Práce s State v Reactu může být někdy výzvou, zejména pokud jde o pochopení mutací a správného zacházení s referencemi. Při použití setteru useState je často nutné vytvářet nová pole nebo objekty, abyste zajistili, že React rozpozná vaše změny. To může rychle způsobit zmatek a vyžadovat mnoho kódu. Alternativou je použití useImmer, který vám umožní měnit stav mnohem intuitivnějším způsobem. V této příručce postupně projdeme procesem, jak můžete používat useImmer místo useState.
Nejdůležitější poznatky
- useImmer je náhrada za useState, která usnadňuje práci s mutovatelným stavem v Reactu.
- S useImmer můžete provádět změny přímo v polích a objektech bez nutnosti vytvářet nové reference ručně.
- Mutace jsou automaticky převedeny na nové, neměnné stavy, což výrazně zjednodušuje manipulaci.
Krok za krokem průvodce
Instalace useImmeru
Nejprve musíte zajistit, že je useImmer nainstalován. Toho docílíte pomocí terminálového příkazu:
npm install immer

Po dokončení instalace byste měli zkontrolovat, zda je balíček správně zapsán ve vašem souboru package.json. Měli byste v seznamu závislostí vždy vidět immer.

Použití useImmeru
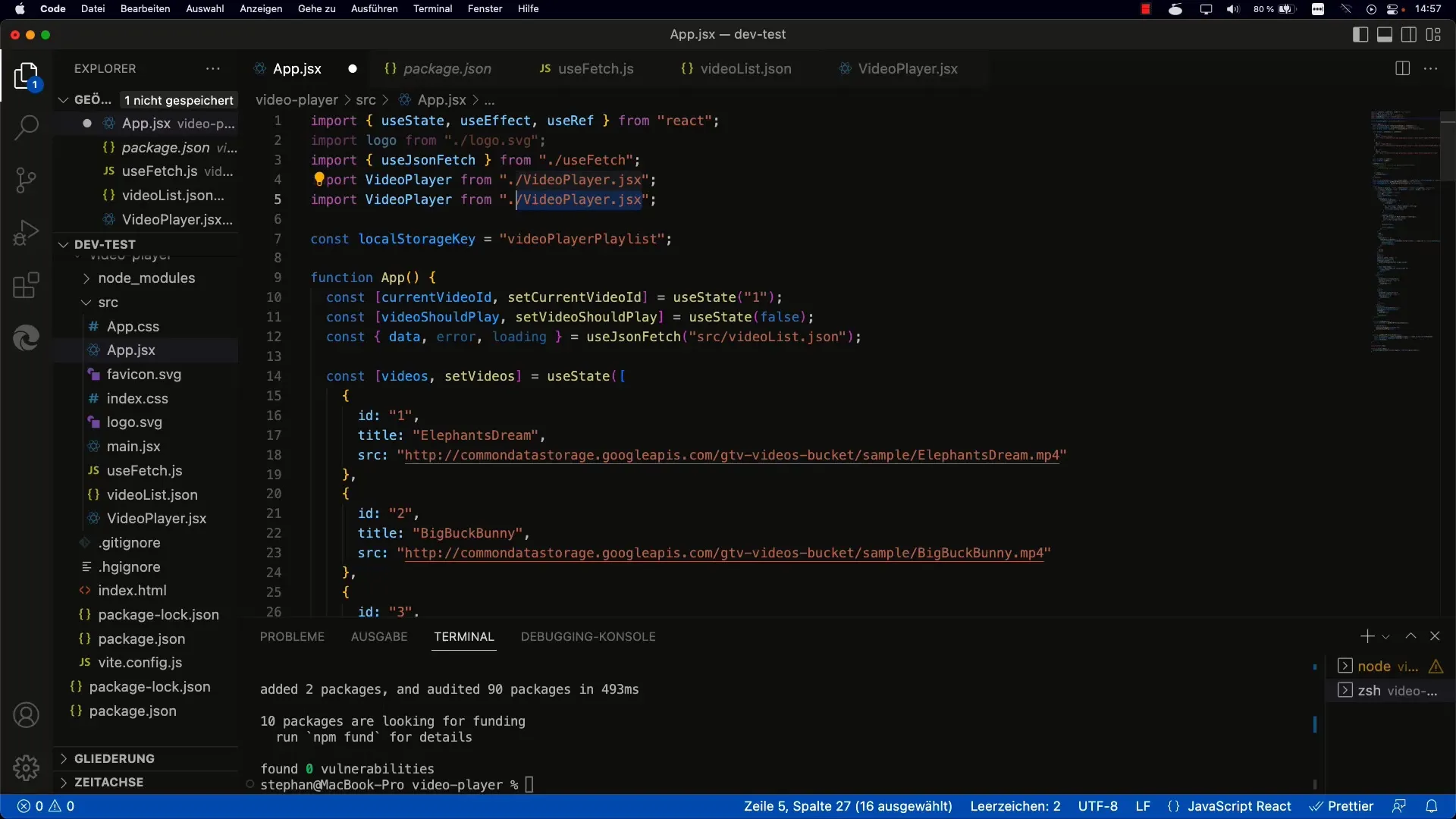
Nyní, když je useImmer nainstalován, můžete ho použít ve svém projektu. Stačí ho importovat do souboru, ve kterém chcete spravovat stav:

Začátek používání useImmeru
V porovnání s useState zůstává struktura vašeho kódu téměř stejná. Namísto useState použijete useImmer k získání vašeho aktuálního stavu a funkce pro změnu tohoto stavu.
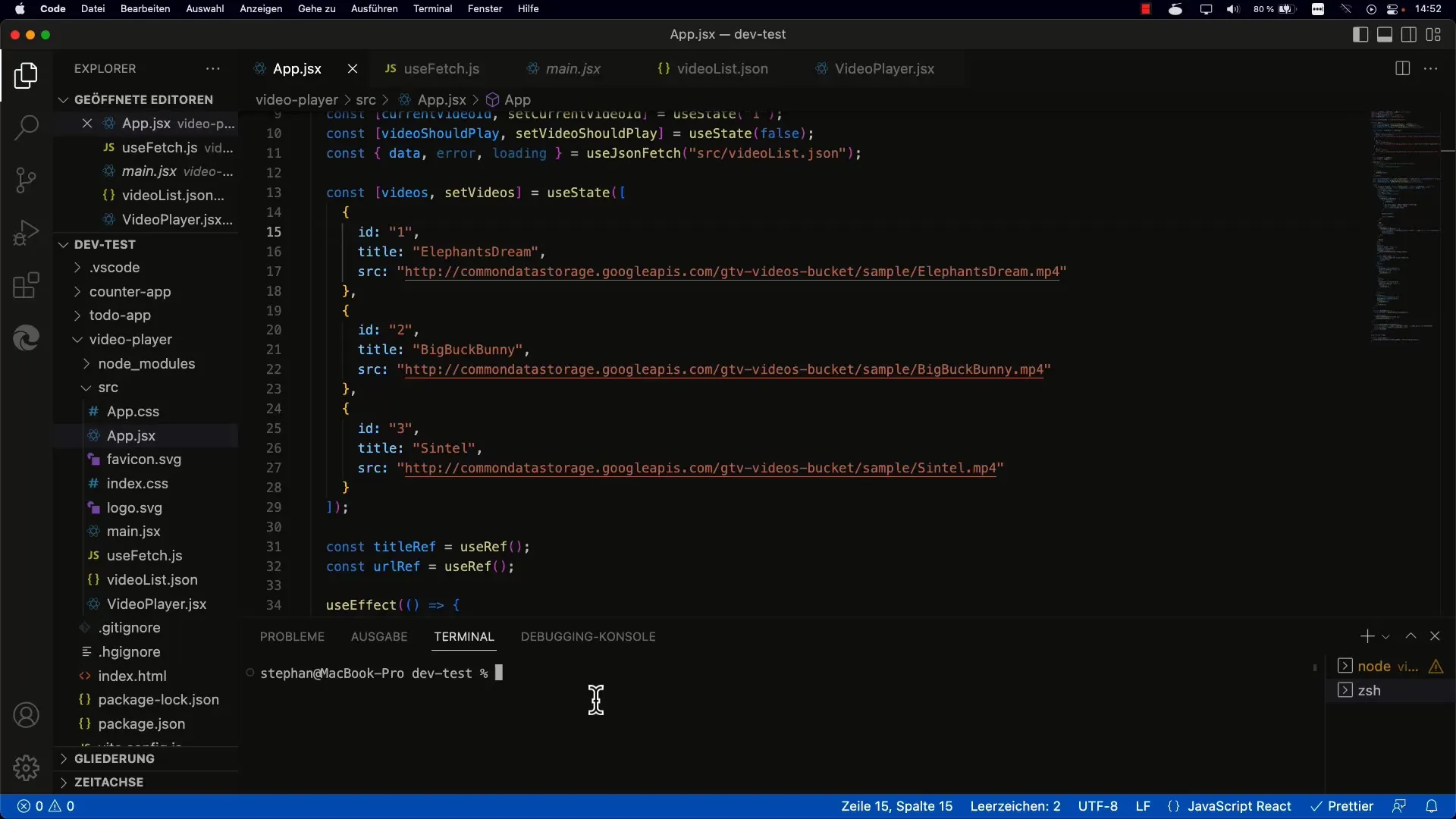
V tomto příkladu je initialVideos výchozí hodnota vašeho stavu. Nyní můžete použít setVideos k provedení změn ve vašem stavu.
Mutace s useImmerem
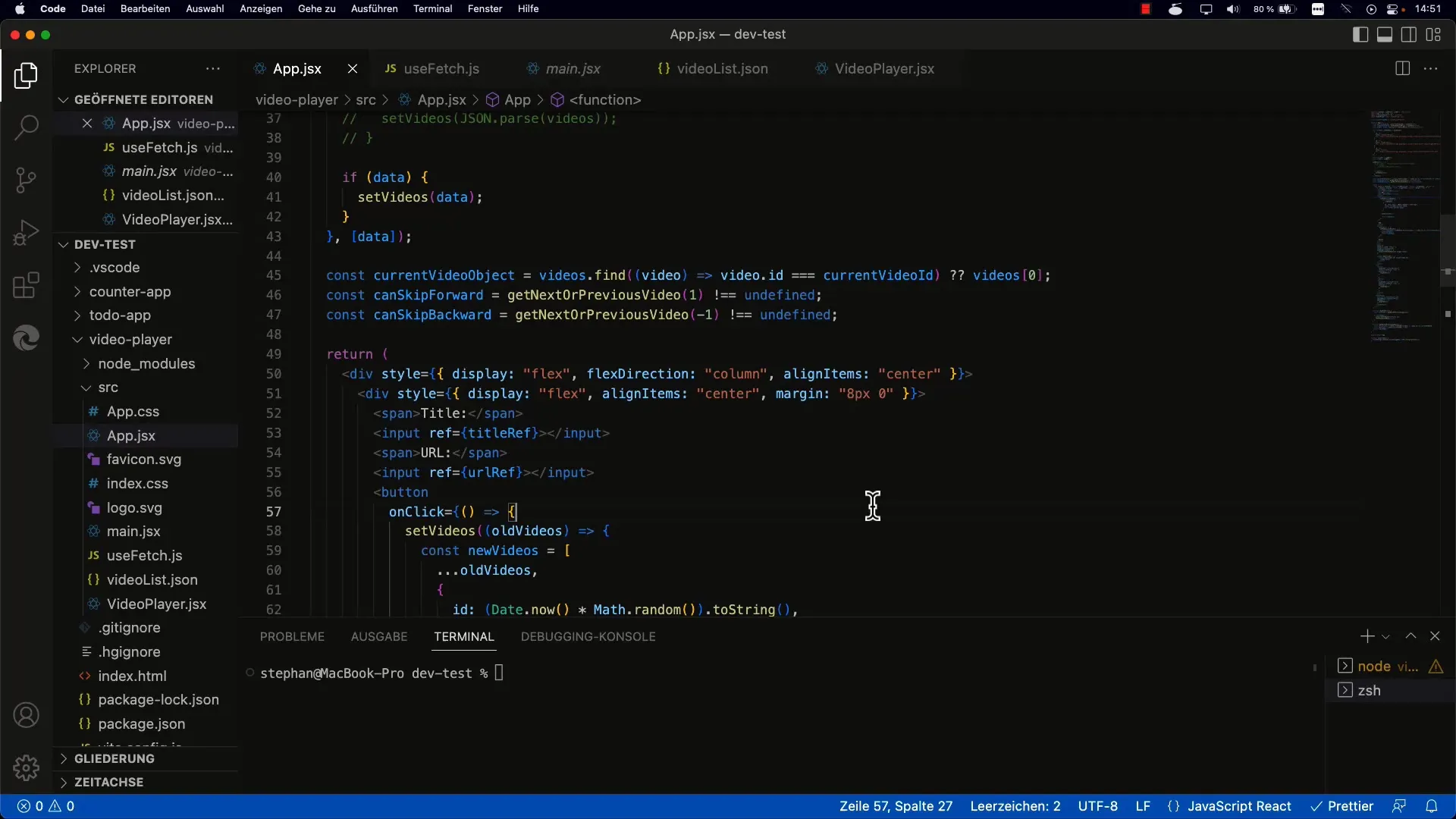
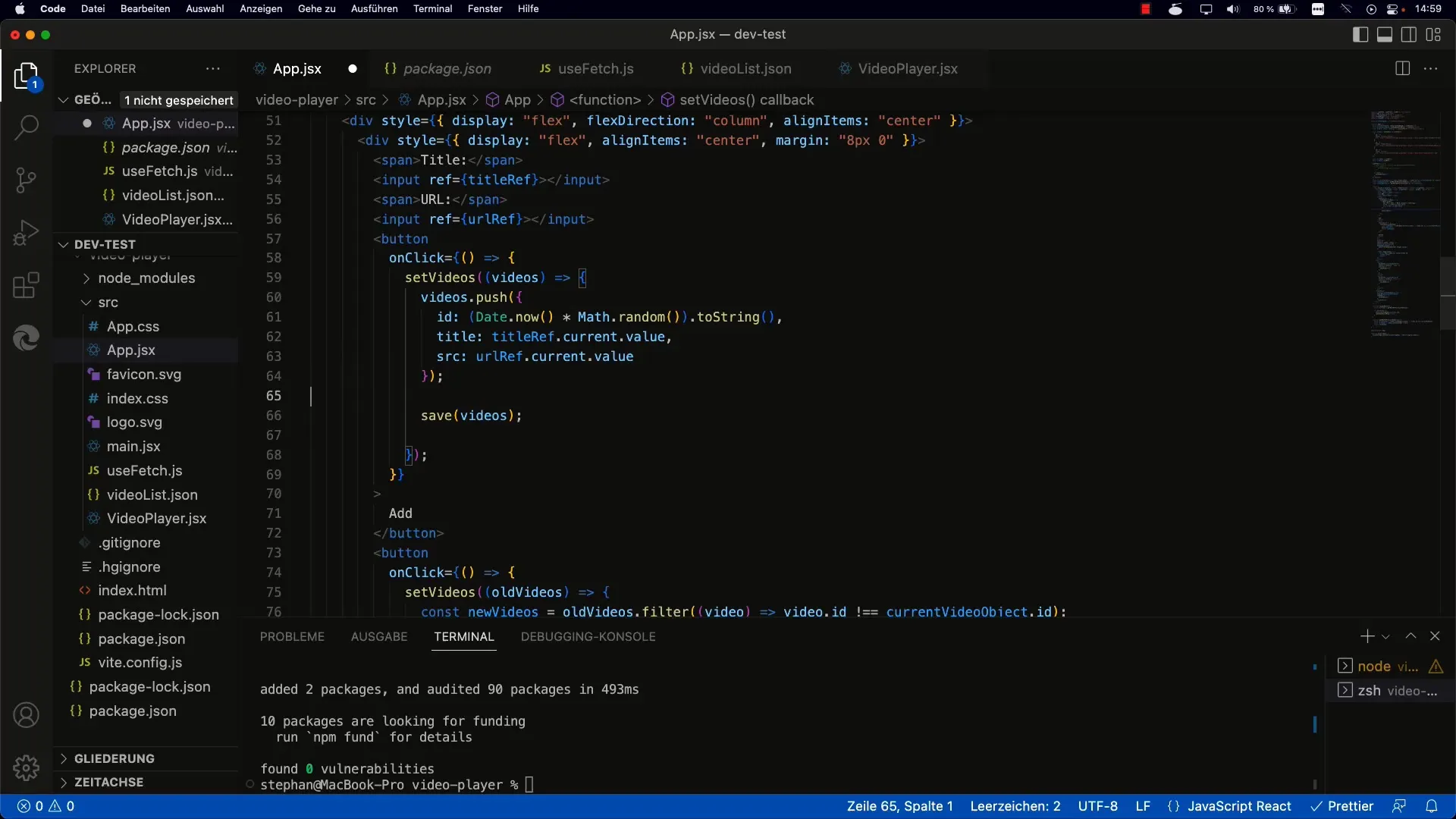
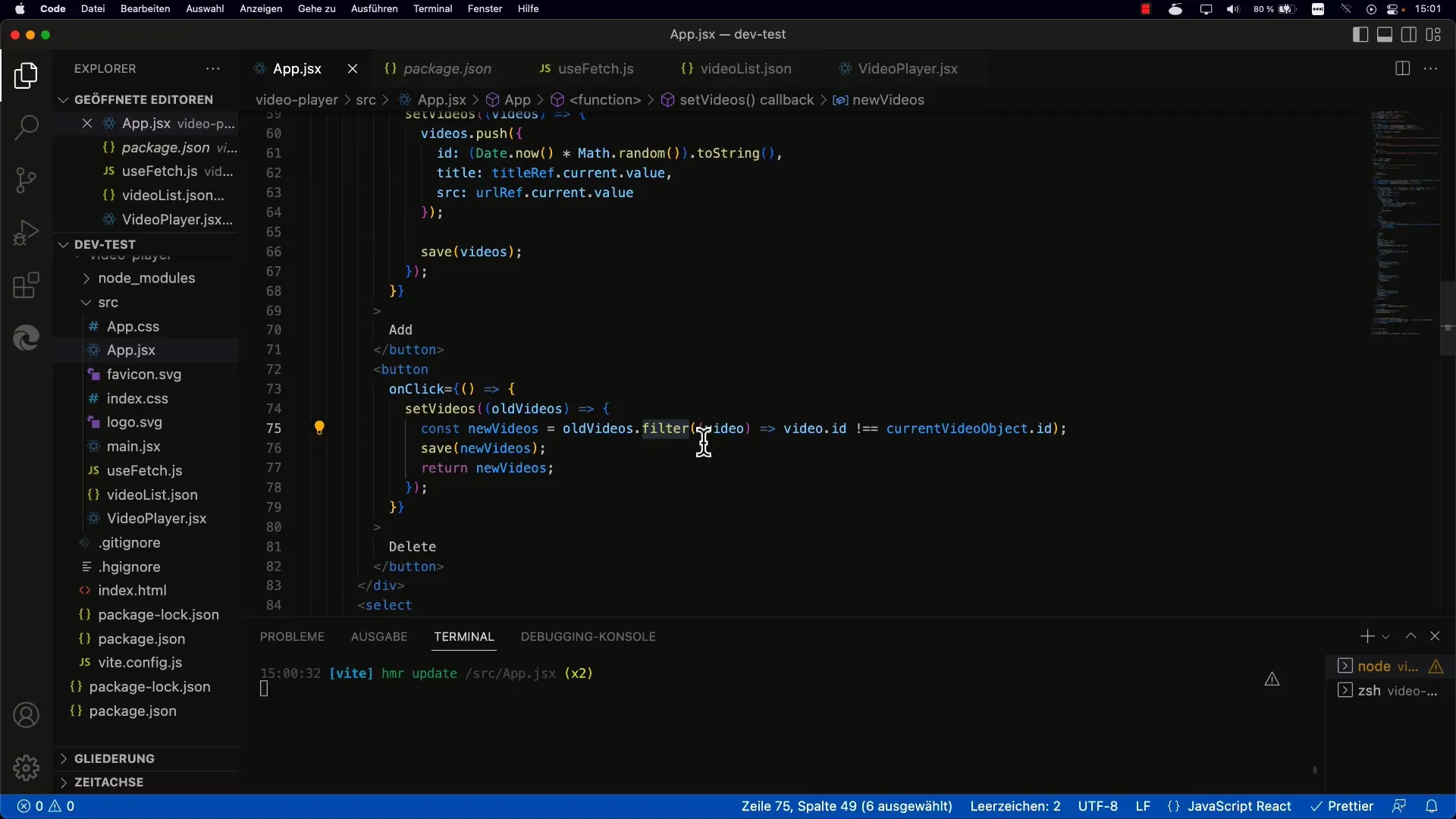
S useImmerem máte flexibilitu přímo mutovat stav. To znamená, že můžete používat metody jako push nebo splice, aniž byste museli vytvářet nové pole nebo objekt manuálně. Zde je příklad, jak přidat nové video:

V tomto případě bude draft měnitelným obrazem vašeho stavu. Všechny na něm provedené změny automaticky vedou k vytvoření nového nezměnitelného stavu.
Upravení existujících položek
Pokud chcete upravit existující položku, je to s pomocí useImmeru také snadné. Stačí najít položku v poli a provést požadované změny:
Zde můžete přistoupit k konkrétnímu videu v poli draft a provést požadované změny. Tyto změny jsou automaticky ošetřeny jako nové reference.
Odstranění položky
Odstranění položky je také jednodušší. K tomu můžete použít filter nebo splice, abyste odstranili požadovaný prvek. Zde je příklad s splice:

Das entfernt das Video mit der entsprechenden ID aus dem draft-Array.
Integrace do existujících projektů
Nahrazení useState pomocí useImmer může významně zjednodušit a zpřehlednit tvůj kód. Stačí si zajistit, že všude tam, kde jsi používal useState, můžeš zavést useImmer.
Je důležité poznamenat, že použití useImmer nepříznivě neovlivňuje výkon. Nicméně bys měl vždy dbát na to, aby tvůj kód zůstal jasný a dobře strukturovaný.
Shrnutí
V této příručce jsi se dozvěděl, jak můžeš využít useImmer ve svém projektu v Reactu k jednodušší manipulaci se stavem. Nyní můžeš mít přímý přístup k mutacím, což zefektivňuje a zpříjemňuje vývoj. Díky automatické konverzi do neměnných stavů si React udržuje kontrolu a zajistí, že všechny změny budou správně rozpoznány.


