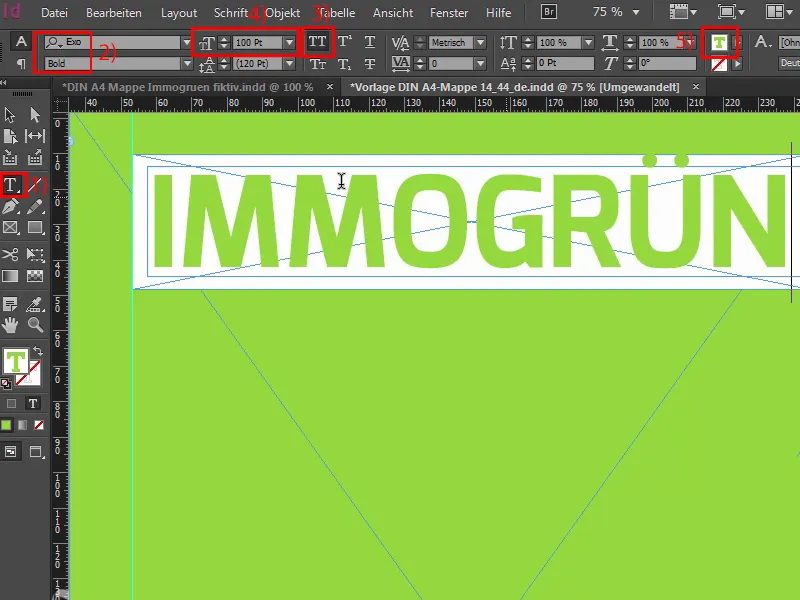
Nyní zde umístím textové pole (1).
Samozřejmě by se to dalo udělat vše najednou, to znamená, nakreslíme rámeček, vyplníme ho bílou barvou a pak z něj uděláme odpovídající textový rámec, ale potřebujeme to později pro tiketovou lakaci, takže to musíme udělat na různých úrovních. Brzy pochopíte, proč, na začátku je to sice trochu složitější, ale má to samozřejmě svůj účel.
Takže text napíšu tučně v Exo (2), aktivuji velká písmena (3), velikost 100 bodů (4). A barva, ano, teď ji nastavím na zelenou (5). A potom napíšeme: immogrün.
Poslední kroky
Krok 31
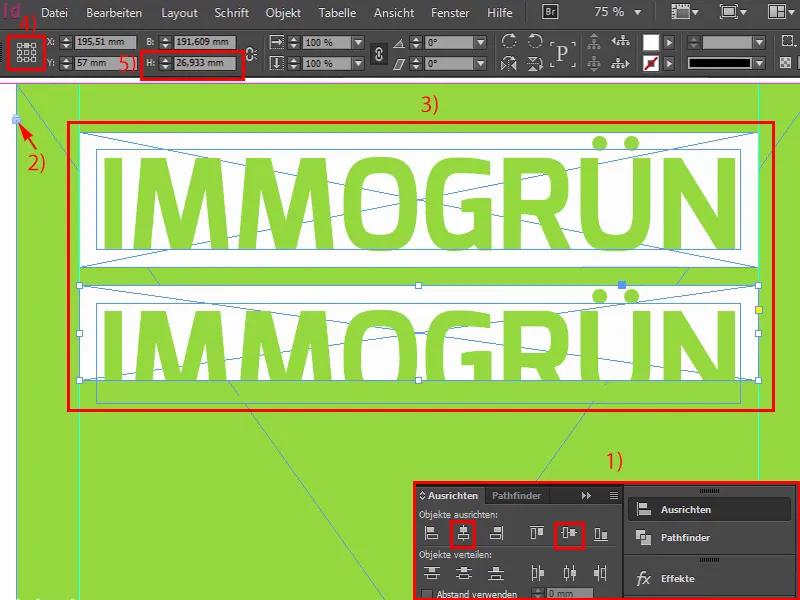
Nyní zmenším textové pole na nezbytnou velikost, označím obojí za sebou a pomocí panelu pro zarovnání to zarovnám (1). V pořádku. Vnější vrstva je uzamčená (2), vidíte zde tento zámkový symbol. To znamená, že se zde nic nestane, pokud se tu jen myší klikne. A teď si vezmu oba (3), vytvořím z nich kopii, připojím je přímo na toto místo a nyní s podrženou klávesou Shift- a šipkou dolů udělám dva odstupy dolů. A teď pokračujeme, zmenším velikost bílého rámečku, konkrétně ve výšce na 26,933 mm. Umístím referenční bod (4) nahoru a znovu na 26,933 mm (5).
Krok 32
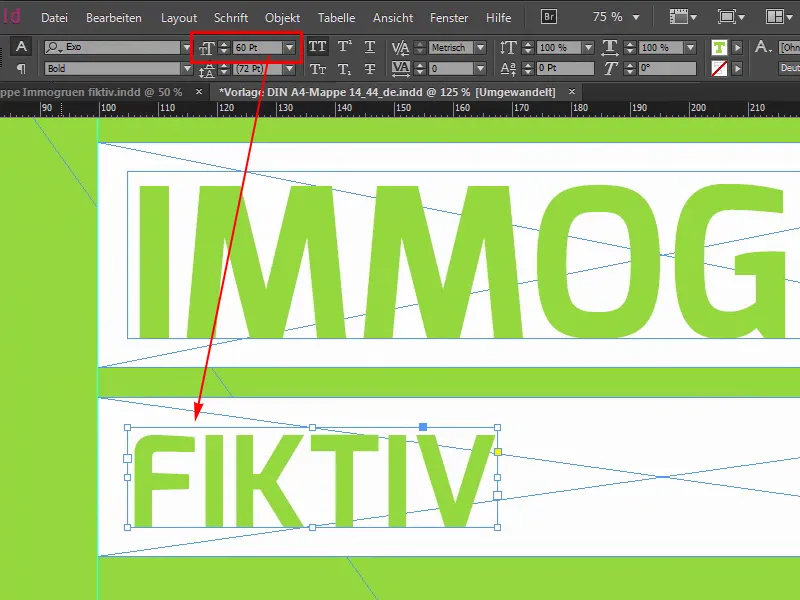
Velikost písma snížíme na 60 bodů. Tak, zde jsem to zadala nahoře, a teď napíšeme: První slovo je "Fiktivní", možná to zcela nezapadá do toho, co sem chceme přenést jako jádrové zprávy, ale v tomto případě to musíme zahrnout. Teď si sem nakreslím druhou úvodní čáru, protože bude velmi asymetrické, pokud nebudeme při sestavování různých klíčových slov dávat pozor na to, abychom zde měli pěkné zarovnání.
Krok 33
Proto si zde jednoduše nakreslím úvodní čáru (1) a také sem (2), abychom měli vždy vlevo a vpravo jasný konec, a na těch místech, kde to není zcela vhodné, zasáhne střední prostor s mírně variabilními hodnotami. Pokračujeme se zmenšením tohoto bílého rámečku (3). Obojí zkopírujeme, zarovnáme doprava, … takhle (4), teď to trochu zvětšíme, musíte samozřejmě trochu hledat vhodná slova. Pro tuto část jsem si vybrala "Originální", protože to skutečně dobře sedí, a nyní nám může pomoci nástroj pro mezery, protože teď zarovnáme vzdálenosti.
Krok 34
To je nástroj pro mezery. Když sem kliknu nahoře, vidíme, že jsme na 5 mm (1). Tady jsme na 10 mm, s podrženou Ctrl klávesou a když posunu myší doleva, zmenším to a pak jsme na 5 mm (2).
Krok 35
Pokračuji touto metodou a jednoduše navrhuji následující řádky, 12, Shift- a šipka dolů, to už vše znáte, v podstatě stačí zkopírovat jedno, nemusíme kopírovat obě. Velikost písma je v tomto případě 40 (1). Jednou přepíšu slovo "Hip". Toto krátké slovo slouží spíše jako výplňové slovo, jak byste si možná mohli představit, ale i tak je to samozřejmě vhodné pro standing naší firmy.
Tak, vzdálenost: 21,289 mm (2). Ok. Jednou tam přesunout a zkopírovat, doprava, obě zvětšit a další slovo zní "Moderní", až úplně napravo až na úvodní čáru. Na to jsme ji vytvořili. Zde nahoře musíme také dávat pozor, abychom šli až k úvodní čáře, to jsem si předtím neuvědomila. Tak. A nyní si z toho uděláme kopii, náhodně to přesuneme, protože víme, že náš nástroj pro mezery to upraví. "Kvalitativní". Tak krásná slova, s nimiž takové firmy stále manipulují. Tak: Nástroj pro mezery. Dobře. Nejprve trochu posunout a pak 5 mm (3) …
Krok 36
Ano, dynamicky pokračujeme do dalšího řádku nebo posledního řádku, takže ho jednou zkopírujeme, švih-švih, oba zvětšíme trochu, změníme velikost písma na 33 bodů, opět taková divná hodnota, kterou pravděpodobně nebudeš často používat, ale musel jsem to tak změřit, a ve výšce má bílý box 19,313 mm. Ok. Pak to posuneme doleva a vytvoříme z něj kopii. Z písmene D uděláme M, tak máme náhradu. "Pro mě". A ještě jednou doprava: "Pro všechny". Zarovnání doprava zase upravíme, zde je možné, že ještě jednou upravíme výšku, ano, přesně, i tady musíte být opatrní. Proto vám to ukazuji zde. A nyní hledáme správný odstup, i toto je praktická pomůcka, ale zde mi přijde trochu moc velký. Tak možná. Myslím, že když si to teď prohlédneme z ptačí perspektivy, tak máme krásný krychlový tvar, zde nahoře (1) je ještě málo prostoru, to znamená, že to můžeme ještě trochu snížit. Takto si to představuji. Ano!
Krok 37
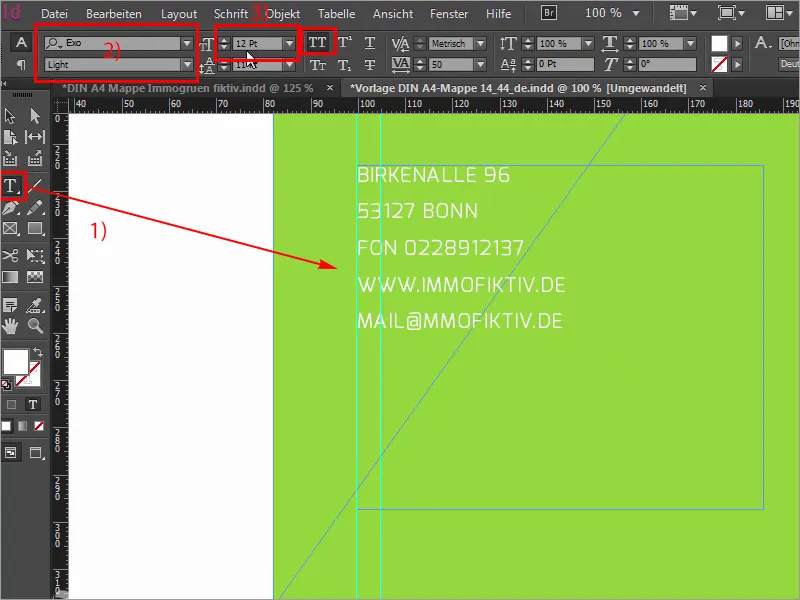
Nyní umístíme na levou dolní stranu naši adresu, takže jednoduše nakreslíme textové pole (1). Mám text již v mezipaměti, je to Exo Light (2) s dvanácti body (3). A pak to můžeme jednoduše zarovnat podle toho, jak nám to přibližně vyhovuje.
Krok 38
A nyní získá naše složka křídla. Pak jednou zobrazím vysekávací obrys, možná tu také ještě vytáhneme pracovní míru v dolní části, prakticky na spodní základnu zeleného obdélníku, a pak křídélka jednoduše vybavíme pomocí Ctrl+D (1) a příslušným obrázkem (2). Já to jednoduše přetáhnu zcela nalevo nahoru dolů, až k pracovní míře (3). Velikost zmenšíme, takže máme přesně do 6 mm výplňové výšky tohoto obrázku a už to teď působí velmi dominantně, bohužel. Tak co s tím udělat? Samozřejmě Trik 17: Jednoduše snížíte průhlednost na 30 % (4), prakticky seberete sílu obrazu a tím působí více homogenně a možná i nenápadněji. Pak samozřejmě potřebujeme ještě správný výřez obrázku, takže jednou označíme obsah obrázku a hledáme zde správné místo, a to tam, kde teď stojí chodba, to je Ok, vezmeme ještě kousek klávesnice, z toho krásného kuličkového tužky, takto bych si to představoval.
Krok 39
Pak si můžu z tohoto obrázku vytvořit kopii a jednoduše ji přizpůsobit velikostí a nakreslit sem dole dole, protože potřebujeme samozřejmě ještě na dolním křídle obrázkový úvod.
Vždy dávejte pozor, abyste si vzali tyto kontury pěkně s sebou, a když si to celé tak prohlédnete, tak to vlastně celkem sedí, střih obrázku je stále ještě špatný, takže půjdu na Přizpůsobit>Plní rámec proporcionálně, podívám se, tak si myslím, že je to v pořádku, máme záchytu, znovu máme klávesnici.
Krok 40
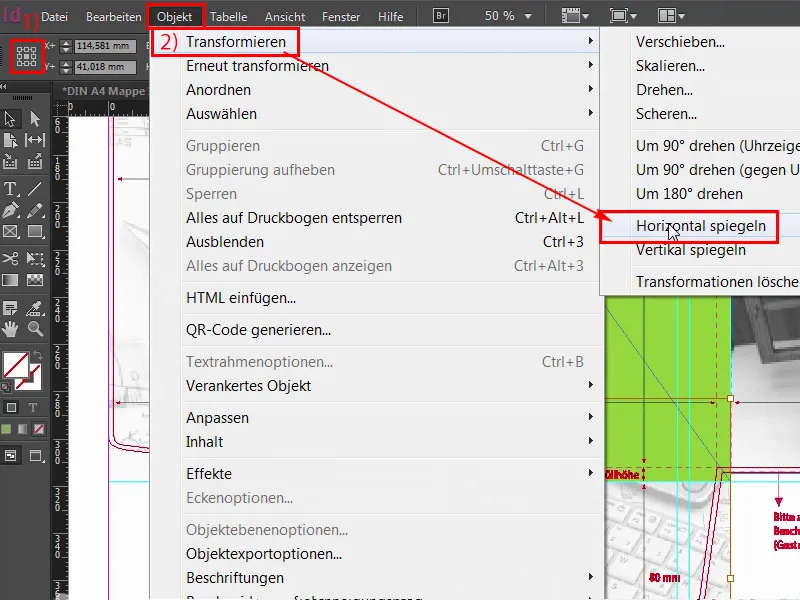
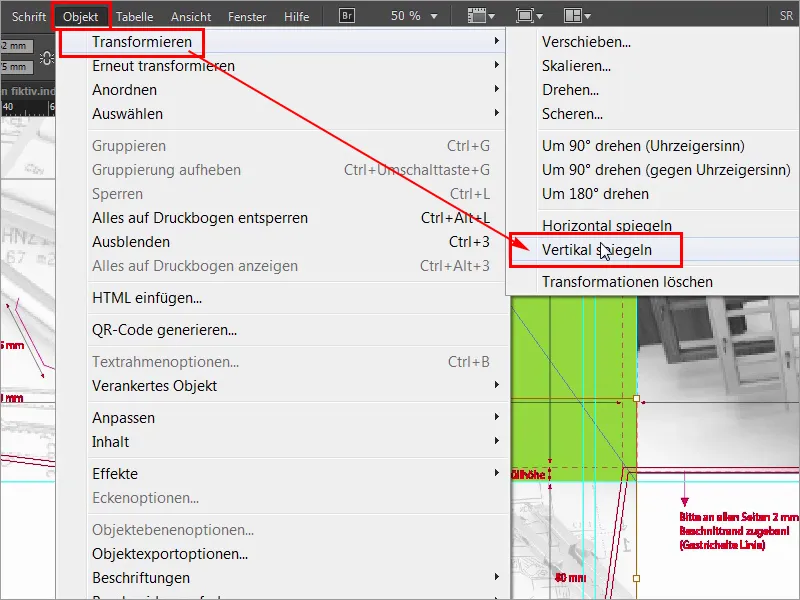
Ale teď musíme samozřejmě promýšlet: Představte si, že složka je teď zavřená. Když je složka zavřená, pak je tento celý obrázek obrácen, a to nechceme. Musíme proto označit obsah obrázku. Pozor, aby byl referenční bod prostřední (1), a pak pomocí Objekt>Transformovat jednou provedeme Zrcadlení vodorovné (2).
Krok 41
Ale to ještě nestačí, ale také Objekt>Transformovat> Zrcadlení svislé.
Krok 42
Takže teď jsme to zrcadlili oběma směry a když teď složku složíme, tedy když je křídlo uvnitř a složka je otevřená, pak je vše v pořádku a je docela odhalující, pokud máte samozřejmě taková slova jako kuchyň, chodba nebo čísla, ty byste měli samozřejmě správně číst. Takže při takovém něčem postupujte s ostřeným zrakem, tím by to totiž mohlo být dost trapné. S první částí je konec, druhá část brzy následuje, takže zůstaňte naladěni, lidi, do té doby.