Vytváření interaktivních aplikací s Reactem je vzrušující výzva. V tomto tutoriálu se vše točí kolem implementace funkcí, které plynule ovládají přehrávání a pozastavení videí. Jestli jste někdy pracovali s prvkem videa v Reactu, mohlo vám být známo, že nativní ovládací prvky prohlížeče nejsou vždy synchronizovány s uživatelsky definovanými ovládacími prvky. V tomto příspěvku se dozvíte, jak efektivně využít event handlery k vylepšení uživatelské zkušenosti.
Nejdůležitější poznatky
- Využití event handlerů k zobrazení stavu přehrávání a pozastavení.
- Synchronizace nativních ovládacích prvků videa s uživatelsky definovanými tlačítky.
- Praktická realizace s událostmi onPause a onPlay.
Krok za krokem návod
Vložení prvku videa a nastavení výchozího stavu
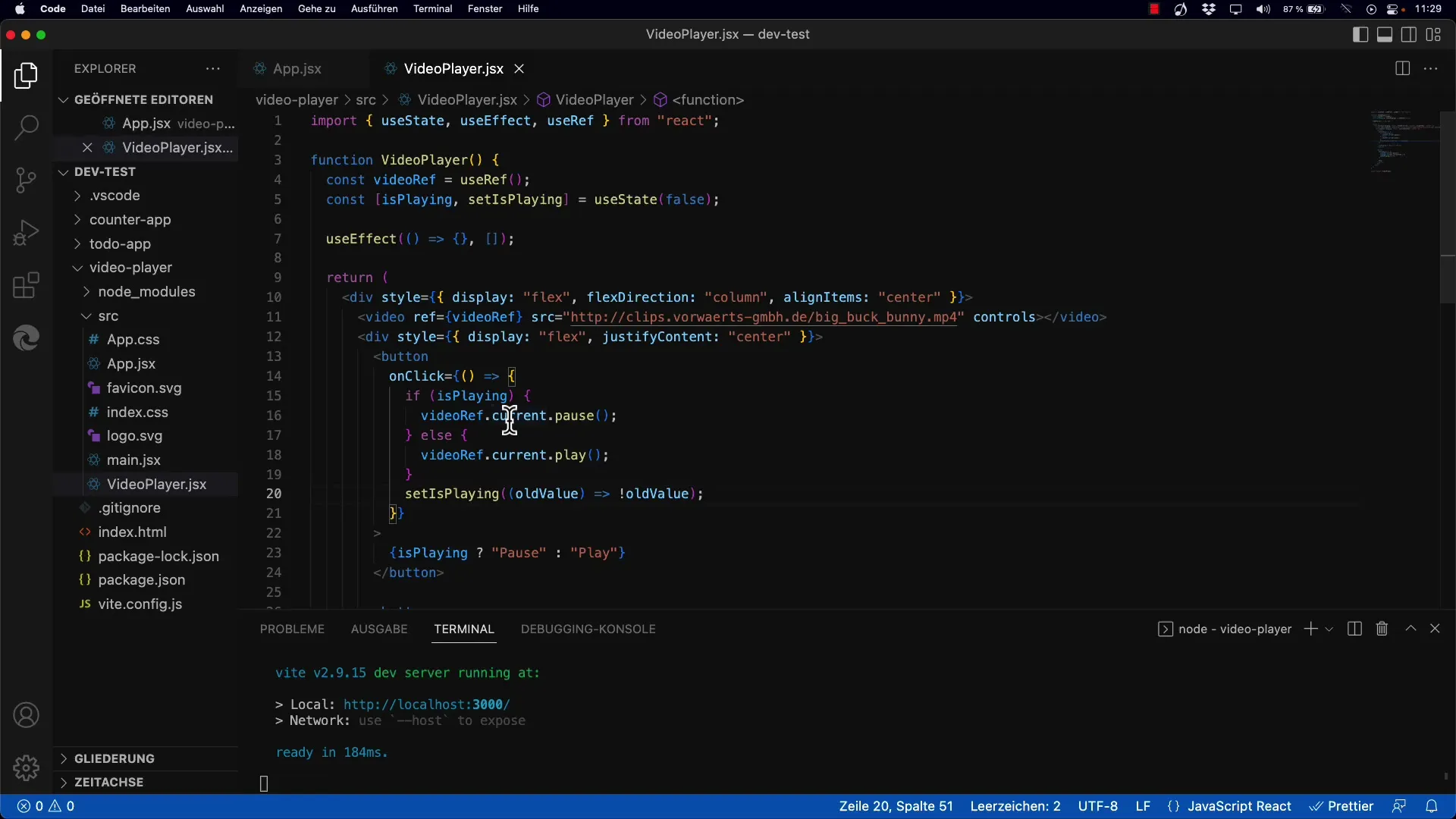
Nejprve vložte prvek videa do vaší komponenty React. Dbávejte na to, abyste definovali stav pro isPlaying, který ovládá přehrávání videa. To vám umožní přepínat stav tlačítka mezi Přehrát a Pozastavit.

Přidání event handlerů pro Přehrát a Pozastavit
Nyní je čas přidat event handlery. Měli byste naslouchat nativním událostem onPause a onPlay prvku videa. Tyto události vám umožní zachytit změny ve stavu videa. Při pozastavení videa musíte nastavit stav isPlaying na false.
Implementace události onPause
Když je video pozastaveno pomocí nativních ovládacích prvků, váš event handler pro onPause je zavolán. Zde nastavíte stav setIsPlaying na false, což znamená, že video je nyní pozastaveno. Tím se tlačítko správně zobrazí – nyní by mělo zobrazovat symbol Přehrát.
Implementace události onPlay
V dalším kroku přidejte funkcionalitu pro událost onPlay. Když je video znovu přehrán, aktualizujete stav pomocí setIsPlaying na true. Tím se mění také zobrazení vašeho tlačítka na „Pozastavit“.
Testování ovládacích prvků videa
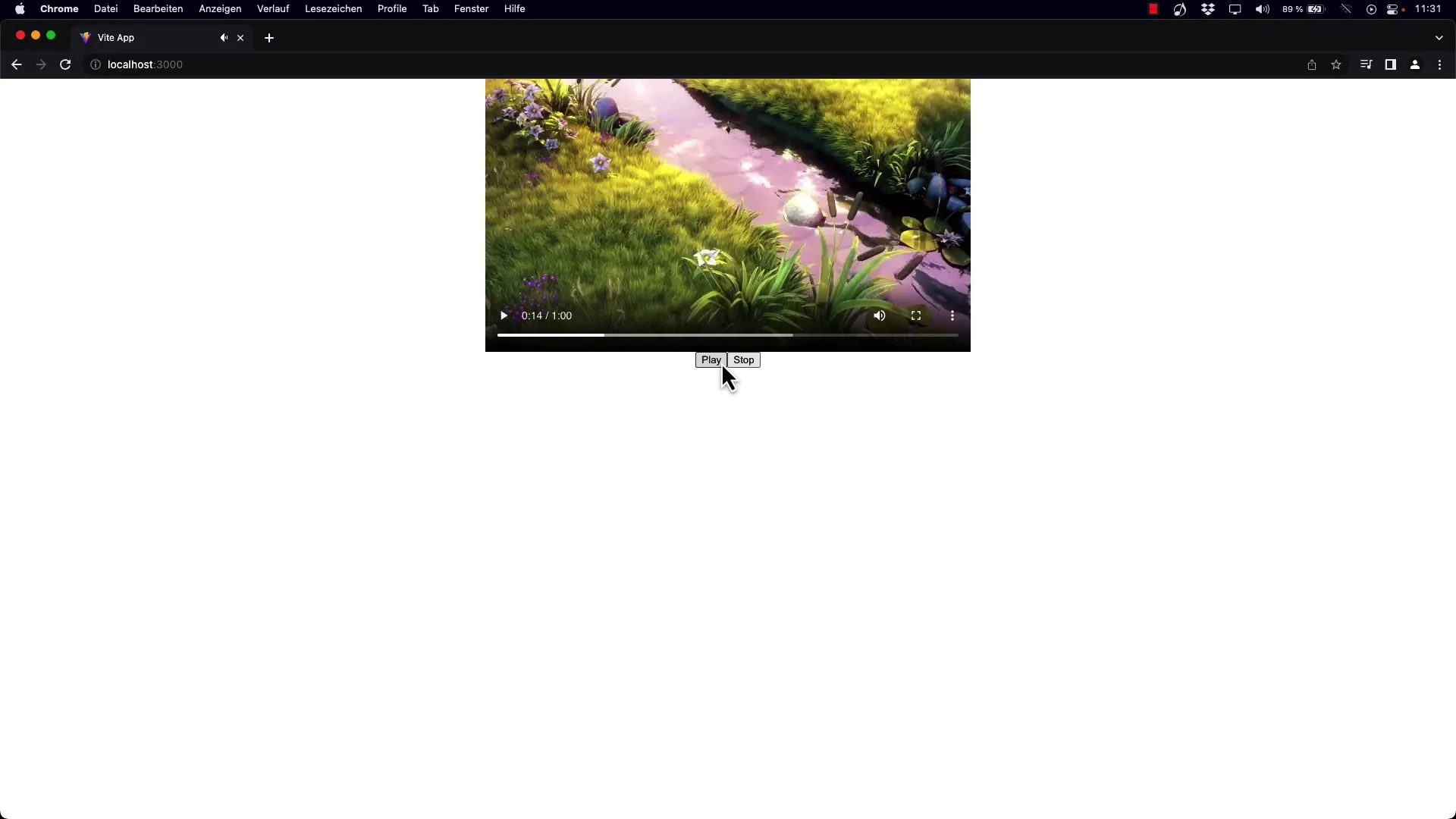
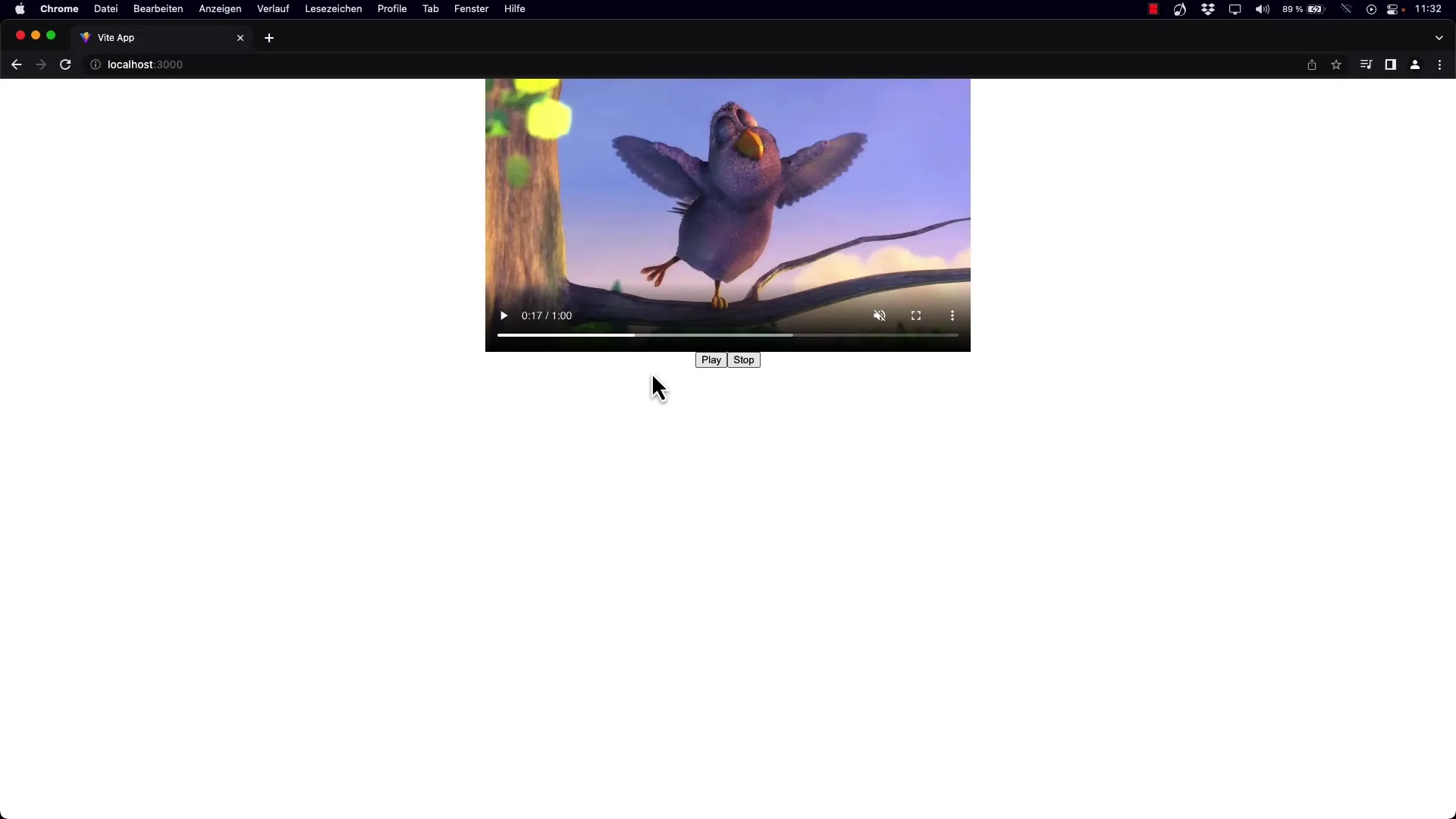
Abyste se ujistili, že vše funguje správně, otestujte aplikaci pomocí nativních ovládacích prvků Přehrát a Pozastavit. Sledujte, zda se text tlačítka adekvátně mění a vždy správně reaguje podle stavu videa. K tomu využijte vlastní tlačítka Přehrát a Pozastavit ve vaší aplikaci.

Ověření synchronizace
Po implementaci a otestování event handlerů si ověřte, zda synchronizace mezi prvkem videa a vaším uživatelsky definovaným tlačítkem probíhá úspěšně. Klikněte střídavě na nativní ovládací prvky prohlížeče a sledujte reakci vašeho tlačítka.

Pohled do budoucnosti
V nadcházejících tutoriálech chceme také implementovat funkce jako je řízení hlasitosti pro prvek videa. To dále zlepší interaktivitu vaší aplikace a umožní vám efektivněji vylepšit uživatelskou zkušenost.
Závěr
V tomto průvodci jste se naučili, jak používat události onPlay a onPause v Reactu k synchronizaci vašich video ovládacích prvků a stavu vašich uživatelsky definovaných ovládacích prvků. To nejen zlepšuje uživatelskou přívětivost, ale také poskytuje jasnější zpětnou vazbu o stavu přehrávání videa.


