Travnatý text v programu Photoshop je všestranný a kreativní efekt, který do tvých designů vnáší přírodu. S Photoshopem můžeš tento vzhled realizovat v několika kliknutích. V tomto návodu ti ukáži hned dvě zajímavé varianty: realistický travnatý text s texturovaným 3D vzhledem a zjednodušenou verzí pro rychlé výsledky. Ať už pracuješ na plakátu, pozvánce nebo příspěvku na sociálních sítích - s těmito technikami vytvoříš přirozený a živý efekt během chvilky.
Krok 1:
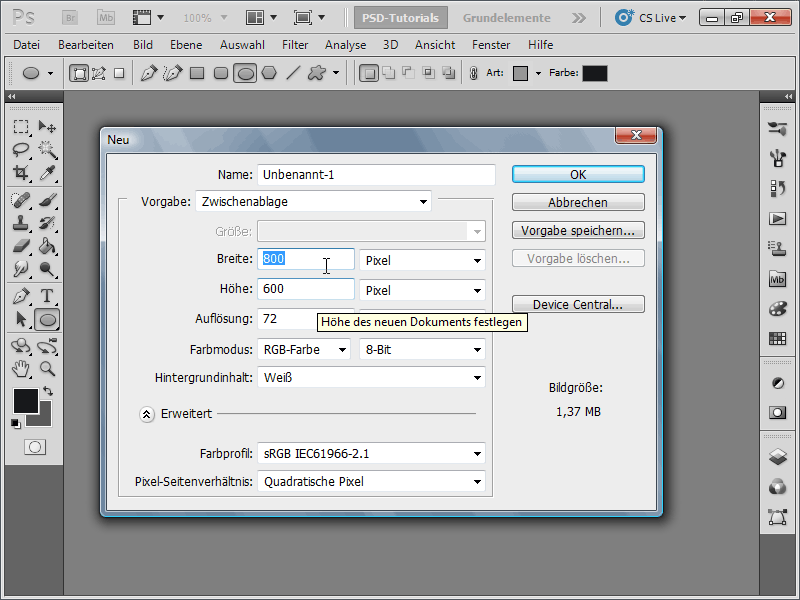
Nejprve vytvořím nový dokument; velikost je zcela jedno. Zvolím velmi malou velikost 800x600 pixelů. Pokud chceš tento efekt nechat vytištěn, měla by být jednotka pixelů změněna na cm a rozlišení změněno z 72 na 300 pixelů na palec.

Krok 2:
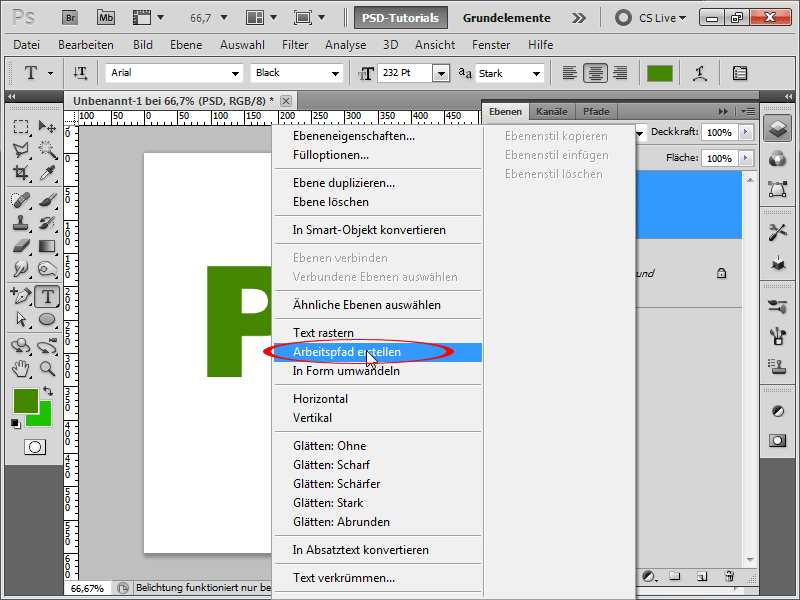
Nyní vytvořím text s tlustými písmeny a z něj vytvořím pracovní cestu (Klikni pravým tlačítkem na vrstvu s textem v panelu vrstev).
Krok 3:
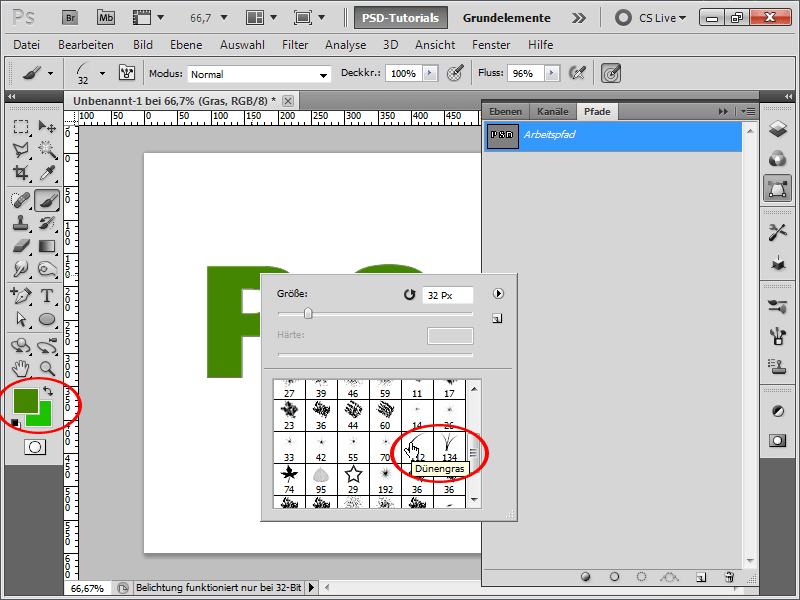
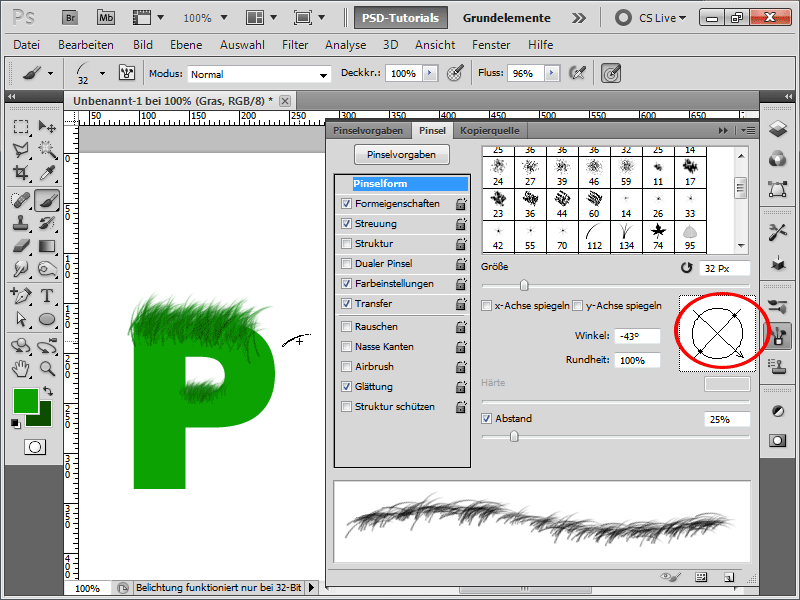
Dále vytvořím novou vrstvu, vezmu si štětec a jako štětec zvolím špičku trávy. Barvy popředí a pozadí změním na dva různé odstíny zelené.
Krok 4:
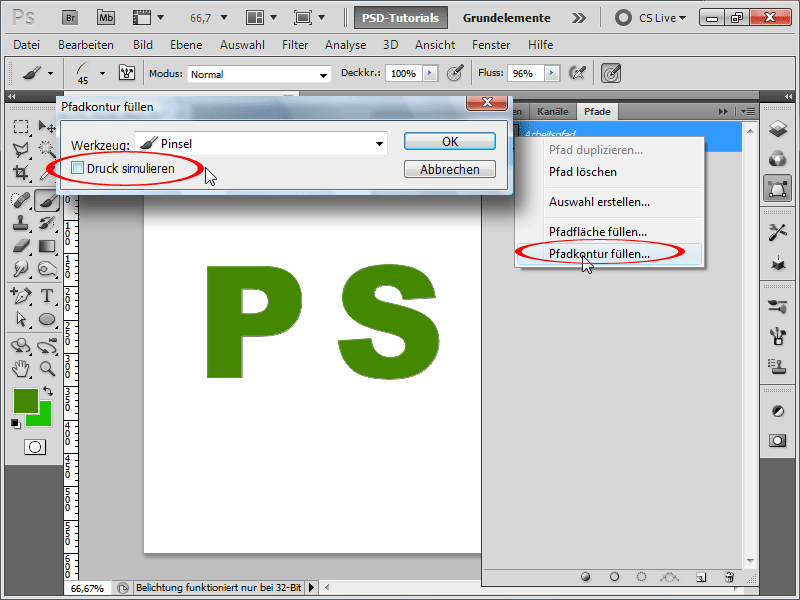
Poté kliknu v Panelu cest pravým tlačítkem na mou pracovní cestu a poté zvolím Vyplnit obrys cesty. Otevře se dialog, kde nezaškrtnu volbu Simulace tlaku.
Krok 5:
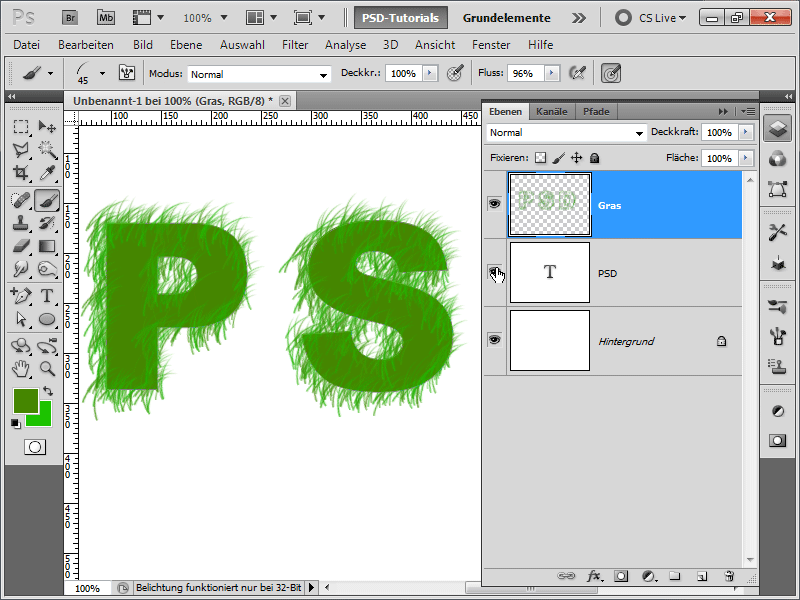
Výsledek pak vypadá takto:
Krok 6:
Pokud skryji textovou vrstvu, zůstane pouze struktura trávního štětce. Tu mohu ještě vyplnit sám tímto štětcem.
Krok 7:
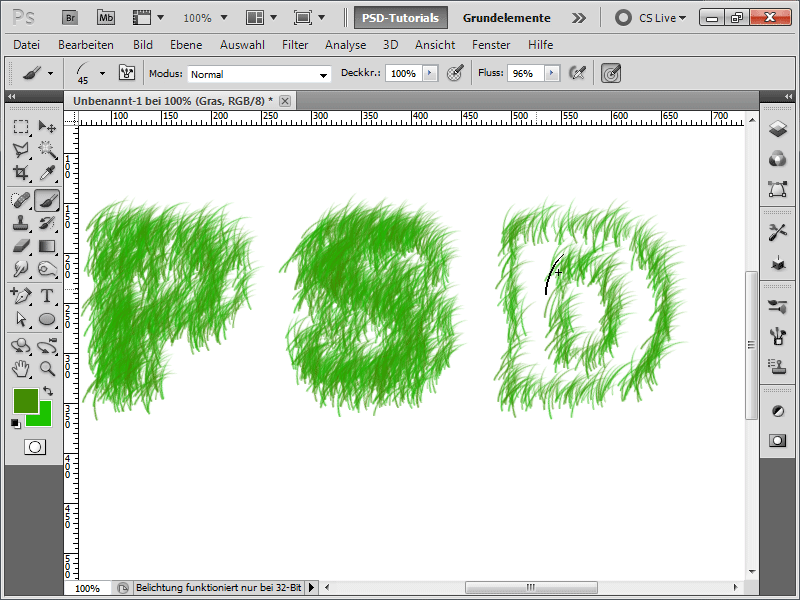
S maskou nebo gumou bych mohl odstranit oblasti s trávou. Ale není to úplně přesvědčivé, hlavně proto, že bych nejraději měl trávu vždy venku, což není případ.
Krok 8:
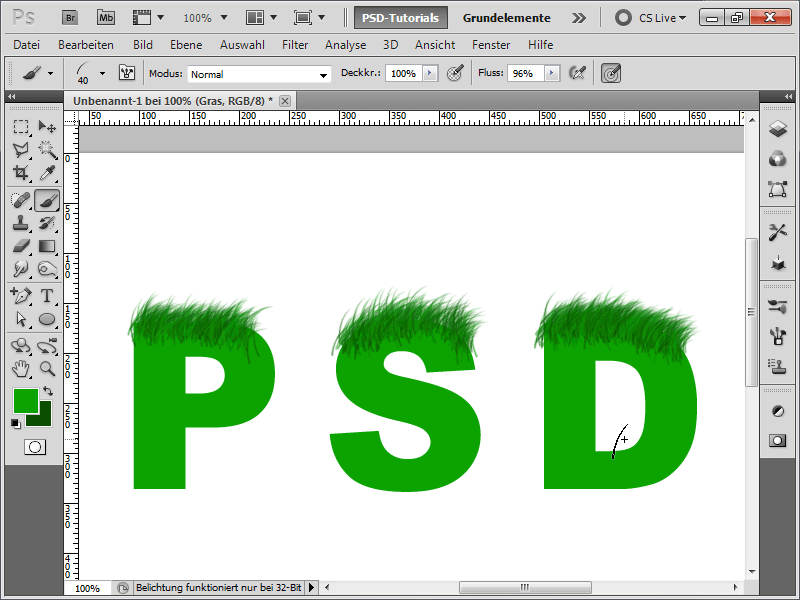
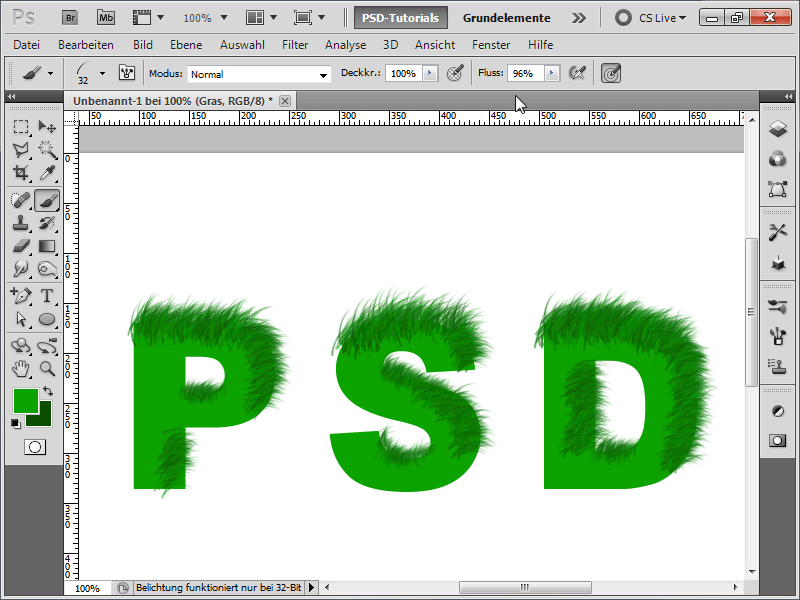
A proto zde mám svou oblíbenou metodu: Nejprve natřu pouze horní oblasti nad mou textovou vrstvou se svým štětcem.
Krok 9:
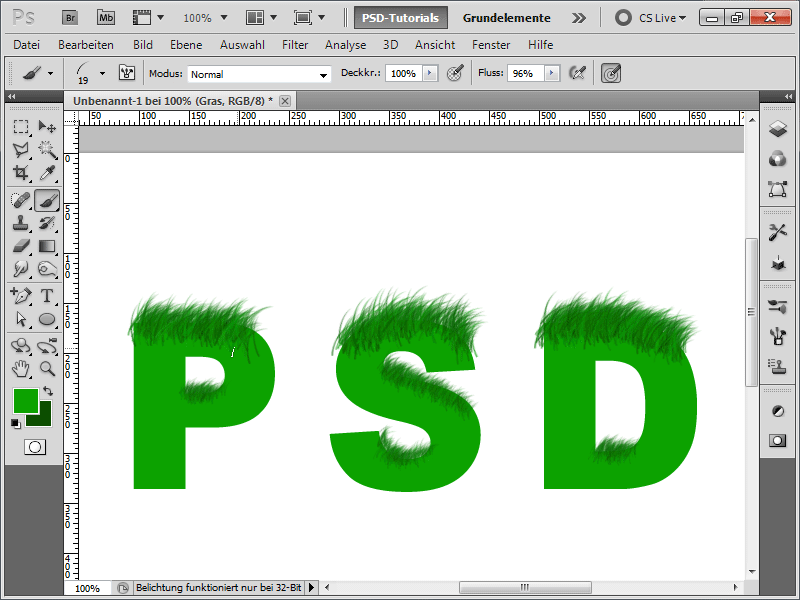
Následně zmenším špičku štětce a vyplním dolní oblasti:
Krok 10:
Stisknutím F5 otevřu svůj panel štětců a štětec znovu otočím doprava.
Krok 11:
Nyní natřu všechny oblasti štětcem, které jsou zarovnané doprava.
Krok 12:
Poté znovu trochu otočím štětec, a pak natřu oblasti, které jsou zarovnané dolů:
Krok 13:
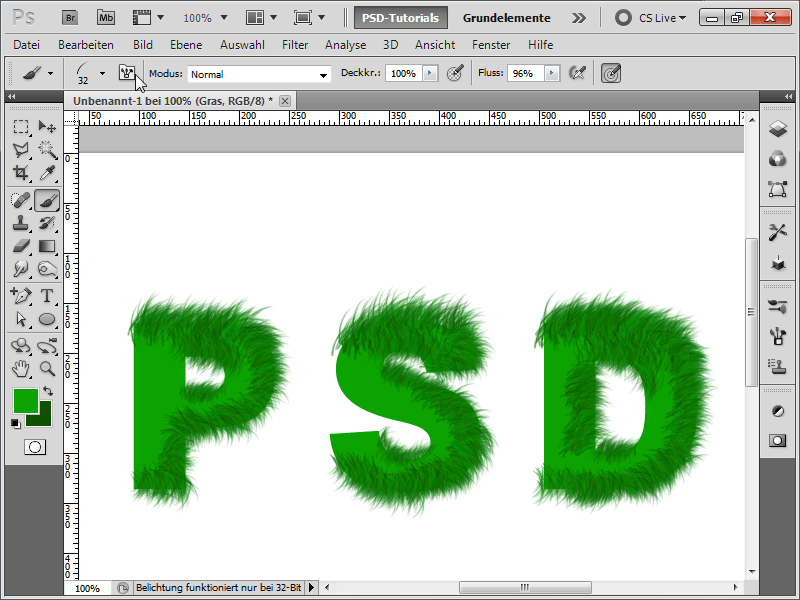
Tak, znovu otočeno a mé písmena jsou takřka hotová. Každopádně jsou kontury perfektně vybarvené. Teď už zbývá jen vnitřní část.
Krok 14:
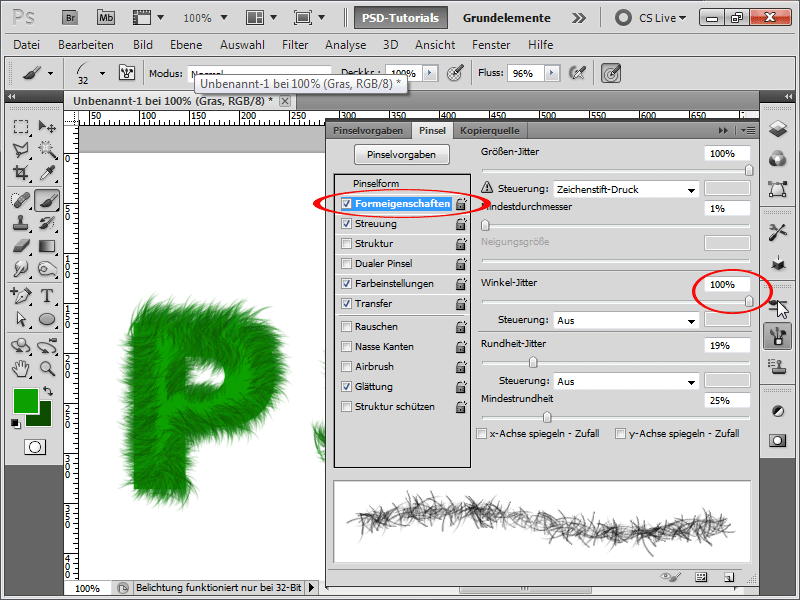
Aby byla tráva vnitřní části různě orientovaná, nastavím v panelu štětců v vlastnosti tvaru rozptyl úhlu na 100%.
Krok 15:
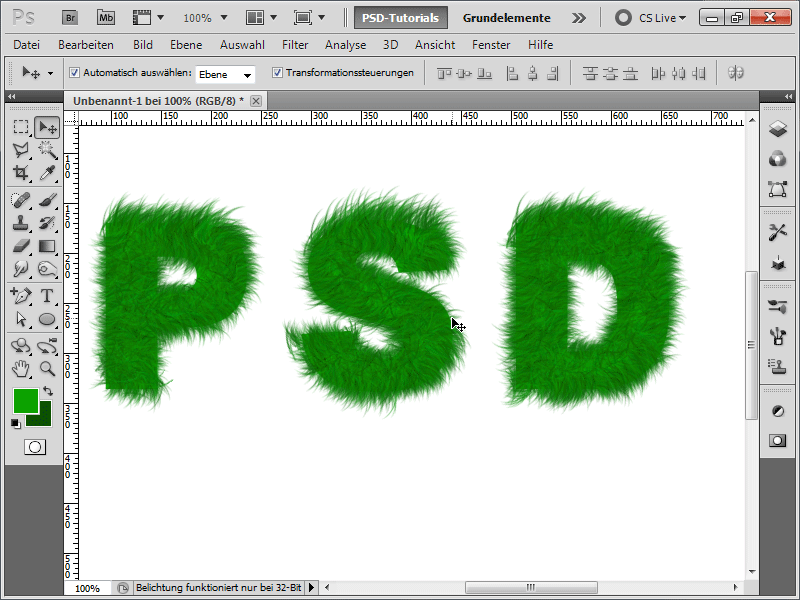
Výsledek nyní vypadá takto:
Krok 16:
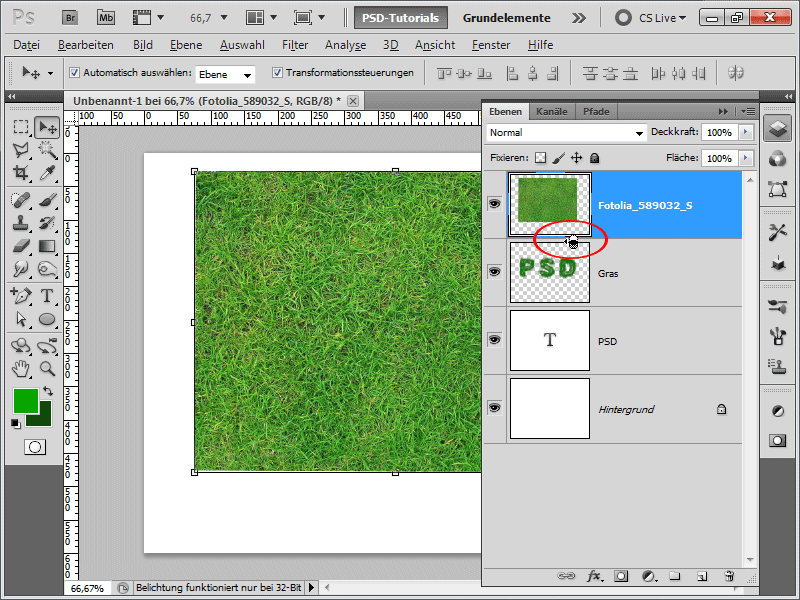
Komu se to zdá příliš nereálné, mám následující postup: Nejprve načtu fotografii trávy. Tu pak přidám přímo nad svou vrstvou s trávou a mezi nimi kliknu s podrženou klávesou Alt.
Krok 17:
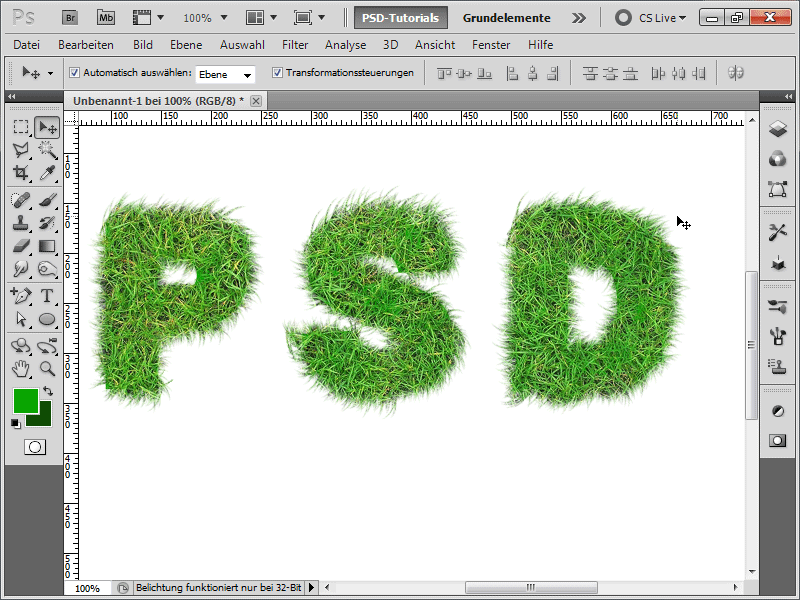
Nyní vznikne řezací maska, a fotografie ovlivní pouze vrstvu pod ní. To už vypadá mnohem realističtěji, že ano?
Krok 18:
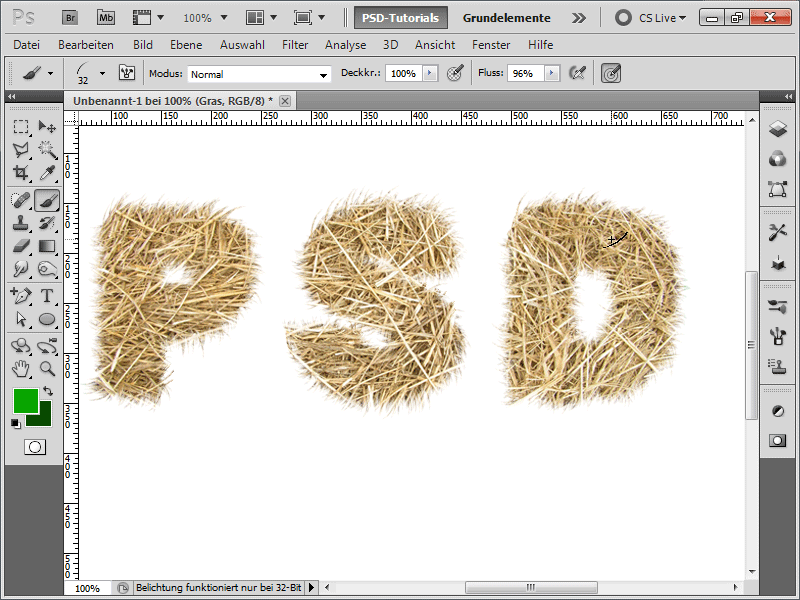
To mimochodem funguje s libovolnou fotografií. Tady si vezmu jednoduše fotku slámy.
Krok 19:
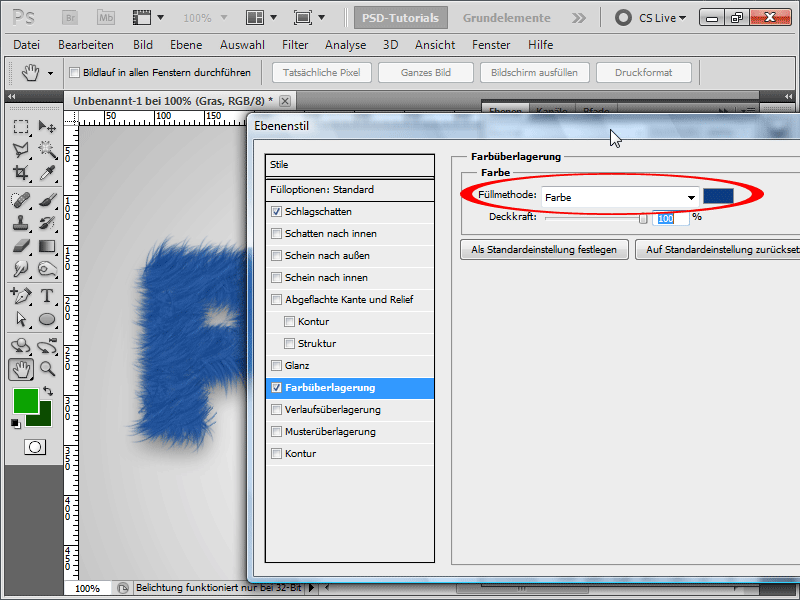
Pokud skryji fotografie a místo nich na své vrstvě s trávou přidám stín, a pak ještě překrývání barev, rychle vytvořím monstrózní skvrnité písmo.
Krok 20:
Poté přidám do pozadí šedobílý radiální přechod a najednou to celé vypadá celkem pěkně:
Krok 21:
Dobré na tom je, že do vrstvy s trávou mohu kdykoli přidat nová tahy svým štětcem s trávou.
Krok 22:
A tady celé v podobě slámy:


