Seznamy úkolů jsou osvědčeným nástrojem pro organizaci úkolů a zvýšení produktivity. Ale co se stane, když je úkol dokončen? Ve světě Reactu je odstraňování úkolů stejně důležité jako označení jako dokončené. V tomto návodu se dozvíš, jak efektivně odstranit úkoly pro uživatelsky přívětivější rozhraní v aplikaci React.
Nejdůležitější poznatky
- Úkoly by neměly být jen označeny jako dokončené, ale měly by být plně smazatelné.
- Komponentová struktura v Reactu pomáhá vyhýbat se duplikaci kódu.
- Filter funkce v JavaScriptu umožňuje smazání určitých úkolů na základě jejich ID.
Krok za krokem průvodce
Krok 1: Vytvoření komponenty pro položky úkolů
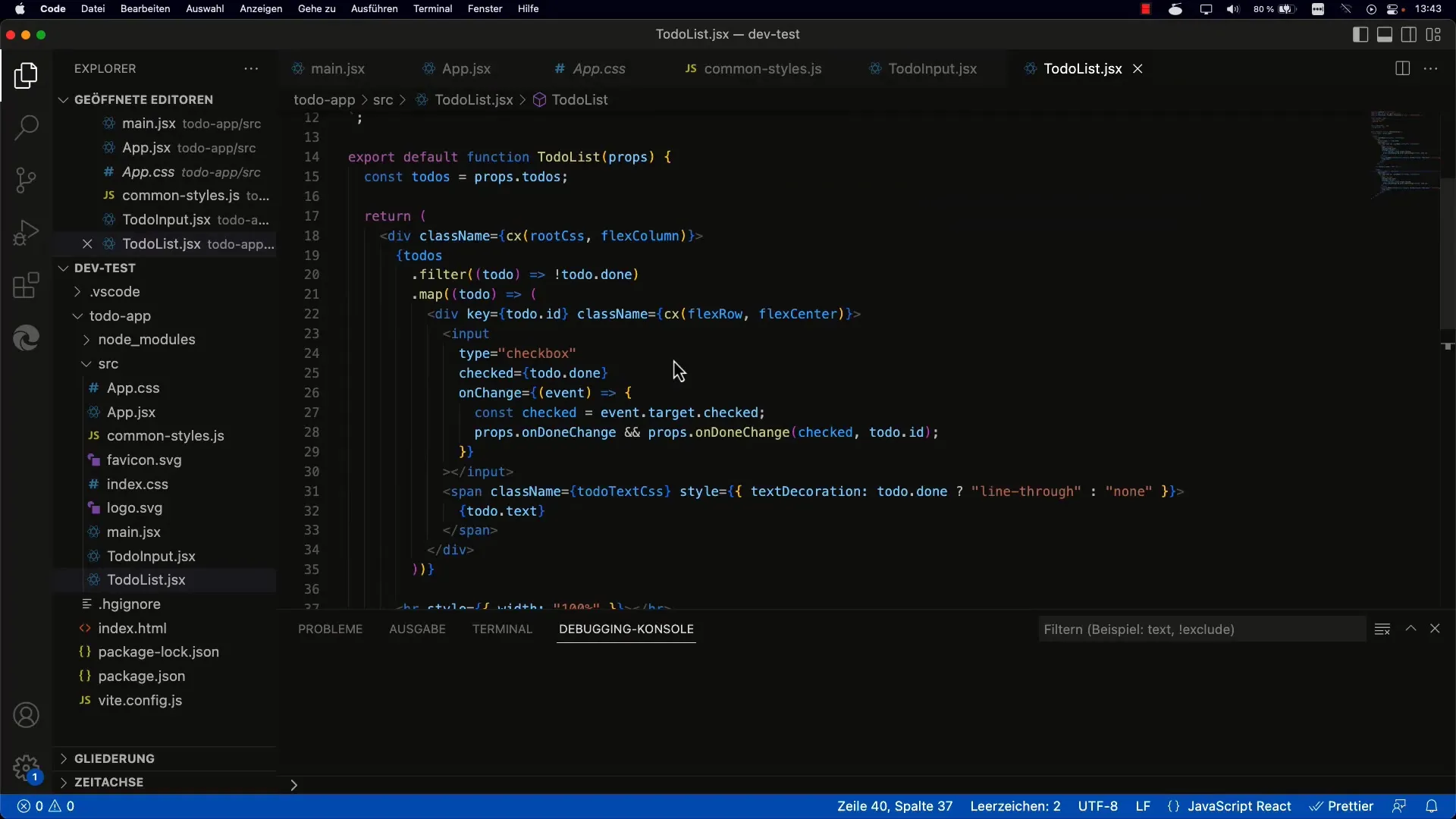
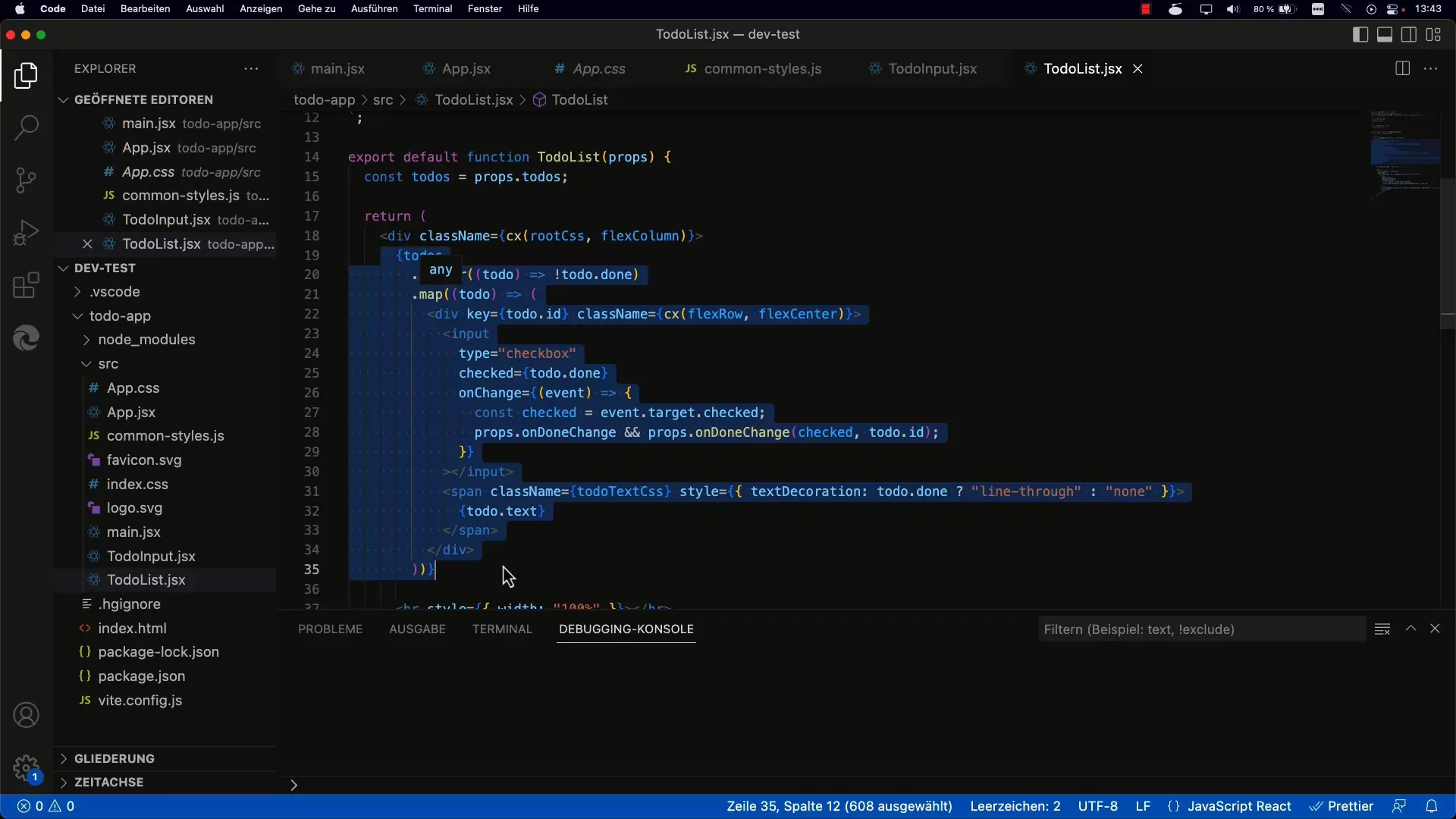
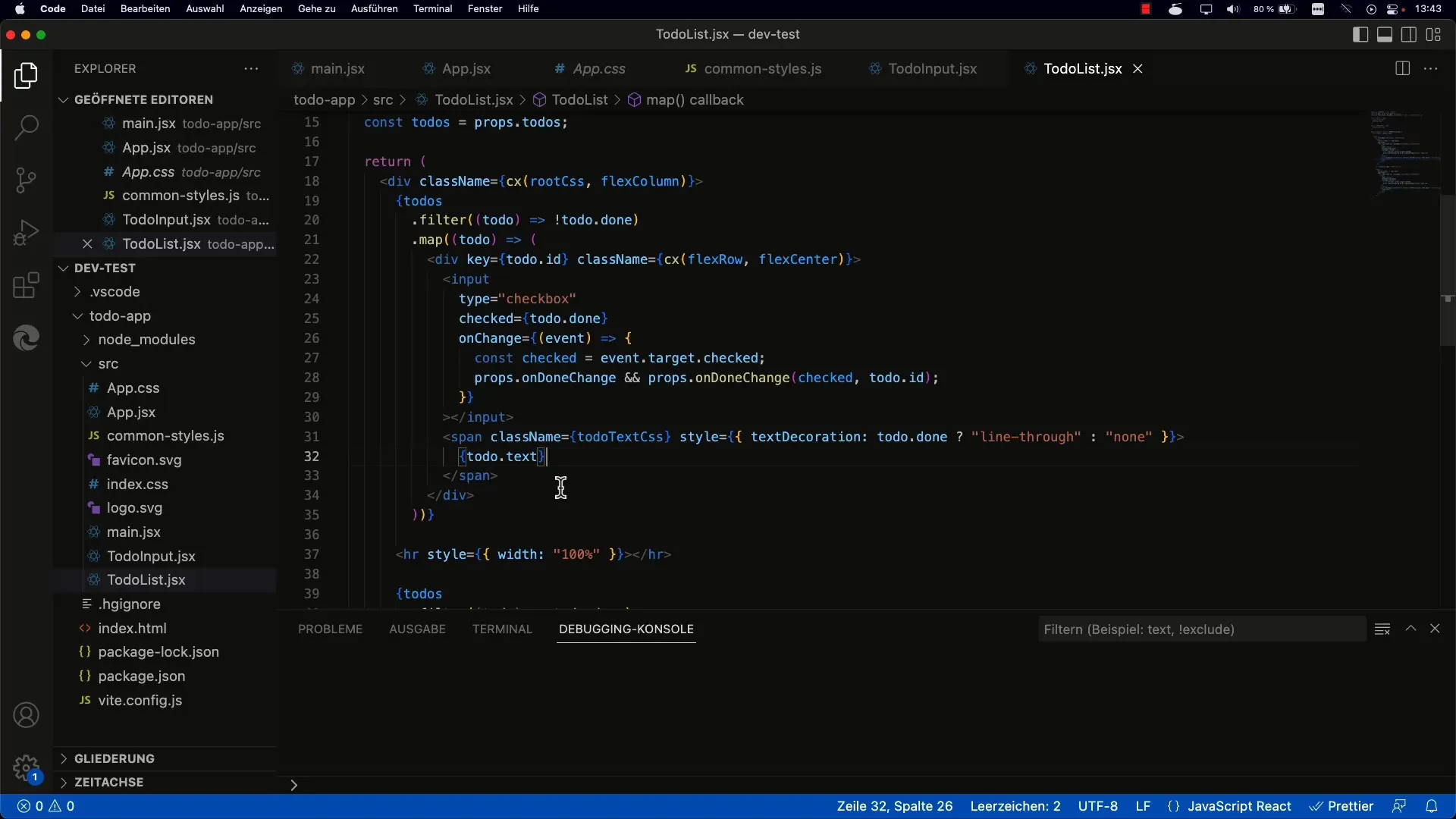
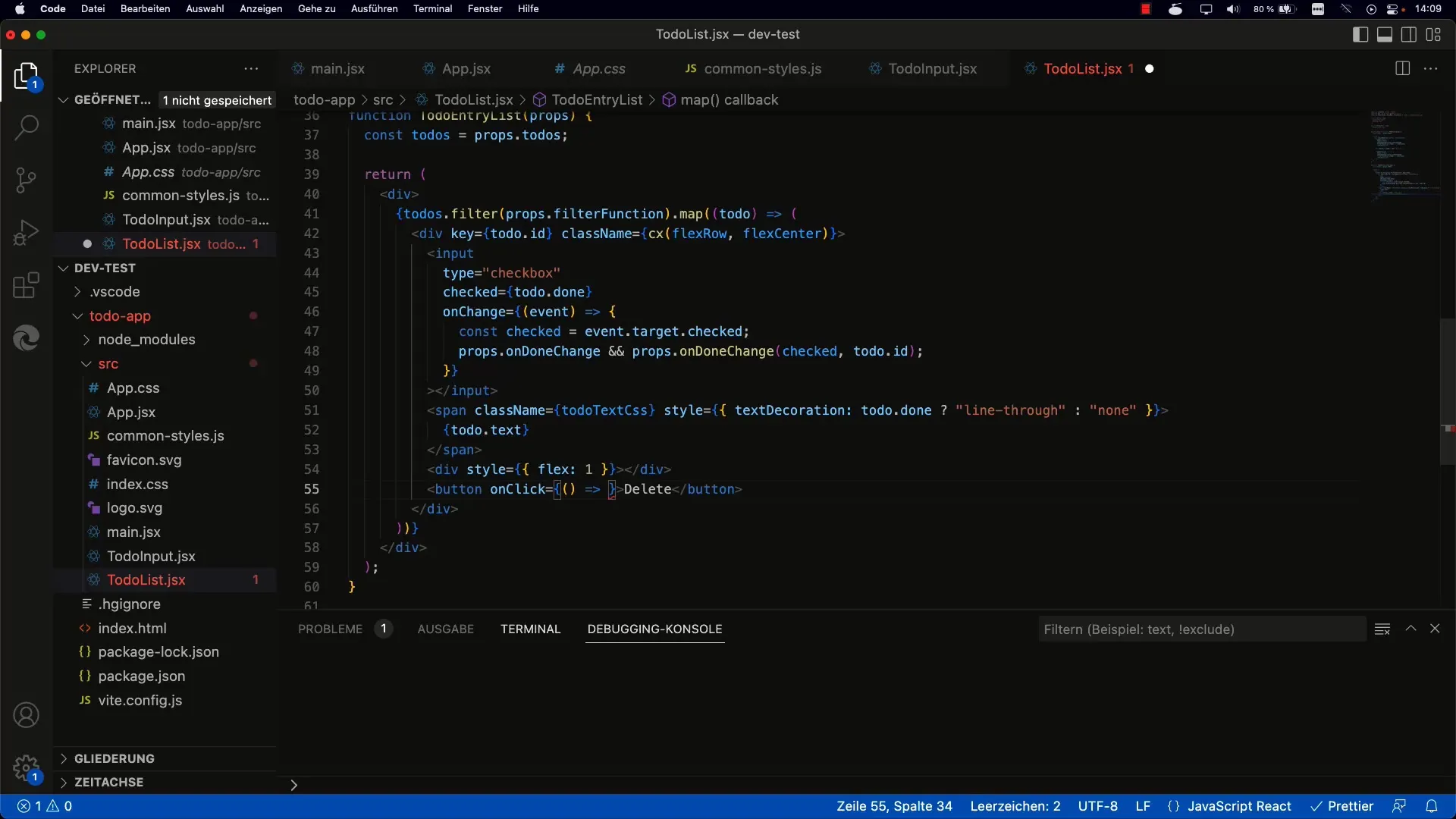
Pro integrování funkcí pro odstraňování úkolů je důležité nejdříve zabalit zobrazení úkolů do vlastní komponenty. Začneš tím, že vytvoříš novou funkci s názvem ToDoEntry.

Při tomto postupu budeš používat JSX k definování struktury. Měj na paměti, že každá React komponenta může být považována za funkci s Props. Tyto Props jsou využity k předání úkolů a jejich vlastností.

Zkopíruj stávající zobrazení seznamu úkolů do své nové komponenty a ujisti se, že předáš všechny potřebné hodnoty jako Props.

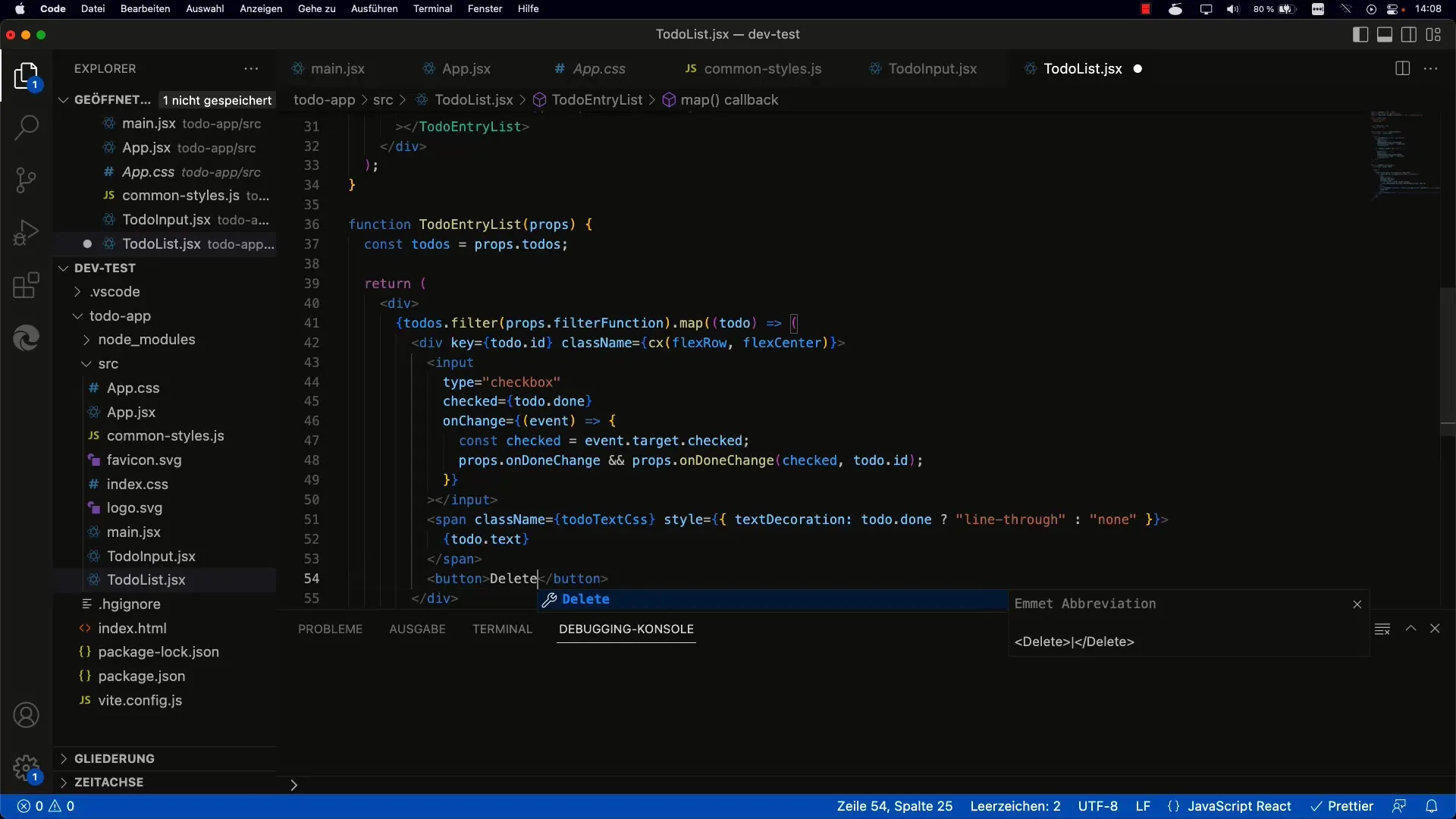
Krok 2: Přidání tlačítka pro odstranění
Nyní, když máš samostatnou komponentu pro úkoly, je dalším krokem přidat tlačítko pro odstranění. Toto tlačítko by nemělo být pouze vizuální, ale mělo by být také propojeno s funkcí OnClickHandler pro odstranění úkolu ze seznamu.

Zde pojmenuješ funkci onToDoDelete, která bude volána při kliknutí na tlačítko. Měj na paměti, že předáváš ID daného úkolu, abys později věděl, který úkol má být smazán.

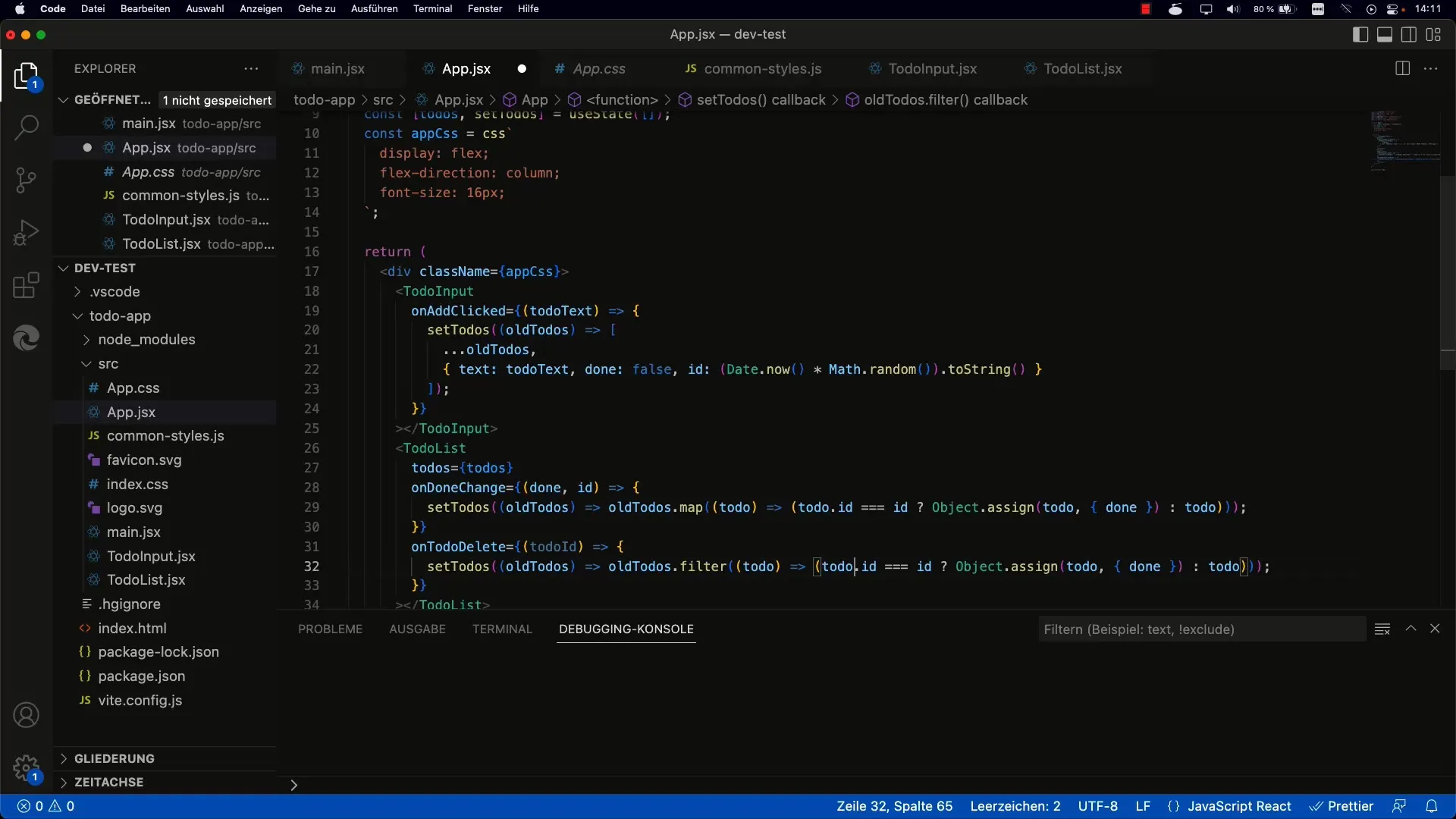
Krok 3: Implementace funkce pro odstraňování
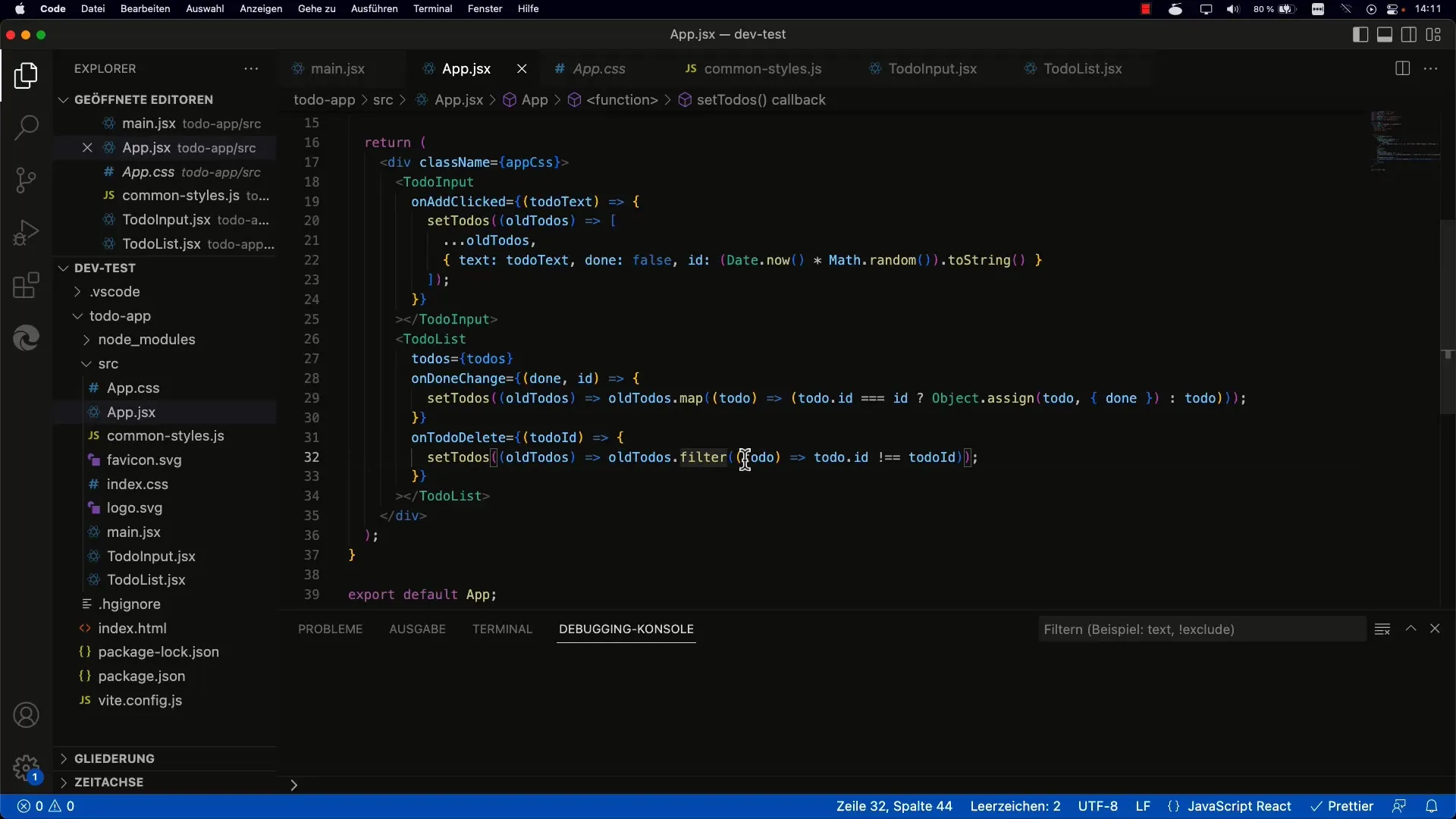
Pro odstranění úkolu použiješ funkci filtr. Tato funkce projde původní pole úkolů a vytvoří nové pole, které nezahrnuje úkol s předaným ID.

Vypadá to nějak takto: setTodos(prevTodos => prevTodos.filter(todo => todo.id!== id));. Zde filtruješ všechny úkoly, jejichž ID se liší od ID úkolu, který má být smazán.
Krok 4: Propojení UI s funkcí odstraňování
Nyní musíš zajistit, že tlačítko pro odstranění ve tvé komponentě úkolu správně volá funkci onToDoDelete a předává správné ID. Ujisti se, že tuto funkci předáš do komponenty pro úkoly a použiješ ji v prvcích tlačítka.

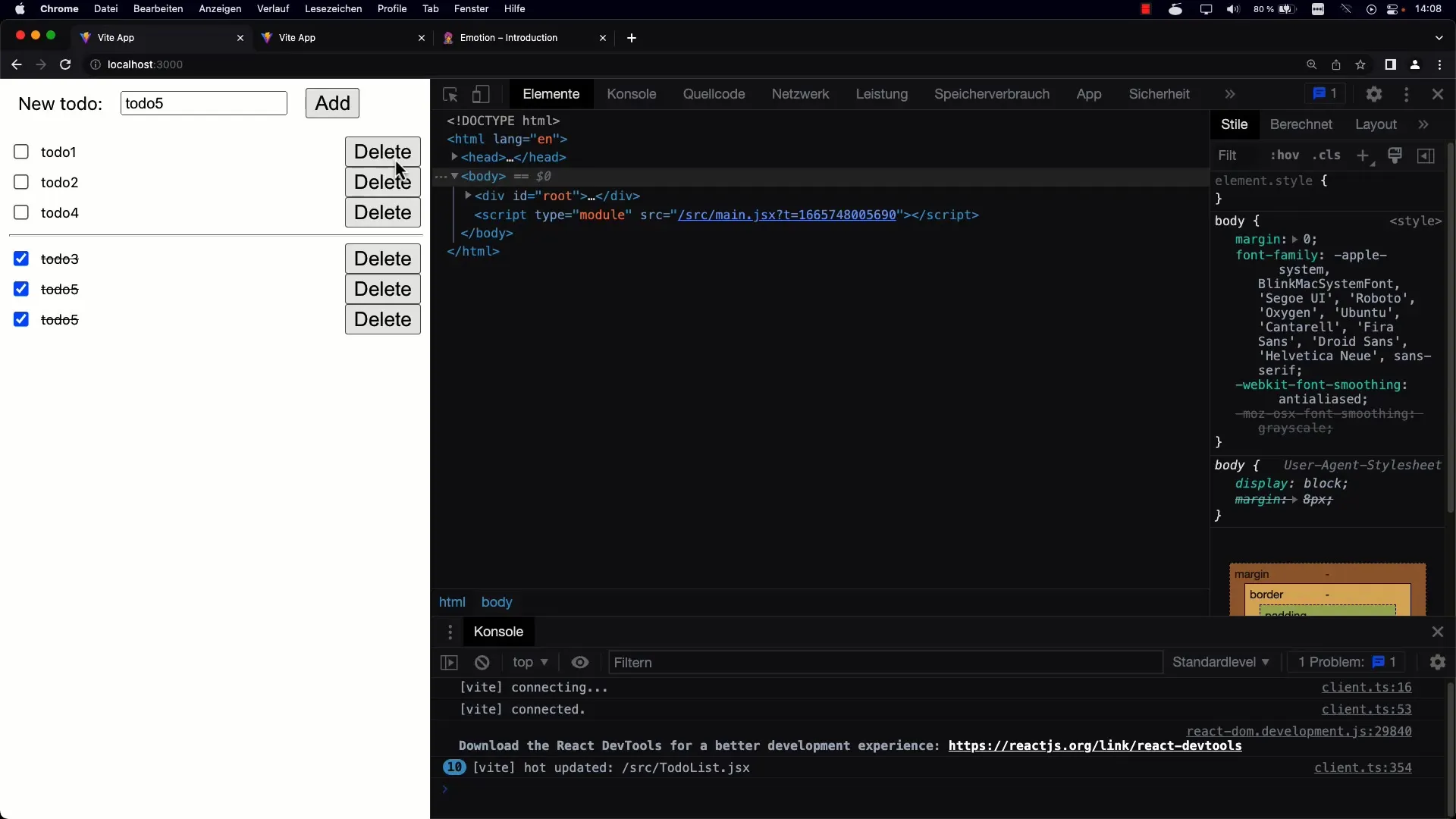
Krok 5: Testování funkcionality odstraňování
Po implementaci funkce je čas vše otestovat. Zkontroluj, zda kliknutím na tlačítko pro odstranění jsou příslušné úkoly odstraněny, a ujisti se, že uživatelské rozhraní je neustále aktualizováno. To by nyní mělo plynule fungovat.
Krok 6: Vylepšení uživatelského rozhraní
Pro zlepšení uživatelského rozhraní můžeš zlepšit stylování tlačítek. Přemýšlej o tom, jak můžeš využít Flexbox nebo jiné CSS techniky pro vytvoření atraktivních tlačítek a zajistit, aby dobře vypadaly na různých zařízeních.

Shrnutí
Smazání úkolů v aplikaci React je důležitým prvkem uživatelské interakce. Uzavřením logiky do komponent a využitím filtrační funkce JavaScriptu můžete vytvořit čisté a funkční uživatelské rozhraní. Naučil(a) jste se, jak jednoduše smazat úkoly a zároveň vytvořit strukturu bez duplikací.
Často kladené otázky
Jak mohu označit úkoly, aniž bych je smazal/a?Označení se provádí změnou stavu. Můžete použít dodatečné pole v objektu úkolu.
Mohu smazat více úkolů najednou?Ano, musíte upravit logiku tak, aby akceptovala více ID a odpovídajícím způsobem je filtrovala.
Co dělat, pokud se objeví chyba při mazání?Ujistěte se, že jsou ID předávány správně a že filtrační funkce funguje správně.
Jak mohu upravit vzhled tlačítek?Můžete použít CSS nebo Styled Components k úpravě vzhledu vašich tlačítek.


