Pomocí rozbalovacího seznamu můžete návštěvníkům nabídnout seznam položek, ze kterých si mohou vybrat položku.
<select name="jazyky"> <option>HTML</option> <option>JavaScript</option> <option>CSS</option> <option>XML</option> <option>Java</option> </select>
Rozbalovací seznamy se definují pomocí prvku select. Stejně jako v předchozím případě platí, že každý rozbalovací seznam by měl být jednoznačně identifikovatelný pomocí identifikátoru (name) v dokumentu. Každou položku seznamu definujeme pomocí prvku option. Text položky seznamu je vymezen mezi otevíracím a uzavíracím <option>.

Standardně se při odeslání formuláře odešle text vybrané položky seznamu. Alternativně můžete nastavit odlišnou hodnotu pro odeslání. To se děje přes atribut value.
<select name="jazyky"> <option value="s1">HTML</option> <option value="s2">JavaScript</option> <option value="s3">CSS</option> <option value="s4">XML</option> <option value="s5">Java</option> </select>
Tomuto value jednoduše přiřadíte požadovanou odesílanou hodnotu.
Obvykle je ve výchozím nastavení vidět v rozbalovacím seznamu jen jedna položka. Pokud si přejete, můžete však nechat zobrazit více položek najednou.
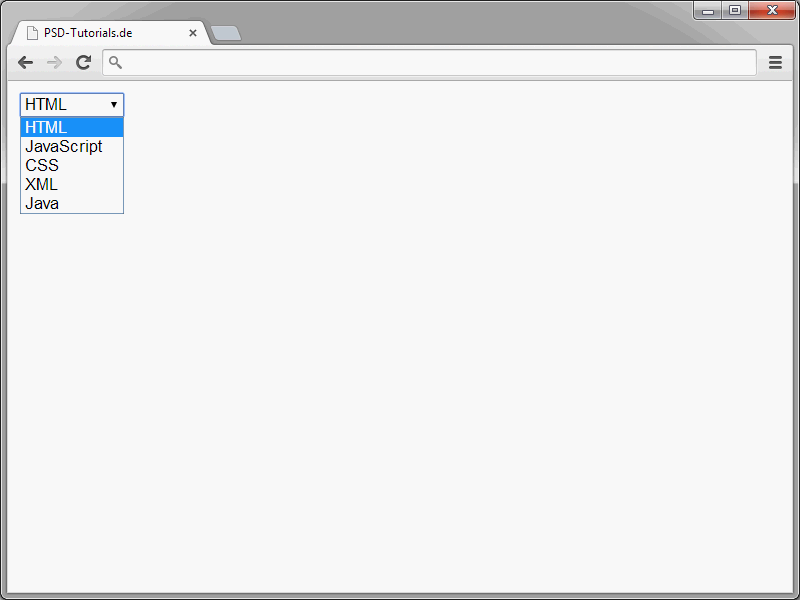
Pro vykreslení více položek zároveň přidejte prvku select atribut size. Tento atribut size určuje velikost zobrazení rozbalovacího seznamu.
<select name="jazyky" size="3"> <option>HTML</option> <option>JavaScript</option> <option>CSS</option> <option>XML</option> <option>Java</option> </select>
Pokud seznam obsahuje více položek než je možné zobrazit, seznam lze posunovat.
Z výchozího nastavení lze vždy vybrat jen jednu položku z rozbalovacího seznamu. Pokud je to potřeba, lze však také povolit výběr více položek zároveň.
<select name="jazyky" size="3" multiple> <option>HTML</option> <option>JavaScript</option> <option>CSS</option> <option>XML</option> <option>Java</option> </select>
Vícenásobný výběr lze provést přidáním atributu multiple do prvku select.
V rozbalovacích seznamech není žádná položka předem vybrána. Avšak lze tuto volbu změnit pomocí příslušného atributu.
<select name="jazyky" size="3" multiple> <option>HTML</option> <option>JavaScript</option> <option selected>CSS</option> <option>XML</option> <option>Java</option> </select>
Chcete-li předem vybrat jednu položku, přiřaďte příslušnému prvku option atribut selected.
Můžete také předem vybrat více položek. Stačí použít atribut selected opakovaně.
Jednorázová tlačítka
Pomocí tlačítek s jednorázovým výběrem můžete definovat skupiny tlačítek.
Z této skupiny mohou uživatelé vybrat jednu z nabízených možností.
Jednorázová tlačítka se definují pomocí prvků input, kterým je přiřazena kombinace atributu hodnota type="radio".
<form action="form.php" method="post">
<p>Chcete odbírat novinky?:</p>
<p>
<input type="radio" name="novinky" value="ano" /> Ano<br />
<input type="radio" name="novinky" value="ne" /> Ne
</p>
</form>
Zde znovu použijte atribut name, aby byla tlačítka s jednorázovým výběrem označena. Všechna tlačítka s tímto stejným názvem patří do stejné skupiny. Z těchto tlačítek lze pak vybrat právě jedno.
Pomocí atributu value určíme hodnotu odeslanou pro jednotlivá tlačítka.
Pro předvýběr tlačítka mu přiřaďte atribut checked.
<form action="form.php" method="post">
<p>Chcete odbírat novinky?:</p>
<p>
<input type="radio" name="novinky" value="ano" /> Ano<br />
<input type="radio" name="novinky" value="ne" checked /> Ne
</p>
</form>
Dejte pozor, že předvýběr lze provést pouze u tlačítka v rámci jedné skupiny.
Zaškrtávací políčka
i zaškrtávací políčka znáte z nespočtu formulářů.
Jde o skupinu čtverců, které uživatelé mohou zaškrtnout jeden, žádný nebo více.
<p>Která témata vás ještě zajímají?:</p>
<p>
<input type="checkbox" name="thema" value="html" /> HTML<br />
<input type="checkbox" name="thema" value="css" /> CSS<br />
<input type="checkbox" name="thema" value="javascript" /> JavaScript
</p>
Zaškrtávací políčka se definují pomocí prvků input, kterým se přiřadí kombinace atributu-hodnoty type="checkbox". Každé zaškrtávací políčko obdrží identifikátor skrze atribut name. Všechny zaškrtávací políčka se stejným názvem patří do jedné skupiny. Skrze atribut value se určuje ověřovací hodnota jednotlivých zaškrtávacích políček.
Skrytá vstupní pole
Můžete definovat pole ve formulářích, která jsou pro návštěvníky neviditelná. Při odeslání formuláře budou přenosny hodnoty obsažené ve skrytých polích. Je to zajímavé například v případě, že chcete pomocí PHP zjistit hodnoty a poslat je, aniž by uživatelé něco věděli.
Skrytá vstupní pole lze definovat pomocí prvků input, u kterých se přiřadí atribut-hodnota kombinace type="hidden".
<input type="hidden" name="id" value="">
Prvku se udělí jedinečný identifikátor skrze atribut name. Hodnota pole je určena pomocí atributu value. Může jít o statickou hodnotu. Stejně tak můžete přiřadit dynamicky například pomocí PHP nebo JavaScriptu.
Pole pro nahrávání
Pokud chcete návštěvníkům umožnit nahrávání souborů, můžete také nabídnout odpovídající pole. Zde je příklad, jak by taková aplikace mohla vypadat:
<form action="form.php" method="post" enctype="multipart/form-data"> <p>Vaše volba:<br> <input name="Datei" type="file" /></p> </form>
V prohlížeči to vypadá takto:
Pole pro nahrávání se definují pomocí prvků input s atribut-hodnotou kombinace type="file". Při tomto typu pole v úvodním <form> uveďte method="post". Kromě toho by zde měla být také atribut-hodnota kombinace enctype="multipart/form-data". Pouze tehdy budou soubory skutečně odeslány. Pokud vynecháte tento údaj, bude přenesen pouze název souboru.
Tlačítka pro odeslání a zrušení
Aby bylo možné odeslat formulářová data, je samozřejmě nutné mít příslušné tlačítko.
Pro odeslání formuláře použijte následující syntaxi:
<input type="submit" value="Odeslat" />
Hodnota atributu value určuje, co bude na tlačítku napsáno.
Oproti těmto tlačítkům pro odeslání jsou tlačítka pro zrušení.
Pokud se na tlačítko tohoto typu klikne, budou vymazána veškerá obsahu formuláře. Syntaxe pro tato tlačítka vypadá takto:
<input type="reset" value="Zrušit" />
Zde platí: Popisek je určen hodnotou atributu value.
Můžete také definovat tlačítka pomocí prvku button.
Výhoda této varianty je, že jste s ní velmi flexibilní. Ve skutečnosti můžete sami určit vzhled a funkčnost těchto tlačítek.
<button name="klik" type="button" value="Překvapení" onclick="alert('Jste si jisti?');">Klikněte na mě</button>
V aktuálním příkladu je pomocí událostního ovladače onclick dosaženo toho, že při kliknutí na tlačítko se otevře okno s JavaScriptovou zprávou. Vzhled tlačítku určuje obsah mezi začátečním a koncovým značkou <button>. A může to být libovolný obsah. Takže nejen text je povolen. Také zde můžete uvést prvek img pro vytvoření grafického tlačítka.


