Drahý páni, milé dámy, tady je zase váš Stefan Riedl z portálu PSD-Tutorials.de. Jsme nyní v posledním velkém kroku našeho velkého designového projektu. V příštích minutách doufám, že strávíte trochu času se mnou, protože budeme vytvářet tuto úžasnou skládací kartu. Jedná se zde nepochybně o trendového kadeřníka, konkrétně o nový trendový kadeřník „Les Cheveux“. Takže to tady bude chlupaté.
Formát, se kterým dnes pracujeme, je DIN-lang, a to vodorovný formát, jak je zde vidět. Toto je první strana, úvodní strana, krásně barevně vytvořená s touto elegantní dámou a samozřejmě s tímto neuvěřitelně fantastickým, ba dokonce již ďábelsky červeným hřebenem.
Pokračujeme na druhé straně naší skládací karty s otevíracími hodinami a dalšími službami. Vložíme QR kód. Přidáme kontaktní údaje do oblasti sociálních médií.

Zde přicházíme k vnitřní části, tj. pravé a levé vnitřní straně. Vpravo představíme tým, …
… vlevo ještě jednou představíme všechny služby. To vše je doplněno skvělými obrázky, čistým uspořádáním, krásnými symetriemi a uklizeným charakterem. Těším se na naši společnou cestu …
Podmínky tisku pro skládací kartu
Samozřejmě je třeba nejprve zjistit, jaké jsou tiskové parametry. Proto se podívejme k našemu tiskaři, diedruckerei.de. Zde najdeme již pohlednice a skládací karty (1). Vybereme skládací karty (2). Dbejte na formát, protože existuje svislý a vodorovný formát. Zvolíme vodorovný formát (3). Zde jsou také již uvedeny rozměry: 21 cm a 10,5 cm.
Avšak musíme brát v úvahu, že již pod Detaily vidíte, že výsledný formát je jiný, konkrétně 42 cm na 10,5 cm. Je to logické, protože máme 1 zlomový záhyb, což znamená, že musíme dvojnásobně vzít 21 cm.
Jinak zde najdete spoustu dalších pokynů týkajících se zdobení a co ještě je třeba vzít v úvahu.
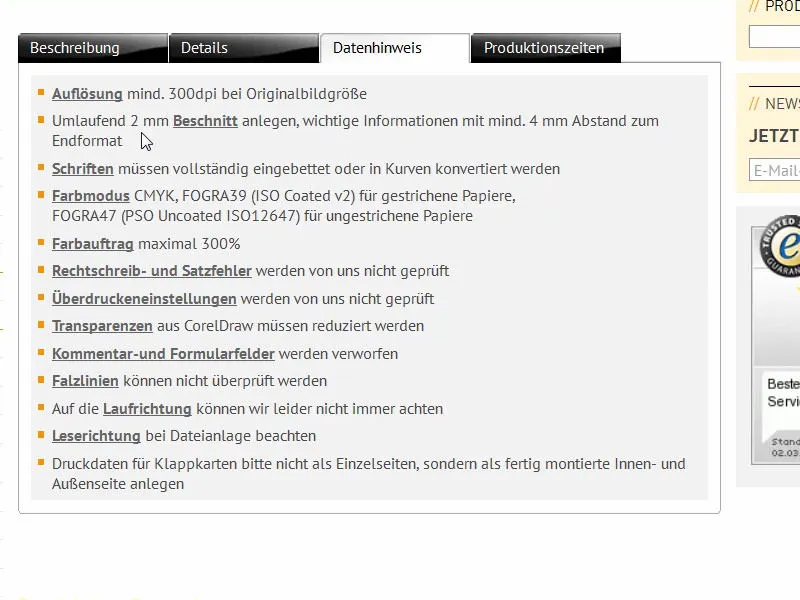
Zde například pod Upozorněními na data, naleznete, v jakém barevném režimu musíte pracovat, jaká je barevná saturace, uvidíte, že musíme přidat ořez o 2 mm. A pod Detaily si v případě potřeby můžete stáhnout list s údaji a šablony. To vše nepotřebujeme, protože to vytvoříme ručně. Máme totiž správnou „praktickou“ mentalitu. Takže vstoupme s programem InDesign CC do vzdušných výšin ... Pojďme na to.
Příprava dokumentu v InDesignu
Přes Soubor>Nový>Dokument… vytvoříme nejprve nový dokument. Dvojstránku (1) v tomto případě můžeme přeskočit, protože formát vytvoříme ručně přímo s odpovídající šířkou. V šířce jsou to 420 mm a výška 105 mm (2). Sloupce ponecháme tak, jak jsou, protože později si vytvoříme mřížku pomocných linek. U okrajů (3) si zvolím 4 mm ve všech směrech. Jedná se o bezpečnostní rozestup pro texty, které použijeme, nebo pro jiné kritické linky. Dole máme ještě ořez a informační oblast. Pokud to nemáte, jednoduše klikněte na tento malý šipku (4). Zde nastavíme vše na 2 mm (5) a potvrdíme dokument (6).
Definování barevných polí
Pro lepší přehled a aby vám to bylo jednodušší, označím jako obvykle všechna barevná pole (1), která nepotřebujeme, a pak je odstraním prostřednictvím ikony koše (3).
Přitom definuji nová barevná pole (1), která budeme potřebovat pro naši sazbu. První je barva pro text: C=0, M=0, Y=0 a K=90 (2). Po každé definici barvy klikneme na Přidat (3). Pokračujeme s C=68, M=100, Y=27 a K=24, abychom získali tuto šťavnatou purpurovou barvu (4). Tu také přidáme. Dále pokračujeme s C=43, M=88, Y=0 a K=0 (5). Jedná se o světlejší variantu. A nakonec přidáme ještě něco úplně odlišného: C=22, M=0, Y=100 a K=0 (6). Teď máme ještě výrazné žluté. To už působí jako zářivá žlutá barva jádra reaktoru, ale i tu potřebujeme, protože je komplementární k našim fialovým odstínům. Potvrdit pomocí OK (7).
Vložení pomocných linií na stránku vzoru
Nyní se přesunu na vzorovou stránku. Zde si vytvořím vhodnou síť pomocných čar, abych ji nemusel ručně vytvářet na všech stránkách. V panelu Stránka-ní se vybere vzorová stránka …
… a přes Uspořádání>Vytvořit pomocné čáry… se vytvoří požadované čáry. Chci, aby se vše dělilo do tříčlenných skupin, tedy 3 řádky s nulovým sloupcovým odstupem a 6 sloupců, rovněž s nulovým sloupcovým odstupem (1). Poté to bude vypadat tak, jak je již vidět na pozadí (2).
Pokračujeme: Vlevo vytáhneme pomocnou čáru (1) a ručně ji nastavíme na 28,8 mm (2). A další (3), kterou vykreslíme na 391,2 mm (4). Takže to je teď tu vlevo a zde vpravo.
Vraťme se zpět na naši standardní, obvyklou stránku. Máme zde tuto síť a nemůžeme nic omylem posunout, protože co leží na vzorové stránce, je uzamčené.
Vytvoření zakulaceného pruhu se stejnobarvým stínováním
Začínáme na pravé úvodní stránce tím, že nahoře a dole vytáhneme malý ohraničení. K tomu mohu jednoduše umístit obdélníkový rám (1), poté vyberu příslušnou barvu (2) a zkoriguji výšku prvku na 3,5 mm (3).
Nyní je třeba tento prvek pěkně pozicovat v ořezu v pravém horním rohu (4). Můžete také pomocí klávesy Alt a kolečka myši přiblížit … hezky je posunout na ořez (5). Ten má šířku 2 mm a prvek má 3,5 mm, což znamená, že 1,5 mm bude ve výsledném formátu skutečně viditelné.
Nyní je třeba tento prvek natáhnout na požadovanou šířku (1), zde až k středové čáře, nejlépe znovu přiblížit, abyste pracovali přesně (2).
Nyní natáhněte další obdélník (1). Výška by měla být 10 mm (2), barvu nastavte na tmavě fialovou (3). Posuňte to nahoru (4).
Nyní potřebujeme nástroj Převést na řídící bod-. S ním vyberu tento bod (2). Při stisknuté tlačítko myši toto deformuji tak, abychom získali pěkný, elegantní, zaoblený zákřt (3). Takto bych si to představoval. Podívejme se na to bez pomocných linek (4): Takto to získalo nový tvar.
Co s tím uděláme? Zcela jasně – aplikujeme na něj efekt. Přes panel Efekty- (1) můžete provést odpovídající úpravy nebo kliknout sem nahoře na fx (2). Zvolte zde Vnitřní stín (3), přichází zespodu, tedy s úhlem -90° (4). Průhlednost zůstává na 75 % (4). Potvrďte tlačítkem OK (5). Takto jsme získali právě tento efekt (6), od temného černého ke fialové (šipka u 6).
Následně zduplikujte tento křivku (1), přetažením na tento symbol (2). Existuje mnoho způsobů, jak v InDesignu vytvořit duplikaci, toto je jen jeden z nich. Aktivujte horní trasu (3).
Nyní odeberte efekt tím, že zde vypnete zaškrtávací políčko (1). Poté trochu zvětšete rozměry. Máme tu výšku 10 mm. Můžete referenční bod umístit výš (2) a zvětšit na 11,8 mm (3) – výsledek, jak je ukázáno na obrázku. Teď je to nutné posunout o jeden úroveň dozadu (4).
To vypadá takto (1).
V panelu Efekty- provedeme některé úpravy: Vybereme Vnitřní stín (2). -90° můžeme ponechat (3). Průhlednost ale snižujeme na 50 % (4), Odstup na 1 mm (5) a Velikost na 1 mm (6). To znamená, že stín bude běžet těsně podél hrany (7).
Ještě je to trochu silné pro můj vkus, proto jednoduše zde zadejte 75 % (1). Můžete to udělat i zde (2) … enter … a takto krok za krokem vytváříme reliéf.
Nakonec si uděláme i zde kopii. To znamená, že opět přetáhneme tento prvek na novou úroveň (1). Výšku budeme znovu zvětšovat, z 11,8 mm na 13,4 mm (2). Dejte pozor, aby to nebylo příliš daleko, ale to je zcela v pořádku. Nyní můžeme zachovat efekty, ale znovu snížíme Průhlednost na 50 % (3).
Tak vypadá barevná hra (1). Malý jednobarevný duha, můžete si myslet. A vše označím a vytvořím z toho duplikát stisknutím Alt- a Shift- klávesy (2). Na rukojeti (3) venku můžu vše jednou otočit (4), …
… a to o 180° (1). Pak ho můžeme krásně opatrně umístit dole u řezu (2 a 3).
Nyní máme na horním okraji a na dolním okraji úplně symetrický, stejný obrázek. To je přesný klon. Takto si ulehčíme práci - nemusíme vše zdvojnásobovat. Kopírování působí zázraky.
Umístění obrázku
Pomocí příkazu Umístit- s klávesami Ctrl+D můžete vybrat vhodný obrázek. Podívejte se na tuto dámu. Wow! To je skvost. Pak ho jednoduše přetáhneme.
Nyní sice leží uprostřed, ale to nevadí, protože brzy se posune na pozadí (dodržujte pokyny na obrázku).
Poté klikneme pravým tlačítkem, Přizpůsobit>Rozměry rámečku proporcionálně vyplnit (1). A nyní posuneme tento obrázek v panelu Vrstvy- úplně dolů (2).
Nyní jsme odřízli oči té pěkné dámě (1). To nechceme. A abychom si to mohli lépe představit, znovu kliknu pravým tlačítkem a nastavím zobrazení na vysokou kvalitu. Nyní mohu dvojitým klepnutím vybrat obsah obrázku a pomocí klávesy Shift- a šipky nahoru tak, aby byly na obrázku alespoň částečně vidět i oči a nehty alespoň částečně. Takto by to mohlo vypadat i u vás.
Vložit text a dodat efekt
Nyní ještě přidáme jméno kadeřníka. To uděláme v dalším kroku, když vytvoříme textové pole. Písmo se jmenuje Nouvelle Vague, je k dispozici pouze v jednom řezu (1). Velikost písma nastavím na 50 Pt, aktivuji kapitálky (2), nastavím bílou barvu (3) a pak můžeme po zarovnání do středu (4) začít psát … A textové pole zmenším dvojitým klepnutím (Klikněte dvakrát u 5).
Chci ještě více hloubky, což docílíme v panelu Účinky- (1). Tam můžete zvolit Stín (2). Vzdálenost 3,5 mm je obvykle příliš. Snížím to na 1 mm (3), to bude stačit, také velikost 1 mm (4) a úhel asi 104° (5). Průhlednost zůstává na 75 % (6).
Když se na to podíváte (7): Tím získáme více hloubky, což chci, aby se zlepšila čitelnost písmen.
Nouvelle Vague je samozřejmě skvělé písmo, ale opravdu se nehodí pro texty delší než titulky. Proto si kreslím druhé textové pole. A nyní potřebujeme druhé písmo. Pro svůj příklad jsem si vybral Fira Sans, a to řez Lehký. Zde vidíme speciální symbol, symbol Typekit (1). To znamená, že pokud písmo nemáte, máte možnost stáhnout si příslušné fonty přes službu Adobe, tedy přes Typekit. Jak to funguje, vám ukážu hned.
Přizpůsobím to rychle: Zarovnání do středu (2), barvu na bílou (3), aktivuji kapitálky (4). Poté napíšeme: „Váš nový módní kadeřník ve městě“ (5).
Účinek se stínem si jednoduše zkopíruji v panelu Účinky- (označení nadpisu, 1) klepnutím na symbol fx- (2) a přetažením na druhý prvek (3). Tady ale pravděpodobně máme trochu moc, takže se do toho ještě jednou pustíme (Dvojitým klepnutím u 4) a vzdálenost a velikost snížíme na 0,5 mm (5, výsledek u 6).
Výlet: Písma od Typekitu
Zpět k Fira Sans: Odkud pochází? Jak to získáme? Chci to teď mít, co musím udělat? Pokud máte Creative Cloud předplatné od Adobe, spusťte jednou aplikaci CC. Zde můžete kliknout nahoře na tlačítko Domů. Jsou tam samozřejmě aplikace, tedy všechny aplikace. A pak můžete přes Prvky (1) načíst různá aktiva, tedy Soubory. Máte také cloudové úložiště. Můžete si odtamtud vytáhnout různé prvky a používat je. Je to jako obrovský tržiště, ze kterého můžete čerpat. A jsou tam Písma (2).
Pokud potřebujete určité písmo, jako je Fira Sans, které jsem si sem už stáhl se 14 dalšími řezy, můžete to jednoduše synchronizovat pomocí Písma ze synchronizace Typekitu. Klikneme na to (3).
Nyní otevřu svůj prohlížeč, a jsme na Adobe Typekitu (4), a zde můžete například zadat Fira Sans,. Pak vám vyskočí světové písma s různými řezy. Můžete si je jednoduše vybrat přes Použít písma (6), pak vyberete písmové řezy (7), které chcete mít. V mém případě jsou všechny již synchronizované. Mohl bych je ještě odstranit (8), ale to nechceme udělat.
Pokud potřebujete jiný font, stačí jít na úvodní stránku. Zde máte neuvěřitelně skvělé možnosti (viz obrázek) ... Chcete serify nebo snad spíše grotesk bez serifů, pro desktopovou oblast, pro web nebo možná udělat nějaké další úpravy dole? Jak by měl vypadat dojem písma? Pak si ho můžete stáhnout jedním kliknutím, budou automaticky synchronizovány se softwarem InDesign, pokud jste připojeni k internetu, a pak je můžete použít ve svém dokumentu. Nicméně celá věc má nevýhodu: Písmo můžete použít pouze tehdy, pokud jste online. Takže když již nejste online, můžete mít problém, že písmo není k dispozici, protože nemůže být synchronizováno. Ukončuji to znovu, ale nyní víte, odkud toto písmo pochází.
A to používáme cele celé v celkovém designu, protože je to hezké a nápadité, lze ho dobře číst, přesně vyjadřuje to, co chceme přenést - je to opravdu nádherné písmo.
Upravit řádkování
V nadpisu bych ještě chtěl upravit řádkování. Momentálně je nastaveno na 60 Pt. Ručně snižuji na 50 Pt.
Vytvořit čáru s barevným přechodem
Nyní přichází na řadu čára. Tu můžete nakreslit pomocí Nástroje kreslení čar (1), od levého konce nadpisu po pravý konec nadpisu (2). Potom použijeme naši komplementární barvu Jaderný reaktorově žluté (3). Vypadá to momentálně poměrně tvrdě (4).
Takže přidáme také přechod. To můžeme velmi jednoduše upravit pomocí panelu Účinky (dvojklik na 5), kde vyberu měkký přechod (6). V možnostech zvolíte radiální přechod (7). Nyní došlo ke změně: Čára se zde pomalu vytrácí (8).
To je pro mě téměř příliš (1), proto provedu malou úpravu, a to jednoduše posunu tuto koncovku sem nahoře a černý kbelík s barvou trochu doprava, asi na polovinu (2, v efektech u měkkého přechodu). Pokud to nyní potvrdím, přechod je výrazně menší (3), a s tím souhlasím.
Uspořádat text a čáru v layoutu
Nyní musíme vše trochu přitáhnout blíž k sobě: Čáru připojím dolů k nadpisu (1), pak jednou dole s klávesou Shift a šipkou dolů (2). Text připojím k žluté čáře (3), a také jednou dolů (4).
Nyní označím všechny tři prvky s podrženou klávesou Shift, abych to lépe zarovnal. Posunu to vše dolů, aby bylo možné využít oční vedení modelu jako nástroje. Chci, aby se dívala na jméno, klidně může prstem naznačovat někam.
Nyní to ještě posunu úplně k okraji (1) a třikrát stisknu Shift a šipku doprava (2). Takto si myslím, že jsme na bezpečné straně. Teď už máme přední stranu téměř hotovou.
Umístit ikony
Jediné, co zbývá, jsou tyto malé ikony dole. Ty si vezmu z mé knihovny. Zvětším se tedy trochu, otevřu knihovnu (1) a jako první vyberu fén (2) - ten je v každém kadeřnictví. Umístím ho úplně napravo, a to na naši 4mm odstupovou linku (3). Jak je celý prvek sestaven? - Máme kruh s 2 Pt tlustou bílou obrysovou linií a v něm je ikona ze služby Fotolia. Další položka přijde vedle, a to příslušný ošetřovací prostředek pro vlasy. To přijde hned vedle (4). Pak půjdu Shift a šipkou doleva jednou doleva (5). Pak přijde poslední prvek, nůžky, a k opětovnému umístění opět stejný postup. Už to poznáte podle všech těch cest, je to vektorový soubor, konkrétně soubor AI z Adobe Illustratoru, který jsem sem přetáhl.
Celé to jednou pohledem shůry (1): Pro můj vkus by tam mohl být ještě trochu více prostoru. Momentálně to působí velmi stísněně. To si určitě musíte zkontrolovat i ve vašem layoutu: Sedí to tak? Pasuje to tak, jak si to přeji, nebo ne? A proto si označím pozadí, uzamknu ho klávesami Ctrl+L (2).
Nyní můžu vzít tyto dvě položky (3), opět Shift a doleva. A poslední prvek s nůžkami ještě jednou s Shift doleva posunu. Teď jsme získali trochu mezery, to vypadá prostě líp (4). Musíte na to skutečně pohlížet kriticky vaším designérským okem: Sedí to? Je to v pořádku? Sedí harmonie, proporce? Celkový vzhled je harmonický? Myslím, že teď jsme na bezpečné straně.
Jak se vám líbí přední strana? Myslím, že je docela dobrá.
Zadní strana: grafické prvky pro základní rozvržení
Přepneme rychle na levou stranu zadní části naší výkladní karty pro kadeřnictví. Začneme tím, že duplikujeme ty jemné linky zde nahoře (1), které jsme vybavili ohromnými 3,5 mm. Zvolte objekt, podržte klávesu Alt pro kopii a klávesu Shift, abyste zůstali na ose. Posuneme to doleva (2) a umístíme to úplně k řezu (3). Poté zmenšíme velikost (4). Pak si to zase zkopíruji, posunu doprava a táhnu to k této vodící linii (5). A znovu zkopíruji a objekt přitáhnu k té vodící linii (6).
Nyní musíme vyměnit barvy: to vlevo a to vpravo dostane každý barvu bílou (1). Teď můžu označit všechny tři prvky a také je s klávesami Alt a Shift posunout dolů k řezu (2).
Po tom, co všechny ty prvky klesly dolů, pokračujeme tím, že na levé a pravé straně vytáhneme velké barevné plochy. Použijeme zde jinou barvu - tmavě fialovou (1). Zde nakreslím obdélník (2). Dbejte na to, aby to sedělo (3) na stejné výšce.
Z této udělám opět kopii a natáhnu to odtud (4) až k záhybu (5).
Tímto způsobem můžeme v průběhu několika vteřin vytvořit základní rozvržení, na kterém budeme pracovat. Na obrázku vlevo umístíme klíčové slovo popisující obsah této stránky, tedy místo. Uprostřed pak vezmeme kontaktní údaje. Vložíme adresu, vnoříme QR kód a tak dále. A nakonec do tohoto pole přidáme doplněk k nabídce služeb.
Umístění textu
Začněme tím, že děťátku dáme jméno: vytáhněte textové pole (1), zvolte Fira Sans v Bold, aktivujte malá písmena a nastavte velikost písma na 48 bodů, dále zarovnejte na střed. Barva je bílá (všechna nastavení v horní části obrázku u 2). Napište do toho: „Lokace“ (3).
Oblíbením dvojkliknutím na rukojeť přizpůsobíte polohu textového pole (4). Otočíme to ještě o 90° a posuneme na místo, aby bylo středově zarovnáno (orientace podle vodících linií u 5). Tím jsme první prvek úspěšně umístili (6).
Tak vypadá stránka nyní.
Vložení obrázku a doplňkových služeb
Pokračujeme v pravé části stránky. Zde pracujeme s kombinací textů, obrázku a určitých průhledností, abychom vytvořili pěkný vizuální efekt: vytáhněte textové pole (1), změňte písmo na Fira Sans Light. Velikost písma bude 14 bodů, deaktivujeme malá písmena, barva je bílá (nastavení u 2). "Dobré vědět", pak vložíme prázdný řádek.
Velikost písma dále zmenšíme na 9 bodů, malá písmena odebereme a pak Vyplnit text (nastavení u 3). Momentálně máme pět řádků, snížím to na čtyři, zmenším velikost textového pole (dvojklik na spodní rukojeť textového pole). Pak provedeme zarovnání nalevo, o celý postup se postaráme, až budeme mít k obrázku odpovídající text.
Pomocí Ctrl+D spustíme dialog Umístit, vybereme vhodný obrázek (4), jedenkrát jej umístíme (5). To je samozřejmě vysoké, proto jej zmenším na výšku. Myslím, že 47 mm by mělo být dostatečné (6). Poté umístím obsah obrázku, abychom do snímku dostali dámu se svou pěknou tváří (7). Při umisťování obrázků je důležité, aby tvář byla vždy obrácená do rozložení. Dívá se tedy sem nahoru schránkou. Bylo by špatné, kdyby se dívala mimo rozložení, protože tam není nic k nalezení.
Nyní to posunu až k vodící linii nahoře (1) a jednou zmáčknu Shift a dolů. Stejně tak s tímto polem (2), Shift a dolů.
Z toho udělám kopii a přesunu dolů (3). Přes Ctrl+Y vyberte tento dialog (4), a zde uvidíte neformátovaný text (5), který vyhodíte ven. A pak se zaměříme na "Dobré vědět", to bude linie, se kterou budeme pracovat.
To visí za obrázkem, takže to posunu trochu dolů (1), a pak to přepíšeme: "Těšíme se na vaši návštěvu" - "na vaši návštěvu" zvolíme ve stylu písma Střední (2). Je to velmi oblíbený efekt, že pracujeme s různými styly písma, tedy například tučné a lehké, když pak jednoduše máte tlusté a tenké vedle sebe. Samozřejmě dáme tučné pro pasáže, které jsou podstatné a důležité.
To celé posunu až k vodící linii dolů (3) a jednou stisknu Shift nahoru (4). Pak je to v pořádku.
Pokračujeme s doplňkovými službami, které zde nabízíme. Jednou z možností je vybrat obdélníkový rám (1), klepnout na pracovní plochu a definovat šířku na 30 mm a výšku na 5 mm (2). Barvu nastavit na bílou (3). Snížit průhlednost celého objektu na 80 % (4), takže získáme mírnou průhlednost. Poté vezmu nástroj pro text (5), klepnu na něj a formátuji: Fira Sans, tentokrát Light, 10 bodů (6). Pro barvu použít mírnější odstín, ne tvrdě černou (7).
Nyní pomocí klávesové zkratky Ctrl+B definovat vzdálenost od rámečku: vlevo 2 mm (8), čímž se kurzor oddálí od okraje. Poté můžeme zvolit zarovnání na střed (9). A teď můžeme začít psát, například: „Poradenství ohledně typu“ (10).
Pak můžeme toto pole zkopírovat pomocí kláves Shift a Alt, umístit přímo pod něj (1) a pomocí kláves Shift a šipku dolů definovat vzdálenost (2). „Styling nevěsty“. U dalšího prvku by se měly zobrazit pomocné čáry automaticky (3). Můžeme tedy vytvořené pole opakovaně kopírovat a naplnit odpovídajícím textem (4).
Dále vše označit a podržením klávesy Shift zajistit, abychom se na ose neposunuli, a poté zarovnat střed ke snímku. Zde vidíte pomocnou čáru (5). Hotovo (6).
Přidání textu pro adresu, zarovnání a formátování prvků
Co nám samozřejmě chybí? Logicky – adresa, protože co je to za kadeřnictví, když nevíte, kde se nachází. Takže začněme.
Alt posune doleva (1).
Nyní musíme změnit barvu, tudíž Ctrl+A, přepnout na jinou barvu (2) a nastavit velikost písma na 30 bodů (3). Mezery mezi řádky lze ignorovat, protože bude jednorozměrný. Na ten stín chci v této fázi také nechat. Není nezbytný, protože oba barvy mají dobrou kontrastní kombinaci. Takže klepnout sem nahoře (4) na symbol stínu a je pryč.
Dalším krokem je posunutí tohoto prvku úplně nahoru, umožnit jeho přichycení (5) a s klávesou Shift a šipkou dolů nastavit pozici. Měli bychom tedy mít stejný poměr jako na přední straně (6).
Zde (1) také odstraníme stín (2) a změníme barvu na 90% černou (3). Tuto linii také vyměníme za barvu, z jaderně žluté na brombeerviolett (4).
Načíst všechny tři prvky (5), posunout nahoru ke kapesní čáře (6) a poté stiskem klávesy Shift a jednou šipku dolů (7). Teď máme totiž přesně stejnou osu jako na poli vedle (červená čára u 7).
Všimněte si tedy, že při grafickém designu jde vždy o vytváření symetrií, vytváření harmonií. Ty možná nejsou vědomě vnímány, ale pro podvědomé vnímání je důležité, aby to dostalo uklizený charakter.
Jedna oprava, kterou ještě musíme provést, se týká šířky textových polí, ta je totiž příliš velká, a tím se vytváří tento obraz (8). Linii jsme vzali na velikost textových polí a to jednoduše narušuje danou linii, jakou chci mít. Takže si to přizpůsobím. A je to důležité i proto, že potřebuji referenční linie textových polí pro dolní čast. Takže: dvakrát klepnout na malé rukojeti (u 9).
Nyní se musíme ujistit, že se to zarovná na střed. Trochu to posunu doleva a už to vidíte: vlevo nahoře a vpravo nahoře, tyto zelené šipky (1) – opět pomocné čáry, skvělé. Pokud je nemáte, prosím, aktivujte je v nabídce Zobrazit > Mřížka a Pomocné čáry, inteligentní pomocné čáry aktivovat.
To samé provedeme zde, také zarovnat na střed (2).
Tuto linii nyní zkrátíme. Kdybychom ji nyní jenom chytili (3) a upravili délku, posunuli bychom pouze jeden konec. Pokud chceme táhnout z obou stran současně, stačí podržet klávesu Alt, a tím dojde ke zkrácení této linie na levé straně (zelené čáry u 3, celkový výsledek u 4).
Pokračujeme: Nyní vytvoříme velké textové pole, a to na stejnou šířku jako výše u nadpisu (1). Roztáhnu to opravdu velké, opět použiju písmo Fira Sans, řez Medium. Velikost písma bude 10 bodů, to úplně postačuje. Musíte si představit, jaký efekt mají ve skutečné tištěné verzi 10 bodová písma, je to úžasné, jak bohaté jsou stále tyto znaky. Takže můžete pracovat trochu menším písmem. Aktivovat velká písmena, zvolit barvu (viz nastavení u 2) a začít s „Mobilní telefon“.
Nyní můžeme jít na konec řádku, udělat odstavec a napsat telefonní číslo, které se však také mění písmovým stylem - znovu vezmeme styl Light- a barvu 90% černou (viz Nastavení u 1). Zadám telefonní číslo, znovu stisknu klávesy Shift a Tab a zadám mobilní číslo (2).
Jelikož to budeme ještě potřebovat, definuji si tyto jednotlivé formátování jako formát odstavce (3) a nazvu to "Subline". Také si definuji formát pod ním jako nový formát odstavce. Nazvu to "Infotext". (Postupně formátovat příslušný text, Otevřít formát odstavce více než 3, zadejte název a potvrďte).
Nyní mohu skočit na další řádek, dva odstavce. Napíšu "Adresa" a definuji to jako Subline. Ještě jednou stisknu Shift+Tab, sem patří "Otevírací doba". Pak samozřejmě máme chybný formát, změním to. Oha, tady se něco stalo … i Infotext je velkými písmeny. Proč? Podívejme se na to – v odstavních formátech. Pod Základní typ písma (1) máme Druh písma. Jednou nastavit na Normální (2), pak se to nestane. A tak to celé mohu pomocí formátů a s Shift+Tab rychle naplnit a přiřadit příslušné formáty (3).
Fajn, ne? Takže pokud se určitý formát opakuje znovu a znovu, například i toto "Místo" bych mohla definovat jako formát odstavce, pak máte s jedním kliknutím příslušné formátování a nemusíte neustále všechno nastavovat nahoře. Vždy se ovšem vyplatí používat formáty jen tehdy, jsou-li tyto formáty opakující se. To jsme doposud měli méně, ale nyní to poprvé přišlo na řadu.
Ikony pro sociální média umístit
Vzhledem k tomu, že se svět propojuje prostřednictvím sociálních médií a platforem, umístíme i tento prvek zde dolů. Mám zde v knihovně již připravené vhodné (1), tři ikony k nejpoužívanějším platformám. Umístím je hezky nalevo (2).
Pak začínáme s novými textovými poli, jednoduše je nechám náhodně vykreslit. Zvolíme písmo Fira Sans Light ve velikosti 6,5 bodu, opět jako barvu použijeme naše hezké fialové (Nastavení u 4). Pak začnu s prvním textem. Vycentruji ho kolem ikon (5), …
… ukojím jej vlevo (1) a pomocí klávesnice šipka a Shift dvakrát doprava (2). Zkopíruji textové pole, stisknu Alt a Shift, ukotvím se ke třetí ikoně (3), znovu dva kroky doprava (4). Na závěr ještě ptáček cvrlikání. Ale tady nám dochází místo (5).
Možná bychom neměli celý prvek nastavit na střed, ale posunout úplně vlevo (1). Potom třikrát Shift a šipka doprava (2). Myslím, že takto to bude lepší. A teď tam vložíme ptáčka cvrlikání (3).
Mezivýsledek:
Vytvoření QR kódu v InDesignu
Od té doby, co se InDesign stejně jako bratři Illustrator a Photoshop dostali na temnou stranu, tedy od verze InDesign CC, máte také možnost vytvářet QR kódy přímo z uživatelského rozhraní. To můžete velice snadno udělat přes možnost Objekt>QR-Code generieren.
Problém s tím je, že QR kódy jsou trochu skepticky vnímány. Někteří to najde celkem dobře, protože - proč? Jasně - QR kódy spojují tištěné výrobky s digitálním světem. A v tom mají pravdu.
Pokud například máte responzivní webovou stránku - jako webovou stránku našeho holiče nebo například jeden z těchto účtů dole - jednoduše můžete zadat adresu. Nastavit způsob na Propojení a zařídit URL (viz další obrázek), už čárový kód nám vypadne, který si můžeme snadno naskenovat ze smartphonu.
Jiní lidé říkají: "Ó bože, QR kódy? Něco tak hnusného mi nepřipadne do designu. To vůbec nechci mít. Nemám dokonce ani QR čtečku na mém mobilu". Takováhle názory existují - musíte si to prostě sami rozhodnout.
Ale já vám chci ukázat: Tato funkce zde je. Zde v horní části můžete vybrat Způsob, Propojení, Textovou zprávu, dokonce můžete zvolit E-mail, což při skenování QR kódu automaticky načte předdefinovaný e-mail například do složky návrhů, který pak stačí pouze odeslat. Takže můžete použít spoustu triků. Docela se mi to líbí. Musíte to prostě sami zhodnotit, zda chcete mít tento kousek nebo ne. Já ho určitě jednou přidám (1 a potvrdit).
Nyní máme QR kód, který mohu jednoduše vykreslit (1). Co si o tom můžeme povšimnout? Kontrast barev je velmi dramatický, ale lze ho zase změnit pravým kliknutím, a to dole, je zde: Upravit QR kód… Jednoduše na to klikněte a vrátíte se do dialogu, kde zvolíme 90% černou (2). Nyní je trochu jemnější. Poté posuneme obsah na místo, kde chceme, a to přesně tak, abychom tvořili linii (3).
Potom následuje motivující textové pole, protože v tomto okamžiku musíme uživatele také přimět ke skenování tohoto QR kódu, protože čistá zvědavost už nestačí. A taková divná skupina pixelů opravdu nezvedne z talíře sledě. Vložím text a formátuji ho: 10,5 bodů, fialová barva, písmo Journal, které je ručně psané. Dále snížím řádkování (viz nastavení na 1), přidám mírné šikmé odklonění (2) a umístím všechno na správné místo (3). Teď jsme vytvořili motivaci ke skenování tohoto QR kódu, protože jinak by to možná nikdo neudělal. Ale jakmile někde uslyšíme "sleva, tam jsou slevy, tam jsou zimní výprodeje, tam dostanete plyšového medvídka, tam dostanete jablečný strom ve Francii ..." - ano, tam jsou lidé pozorní. Takže potřebujeme přesně ten správný nástroj i na místě, kde je QR kód.
Přehled aktuálního rozložení
Tak. To je náš dvoučlenný tým, přední strana, zadní strana. Jsme hotovi. V další části uvidíte, jak navrhneme vnitřní stránky.


