Odstraňování položek z seznamu patří mezi základní úkoly ve vývoji webových stránek. Pokud vyvíjíte to-do aplikaci nebo playlist s videi, je důležité nejen přidávat položky, ale také je efektivně odstraňovat. V této příručce vám ukážu, jak v projektu v Reactu implementovat tlačítko, které umožňuje odstranění vybrané položky. K tomu využijeme metodu filtru pole, abychom dosáhli požadované funkcionality.
Nejdůležitější poznatky
- Přidáte tlačítko, které umožní odstranit položky ze seznamu.
- K odstranění určitého prvku se používá metoda filtru pro vytvoření nového pole, které danou položku neobsahuje.
- Je vhodné pracovat s ID místo se indexy, abyste předešli problémům při odstraňování položek.
Krok za krokem návod
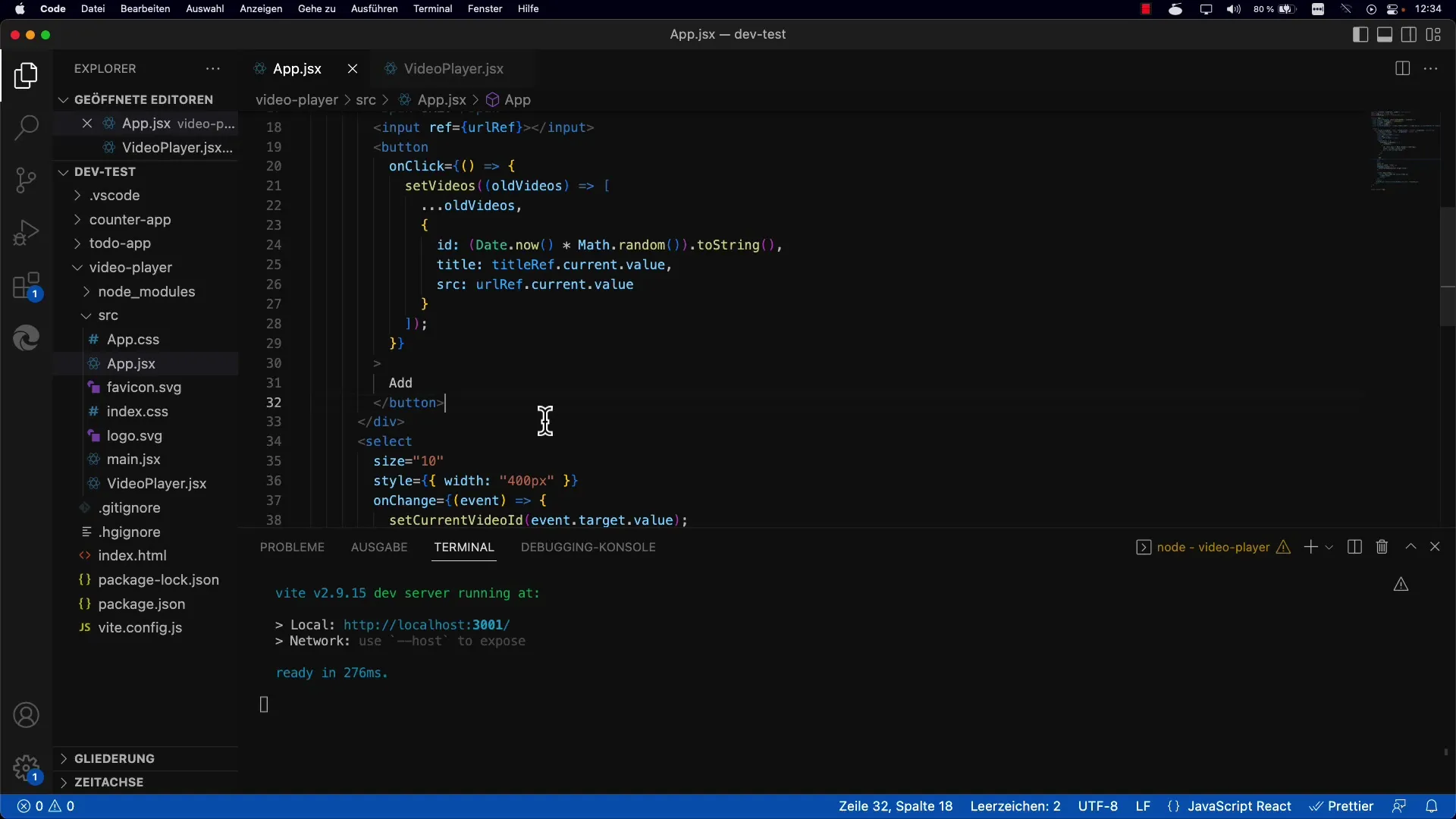
Nejprve byste měli vytvořit nové tlačítko, které bude sloužit k odstranění určité položky.

Můžete vytvořit tlačítko pro odstranění podobně jako tlačítko pro přidání. Rozdíl spočívá v tom, že tlačítko pro odstranění odstraní vybranou položku namísto toho, aby přidalo novou.
K implementaci funkce odstranění použijete metodu set videí. Tato metoda nastaví videa ve vašem řízení stavu, což vám umožní dynamicky upravovat seznam.

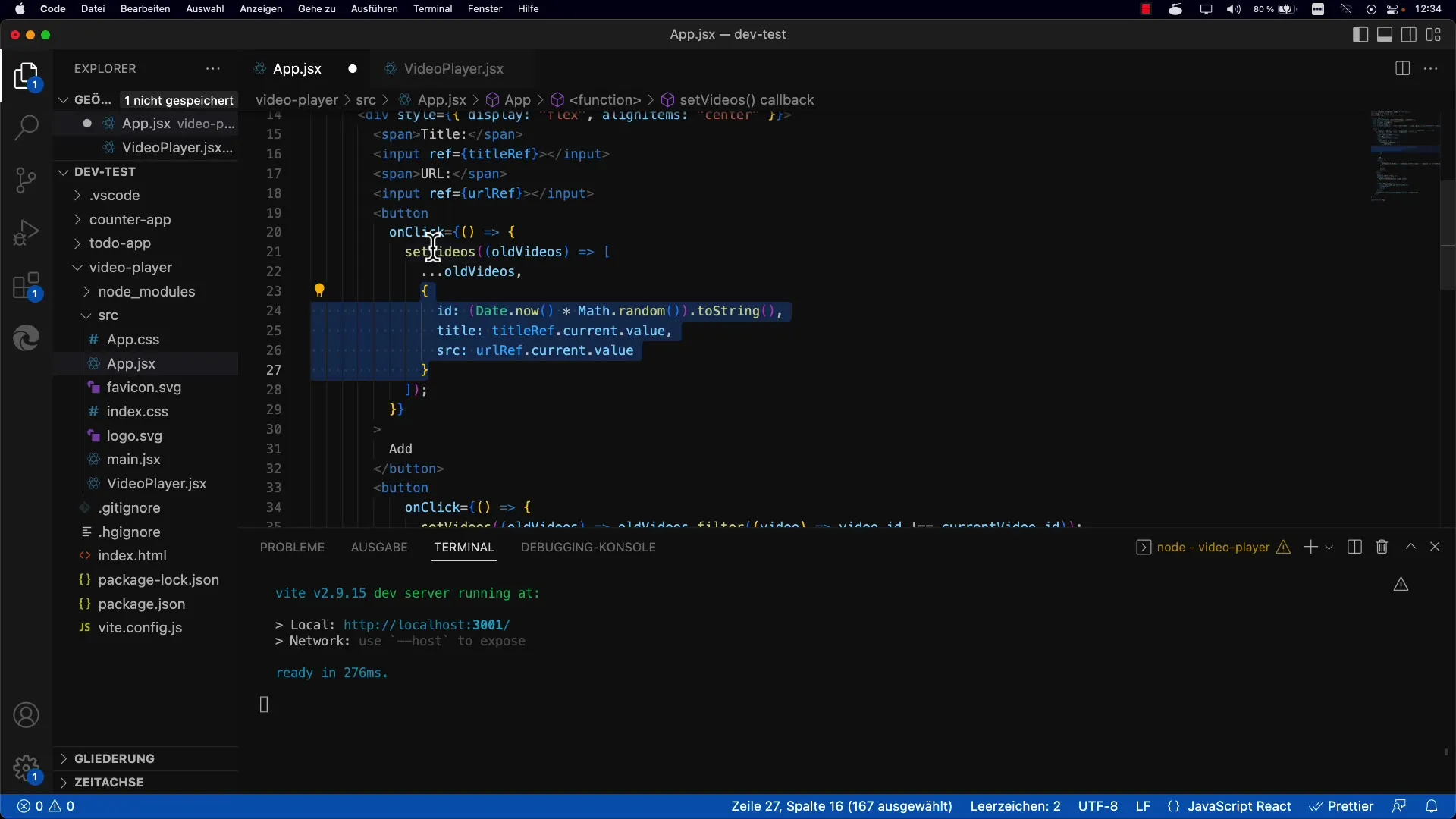
Nyní přichází na řadu samotný proces odstraňování. Pomocí metody filtru zachováte všechna videa v novém poli, která neodpovídají ID aktuálně vybraného videa.
Podmínka definuje, že chcete zachovat pouze ID, která se nerovnají ID vybraného videa. Tímto způsobem metoda filtru dokáže vyloučit video, které se má odstranit, z nového pole.
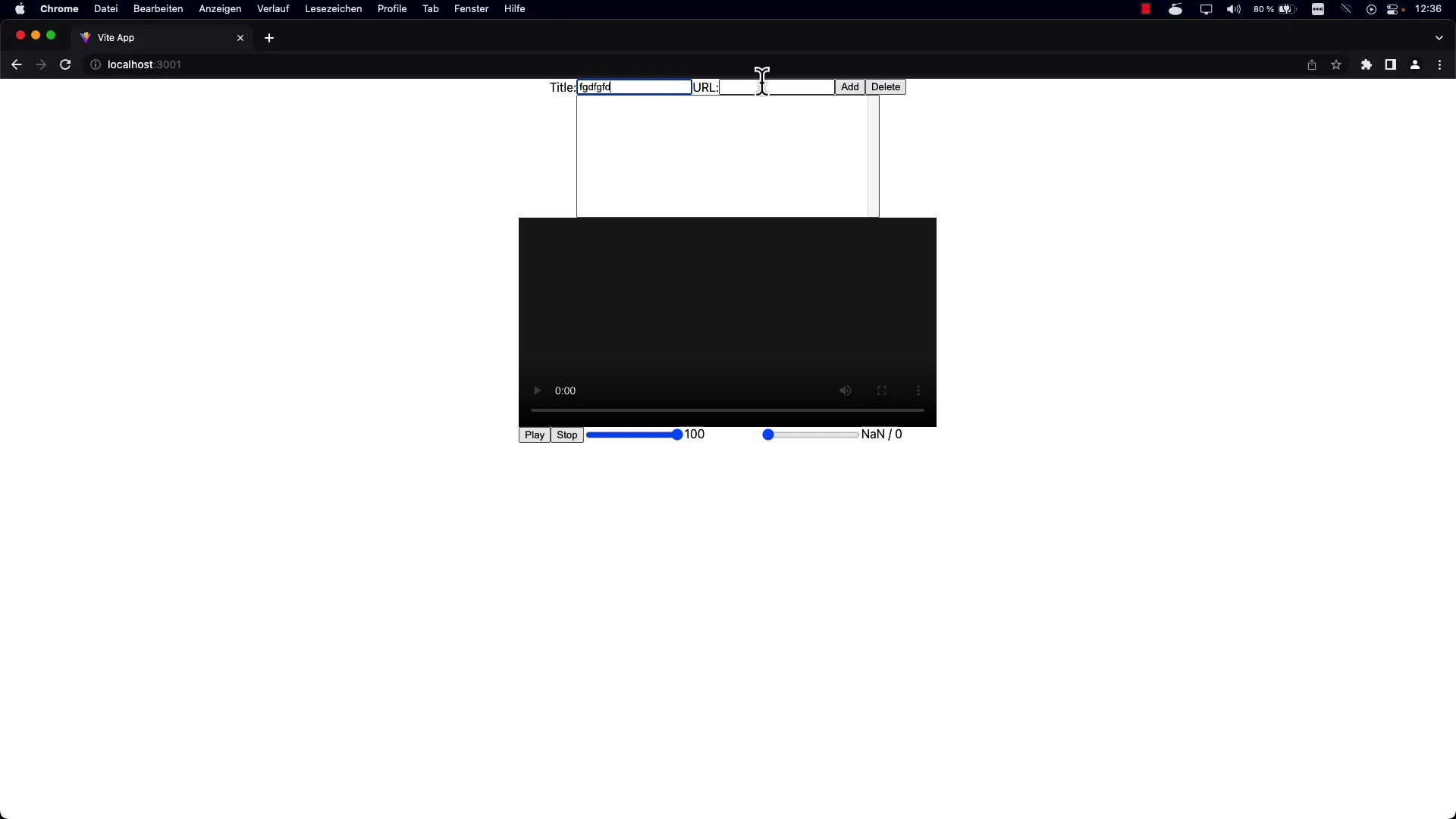
Bylo by vhodné uložit kód po implementaci a otestovat jeho funkčnost, abyste si byli jisti, že vše funguje správně. Nyní můžete testovat tlačítko pro odstranění tím, že vyberete různá videa a pokusíte se je odstranit.
Praktický tip: Je možné vybrat stejné video opakovaně, takže se nemusíte starat, pokud máte mnoho stejných položek. Měli byste také zajistit, aby vaše videa měla platnou URL, abyste mohli otestovat funkci odstranění.

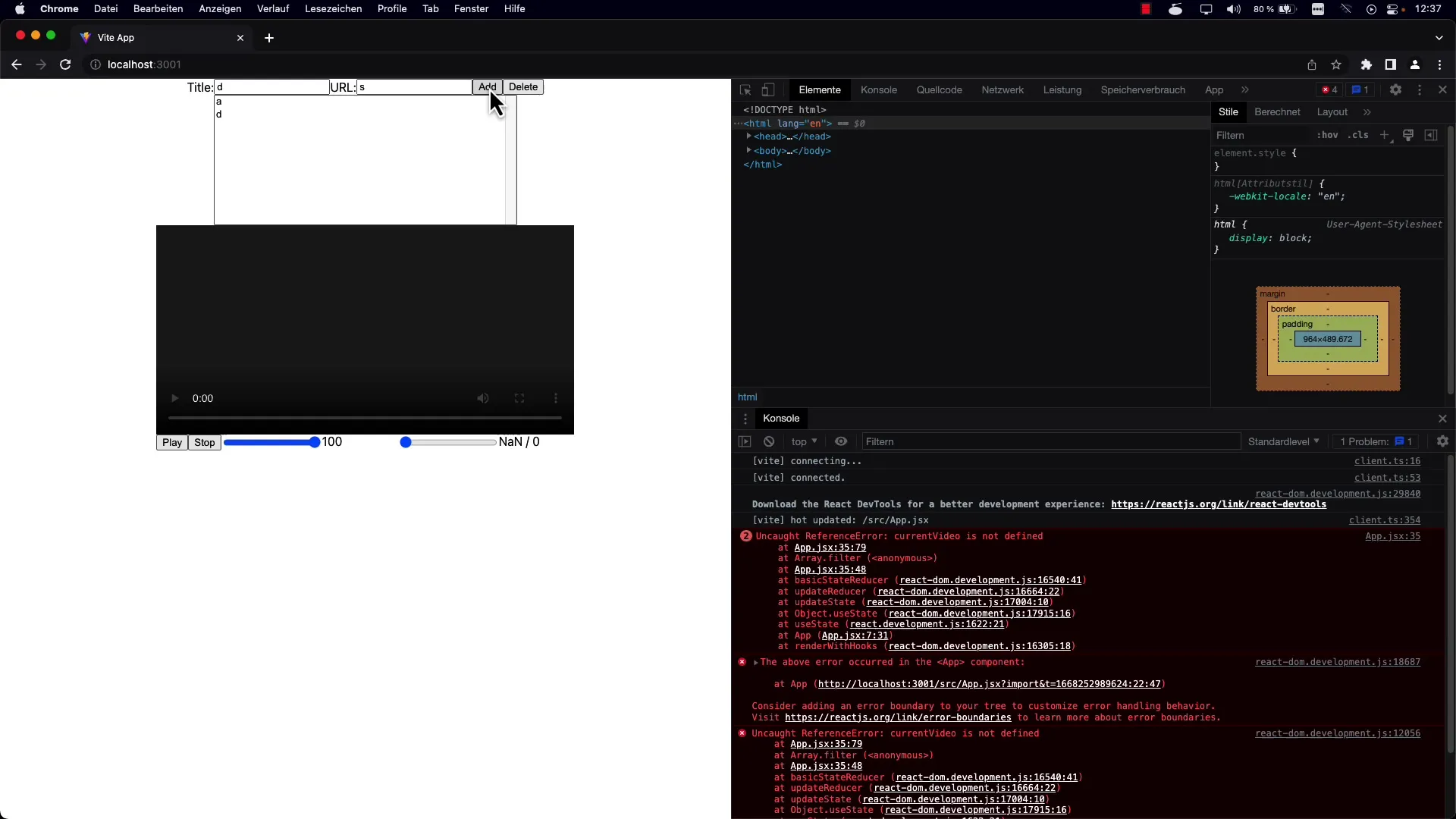
Zobrazte proces odstranění a sledujte, jak se vybrané video ztrácí po stisknutí tlačítka. Pokud narazíte na chybu, jako je například nevyhovující hodnota, zkontrolujte svou logiku a ujistěte se, že používáte správný objekt.
Po experimentování s různými videi a jejich odstranění tlačítkem uvidíte, že funkce funguje podle očekávání.

Práce s ID místo s indexy výrazně zjednodušuje proces. Pokud byste pracovali s indexy, mohly by nastat chyby a chaos při odstraňování položek, které by byly obtížné k opravě.
Další výhoda použití ID je, že všechna ostatní ID zůstávají zachována, což umožňuje lepší správu seznamu. To vám pomůže ušetřit spoustu času a úsilí při úpravě seznamu a vyhnete se tak problémům.
Nová logika pro funkci odstraňování byla nyní implementována. Můžete přidávat videa a kdykoli je opět odstranit pomocí tlačítka pro odstranění. Tato flexibilita je klíčová pro funkční aplikaci.
Nyní, když je odstraňování videí z vaší playlistu správně implementováno, zbývá udělat další krok. Můžete nyní implementovat funkci automatického přehrávání pro vaši playlist, takže po přehrávání jednoho videa se automaticky spustí další.
Shrnutí
Úspěšně jste se naučili, jak můžete v projektu v Reactu odstranit položky ze seznamu pomocí přístupu filtru. Díky ID jste mohli vytvořit robustní a bezchybnou uživatelskou zkušenost. Další výzvou bude implementace logiky playlistu, aby byla uživatelská zkušenost ještě plynulejší.
Často kladené dotazy
Jak použít metodu filtru v Reactu?Metodu filtru můžete použít k vytvoření nového pole, které obsahuje pouze prvky splňující určitou podmínku. V tomto případě filtrujete ID vybraného videa.
Jaké jsou výhody použití ID namísto indexů?ID vám pomáhá jednoznačně identifikovat položky, což usnadňuje mazání nebo třídění bez nečekaných posunů v poli.
Jak testovat funkci mazání?Pro otestování funkce mazání vyberte různá videa a klikněte na tlačítko Smazat. Sledujte, zda jsou vybraná videa odstraněna z seznamu.
Jak se vypořádat s chybami během implementace?Zkontrolujte svou logiku a proměnné, zejména se ujistěte, že přistupujete k správným objektům a nepoužíváte nedefinované hodnoty.
Na jaké jemnosti v uživatelském rozhraní dbát při mazání položek?Ujistěte se, že uživatelé jsou varováni před smazáním, aby se zabránilo nechtěným akcím smazání. Dialogové okno s potvrzením může být zde užitečné.


