Vytvoření Aplikace Video Player je vzrušující způsob, jak rozšířit své dovednosti v oblasti React a Vite. V této příručce vás provedu procesem vytvoření jednoduché aplikace Video Player, která vám umožní vytvářet seznam videí a přehrávat je. Naučíte se, jak strukturovat aplikaci, používat komponenty a vytvářet dynamický zážitek prostřednictvím jednoduchých interakcí s uživatelem.
Nejdůležitější poznatky
Průvodce ukazuje, jak s programem Create Vite vytvořit aplikaci React, zřídit kód pro přehrávač videí a implementovat seznam videí. Kromě toho se naučíme, jak přidávat základní funkce pro přehrávání videí.
Krokový návod
Krok 1: Vytvoření Vite projektu
Nejprve potřebujete nový projekt vytvořený pomocí programu Vite. Přejděte do nadřazeného adresáře, kde chcete projekt uložit. Pokud jste již vytvořili aplikaci ToDo, můžete jednoduše přejít o úroveň výše.

Nyní můžete vytvořit nový projekt Vite pomocí příkazu npm create vite. Budete vyzvání k zadání názvu projektu. Stačí jej pojmenovat „Video Player“ a zvolit React bez TypeScriptu.
Po vytvoření projektu přejděte do podsložky „videoplayer“. Nainstalujte závislosti pomocí příkazu npm install. Jakmile je instalace dokončena, můžete aplikaci spustit pomocí příkazu npm run dev.
Krok 2: Přípravy pro aplikaci
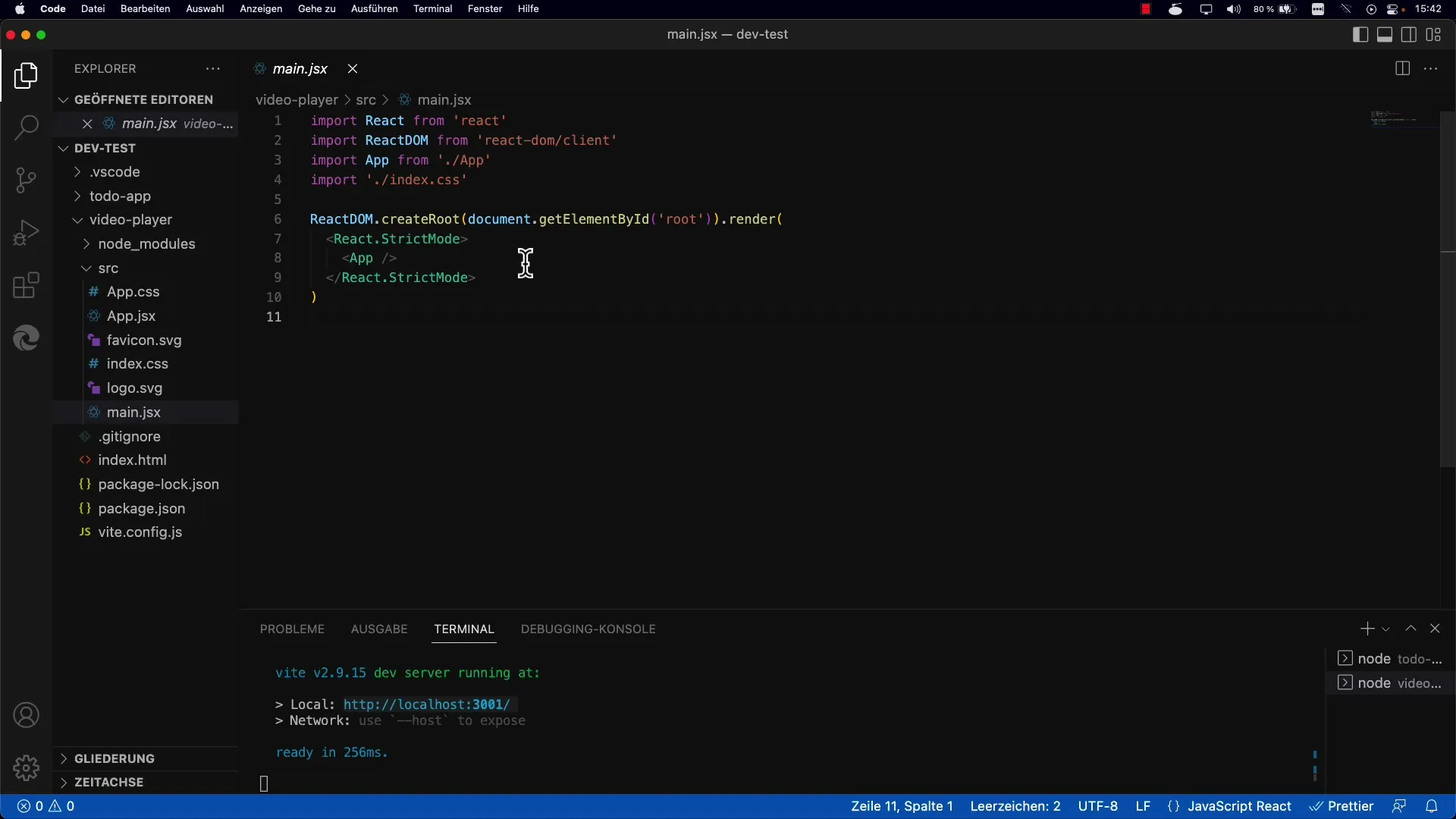
Po spuštění aplikace byste měli upravit zdrojový kód. Otevřete soubor src/Main.jsx. Můžete ponechat obsah beze změn a ponechat Strict módu aktivní. Je to důležité pro dodržování nejlepších postupů v Reactu.

Krok 3: Úprava komponenty aplikace
Právě nyní přejděte do souboru src/App.jsx. Zde můžete smazat existující kód kromě vnějšího divu. Cílem je vytvořit základní úroveň pro aplikaci Video Player. Jelikož začínáme od základů, již není potřebný současný kód.
Krok 4: Definování struktury playlistu
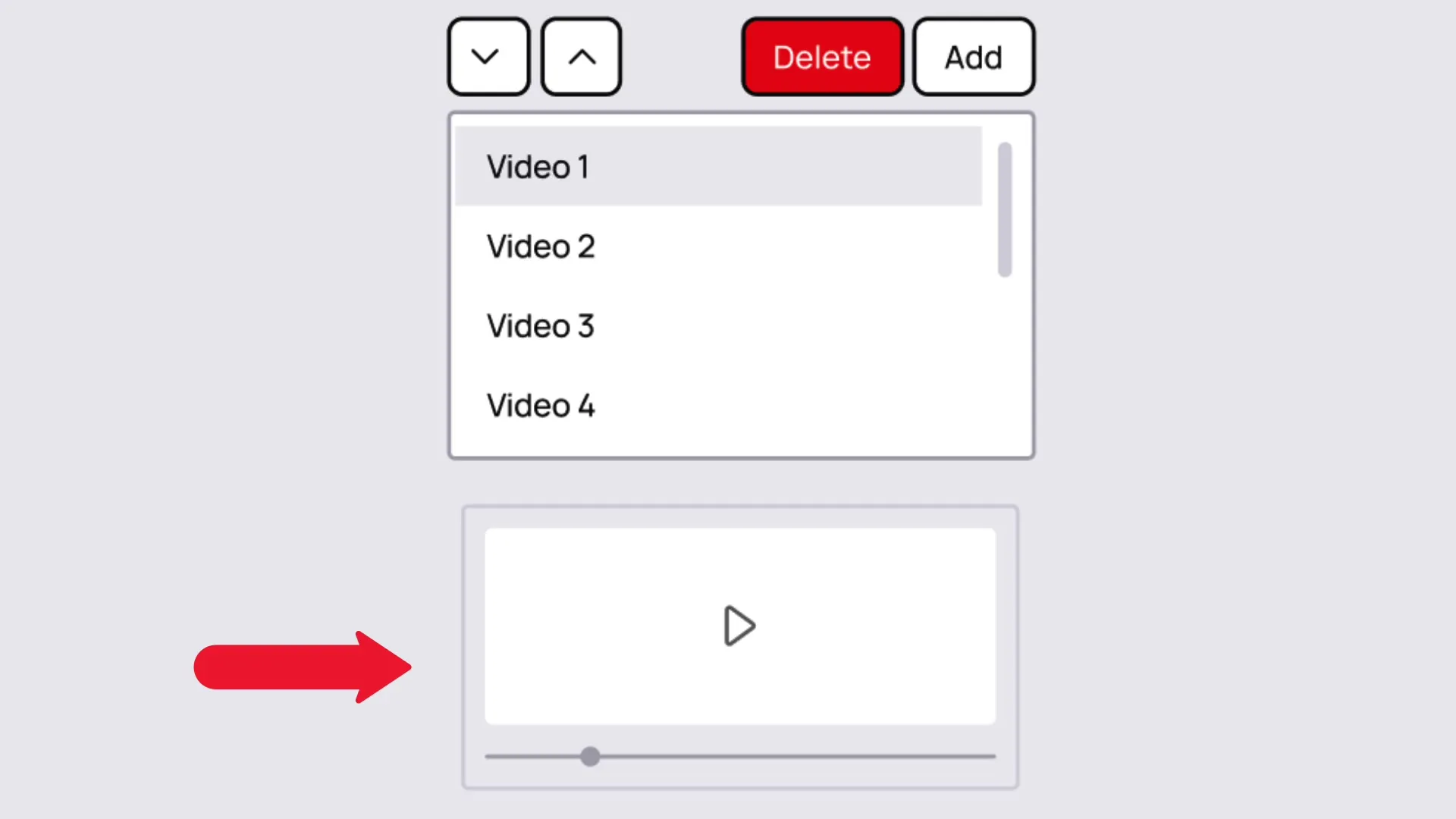
Zvažte, jak by mělo vypadat uživatelské rozhraní. Potřebujeme oblast pro playlist, kde lze přidávat adresy URL videí. Pod ní bude přehrávací oblast a zajistíme, že obsahuje ovládací prvky jako Přehrát a Pozastavit.

Koncept je jednoduchý: Playlist se skládá z různých adres URL, které představují videa. Uživatelé mohou přidávat nebo odebírat videa, čímž vytvářejí personalizovaný seznam videí.
Krok 5: Implementace základních interakcí
Pro zajištění interaktivity budete muset použít některé nové Hooks. Cílem je, aby se seznam videí dynamicky upravoval podle toho, jaká videa uživatelé přidávají nebo odebírají.
Zde máte možnost dál upravovat a vylepšovat aplikaci pro přehrávač videí. Můžete přidat další funkce jako ovládání hlasitosti nebo automatické přehrávání následujícího videa.
Závěr
Tato příručka vám ukázala, jak vytvořit základní aplikaci Video Player s Reactem a Vite. Naučili jste se inicializovat Vite aplikaci, vytvořit strukturu pro vaši aplikaci a umožnit základní interakce. S těmito znalostmi jste dobře vybaveni pro pokračování v rozvoji vaší aplikace a její individuální přizpůsobení.
Časté dotazy
Jak spustit nový Vite projekt?Použijte příkaz npm create vite a pojmenujte svůj projekt.
Mohu v mé aplikaci používat TypeScript?Ano, při vytváření projektu můžete také zvolit TypeScript.
Jak přidat adresy URL videí do mého playlistu?Použijte vstupní mechanismus k přidání URL; tyto musí být spravovány ve stavu.
Jak otestovat mou aplikaci?Spusťte aplikaci pomocí npm run dev a otevřete v prohlížeči uvedenou adresu.


