Je čas optimalizovat svou video aplikaci tím, že implementuješ funkci playlistu, která umožňuje Videa přehrávat automaticky za sebou. To zlepšuje uživatelský zážitek a elimnuje potřebu, aby uživatel neustále manuálně zasahoval a spouštěl další video. V této příručce se postupně naučíš, jak tuto funkcionalitu v React implementovat.
Nejdůležitější poznatky
- Naučíš se, jak nastavit událost při přehrávání videí.
- Implementuješ logiku pro určení dalšího videa v playlistu.
- Přidáš potřebné stavy a vlastnosti pro řízení interakcí.
Krok za krokem návod
Abychom implementovali funkci playlistu, postupujeme následovně:
Krok 1: Přidání posluchače událostí na konec videa
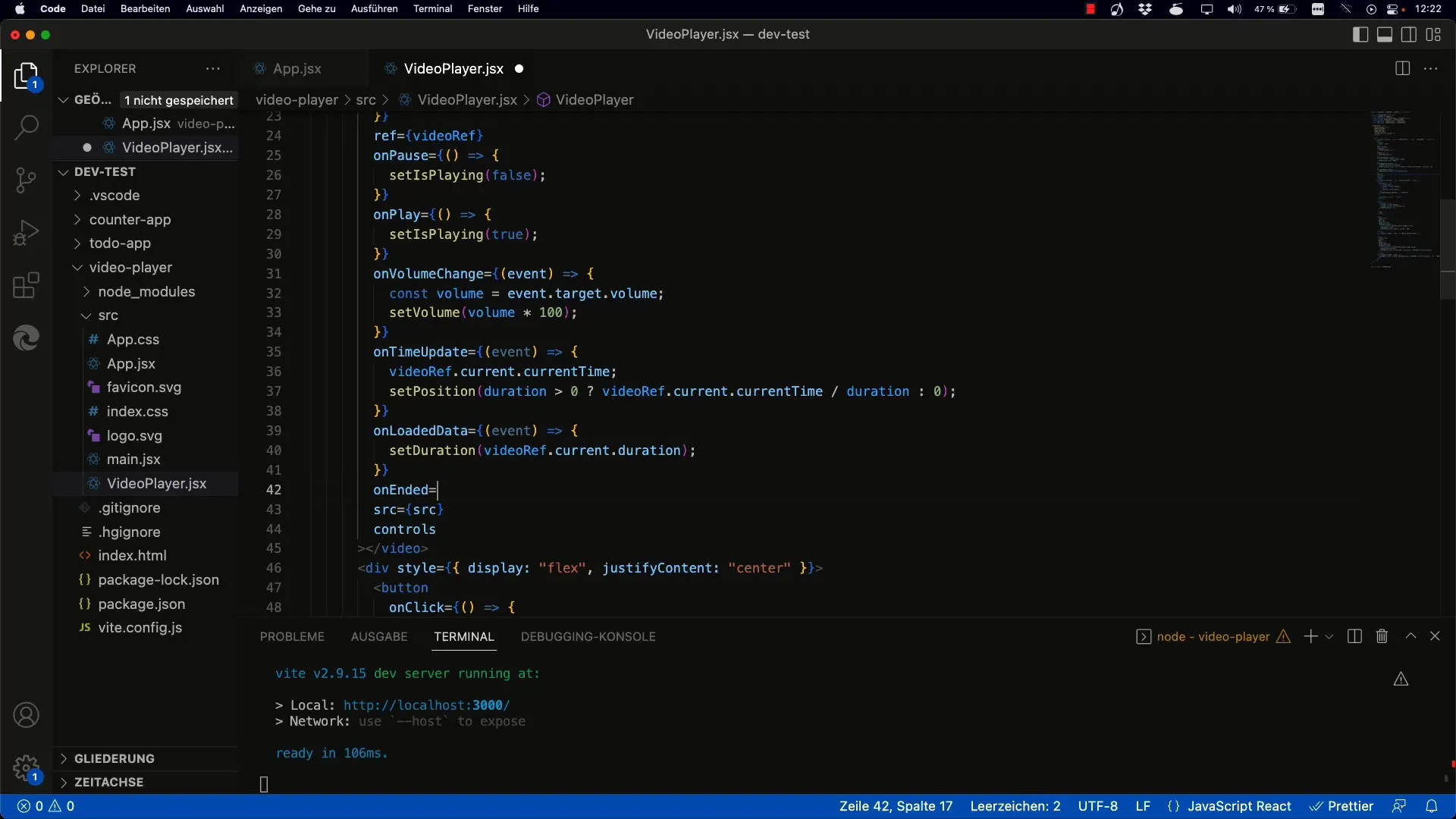
Nejprve musíš zajistit, že tvůj video přehrávač spustí událost, když je video plně přehráno. K tomu využíváme událost onEnded prvku videa.

V souboru komponentů přidej do události onEnded manipulátor události. Tento bude předán rodičovské komponentě.
Krok 2: Implementace logiky pro určení dalšího videa
Nyní, když víme, kdy video končí, musíme zjistit, jaké je další video v playlistu. K tomu zjistíme index aktuálního videa a zvýšíme ho o jedna.

Když máme index dalšího videa, musíme zajistit, že zůstane uvnitř hranic playlistu.

Krok 3: Nastavení aktuálního videa
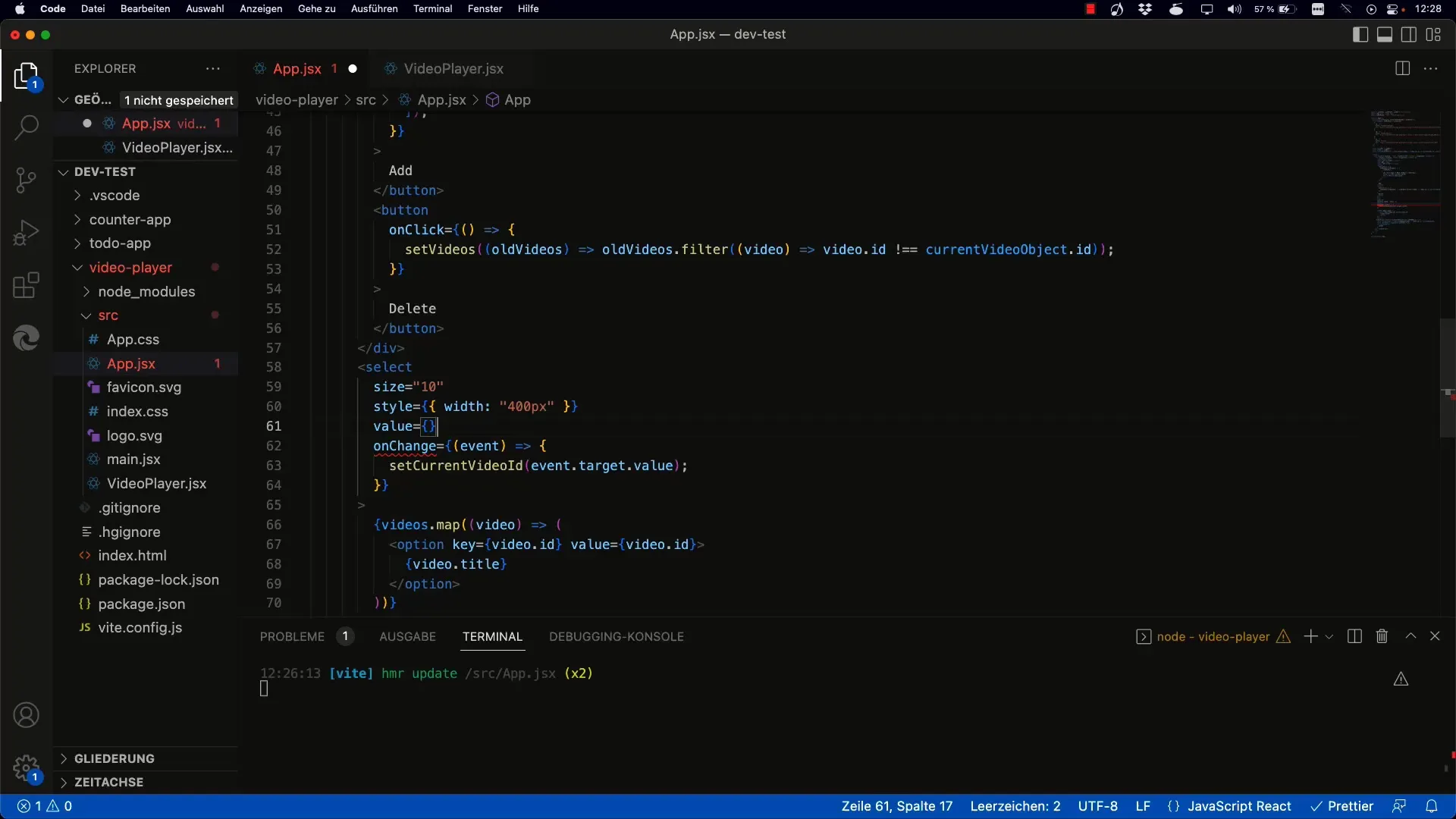
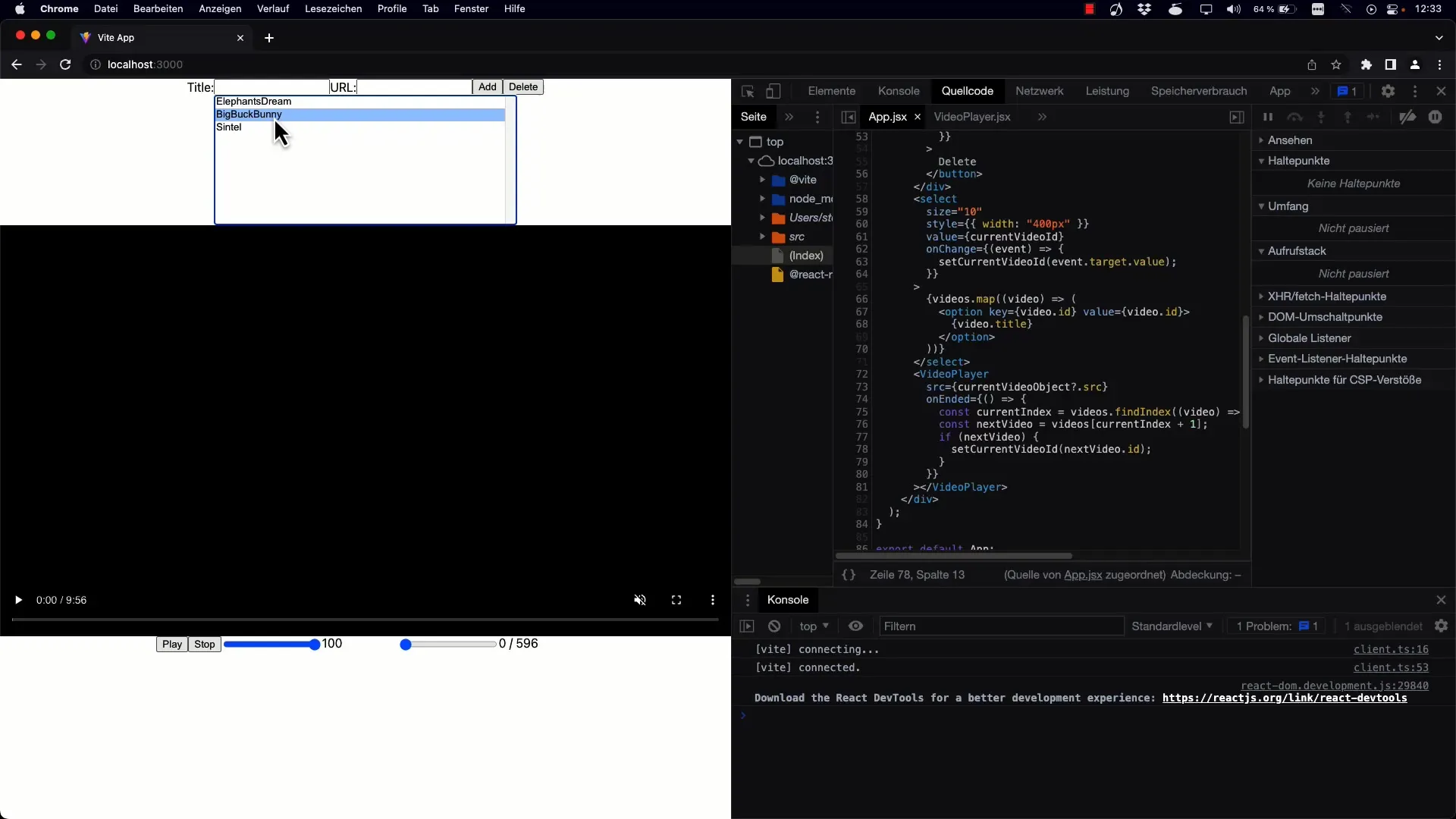
Když máme určeno další video, nastavíme ID aktuálního videa na ID dalšího videa. To se provede pomocí funkce správy stavů setCurrentVideoID.

Hodnota pro prvek výběru (rozbalovací nabídka, která zobrazuje videa) je také příslušně aktualizována.

Krok 4: Automatické přehrávání dalšího videa
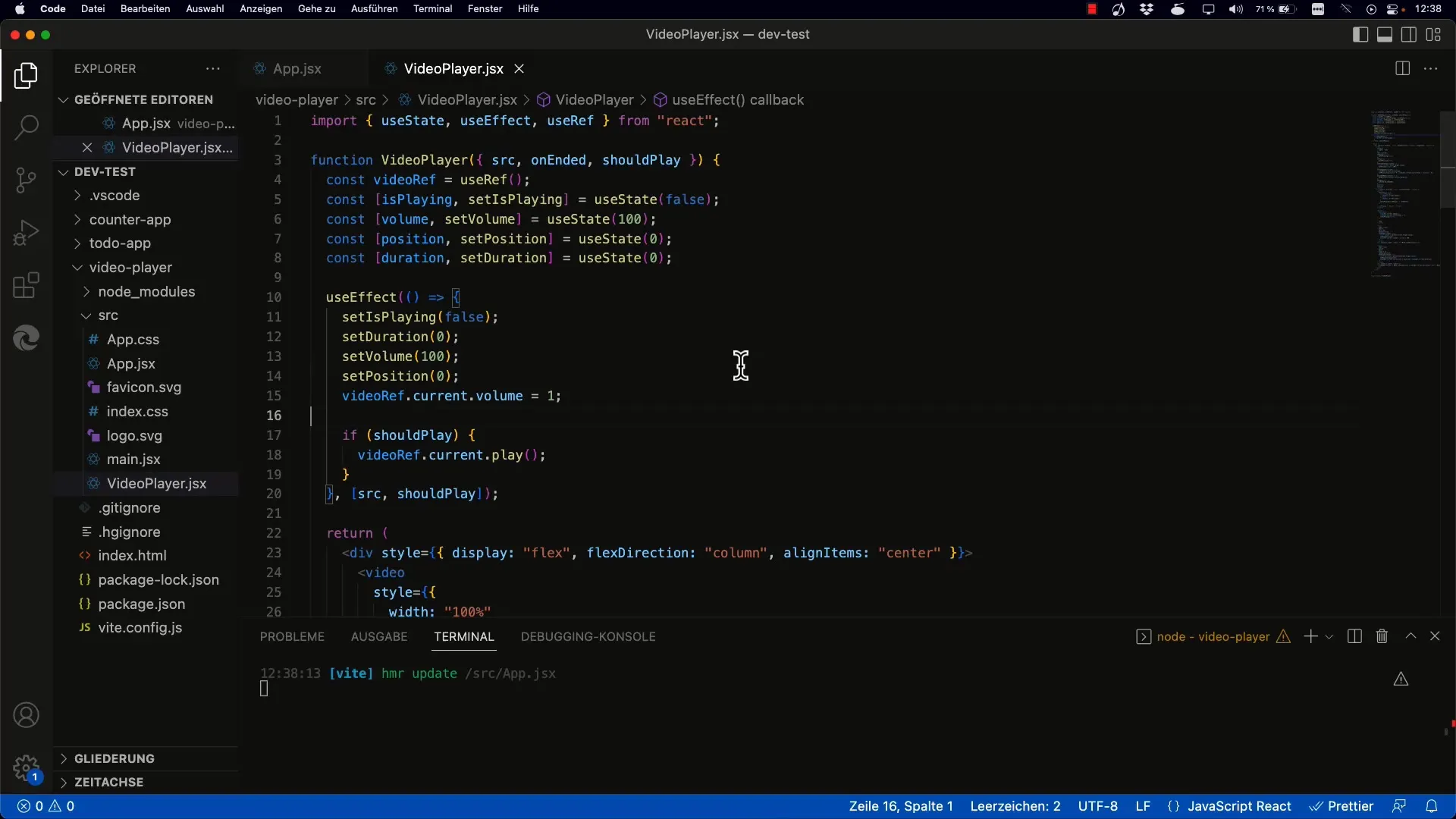
Abychom zajistili, že se další video přehraje automaticky, musíme implementovat logiku shouldPlay. Jestliže je nastavené další video, měl by být také nastaven stav shouldPlay na true.

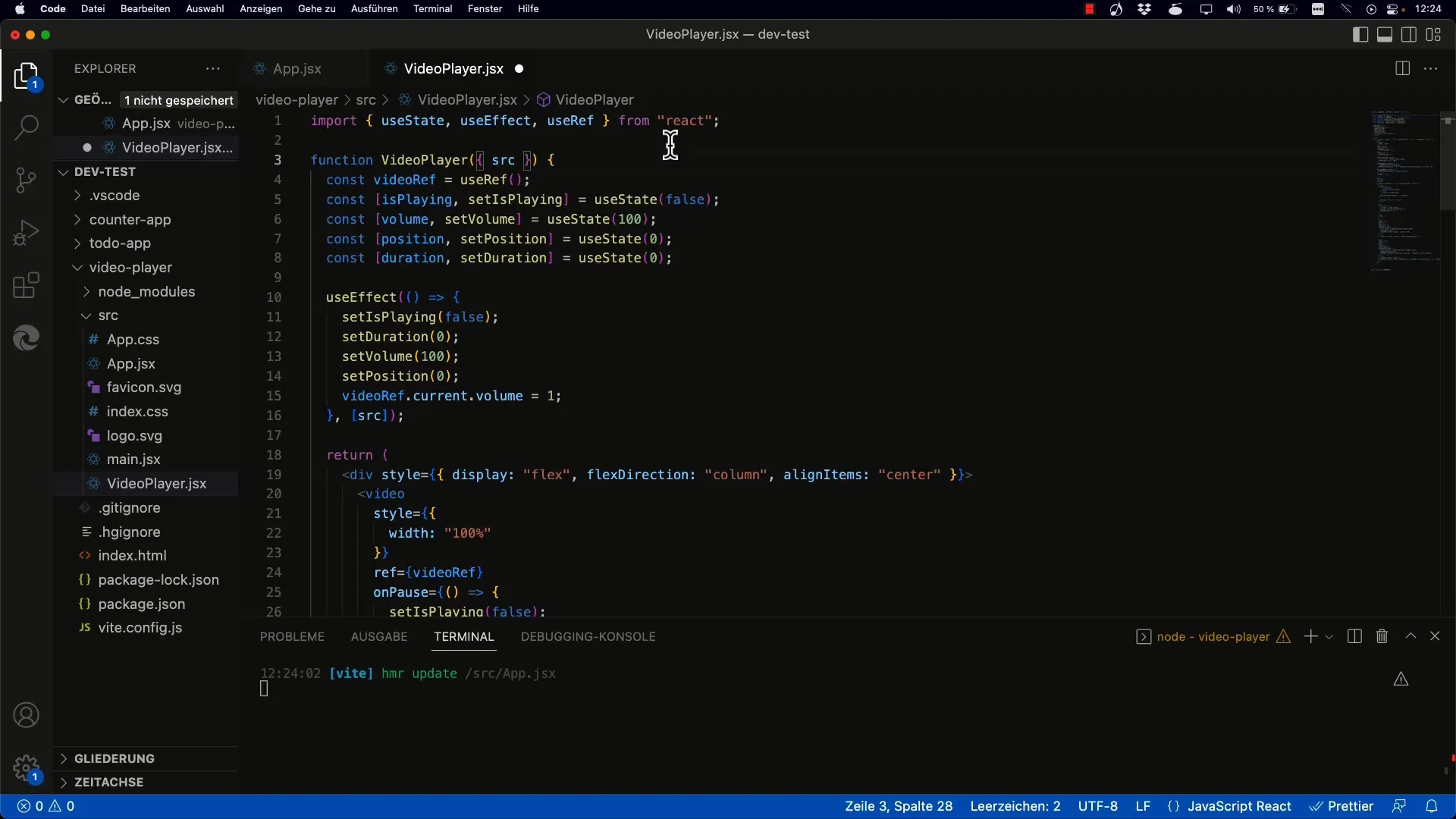
Pro to přidej nový objekt stavu a v effectu useEffect zkontroluj, zda se hodnota shouldPlay změnila.

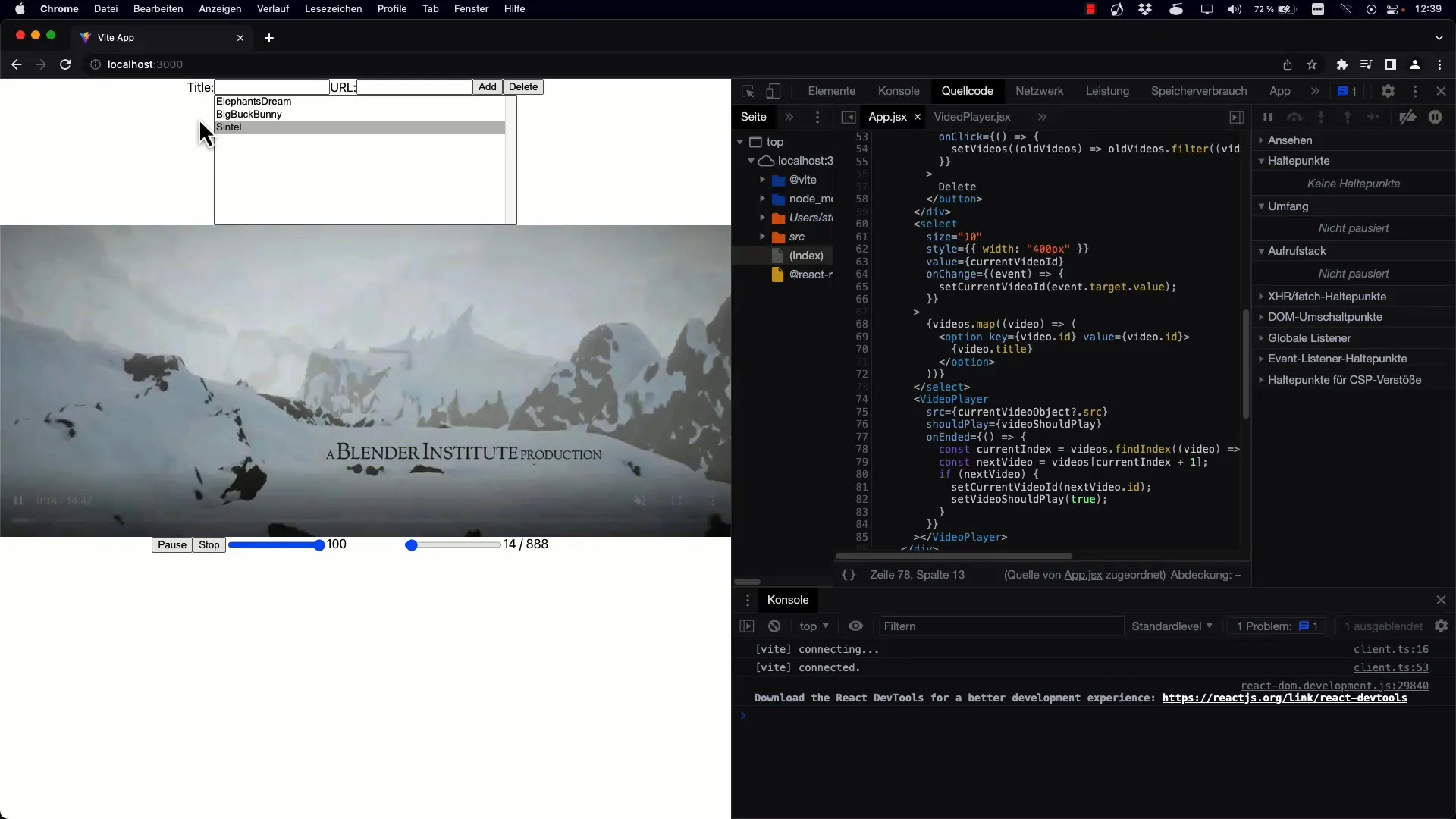
Krok 5: Ověření správné funkcionality
Nyní můžeš otestovat, zda funkce funguje podle očekávání. Spusť přehrávání jednoho videa a posuň jej těsně před koncem. Měl bys vidět, že další video začne automaticky.
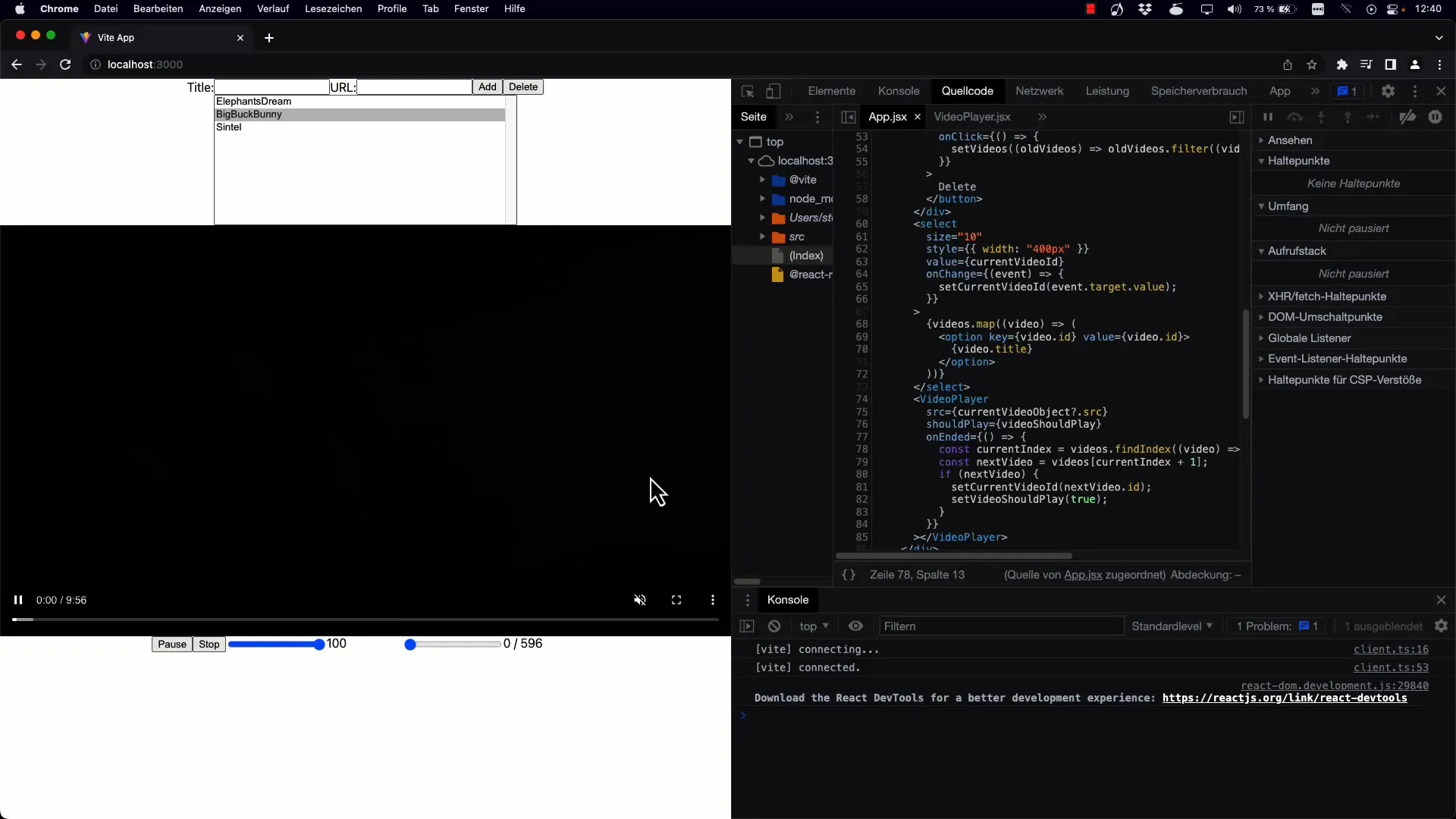
Krok 6: Funkce pro pauzu a přehrání
Je důležité implementovat také funkci pauzy, aby uživatel mohl přehrávání přerušit. Ujisti se, že logika shouldPlay je správně zpracována při přepínání mezi videi.

Závěr
V této příručce jsi se naučil, jak implementovat funkci playlistu pro video aplikaci v React, umístit. Od zacházení s událostmi přes zjištění dalších videí až po implementaci automatického přehrávání – naučil ses všechny potřebné kroky.
Často kladené dotazy
Jak mohu přidat další videa do playlistu?Pokud chcete, můžete dynamicky rozšířit seznam přidáním nových video objektů do stavu.
Co se stane, když dojdu na konec playlistu?Po skončení přehrávání posledního videa se přehrávání zastaví a žádné další video se automaticky nenahraje.
Mohu ručně vybrat aktuální video?Ano, můžete ručně vybrat aktuální video ze seznamu. Rozbalovací nabídka vám umožňuje přepínat mezi různými videi.
Jak mohu pozastavit přehrávání?Pomocí příslušného tlačítka, které změní stav isPlaying, můžete zastavit přehrávání.
Které React Hooks byly v tomto tutoriálu použity?V tomto tutoriálu byly hlavně použityuseState- a useEffect-Hooks pro správu stavu a vedlejších efektů.


