Často zjišťujeme při vývoji softwaru, že i malé změny v uživatelském rozhraní mohou mít velký vliv na uživatelskou přívětivost. V tomto tutoriálu se zaměříme na to, jak v React aplikaci deaktivovat navigační tlačítka - Next a Previous, když nejsou použitelné. Tento jednoduchý, ale důležitý detail zlepšuje interakci a vede k plynulejšímu uživatelskému zážitku.
Nejdůležitější poznatky
- Tlačítka pro "Next" a "Previous" lze efektivně deaktivovat pro signalizaci nemožnosti provedení akce.
- Je nutný nový návrh funkcionality ke kontrole aktuálních možností navigace.
- Implementací zjišťování stavů můžeme zlepšit viditelnost a účinnost ovládacích prvků.
Krok za krokem průvodce
Krok 1: Analýza tlačítek
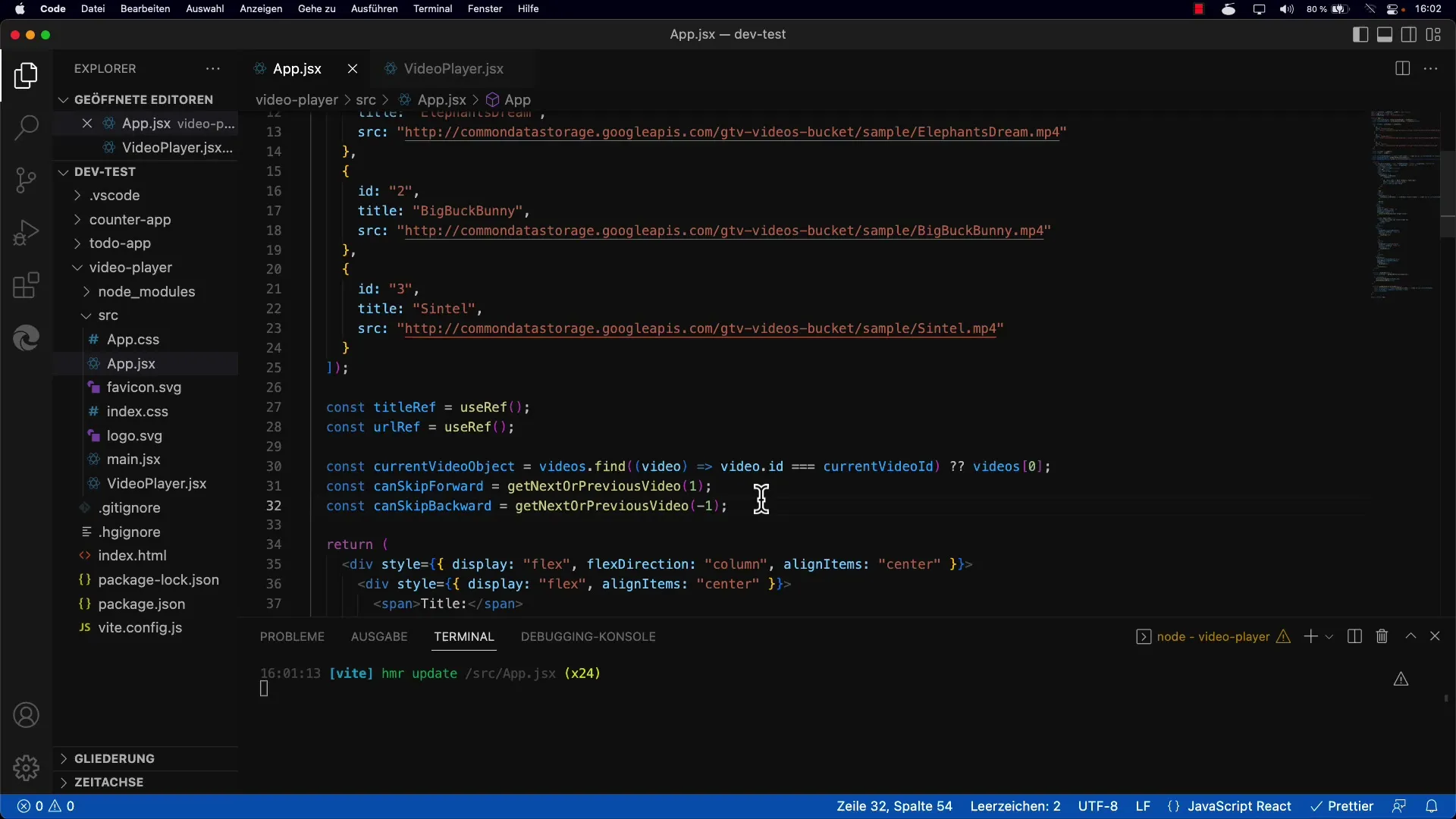
Nejdříve se podíváme na strukturu tlačítek. V této aplikaci existují dva specifické tlačítka: jedno pro "Přeskočit další" a jedno pro "Přeskočit předchozí". Prvním krokem je zjistit, zda jsou tato tlačítka momentálně na uživatelském rozhraní aktivní či deaktivní.

Krok 2: Zjišťování stavů tlačítek
Nyní implementujete logiku, která určuje, kdy bude tlačítka deaktivována. To znamená, že musíte definovat určitá proměnná ve vašem stavu, které označují, zda je možné přeskočit zpět či vpřed. Je užitečné použít proměnné skipBackward a canSkipForward.
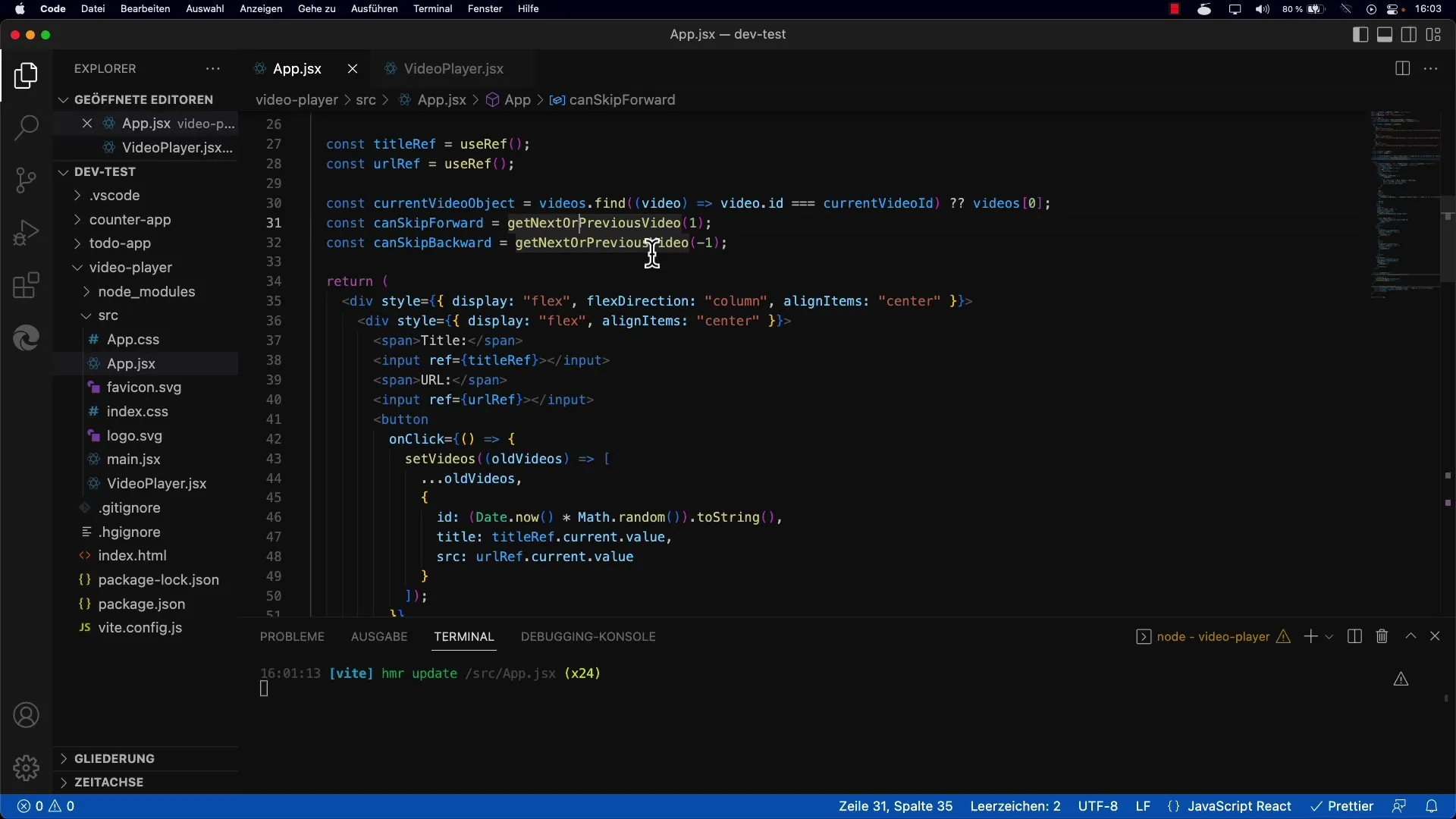
Krok 3: Implementace logiky do kódu
Aby byla tlačítka dynamicky deaktivována, ověříte výše uvedené proměnné ve vaší oblasti renderování. Například pokud má proměnná skipBackward hodnotu false, měl by být tlačítko "Previous" deaktivováno.
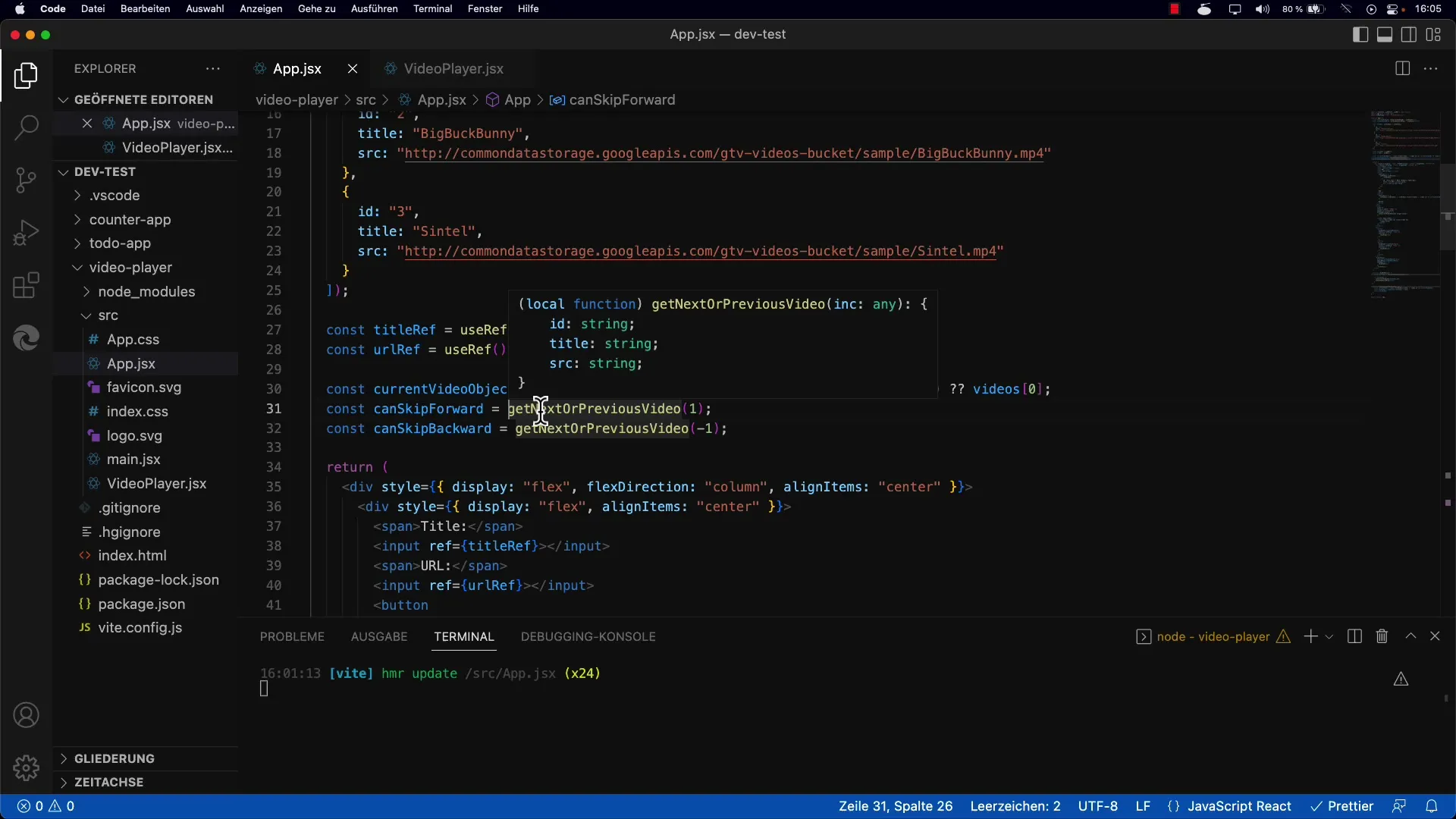
Krok 4: Zavedení nové funkce
Aby byla logika jasnější a modulárnější, extrahujete logiku do samostatné funkce. Tato nová funkce, getNextPreviousVideo, přijímá parametr, který určuje, zda bude získáno následující nebo předchozí video.

Krok 5: Využití nové funkce
Tato nově navržená funkce vrátí odpovídající video a nastaví odpovídající ID videa. Můžete rozhodnout, zda zvýšíte nebo snížíte aktuální stav o krok pro zobrazení následujícího nebo předchozího videa.
Krok 6: Sloučení podmínek
Nyní doplňte podmínku pro stav tlačítek tak, abyste zahrnuli také výstup nové funkce. Ujistěte se, že pokud je vrácené video undefined, jsou tlačítka odpovídajícím způsobem deaktivována.

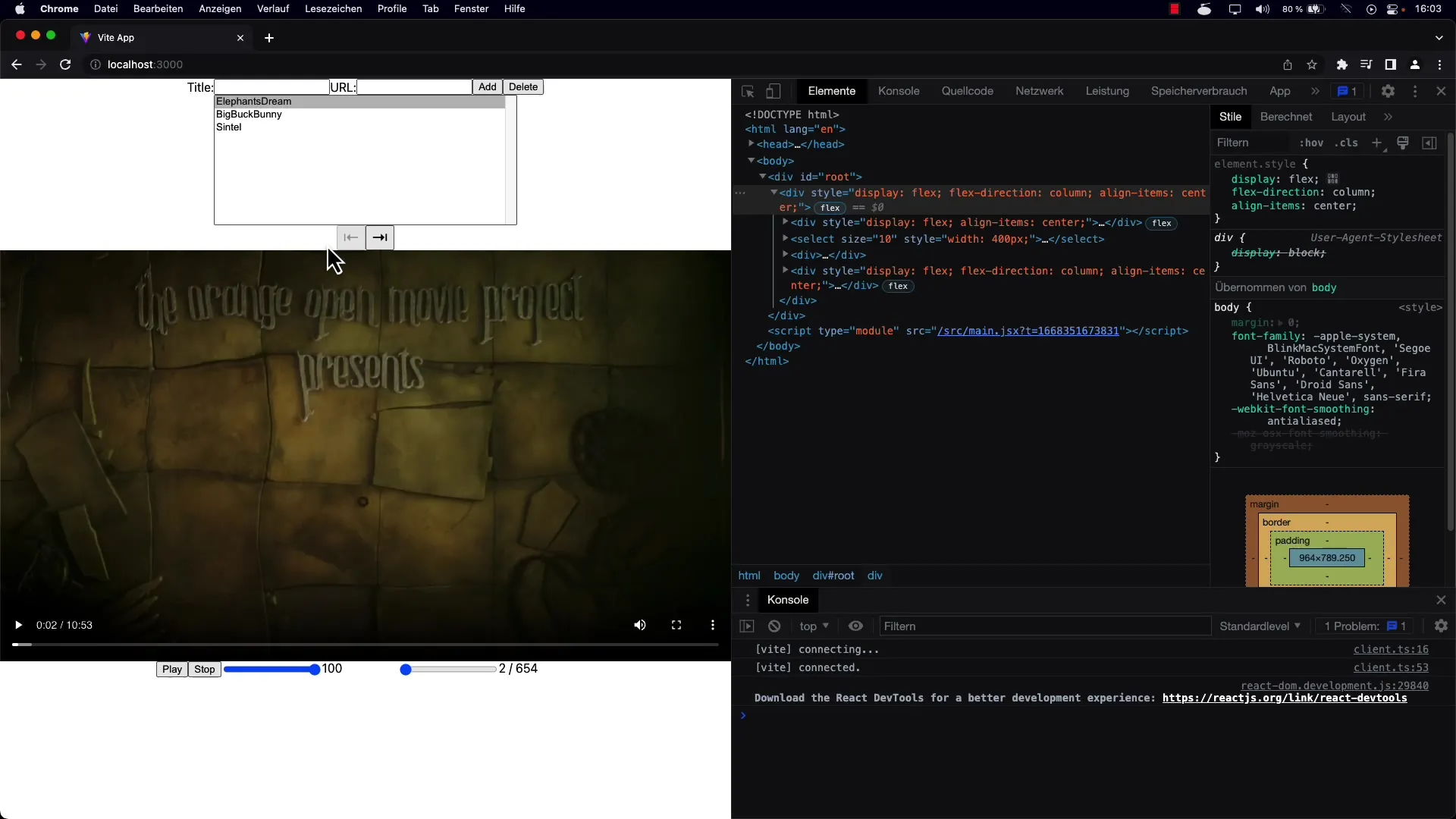
Krok 7: Otestování implementace
Po implementaci spusťte aplikaci a otestujte funkčnost tlačítek. Projděte videa a zkontrolujte, zda jsou tlačítka správně deaktivována, když jste na začátku nebo konci seznamu.

Krok 8: Zaměření na uživatelský zážitek
Pro zajištění efektivního uživatelského zážitku jsou tyto drobnosti velmi důležité. Deaktivace nefunkčních tlačítek jasně signalizuje, které akce jsou k dispozici a které ne. To je klíčové pro uživatelskou přívětivost, zejména pro nové uživatele.
Shrnutí
Tento tutoriál vám ukázal, jak zlepšit navigaci v aplikaci React pomocí deaktivace tlačítek Next a Previous při neplatných akcích. Implementace této funkcionality výrazně zlepšuje uživatelskou přívětivost a zajišťuje, že uživatelé intuitivně porozumí dostupným možnostem.
Často kladené otázky
Co znamená, když je tlačítko deaktivováno?Deaktivované tlačítko signalizuje, že daná akce v danou chvíli nelze provést.
Jak implementovat logiku pro deaktivovaná tlačítka v Reactu?Můžete využít zjišťování stavů ve vaší metodě render a tyto spojit s proměnnými vaší navigace.
Kde najdu další informace o tlačítkách v Reactu?Oficiální dokumentace Reactu poskytuje detailní informace o komponentách a jejich stavech.


