První kroky ve vývoji webových aplikací s Reactem mohou být vzrušujícím výzvou. Jsi zde, protože chceš naučit, jak rychle a efektivně nastavit své vývojové prostředí a spustit svůj první projekt. Tento návod tě provede kroky, které jsou potřebné k vytvoření React aplikace s Vite jako nástrojem pro sestavení.
Nejdůležitější poznatky
Pro nastavení vývojového prostředí pro React budete potřebovat Visual Studio Code, Node.js a NPM. S vhodnými příkazy a nástroji můžete během chvilky vytvořit svou první React aplikaci a zobrazit ji v prohlížeči.
Postup krok za krokem
Nastavení vývojového prostředí
Před samotným vývojem se ujistěte, že máte k dispozici správné nástroje. Prvním krokem je instalace Visual Studio Code. Jedná se o oblíbené a bezplatné vývojové prostředí od Microsoftu, které je speciálně určeno pro vývoj v JavaScriptu. Pro stažení Visual Studio Code navštivte oficiální stránky a postupujte podle pokynů pro stažení a instalaci.

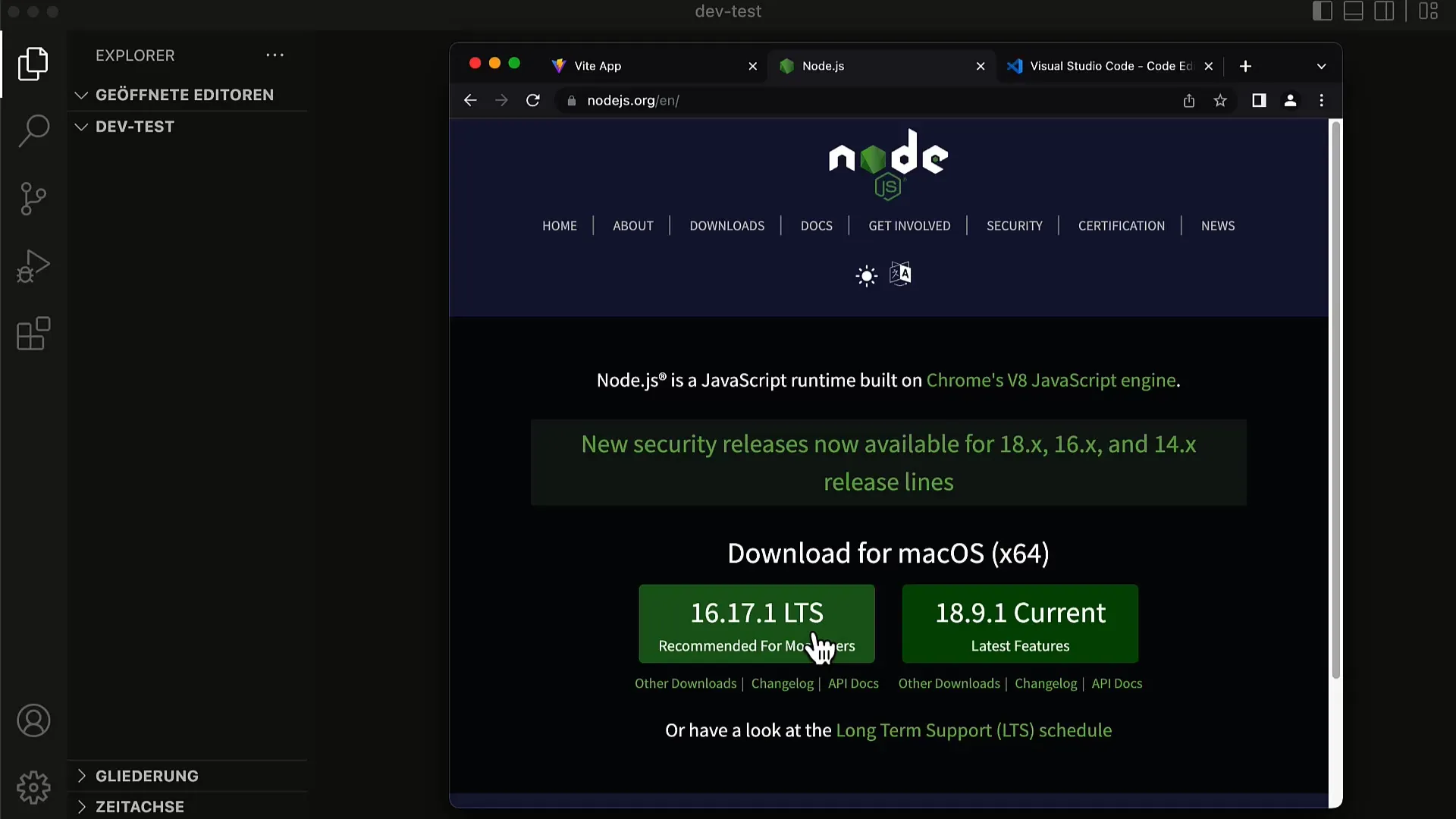
Kromě Visual Studio Code budete potřebovat také Node.js, který poskytuje běhové prostředí pro JavaScript, a NPM, balíčkovací správce. Node.js můžete stáhnout z webových stránek Node.js. Klikněte na stránku ke stažení a vyberte verzi LTS (dlouhodobá podpora) pro získání stabilní a prověřené verze.

Instalace a ověření Node.js a NPM
Po instalaci Node.js se ujistěte, zda bylo vše správně nainstalováno. Otevřete konzoli. To můžete udělat přímo v Visual Studio Code kliknutím na „Konzole“ a pak „Nová konzole“. Do konzole zadejte příkaz npm -v. Pokud není zobrazeno číslo verze, může být s instalací nějaký problém.
Ujistěte se také, že Node.js správně funguje. To můžete provést zadáním příkazu node -v do konzole. Obě příkazy by měly vrátit nainstalovanou verzi NPM a Node.js.
Vytvoření nového projektu s Vite
Dalším krokem je vytvoření nového projektu. K tomu použijte npm create vite, následované názvem vaší aplikace. V tomto příkladu pracujeme s „To-Do App“. Tím se spustí průvodce, který nabízí různé možnosti. Budete se ptáni, zda chcete použít React nebo jiný framework. Vyberte „React“.
Následně budete dotázáni, zda chcete použít React s TypeScriptem. Pro začátek je lepší pracovat bez TypeScriptu, takže zvolte standardní možnost „React“.
Přepnutí do adresáře projektu
Po úspěšném vytvoření projektu přejděte do nově vytvořeného adresáře vaší aplikace. Toho dosáhnete zadáním příkazu cd todo-app. Poté musíte nainstalovat potřebné balíčky. Zadejte do konzole příkaz npm install. Tím se nainstalují všechny potřebné závislosti včetně Reactu.
Spouštění vývojového serveru
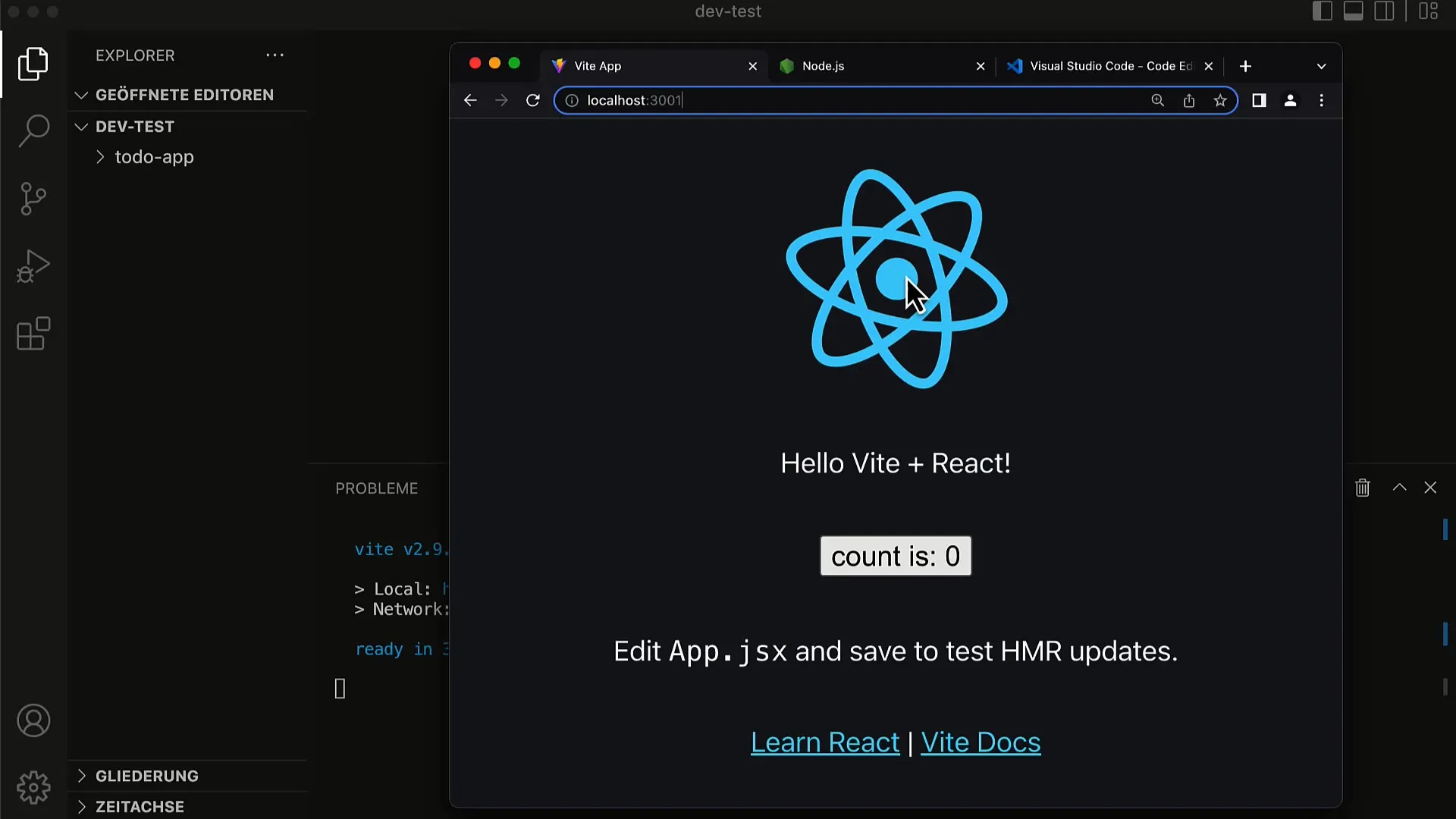
Nyní přichází vzrušující část: můžete spustit vývojový server! Zadejte do konzole příkaz npm run dev. Tím se spustí vývojový server od Vite a získáte adresu URL, pomocí které můžete vaši aplikaci zobrazit v prohlížeči.
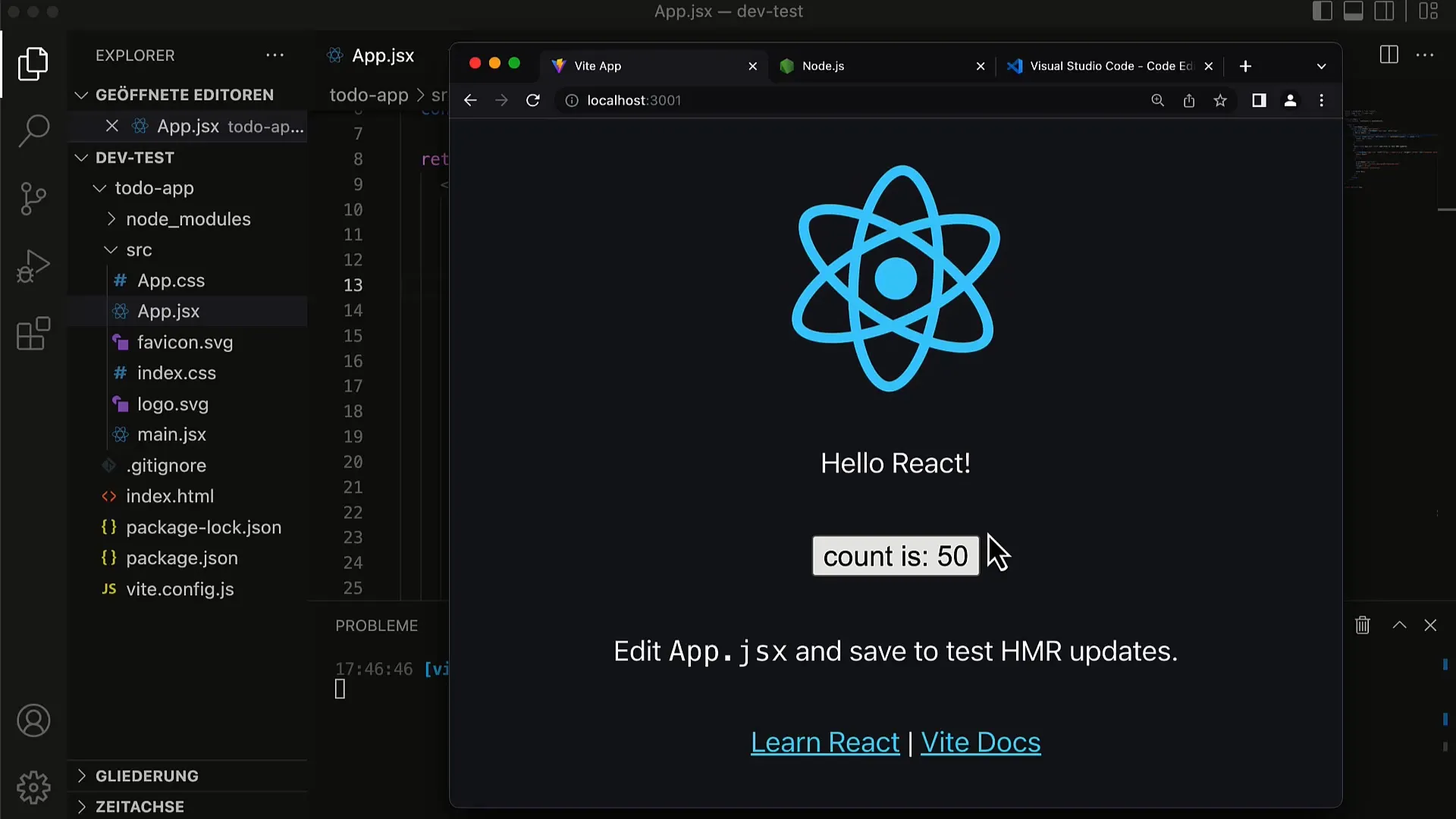
Otevřete aktuální webový prohlížeč a zadejte uvedenou adresu. Měli byste vidět jednoduchou webovou stránku s otáčejícím se logem, textem a tlačítkem, které zobrazuje čítač.

Úpravy aplikace
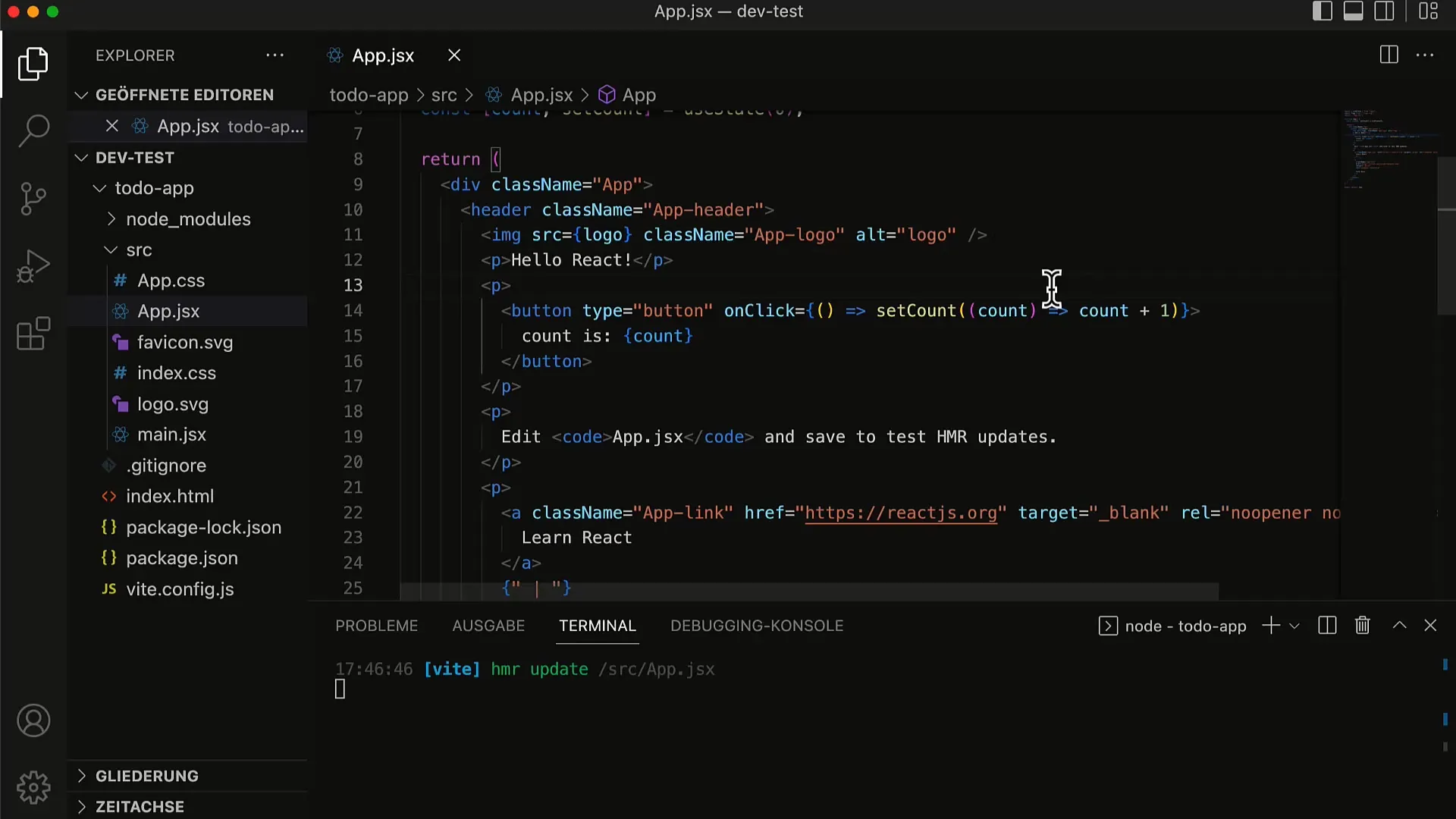
Pro získání prvního dojmu o funkcionalitě můžete provést malé úpravy vaší aplikace. Otevřete soubor src/main.jsx a změňte text v komponentě App. Uložte soubor a sledujte, jak se změny okamžitě aktualizují v prohlížeči, aniž byste museli znovu načíst stránku. To vám ukáže, jak efektivně funguje funkce Hot Reloading v Vite - vynikající funkcionalita pro rychlou zpětnou vazbu během vývoje.

Všimněte si, že stav počtu zůstává zachován, i když se text aktualizuje. To je jedna z výhod Reactu: stav zůstává zachován, i když se uživatelské rozhraní aktualizuje.

Shrnutí
Úspěšně jsi nastavil(a) své vývojové prostředí, nainstaloval(a) Node.js a NPM, vytvořil(a) nový projekt React a spustil(a) ho ve svém prohlížeči. Tím jsou položeny základy pro nastavení React aplikace s Vite a můžeš nyní začít pracovat se svou první aplikací.
Často kladené dotazy
Co je Vite?Vite je moderní nástroj pro sestavování pro JavaScript, který poskytuje rychlý vývojový server a optimalizované balení.
Na jakou verzi Node.js bych měl(a) nainstalovat?Je doporučeno nainstalovat LTS verzi (verze s dlouhodobou podporou) Node.js.
Potřebuji Vite pro vývoj s React?Vite není nutný, ale přináší výhody v rychlosti a efektivitě při vývoji.
Podporuje React pouze JavaScript?React podporuje také TypeScript a další dialekty JavaScriptu, ale pro začátek je JavaScript dostačující.
Mohu používat React s jinými editory?Ano, můžeš používat React s jakýmkoli kódovým editorem nebo IDE, ale Visual Studio Code je často doporučován.


