Pracujete s Reactem a chcete optimalizovat proces vykreslování? Běžným problémem je nadměrné používání prvků, které jsou často zbytečné v struktuře komponent. Někdy je rozumnější se vyhnout těmto nadbytečným kontejnerům. V tomto tutoriálu se dozvíte, jak efektivně šetřit DIVy ve vašich komponentách a přitom zachovat funkcionalitu a přehlednost.
Nejdůležitější poznatky
- Je možné vrátit více prvků v Reactu bez obalovacího -Tagu.
- Použití prázdných tagů (<>...) může pomoci snížit zanoření DOM.
- Méně uzlů zlepšuje výkon vykreslování a přehlednost kódu.
Kroky ke šetření DIVů
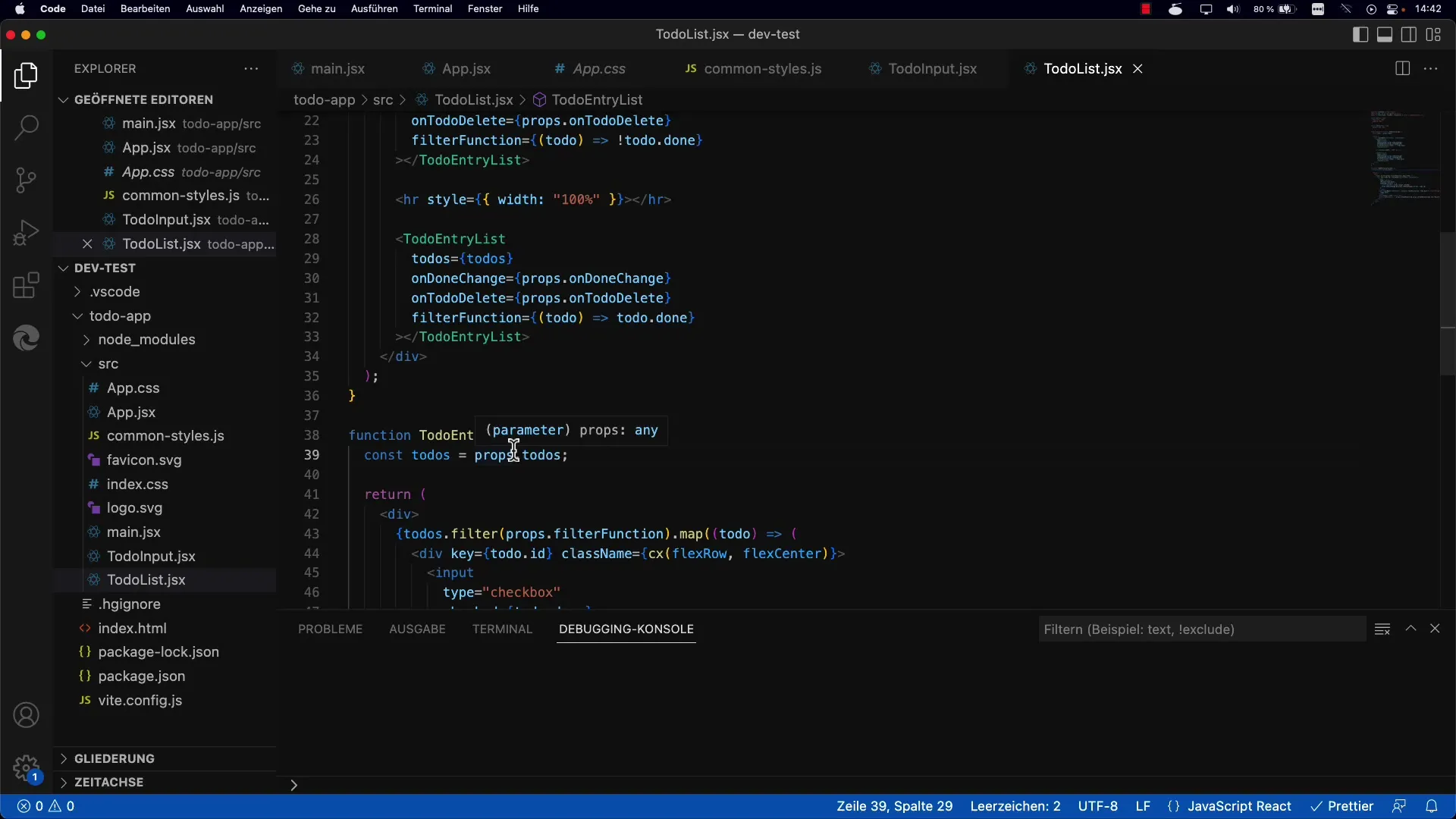
Začněme prakticky a podívejme se, jak můžete ve své komponentě Reactu šetřit DIVy. Použijeme příklad seznamu úkolů, abychom postup zdůraznili.
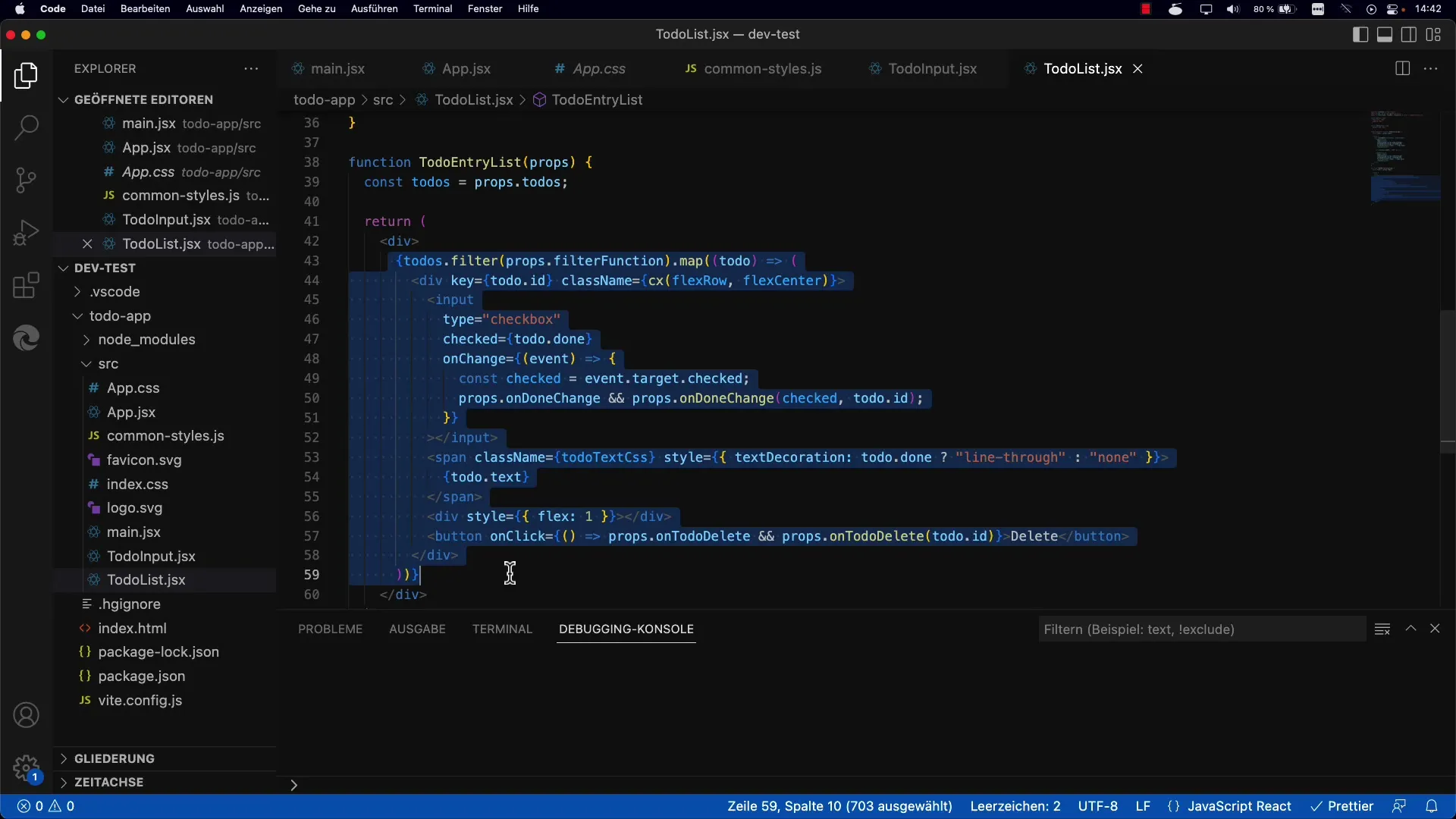
Nejprve otevřete svou komponentu. Již máte komponentu, která zobrazuje dva seznamy úkolů. V této komponentě jste kolem prvků vytvořili, aby se předešlo chybě syntaxe, protože React standardně očekává jeden rodičovský uzel.

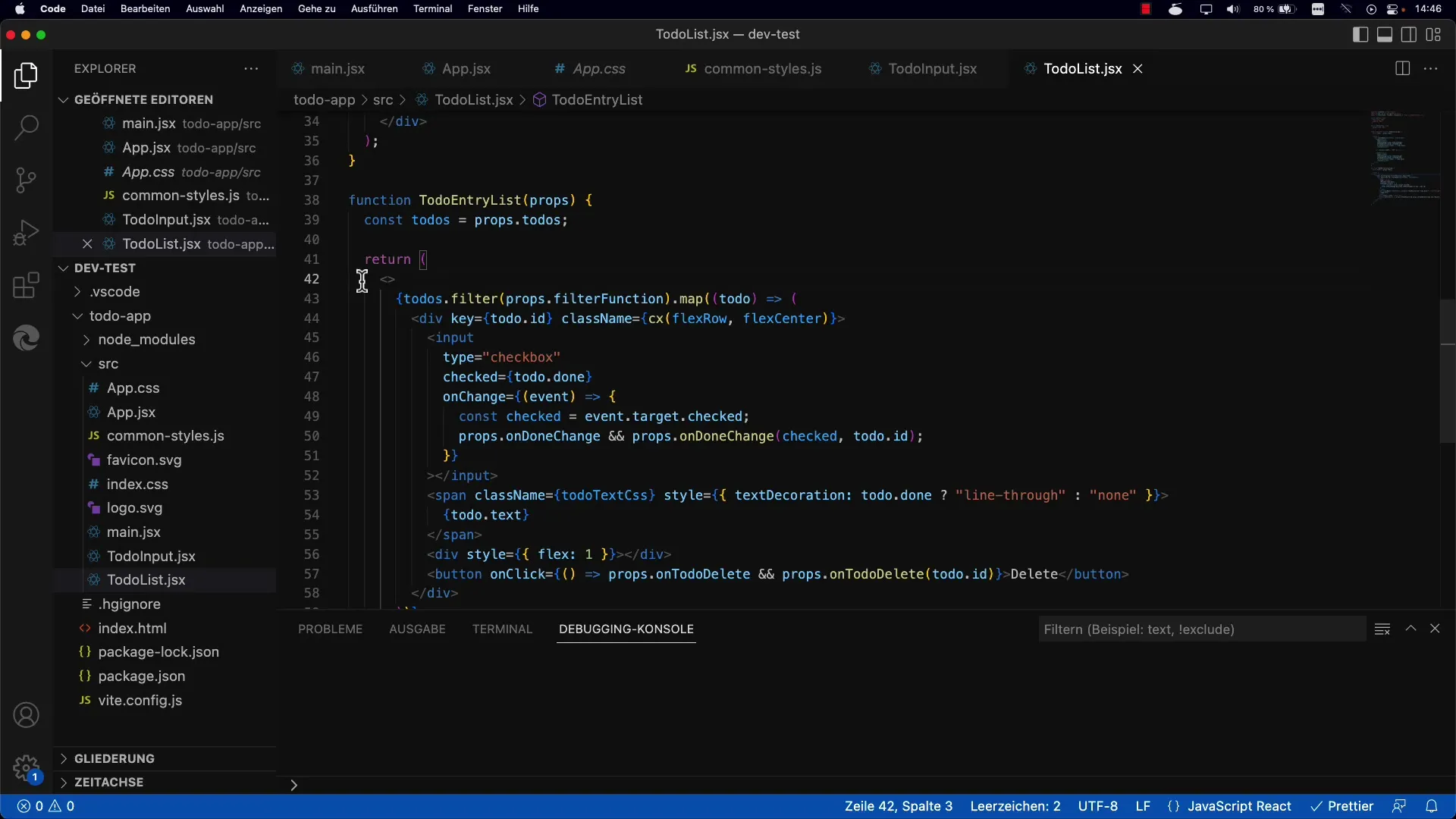
Odebráním DIVu a přidáním dvou prázdných značek (<>... nebo také Fragmenty) můžete vrátit více prvků bez potřeby zbytečného kontejneru.
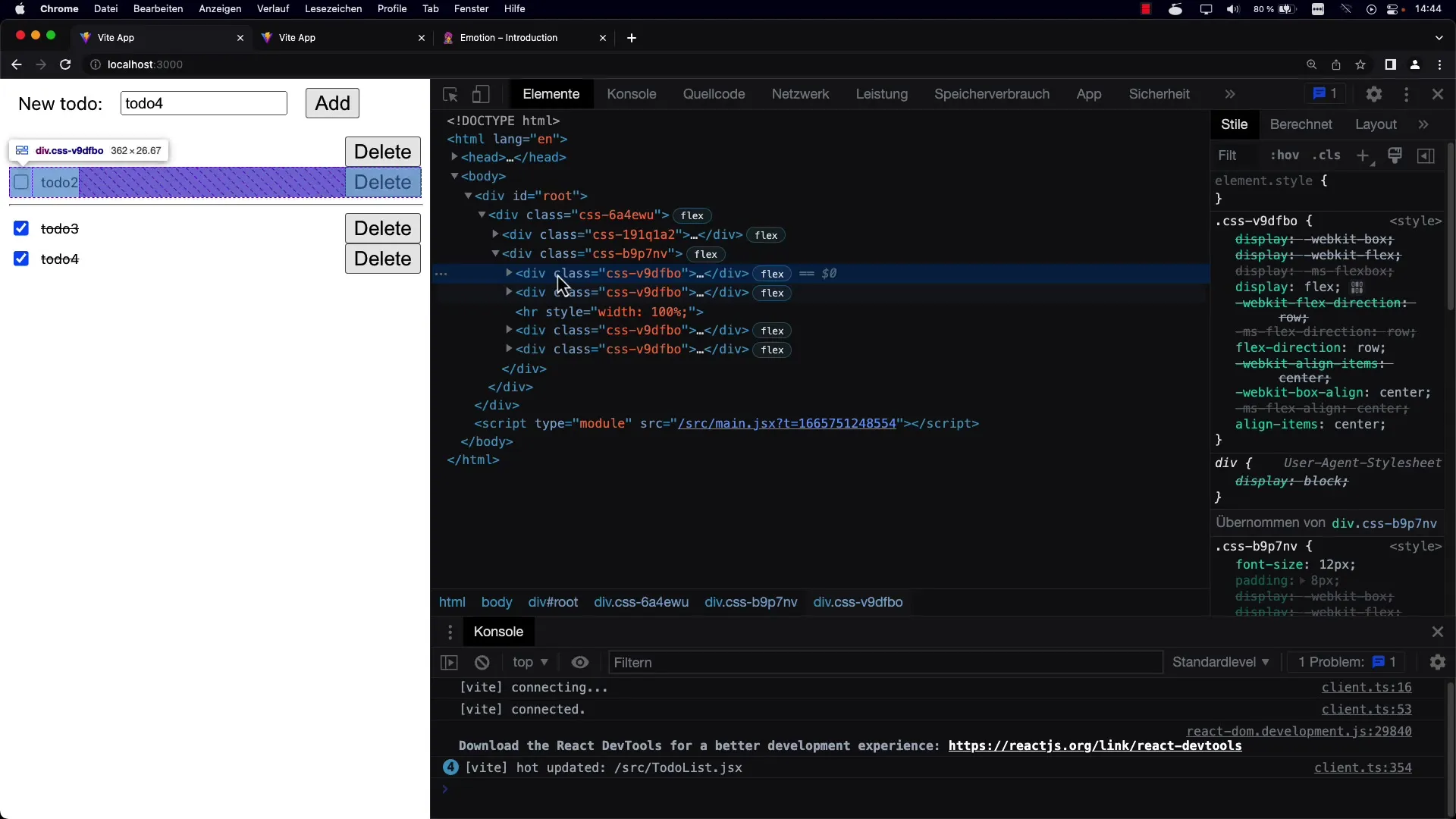
Nyní se podívejte, co se děje v DOM. Dříve jste měli nadbytečný DIV, který zatěžoval prohlížeč. Nyní byste měli vidět, že tento DIV zmizel a stále máte všechny položky na seznamu úkolů.

Vidíte, že struktura zůstává nezměněna. To je cíl: Chcete dosáhnout stejného uspořádání prvků, ale bez dalšího DIVu, který zbytečně zvětšuje DOM.

Použití Fragment značek zajišťuje čistou strukturu. Důležité je však si uvědomit, že bez použití DIVu minimalizujete počet uzlů v DOM. To nejen přispívá k lepší přehlednosti kódu, ale také snižuje dobu vykreslování prohlížeče, který musí nakonec zobrazit všechny tyto prvky.
Důležité je zmínit, že není vždy možné se vyhnout použití DIVu, protože mohou existovat specifické scénáře, kde je kontejner nezbytný k zachování layoutové kontroly. V případech, kdy potřebujete pouze jednoduchý seznam bez speciálních stylů, je odstranění nadbytečné zanořenosti moudrým rozhodnutím.

Mějte na paměti, že koncept "Šetření DIVů" může ovlivnit výkon vaší aplikace. Každý prvek HTML musí být spravován prohlížečem a zabírá paměť. Při vývoji vždy zabezpečte, že použijete pouze nezbytné struktury značek.
Cílem je udržet strukturu DOM co nejjednodušší, abyste optimalizovali jak výkon, tak čitelnost kódu. Použitím Fragment značek bude váš kód nejen přehlednější, ale i efektivnější.
Shrnutí
Šetření DIVů v Reactu může podstatně přispět k uspokojivější a výkonnější aplikaci. Použitím Fragmentů můžete zjednodušit strukturu DOM a současně zachovat funkcionalitu svých komponent, aniž byste ztratili přehlednost. Dbejte na to, kdy je vhodné používat přímé vnoření a kdy místo toho můžete sáhnout po Fragment značkách, abyste zúžili svou aplikaci.
Často kladené otázky
Jak mohu vrátit více prvků v Reactu bez DIV?Můžete použít prázdné Fragmenty (...) k vrácení více dětí bez vytvoření dalšího kontejneru.
Kdy bych měl použít DIV?Div je vhodný, pokud potřebujete jasnou vizuální strukturu nebo chcete aplikovat specifický styl na prvek.
Ovlivňuje šetření DIVů výkon vykreslování?Ano, každý ušetřený DIV snižuje počet uzlů v DOM, což zlepšuje výkonnost vykreslování.


