Integrace lokálního úložiště do tvé React aplikace ti umožní ukládat data mezi relacemi a tak vytvořit plynulý uživatelský zážitek. V tomto návodu ti ukážu, jak uložit a načíst seznam videí ve svém video přehrávači pomocí lokálního úložiště prohlížeče. Budeme postupovat podle metody, kterou jsme již použili při tvorbě To-do aplikace.
Nejdůležitější poznatky
- Použití localStorage pro trvalé ukládání dat.
- Implementace useEffect k řízení ukládání a načítání dat.
- Jednoduché metody pro přidání a odstranění videí.
Krok za krokem návod
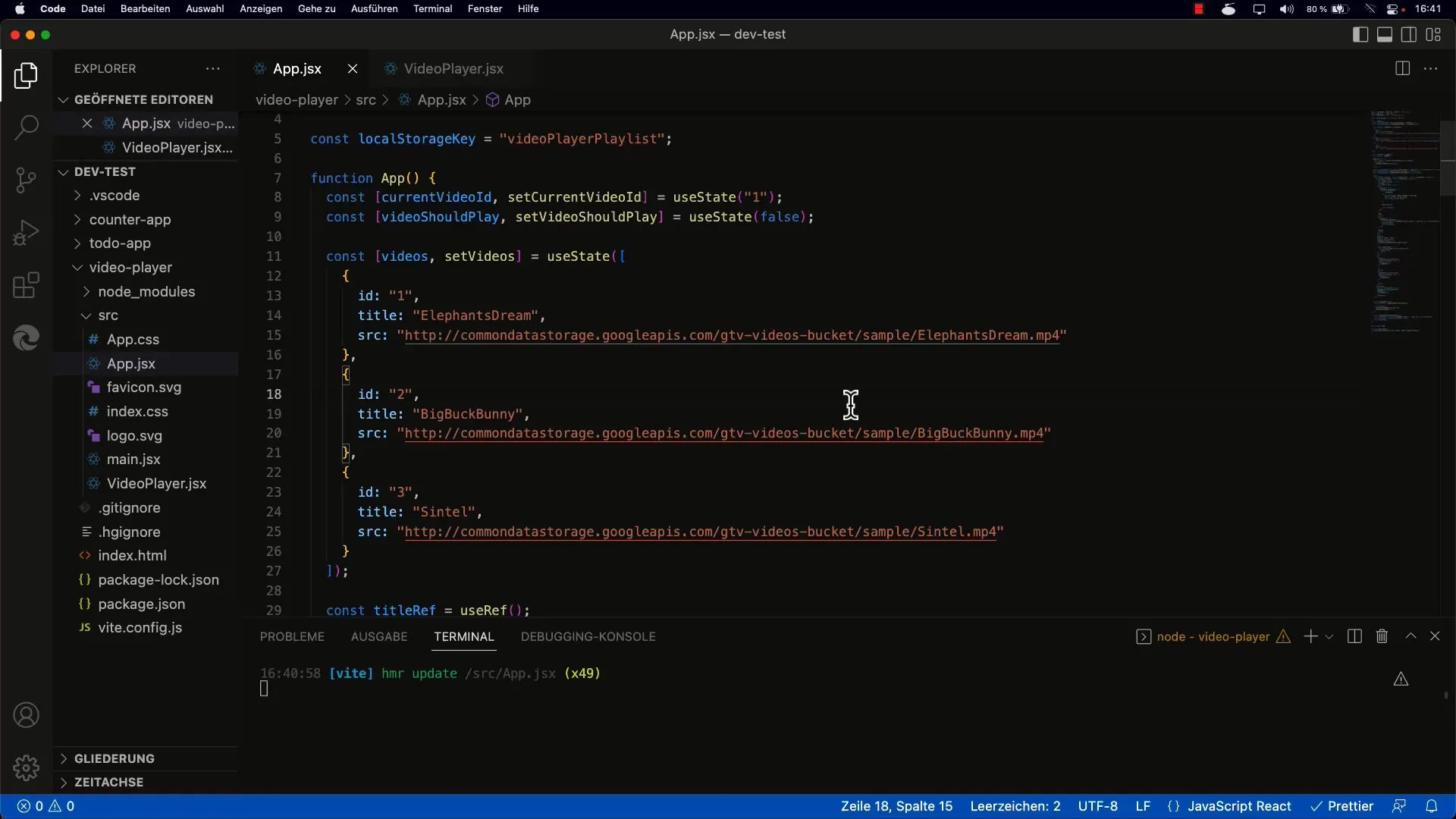
1. Nastavení stavu
Začni tím, že nastavíš základní stav pro seznam videí ve hlavní komponentě své aplikace. To může probíhat podobně, jako jsi to udělal/a v To-do aplikaci.

Zde definuješ pole, které bude ukládat videa ve tvém playlistu.
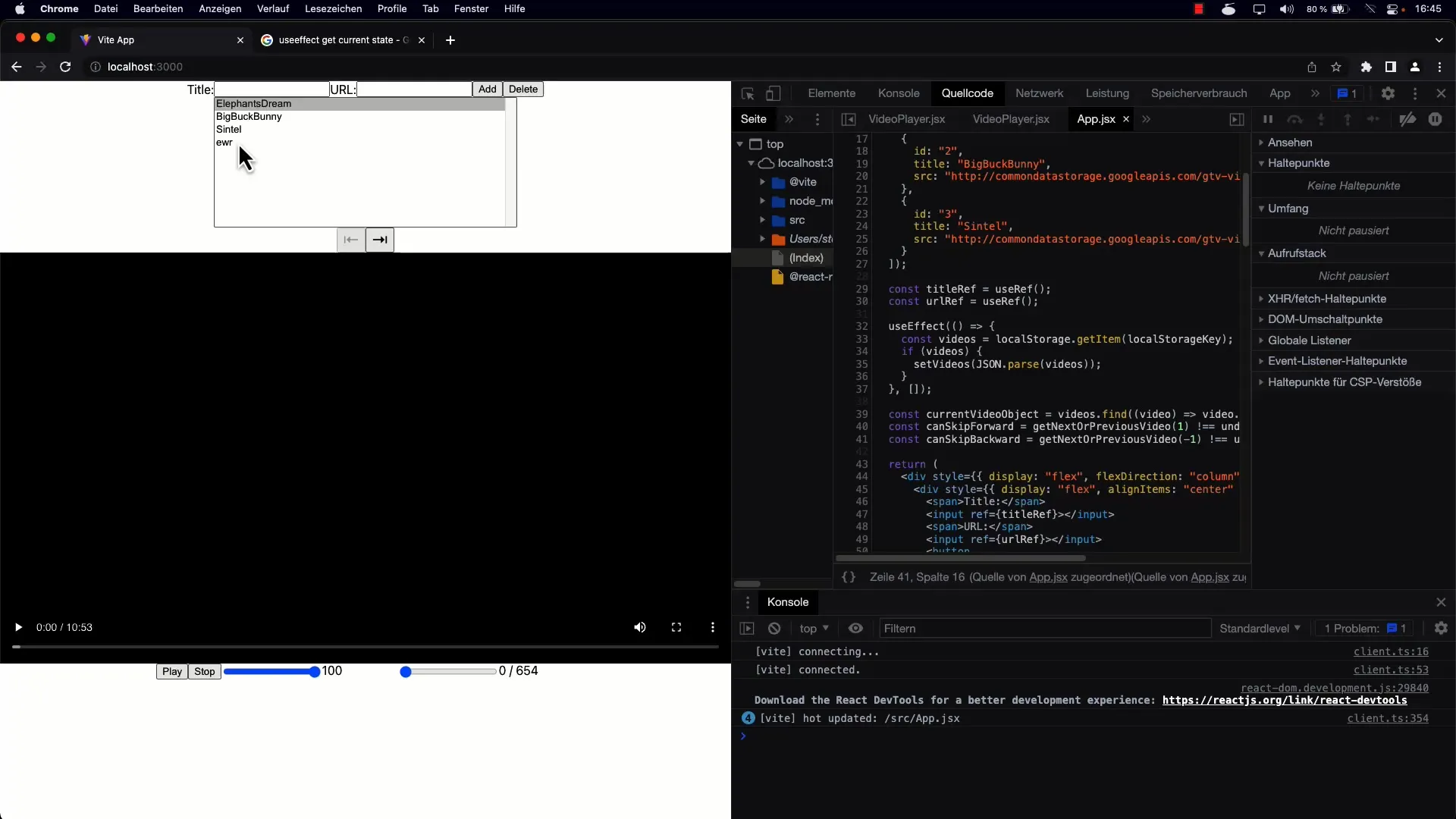
2. Implementace useEffect
Využij useEffect-Hook k načtení videí z lokálního úložiště při prvním vykreslení komponenty.

Je důležité, abys zde použil/a správný klíč pro ukládání a získávání dat z lokálního úložiště.
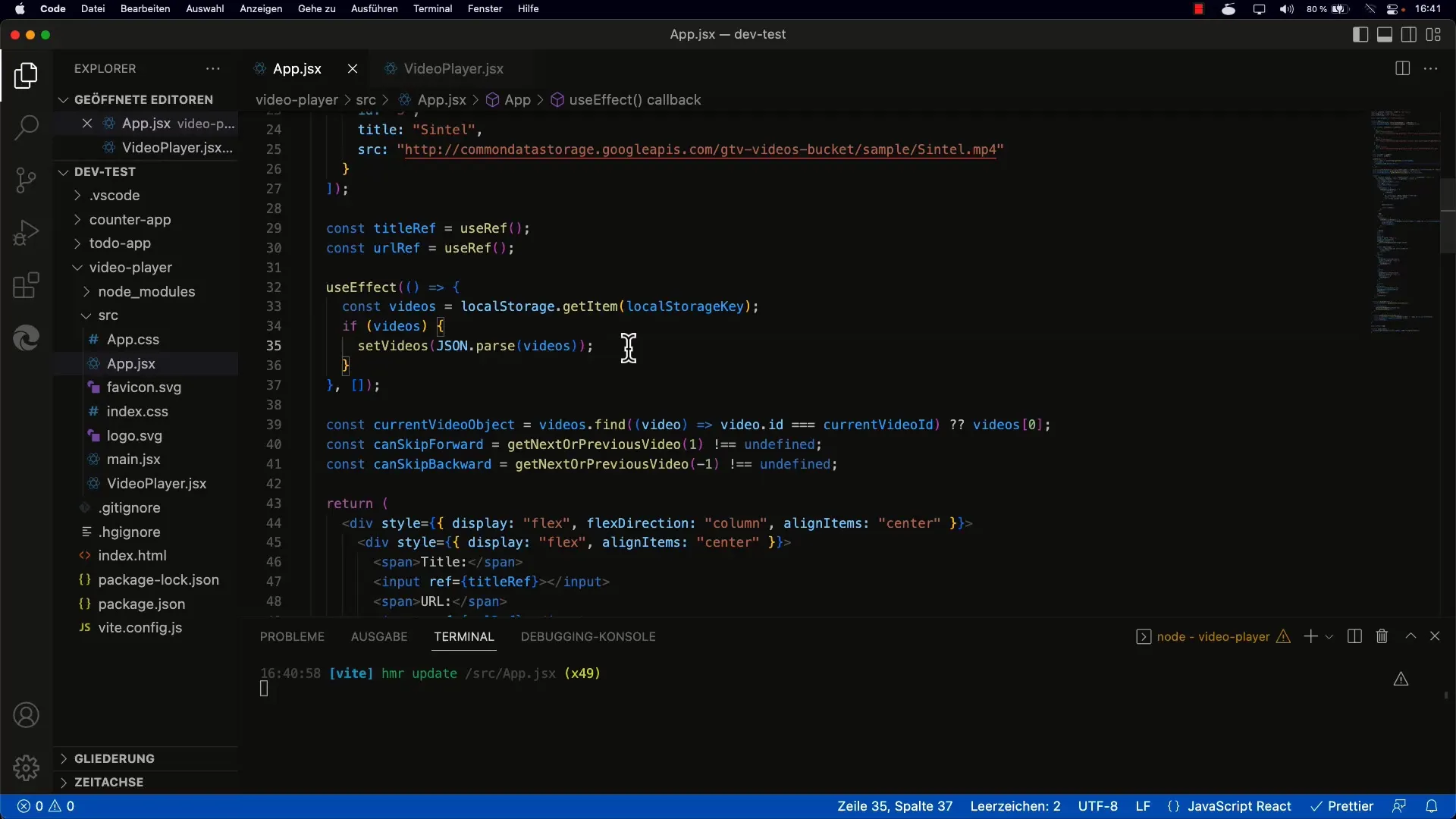
3. Načtení videí
Pomocí localStorage.getItem můžeš získat uložený řetězec a převést ho pomocí JSON.parse na JavaScriptové pole.

Ujisti se, že zkontroluješ, zda položka skutečně existuje, než se pokusíš ji zparsovat, abys předešel/a chybám.
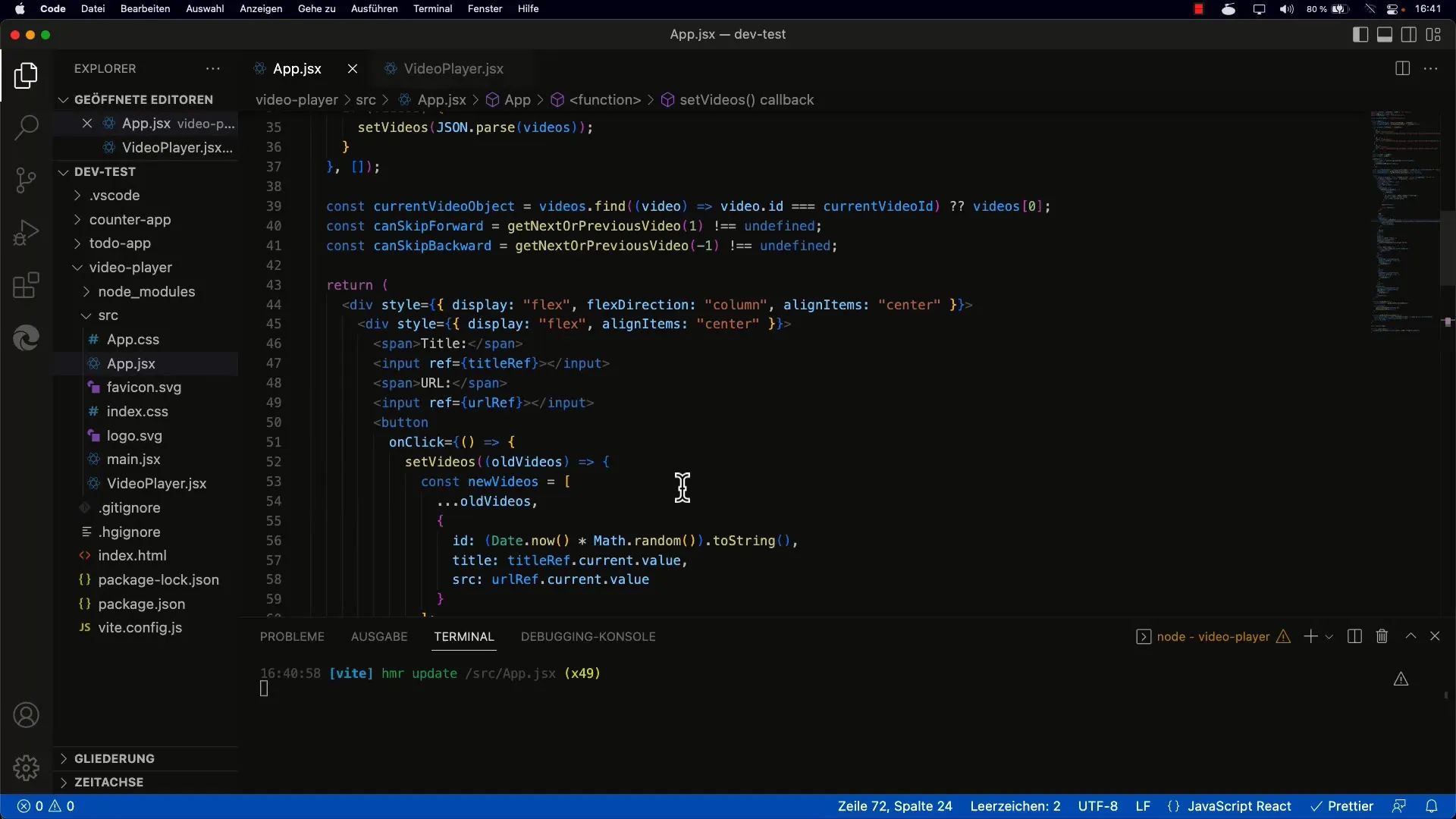
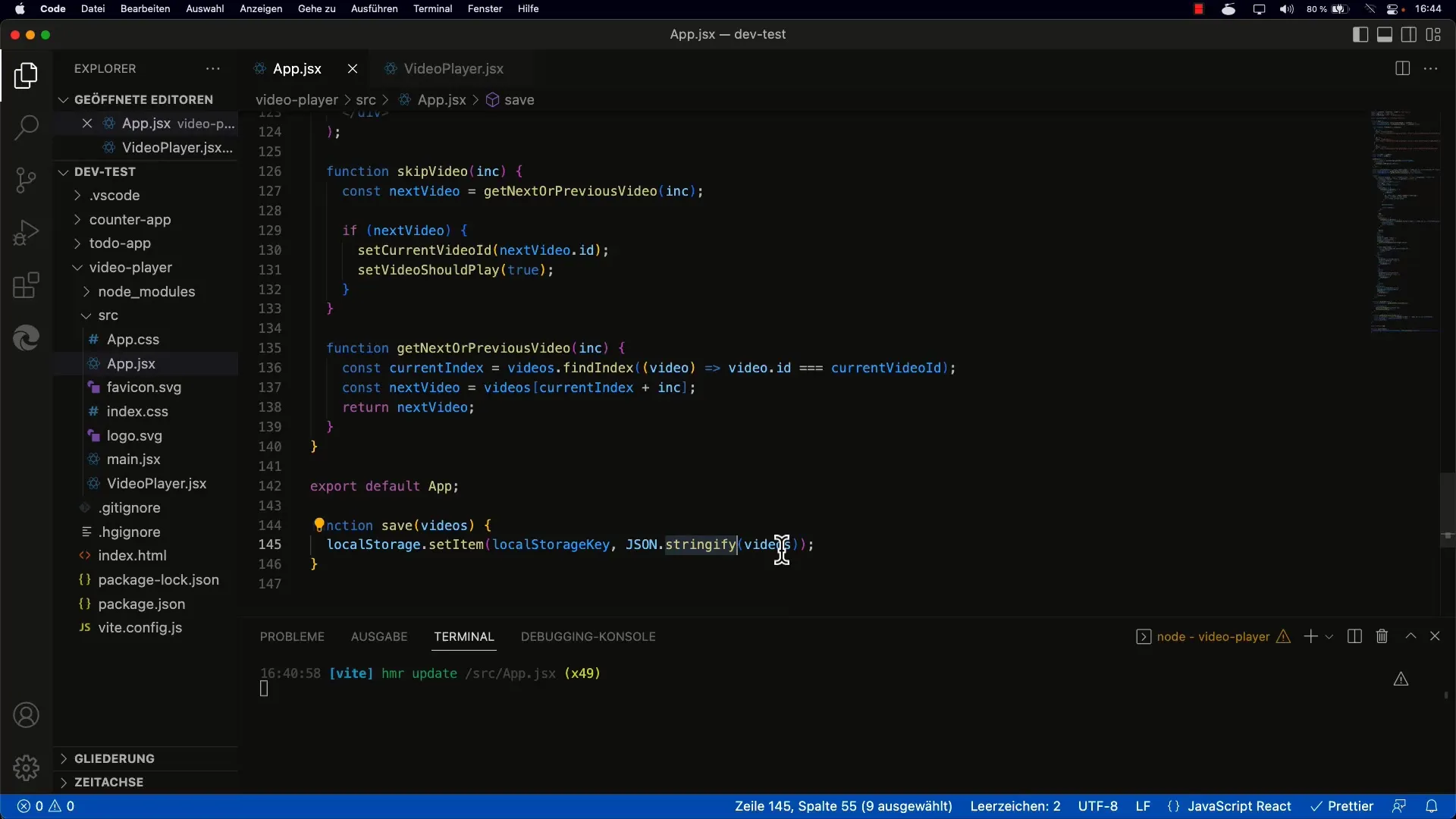
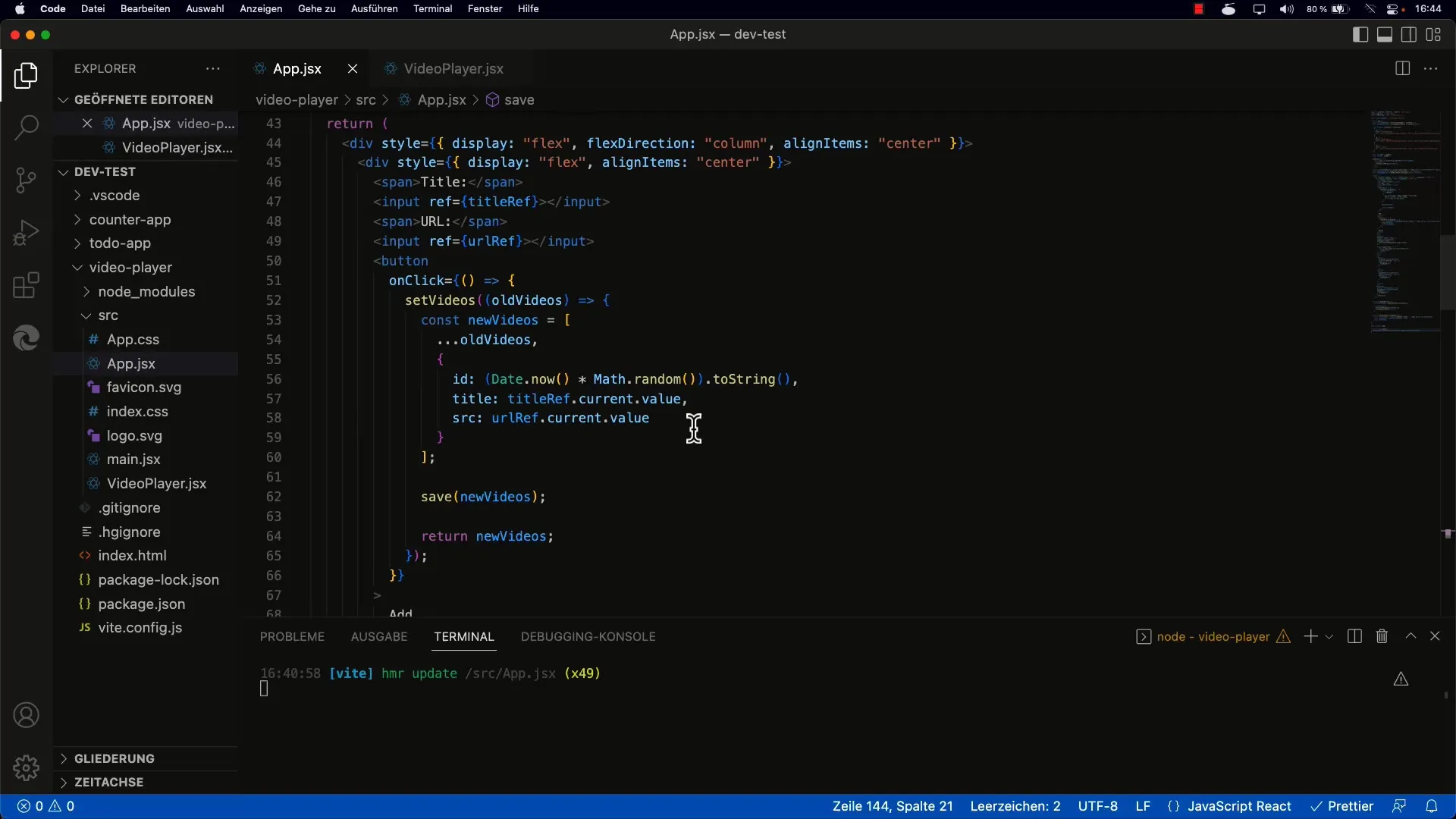
4. Vytvoření funkce pro ukládání videí
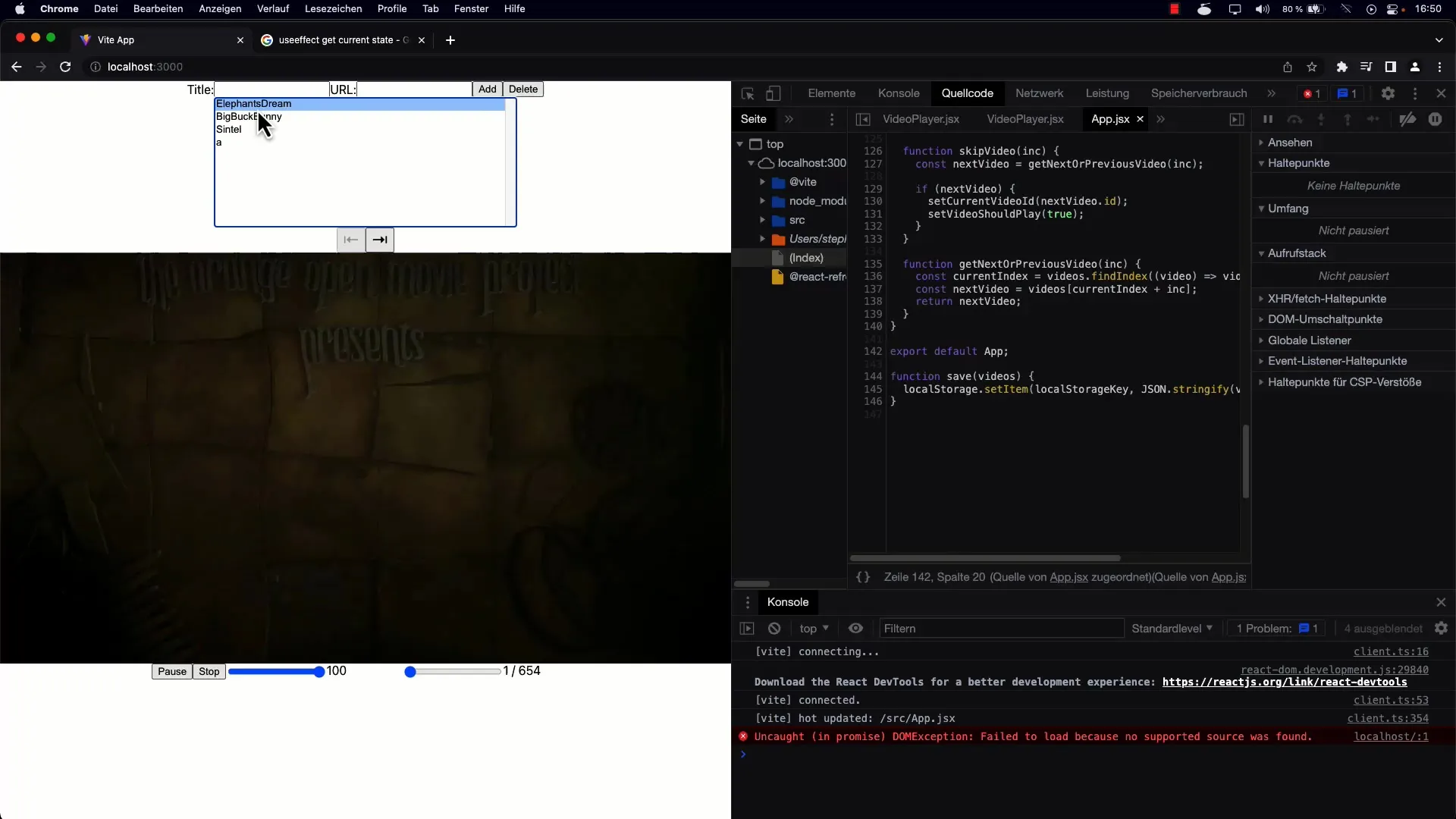
Vytvoř funkci, která bude zapisovat aktuální seznam videí do lokálního úložiště pokaždé, když se pole změní. K tomu využiješ localStorage.setItem společně s JSON.stringify.

Touto funkcí zajistíš, že tvůj seznam bude uložen vždy, když bude přidáno nebo odebráno video.
5. Přidání nového videa
Přidej tlačítko pro přidání nových videí do seznamu. Po kliknutí na toto tlačítko zavoláš již zmíněnou metodu ukládání, abys uložil/a aktualizovaný seznam do lokálního úložiště.

Je důležité, aby funkce vytvořila a uložila nové pole s novým záznamem.
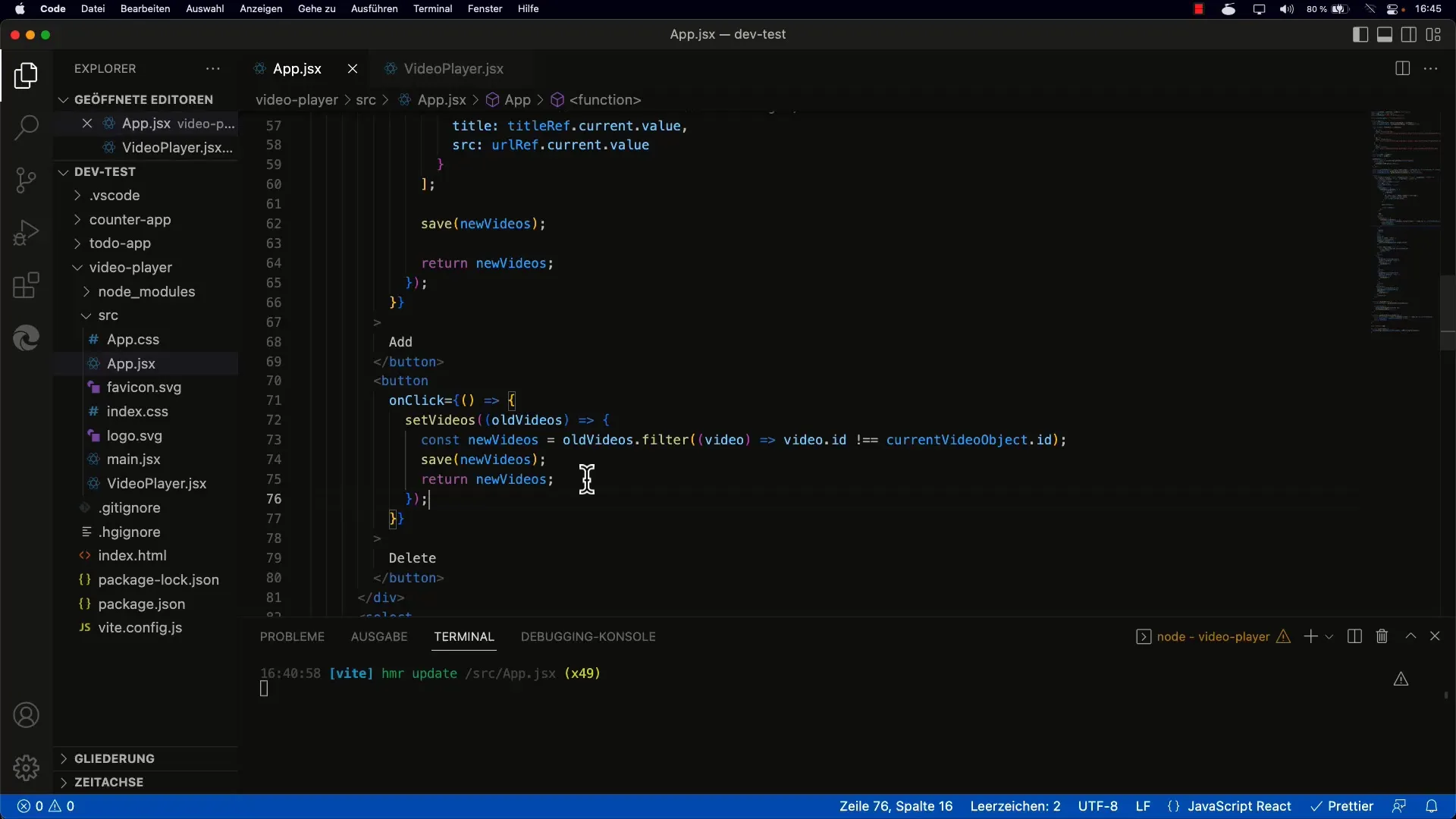
6. Odstranění videí
Implementuj mechanismus pro odstraňování videí. Zde by ses také měl/a starat o aktualizaci uloženého seznamu a následně zavolat metodu ukládání.

Vytvoř jasný a uživatelsky přívětivý způsob, jak může uživatel odstranit videa ze svého seznamu.
7. Otestuj své implementace
Po implementaci základních funkcí otestuj, zda ukládání a načítání dat funguje jak očekáváš. Přidej několik prvků, obnov stránku a zkontroluj, zda se seznam udrží.

Pokud je vše správně nastaveno, měl/a bys být schopen/a vidět videa i poté, co jsi aplikaci znovu načetl/a.
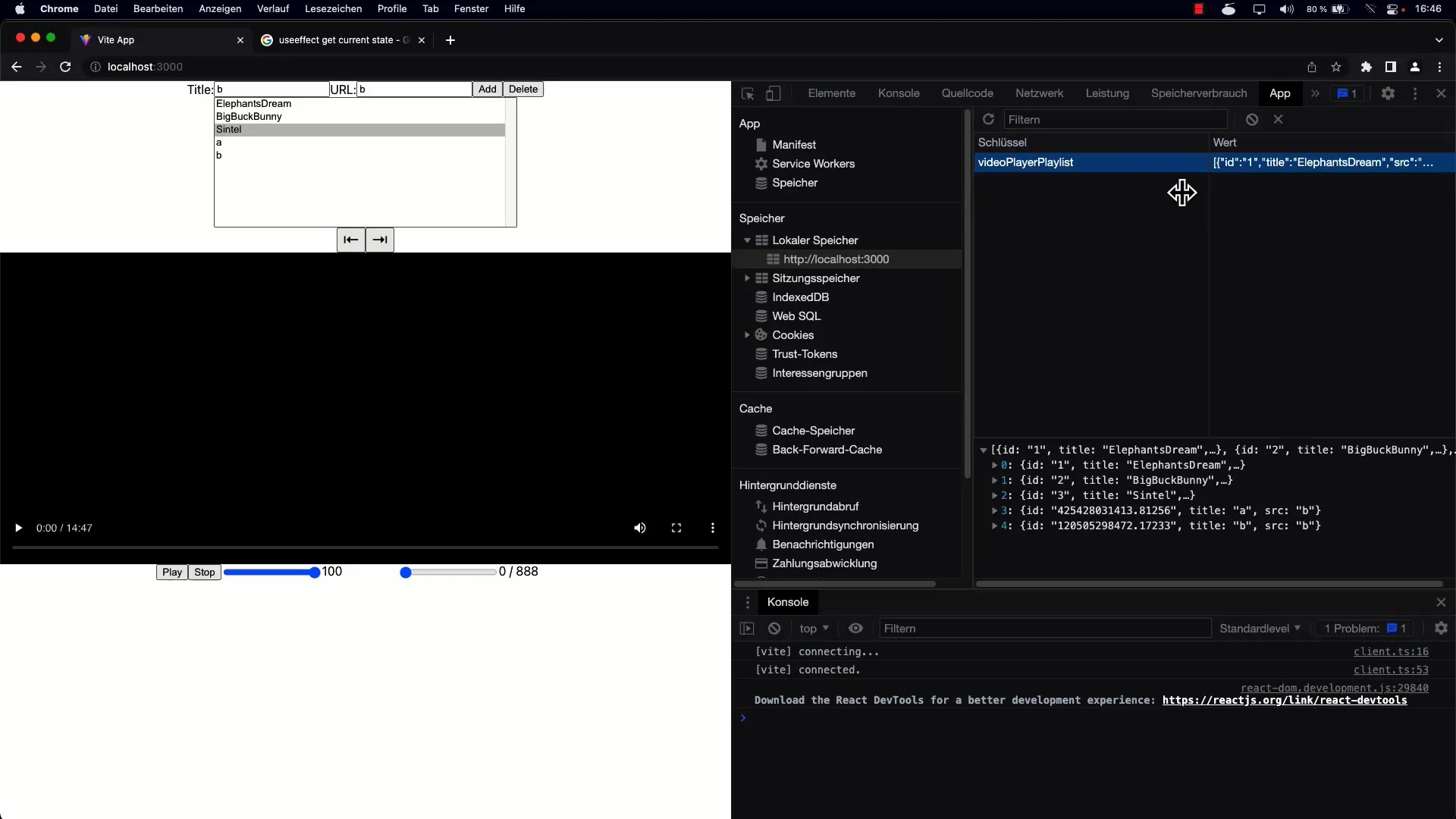
8. Prozkoumej lokální úložiště
Zkontroluj lokální úložiště svého prohlížeče, abys viděl/a, jak jsou data uložena.

Zde můžete vidět uložený řetězec a měli byste rozpoznat strukturu, kterou jste použili k ukládání videí.
9. Rozšíření aplikace
Můžete zvážit integraci dalších funkcí pro úpravu položek nebo podporu více playlistů. Přemýšlejte o tom, jak můžete zlepšit uživatelský zážitek.

Další funkce by mohly zahrnovat úpravy a podporu více seznamů.
Shrnutí
Implementace trvalého ukládání dat pro váš seznam videí umožňuje lepší uživatelský zážitek a zajistí, že uživatelská data zůstanou i po uzavření aplikace. Tyto techniky jsou sice jednoduché, ale poskytují solidní základ pro vývoj složitějších aplikací.
Často kladené otázky
Jak mohu trvale uložit seznam?Použijte localStorage.setItem k uložení seznamu po provedení změn.
Co se stane, když obnovím stránku?Seznam bude načten z lokálního úložiště, takže všechny změny zůstanou zachovány.
Mohu vytvořit více playlistů s aplikací?Ano, můžete rozšířit logiku pro správu a ukládání více playlistů.


