Podařilo se ti vytvořit jednoduchý projekt videopřehrávače v Reactu, který se automaticky přehrává. Ale abys vylepšil uživatelskou zkušenost, chceš implementovat tlačítka Další a Předchozí. Tato tlačítka umožní uživatelům rychle přepínat mezi videi. V tomto návodu se dozvíš krok za krokem, jak tuto funkcionalitu přidat a proč je výhodné externalizovat společný kód do funkcí pro vyhnání redundance.
Nejdůležitější poznatky
- Implementace navigačních tlačítek zlepšuje uživatelskou zkušenost.
- Opětovně použitelné funkce pomáhají vyhnout se duplikaci kódu.
- Správným zacházením s událostmi mohou uživatelé intuitivně získat přístup k videím.
Krok za krokem návod
Nejprve se podíváme, jak můžeš do své existující aplikace v Reactu integrovat tlačítka Další a Předchozí.
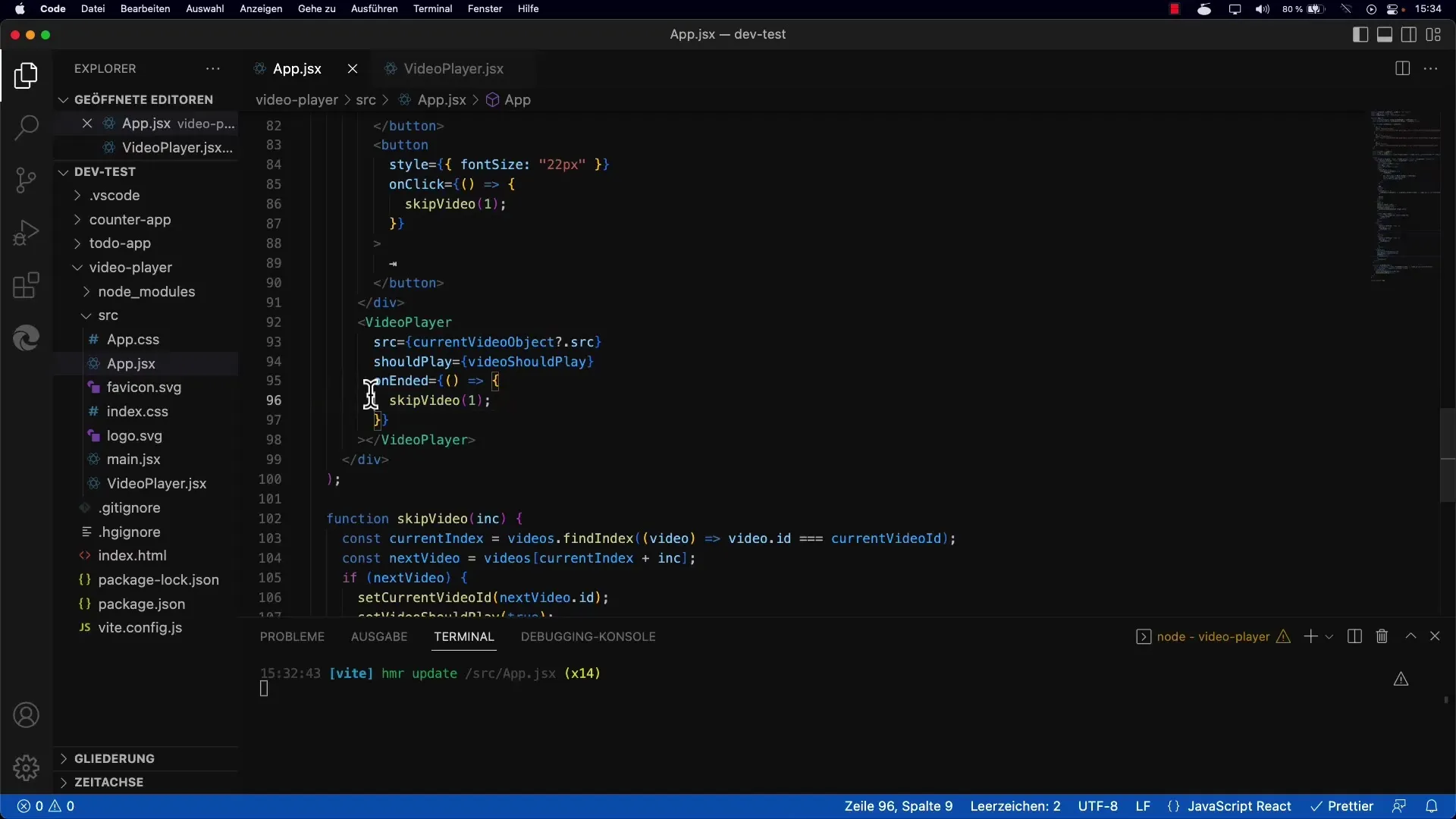
1. Příprava tlačítek
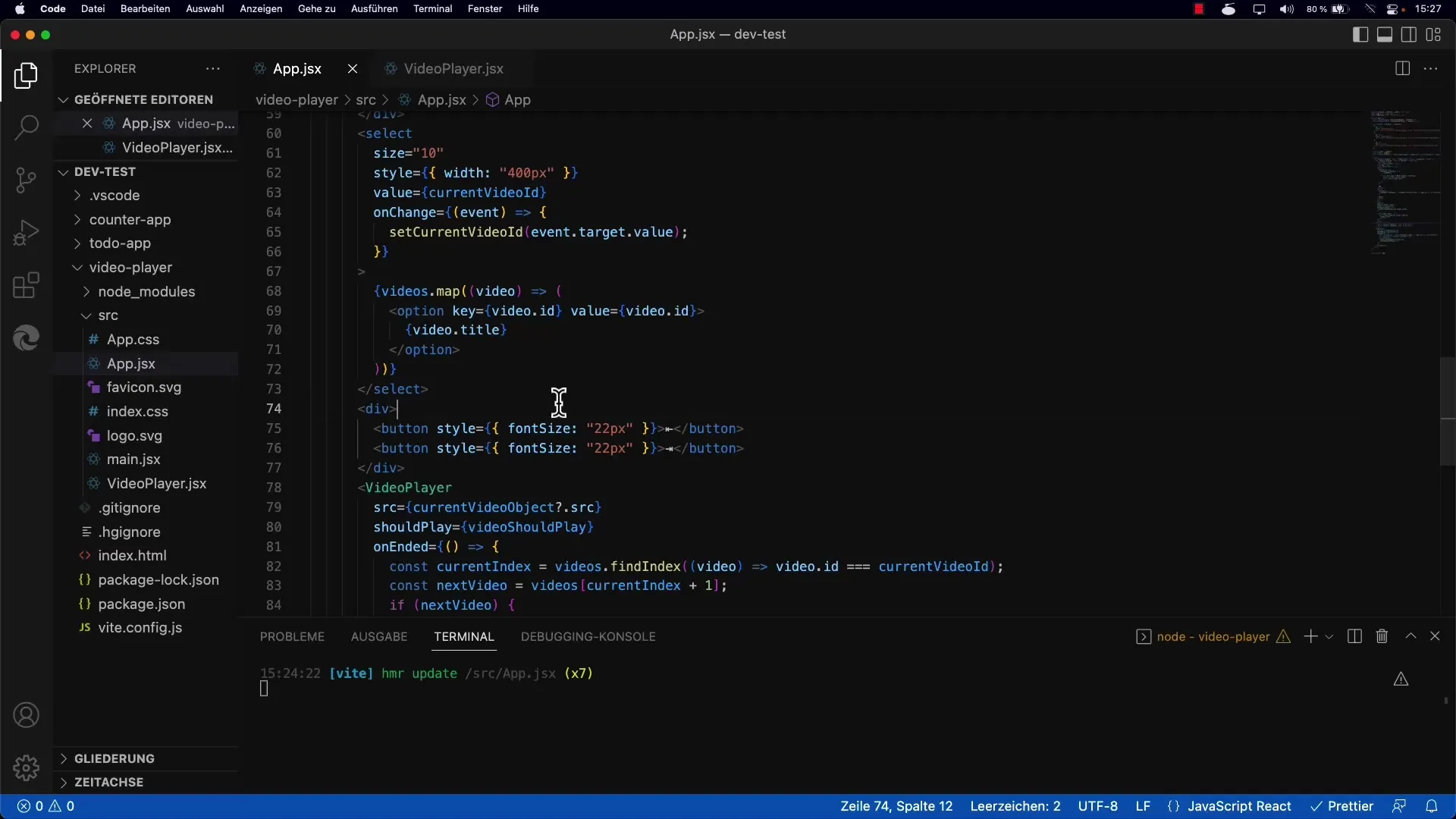
Začni tím, že vytvoříš potřebná tlačítka ve svém komponentu. Můžeš k tomu použít znaky Unicode pro zobrazení pěkných šipek, které usnadní navigaci.

2. Vytvoření funkcí pro navigaci videí
Nyní je čas implementovat logiku za tlačítky. Měl bys vytvořit funkci, která umožní skočit na určité video. K tomu můžeš použít funkci skipVideo, která očekává dva parametry: inkrement a seznam videí.

3. Vyvedení definice funkce
Pro zlepšení udržovatelnosti tvého kódu je doporučeno vyvést navigační logiku. Toho dosáhneš tím, že definuješ funkci skipVideo mimo svou metodu vykreslování. Předáš funkci nezbytné parametry, které potřebuje pro provedení navigace.
4. Přiřazení ovladačů tlačítek
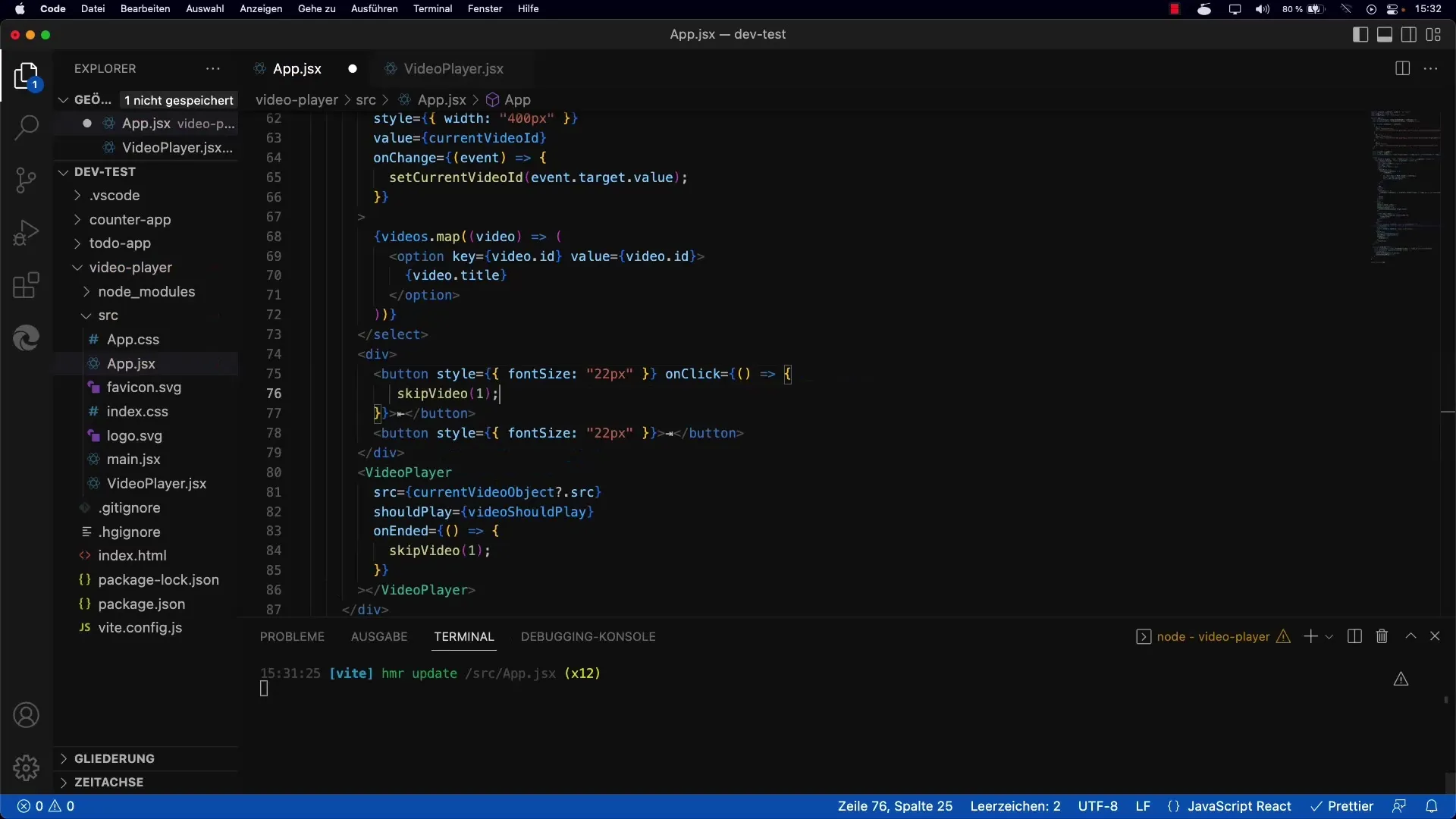
Nyní přiřaď tlačítkům posluchače událostí, které volají funkci skipVideo při kliknutí. Dej pozor na předání správného parametru každému tlačítku: -1 pro tlačítko Předchozí a +1 pro tlačítko Další.

5. Kontrola funkcionality
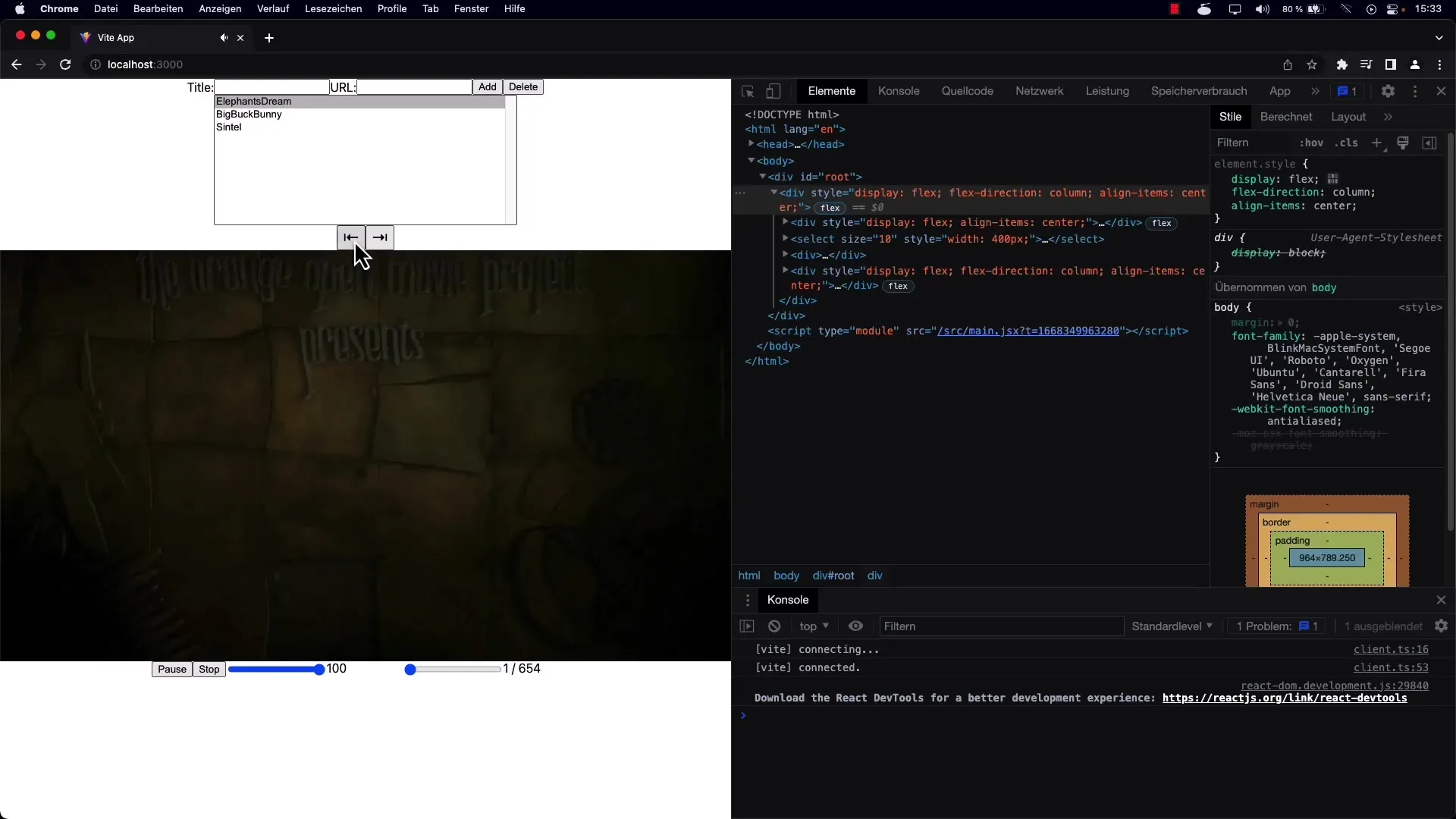
Po implementaci všech funkcí je důležité zkontrolovat svoji aplikaci. Spusť video a otestuj tlačítka, abys se ujistil, že navigace funguje správně a nevyskytují se žádné chyby.

6. Doladění
Volitelně můžeš do rozhraní přidat další funkce, jako je například ovládání hlasitosti nebo přeskočení přímo k určitému videu v seznamu. To přispěje k optimalizaci uživatelské zkušenosti a vyžaduje pouze drobné úpravy ve tvém stávajícím kódu.

Shrnutí
Implementací tlačítek Další a Předchozí jsi výrazně zlepšil uživatelskou zkušenost ve videopřehrávači. Naučil ses, jak je důležité externalizovat funkce a vyhnout se redundanci kódu. Nyní jsi připraven tyto techniky aplikovat ve svých budoucích projektech.
Nejčastější dotazy
Jak můžu zlepšit navigaci mezi videi?Pomocí implementace tlačítek Další a Předchozí můžeš uživatelům nabídnout intuitivní navigaci.
Jaké jsou výhody externalizace funkcí?Externalizace funkcí do vlastních metod snižuje duplikaci kódu a usnadňuje údržbu.
Jak otestuji funkčnost svých tlačítek?Spusť video a klikni na tlačítka, abys se ujistil, že videa se správně mění.


