Pochopení struktury React-App je klíčové pro efektivní vývoj a programování. V tomto návodu se naučíš základy, jak je React-App postavená, a jak ji můžeš integrovat do webové stránky. Podíváme se na strukturu index-HTML souboru, odpovídající JavaScript soubor a základní koncepty JSX a ES6 modulů.
Nejdůležitější poznatky
- Výchozím souborem pro React-Appky je index.html.
- React používá koncept "kořenového uzlu" jako ukotvení pro všechny komponenty.
- Metodou createRoot se vytváří kořenový uzel, ve kterém jsou vykreslovány React elementy.
- JSX je syntaktické rozšíření pro JavaScript, které umožňuje podobnou syntaxi jako HTML.
- ES6 moduly jsou důležité pro strukturování kódu v Reactu.
Krok za krokem průvodce
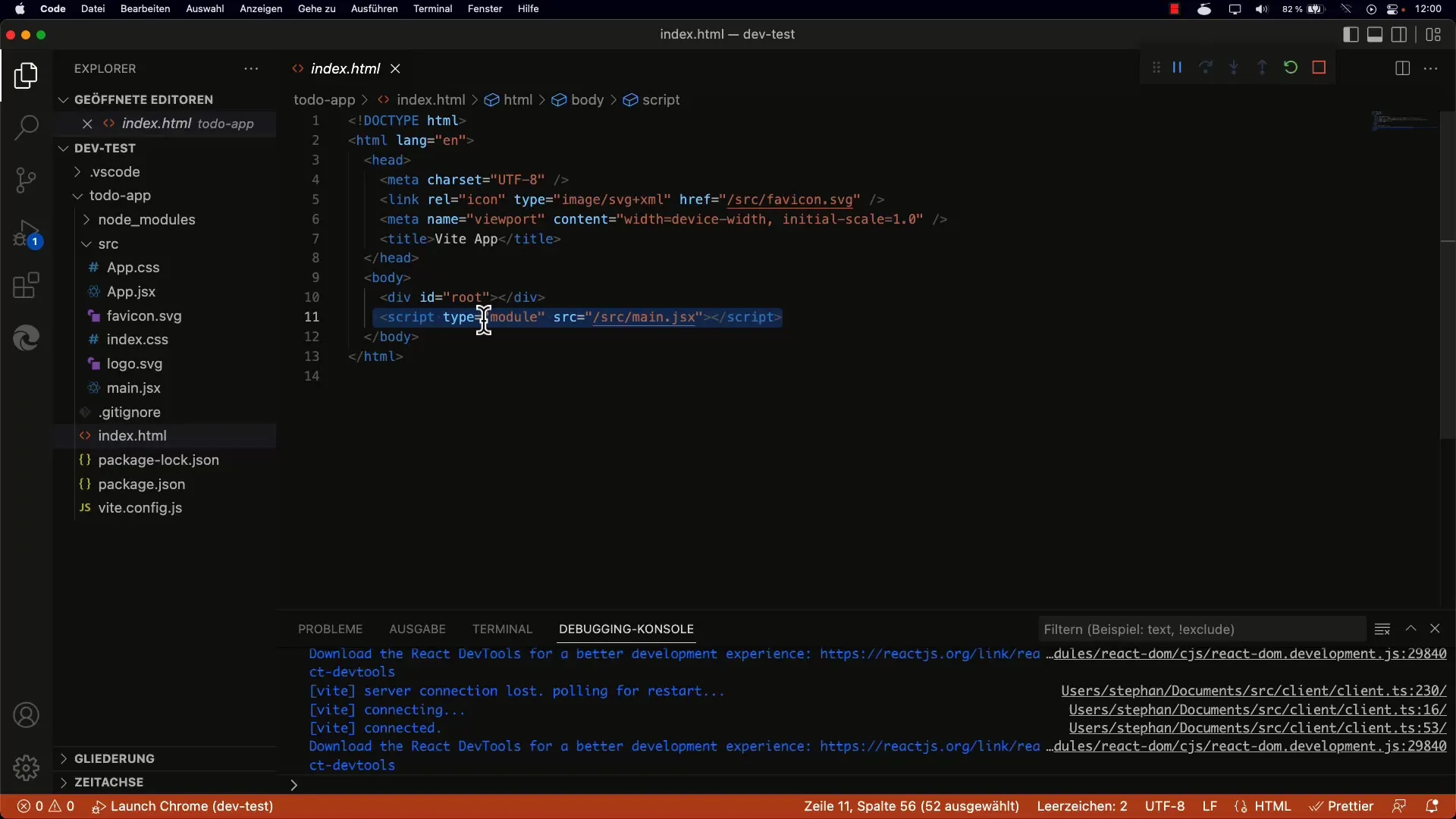
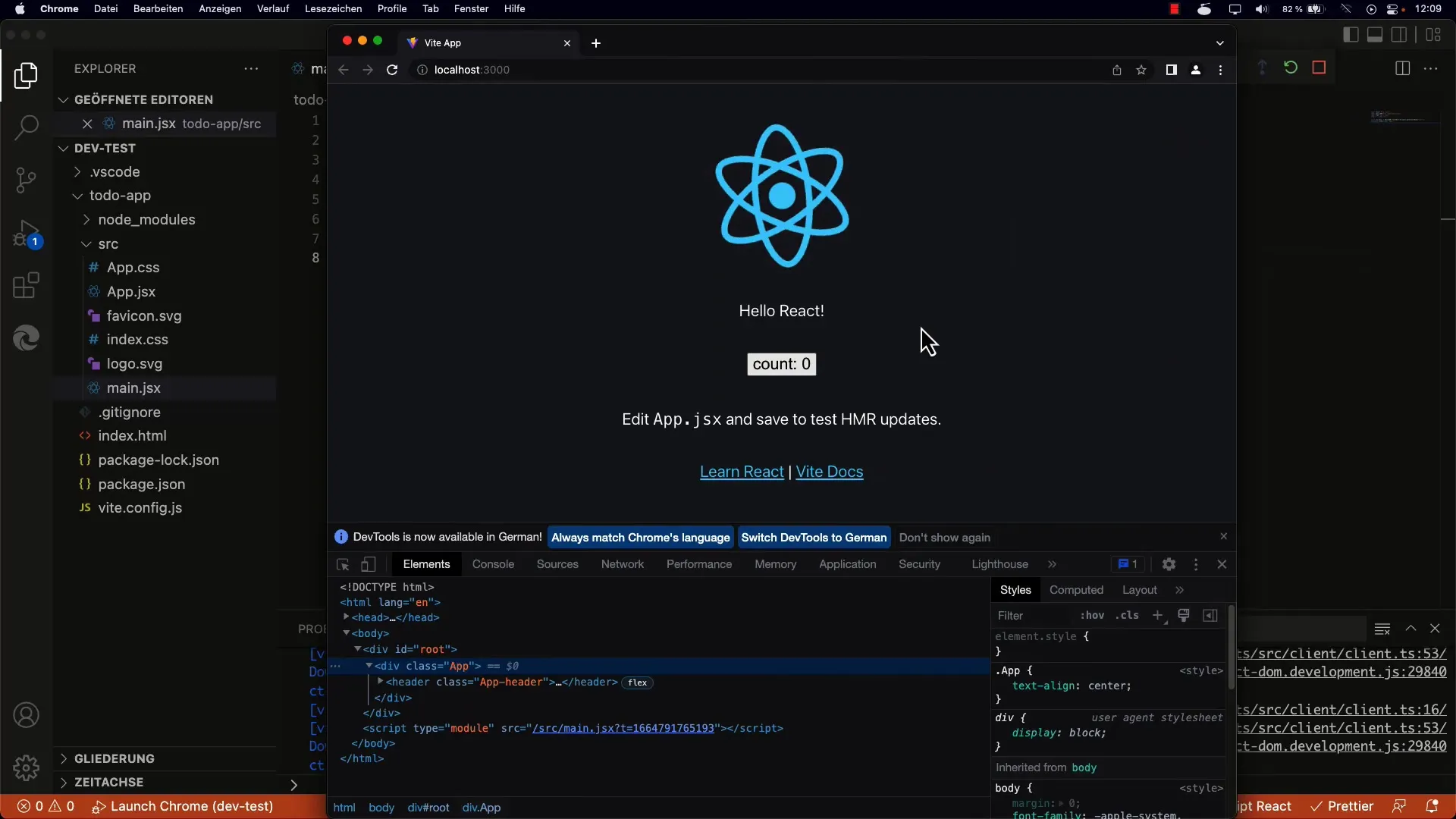
1. Pochopení index.html
Když tvůj vytváříš React-Appku, nemůžeš se vyhnout pohledu na soubor index.html. Je to vstupní bod pro váš kód a načítá potřebné skripty. V typickém souboru uvidíš div s ID root. Tento DIV slouží jako kořenový uzel pro celou React aplikaci.

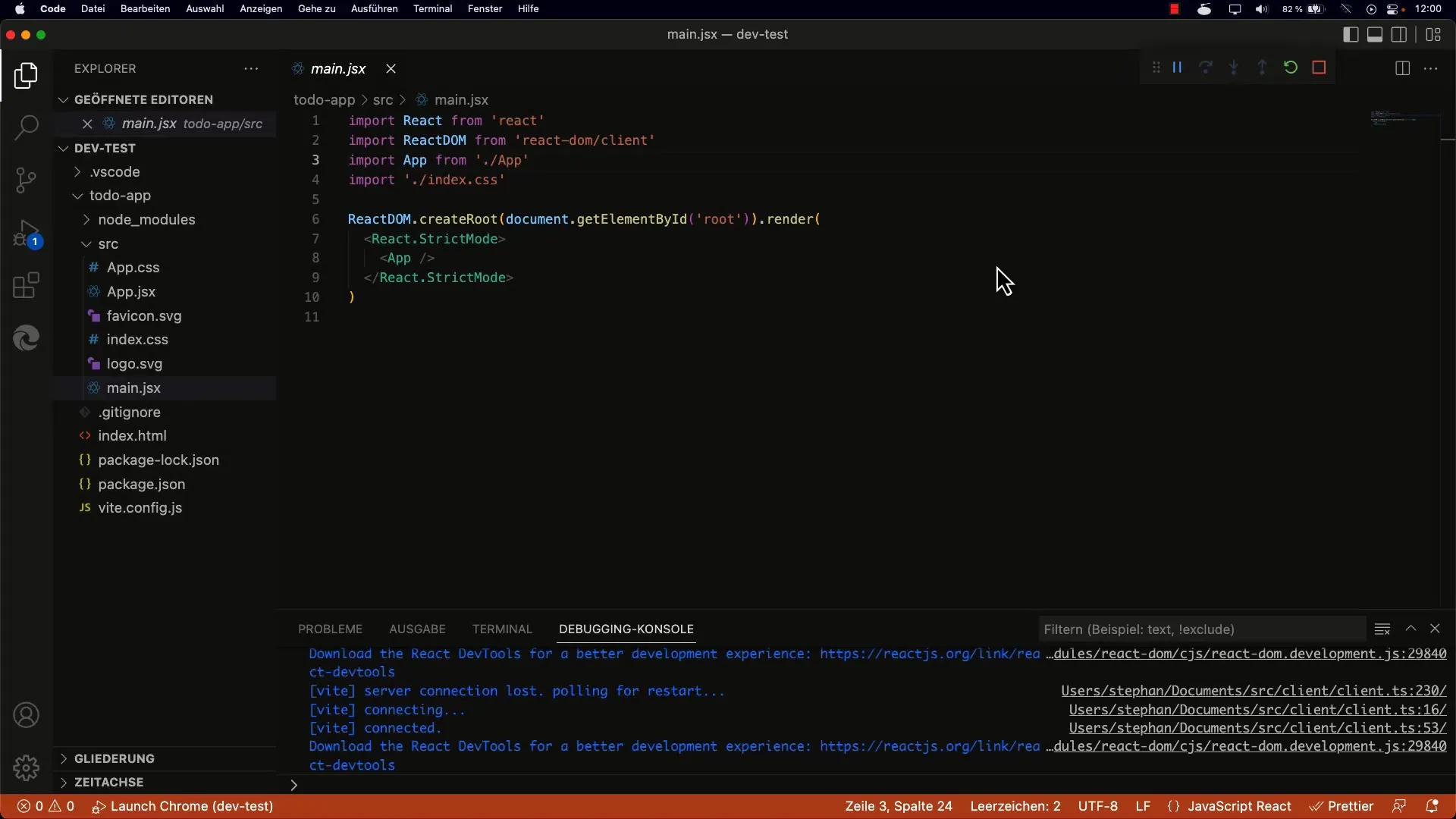
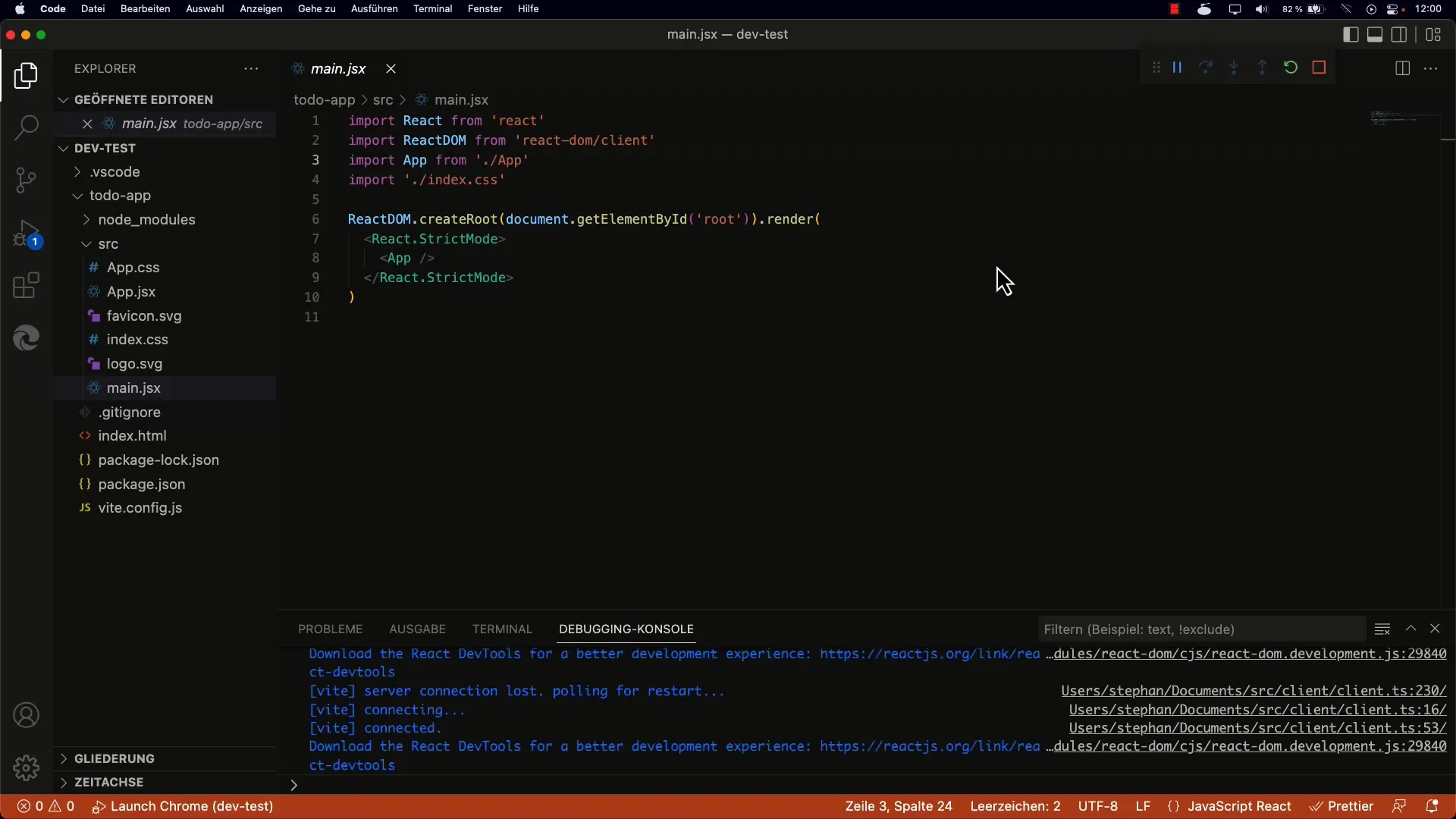
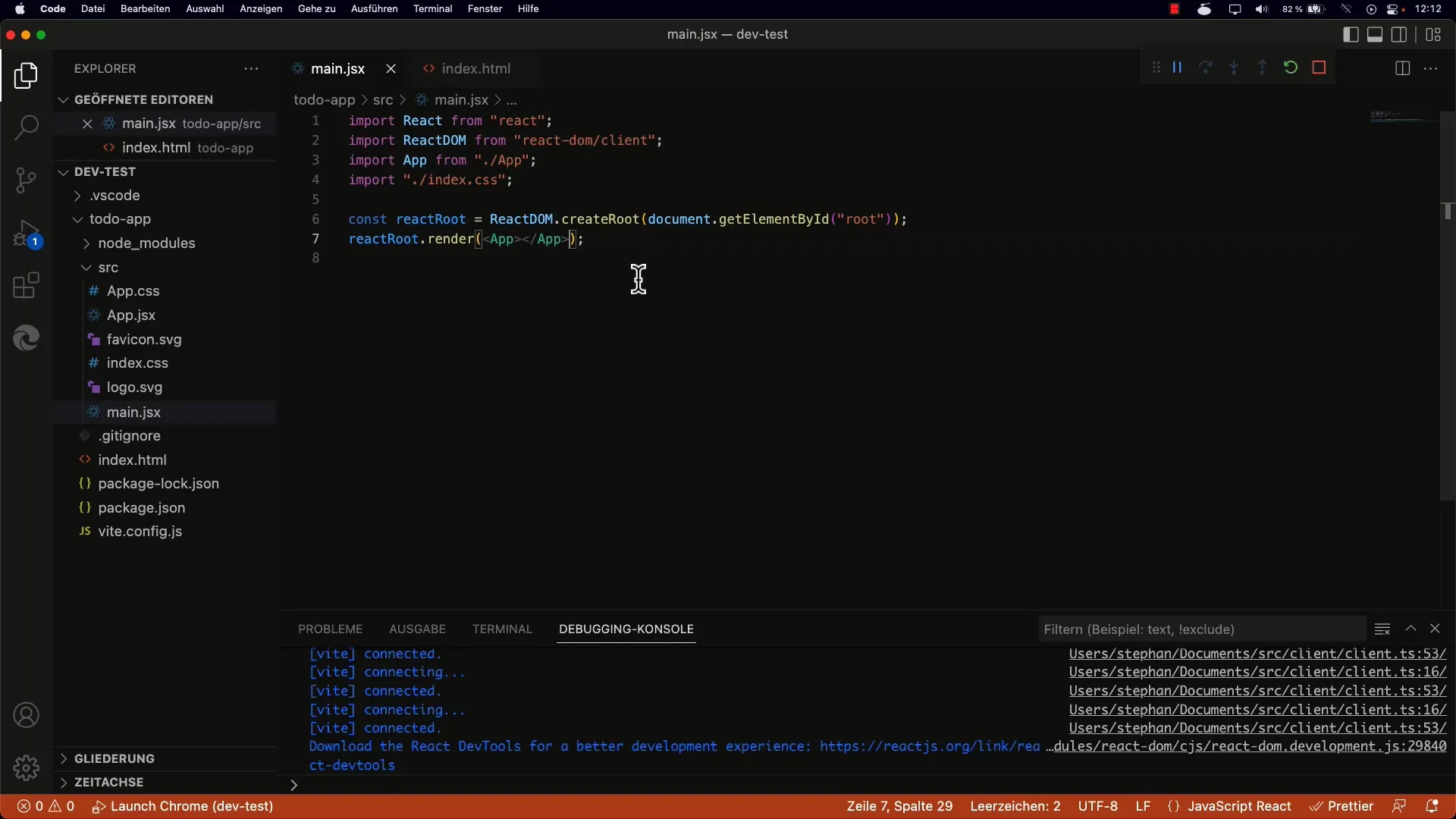
2. Import potřebných modulů do main.jsx
V main.jsx, který se načítá z index.html, uvidíš importy. Zde importuješ React, ReactDOM a případně CSS. Moduly jsou nezbytné pro vytvoření aplikace a zajištění, že můžeš využít ty nejlepší dostupné funkce. Ujisti se, že importuješ ReactDOM z react-dom/client.

3. Vytvoření kořenového uzlu
Nyní musíš vytvořit React kořenový uzel. To provedeš pomocí metody createRoot. Předáš to DOM elementu, který jsi předtím definoval v index.html. Přistupuješ k divu s ID root a inicioval kořenový uzel.

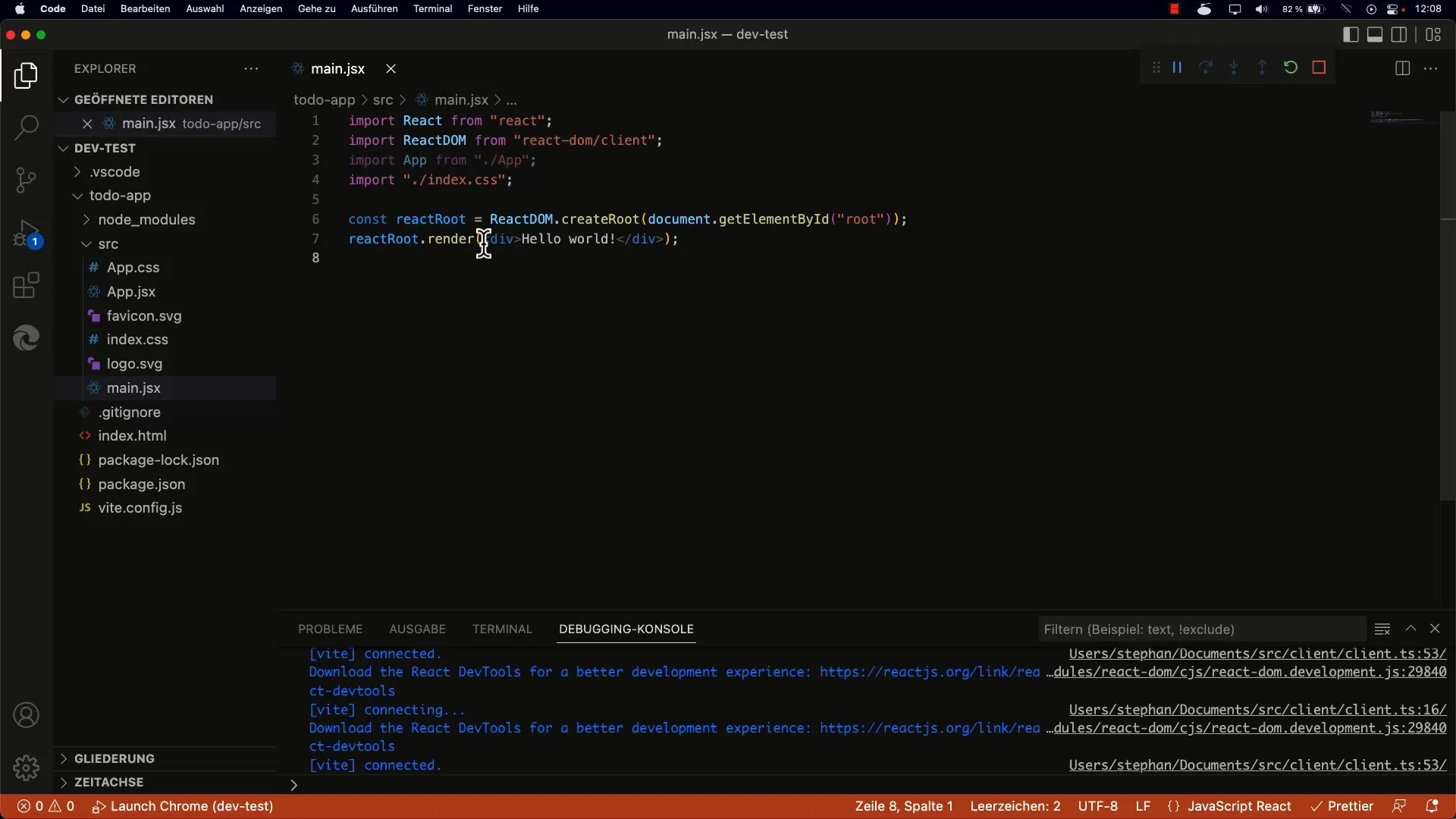
4. Použití metody render
Po vytvoření kořenového uzlu použiješ metodu render. Zde předáváš JSX elementy, které mají být vykresleny. JSX vypadá téměř jako HTML, ale je přeložen do JavaScriptu. Například můžeš snadno vykreslit textový uzel jako "Ahoj světe".
5. Porozumění syntaxi JSX
JSX je směs JavaScriptu a HTML. To znamená, že píšeš kód podobný HTML uvnitř JavaScriptu. Umožňuje ti snadno a srozumitelně strukturovat tvé uživatelské rozhraní. V předchozím příkladu jsi napsal jednoduchý text do divu. To je první krok k vytvoření React komponenty.
6. Struktura založená na komponentech
Je doporučeno používat komponenty k způsobu strukturování tvé aplikace. Místo pouhého vykreslování HTML bys měl používat React komponenty, které importuješ do své aplikace. To nejen zlepší čitelnost tvého kódu, ale také podporuje znovupoužitelnost. Například se doporučuje vytvořit komponentu aplikace a poté ji vložit pomocí JSX.

7. Aktualizace DOMu a interaktivita
Pokračujíc můžeš přidat interaktivní prvky, jako například tlačítka, která mění hodnoty. React zajistí efektivní aktualizaci DOMu, takže se znovu vykreslují pouze nezbytné části uživatelského rozhraní. V tomto bodě uvidíš, jak aplikace reaguje na rozhraní, když s ním uživatelé interagují.

8. Import aplikčí komponenty a vykreslení
I když jsme v předchozích příkladech převážně pracovali s jednoduchým HTML, měl bys vždy pamatovat, že je efektivnější rozdělit UI do komponent. Můžeš importovat aplikčí komponentu do main.jsx a pak ji vložit přes render. Tím zůstaneš v rámci nejlepších postupů v Reactu.

Shrnutí
S výše uvedenými kroky jsi porozuměl základním strukturám a funkcím aplikace React. Nyní víš, jak vytvořit kořenový uzel, jak používat JSX a jak správně importovat komponenty. Tyto znalosti tvoří pevný základ pro tvou cestu do světa vývoje Reactu.
Často kladené otázky
Co je kořenový uzel v aplikaci React?Kořenový uzel je hlavní DOM prvek, do kterého jsou vykreslovány všechny komponenty React.
Co je JSX?JSX je syntaxí rozšíření JavaScriptu, které umožňuje používat podobnou syntaxi HTML v Reactu.
Jak importuji komponenty do aplikace React?Komponenty můžeš snadno importovat pomocí příkazu import ve svém souboru JavaScriptu.
Jak spravuji vykreslování komponent v Reactu?To funguje pomocí metody render z ReactDOM, která ti umožňuje vykreslit JSX nebo jiné komponenty Reactu pro kořenový uzel.


