Pokud jste již vytvořili jednoduchou To-do-App v Reactu, možná se ptáte, jak označovat úkoly jako splněné a zobrazit je odpovídajícím způsobem. V tomto návodu se dozvíte, krok za krokem, jak integrovat zaškrtávací políčka do svého seznamu úkolů, abyste mohli označovat úkoly a přeškrtávat příslušný text. Pojďme na to!
Nejdůležitější poznatky
Integrace zaškrtávacích políček do vaší To-do-App umožní uživateli spravovat úkoly a rozpoznat jejich stav. Naučíte se, jak používat zaškrtávací políčka k změně stavu To-dos a zobrazit text odpovídajícím způsobem.
Krok za krokem průvodce
Přidání zaškrtávacího políčka
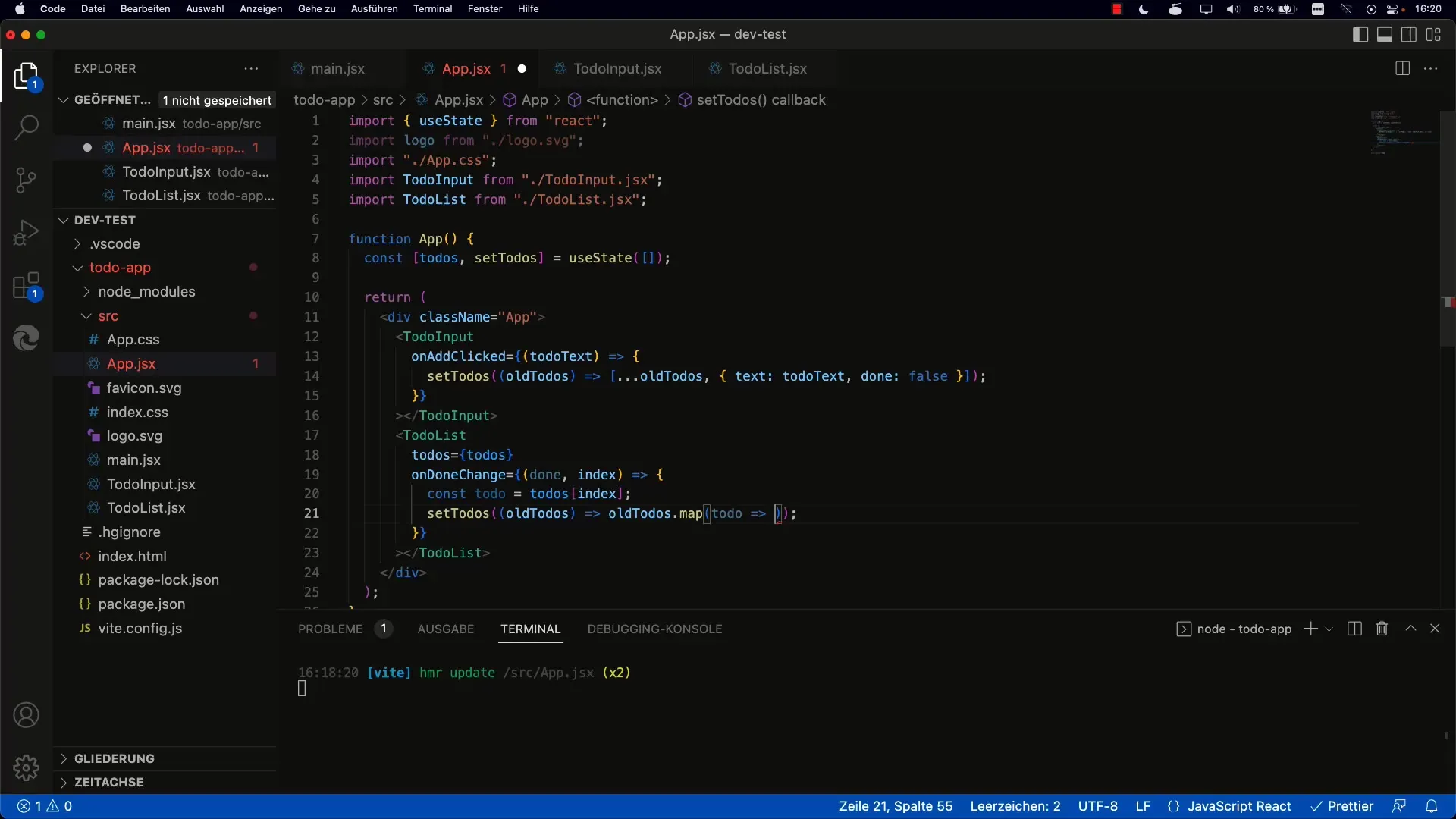
V prvním kroku přidejte zaškrtávací políčko k jednotlivým prvkům To-do. K tomu použijte HTML prvek s typem checkbox.

Nyní můžete zkontrolovat funkčnost zaškrtávacího políčka kliknutím na něj. Zatím se nic významného neděje - funkcionalita musí být ještě implementována.
Zpracování události onChange
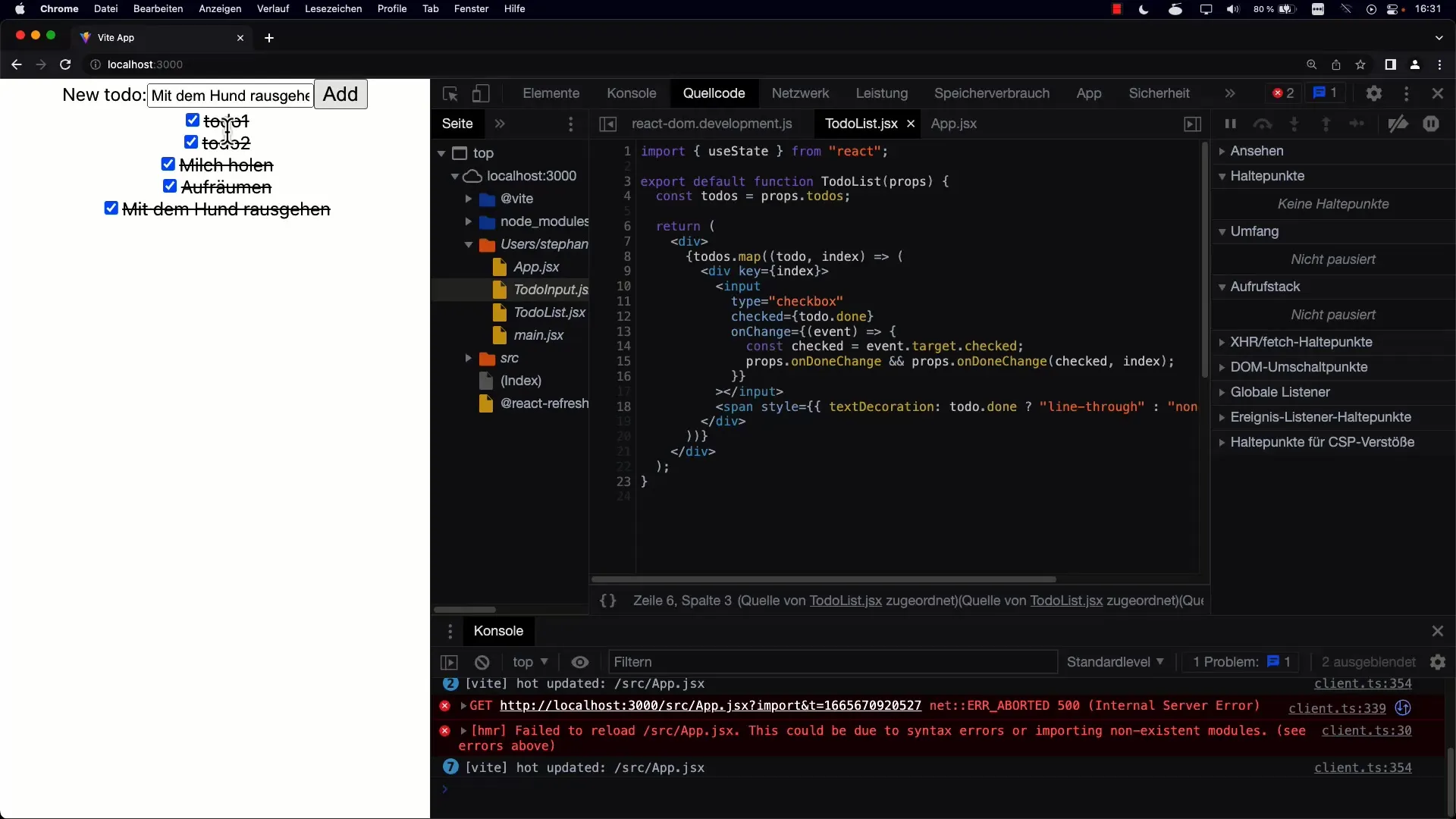
Pro reakci na změny zaškrtávacího políčka musíte použít událost onChange. Ve vaší implementaci zaškrtávacího políčka můžete uvést manipulátor událostí a pomocí parametru události můžete získat přístup k vlastnosti checked.
Nezapomeňte, že zde musíte použít checked a nikoli value. Tímto způsobem můžete zjistit stav zaškrtávacího políčka.
Správa stavu
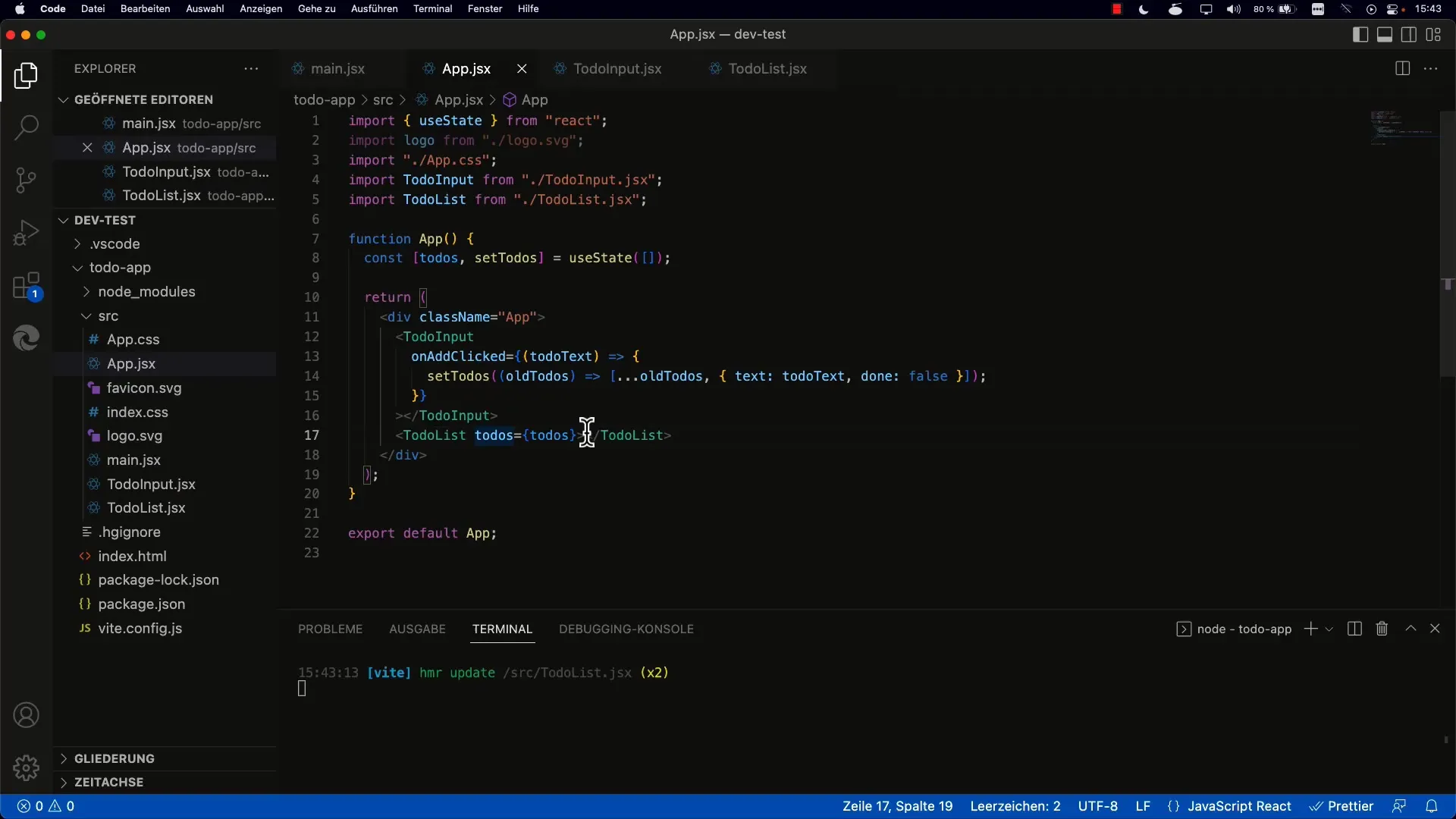
Dalším krokem je aktualizace stavu vašeho To-do prvku v závislosti na tom, zda je zaškrtnuté zaškrtávací políčko nebo ne. Musíte zajistit, že informujete nadřazenou komponentu, aby byl stav řádně spravován.
To znamená, že potřebujete funkci, kterou předáte zaškrtávacímu políčku, abyste mohli stav upravit. Tato funkce se volá událostí onChange.

Stylování splněných úkolů
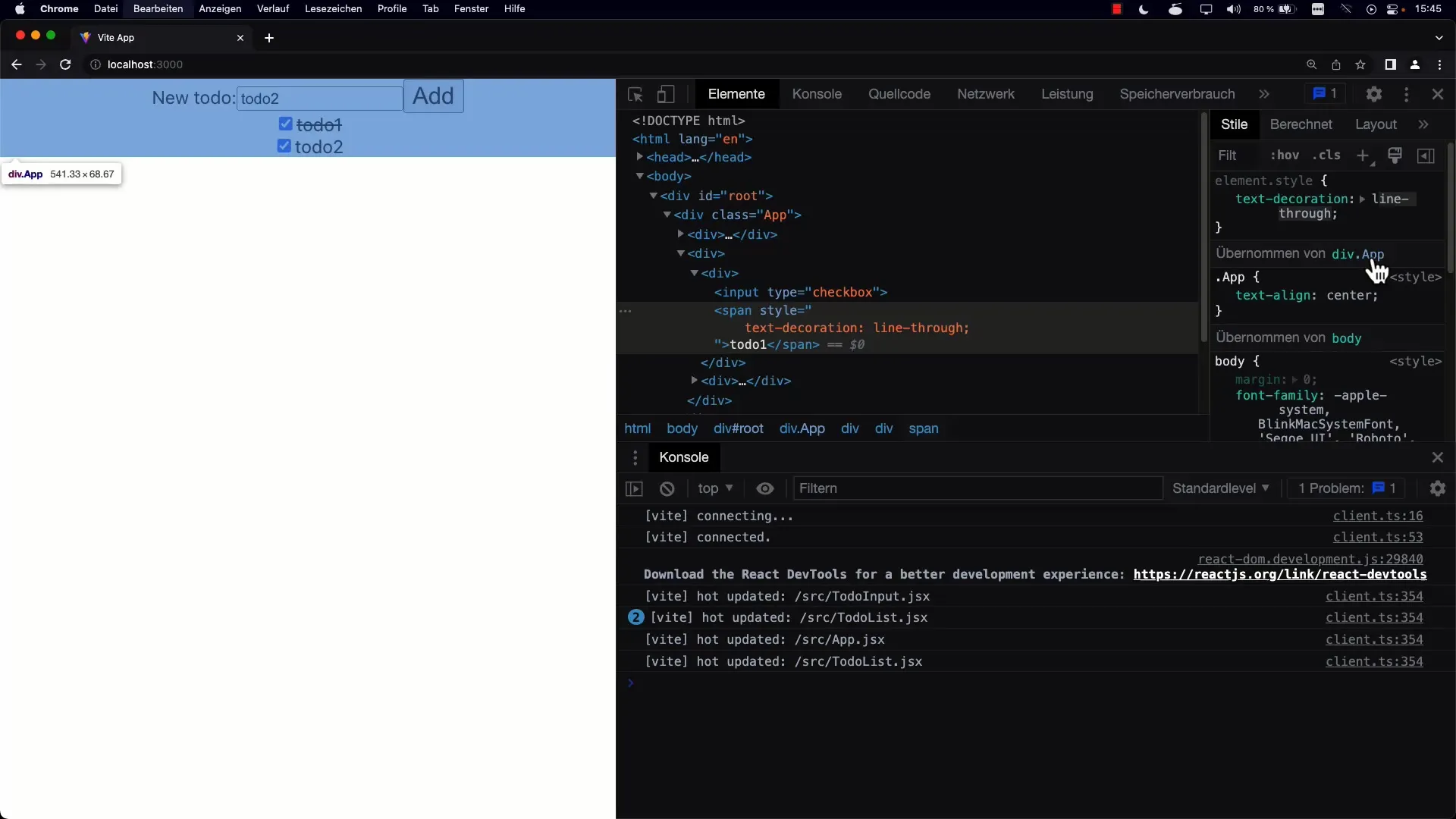
Nyní, když máte zaškrtávací políčko funkční, chceme zajistit, aby byl text prvků To-do přeškrtnut, když jsou označeny jako splněné. Zde vstupuje do hry CSS.
Můžete použít vlastnost CSS text-decoration: line-through; Tato vlastnost by měla být použita pouze tehdy, když jsou prvky To-do označeny jako splněné.

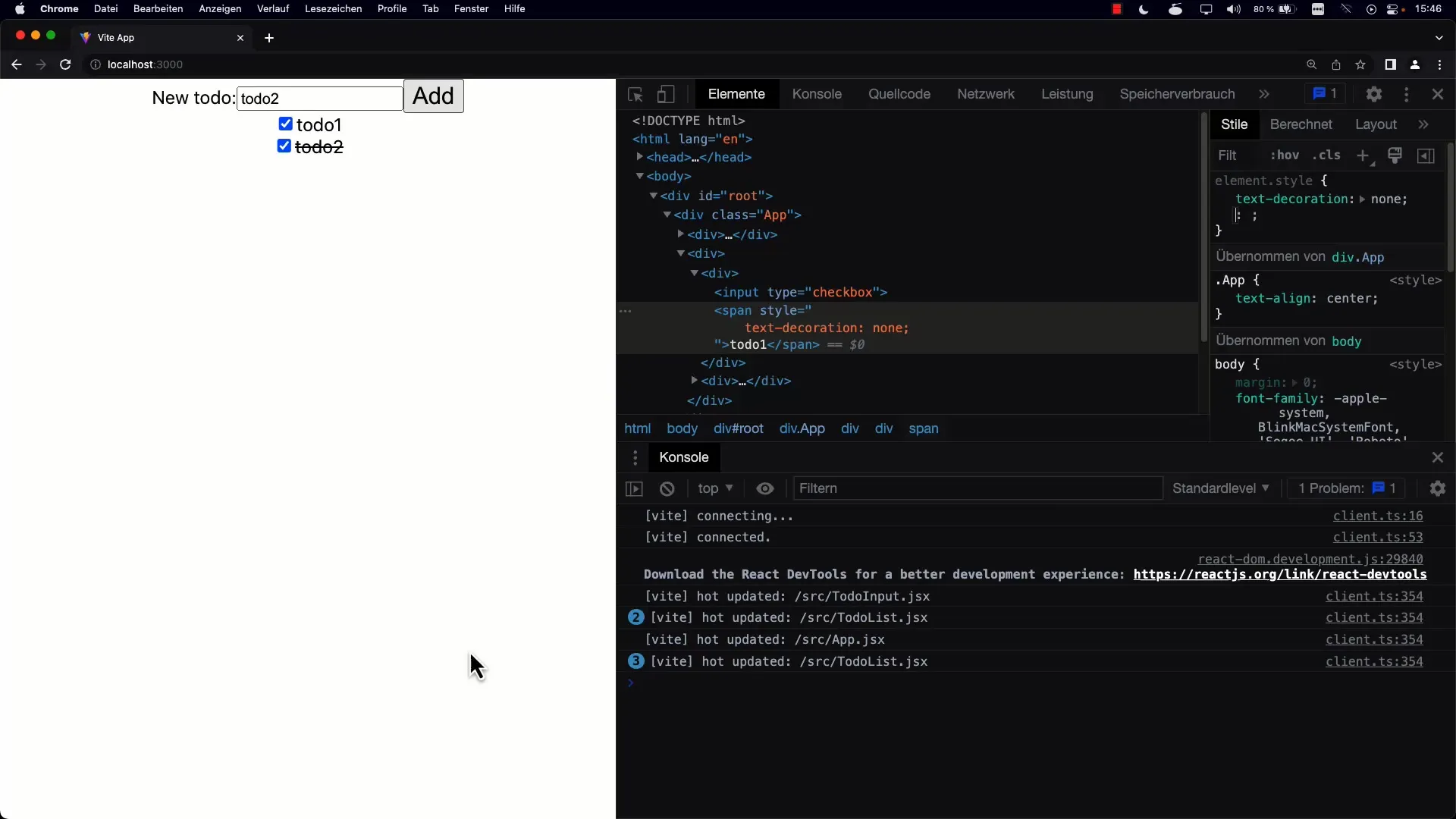
V případě, že To-do není splněné, jednoduše ponechte standardní styl.

Implementace přepínače
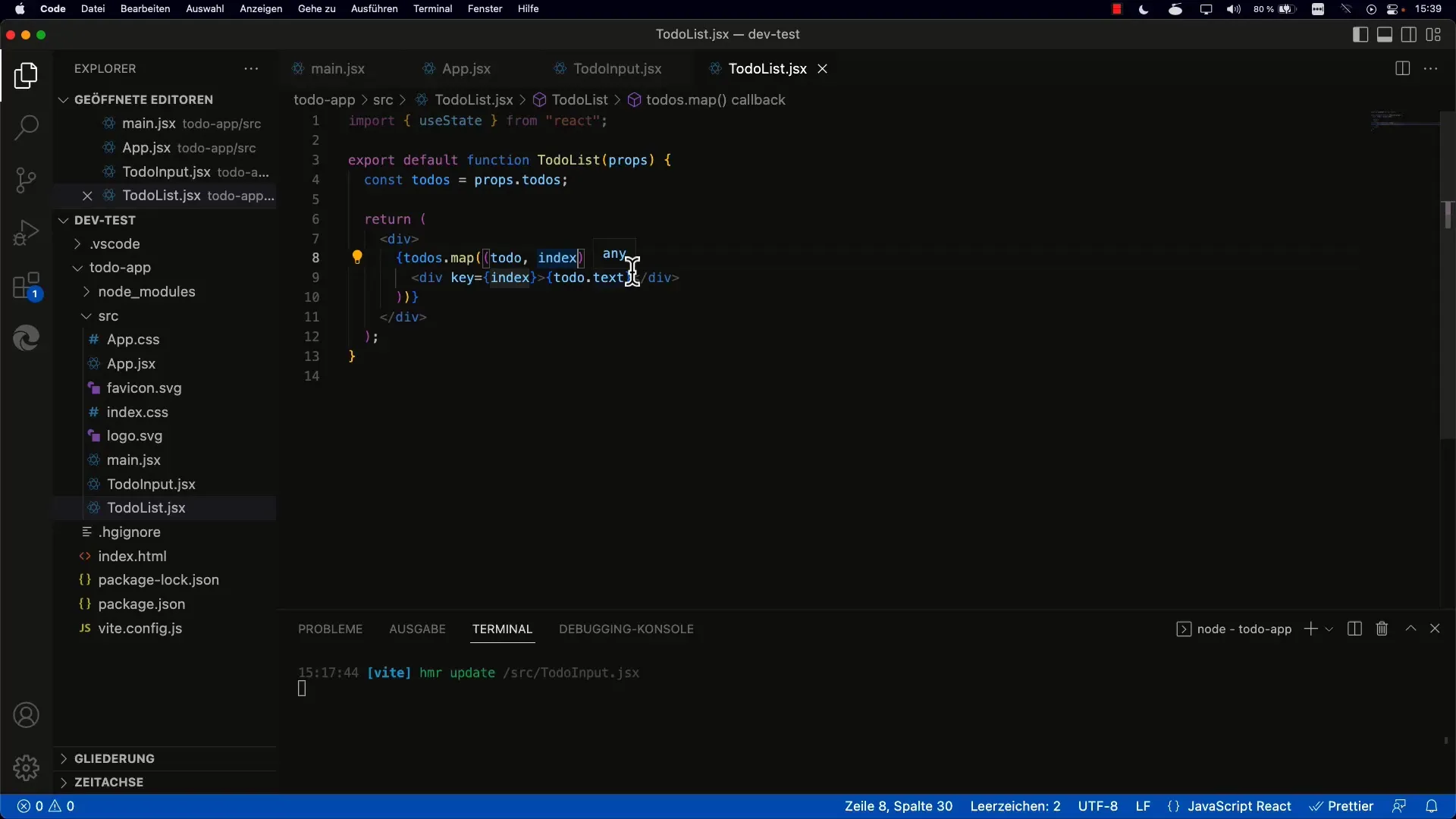
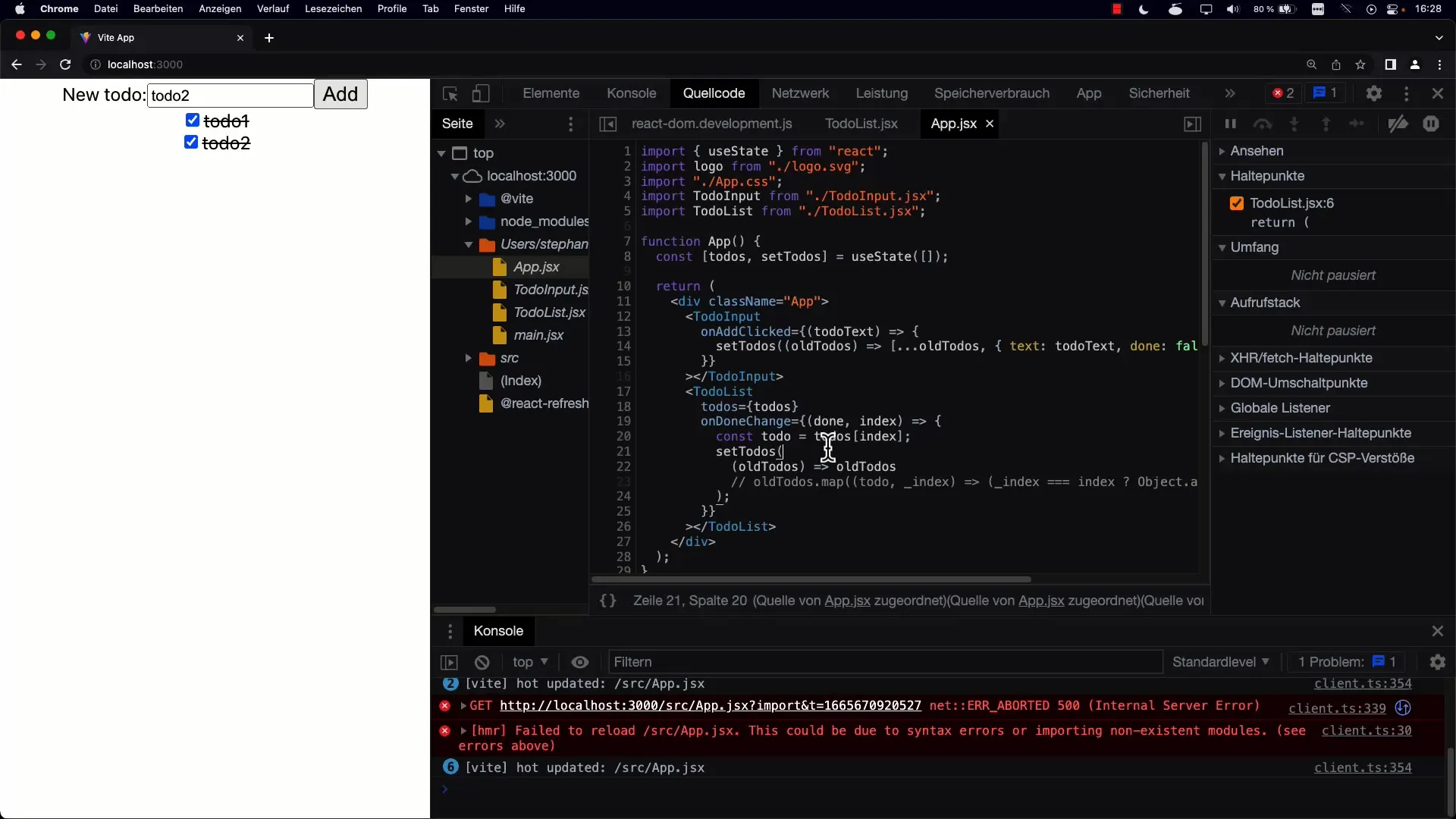
Nyní musí být To-do prvky implementovány tak, aby si udržely svůj stav při aktualizaci stránky. K tomu použijete správu stavu Reactu. Při stisknutí zaškrtávacího políčka získáte aktuální stav To-dos a aktualizujete stav seznamu To-do.
Je důležité, abyste vytvořili kopii existujících To-dos a potom změnili stav konkrétního To-do. To můžete dosáhnout pomocí funkce map pro vytvoření nového pole a ponechání ostatních To-dos beze změny.

Finální test a vylepšení
Pokud je vše správně implementováno, můžete aplikaci otestovat v prohlížeči. Měli byste být schopni odškrtnout úkoly a vidět, že se text změní podle toho. Experimentujte s různými To-dos a zkontrolujte, zda vše funguje podle očekávání.

Můžete také zvážit vylepšení stylu své aplikace a případně implementovat další funkce, jako je například odstraňování dokončených To-dos nebo třídění mezi dokončenými a nedokončenými úkoly.

Shrnutí
Naučil jsi se, jak integrovat zaškrtávací políčka do své aplikace na úkoly, abys mohl označovat úkoly jako splněné. Při tom jsi udělal pokrok v manipulaci se stavem Reactu, upravil stylování zobrazení textu a výrazně zlepšil interakci s uživateli.
Často kladené dotazy
Jak implementovat zaškrtávací políčko do své aplikace na úkoly?Můžeš přidat prvek <input> do své komponenty Úkol.
Co dělat se stavem úkolů?Použij událost onChange k získání stavu zaškrtávacího pole a odpovídající změně stavu úkolu.
Jak zobrazit text splněných úkolů?Využij CSS s vlastností text-decoration: line-through k přeškrtnutí textu, pokud je úkol označen jako splněný.
Mohu ještě vylepšit seznam úkolů?Ano! Můžeš přidat funkce jako smazání a seřazení úkolů pro optimalizaci uživatelské zkušenosti.


