Tento trik je skutečně velmi malý a jednoduchý, ale přesto účinný.
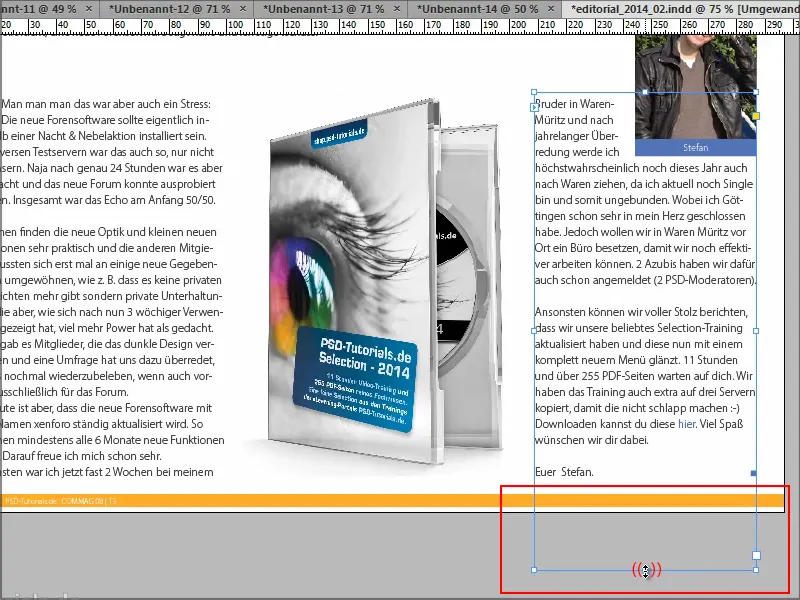
Zde mám několik textových polí, která jsou propojena. Problém nastává, když jsem některé pole přetáhl příliš dlouhé.
Jak to udělat, aby text byl přesně ve stejné úrovni jako poslední řádek?
Někteří možná víte, že to jde, když dvakrát kliknu na malý úchop. Pak už to mám. Někdy však není tak snadné to správně zasáhnout.
Ještě lépe: Je možnost napsat skript, který tuto funkci provede za vás.
A teď vám ukážu, jak na to.
Krok 1
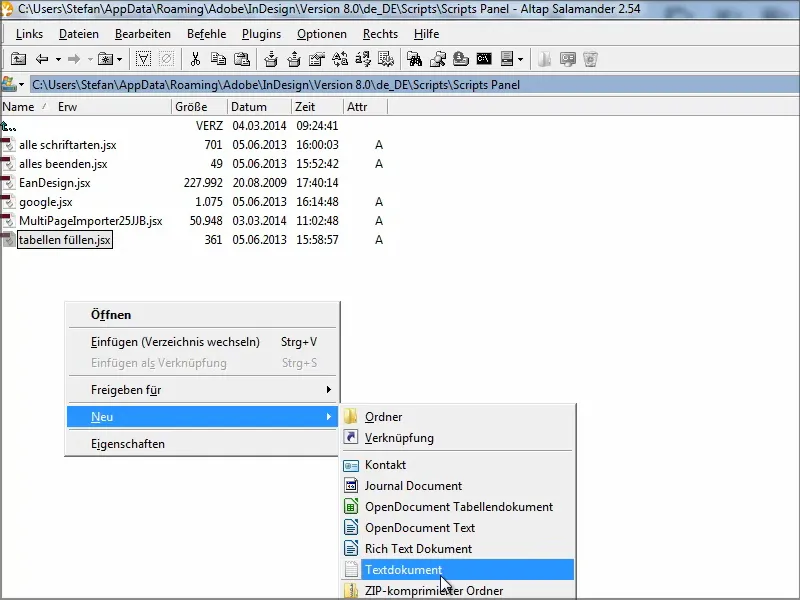
Jdu do adresáře se skripty. Můžete jednoduše vyhledat "Panel skriptů".
Zde vytvoříte nový soubor textový dokument pravým tlačítkem myši …
Krok 2
… a přejmenujete jej podle svého uvážení; já to nazvu "textramec".
Přípona souboru musí být ".jsx" - stejně jako u ostatních souborů.
Krok 3
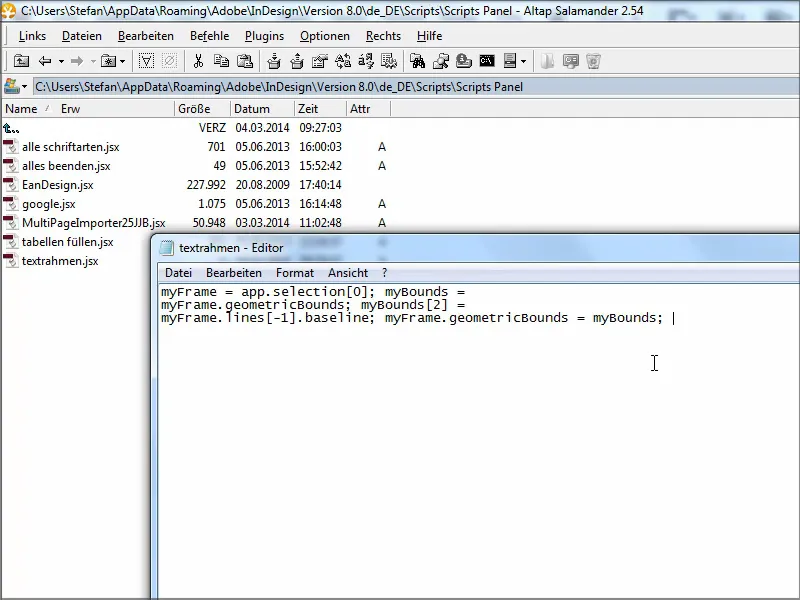
Můžete to otevřít v libovolném editoru textu, podle toho, co máte nainstalované.
myFrame = app.selection[0]; myBounds =
myFrame.geometricBounds; myBounds[2] =
myFrame.lines[-1].baseline; myFrame.geometricBounds = myBounds
Pak to uložím a zavřu.
Krok 4
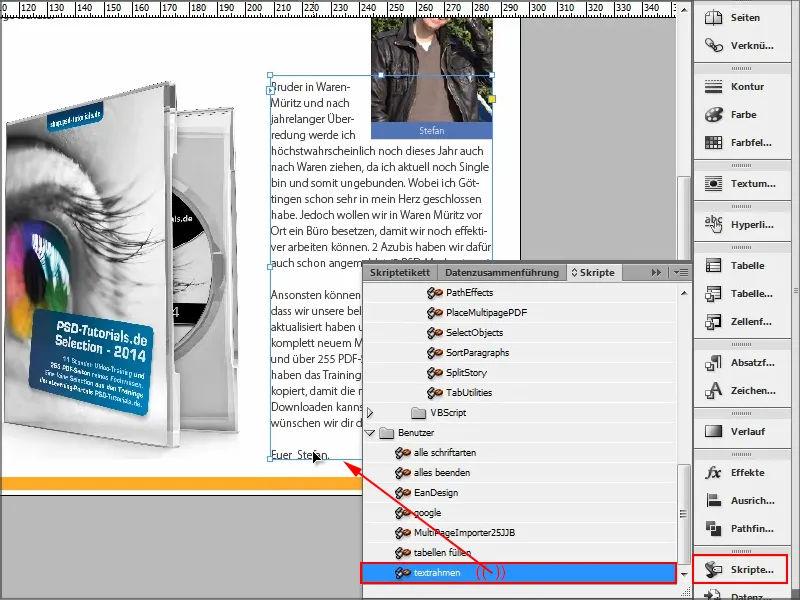
Dále jdu do InDesignu a otevřu Panel skriptů.
Vidím zde skript "textramec". Postačí dvojklik a moje textové rámce mají přesně správnou velikost.
Krok 5
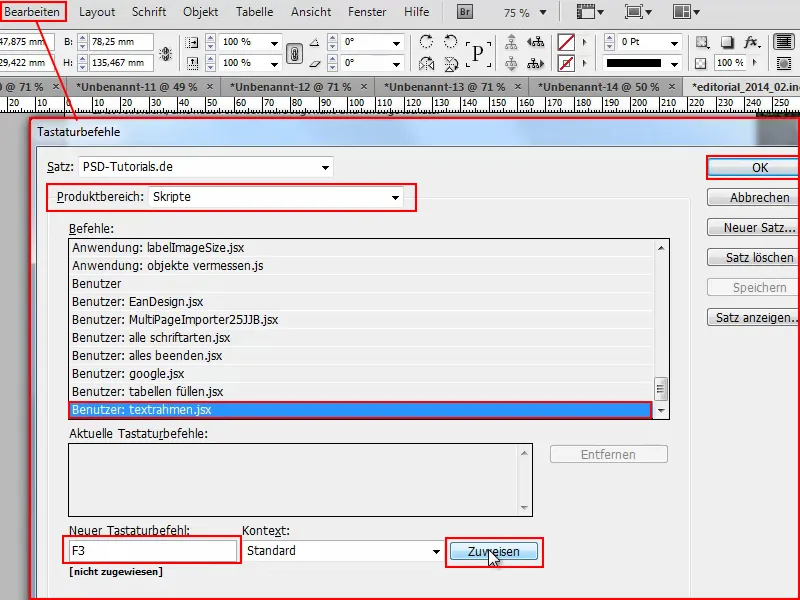
V menu v části Úpravy naleznete možnost Klávesové zkratky.
Takže kliknu na Přiřadit a potvrdím vše s OK.
Krok 6
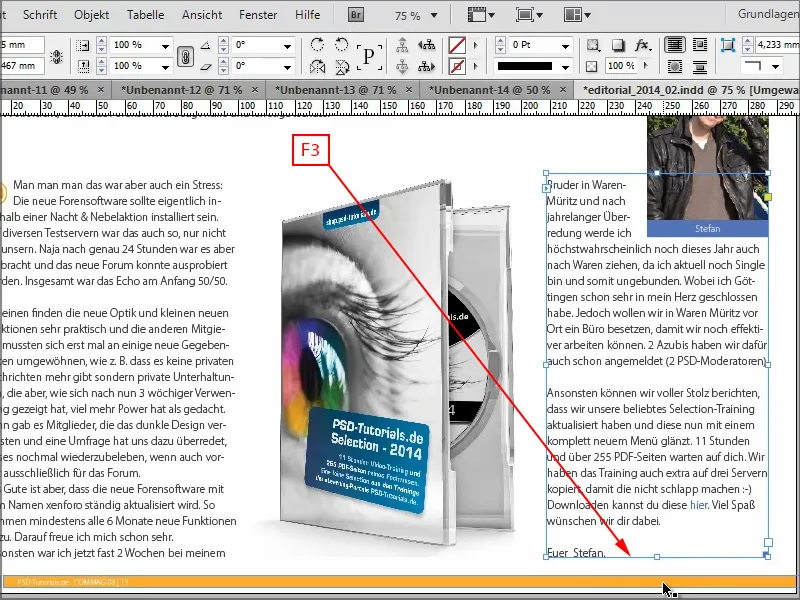
Nyní mohu všechna okna skrýt a když to vyzkouším, natáhnu textový rámec a pak stisknu klávesu F3, bude se přizpůsobovat textu. Přesně tak, jak jsem chtěl.
A je to rychlejší než zaměřit se na úchop. Navíc je to naprosto jednoduché: Pouze tři řádky kódu v tomto skriptu a pak přiřazeny jako klávesová zkratka - a už můžete umístit textové rámečky přesně podle textu.
A já si myslím, že je to pěkná věc, nic zásadního, ale pomáhá to zrychlit práci.
Uvidíme se při dalším tutoriálu.


