Integrace ovládání hlasitosti do vaších aplikací React může pomoci zlepšit uživatelský zážitek. Jednoduchý prvek Input ve formě posuvníku type="range" umožní uživatelům snadno a intuitivně upravit hlasitost video prvků. V této příručce vám krok za krokem ukážu, jak implementovat vlastní ovladač hlasitosti, abyste rozšířili ovládání přes standardní přehrávač.
Nejdůležitější závěry
- Učíte se, jak vytvořit ovladač hlasitosti s input type="range".
- Hlasitost je řízena v rozsahu od 0 (tichý) do 1 (maximální).
- Ovladač se dynamicky přizpůsobuje změnám ve stavu.
Postupný návod
1. Příklad nastavení
Pro začátek budete potřebovat základní aplikaci, ve které můžete přehrávat videa. Ujistěte se, že máte nainstalovány potřebné knihovny React. Jakmile máte nastavení hotové, můžete vytvářet základní komponenty.

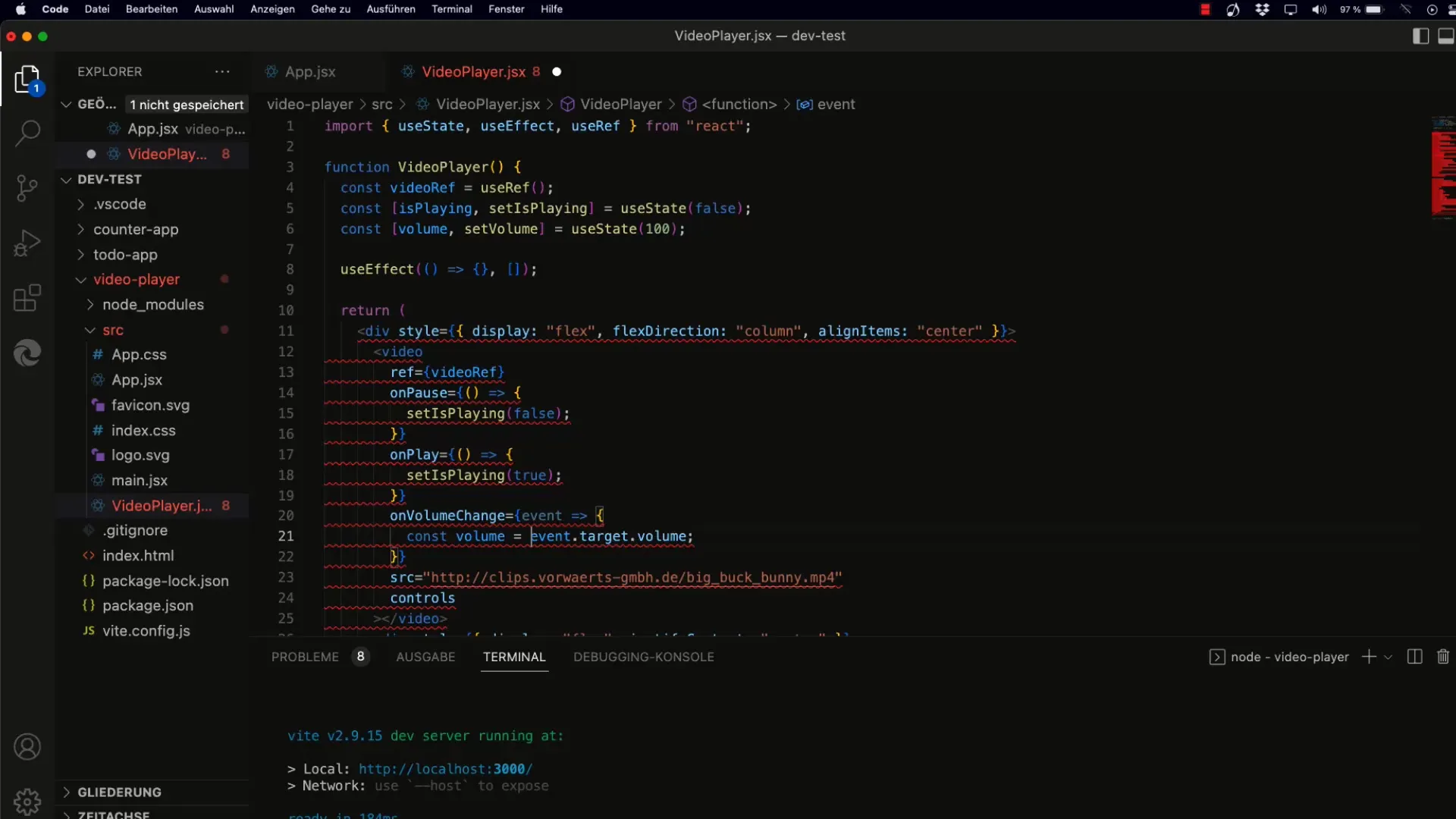
2. Implementace ovladače hlasitosti
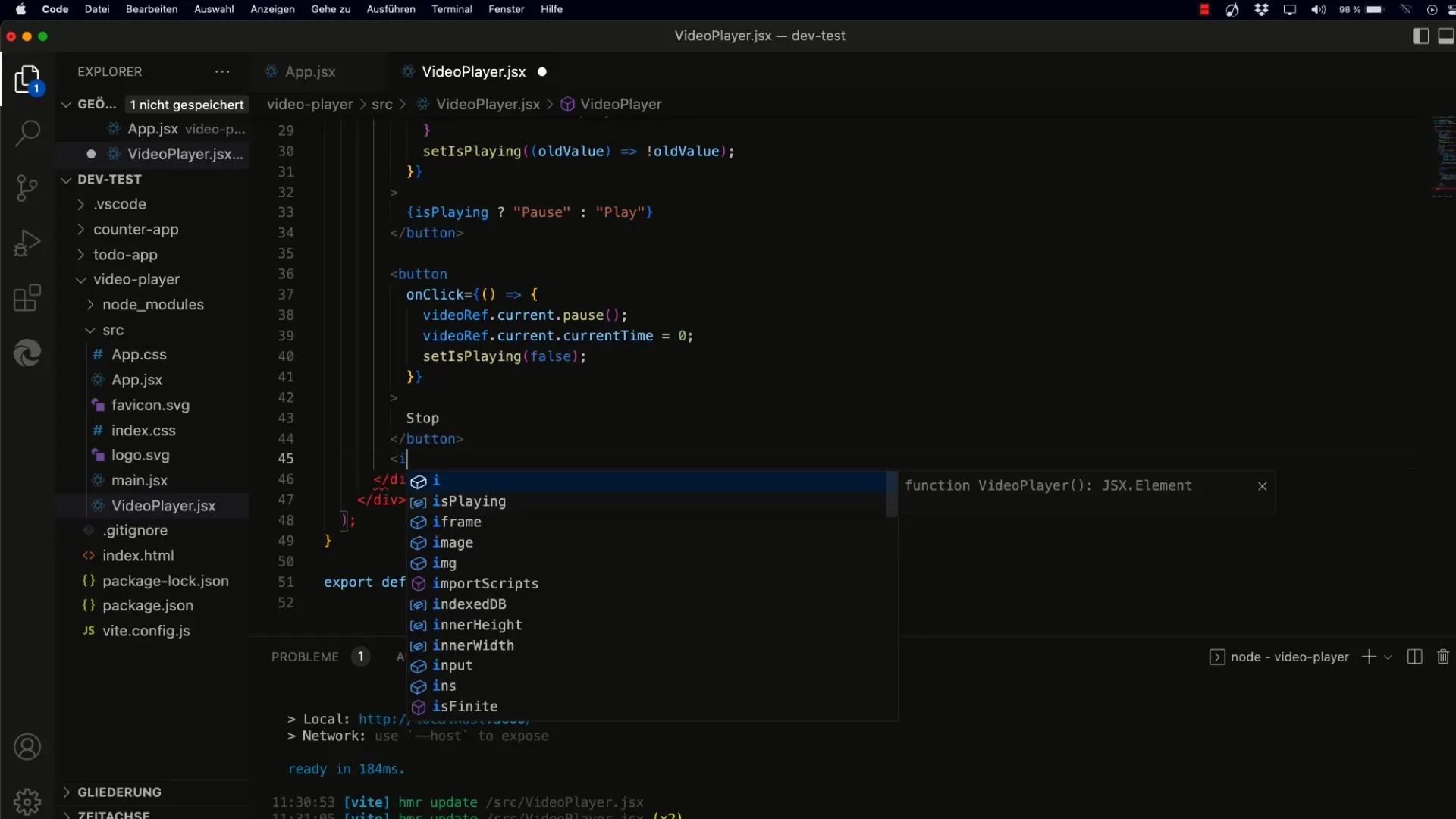
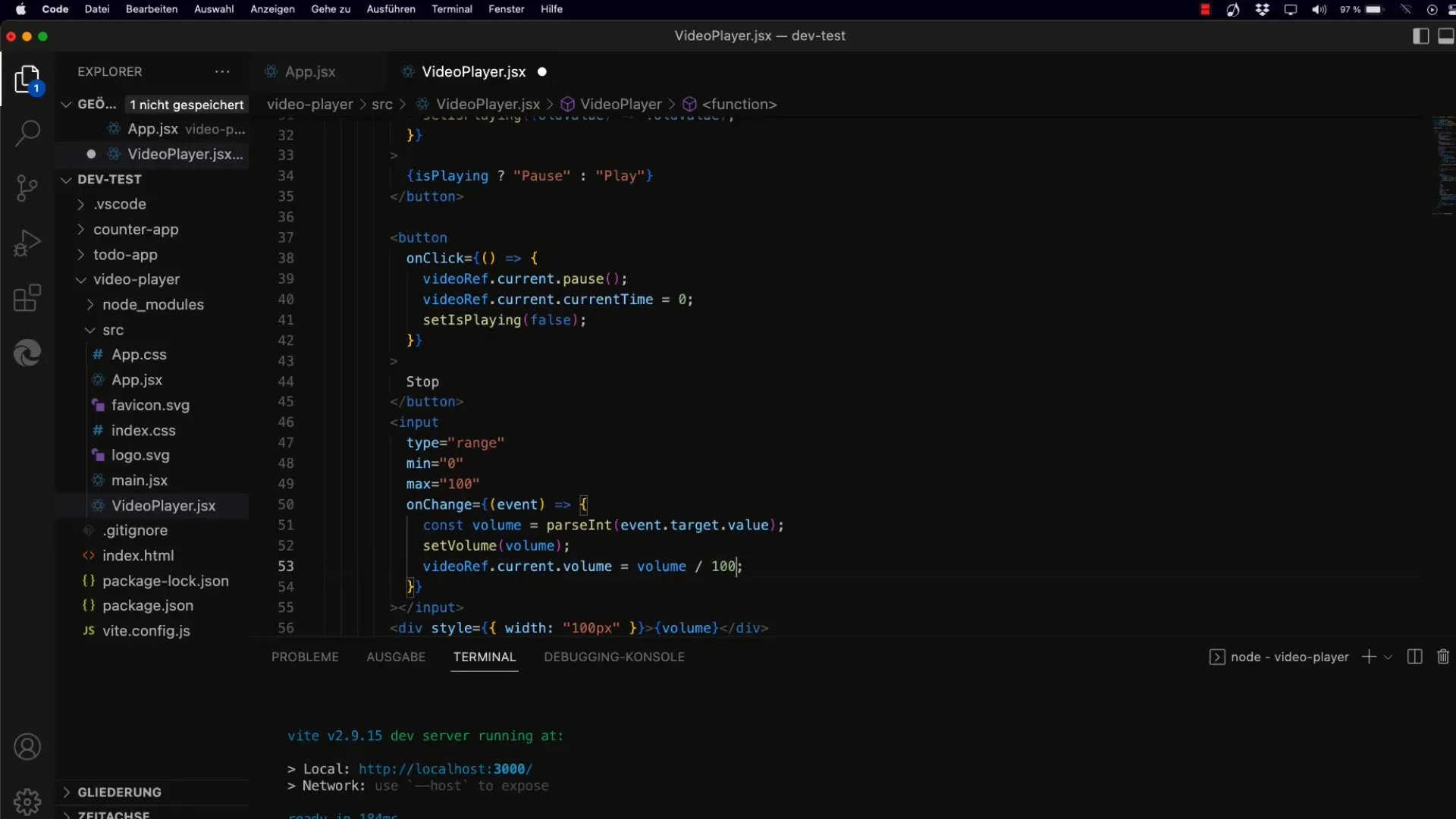
Vytvořte prvek Input s typem range pro ovládání hlasitosti. Minimální hodnotu nastavte na 0 a maximální hodnotu na 1. Krok může být nastaven na 0,01, aby umožnil jemné úpravy.

3. Použití stavu
Pro uložení aktuální hodnoty hlasitosti použijte React-Hook useState. Počáteční hodnotu stavu hlasitosti nastavte na 1, protože to je výchozí hodnota pro prvek videa.
4. Stylování ovladače
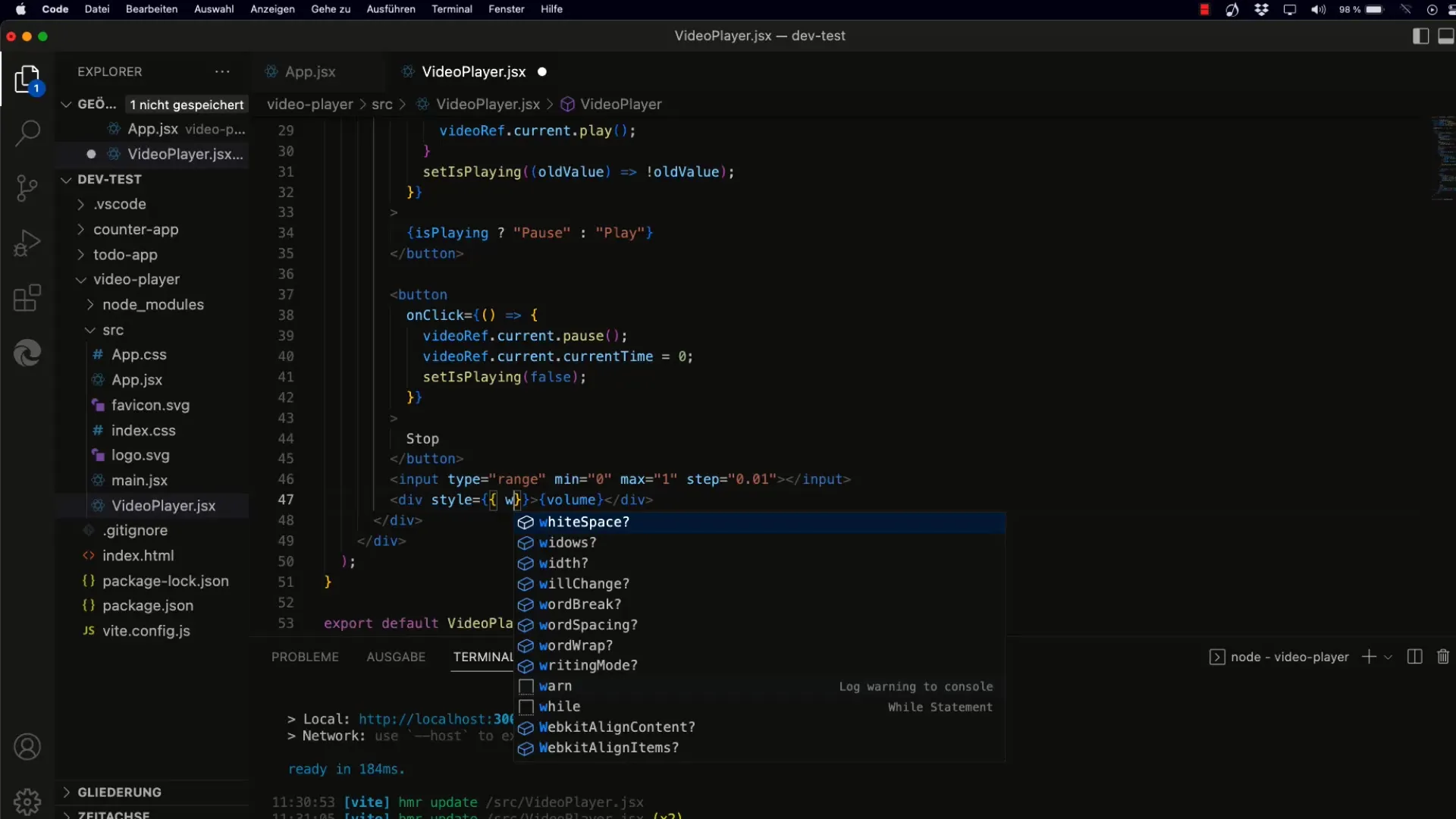
Pro zlepšení rozložení můžete přidat CSS styly k vstupnímu ovladači. Nastavte šířku ovladače na 100 pixelů, aby nedocházelo k posunutí, když se změní zobrazení textu.

5. Zacházení se změnami
Pro reakci na změny vstupní hodnoty použijte událost onChange. Pokud uživatel posune ovladač, upravte hodnotu stavu. Je důležité hodnotu parsovat jako Float, abyste správně zpracovávali desetinné hodnoty.
6. Přizpůsobení prvků videa
Ujistěte se, že hlasitost prvku videa je správně aktualizována při posunu ovladače uživatelem. Toho docílíte tím, že hodnotu ovladače podělíte 100, abyste ji přenesli do požadovaného rozsahu pro prvek videa.

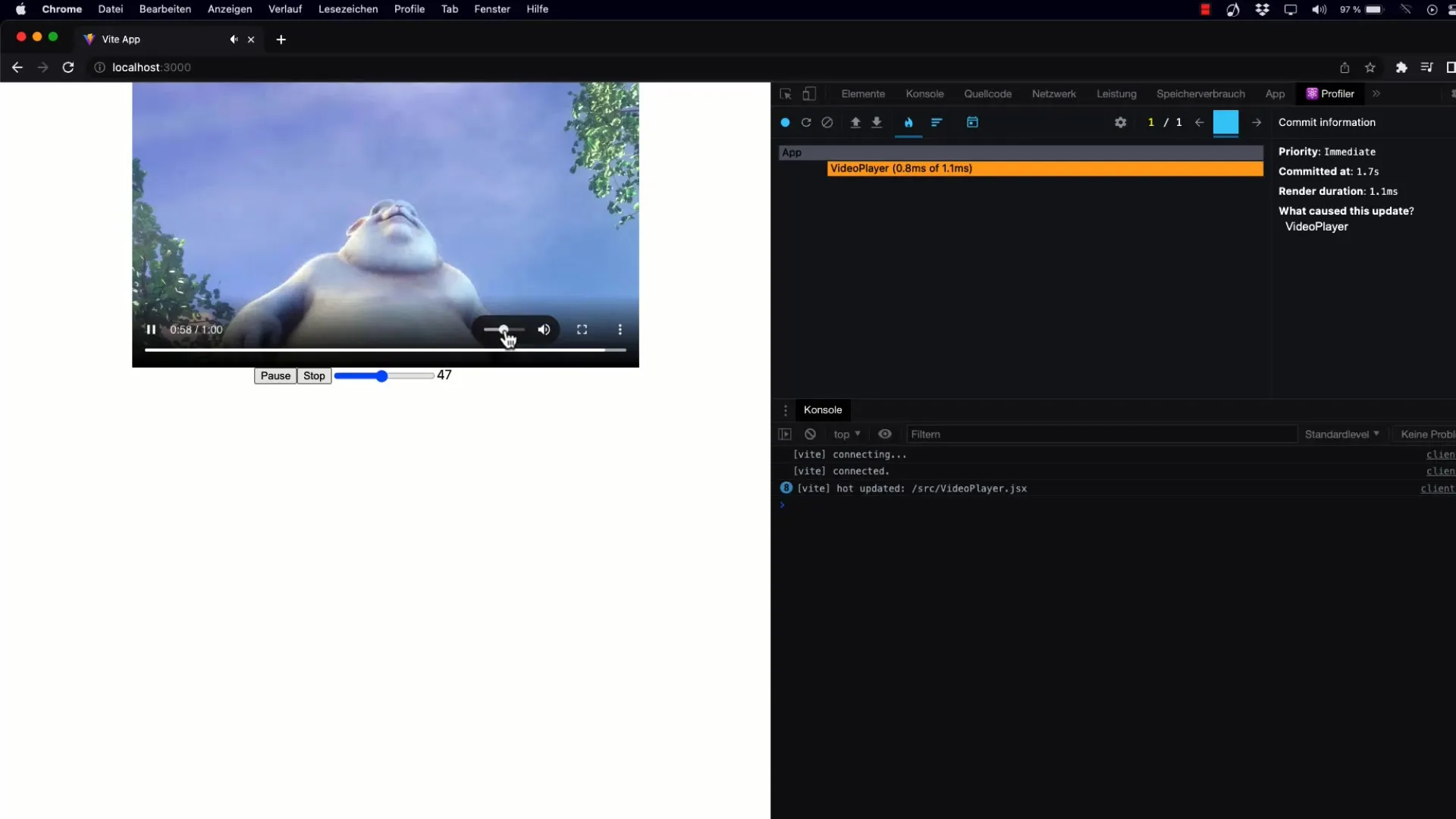
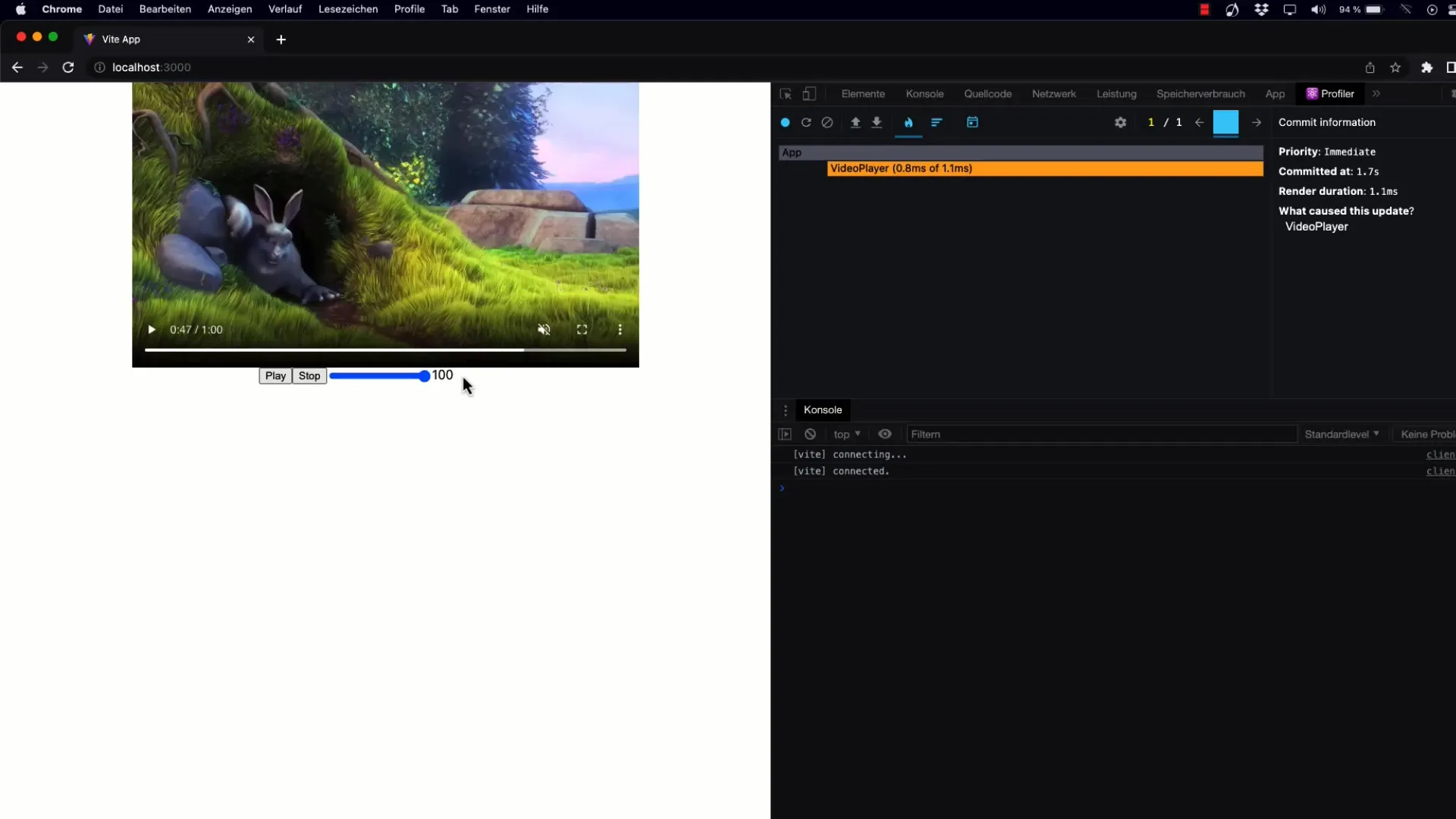
7. Zobrazení hlasitosti
Pro poskytnutí zpětné vazby uživatelům zobrazte aktuální hodnotu hlasitosti vedle ovladače. Použijte jednoduché zobrazení ve formátu od 0 do 100, aby uživatelé okamžitě pochopili, jaká hlasitost je nastavena.

8. Synchronizace hlasitosti
Pokud se změní hlasitost videa, měl by ovladač tuto aktualizaci zobrazit. Použijte událost onVolumeChange prvku videa k pravidelné aktualizaci hodnoty hlasitosti.

9. Zaokrouhlení a optimalizace stylu
Pro získání atraktivnějšího zobrazení můžete zaokrouhlit hodnoty hlasitosti před zobrazením. Použijte funkci Math.round(), abyste zajistili, že hodnoty budou zobrazeny jako celá čísla.
10. Splnění požadavků
Zkontrolujte svou implementaci, abyste si ověřili, že jak ovladač, tak prvek videa spolu plynule fungují. Uživatel by měl být schopen upravit hlasitost jak přes ovladač, tak přes ovládání videa.
11. Závěr a pohled do budoucnosti
Nyní jste úspěšně integrovali ovládání hlasitosti do vaší aplikace React. Pro rozšíření této funkcionality byste mohli zvážit přidání dalšího ovladače pro řízení pozice přehrávání videa. Další video detailně popíše tento proces.

Shrnutí
Naučili jste se, jak implementovat vlastní ovladač hlasitosti, který umožňuje uživateli ovládat zvukové prvky ve vaší aplikaci. Tento návod poskytuje pevný základ pro budoucí úpravy a rozšíření.
Často kladené otázky
Jak mohu změnit počáteční hodnotu regulátoru hlasitosti?Počáteční hodnotu lze upravit v useState-Hooku.
Funguje regulátor se všemi video formáty?Ano, pokud video prvek podporuje hlasitost v rozsahu 0-1.
Jak mohu předejít falešným hodnotám při načítání stránky?Ujistěte se, že počáteční hodnota je definována v useState-Hooku, abyste zabránili hodnotám undefinovaným.


