Dnes uděláš první krok při vytváření vlastní aplikace To-do s Reactem. Po dosavadních cvičeních je nyní čas uplatnit získané znalosti a vytvořit praktický projekt. V tomto tutoriálu se dozvíš nejen o struktuře aplikace To-do, ale také o tom, které komponenty jsou nezbytné pro realizaci funkcionality. Tak pojďme rovnou do toho!
Nejdůležitější poznatky
- Naučíš se, jak vytvořit základní strukturu aplikace To-do.
- Aplikace se skládá ze dvou základních komponent: ToDoInput pro zadávání nových To-dos a ToDoList pro zobrazení To-dos.
- React States jsou použity k řízení seznamu To-dos.
Krok za krokem
Krok 1: Nastavení projektu
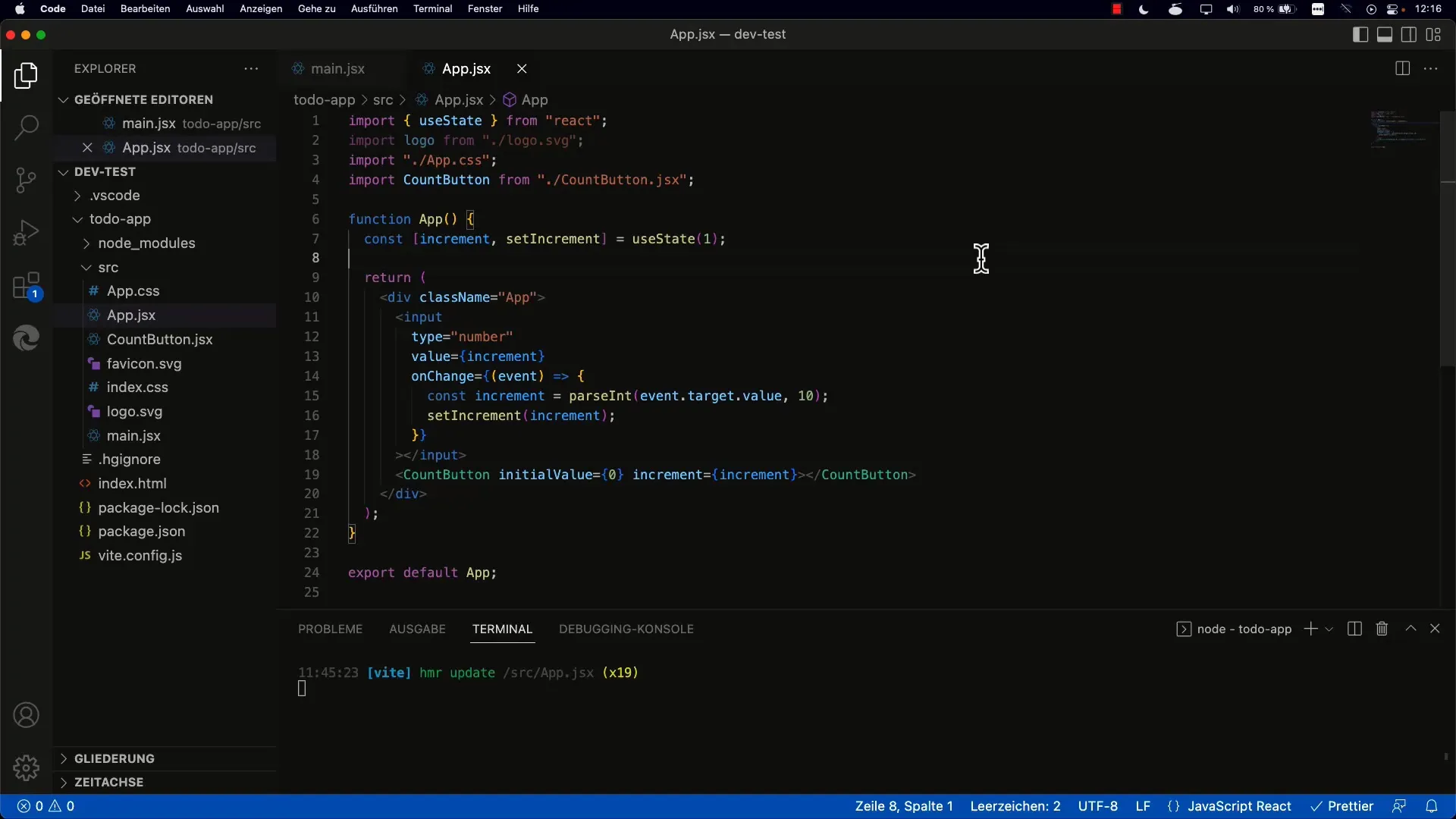
Pro začátek vytvoříš nové pole komponent a odstraníš všechny nepotřebné části z app.jsx. Smazat všechny předchozí implementace v těchto souborech.

Krok 2: Plánování komponent
Načrti strukturu aplikace To-do. Identifikuj dvě hlavní komponenty: ToDoInput, kde se zadávají nová To-dos, a ToDoList, kde se zobrazují To-dos.
Krok 3: Vytvoření komponent
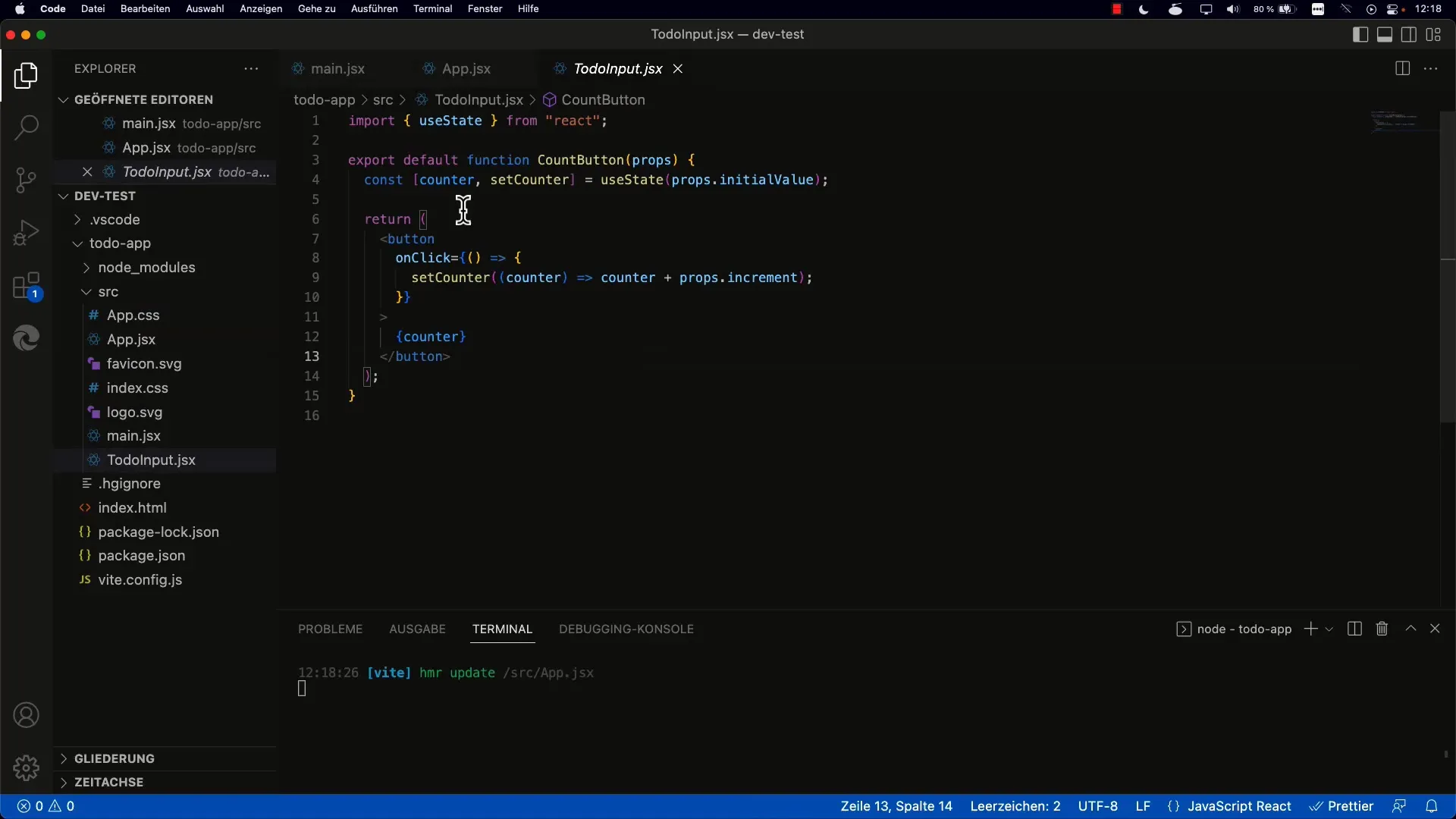
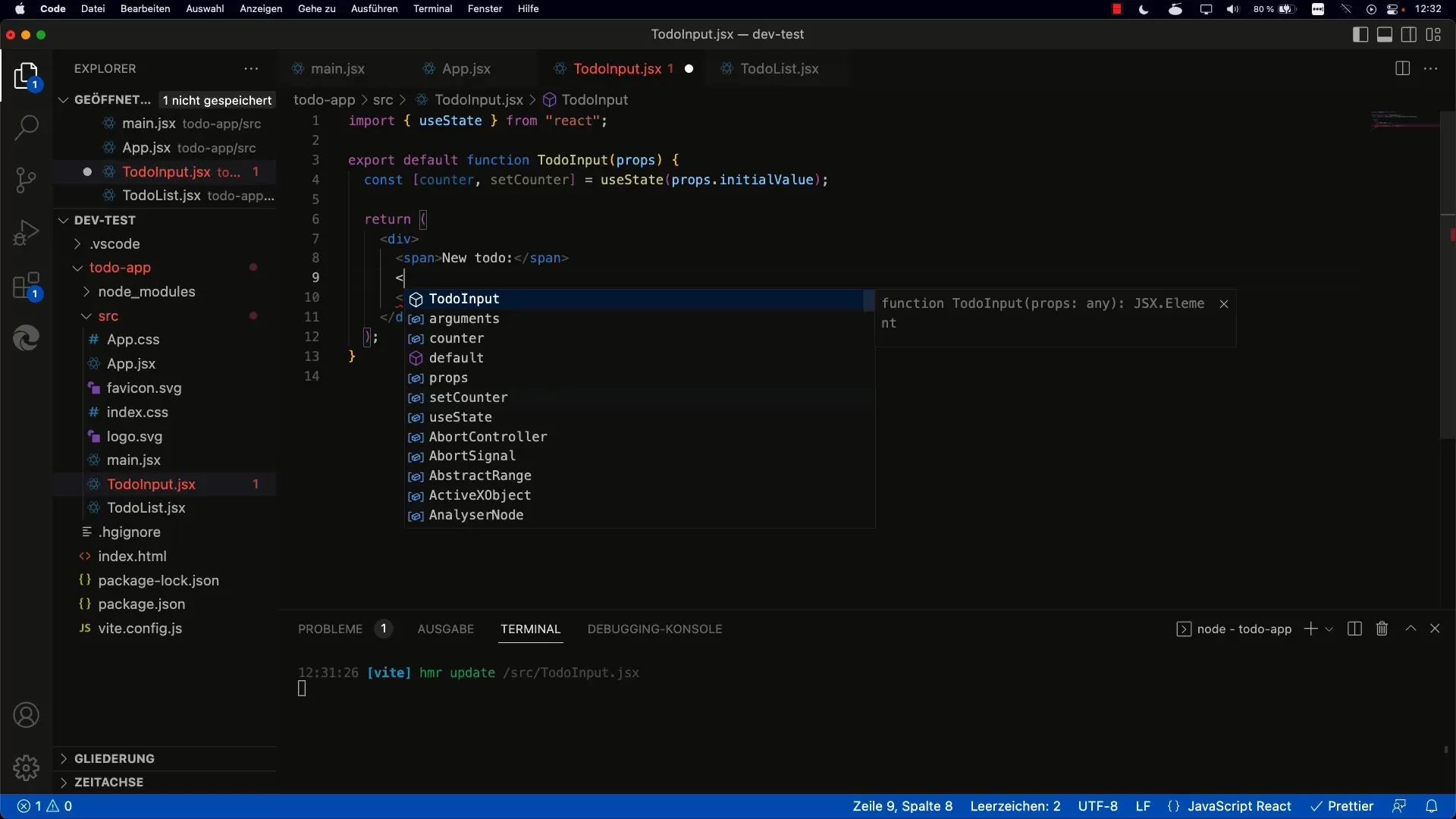
Vytvoř komponentu ToDoInput. Můžeš začít tím, že vytvoříš základní strukturu vstupní komponenty. Ta by měla obsahovat pole pro text To-do a tlačítko pro přidání.
Krok 4: Přidání komponenty ToDoList
Nyní je čas vytvořit druhou komponentu: ToDoList. Tyto komponenty musí zatím zůstat prázdné, protože je později naplníme obsahem.

Krok 5: Importování komponent do app.jsx
V app.jsx importuj obě nové komponenty. Ujisti se, že používáš správná jména. Poté přidej obě komponenty do metody pro zobrazení.
Krok 6: Stylování prvků v ToDoInput
Stylizuj ToDoInput přidáním pro nadpis „Nové To Do:“ a pole pro zadání. Nastav typ pole na text, aby uživatelé mohli zadávat text.

Krok 7: Správa stavů elementů
Vytvoř stav pro text To-do. Použij useState k řízení hodnoty vstupu a nastav výchozí hodnotu na prázdný řetězec. Přidej také událost onChange k aktualizaci stavu při každém zadání.
Krok 8: Příprava komponenty App pro seznam To-do
Zvaž, jak by mohla app.jsx uchovávat seznam To-dos. Budete muset vytvořit stav pro položky To-dos k jejich pozdějšímu řízení.
Krok 9: Inicializace To-Dos
Inicializuj pole To-do v komponentě App s minimálně jedním objektem To-do obsahujícím text a stav (např. false pro neúplný).
Krok 10: Naplnění ToDoList pomocí Props
Předej pole To-do jako Props komponentě ToDoList. Ujisti se, že správně definuješ strukturu Props, aby se zaručilo, že ToDoList může získat přístup k poli.
Krok 11: Zobrazení To-dos
Použij funkci map k zobrazení To-dos v ToDoList. Pro každý prvek To-do vytvoř
Krok 12: Dokončení a testování
Spusťte svou aplikaci, abyste se ujistili, že základní struktura funguje správně. Ověřte, zda jsou správně zobrazena pole pro vstup a seznam a zda probíhá předávání dat mezi komponentami.
Shrnutí
V této příručce jste vytvořili základní strukturu aplikace To-do v Reactu. Naučili jste se, jak důležité je plánovat komponenty a využívat stav k řízení To-dos. Vaše aplikace nyní dokáže zachytávat a zobrazovat To-dos!
Často kladené dotazy
Jak vytvořím nové úkoly v aplikaci?Musíš ještě implementovat funkci pro přidávání úkolů. Použij pro to stav (State), abys mohl úkoly uložit.
Co mám udělat, pokud se seznam úkolů nezobrazuje?Zkontroluj, zda jsi ToDoList správně importoval do app.jsx a naplnil ho příslušnými vlastnostmi (Props).
Mohu změnit design aplikace pro úkoly (To-do-App)?Ano, můžeš použít CSS k úpravě designu aplikace podle svých přání.


