Máš pevně stanovený soubor videí ve své aplikaci a chceš tuto přehlednost dynamicky vytvořit? Pak jsi tu správně! V tomto návodu ti ukážu, jak nahradit statický seznam videí pomocí dynamického pole. To ti umožní flexibilně nastavit možnosti svého playlistu a rychle je upravit podle potřeby.
Nejdůležitější zjištění
- Použití useState pro vytvoření dynamického pole.
- Použití map k vyrenderování videí z pole.
- Pozornost na key-Prop v komponentách seznamu pro zabránění varování (warnings).
- Práce s ID pro identifikaci videí v rámci playlistu.
Krok za krokem návod
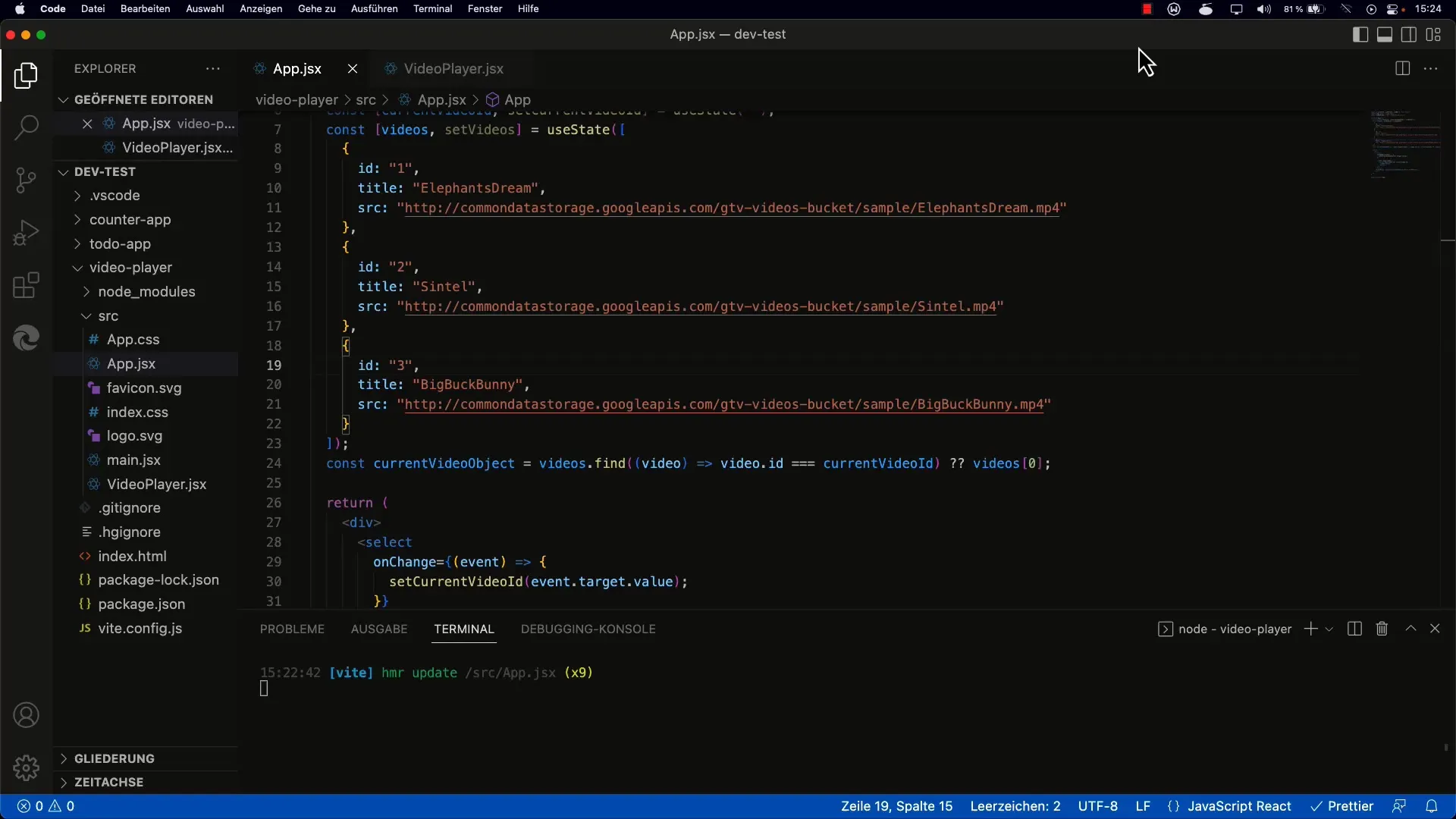
Krok 1: Definuj pole
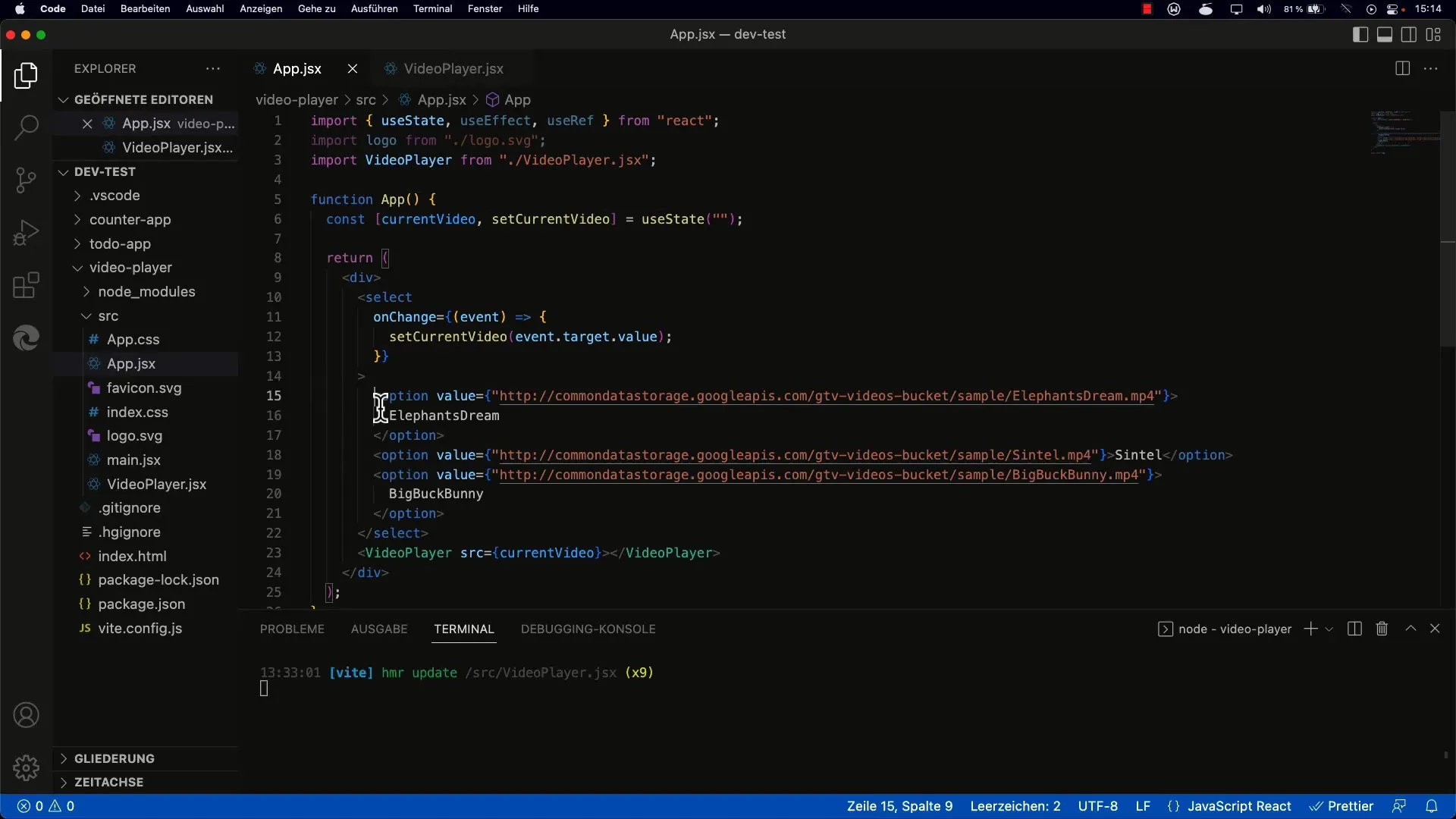
Nejprve musíš vytvořit pole, které obsahuje data videí. Aby ses později mohl dynamicky vykreslovat videa, použiješ useState Hook z Reactu.

Začneš použitím useState-Hooku. V tomto prvním kroku nastavuješ vstupy pro svá videa v poli.
Je důležité, aby každý objekt v poli obsahoval ID, zdroj (source) videa a název. Tato struktura zajistí, že později můžeš snadno přistupovat k datům.
Krok 2: Vyrenderuj videa
Po vytvoření pole je čas zobrazit tyto položky na uživatelském rozhraní. K tomu můžeš použít map-funkci z JavaScriptu.

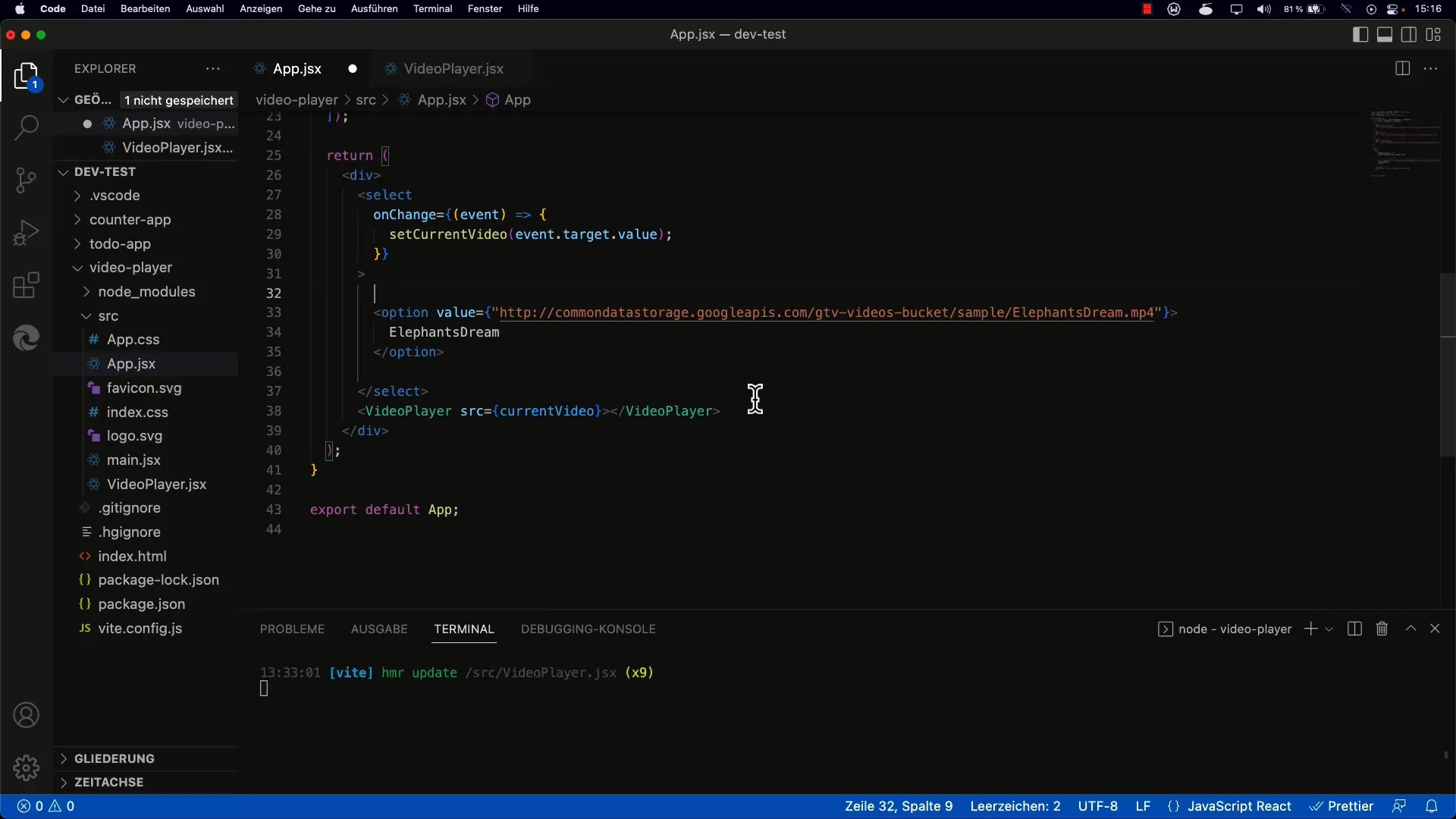
Pomocí metody map si iteruješ přes každé video v poli a pro každé vrátíš element option. V tomto elementu nastavuješ hodnotu (value) atributu na ID videa.
Název videa by měl být zobrazen jako viditelný text v rozevíracím seznamu. Ujisti se, že používáš již definované vlastnosti.
Krok 3: Přidej key-Prop
Pro zabránění varování musíš každému prvku ve svém seznamu přiřadit unikátní key-Prop. Tím pomáháš Reactu efektivně renderovat prvky znovu.

Přidej key-Prop do svého elementu option a nastav ho na ID videa. To je klíčové pro to, aby se tvá aplikace spustila bez problémů.

Krok 4: Spusť první video
Po zobrazení tvého seznamu chceš také zajistit, že po načtení stránky bude první video ve seznamu přehráno. K tomu musíš správně nastavit hodnotu (value) prvku select.

Předáváš zdroj prvního videa do prvku video. Pokud ještě nebylo vybráno žádné video, můžeš první video z pole nastavit jako výchozí.
Krok 5: Otestuj implementaci
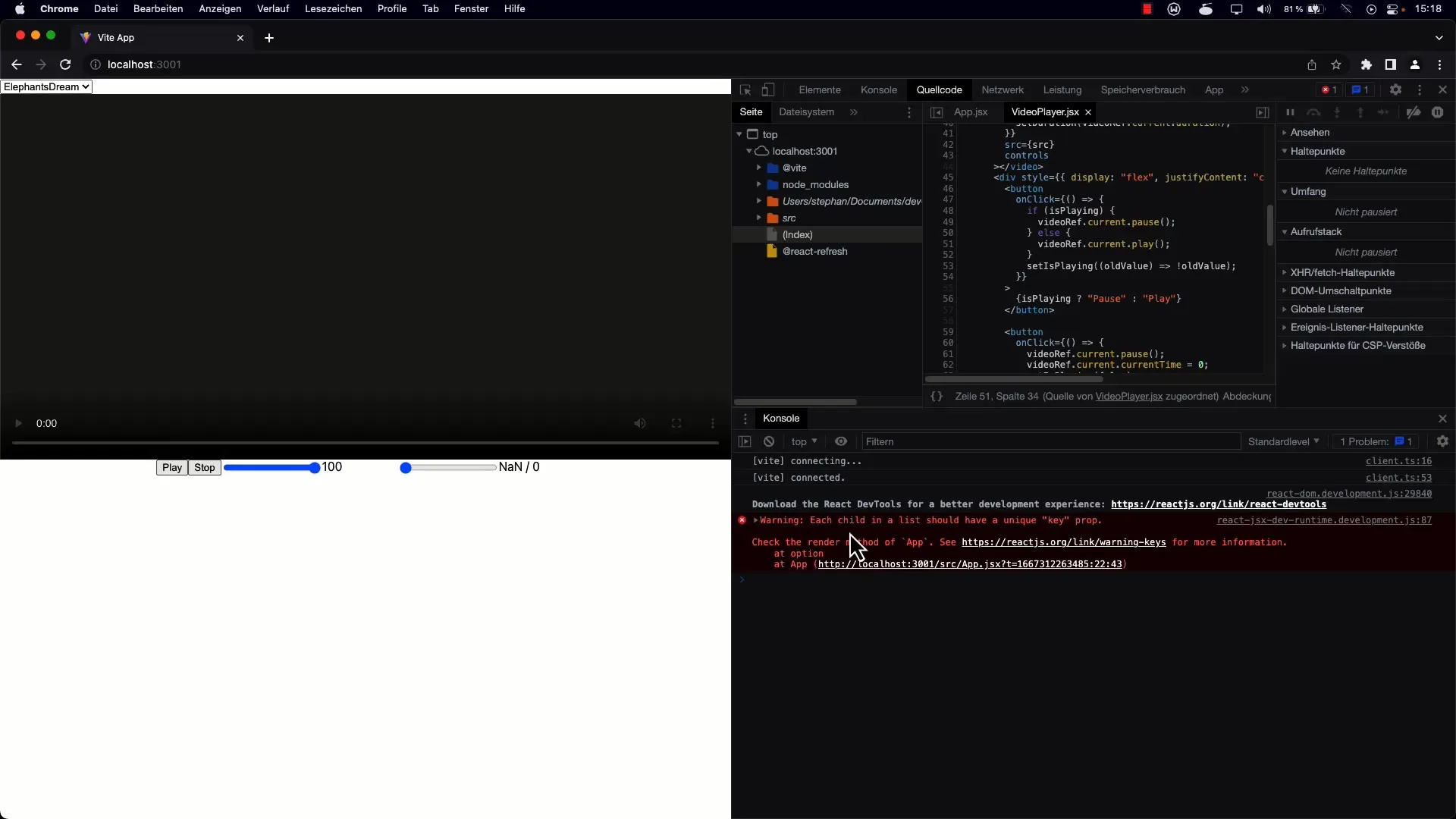
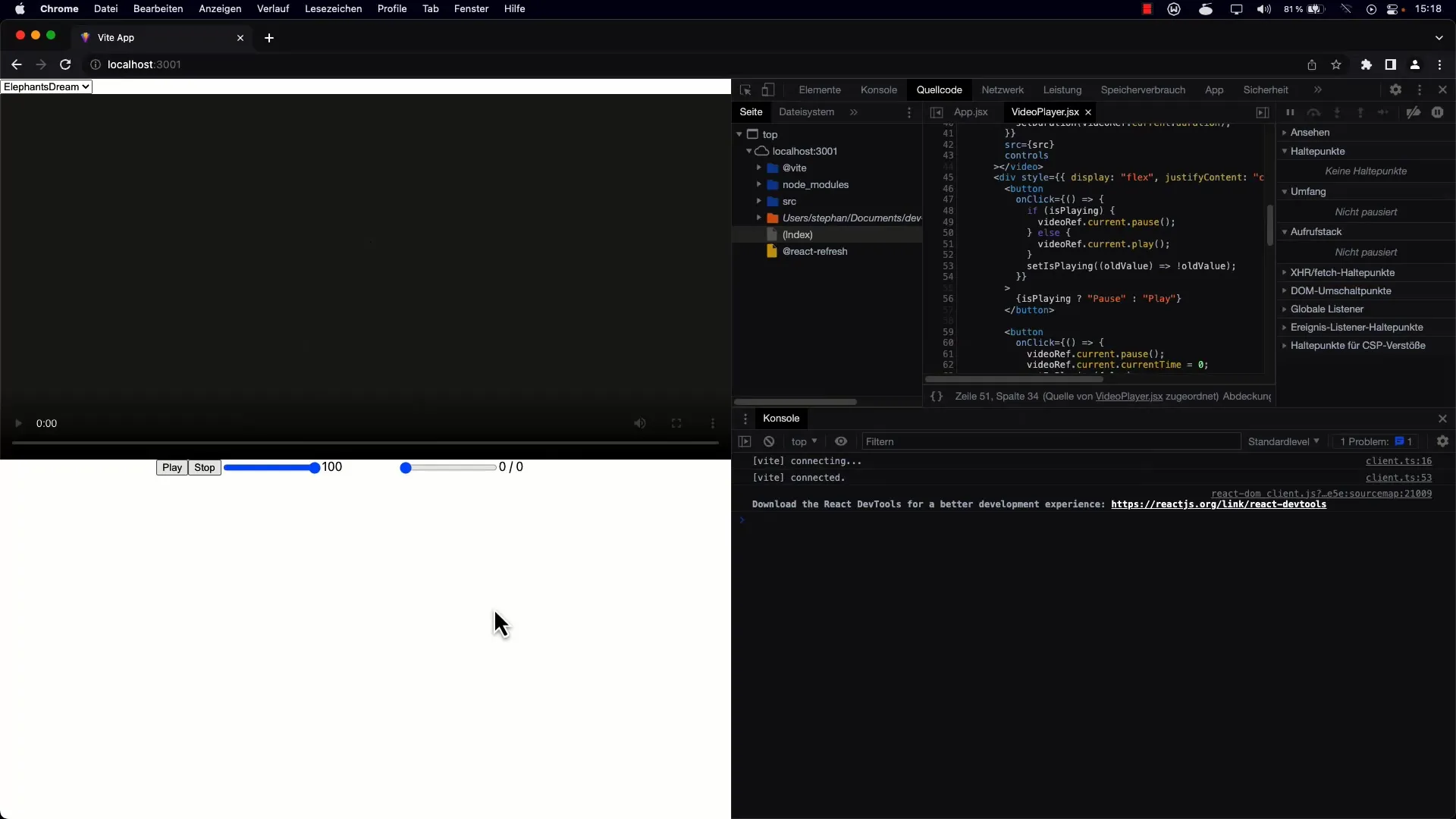
Aktualizuj stránku, abys zkontroloval, že vše funguje podle očekávání. Rozevírací seznam by nyní měl být dynamicky naplněn videi a první video by se mělo při načtení stránky automaticky vybrat.

Zkontroluj také, zda jsou ID a key-Props správně nastavené, abys zabránil varování. Tím zajistíš, že poskytuješ uživatelům plynulý zážitek.
Krok 6: Úpravy pro dynamické vstupy
V budoucích krocích můžeš také přidat tlačítko a dvě pole pro nová videa. Tato ti umožní zadat novou URL pro video a název.

Tato funkcionalita zvyšuje flexibilitu vaší aplikace tím, že uživatelům umožňuje vytvářet a upravovat svůj vlastní playlist.
Shrnutí
Naučil jsi se, jak můžeš nahradit statický seznam videí dynamickým polem v Reactu. Použitím useState-Hook a map funkce můžeš vytvořit přizpůsobitelný a uživatelsky přívětivý playlist, který lze snadno rozšířit.
Často kladené dotazy
Co je důvod použití klíče v seznamech?React používá vlastnost key k identifikaci prvků a umožňuje efektivnější aktualizaci uživatelského rozhraní.
Jak mohu přidat další videa do svého seznamu?Můžeš vytvořit formulář s poli pro zadání URL a názvu videa a poté vložit nová data do svého pole.
Co se stane, pokud neurčím klíč pro prvek?Chybějící klíč může způsobit varování v konzoli a ovlivnit výkon vaší aplikace, protože React nebude optimalizovat vykreslování.


