Hrajte s ovládáním vašich videí a zjistěte, jak efektivně můžete měnit pozici přehrávání. V tomto tutoriálu se dozvíte, jak pomocí parametru currentTime v Reactu ovládat pozici videa. Důraz je kladen na implementaci Range Slideru, který umožňuje prostřednictvím jednoduchého uživatelského rozhraní navigovat mezi různými časovými okamžiky videa. Pojďme na to rovnou!
Nejdůležitější poznatky
- Parametr currentTime prvku video ovládá pozici přehrávání.
- Range Slider lze použít k vytvoření vizuálního a interaktivního ovládání pozice videa.
- Pro dosažení přesné kontroly nad pozicí byste měli využít procentní zobrazení mezi aktuálním stavem přehrávání a délkou videa.
- Události jako onTimeUpdate jsou klíčové pro dynamickou aktualizaci uživatelského rozhraní.
Krok za krokem návod
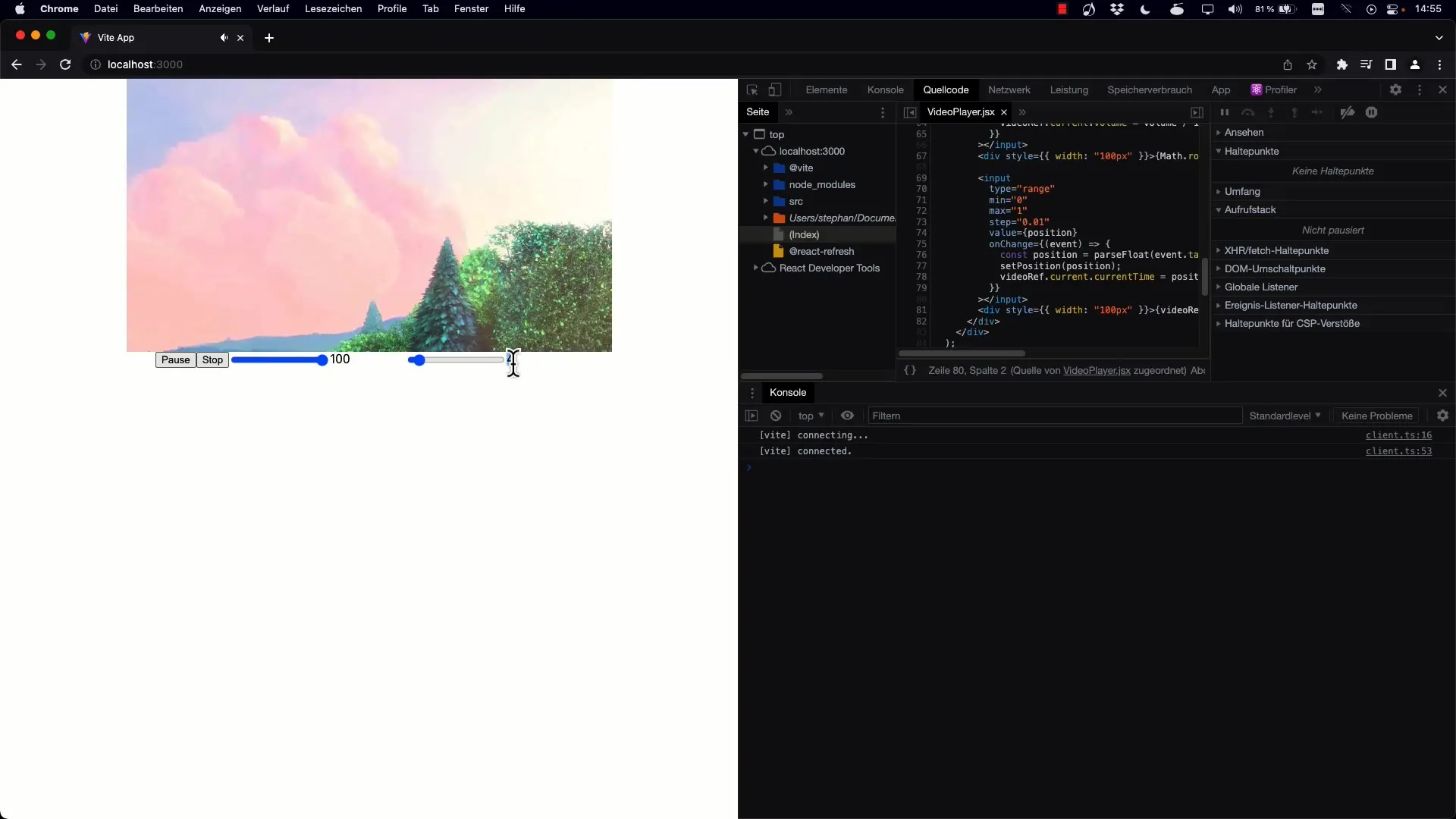
Krok 1: Vytvoření Range Slideru
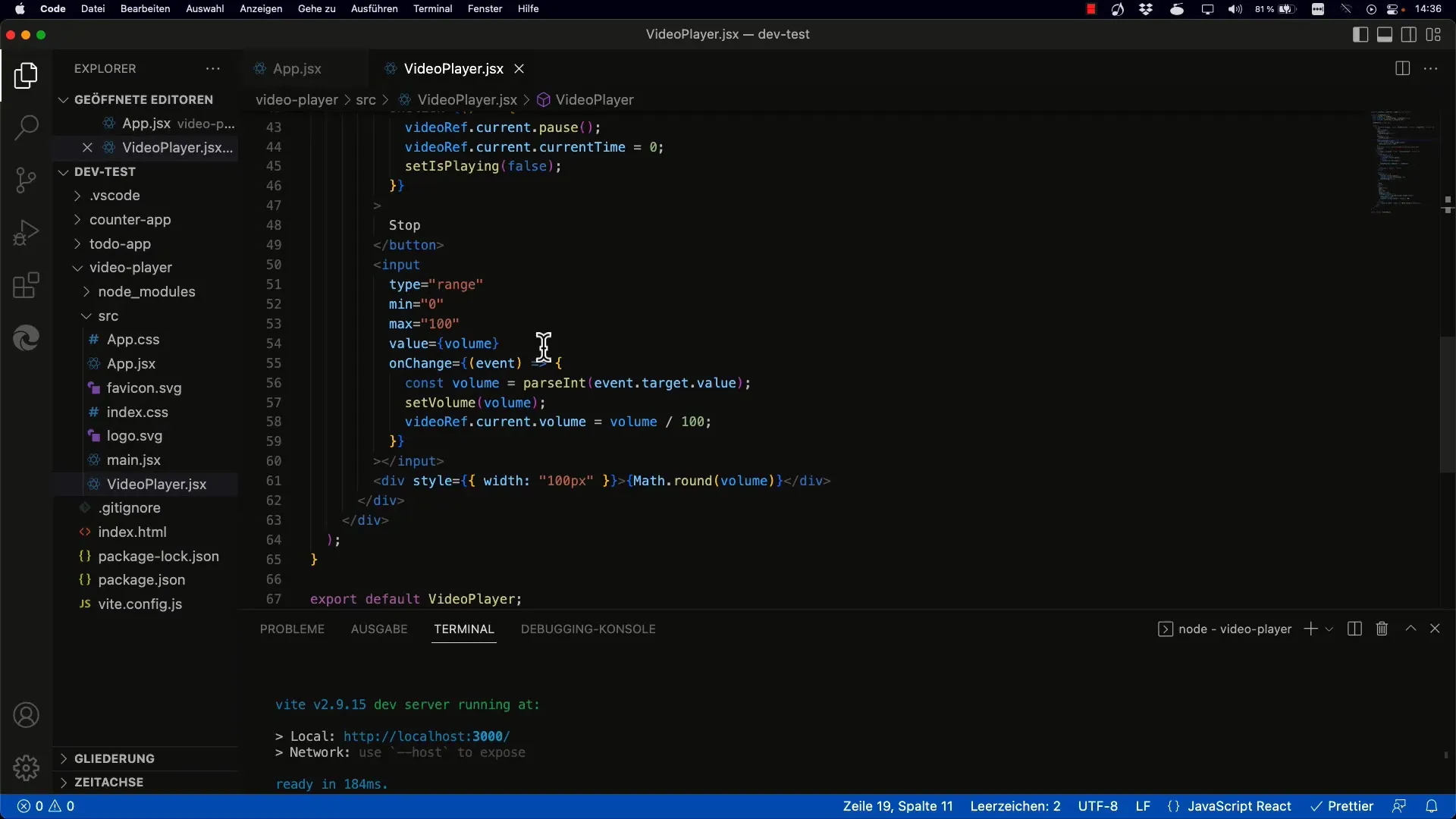
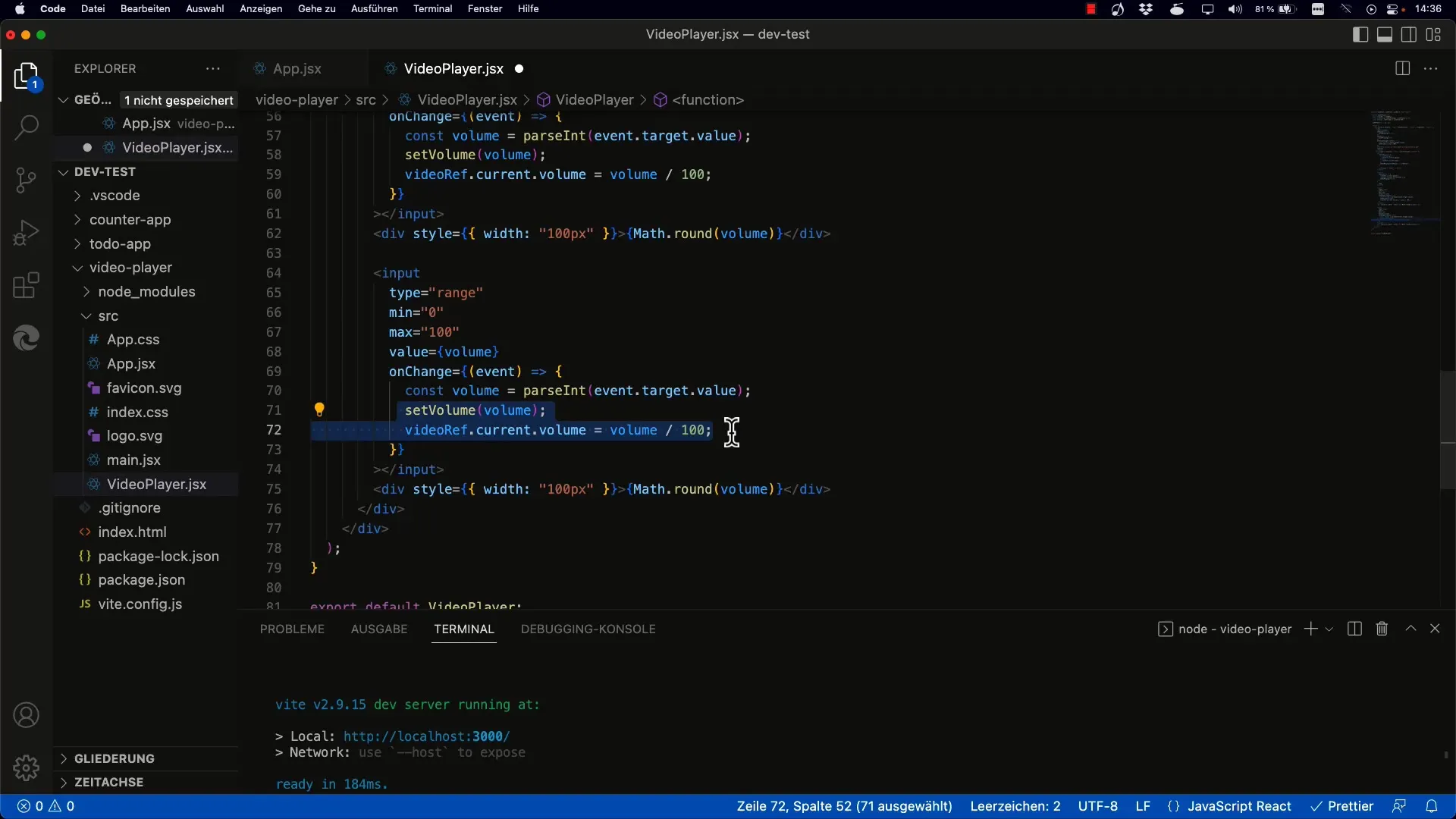
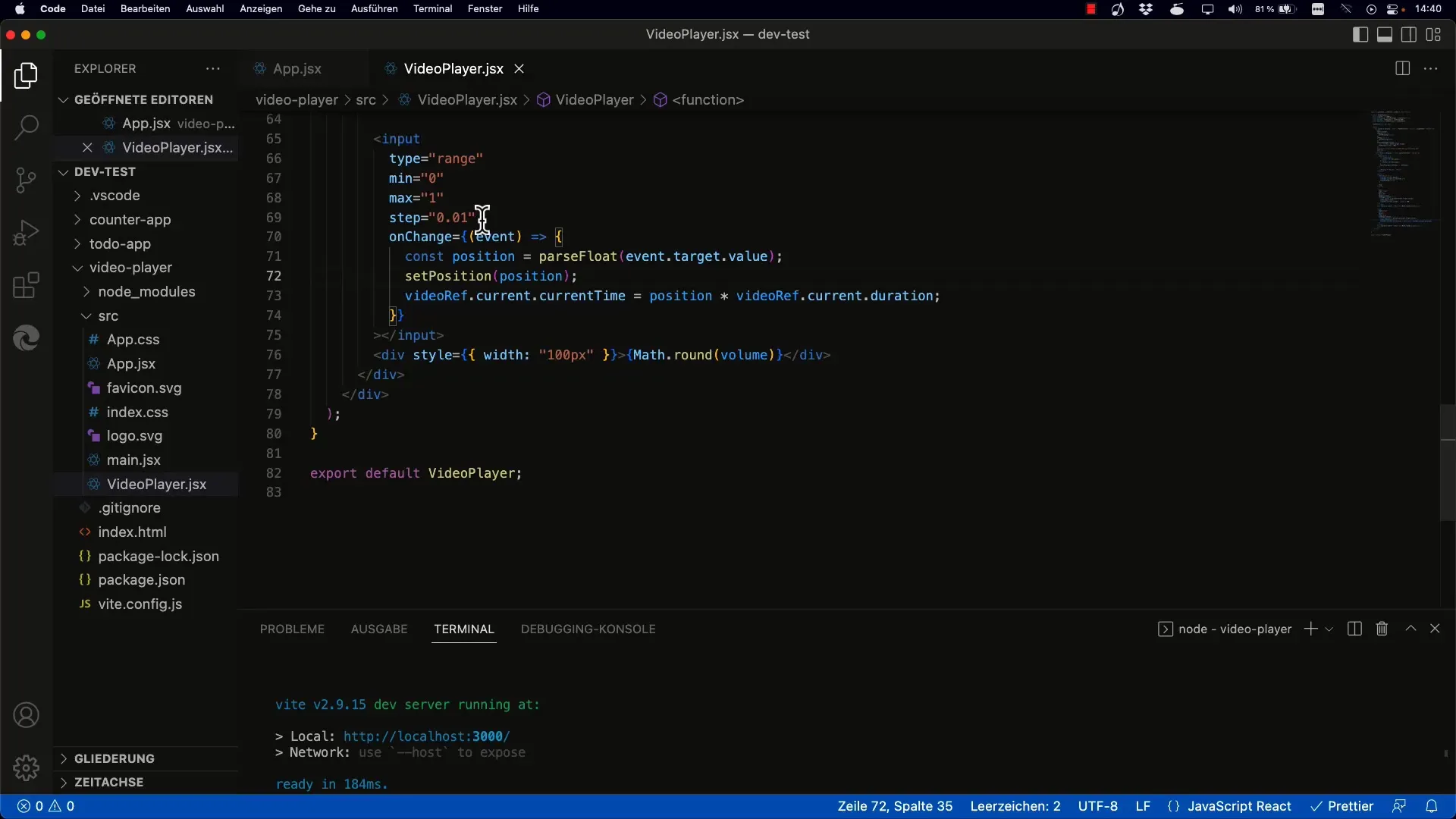
Začněte s implementací Range Slideru. Tento slider vám umožní ovládat pozici videa. Zkopírujte základní strukturu vašeho slideru a upravte atributy min a max tak, aby zobrazovaly hodnoty v souladu s délkou videa.

Krok 2: Definice currentTime
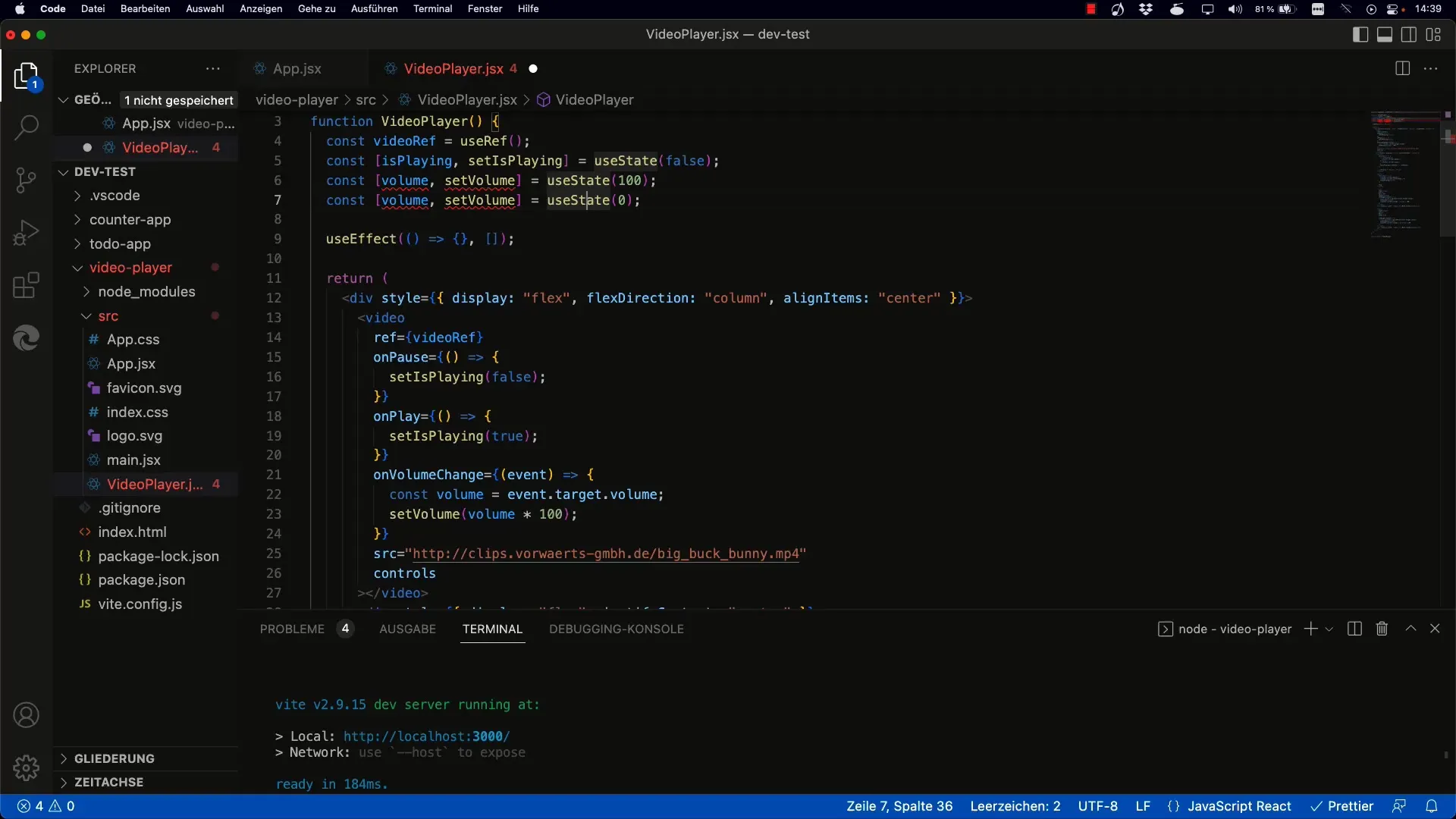
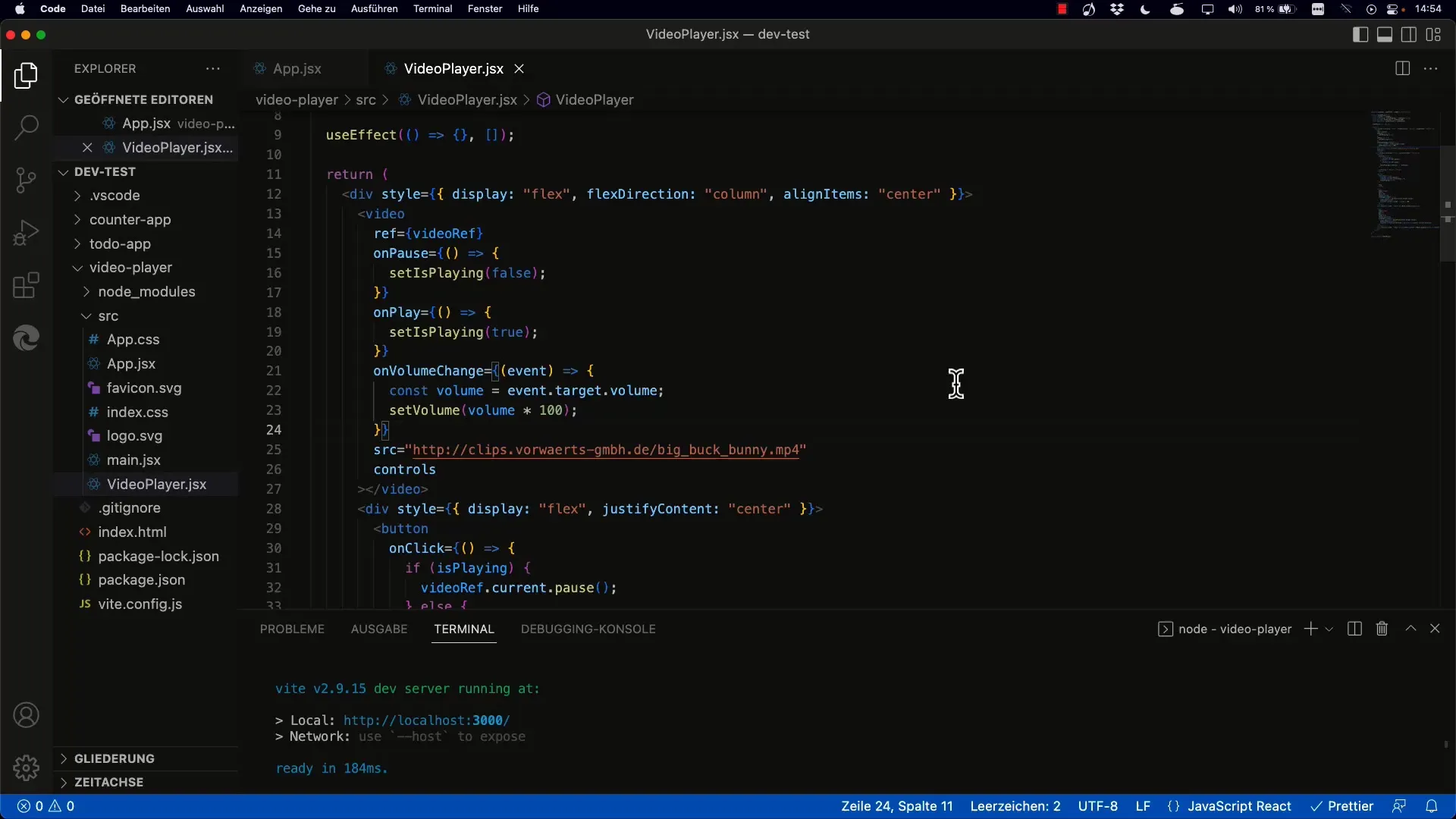
Atribut currentTime ukládá aktuální pozici přehrávání videa v sekundách. Toto je klíčové pro ovládání, kde ve videu právě jste. Inicializujte tak, aby se pozice přehrávání nastavila na začátek videa.

Krok 3: Vytvoření stavu pro pozici
Musíte vytvořit nový stav pro pozici videa. V našem případě ho můžete jednoduše pojmenovat position a jeho počáteční hodnota je 0. Toto reprezentuje začátek videa, tedy 0% přehrávání.

Krok 4: Aktualizace pozice slideru
S novým stavem je důležité skutečně aktualizovat hodnotu slideru v závislosti na pozici ve videu. Nastavte hodnotu slideru, aby zůstala synchronizována s aktuální pozicí.

Krok 5: Implementace Délky
Chcete-li vědět, kolik procent videa již bylo přehráněno, musíte zaznamenat celkovou délku videa. To můžete dosáhnout pomocí atributu duration prvku videa. Vynásobte aktuálně nastavenou pozici celkovou délkou videa.

Krok 6: Přidání posluchače událostí pro aktualizaci času
Aby se zaručilo, že se pozice slideru také aktualizuje, když je video přehráváno, musíte k video prvku připojit posluchač události onTimeUpdate. Tento posluchač bude průběžně dotazovat aktuální čas v každém časovém intervalu a odpovídajícím způsobem aktualizovat slider.

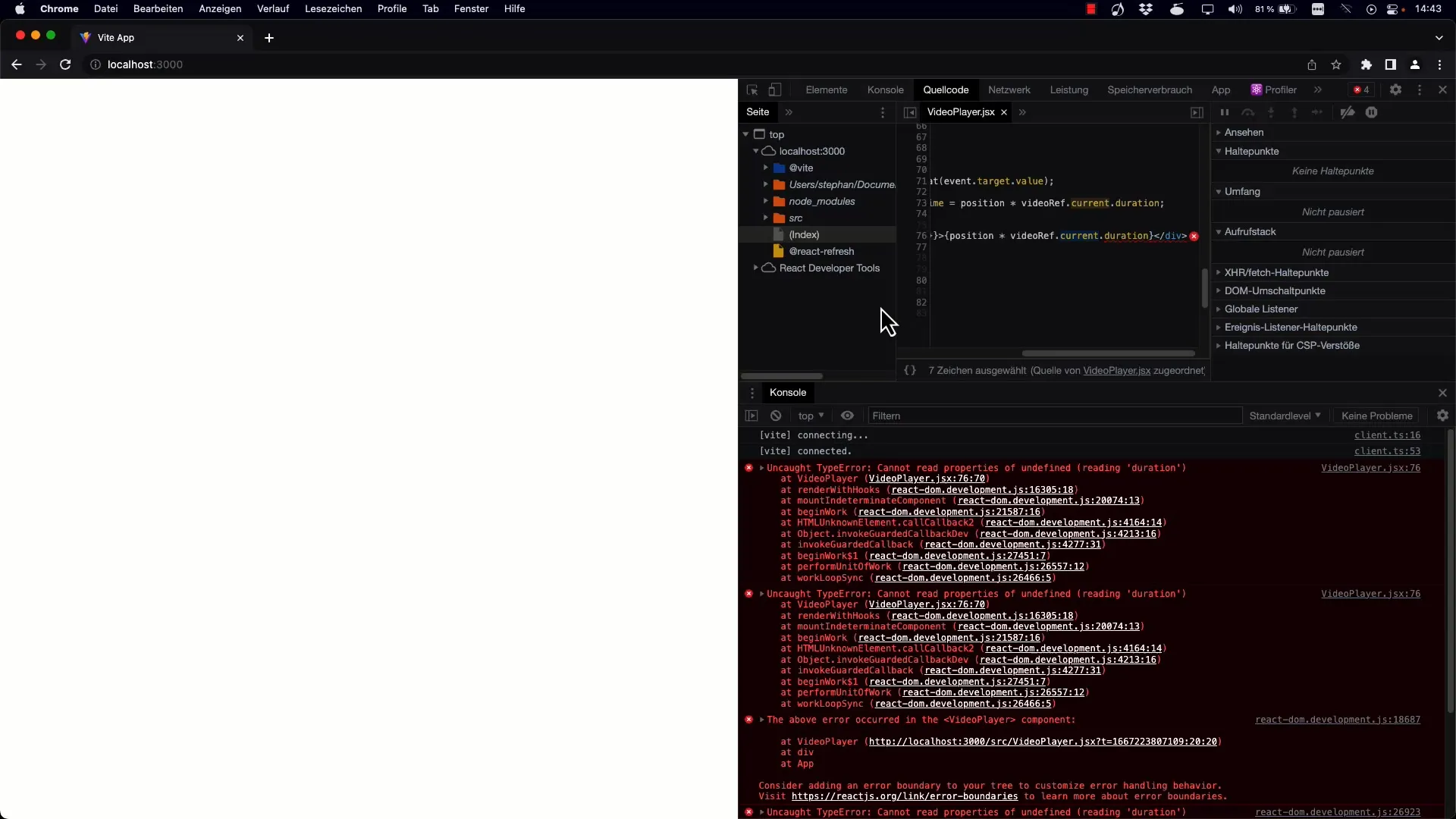
Krok 7: Zacházení s chybami pro neurčité hodnoty
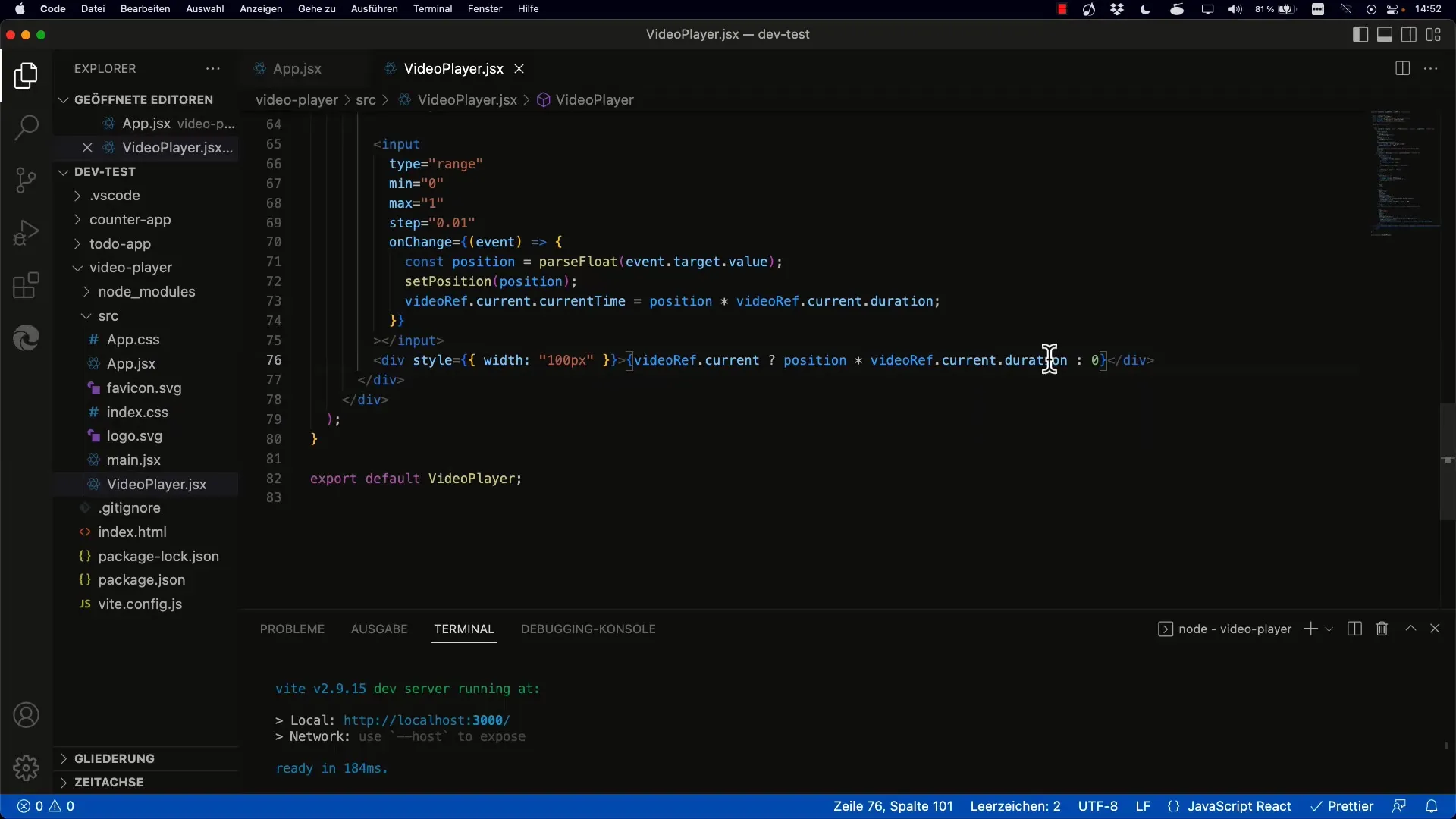
Je důležité se ujistit, že hodnota currentTime je definována a délka videa je k dispozici, než budete pokračovat v výpočtu. Přidejte logiku pro zacházení s možnými počátečními stavy videa.

Krok 8: Zaokrouhlení a formátování času
Je ideální zaokrouhlit čas, který se zobrazuje, na celé sekundy. Toto vylepšení zajistí, že uživatelské rozhraní zůstane čisté a uživatelsky přívětivé. Použijte funkci Math.round(), abyste hodnoty odpovídajícím způsobem formátovali.

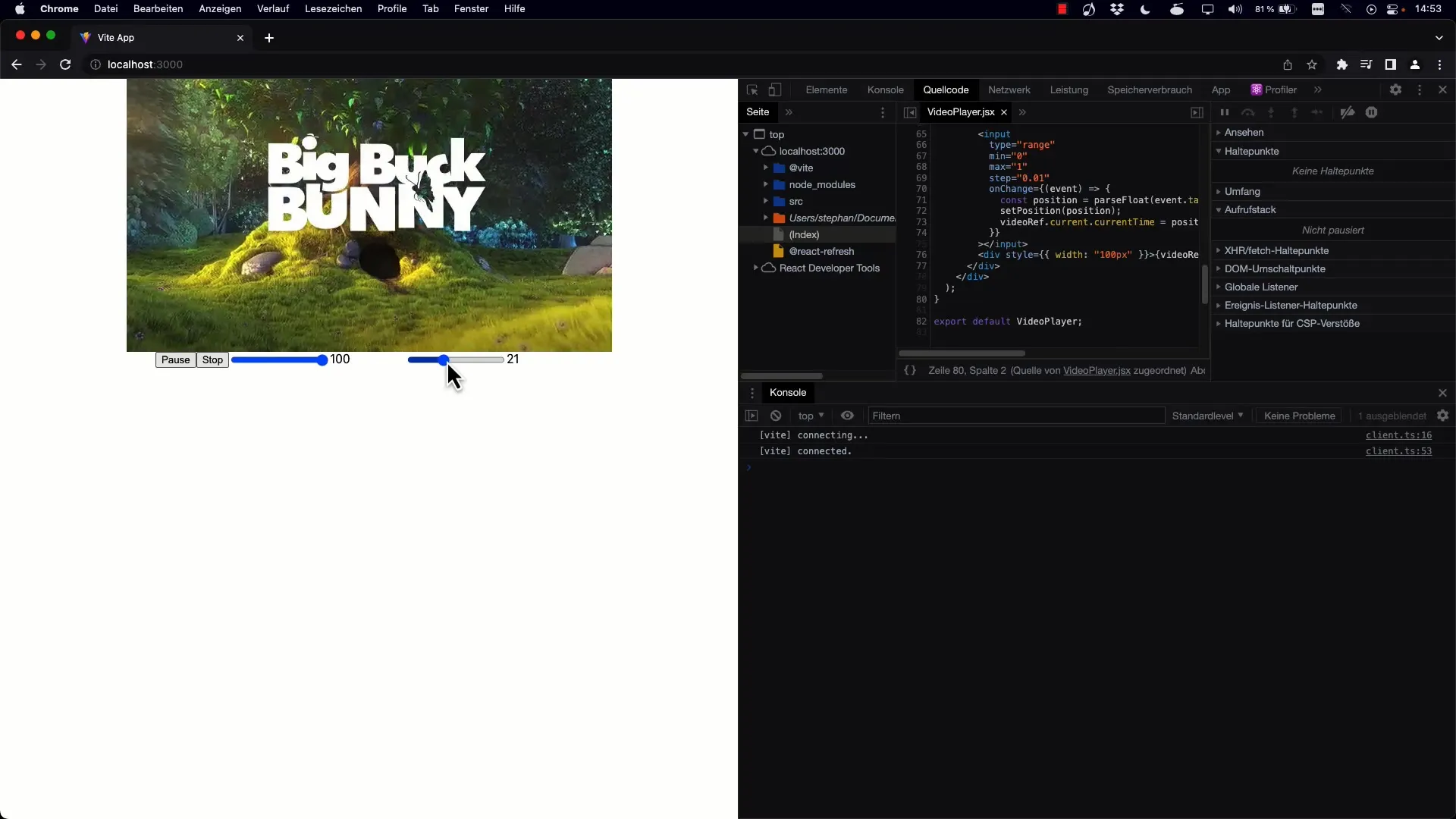
Krok 9: Živý test funkcionality
Po provedení všech těchto kroků znovu načtěte projekt a otestujte posuvník. Ujistěte se, že lze upravit pozici videa v obou směrech a zkontrolujte, zda se čas správně aktualizuje.

Shrnutí
Nyní jste se naučili, jak řídit přehrávání videa v Reactu tím, že implementujete efektivní posuvník rozsahu, který dynamicky aktualizuje vlastnost currentTime. Takže se můžete pohodlně pohybovat mezi různými body ve videu.
Často kladené dotazy
Jaký je rozdíl mezi currentTime a duration?currentTime udává aktuální pozici přehrávání, zatímco duration popisuje celkovou délku videa.
Jak aktualizuji pozici posuvníku během přehrávání?Přidejte k elementu videa posluchač události onTimeUpdate, který zjišťuje aktuální čas a aktualizuje stav posuvníku.
Jak mohu zajistit, že můj posuvník funguje správně?Ujistěte se, že jste správně implementovali logiku správy stavu v Reactu. Zkontrolujte, zda jsou správně definovány currentTime a duration.
Mohu posuvník použít také pro zvuk?Ano, princip zůstává stejný. Můžete použít stejné techniky pro zvukové prvky, protože mají podobné atributy.


