Vytváření komponent v Reactu je zásadní dovednost, kterou ti chci přiblížit zde. Naučíš se, jak vytvářet jednoduché komponenty založené na funkcích a na co by sis měl/a dávat pozor. Porozumění komponentám ti výrazně usnadní vývoj složitých uživatelských rozhraní. Pojďme na to!
Nejdůležitější poznatky
- Existují dva hlavní typy Reactových komponent: třídní a funkční.
- Funkční komponenty jsou jednodušší a méně náchylné k chybám.
- JSX se používá k popisu a zobrazení uživatelského rozhraní.
- Komponenty by měly představovat malé, znovupoužitelné části tvé aplikace.
Krok za krokem návod na vytváření Reactových komponent
1. Základy komponent
Pro vytvoření Reactové komponenty potřebuješ základní znalosti JSX a strukturu funkce v JavaScriptu. Komponenta je ve skutečnosti jen funkce, která vrací JSX. Pojďme vytvořit jednoduchou funkční komponentu.

2. Definice komponenty
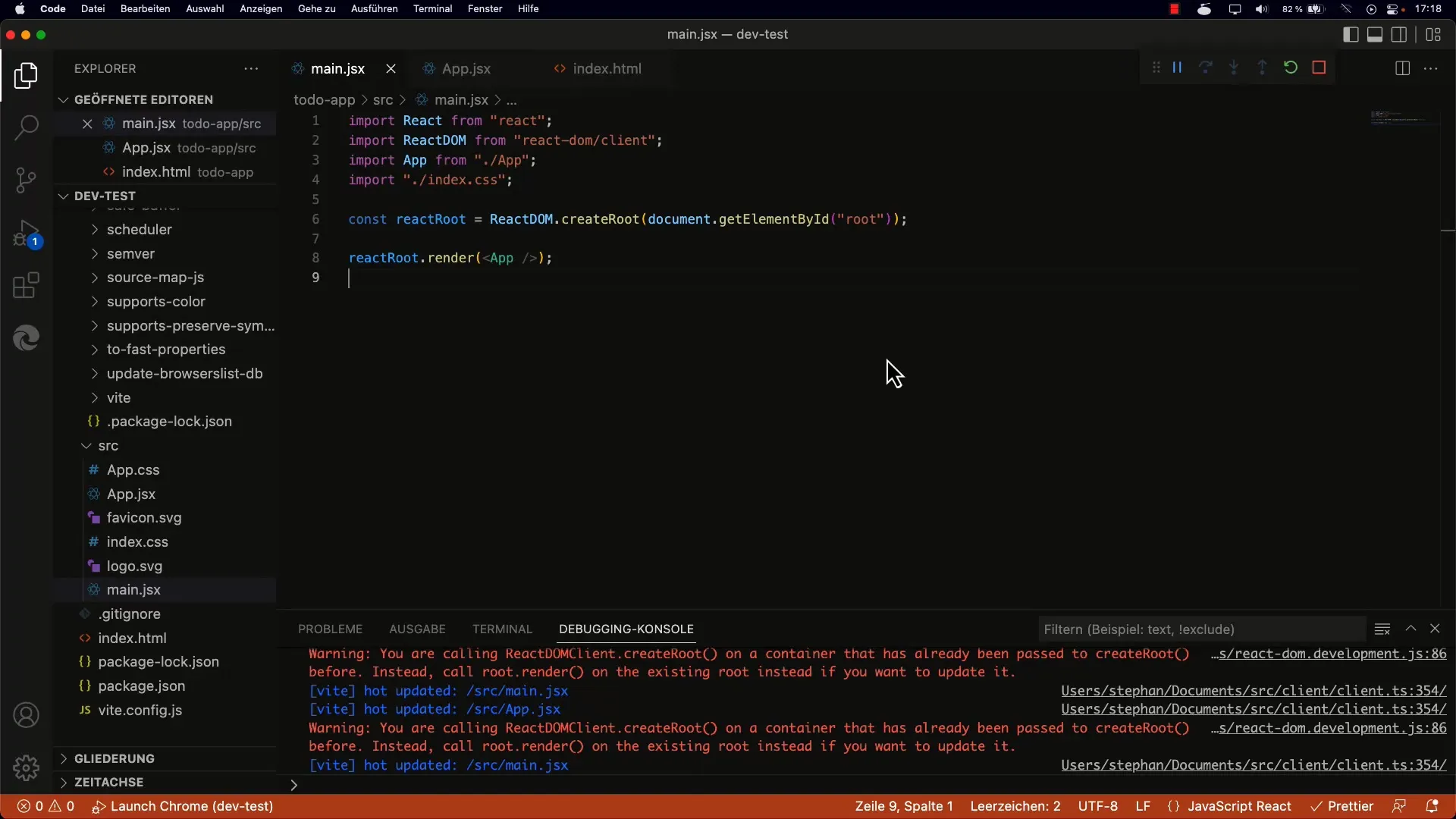
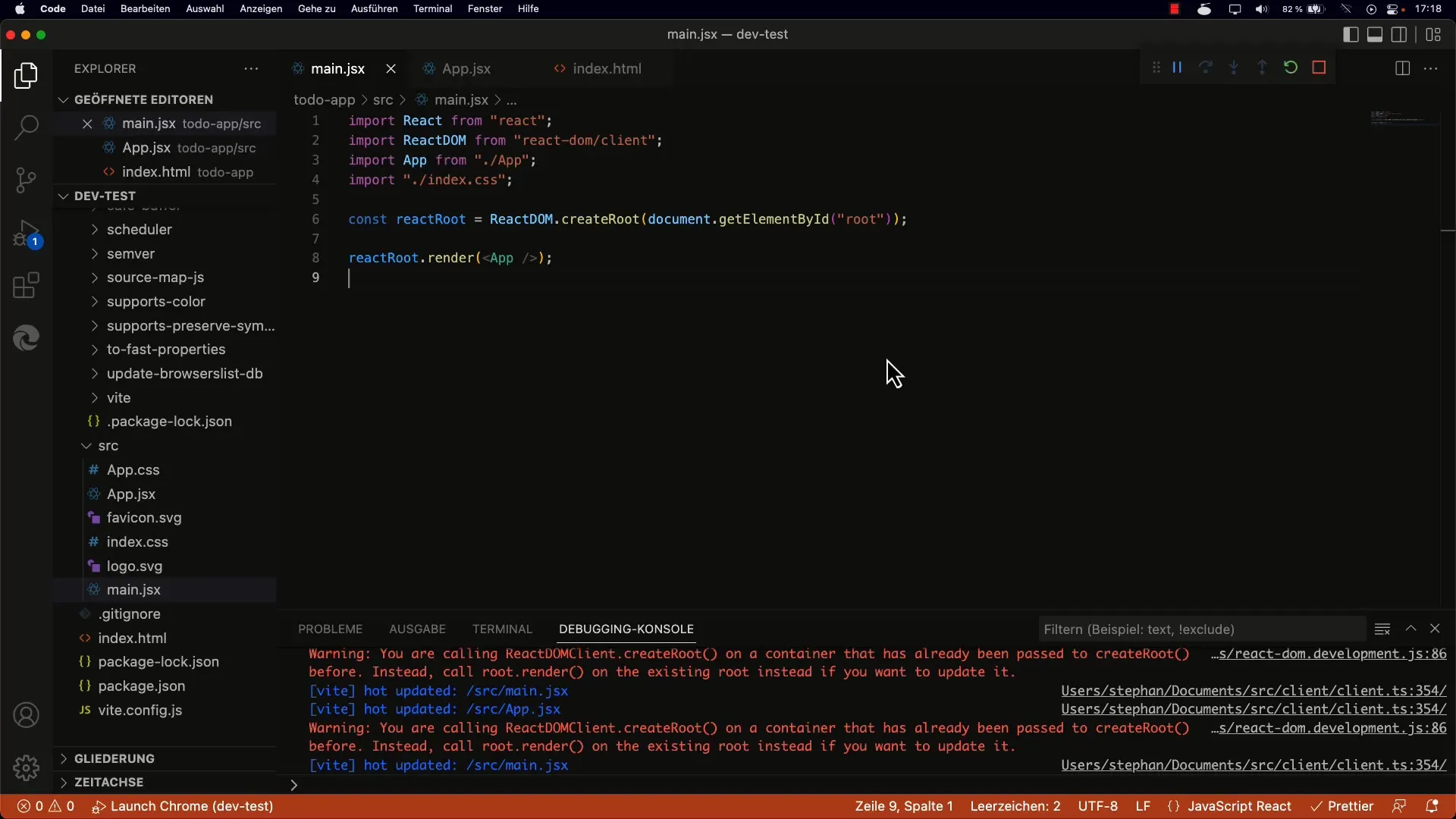
Můžeš vytvořit novou komponentu s názvem Kom1. Nejprve definuj tuto funkci v souboru main.jsx. Funkce bude zpočátku prázdná, protože zatím nic nevrací.

3. Použití komponenty
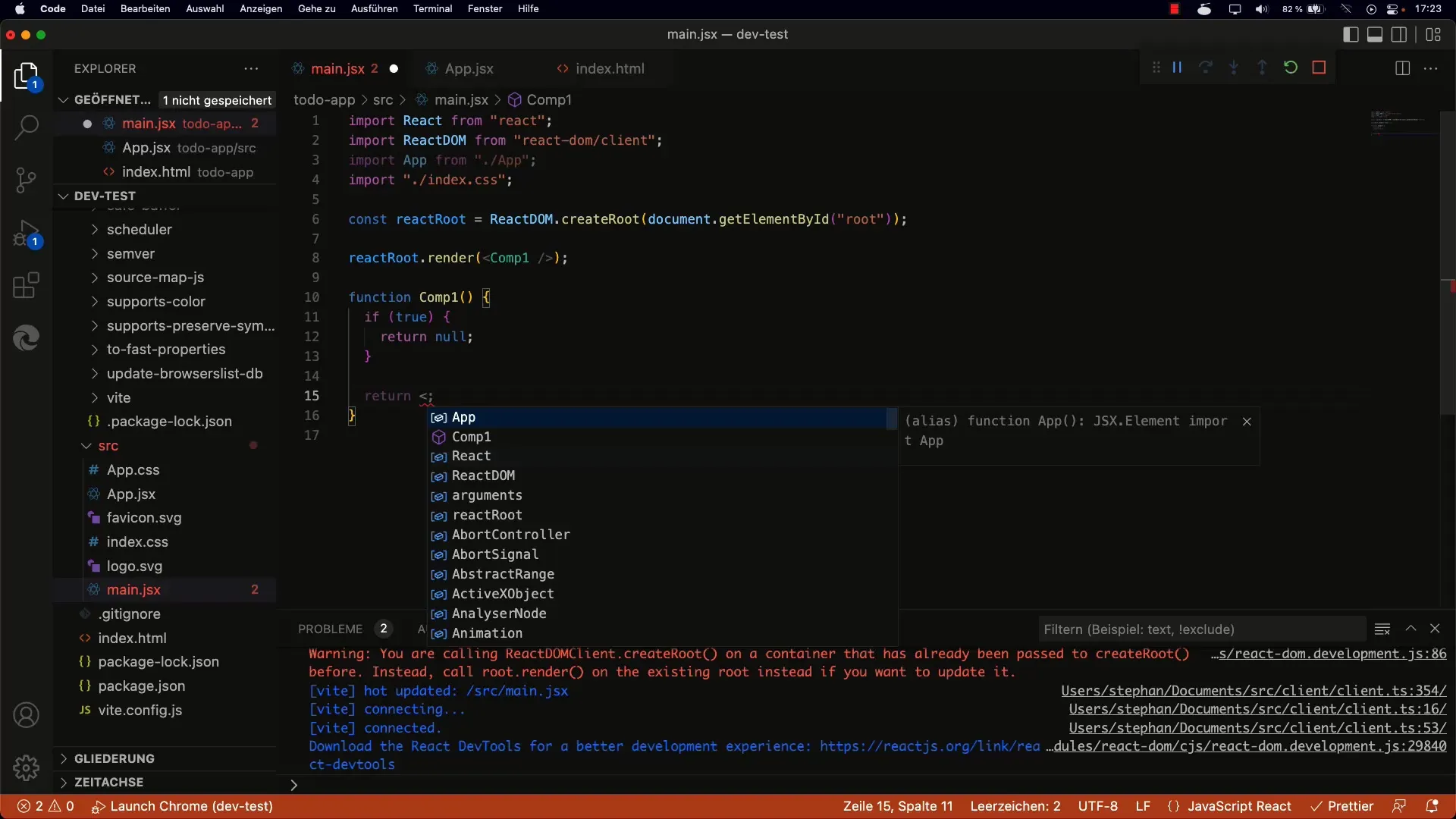
Nyní, když máš komponentu definovanou, musíš rozhodnout, kde ji chceš použít. Namísto stávající komponenty App stačí jen vložit tvou novou komponentu Kom1.
4. Výstup z komponenty
Komponenta by měla vždy mít výstup. Například můžeš vrátit null, což znamená, že komponenta nemá nic renderovat a tím pádem nevytvoří žádné DOM prvky. To je užitečné, pokud máš určité podmínky, za kterých by se něco mělo renderovat.
5. Renderování obsahu
Pro zobrazení něčeho viditelného ve tvé komponentě můžeš využít JSX.

6. Odstranění chyb pomocí obnovení
Pokud narazíš při testování komponenty na chyby, může být užitečné obnovit stránku, abys se ujistil/a, že všechny změny jsou správně aplikovány. To platí obzvláště při práci s Hot Module Reloading.
7. Čistý kód a konvence pojmenování
Při definování svých funkcí je běžné psát první písmeno velké. Pomáhá ti to rozlišit mezi standardními HTML prvky a komponentami vytvořenými tebou.
8. Přesunutí komponenty do samostatného souboru
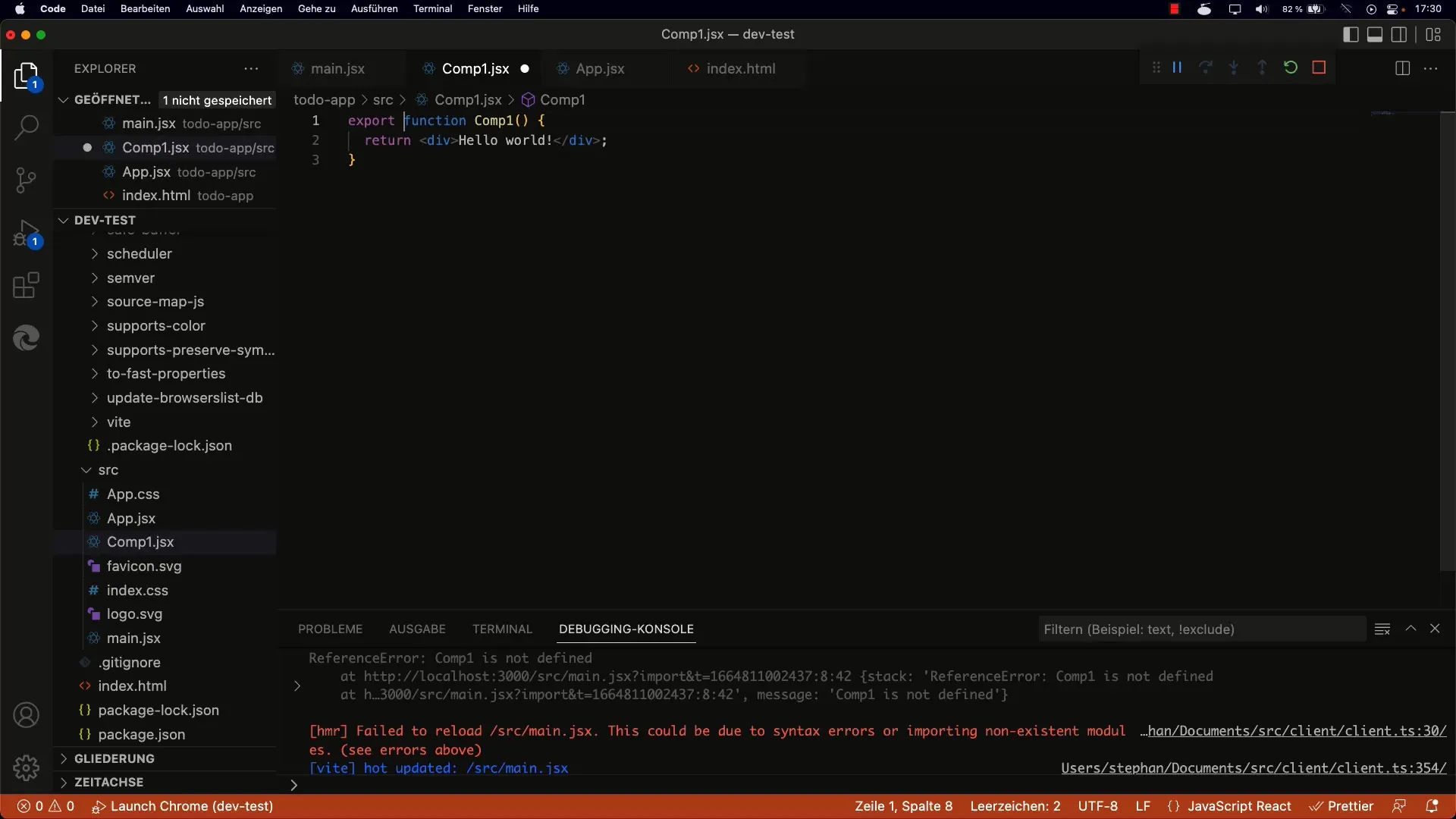
Pro zlepšení struktury svého kódu bys měl/a komponentu Kom1 přesunout do nového souboru Comp1.jsx. Tímto způsobem bude tvůj kód přehlednější a zabráníš potenciálním chybám způsobeným víceručičkovým kořenům.
9. Importování komponenty
Po vytvoření nového souboru importuj komponentu Comp1 do svého main.jsx. Ujisti se, že komponentu správně pojmenováváš, abys předešel/la zmatení.

10. Použití importované komponenty
Nyní můžeš importovanou komponentu Comp1 použít ve svém main.jsx. Bez ohledu na jakékoliv změny provedené v Comp1, aplikace by měla být správně zobrazena, aniž by došlo k chybám.

11. Definice zacházení se stavem pomocí Hooks
Pro interaktivní úpravy komponent musíš porozumět, jak používat stav s Hooks. Další zajímavou funkcí je State Hook useState, který ti pomůže spravovat stav v funkčních komponentách.
Shrnutí
Jsi nyní obeznámen/a s základy vytváření a používání funkčních Reactových komponent. Použití JSX a porozumění struktuře komponent jsou klíčové pro tvůj vývoj. Zabezpeč si dobrou strukturu svého kódu tím, že přesuneš komponenty do samostatných souborů. Pamětaj, že používání Hooks je důležitou součástí vývoje v Reactu, zejména pokud chceš pracovat se stavem.
Časté dotazy
Jak vytvořím komponentu Reactu?Vytvoříš komponentu Reactu tím, že definuješ funkci, která vrací JSX.
Jaké jsou rozdíly mezi třídovými a funkčními komponentami?Funkční komponenty jsou jednodušší a vyžadují méně boilerplate kódu ve srovnání s třídovými komponentami.
Jak vracím nic z mé komponenty?Vrácením nuly nebude vykreslen žádný DOM element.
Co znamená JSX?JSX je rozšíření syntaxe pro JavaScript, které umožňuje psát syntaxi podobnou HTML uvnitř JavaScriptu.
Proč bych měl přesunout komponenty do samostatných souborů?To zlepšuje přehlednost tvého kódu a snižuje riziko chyb, jako například více kořenů.


