Přidejte se a ponořte se do světa Reactu! Naučíte se, jak reagovat na změny v src vlastnosti vašeho Video-Playeru a efektivně resetovat stav přehrávače. Tento návod vám ukáže, jak správně spravovat stav vašeho Video-Playeru pro zajištění plynulé uživatelské zkušenosti.
Nejdůležitější poznatky
- Využijte useEffect k reakci na změny Props.
- Resetujte více stavů při změně src-Propu.
- Ujistěte se, že další parametry, jako je hlasitost a pozice, budou správně inicializovány.
Krok za krokem návod
Chcete-li implementovat požadovanou funkcionalitu, začneme integrováním a konfigurací useEffect hooků.

Měli byste zajistit, že váš Video-Player je počátečně správně nakonfigurován. V současné implementaci bylo zjištěno, že stav přehrávače není správně aktualizován při změně videa.

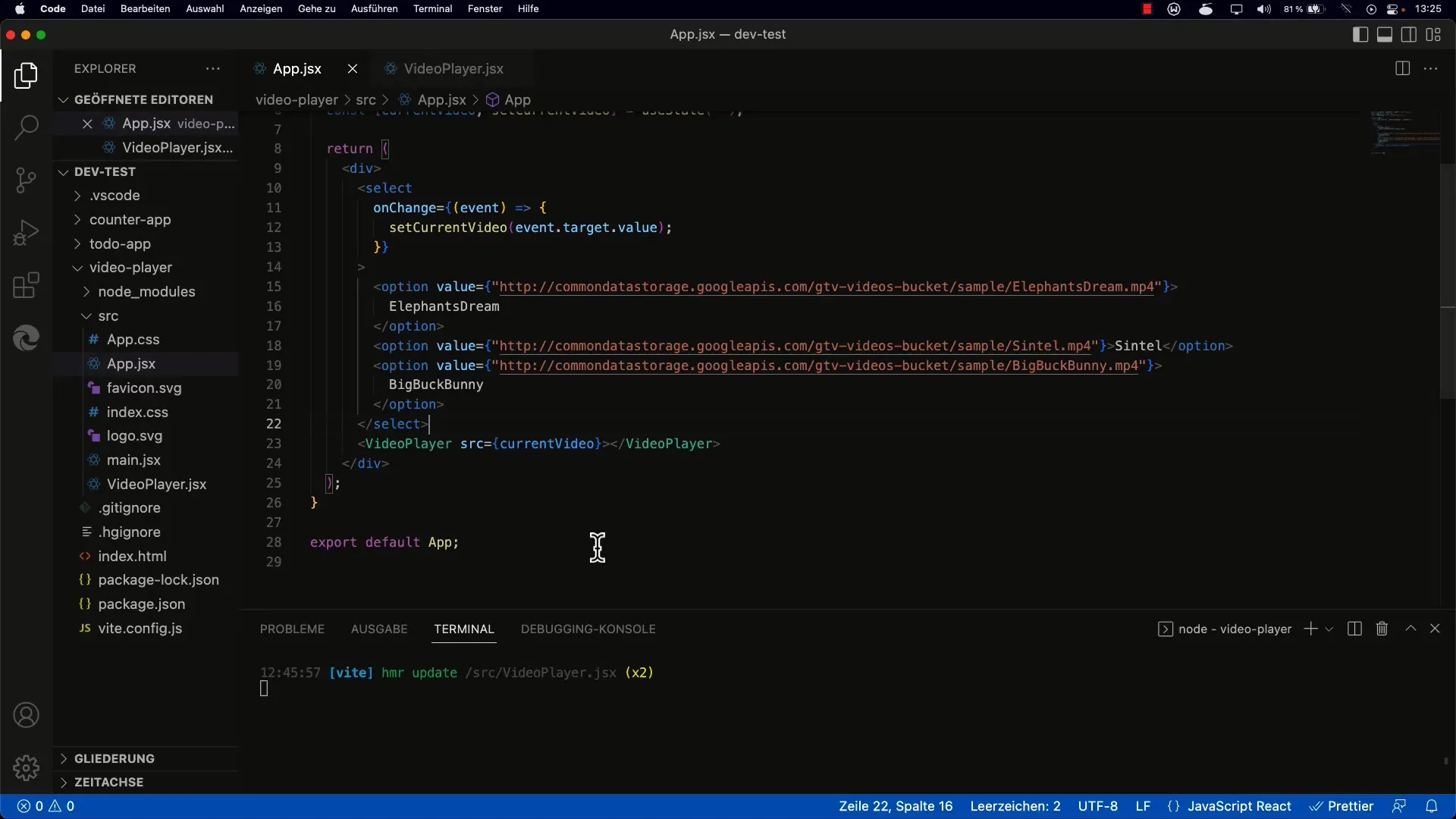
Hlavní důraz je kladen na src-Prop prvku videa. Při změně videa musí být stav přehrávače, který obsahuje informace o stavu přehrávání, resetován.

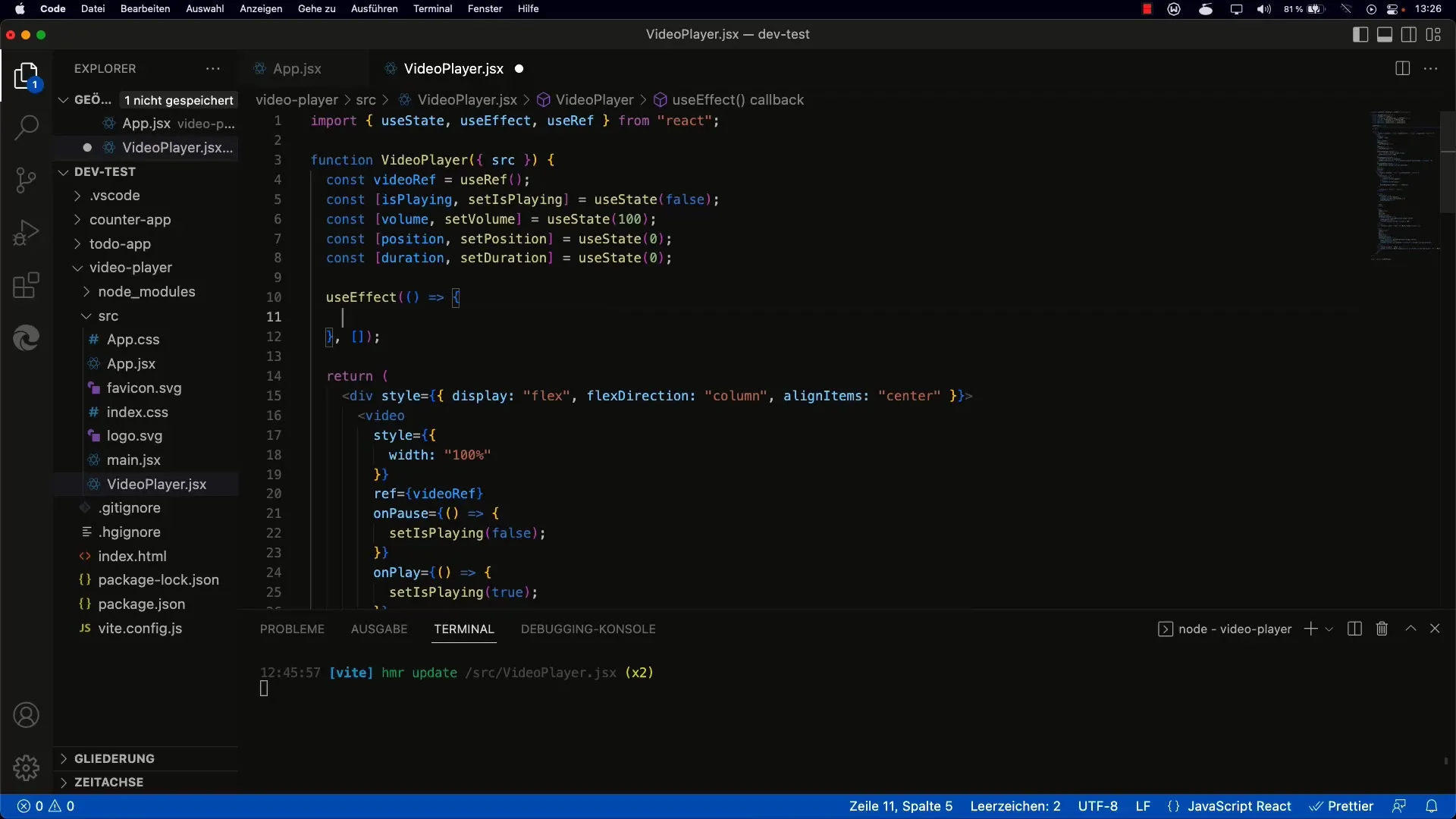
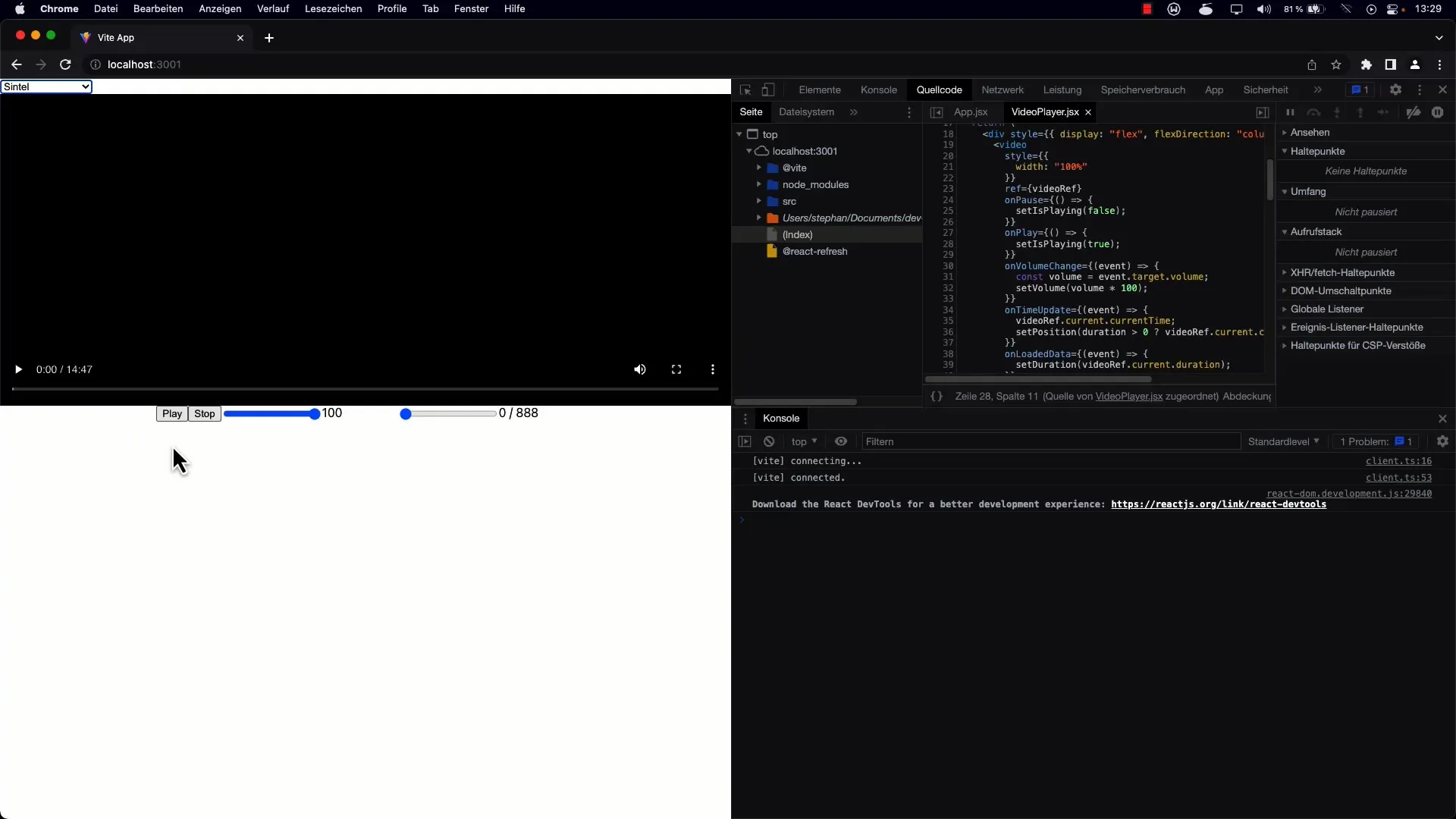
Otevřete komponentu, ve které chcete implementovat logiku, a ujistěte se, že je importován useEffect-Hook. Zde můžete dočasně nechat prázdné pole jako závislost.

Nyní upravíte useEffect podle potřeby. Odezvěte src jako závislou proměnnou, aby React mohl reagovat na změny. To vám umožní resetovat stav při změně src-Propu.
Pro proces resetování definujete více stavů, včetně isPlaying, duration, volume a position. Nastavte isPlaying na false, pokud je vybráno nové video, aby se zajistilo správné fungování přehrávače při restartu.
Dodatečně musíte resetovat délku videa na nulu a konfigurovat hlasitost na maximální hodnotu 100. Mějte na paměti, že vlastnost volume prvku videa jde od 0 do 1, takže ji nastavíte na 1.
Nezapomeňte také resetovat pozici videa. Tím se zajistí, že při přehrávání nového videa nebude pokračovat pokrok z předchozího videa.
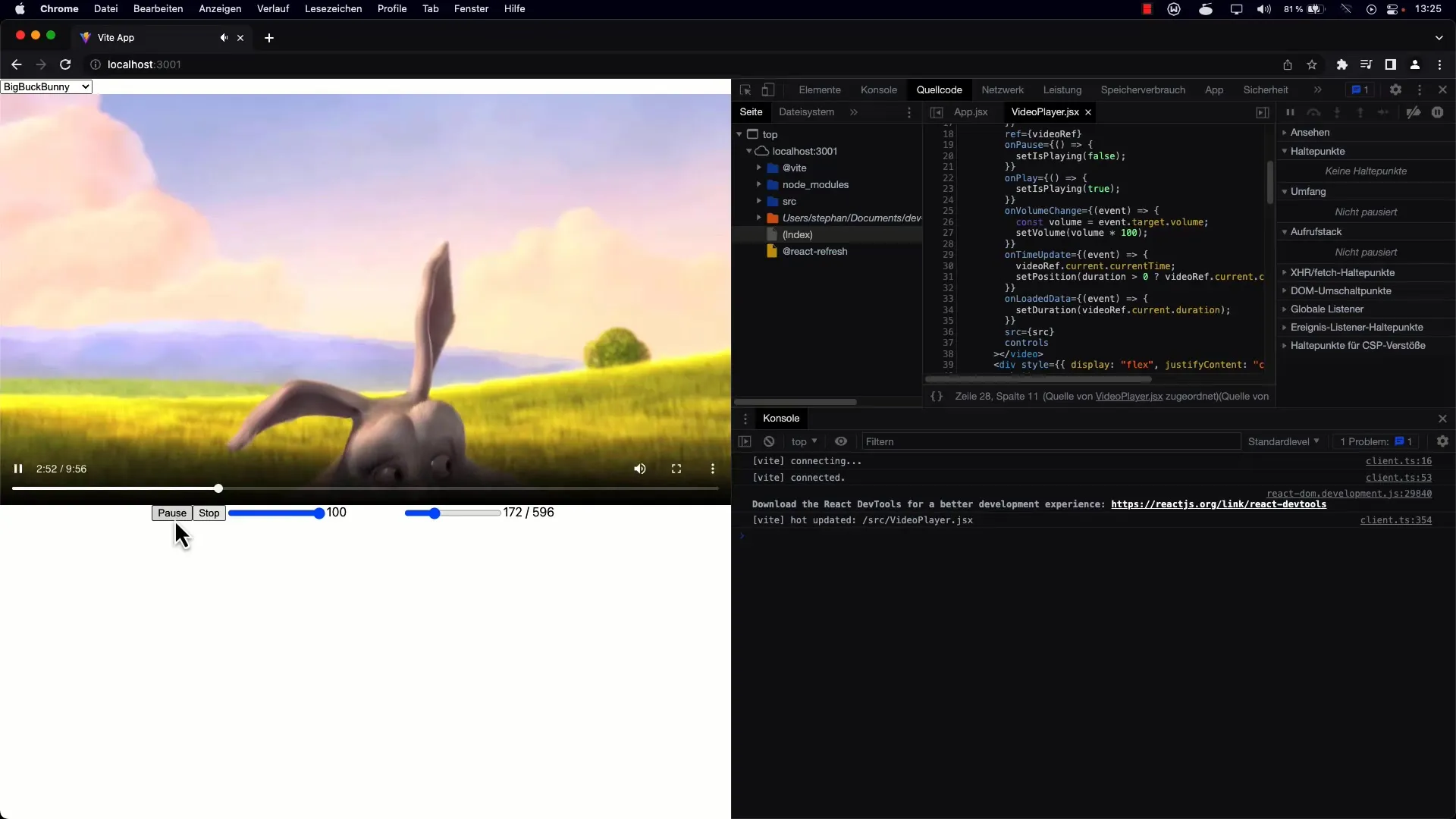
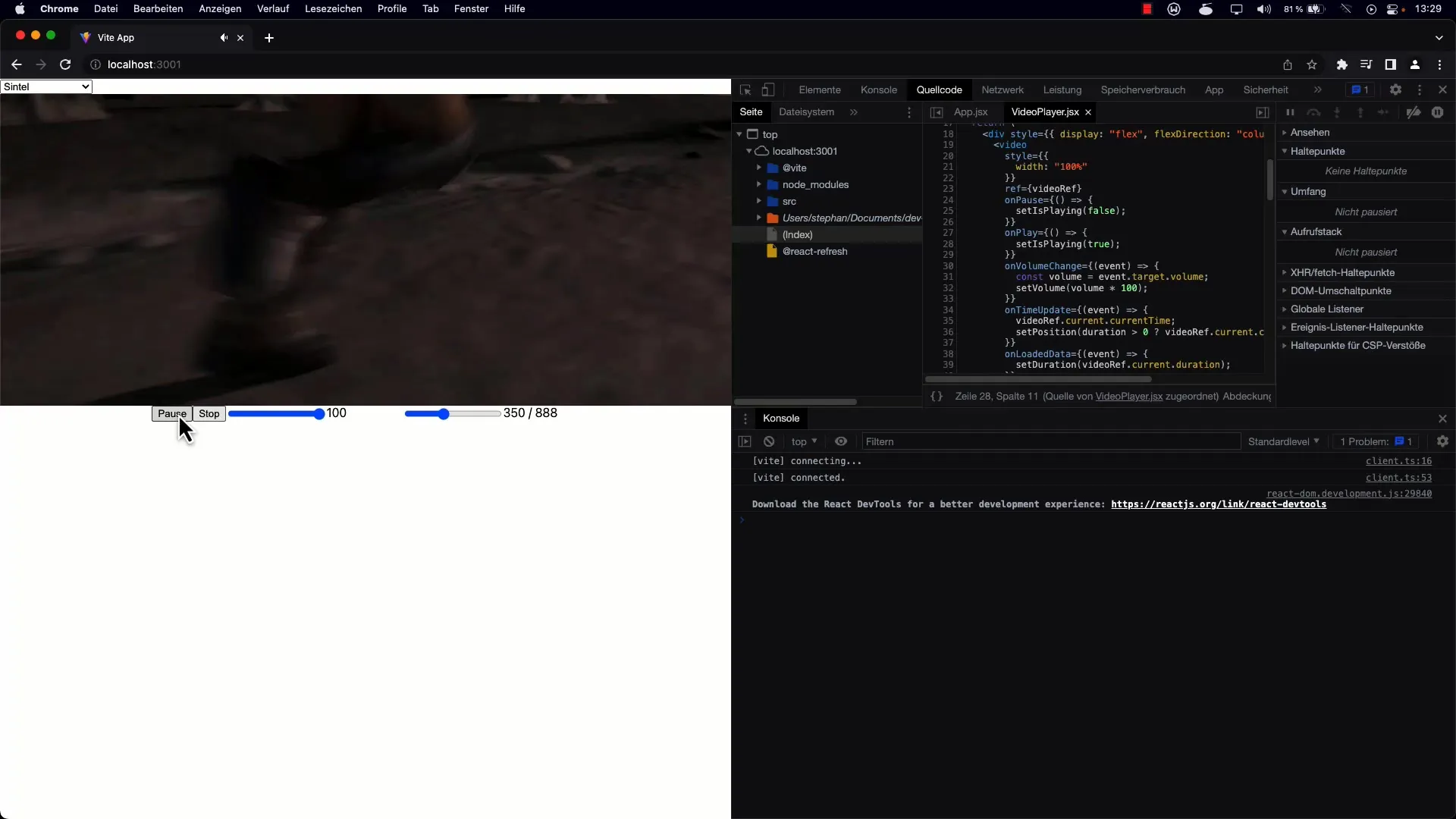
Po resetování všeho znovu načtěte vaši aplikaci, abyste ověřili platnost změn.

Vyberte video a přehrajte si ho. Poté otestujte změnu videa, abyste se ujistili, že všechny resetování fungují podle očekávání.

Zjistíte, že po změně videa je stav přehrávače nyní správně resetován: hlasitost, pozice přehrávání a stav přehrávání jsou v souladu. To zajišťuje spolehlivé používání.
Pokud si všimnete, že se hlasitost někdy nevrací na 100 %, můžete ji upravit. Ujistěte se, že i hlasitost prvku videa je nastavena na 100 % po zvýšení hlasitosti, aby uživatel dostal jasný zvukový výstup.
Otestujte změny tím, že znovu změníte video a zkontrolujete přehrávání funkcí.

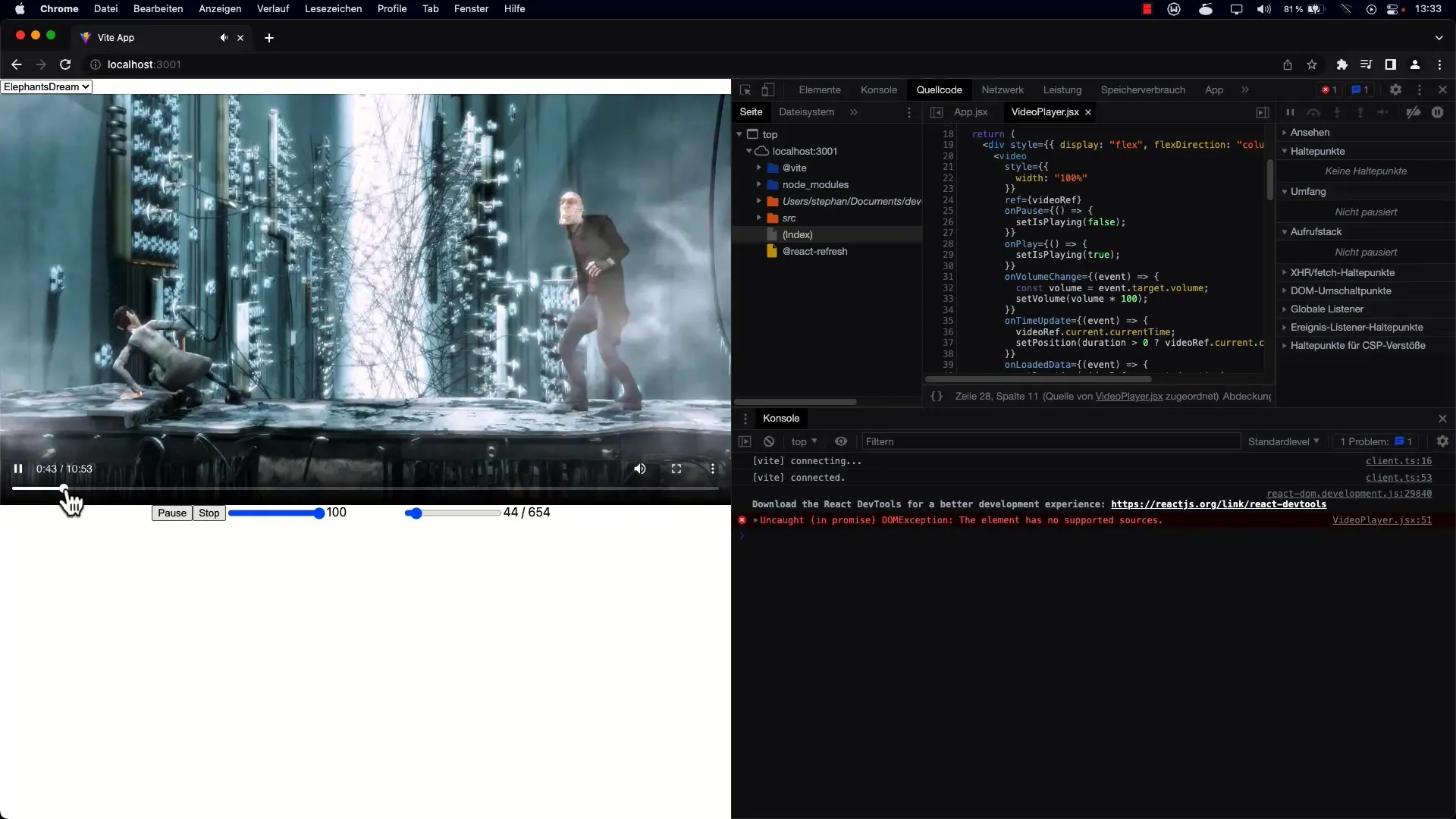
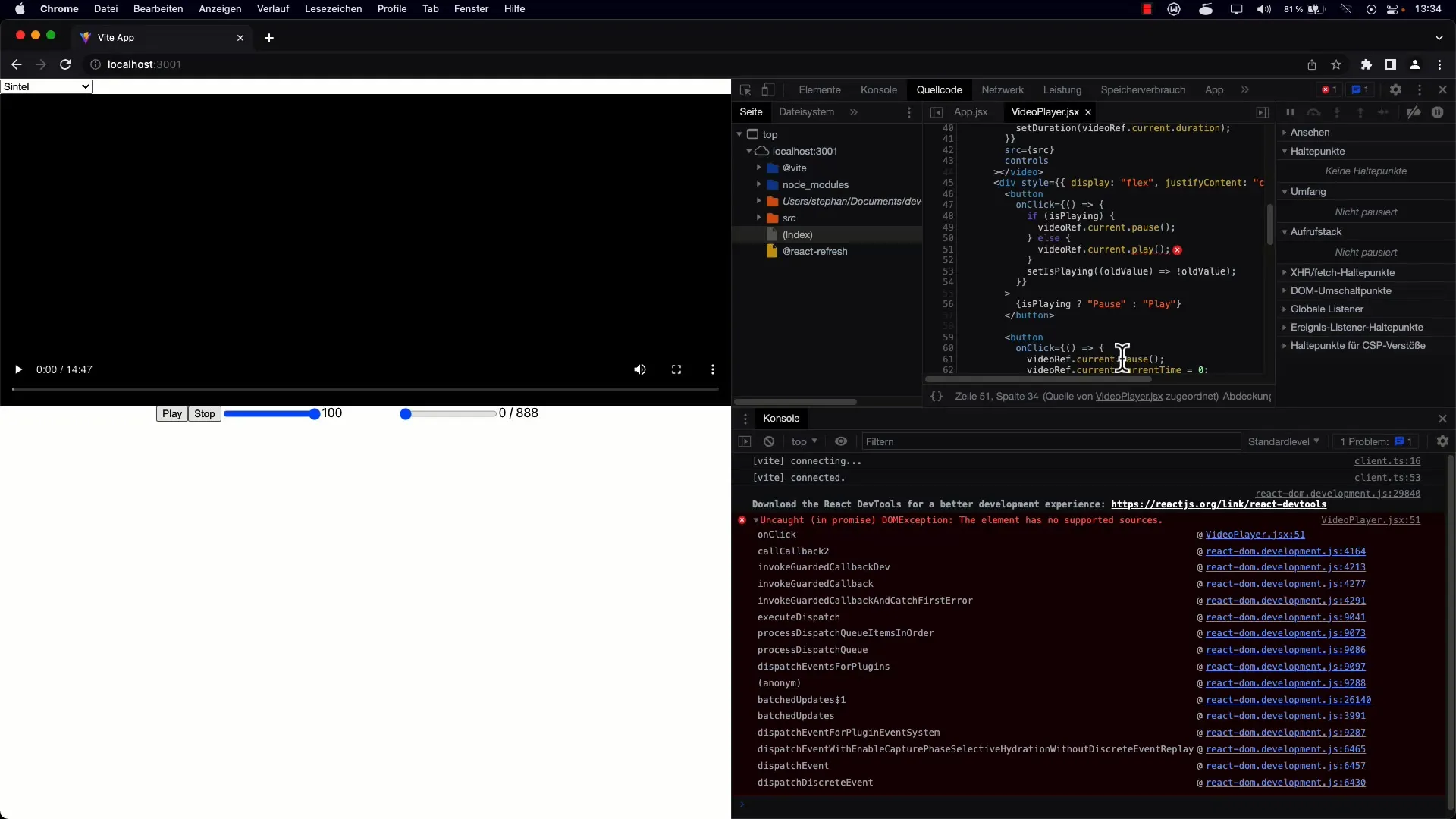
Dále je důležité odstranit možné chyby, které by mohly nastat, jako je nesprávné nastavení src hodnoty. Pravidelně proto testujte stránku, abyste se ujistili, že je při prvním načtení URL vše nakonfigurováno správně.

Těmito úpravami jste zajistili, že se váš Video-Player správně resetuje při změně src. Tato práce s useEffect ukazuje efektivní zacházení s efekty komponent v Reactu.
Shrnutí
Nakonec jsi se naučil, jak pomocí useEffect-Hooku spravovat a resetovat stav svého video přehrávače, když je změněn src-Prop. Tato důležitá technika ti pomůže vytvořit plynulý a uživatelsky přívětivý zážitek.
Často kladené otázky
Jak mohu zajistit, že hodnota volume je správně resetována?Musíš nastavit hodnotu volume prvku videa na 1, aby byla hlasitost maximální, protože hodnota jde od 0 do 1.
Cop dělá useEffect-Hook v této situaci?UseEffect-Hook umožňuje reagovat na změny v src-Prop, takže mohou být resetovány všechny závislé hodnoty komponent.
Co se stane, pokud je src-Prop prázdný?Pokud je src-Prop prázdný, přehrávání videa se nezahájí a může se objevit chyba. Ujisti se, že je nastavena výchozí hodnota.


