Vytváření uživatelského rozhraní (UIs) v React je zjednodušeno pomocí JSX, což je syntaktické rozšíření JavaScriptu. JSX ti umožňuje používat syntaxi podobnou HTML ve svém JavaScriptu, což činí vytváření komponent intuitivnějším. Tento návod ti ukazuje, jak efektivně používat JSX k vytváření komponent v Reactu a poskytuje cenné informace o fungování JSX v pozadí.
Nejdůležitější poznatky
- JSX je syntaktické rozšíření pro JavaScript, které umožňuje vytvářet struktury podobné HTML.
- JSX je transpilován na běžný JavaScript, aby byla zajištěna kompatibilita s prohlížeči.
- Pomocí metody createElement můžeš vytvářet React elementy přímo bez JSX.
- Existují některé rozdíly mezi běžným HTML a JSX, které je třeba brát v úvahu.
Krok za krokem návod
Krok 1: Zavedení JSX
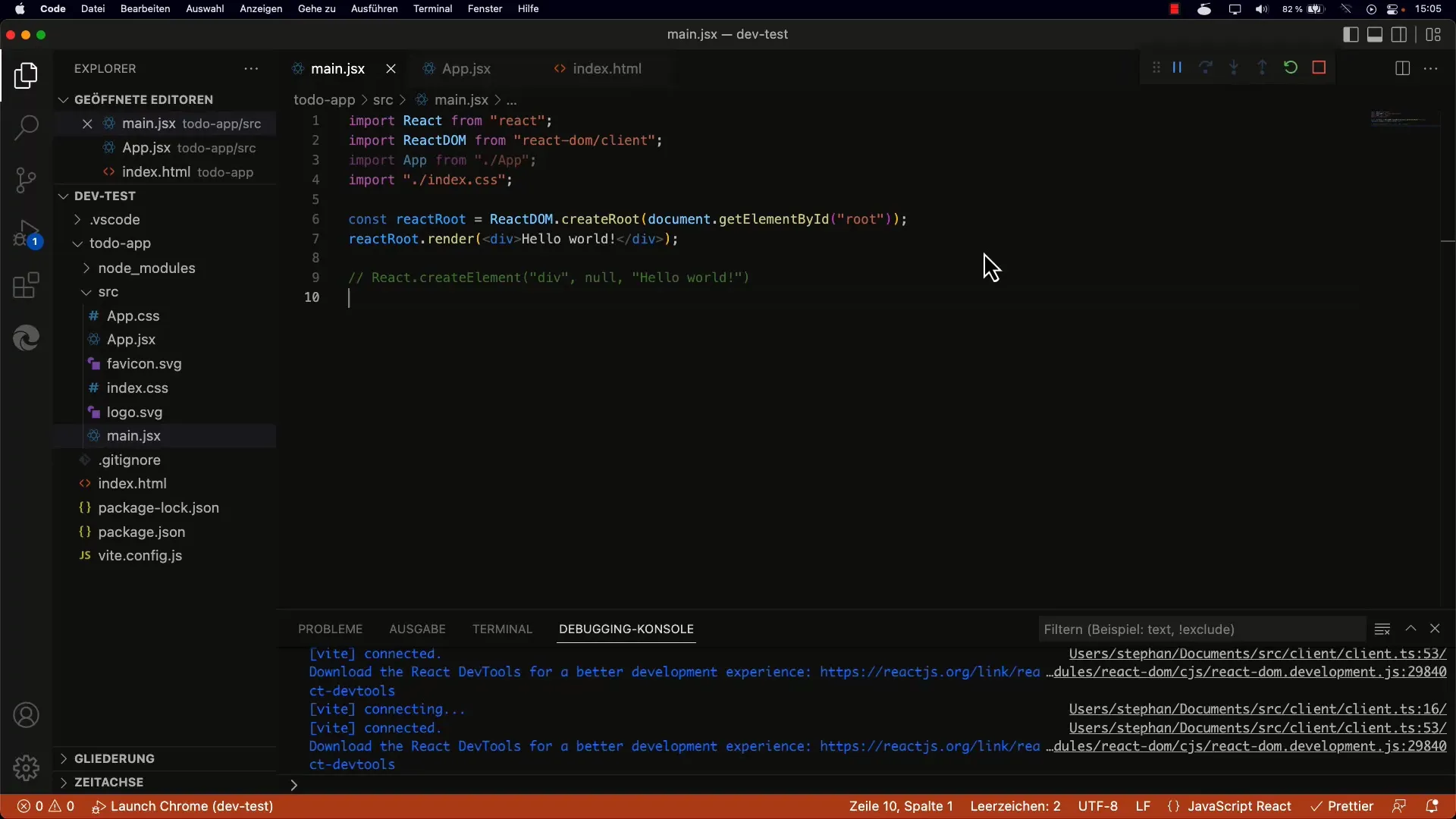
Nejprve otevři svou Reactovou aplikaci a podívej se na základní strukturu. Zjistíš, že JSX je již používán ve tvém projektu. Jednoduchým příkladem JSX by bylo:
. Můžeš to vyzkoušet tím, že přizpůsobíš hlavní komponentu své aplikace podle potřeby.

Krok 2: Porozumění syntaxi JSX
Když používáš JSX ve svém kódu, vypadá to jako HTML. Měj však na paměti, že tento kód nebude fungovat přímo v běžném prostředí JavaScriptu. Zkuste spustit JSX kód v prohlížeči a uvidíte syntaxovou chybu. To je způsobeno tím, že JSX musí být přeložen transpilerem do platného JavaScriptu.
Krok 3: Práce s React.createElement
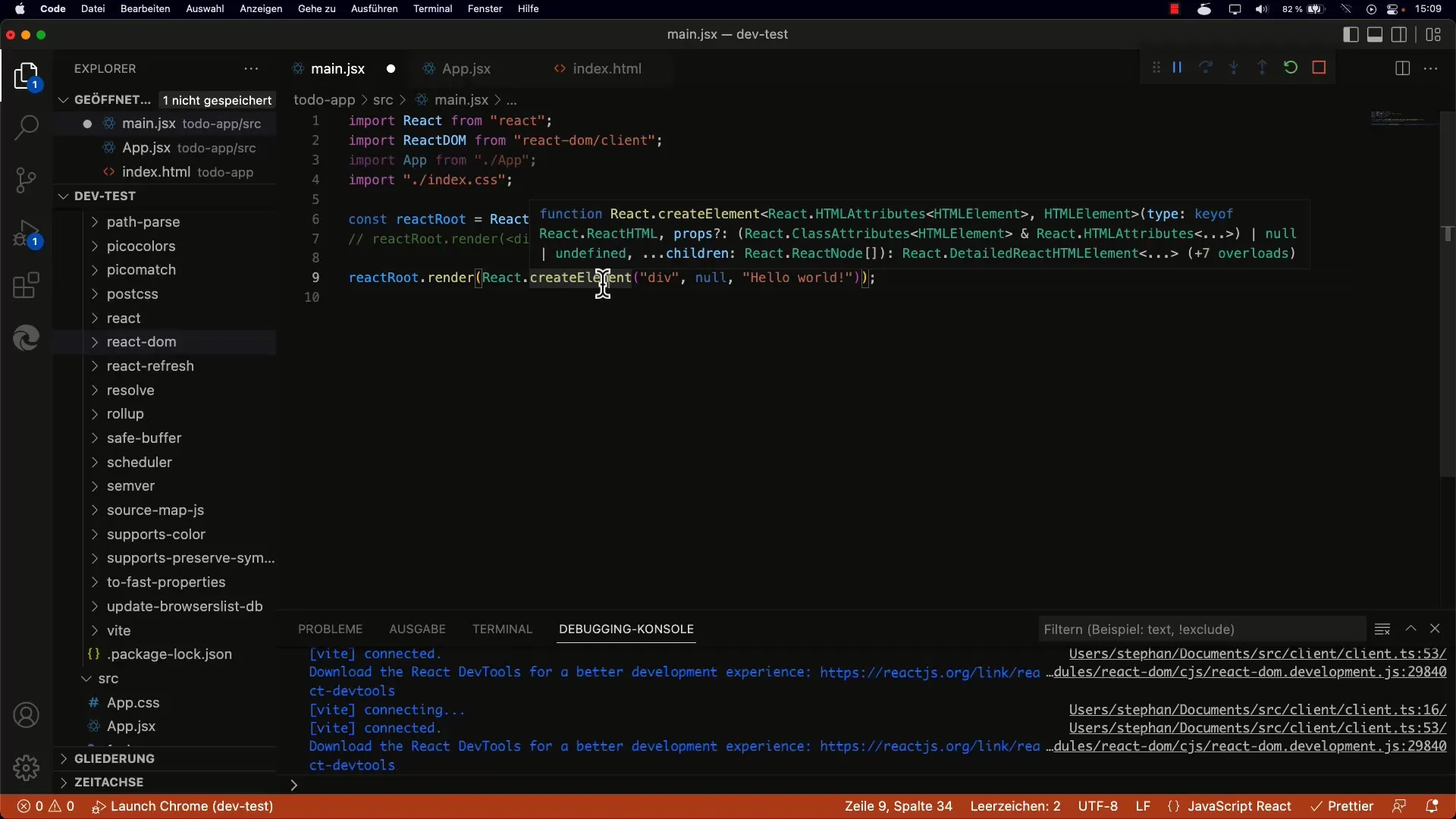
Aby sis porozuměl, jak JSX funguje, podívej se na metodu createElement z Reactu. Tato metoda ti umožňuje vytvořit Reactový element tím, že předáš název značky, případně vlastnosti a potomky. Místo JSX kódu bys mohl použít kód následujícího typu:
Tento kód vygeneruje stejný výsledek jako JSX výraz.

Krok 4: Vytváření vnořených prvků s createElement
Aby sis vytvořil složitější prvek s vnořenými strukturami, můžeš metodu createElement volat vícekrát. Předpokládejme, že chceš vytvořit prvek div uvnitř jiného prvku div. Zde je příklad:
Toto vytvoří vnější div, který obsahuje vnitřní div s textem Hello World.
Krok 5: Použití komponent v JSX
Pokud chceš vytvářet vlastní komponenty, můžeš přímo použít JSX k jejich vložení. Definuj jednoduchou funkci, která vrátí tvou komponentu, a poté ji použij uvnitř JSX:
// V tvojem hlavním bloku s vykreslováním:
Tato komponenta se poté řádně vykreslí ve tvé aplikaci.

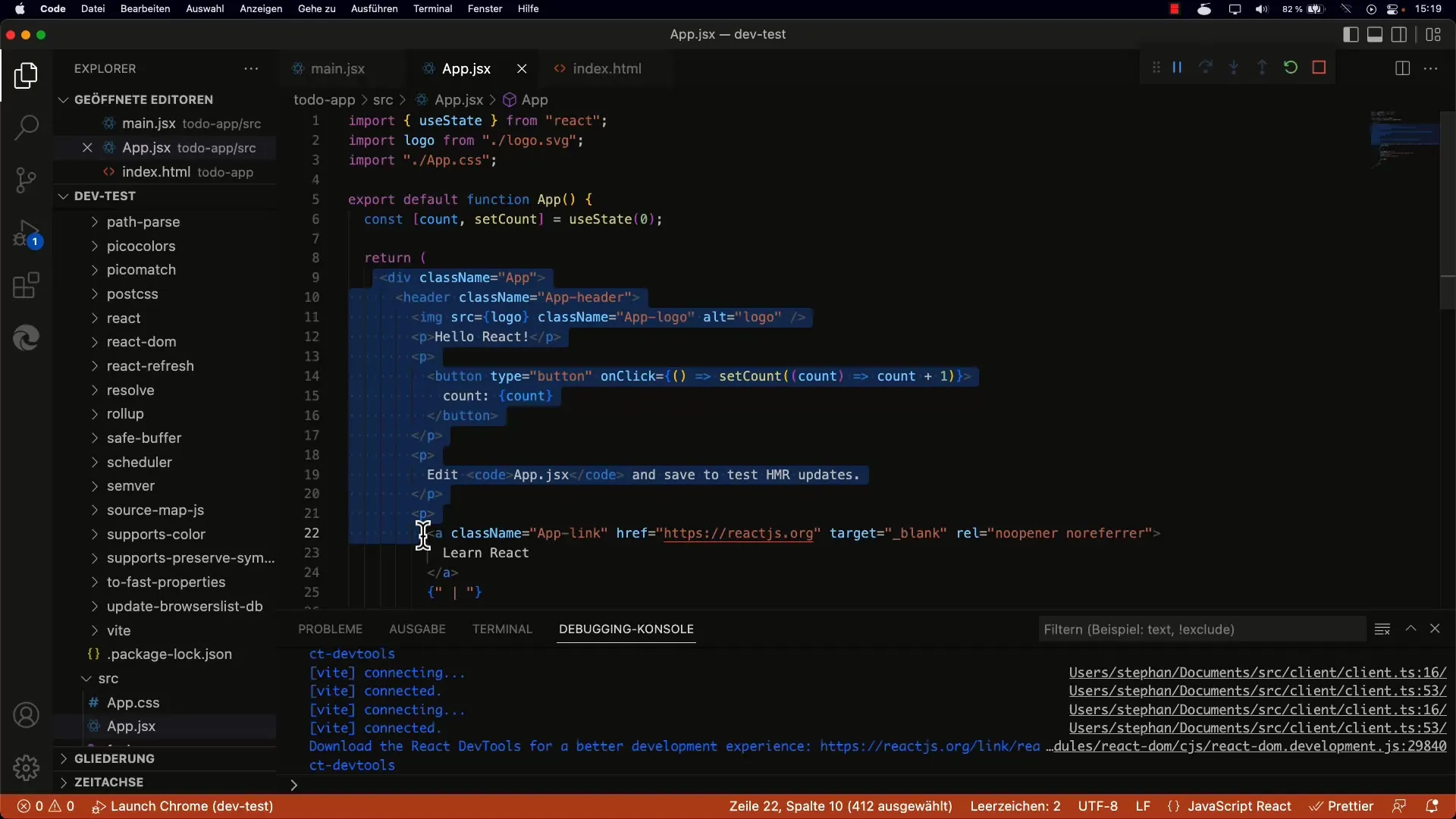
Krok 6: Rozdíly mezi HTML a JSX
Dbej na to, že některé atributy v JSX mají odlišný zápis než v běžném HTML. Například, class v JSX je označována jako className, protože class je rezervované klíčové slovo v JavaScriptu. Můžeš tedy napsat následující:
Shrnutí
Použití JSX v Reactu ti umožňuje vytvářet a strukturovat uživatelská rozhraní deklarativním způsobem. Zatímco JSX nabízí syntaxi podobnou HTML, je interně přeložen do JavaScriptu, což zlepšuje čitelnost a údržbu. Tato příručka pokrývá základy JSX, použití metody createElement a důležité rozdíly mezi JSX a HTML. Porozumění těmto konceptům je klíčové pro vývoj efektivních aplikací v Reactu.


