Vytvořit efektivně funkční video-přehrávač je vzrušujícím úkolem, který ti může poskytnout hluboký vhled do světa Reactu. V tomto tutoriálu se dozvíš, jak vytvořit komponentu video přehrávače s důležitými ovládacími funkcemi jako Play, Pause a Stop. Důraz je kladen na udržení logiky přehledné a optimalizaci uživatelské interakce.
Nejdůležitější poznatky
- Naučíš se vytvořit samostatnou komponentu video přehrávače.
- Implementace tlačítek Play, Pause a Stop je krok za krokem vysvětlena.
- Obdržíš náhled na práci s Hooks v Reactu, zejména useEffect.
Krok za krokem průvodce
Krok 1: Vytvoření video přehrávač komponenty
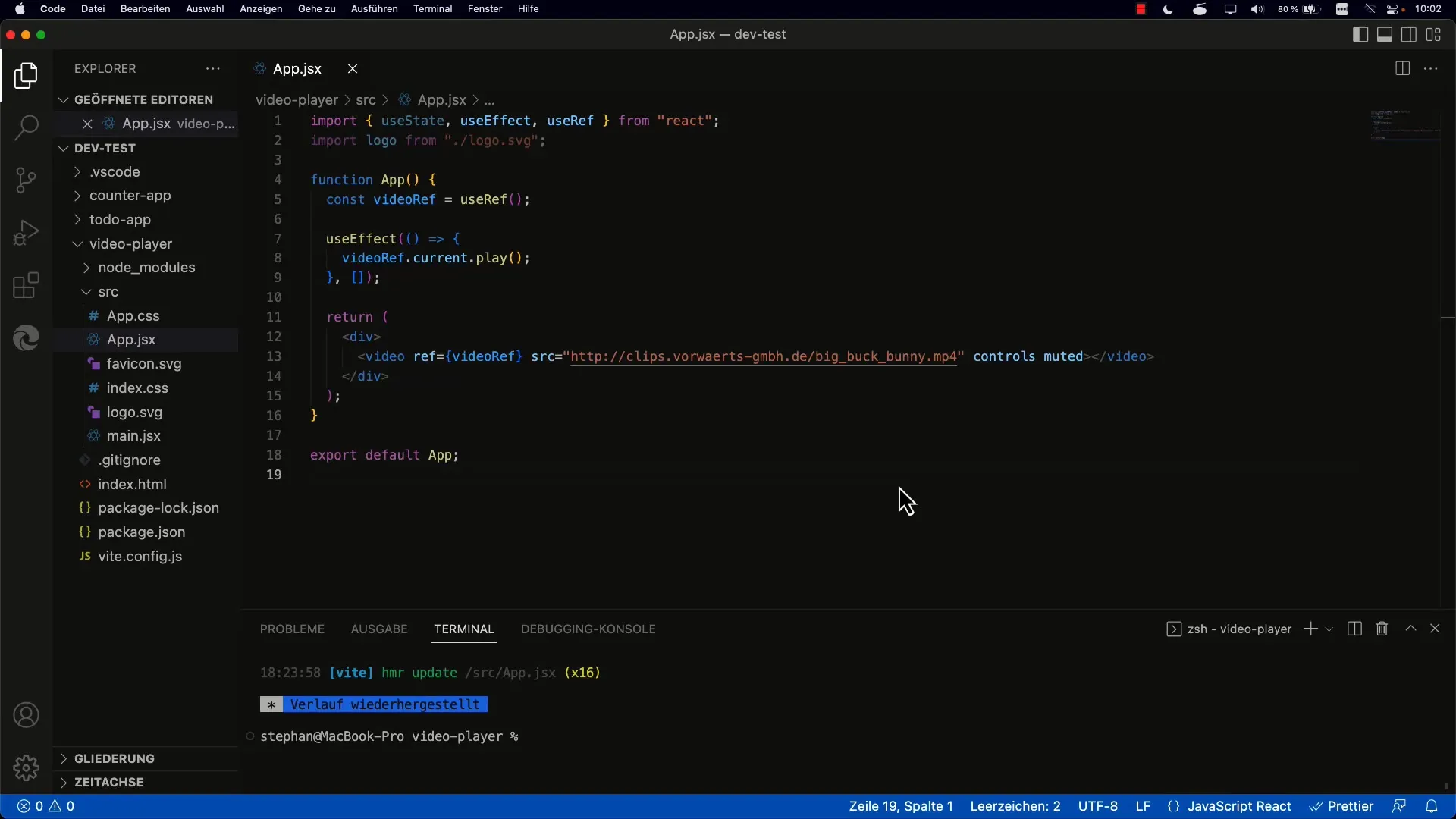
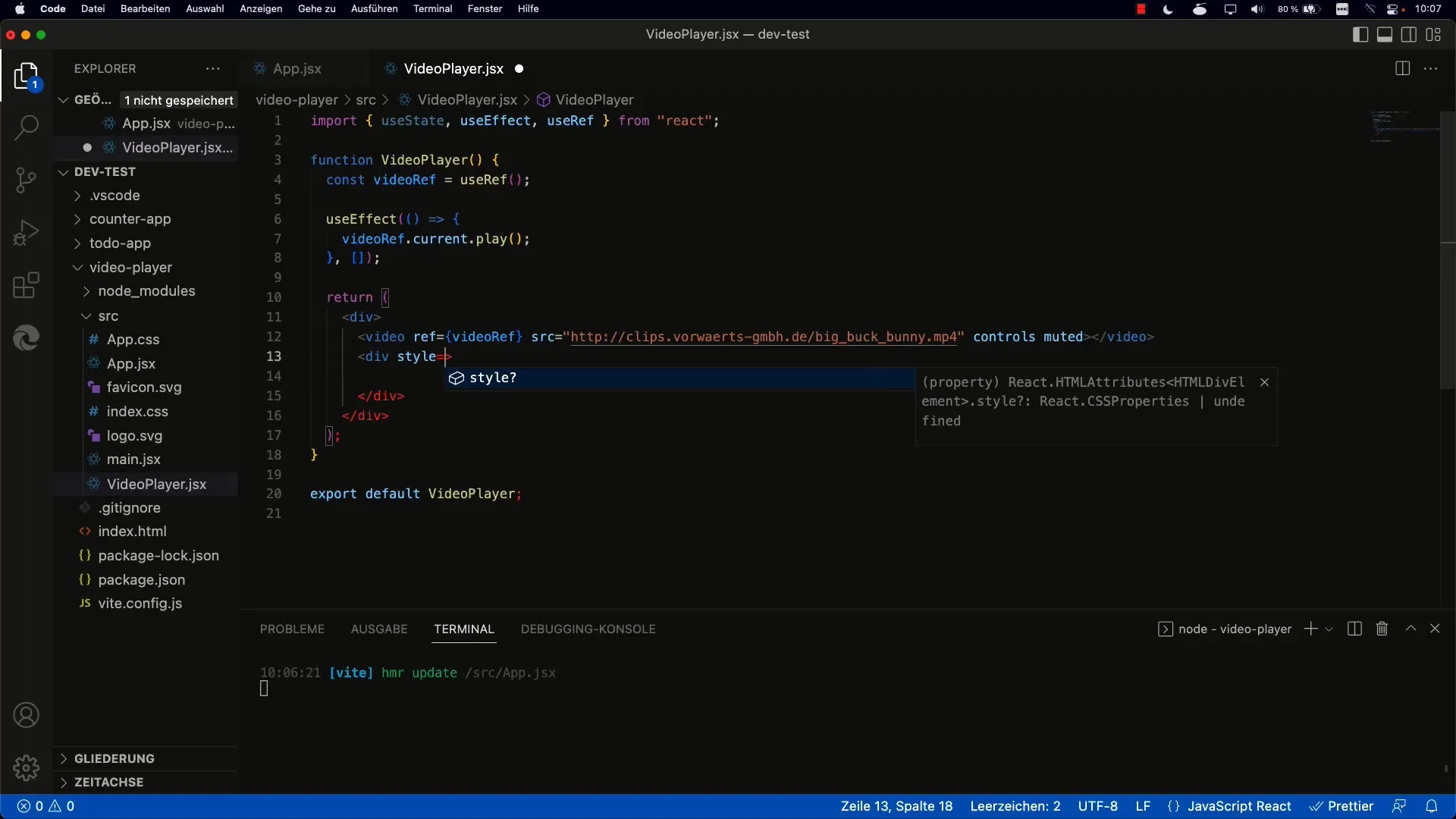
Nejprve musíš vytvořit nový soubor pro svoji video přehrávač komponentu. Nazvi ho Videoplayer.jsx. Na začátku můžeš zkopírovat kód z existující komponenty aplikace a upravit ho, aby převzal základní strukturu nové komponenty. Poté odstraň všechny nepotřebné importy, které nejsou potřeba.

To je první krok, jak oddělit přehrávač od tvé hlavní aplikace a zvýšit tak čitelnost tvého kódu.
Krok 2: Začlenění videopřehrávače do aplikace
Po vytvoření základní struktury musíš novou videopřehrávač komponentu začlenit do své hlavní aplikace. K tomu nahraď existující značku komponenty značkou Videoplayer ve své App komponentě.
Dbej na to, aby byla komponenta správně importována, aby vše fungovalo. Uvidíš, že komponenta je nyní samostatná a může přehrávat video.
Krok 3: Přidání ovládacích tlačítek
Nyní je čas přidat ovládací oblast videopřehrávače. Vytvoř nový div element pod videem, kam vložíš tlačítka „Play“, „Pause“ a „Stop“.

V této části také nastav CSS vlastnosti pro div, aby se tlačítka správně uspořádala.
Krok 4: Centrování tlačítek
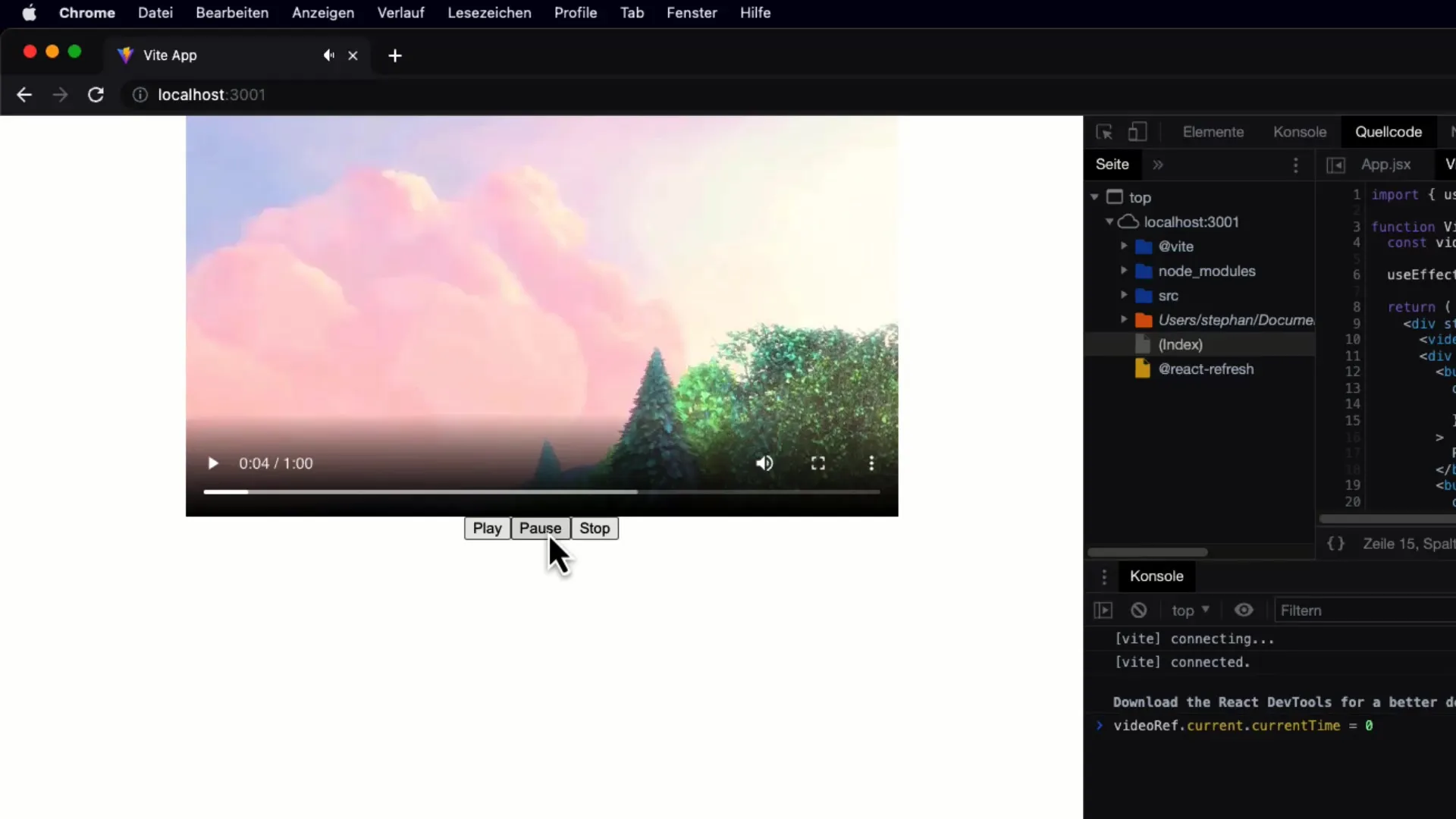
Abychom učinili uživatelské rozhraní přitažlivějším, vycentruj tlačítka pod videem pomocí Flexbox stylu. Dbej na to, abys nastavil vlastnost justify-content na „Center“.
Dobře strukturované rozložení výrazně zlepší uživatelský zážitek.
Krok 5: Implementace funkcí tlačítek
Nyní přichází nejzajímavější část: funkčnost tlačítek! Použij onClick handler, abys implementoval logiku Play, Pause a Stop. Základní funkčnost je zde poměrně jednoduchá: Pro tlačítko Play zavoláš příslušnou Play funkci, pro Pause Pause funkci.
Stop funkce vyžaduje trochu více úvah. Nejprve musí zastavit video a vrátit pozici přehrávání na nulu, takže se video při dalším spuštění začne znovu od začátku.
Krok 6: Testování funkčnosti
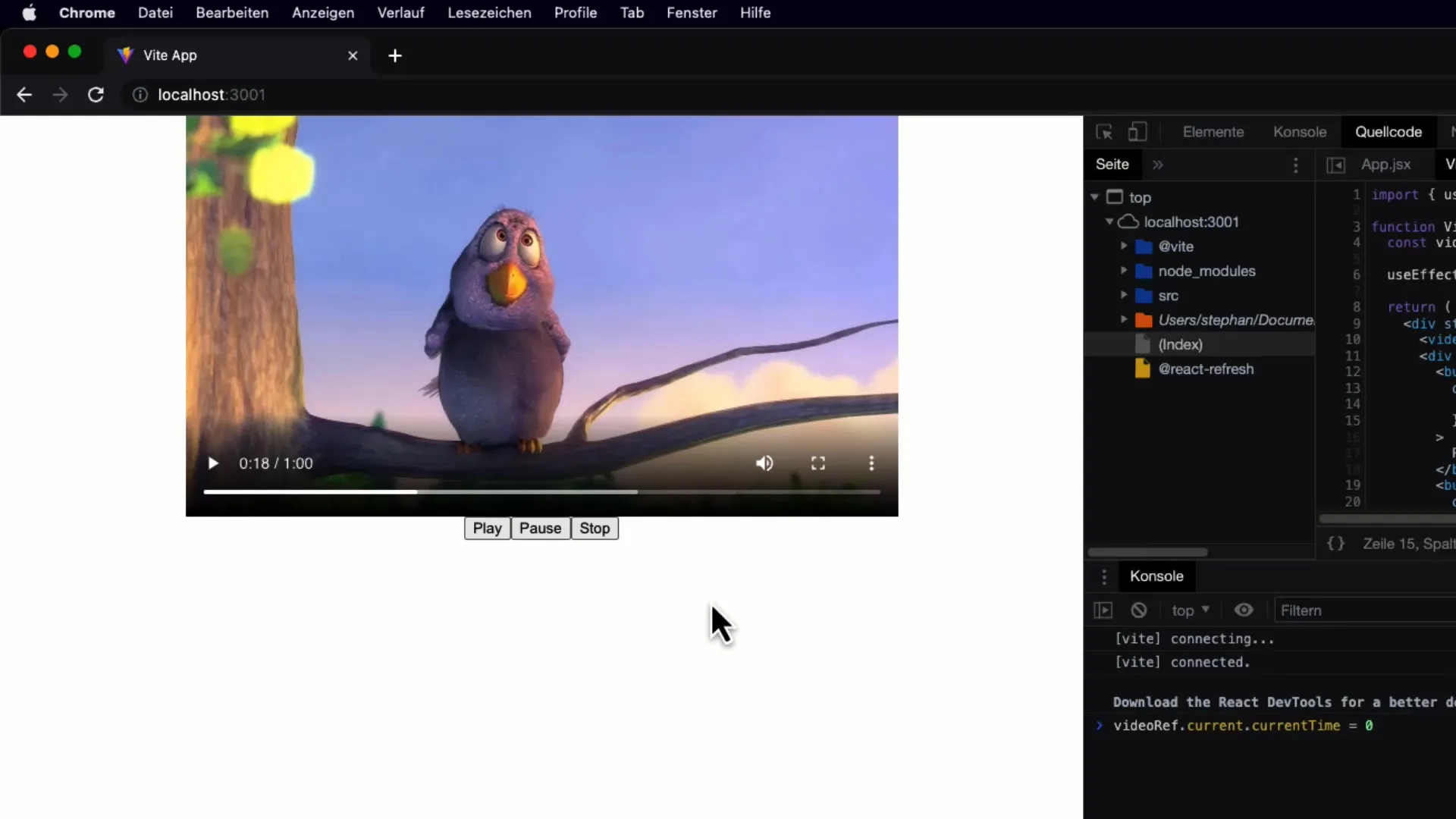
V tomto bodě bys měl otestovat svůj kód, abys se ujistil, že všechna tlačítka fungují podle očekávání. Aktualizuj stránku a zkontroluj, zda Play, Pause a Stop fungují správně. Video by se už nemělo přehrávat automaticky, protože zde již není žádná funkce Autoplay.

Krok 7: Správa stavu video přehrávače
Důležitým zlepšením je správa stavu videopřehrávače. Implementuj stav, který bude udržovat informaci o tom, zda se video právě přehrává, je pozastaveno nebo zastaveno. To ti umožní spojit tlačítka Play a Pause do jednoho tlačítka, které bude reagovat v závislosti na stavu.

Takto dál optimalizuješ uživatelské rozhraní a budeš schopen efektivnější práce s vizualizací tlačítek.
Shrnutí
Nyní jsi se naučil, jak vytvořit funkční video přehrávač komponentu v Reactu. Od vytvoření komponenty přes implementaci ovládacích prvků až po správu stavů jsi prošel všemi důležitými kroky. Experimentuj s kódem, rozšiřuj funkcionality a dolad svůj design dle svého vkusu.
Často kladené dotazy
Jak importuji komponentu videopřehrávače do své aplikace?V souboru App.jsx musíš komponentu importovat pomocí import Videoplayer from './Videoplayer.jsx';.
Jak přesně funguje tlačítko Stop?Tlačítko Stop pozastaví video a nastaví pozici přehrávání na 0, takže video může být znovu spuštěno od začátku.
Mohu tlačítka dále upravovat?Určitě! Můžeš libovolně měnit styly a ikony tlačítek, aby vzhled odpovídal tvým představám.


