JavaScript nabízí různé metody pro deklaraci proměnných, a každý z těchto přístupů má své vlastní vlastnosti. V tomto článku se budeme věnovat hlavním rozdílům mezi var, let a const, abychom ti pomohli udělat správnou volbu a vyhnout se možným chybám.
Nejdůležitější poznatky
Hlavní rozdíly mezi var, let a const jsou:
- var nemá omezení oblasti platnosti bloku.
- let omezí svůj rozsah platnosti na blok, kde je definován.
- const je specializovaná deklarace pro nezměnitelné hodnoty.
Krok za krokem průvodce
1. Úvod do var
var je nejstarší metodou pro deklaraci proměnných v JavaScriptu. Umožňuje vám deklarovat proměnné globálně nebo funkčně, ale má nevýhodu, že nebere v úvahu blokovou oblast platnosti. To znamená, že proměnná deklarovaná pomocí var je viditelná i mimo složené závorky, ve kterých byla vytvořena.

2. Příklad s var
Například, pokud deklarujete proměnnou W s hodnotou 0 a poté k ní přistoupíte, i když k ní přístup dojde před deklarací, proměnná stále nevyvolá chybu, ale vrátí undefined.

3. Úvod do let
Zavedením let se vám nabízí možnost deklarovat proměnné s oblastí platnosti bloku. To znamená, že můžete přistupovat k proměnným let pouze uvnitř složených závorek, kde byly deklarovány. Pokud se pokusíte přistupovat k let-proměnné mimo její blokovou oblast platnosti, získáte chybu ReferenceError.
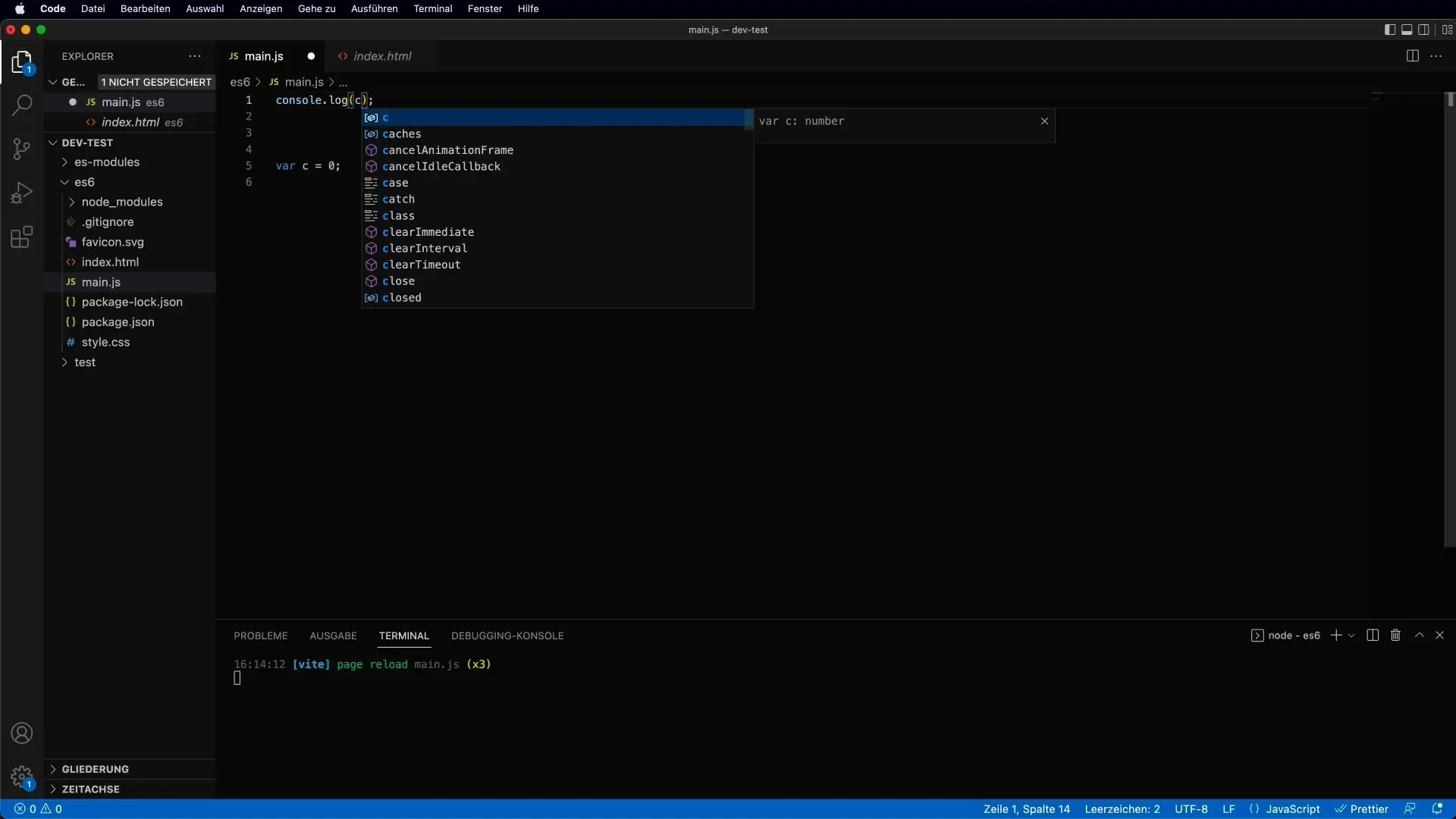
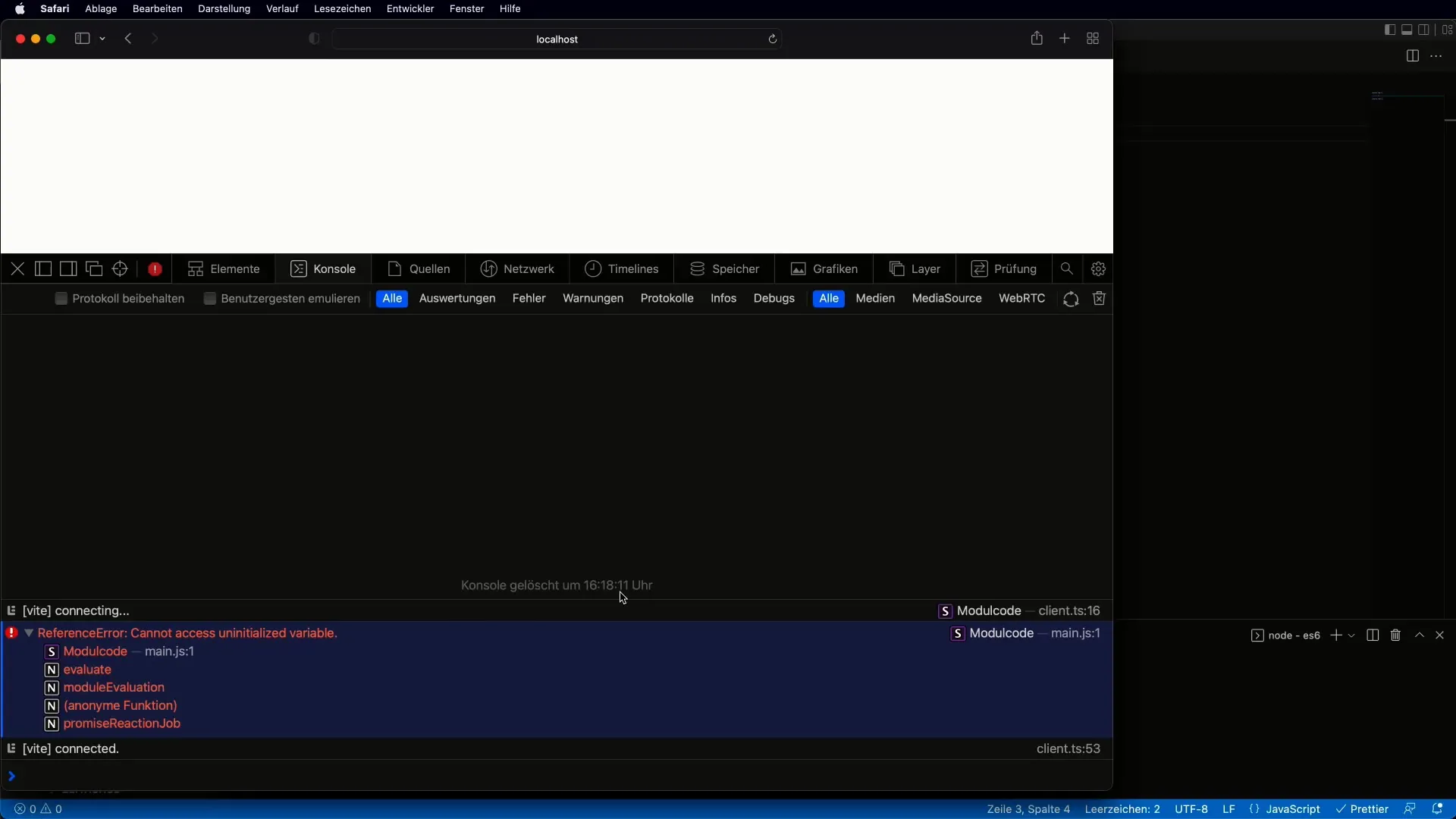
4. Příklad s let
Pokud definujete let-proměnnou C v bloku a pak se pokusíte k ní přistoupit před inicializací, zjistíte, že to není povoleno. Prohlížeč vypíše chybu „neinicializovaná proměnná“.

5. Rozdíl mezi let a var
Hlavním rozdílem mezi let a var je bloková oblast platnosti. S let můžete definovat proměnné uvnitř bloku, aniž by byly viditelné mimo něj. Tím vytváříte lepší zapouzdření a zabráníte náhodnému přepsání a chybám.
6. Úvod do const
const se používá k deklaraci konstant, tedy hodnot, které nelze znovu přiřadit. To znamená, že konstantu deklarujete jednou a poté nemůžete přiřadit novou hodnotu. To je zvláště užitečné pro hodnoty, které by neměly být měněny, jako jsou konfigurace nebo pevně dané hodnoty.
7. Příklad s const
Pokud se pokusíte přiřadit novou hodnotu k const-proměnné, generuje se chyba. Je však důležité si uvědomit, že const omezuje pouze přiřazení proměnné, nikoli obsah, pokud je proměnná objektem. Můžete tedy stále měnit vlastnosti uvnitř objektu.
8. Použití v praxi
V praxi je rozumné výchozí použití const, pokud nevíte, že později budete muset proměnnou změnit. Tím se dosáhne čistého a udržitelného kódu. let byste měli používat zejména u číselníků a proměnných cyklů.
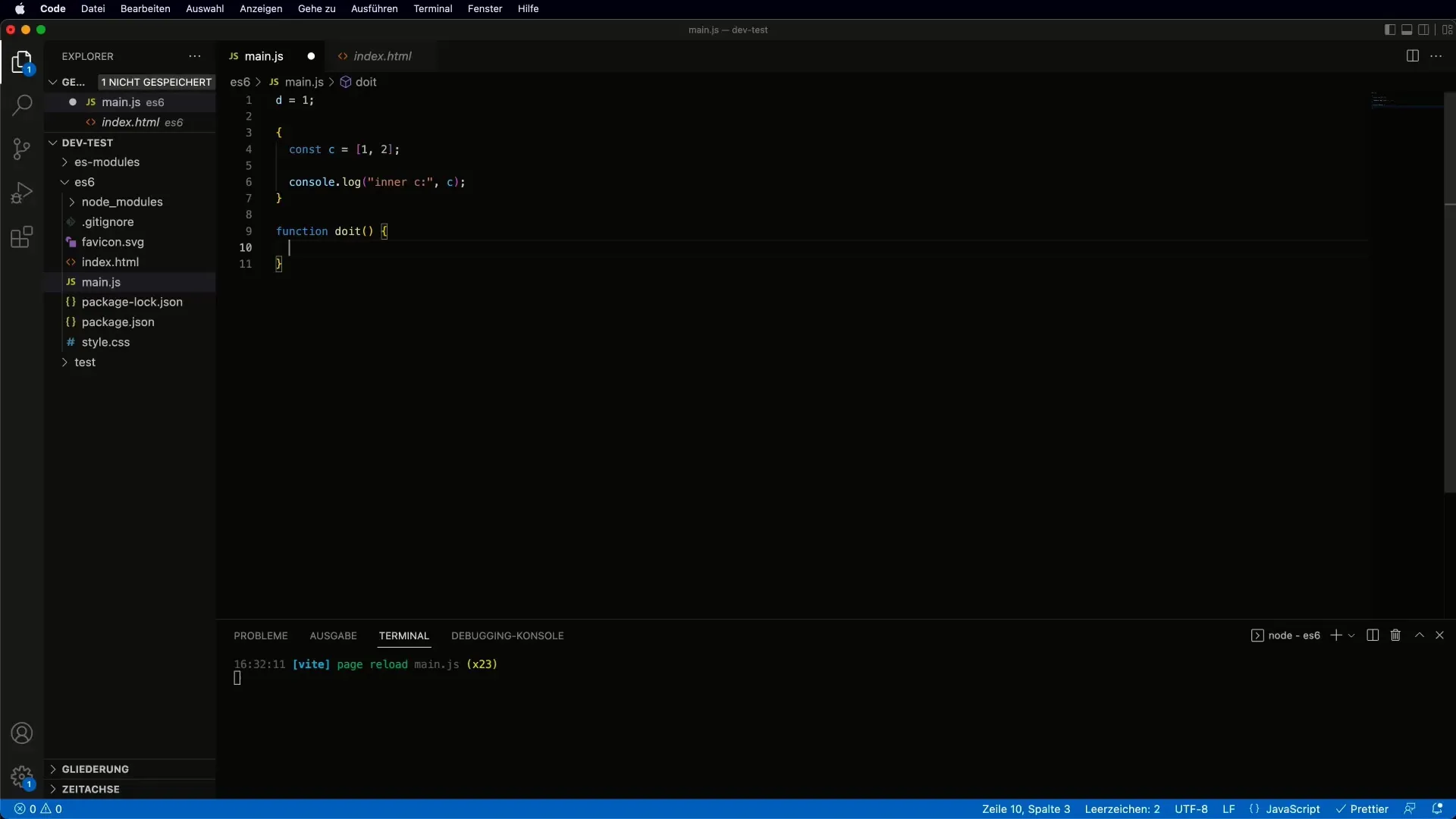
9. Deklarace funkcí a var
Dalším aspektem deklarace proměnných je deklarace funkcí s var. Funkce jsou hoisted, což znamená, že je můžete zavolat před jejich skutečnou definicí. To však může vést k zmatení, pokud nechápete logiku.

10. Závěr
V závěru lze říci, že volba mezi var, let a const má vliv na čitelnost a stabilitu vašeho kódu. let a const jsou nad var v moderních přístupech, zatímco var často vede k neočekávaným chováním.
Shrnutí - Deklarace proměnných v JavaScriptu: Průvodce
V tomto článku jste objevili rozdíly mezi var, let a const. Tyto znalosti jsou důležité pro vědomé a efektivní práci s proměnnými v JavaScriptu.
Často kladené otázky
Jaké jsou rozdíly mezi let a var?let má rozsah bloku a je viditelný pouze uvnitř složených závorek. var je "hoisted" a nemá rozsah bloku.
Mohu změnit hodnoty const proměnných?Ne, nemůžete změnit hodnotu const proměnné. Můžete však změnit vlastnosti objektu deklarovaného s const.
Kdy mám použít let a kdy const?Použij const, pokud je hodnota neměnná, a let, pokud je hodnota změnitelná.
Jak funguje efekt hoistingu s var?Proměnné deklarované s var jsou přesunuty nahoru ve funkci, což znamená, že jsou přístupné i před svou definicí.
Jaké nevýhody má používání var?var může způsobit problémy, pokud je používán v kontextu založeném na blocích, protože nemá očekávaný rozsah bloku.


