Chromové texty dodávají vašim designům lesklý, futuristický vzhled a zaručují skutečný wow efekt. S Photoshopem můžete tento kovový styl snadno dosáhnout jen pár kliknutími. V tomto tutoriálu vám ukážu tři různé varianty, jak vytvořit úchvatné chromové texty – od klasických reflexí po moderní barevné přechody. Skvělé pro loga, plakáty nebo sociální média grafiky. Pojďme na to a váš text posunout kousek blíž k luxusu!
Krok 1:
Vytvořím dokument o velikosti 800 pixelů x 600 pixelů, kde velikost je relativně jedno. Pozadí bude zatím bílé.

Krok 2:
Jelikož chci chromový efekt aplikovat na text, vezmu si nástroj Text a vložím slovo dle svého výběru velkým a tlustým písmem. Barva textu bude tmavě šedá.
Krok 3:
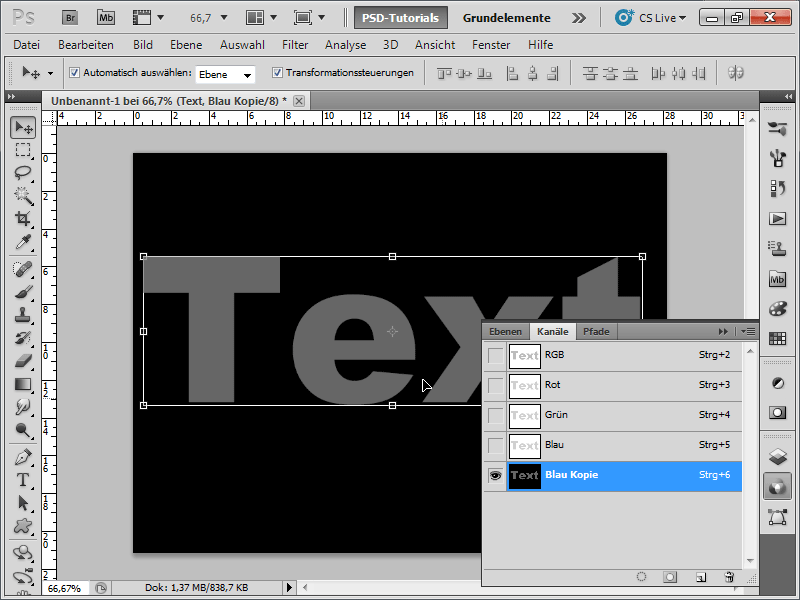
Teď se podívám na své kanály, zduplikuji modrý kanál a inverzuji nový kanál pomocí Ctrl+I.
Krok 4:
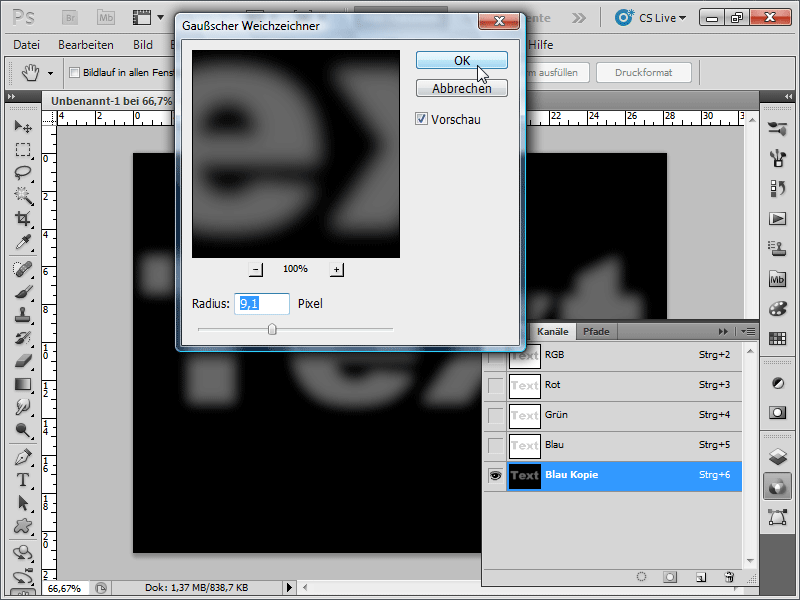
Dále rozmazávám kanál pomocí Menu>Filtr>Filtry Rozmazání>Gaussian Blur s nastavením cca 10 – 15.
Krok 5:
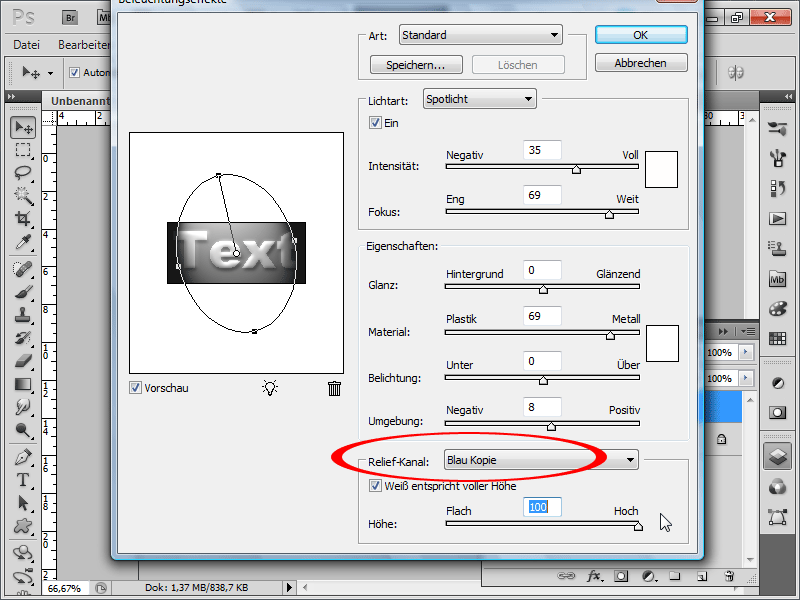
Kliknu v panelu vrstev na moji textovou vrstvu a poté v Menu jdu na Filtr>Filtry Zobrazení>Lighting Effects. Tím se text rasterizuje. Důležité je, že dole pod Reliéfní kanál vyberu můj nový kanál „Kopie modrého“. Úplně dole nastavím Výšku na Vysoko. Ve náhledu mohu světlo posunout nahoru.
Krok 6:
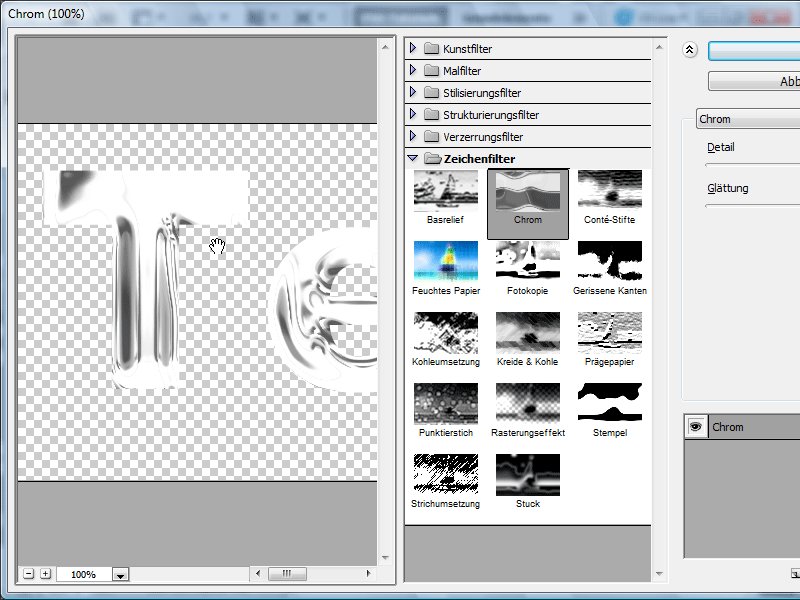
Nyní to začíná být zajímavé: Jdu na Menu>Filtr>Stylizovat>Chrome. Nastavení pro Detail nastavím na co nejvyšší a pro hlazení na 6 - 8.
Krok 7:
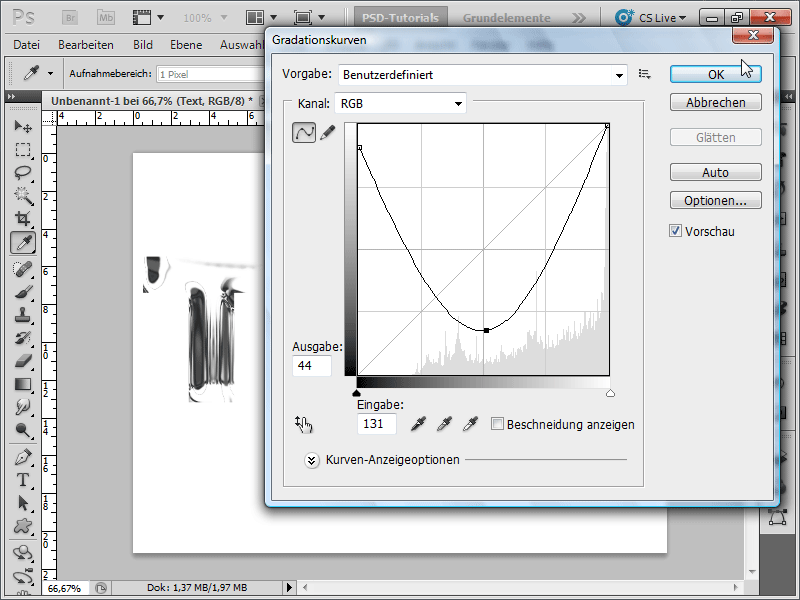
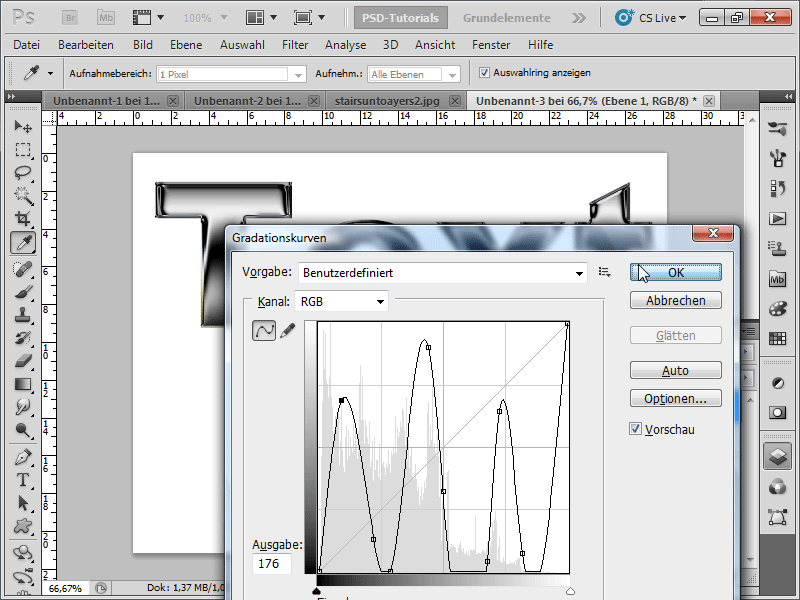
Dále mám například k dispozici Křivky tonality (Ctrl+M) k optimalizaci efektu.
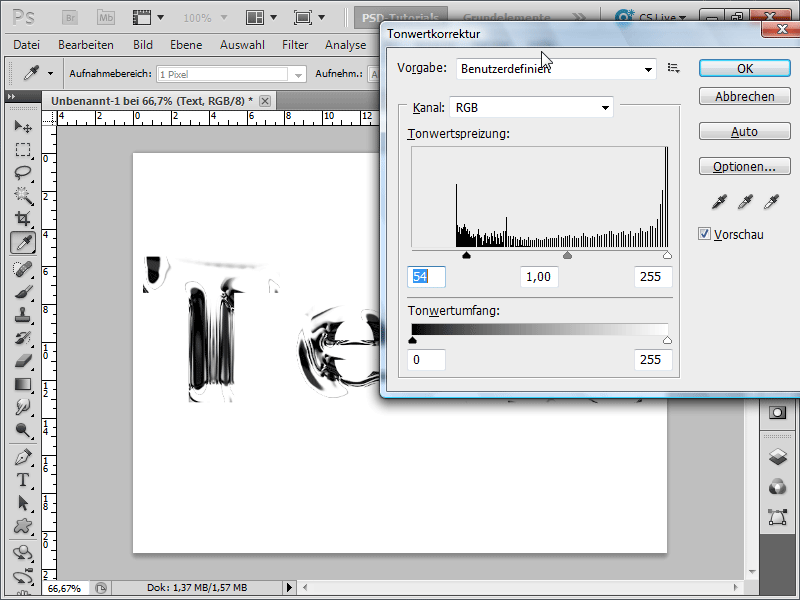
Krok 8: Chci-li efekt ještě vylepšit, mohu v Korekci tónů (Ctrl+L) nastavit hodnoty následovně:
Krok 9:
Pro další zjemnění efektu mohu trochu hrát s Profilem hran. Navíc jsem přidal Stín.
Krok 10:
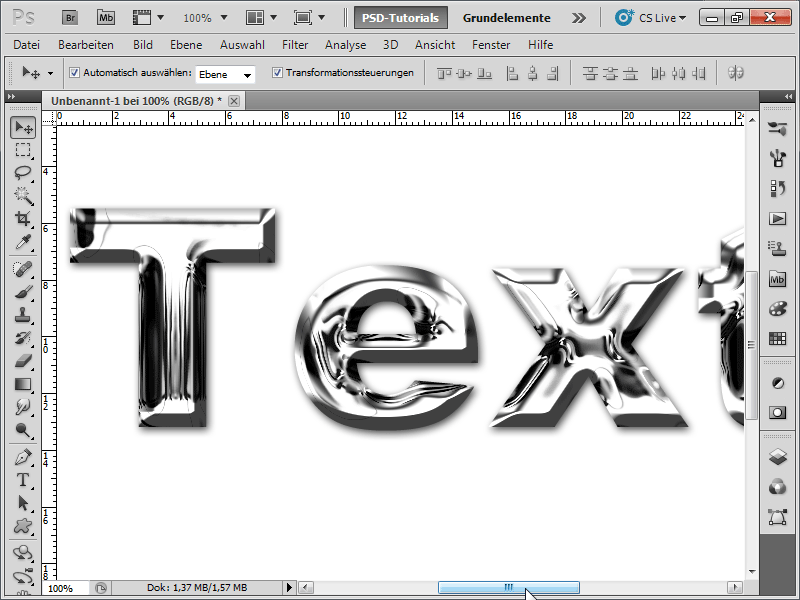
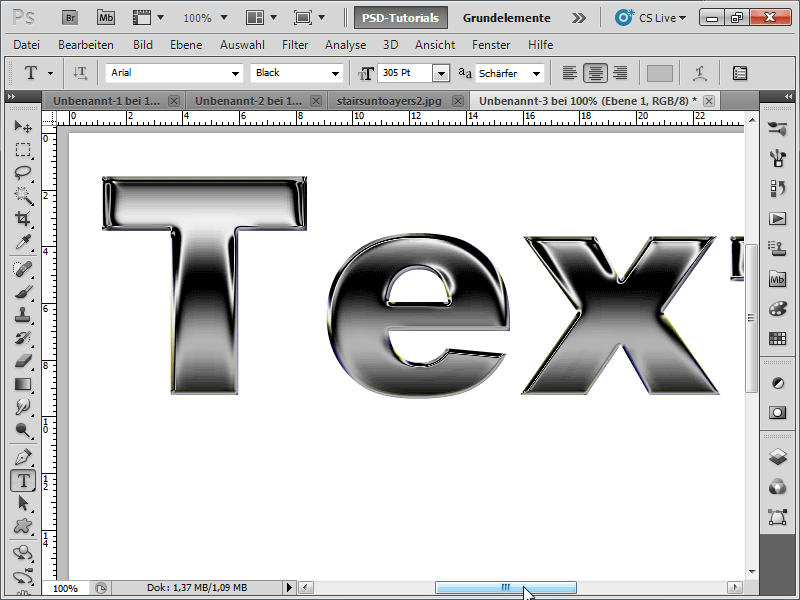
A tak vypadá můj dokončený efekt:
Krok 11:
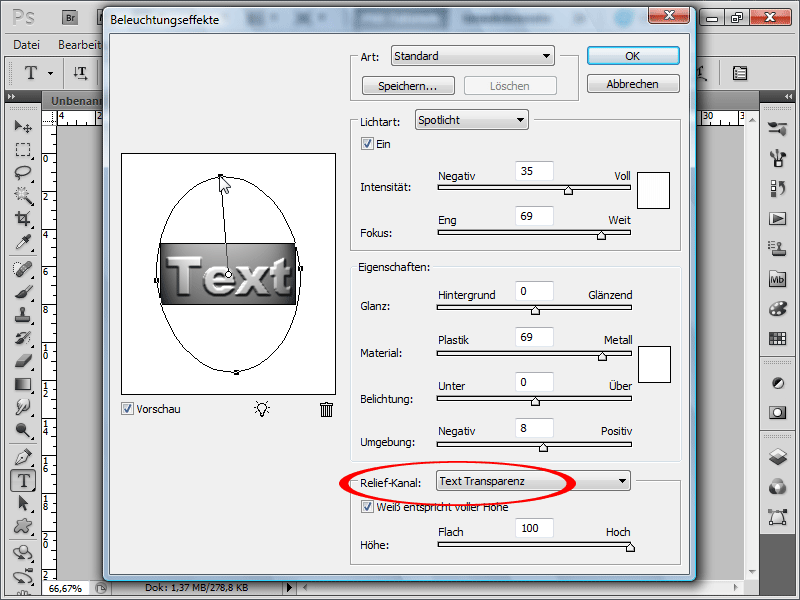
Pokud se s prací s kanály necítíte pohodlně, můžete tento krok také vynechat. Stručně řečeno: znovu vytvořím nový dokument s velkým šedým textem. Okamžitě kliknu v Menu na Filtr>Efekty osvětlení. U dolní části pod Reliéfním kanálem zvolím Průhlednost textu a světlo otočím dle mého příkladu:
Krok 12:
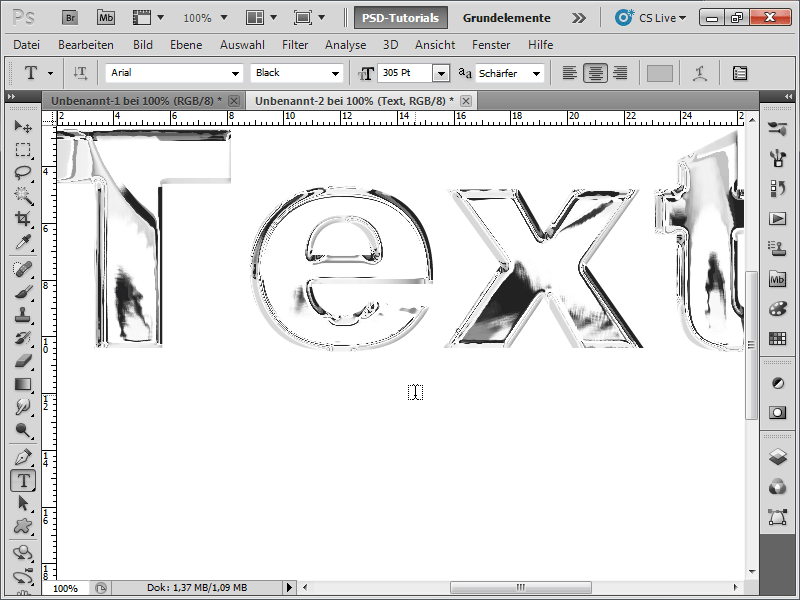
Jdu na Menu>Filtr>Stylizovat>Chrome. Nastavení u Detailu nastavím na maximum a u hlazení na 6 - 8. Výsledek pak vypadá trochu jinak než v předchozím příkladu:
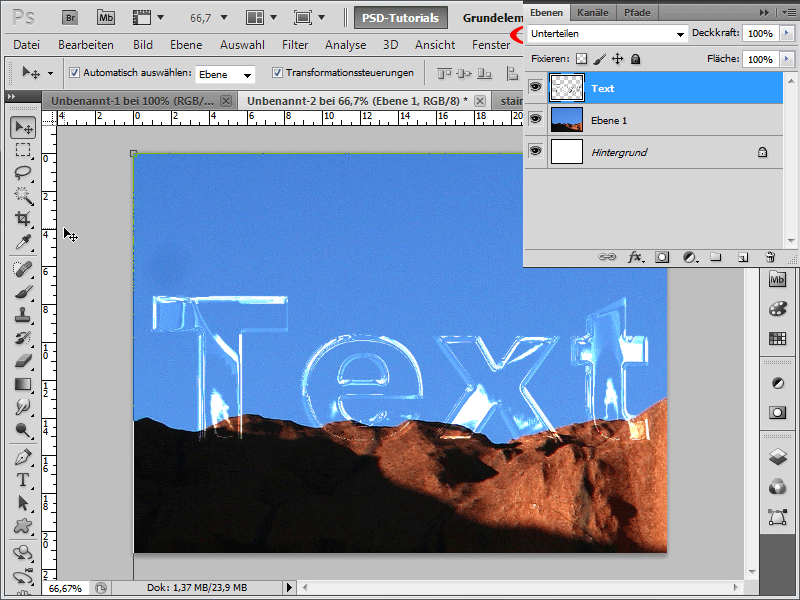
Krok 13:
Pokud nyní změním Metodu výplně např. na Rozdělit, můj text s odpovídajícím pozadím bude vypadat jako sklo:
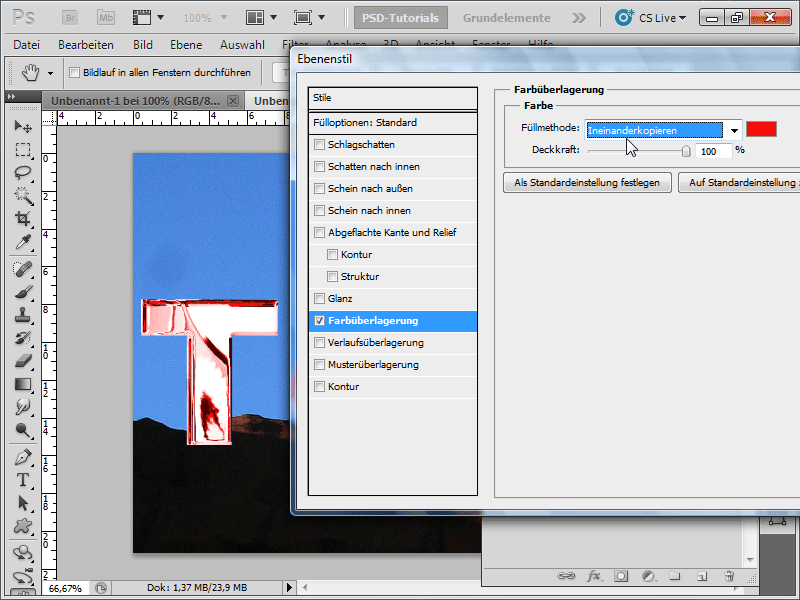
Krok 14:
Pokud chcete změnit barvu, doporučuji použít vrstevní styl Color Overlay s režimem výplně Mixování.
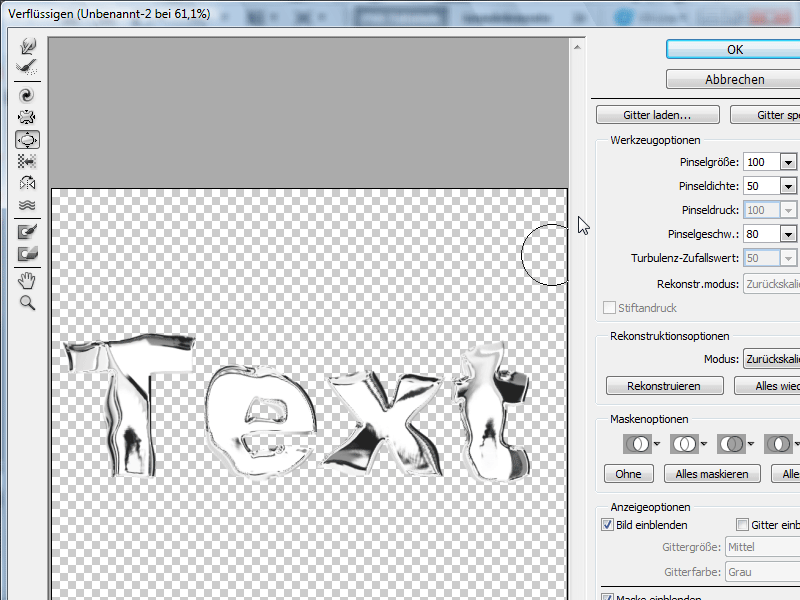
Krok 15:
Další zábavný efekt umožňuje Rozostření filtru:
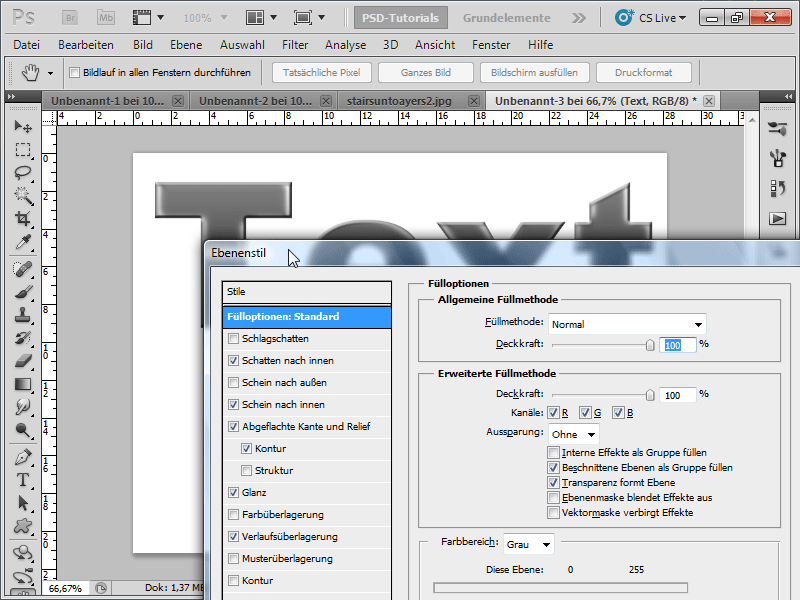
Krok 16:
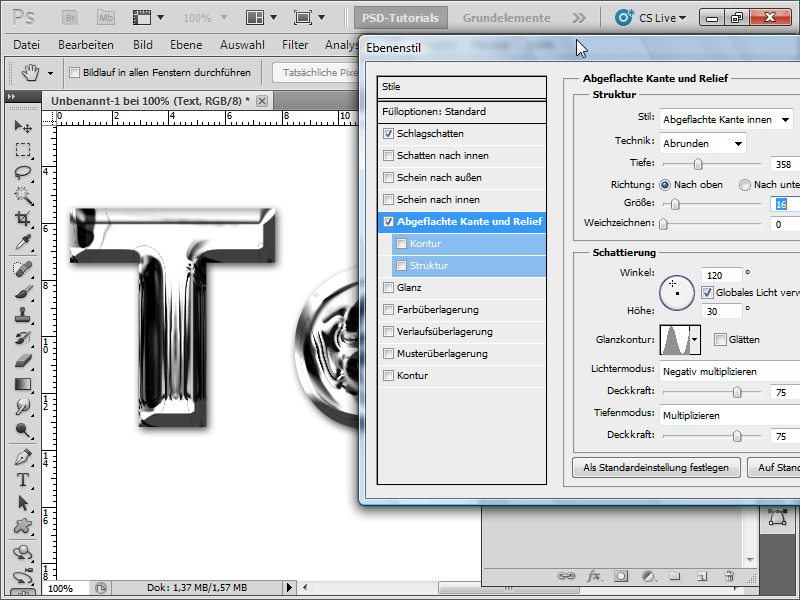
Další, ještě rychlejší varianta by byla následující: Znovu vytvořím text a přidám mu následující vrstevní styly (stačí zaškrtnout):
Krok 17:
Nyní vytvořím novou vrstvu, umístím ji pod textovou vrstvu. Pak jednou kliknu na textovou vrstvu a stisknu Ctrl+E, abych sloučil vrstvy a text spolu s efekty bude rasterizován.
Krok 18:
Rychle ještě stisknutím Ctrl+M zobrazím Krivočinky křivky a upravím je následovně:
Krok 19:
A už mám také vytvořený skvělý chromový efekt.
Jak můžete vidět, lze vytvořit chromový efekt různými způsoby. Doufám, že mé tři malé příklady zahájily cestu k novým geniálním chromovým efektům.


