Práce s prvkami DOM v Reactu se na první pohled může zdát výzvou, zejména pokud jde o řízení video prvků. V tomto tutoriálu se zaměříme na to, jak můžeš pomocí useRef ovládat video prvek ve své aplikaci v Reactu. Dozvíš se, jak získat reference na prvky DOM a efektivně je využít k vytvoření vlastních ovládacích prvků pro tvoje videa.
Nejdůležitější poznatky
- S useRef můžeš v Reactu vytvářet a spravovat přímé reference na prvky DOM.
- useEffect ti pomáhá reagovat na změny v komponentách a provádět akce po vykreslení.
- Můžeš využít interakce uživatele k ovládání přehrávání video prvků, zejména co se týče zvuku.
Krok za krokem
1. Vložení video prvku do aplikace
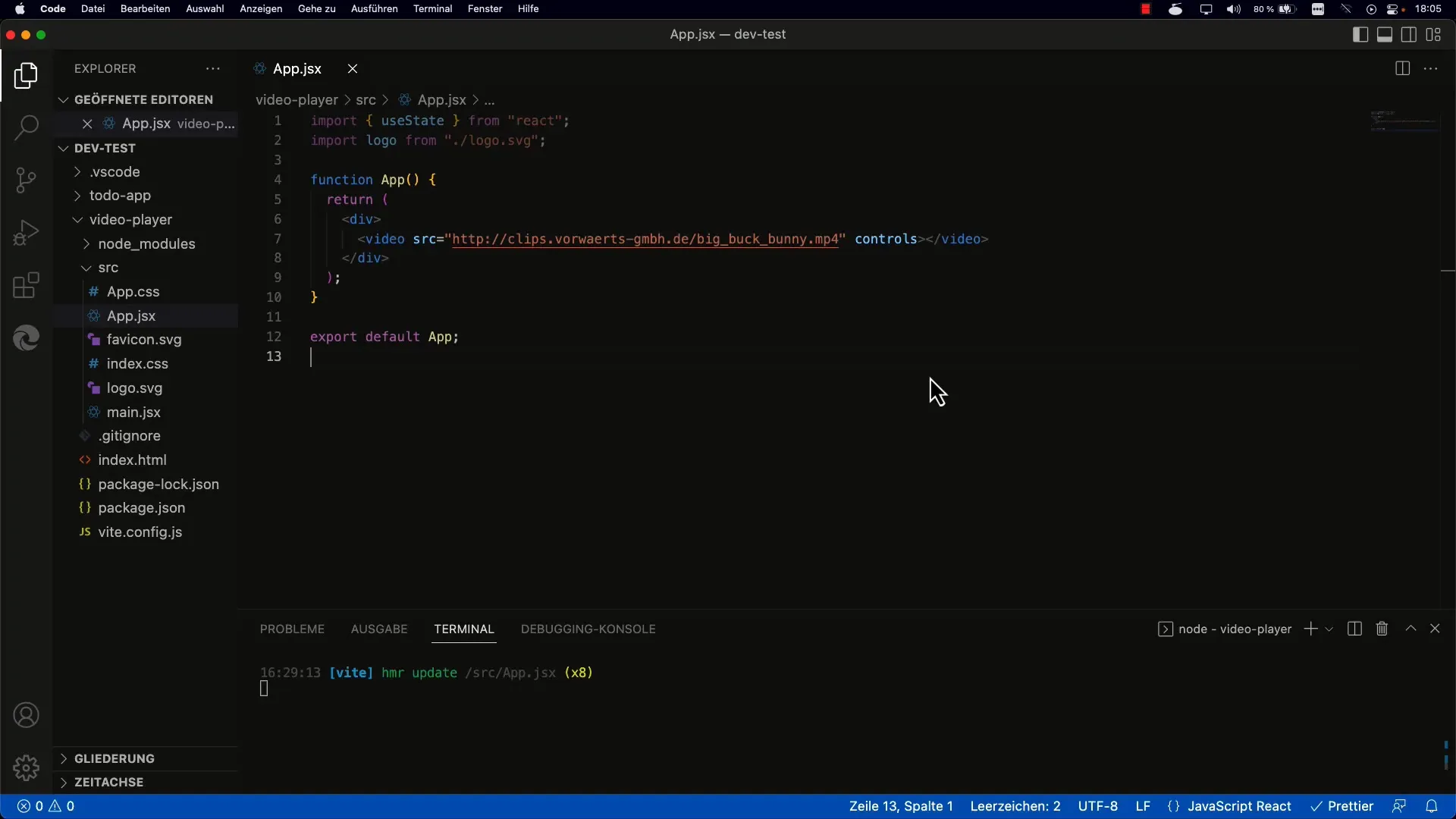
Pro použití video prvku ve své aplikaci začni implementací tagu

Můžeš také povolit standardní ovládací prvky přidáním atributu controls. To ti umožní přehrávat video přímo v prohlížeči.
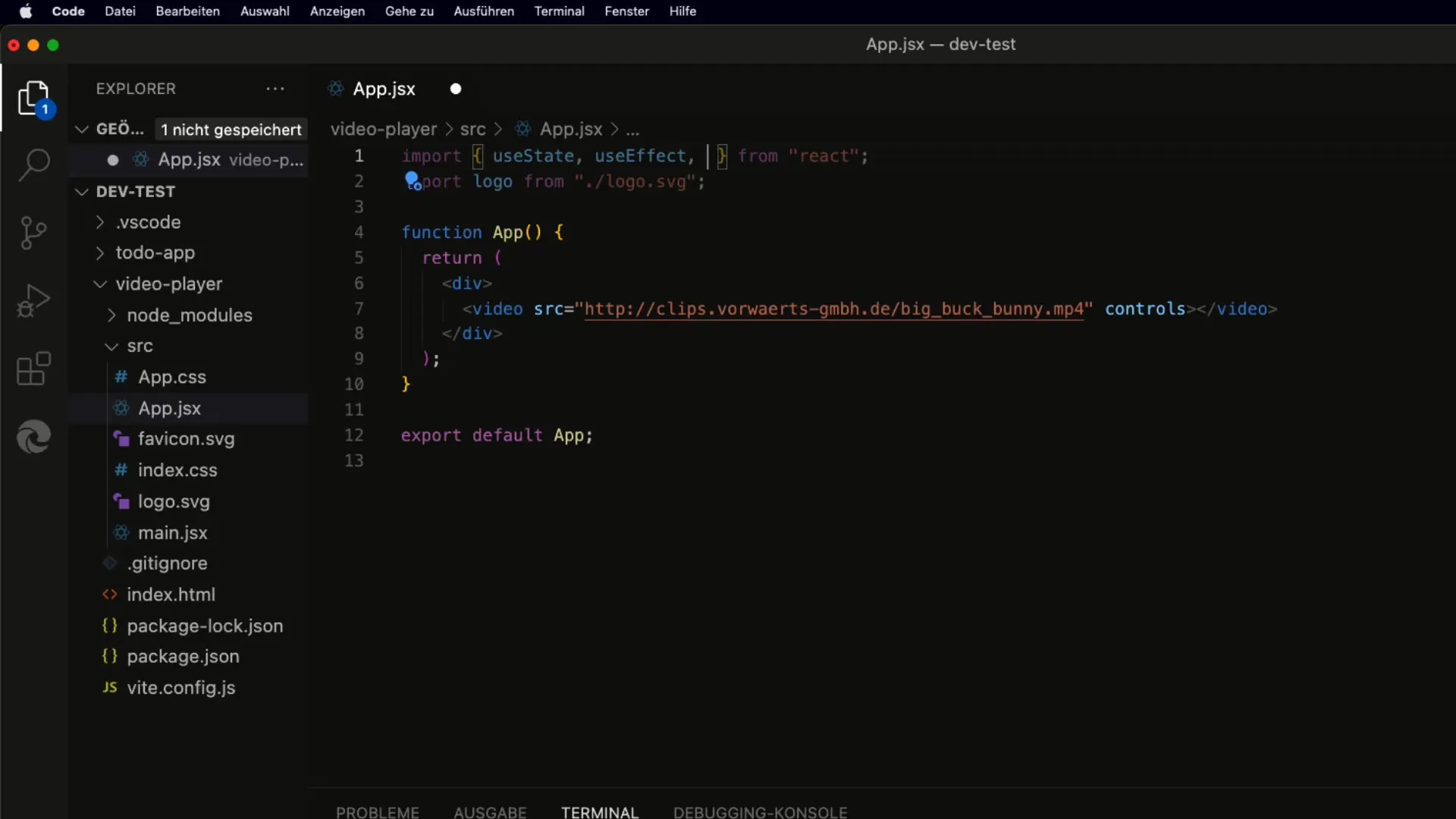
2. Získání přístupu k video prvku pomocí useRef
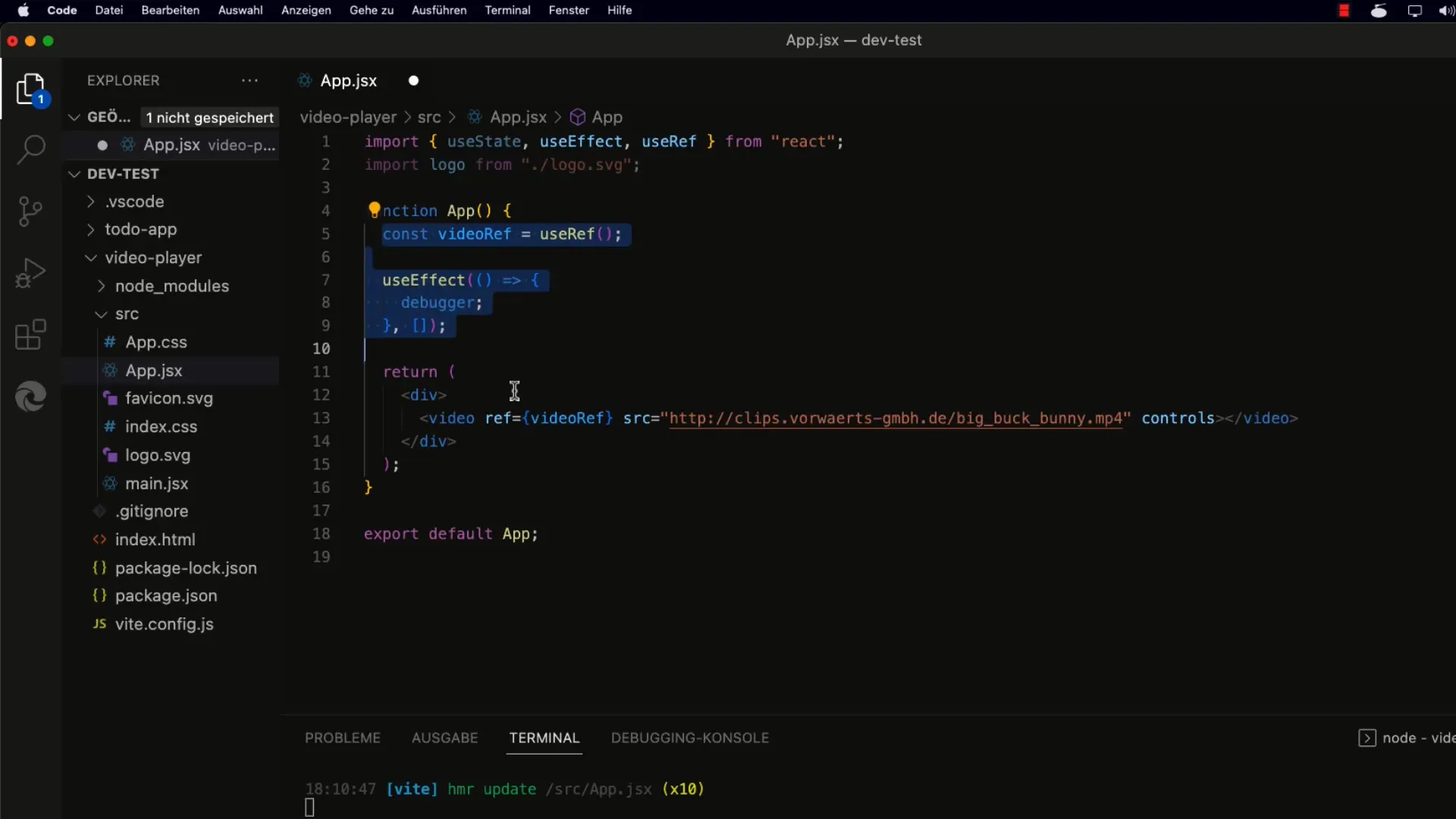
Pro získání přístupu k video prvku pomocí useRef musíš vytvořit referenci ve své logice komponenty. K tomu použij const videoRef = useRef(null); a přidej ref atribut do tagu

Nyní jsi vytvořil referenci, která odkazuje na tvůj video prvek.
3. Nastavení reference po prvním renderování
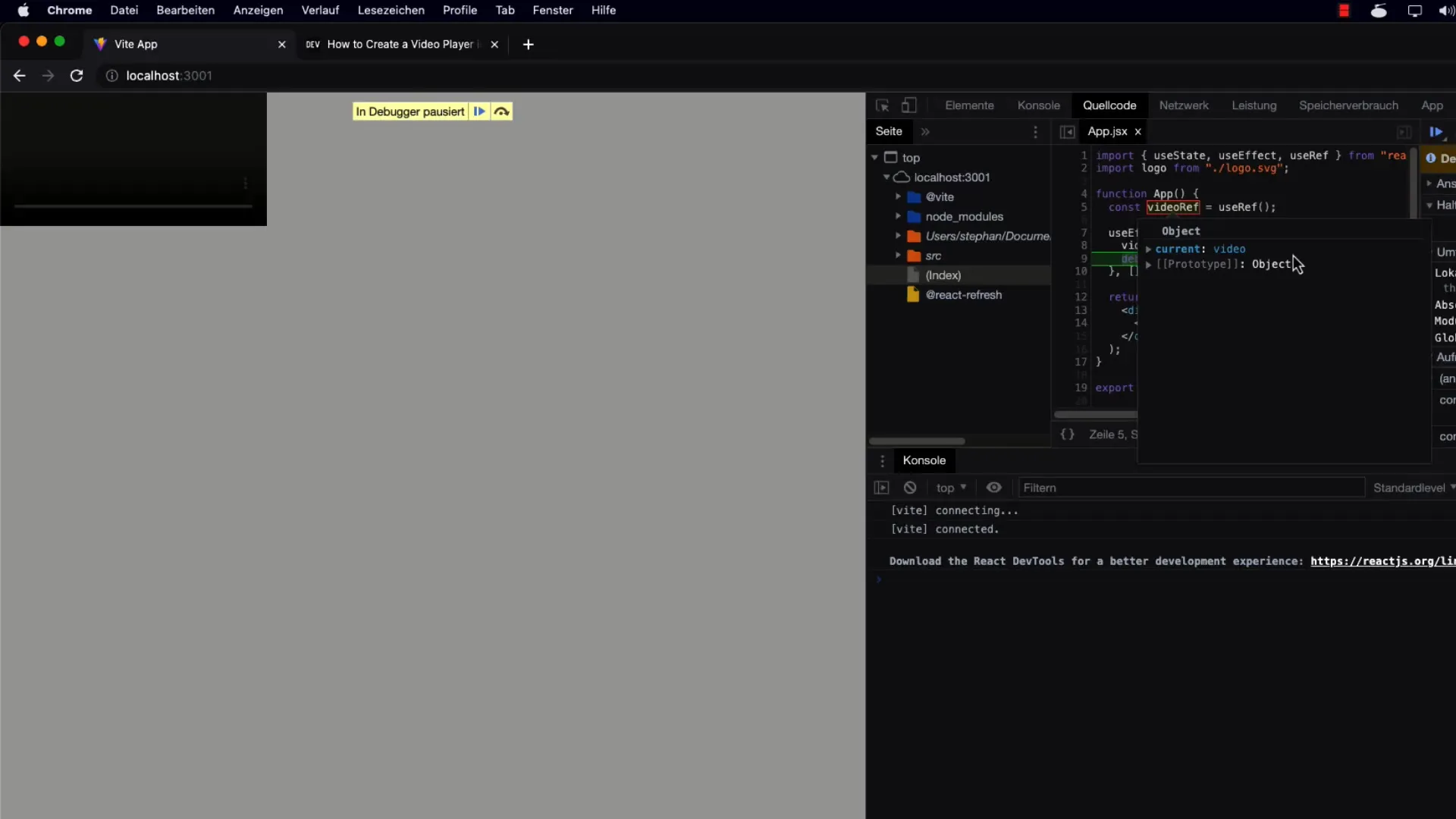
Abys mohl referenci skutečně využít, musíš se ujistit, že je správně nastavena po prvním renderování. K tomu použijeme useEffect Hook. Tento hook je zavolán po vykreslení komponenty. Přidej console.log příkaz pro ověření, zda je reference správně nastavena.

Nyní můžeš zkontrolovat, zda videoRef.current obsahuje video prvek.
4. Přehrávání a pozastavení videa
Pro přehrávání videa použij metodu play(). Měj na paměti, že tato metoda vrací Promise. Dále je důležité pracovat s uživatelskou interakcí někde na stránce, aby bylo možné video přehrát. Přidej tedy tlačítko, kterým může uživatel začít video přehrávat.

Ujisti se, že uživatel interaguje s stránkou, aby bylo možné video správně přehrát. Pokud není video zastaveno, můžeš narazit na chybovou hlášku.
5. Muted atribut pro automatické přehrání
Pokud chceš nechat video přehrávat automaticky, musí být video prvek ve layoutu ztlumen. Stačí přidat atribut muted do tvého
6. Shrnutí kroků a funkcí
Shrň si, co jsi se naučil: Vložil jsi video prvek do své aplikace, vytvořil jsi referenci pomocí useRef, nastavil jsi referenci po vykreslení a použil jsi metodu play(). Důležitá je uživatelská interakce a muted atribut pro videa, která mají být přehrána automaticky.
Shrnutí
Celkově jsi se naučil, jak pomocí useRef a useEffect ovládat video prvek v Reactu. Možnost nastavovat reference na prvky DOM je výkonná technika pro vytváření vlastních ovládacích prvků pro videa a zlepšování uživatelského zážitku.
Často kladené dotazy
Jak nastavit useRef pro jiný prvek DOM?Můžeš useRef použít pro jakýkoli prvek DOM, stejně jako jsi to udělal pro video prvek.
Jak mohu změnit hlasitost videa?Hlasitost můžeš ovládat přes vlastnost volume videRef.current.
Co dělat, když se video nepřehrává?Ujisti se, že došlo k interakci s uživatelem a zkontroluj, zda je video nastaveno jako muted.
Mohu ovládat více video prvků s useRef?Ano, můžeš vytvořit více referencí tím, že provedeš více volání useRef a přiřadíš každému video prvku vlastní referenci.


