Moduly jsou klíčovou součástí moderního vývoje v JavaScriptu, zejména od uvedení ES6. S ES6 můžeš díky použití import a export strukturovat svůj kód a udržovat ho lépe. V této příručce se dozvíš, jak efektivně využívat ES6 moduly k modulárnímu vytváření svých React aplikací.
Nejdůležitější poznatky
- ES6 moduly využívají klíčová slova import a export.
- Pro načtení modulu do HTML souboru použij atribut type="module" v tagu
- Můžeš používat jak výchozí, tak pojmenované exporty z modulu.
- Při používání importu jsou možné různé zápisy, které lze použít podle potřeby.
Krok za krokem
1. Úvod do ES6 modulů
Na začátku musíš pochopit, co jsou ES6 moduly. Tyto nabízejí jednoduchý způsob organizace kódu do samostatných souborů. S ES6 je nutné v HTML souboru použít tag

2. Vytvoření modulu
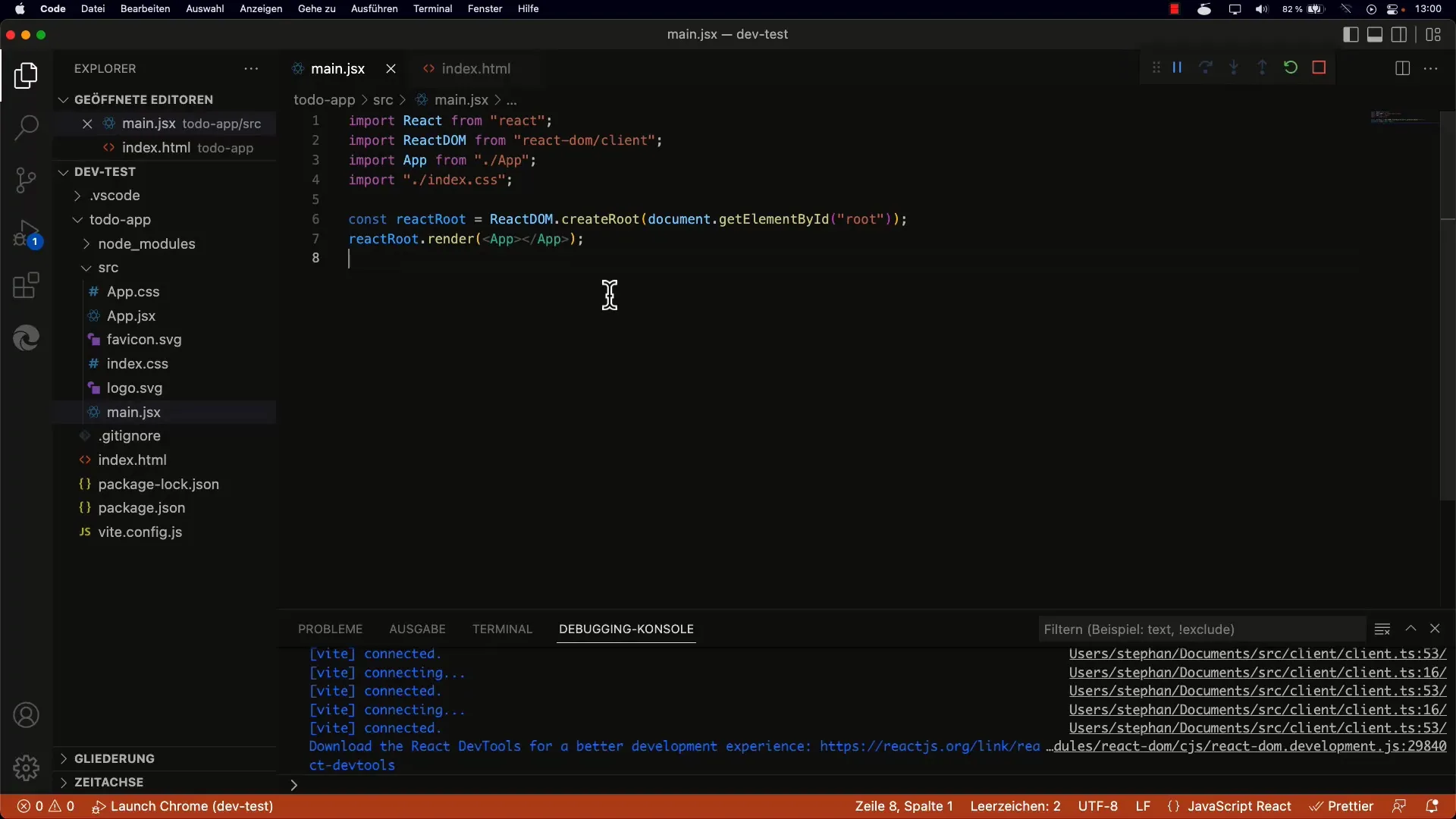
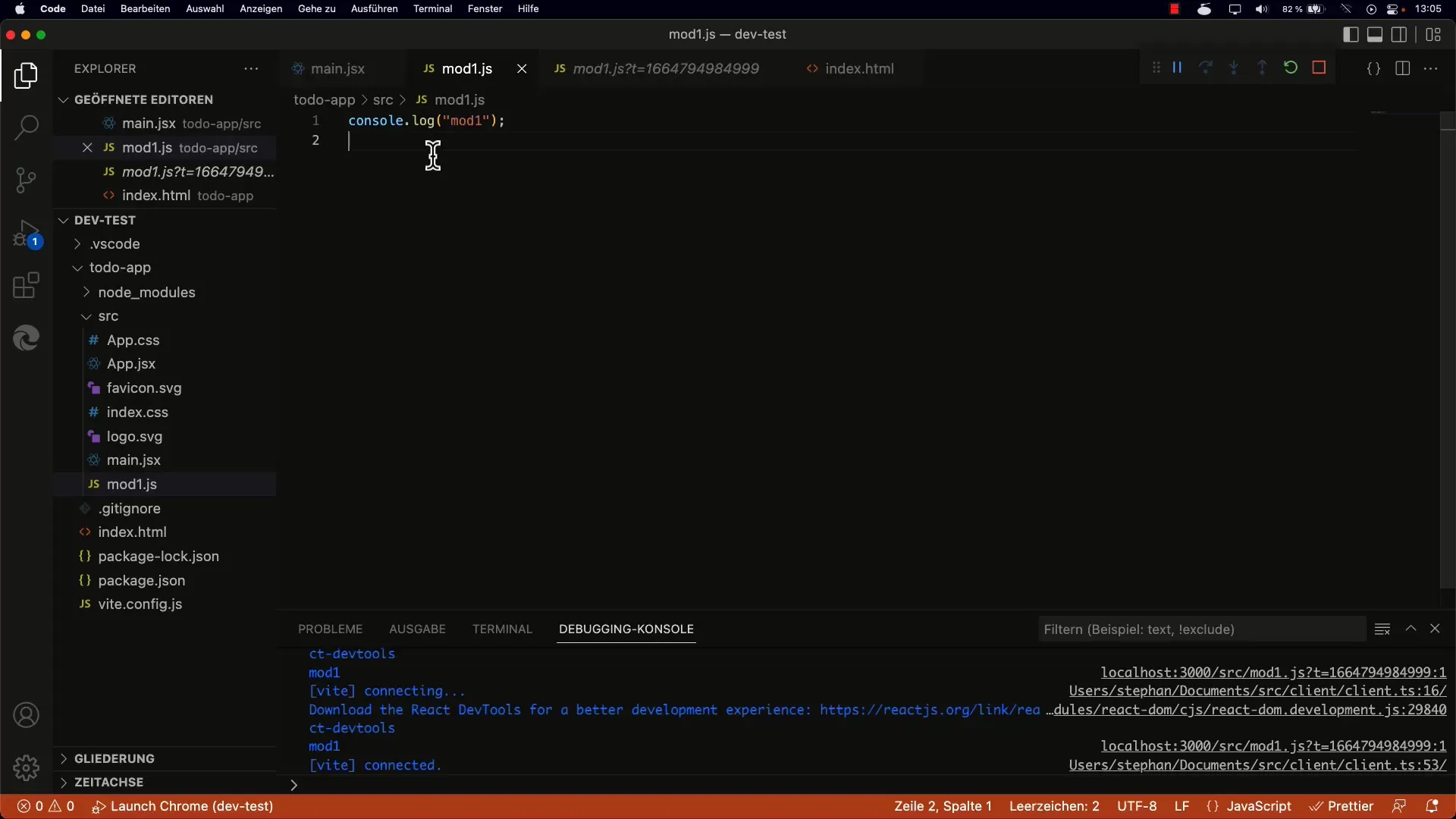
Nyní vytvoříš nový modul, který chceš importovat do své hlavní souboru main.jsx. Vytvoř soubor nazvaný Mod1.js. V tomto souboru můžeš definovat různé funkce, které později chceš použít.
3. Základy importu
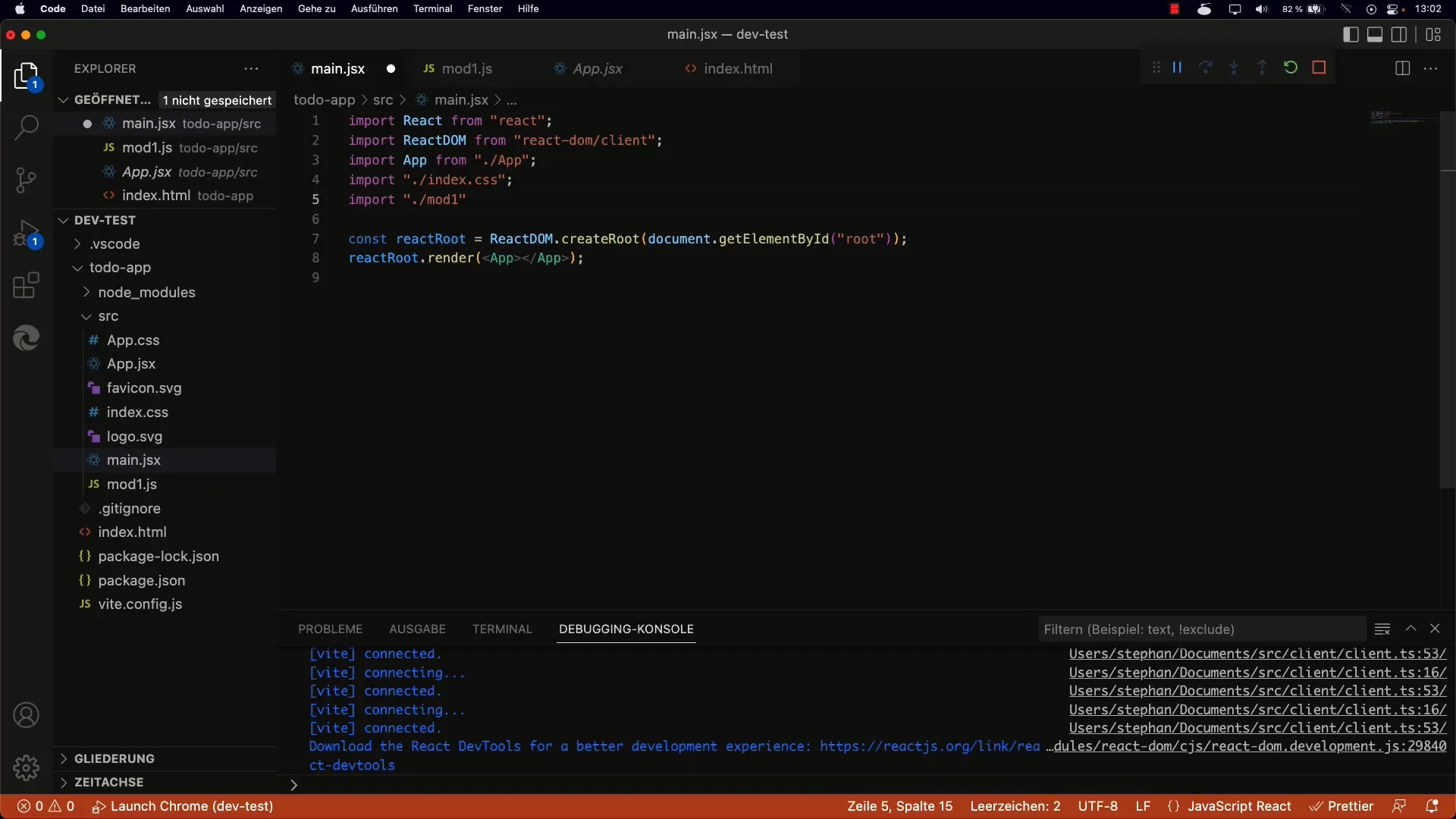
Nyní importuješ svůj modul do main.jsx. Importování probíhá pomocí syntaxe import { Funkce } from './Mod1.js';. Můžeš soubor také začlenit bez přípony.js, pokud máš správně nakonfigurovaný svůj vývojový server.

4. Exportování funkcí z modulu
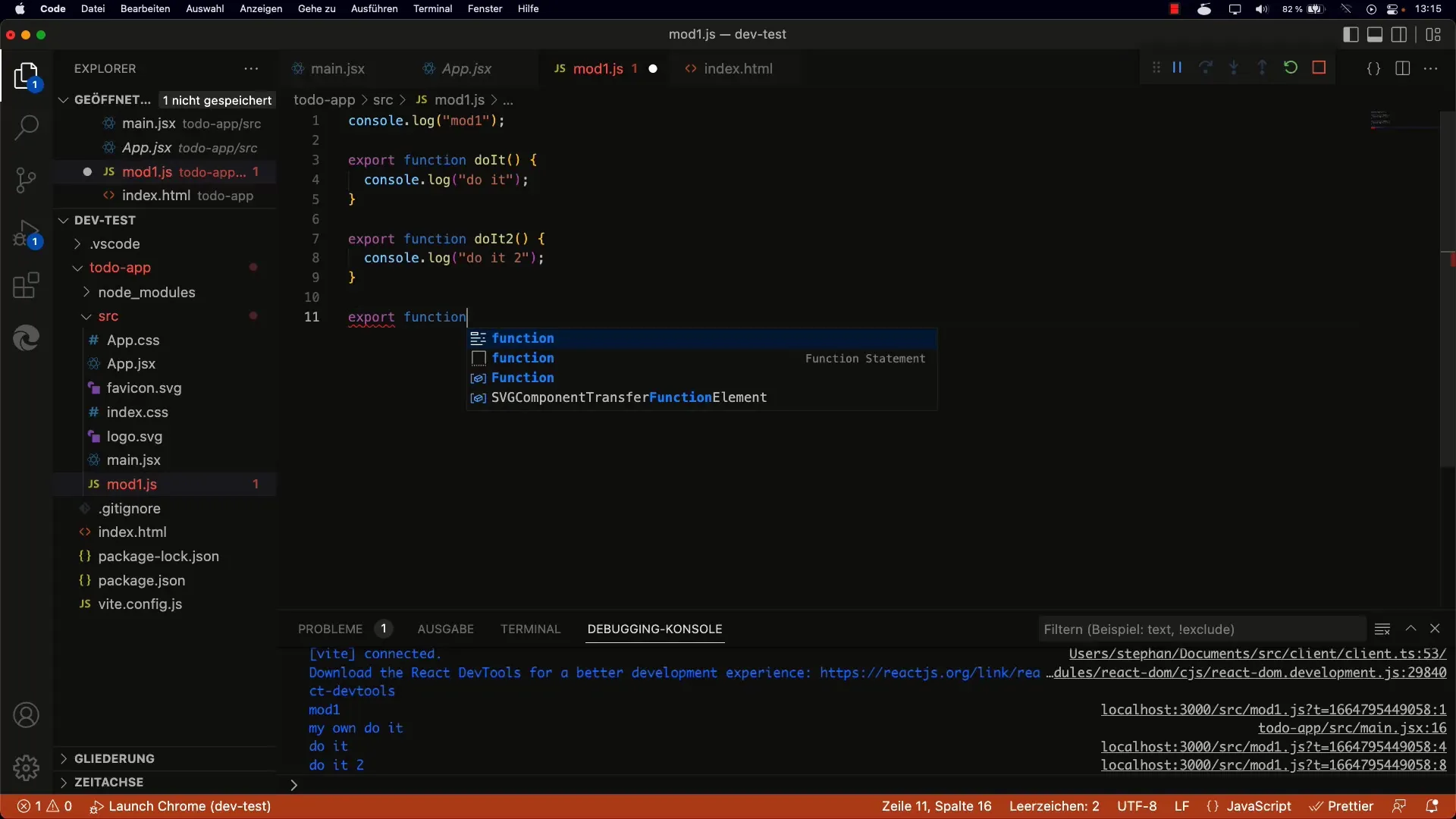
Aby bylo možné používat funkce, které jsi vytvořil, musíš je exportovat. To uděláš tím, že před funkci napíšeš klíčové slovo export. Například:
Nyní můžeš tuto funkci importovat do jiných souborů.

5. Importování funkcí
Aby bylo možné použít exportovanou funkci v main.jsx, použij syntaxi import:
Tím získáš přístup k funkci doIt a můžeš ji volat v kódu podle potřeby.
6. Použití výchozího exportu
Vedle pojmenovaných exportů existuje také možnost použití výchozího exportu. To znamená, že můžeš definovat funkci jako výchozí export, která bude importována bez složených závorek. Prostě napíšeš:
V souboru pro importaci můžeš tuto funkci zavolat následovně:

7. Složitější moduly a konflikty jmen
Pokud importuješ více funkcí z jednoho modulu, mohlo by dojít k konfliktům jmen. V takových případech je rozumné přejmenovat importované funkce. Můžeš to udělat pomocí syntaxe import { doIt as myDoIt } from './Mod1.js';.
8. Importování celého modulu
Někdy bys welchtěl importovat všechny funkce jednoho modulu najednou. V takovém případě můžeš použít následující syntaxi:
Nyní máš přístup ke všem exportům tohoto modulu pod identifikátorem Mod1.
Závěr k ES6 modulům
Shrnutí říká, že systém modulů v ES6 pomáhá zlepšit strukturu vašich JavaScriptových aplikací. Mnoho výhod, jako je opětovné použití kódu, lepší čitelnost a snazší údržba, se objevuje díky modulární struktuře.
Závěr
V této příručce jste prozkoumali základy ES6 modulů a naučili jste se, jak je efektivně používat ve vašich aplikacích React. Solidní znalosti modulů jsou nezbytné pro úspěch v moderním web developmentu. Využijte popsané techniky k tomu, abyste své projekty udělali modulární a přehlednými.


