V tomto tutoriálu vám chci ukázat, jak vytvořit vizitku a na co si při tom dát pozor. Jako příklad si vytvoříme vizitku lékaře vnitřního lékařství.
Jdeme na to: Krok 01–10
Krok 01
Na fotolia.de lze relativně levně najít obrazový materiál a loga, u kterých jsou licence vyřešeny.
Hledám po "lékař" a třídím podle Stažení, protože se tak hned zobrazí ty lepší na začátku nebo ty, které byly nejvíce zakoupeny.
Pokud si vyberu jeden, klepnu na něj ...

Krok 02
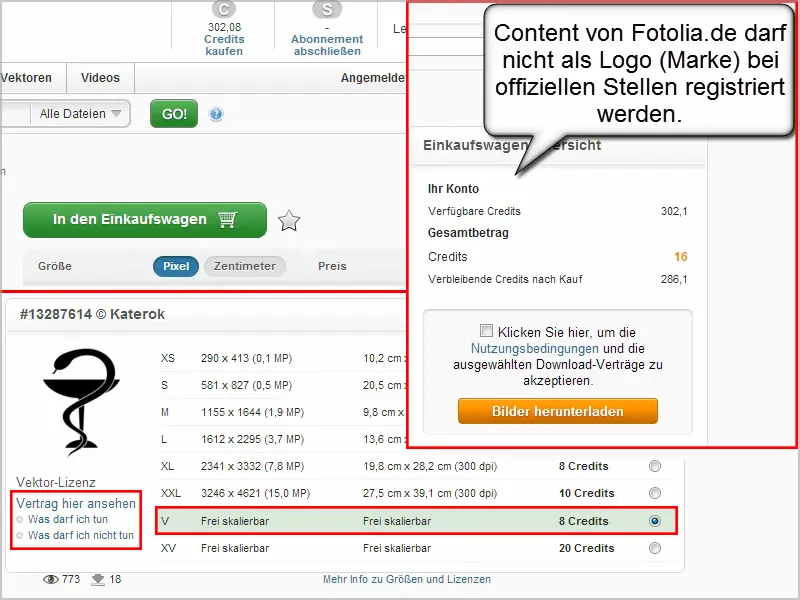
... a vidím, že je k dispozici také jako vektorová licence. To znamená, že ho mohu libovolně změnit velikost.
Dávám ho do košíku a přijímám licenční dohody. Do prava pod náhledem je uvedeno vše, co smím s logem dělat a co ne. Například ho mohu použít na tiskových materiálech jako jsou vizitky nebo také na webových stránkách a přesně to chci.
Takže si tento obrázek stáhnu dolů.
Krok 03
Soubor je ve formátu .svg, vektorový soubor, který však mohu otevřít pouze vektorovými programy. S Adobe InDesign nemohu soubor otevřít, protože bych viděl jen nesrozumitelný chaos, jak je vidět dole vlevo.
Proto spouštím Adobe Illustrator a otevírám soubor pomocí něj.
Krok 04
Pokud nemáte Illustrator, můžete to také udělat s open-source software, například s Inkscape. Tento program můžete najít pomocí Google a poté ho stáhnout a nainstalovat.
Krok 05
Nyní soubor otevřu.
Bohužel nemohu logo jednoduše zde zkopírovat a pak ho vložit na původní pozici do InDesignu pomocí schránky. To bohužel nejde.
Krok 06
Musím logo převést do jiného formátu přes Illustrator nebo Inkscape.
Přejdu na Soubor>Uložit jako, kde mám na výběr různé typy souborů. Velmi vhodné jsou formáty .eps, .ai nebo PDF.
Takto uložím soubor jako PDF a ponechám všechny možnosti tak, jak jsou.
Krok 07
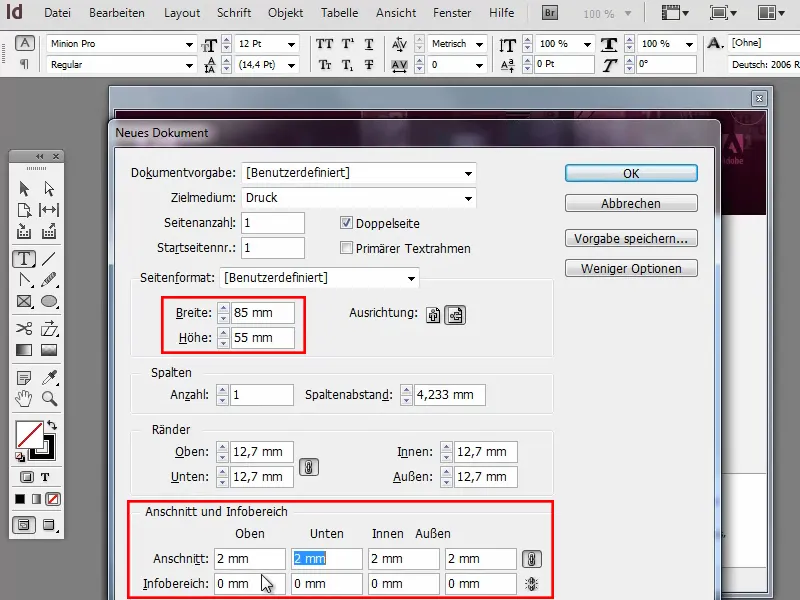
Vytvořím nový dokument s Šířkou 85 mm a Výškou 55 mm.
Je důležité okamžitě pracovat s ořezovým zábradím, aby tiskárna dokázala vizitky dobře oříznout. Neměly by vzniknout žádné bílé pruhy na okraji, pokud se tisknou o milimetr vedle.
Pokud kliknu na tlačítko Více možností, mohu nastavit dole Ořezový zářez a informační oblast na 2 mm. Většinou to postačuje, případně můžete zadat i 3 mm.
Krok 08
Pomocí Soubor>Umístit vložím grafiku nyní do InDesignu.
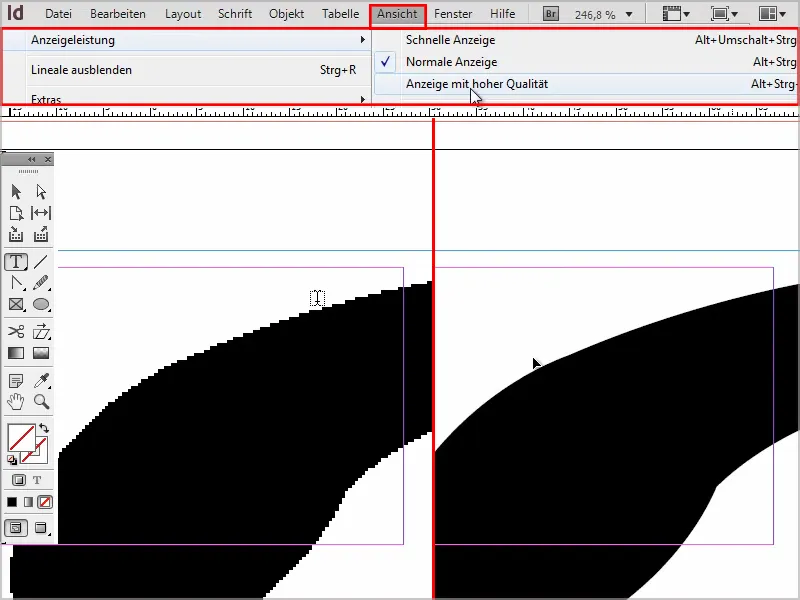
Pokud vidíme při okraji takové schody, je to pouze problém zobrazení, který lze snadno vyřešit. Jakmile přejdu na Zobrazení>Výkon zobrazení>Vysoký výkon, hrany jsou opět hladké.
Krok 09
S podrženou klávesami Shift- a Ctrl- zmenším logo proporcionálně a přizpůsobím ho velikostně velikosti vizitky.
Krok 10
Problémem je, že logo zde není rychle a jednoduše vybarveno, protože to lze provést pouze s opravdovými vektorovými soubory, které například zkopíruji z Illustratoru a vložím přes schránku do InDesignu.
Ale samozřejmě mohu zkusit použít Okno>Efekty a zbarvit ho, přidáním Záře dovnitř objektu a v Režim: Normální, Technika: Přesměrovat volím Barvu: Modrá, s Průhledností 100%..webp?tutkfid=70397)
Kroky 11–20
Krok 11
Ale mnohem lépe to jde s programem Illustrator, nebo mohu předem určit barvu v Inkscape.
Zde mohu kliknout na každý jednotlivý objekt a přidělit mu barvy. Poté opět jdu na Uložit jako a uložím jej do příslušného formátu..webp?tutkfid=70398)
Krok 12
V programu InDesign otevřu logo přes možnost Soubor>Umístit a změním jeho velikost na správnou.
Pro změnu zobrazení použiji symbol na panelu nástrojů.
Jdu na Soubor>Uložit jako a pojmenuji dokument "Vizitka odborníka na vnitřní medicínu".
Krok 13
Nyní umístím logo přibližně do středu, vytvořím textové pole a napíšu "Dr. Max Mustermann, lékař vnitřní medicíny".
Trochu mě ruší vnitřní růžová linka, to má být okraj. Ale ten vlastně nepotřebuji, takže jdu na Úpravy>Okraje a sloupce. Tam nastavím všechny hodnoty na 0 mm a rušivý obdélník v dokumentu zmizí.
Růžová linka je nyní současně okrajem dokumentu a červená linka je ořezové pole. Pokud mám v dokumentu grafiku, která má být oříznuta bez okraje, musím ji přetáhnout až k červené lince.
Krok 14
Měl bych rád jiný písmo než to, které je již přednastavené. Například bych si mohl stáhnout písmo z internetu.
Rád se podívám na www.dafont.com, kde si mohu stáhnout různé písma.
Nechám si zobrazit například Top 100 a mohu ihned zadat svůj text, který se pak zobrazí jako ukázkový text ve zvoleném písmu. Mám obrovský výběr písem a mohu si okamžitě vybrat požadované pro Win nebo Mac..webp?tutkfid=70401)
Ale chtěl bych specifické písmo, které na stránkách www.dafont.com nenajdu. Jednoduše si ho vyhledám ("Bree Serif") a dostanu se na stránku, kde si ho mohu stáhnout.
Následně stačí .zip soubor rozbalit kliknutím pravým tlačítkem a písmo je pak v systému. Snadněji to už jít nemůže..webp?tutkfid=70402)
Krok 15
Nyní mám "Bree Serif" přímo mezi písmy v programu InDesign a mohu ji ostatní normálně použít.
Droid Sans je pro "lékaře vnitřní medicíny" - najdete ji snadno i pomocí vyhledávače Google. Držením stisknuté klávesy Shift- mohu zároveň vybrat logo a textové pole a posunout je o kousek doprava.
Z textového pole se dostanu stisknutím klávesy Esc, aniž bych musel vždy měnit nástroj.
Krok 16
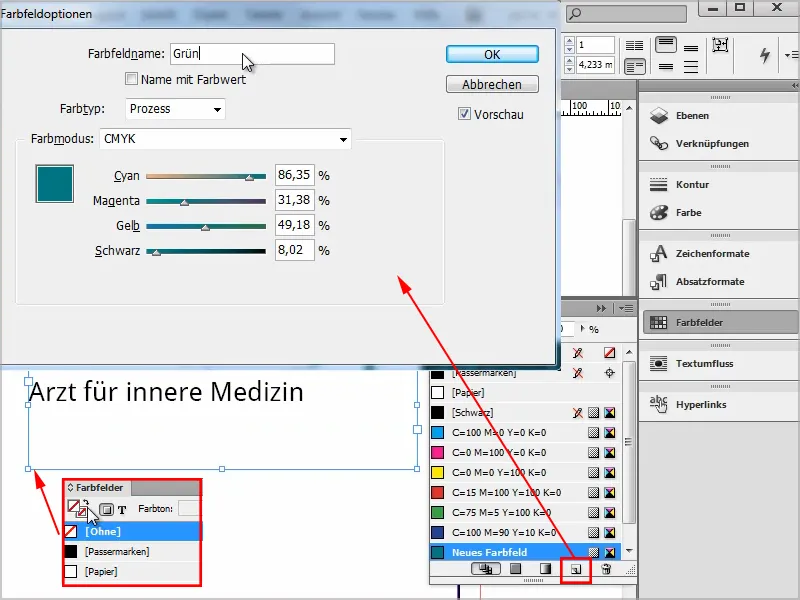
Samozřejmě chci použít barvu loga také pro text. Nejprve tuto barvu přidám jako Nové barevné pole: Stačí kliknout na symbol Nové, vybrat CMYK- režim, protože se má jednat o tisk, a pojmenovat to "Zelená".
Samo textové pole by nemělo mít barvu, je nastaveno na Bez.
Krok 17
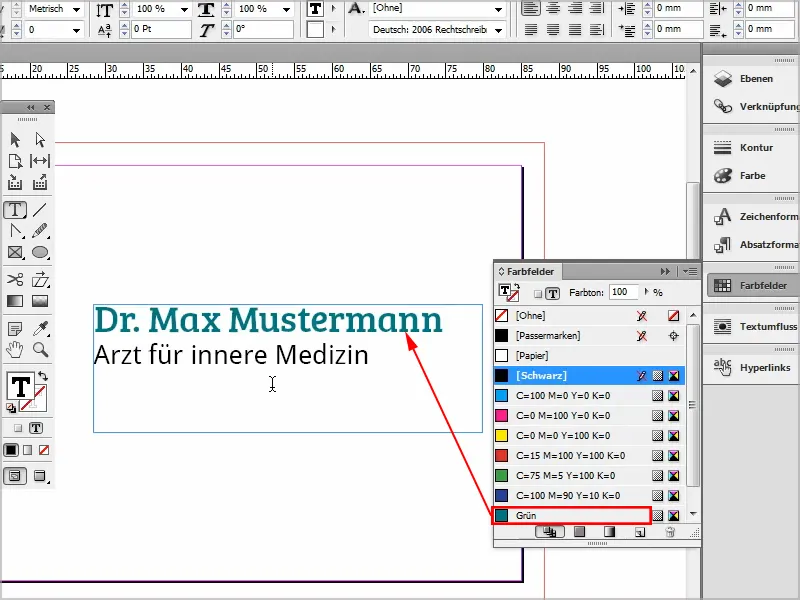
Seberu Nástroj pro text a označím text "Dr. Max Mustermann". Stačí kliknout na "Zelená" a text získá požadovanou barvu.
Krok 18
Pak chci přidat ještě další prvek, k čemuž použiji Nástroj obdélník a vytvořím obdélník nahoře přes celou délku karty. Vyplním ho zelenou barvou beze zdobení.
Mohu přidat trochu dynamiky tím, že kliknu na obdélník, přesunu myší na pravý okraj a obdélník otočím.
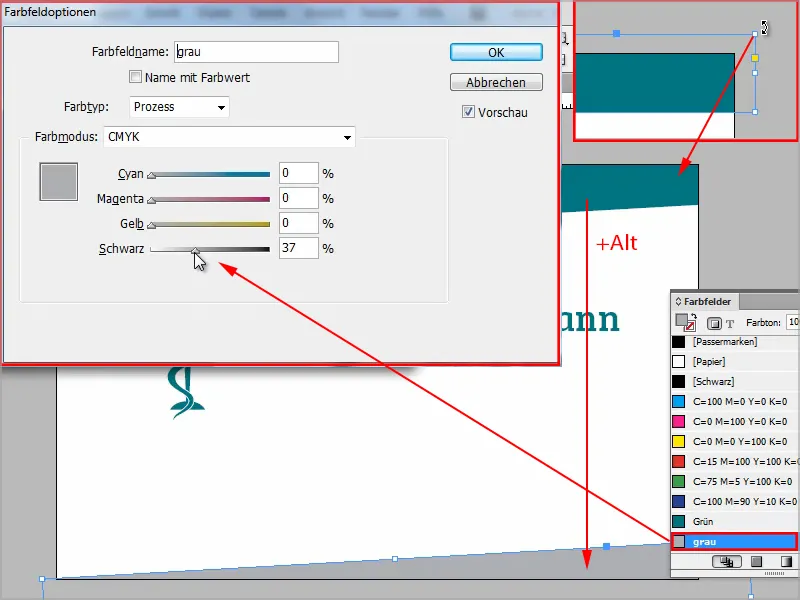
Kopíruji obdélník tak, že s nástrojem Výběr stisknu klávesu Alt- a posunu ho kousek dolů. Kopii pak s klávesou Shift- posunu dolů.
Nyní ho vyplním černou, vytvořím nové Barevné pole, kam vstoupím dvojitým kliknutím a posunutím šipky černého regulátoru více doleva. Pojmenuji je "šedá" a potvrdím s OK.
Krok 19
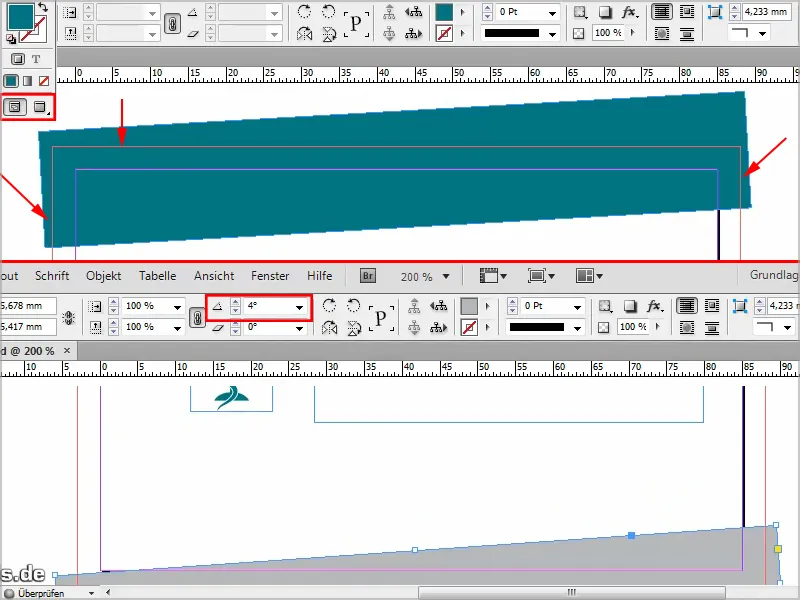
Dbejte na to, aby byly barevné obdélníky skutečně roztaženy až k ořezovému okraji. Případně si to můžete prohlédnout v režimu Normálního zobrazení a upravit velikost tak, aby bylo všechno hezky vyplněno až po ořezovou přirážku.
To už vypadá docela dobře, nicméně obdélníky a text by měly být ve stejném úhlu.
Nahoře vidím, když kliknu na obdélník, v jakém úhlu je nastaven. Označím logo a textové pole stisknutím klávesy Shift a nastavím tam 4°.
Krok 20
Text a logo posunu dolů a ploché obdélníky nyní pozicuji tak, aby vycházely přesně z rohu.
To opravdu není špatné. Jsem docela spokojen s první stránkou.
Pokračujeme: Kroky 21–30
Krok 21
Můžete také udělat stín ve Logo pomocí Panele efektů a volbou Stín.
Pokud chcete tuto úpravu provést, prosím, s nízkou Průhledností a jako Posun si rád zvolím 1 mm, Velikost také 1 mm. Pak to vypadá takto:
Já osobně však raději nemám stín ve Logu a proto to vrátím pomocí Ctrl+Z. Následně uložím s Ctrl+S.
Krok 22
Údaje jako telefonní číslo atd. by měly být umístěny na zadní straně vizitky. Vždy je dobré pracovat s Odsekovými a Znakovými formáty.
Označím modrý nápis a jdu do Odsekových formátů. Tam kliknu na Vytvořit nový formát a uložím ho přes Možnosti odstavců rovnou jako "Nadpis".
To samé udělám s textovým řádkem "Lékař pro vnitřní medicínu", protože je to jiný písmo. Tento formát nazvu "Text".
Krok 23
Poté vytvořím novou stránku: Jednoduše zkopíruji existující stránku zde ve Panelu stránek pod Okno>Stránky, takže ji vezmu a přetáhnu přímo na symbol pro Nové.
Na začátku jsem omylem při vytváření dokumentu nastavil zaškrtnutí u Dvojitých stránek. Ale to mohu později snadno odebrat pomocí Soubor>Nastavení dokumentu, protože přeci nepotřebuji dvojstránky.
Krok 24
Na zadní straně nastavím úhly pro obdélníky, logo a textové pole zpět na 0°. Logo se může klidně opakovat, posunu ho do levého horního rohu a zmenším ho trochu.
Textové pole umístím pod něj, ale řádky také udělám ve menším písmu. Velikost písma jména nastavím na 9 Pt a ta pod ní na 8 Pt. Zarovnám text v textovém poli a velikost textového pole upravím dvojitým kliknutím podle textu.
Krok 25
V pravé části vložím údaje do nového textového pole.
Vytvořím si formát pro Znakové formáty, který text - bez ohledu na jiné formátování - zobrazí v barvě písma "Zelená". Nyní mohu označit libovolný formátovaný text ve svém dokumentu a kliknutím na formátování znaků změním barvu na "Zelená". Přitom zůstat nezměněné nastavení písma a velikosti písma. Praktické je to, že pokud jednou řeknu, že bych raději měl růžovou než zelenou, stačí mi jednoduše změnit barvu ve formátu znaků - a všechny s ní zbarvené textové části se automaticky přebarví na růžovo - nemusím každý řádek zvlášť přebarvovat.
Takto mohu rychle měnit věci.
Krok 26
To samé samozřejmě platí pro Odsekové formáty, kde například změním písmo a poté se automaticky změní v celém dokumentu na místech, které jsou definována Odsekovým formátem. To je samozřejmě skvělé.
Nebo pokud byste si po nadpisu rádi přáli trochu větší mezery, můžete to nastavit v Odsazování
Můj tip: Skutečně pracujte s Odsekovými a Znakovými formáty. Stojí to za to - možná ne nutně u vizitek, ale nejpozději u rozsáhlejších dokumentů, jako je například brožura.
Znakové formáty se používají pro barvu nebo když chcete v textu něco zdůraznit, například kurzívou.
Odsekové formáty se používají pro velikost písma, vzdálenost mezi řádky a případně bodové seznamy atd.
Krok 27
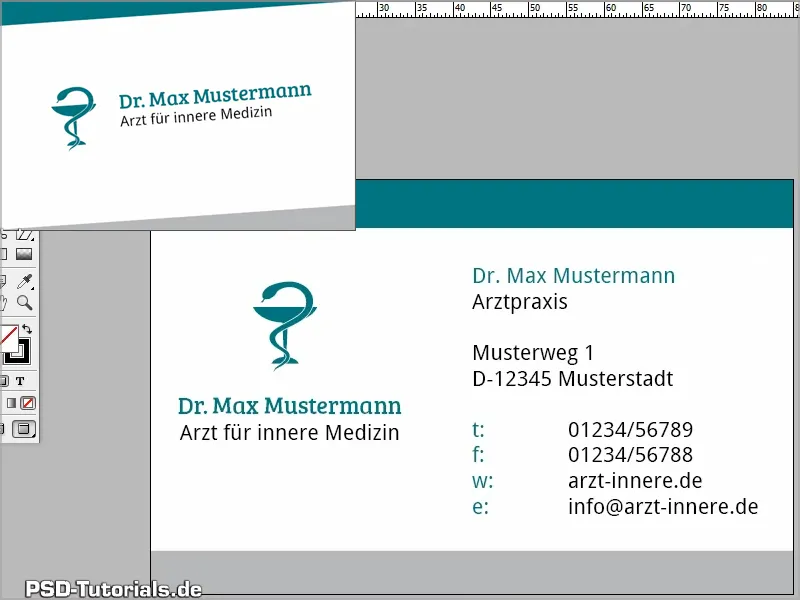
Pak napíši adresu a kontaktní informace na pravé straně do nového textového pole. Velikost písma 8 bodů, ale rád bych to měl zase napsané zeleně, takže na to použiji znakový formát "Zelená".
Pokud chci zmenšit mezery, mohu jít na Písmo>Tabulátory, označit text a umístit Tabulátor tam, kde jej chci mít. Potom je to trochu hustší.
Takto to vypadá velmi pěkně.
Někteří by však raději formát na výšku. Mám pro vás tip …
Krok 28
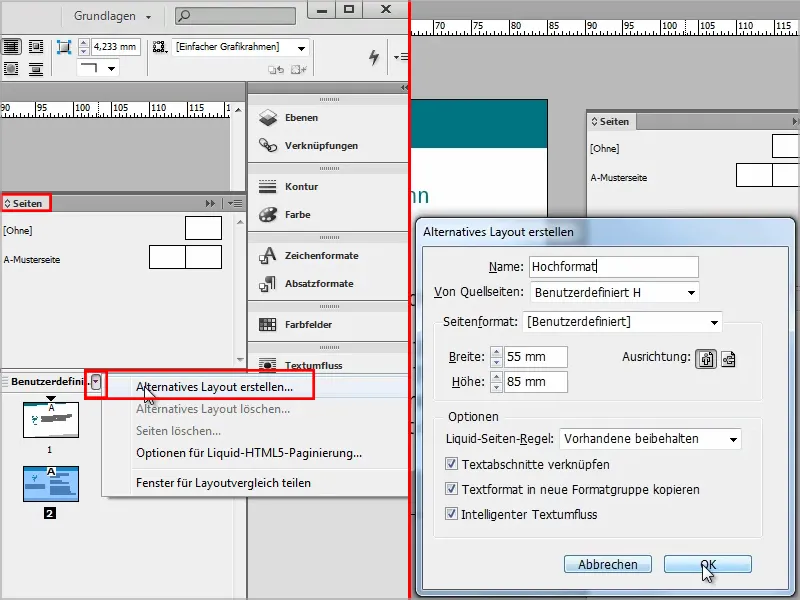
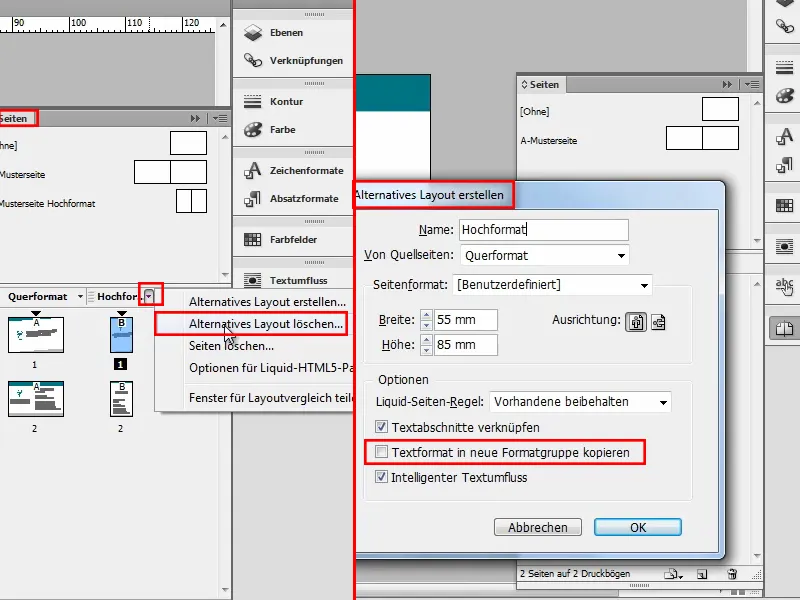
V panelu Stránky-je možné od CS6 vytvořit alternativní formát. Kliknu tedy vedle Vlastní na malou šipku a vyberu Vytvořit alternativní rozvržení. To přejmenuji na "Formát na výšku".
Ze zdrojových stránek má být Vlastní V.
Pak nastavím Šířku na 55 mm a Výšku na 85 mm. Vše ostatní by mělo zůstat stejné.
Krok 29
Poté je vizitka vytvořena ve formátu na výšku. Samozřejmě to ještě není dokonalé, ale jednoduše to rychle zarovnám, tak že posunu obdélníky na správné místo a také loga a text přizpůsobím.
Jak je ale užitečné, že takhle rychle mohu přepínat mezi formátem na výšku a formátem na šířku. Tak si zákazník nebo dokonce já sám mohu dobře prohlédnout, která z verzí se mu líbí víc.
Krok 30
Zadní stranu také rychle upravím a samozřejmě znovu aktivuji normální zobrazení, abych mohl kontrolovat, zda je všechno ve stínové hranici.
Takto vypadá zadní strana ve formátu na výšku:
Poslední kroky
Krok 31
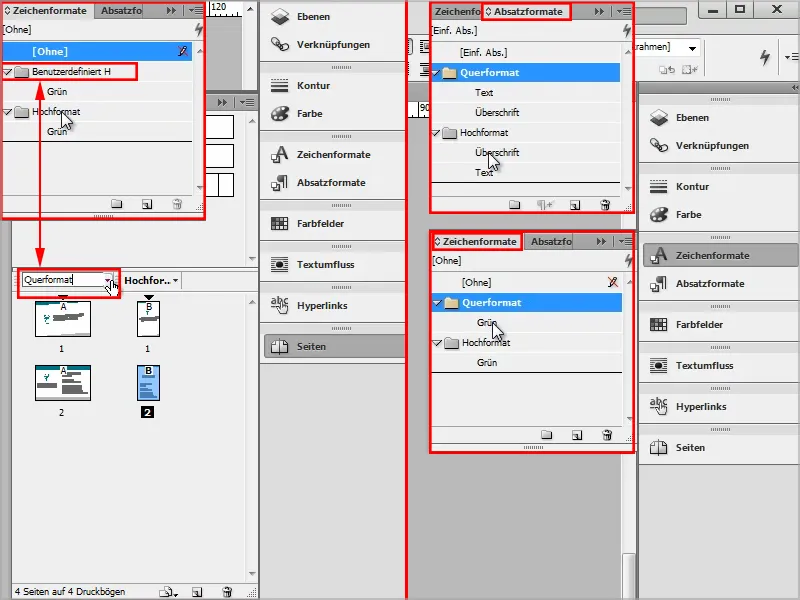
Pokud jdu do svých znakových formátů, uvidím, že znakové formáty jsou nyní k dispozici pro obě verze formátů.
Krok 32
Pokud chci, aby se znakové- a odstavcové formáty v různých verzích formátů neregulovaly odděleně, pak jdu do panelu Stránky- a alternativní rozvržení odstraním.
Krok 33
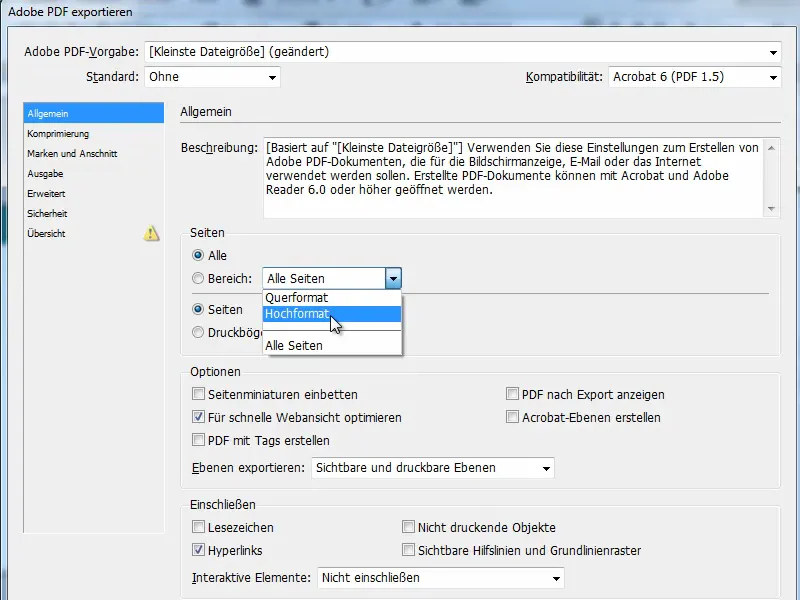
Obe verzie lze také skvěle exportovat jako PDF. Přes Soubor>Exportovat mohu určit, zda chci exportovat Všechny stránky nebo pouze stránky ve formátu na výšku nebo pouze stránky ve formátu na šířku. (Jsou zde označeny tak, jak jsem je pojmenoval(a)).
Všechny stránky, aby si zákazník mohl vybrat, co se mu líbí víc.
Krok 34
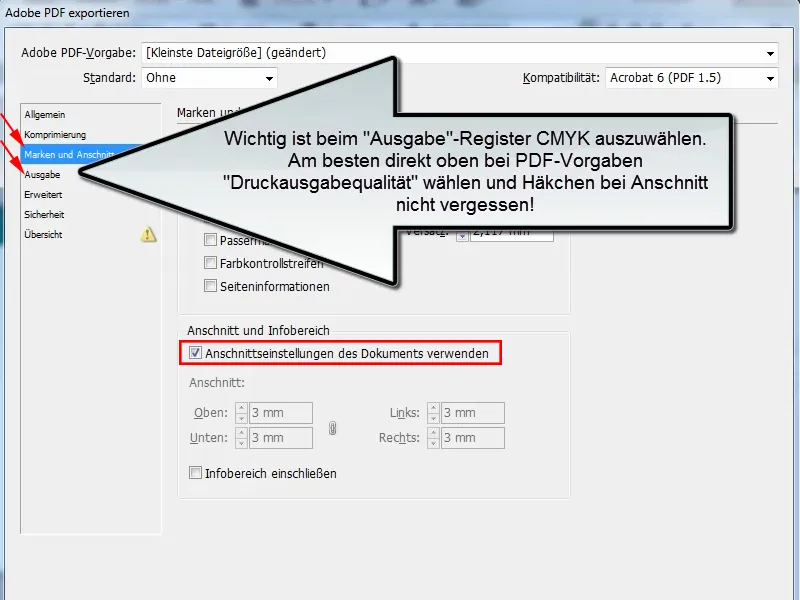
Důležité je zaškrtnout volbu Použít nastavení ořezu dokumentu, jinak budou na okrajích bílé blikající pruhy.
Zvolím Kvalita tisku a pak kliknu na Exportovat.
Krok 35
Nyní je vytvořen PDF a - ó, vidím tam ještě pruh. Měl(a) jsem si lépe prohlédnout. Ale to není problém, prostě půjdu do dokumentu InDesign a opravím to. Poté samozřejmě musím znovu exportovat.
Krok 36
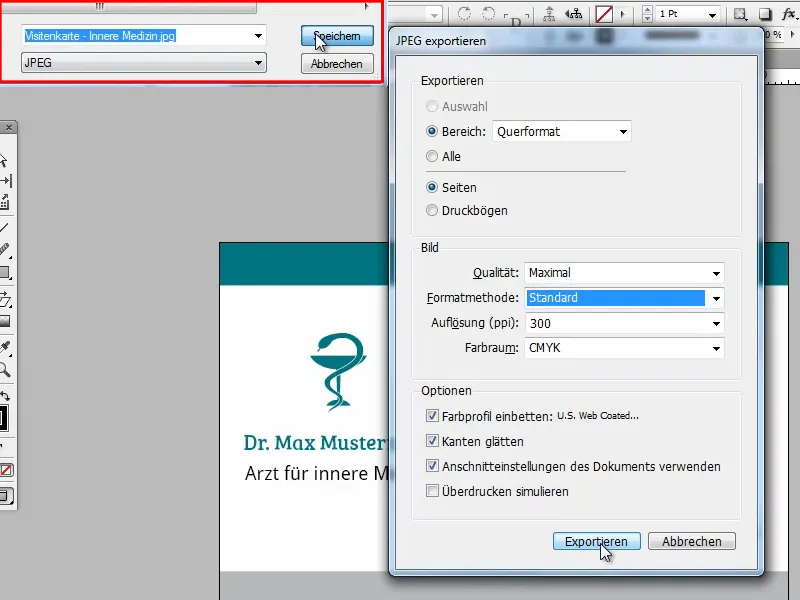
Konečný tip: Pokud tiskárna nebo webová stránka, kde chcete nechat vytvořit vizitky, nepřijímá formát PDF, můžete vše exportovat jako soubor .jpg nebo .png. Přejděte na Soubor>Exportovat a jednoduše vyberte .jpg dole. Klikněte na Uložit.
Tentokrát exportuji pouze vodorovné formáty a nastavím Kvalitu na Maximální, Rozlišení na 300ppi a vyberu samozřejmě CMYK jako Barevný prostor.
Důležité je, že opět zaškrtnu volbu Použít nastavení odstřihu dokumentu, jinak nebude ořez zahrnut.
Krok 37
Pak dostaneme odpovídající soubor .jpg zde.
V mém náhledovém programu se barva teď zdá být trochu jiná, ale jinak je to vše velmi, velmi dobré a mohu soubory nahrát k tisku.


