Effektivní vykreslování je klíčové pro vývoj výkonných webových aplikací. Při rozsáhlých výpočtech uvnitř funkce vykreslování může být useMemo užitečným řešením k využívání mezipamětných výsledků při opakovaných vykreslováních. V této příručce se dozvíš, jak funguje useMemo a jak je možné ho použít ve svých projektech.
Nejdůležitější poznatky
- useMemo pomáhá optimalizovat drahé výpočty ukládáním jejich výsledků s ohledem na závislosti.
- Je důležité používat useMemo pouze u opravdu náročných výpočtů, aby se předešlo zbytečné ztrátě výkonu.
- Správná manipulace s závislostmi je klíčová pro udržení aktualizovaných výsledků.
Postup od kroku kroku
Krok 1: Základní nastavení
Nejprve vytvoř jednoduché nastavení React-komponentů. Pro náš příklad použijeme přepínač a zaškrtávací políčko k přepínání mezi dvěma výpočty: faktoriál a součet.

Krok 2: Implementace přepínače
Přepínač mění mezi dvěma stavy, které ovládají tvůj program. Zaškrtávací políčko je přidáno k rozhodnutí, zda se má vypočítat faktoriál nebo součet.

Krok 3: Nastavení správy stavů
Definuj stav pro computeFactorial, aby bylo stanoveno, zda má být aktivní výpočet faktoriálu. Pokud je zaškrtnuto zaškrtávací políčko, je computeFactorial nastaveno na true, jinak na false.
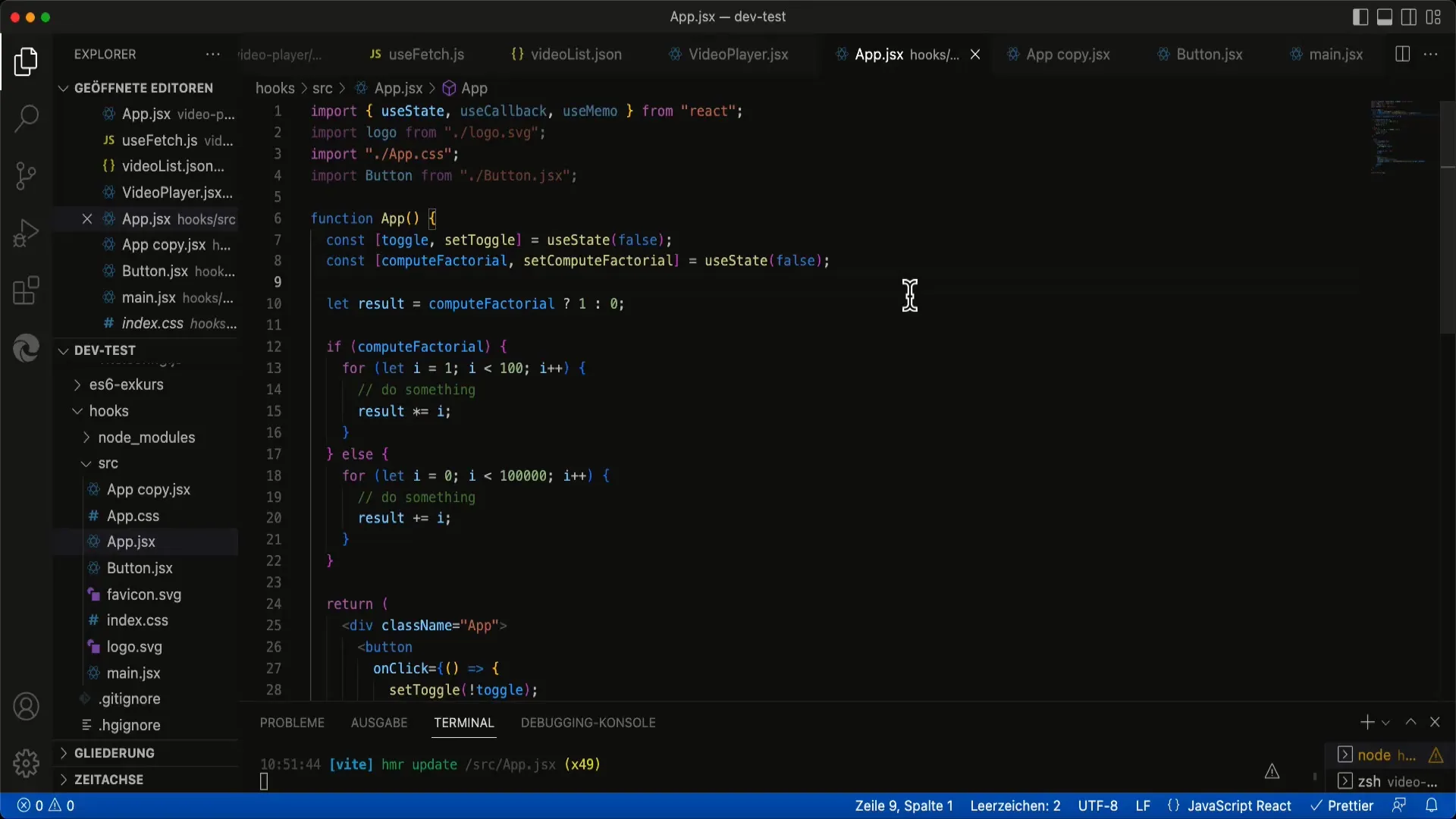
Krok 4: Vytvoření výpočetních funkcí
Vytvoř funkce, které vypočítají faktoriál a součet. Zde symbolizuje kód, že jde o náročné výpočty. Tyto funkce však zatím nejsou optimalizovány pomocí useMemo.
Krok 5: Proveď výpočty
Při procesu vykreslování musíš zobrazit výsledky těchto výpočtů. V příkladu je výsledek aktualizován na základě stavu computeFactorial.
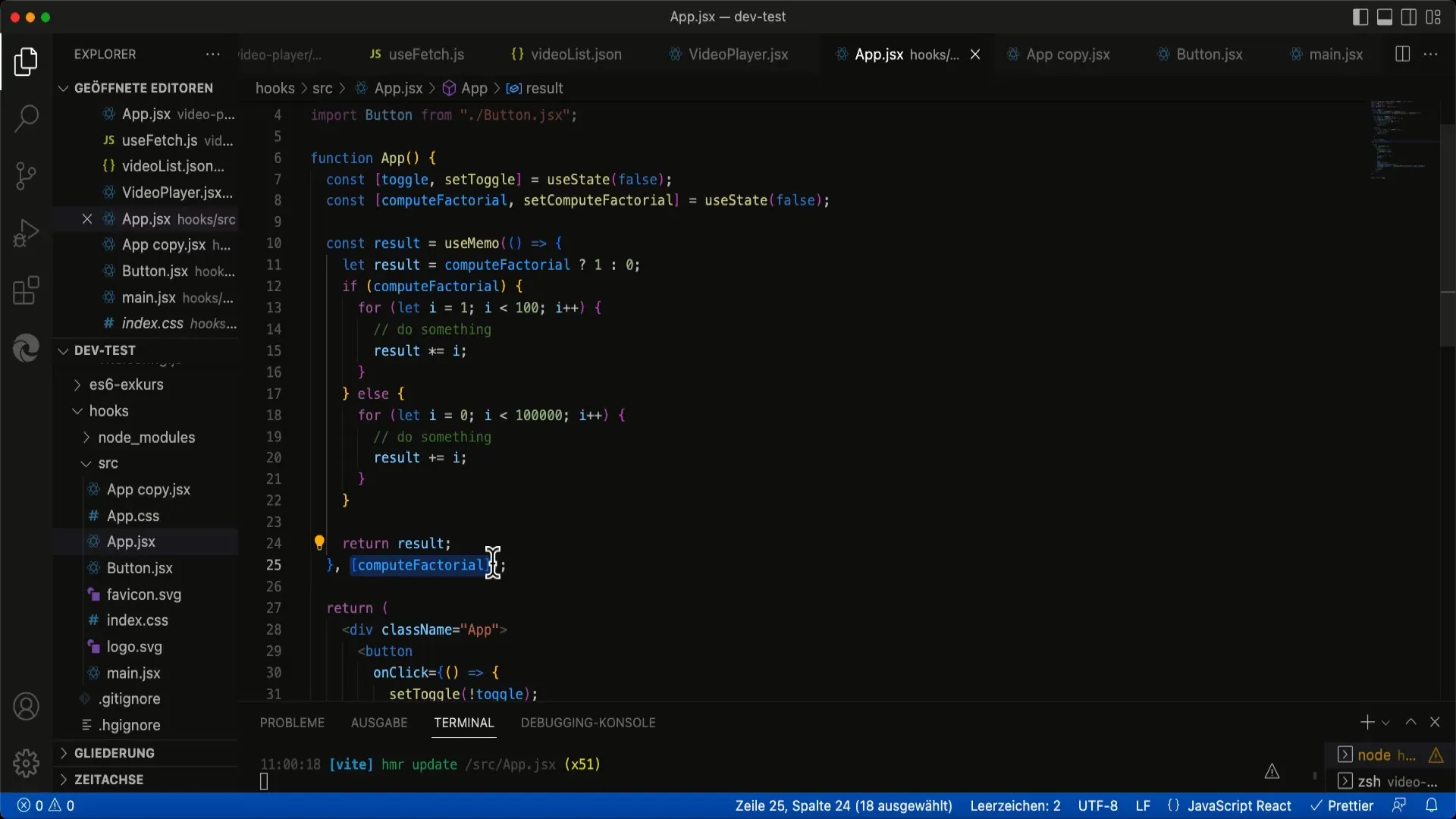
Krok 6: Použití useMemo
Nyní začleníme useMemo. Obal výpočetní funkce v useMemo. Tímto způsobem je funkce nejprve zavolána a výsledek je uložen.
Krok 7: Správa návratových hodnot
Ujisti se, že výsledek výpočtu pomocí useMemo je vrácen. To je provedeno použitím výsledku funkce, který byl předán useMemo.
Krok 8: Definice závislostí
Přidej jako druhý parametr pole s závislostmi. V tomto případě je to computeFactorial, což informuje React, kdy musí být funkce znovu zavolána.

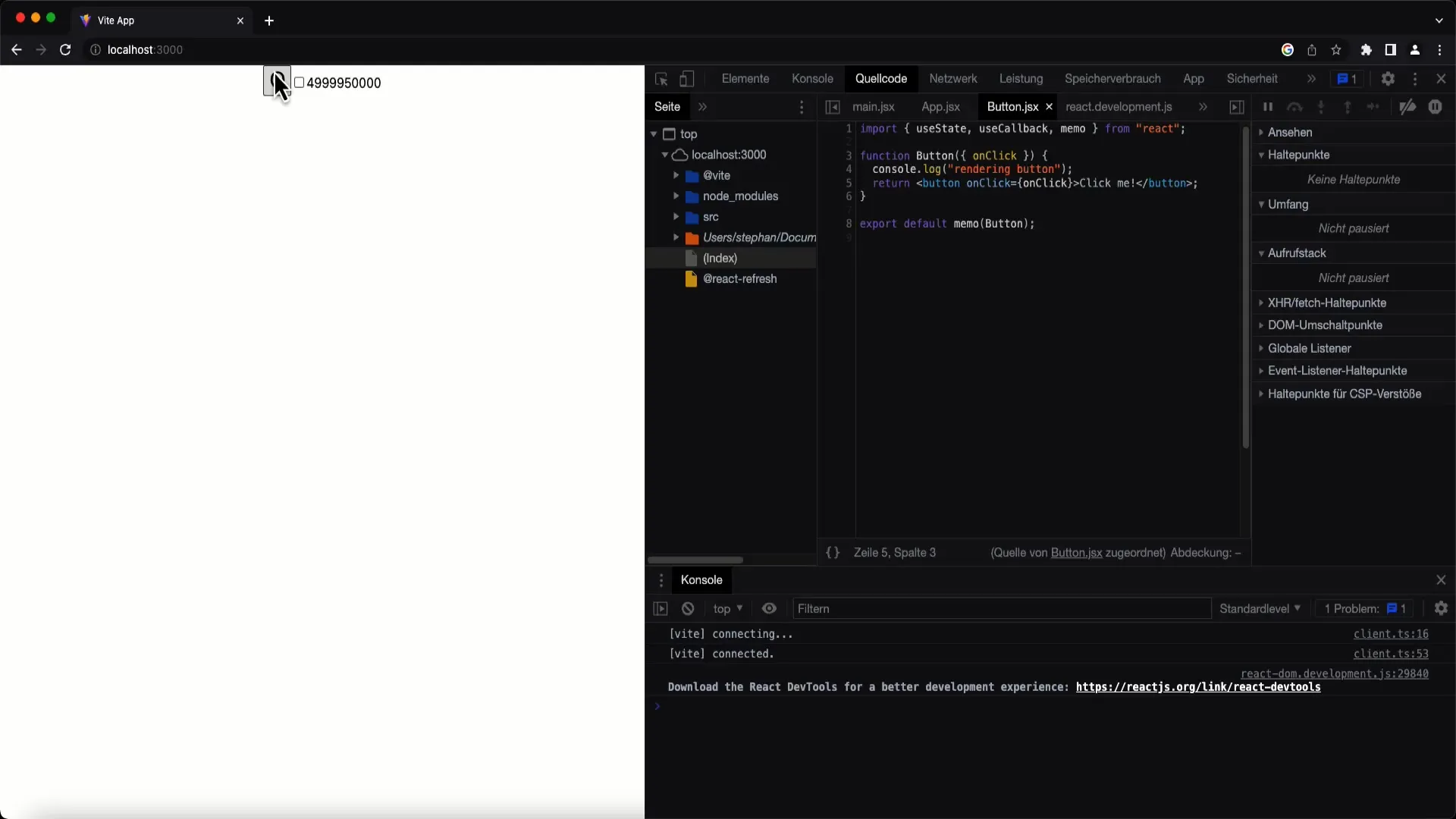
Krok 9: Ověření optimalizace
Abys byl jistý, že vše funguje, přidej příkaz do konzole, který ukazuje, kdy je funkce zavolána. Načti komponentu znovu a otestuj funkčnost přepínáním mezi přepínačem a zaškrtávacím políčkem.
Krok 10: Analýza výsledků
Pozoruj výstup konzole: Po stisknutí přepínače by náročný výpočet neměl být spouštěn. Výstup ukazuje, že useMemo efektivně ukládá výsledky, pokud se závislosti vykreslování nemění.
Shrnutí
Používání useMemo k optimalizaci cyklů vykreslování v Reactu může přinést významné výhody výkonu, zejména u náročných výpočtů. Dbaj o to, abys useMemo používal zodpovědně, aby se předešlo nadměrným voláním funkcí v případě zbytečných vykreslovacích procesů.
Časté dotazy
Jaký je účel useMemo?useMemo ukládá výsledek funkce k zabránění opakovaných a nákladných výpočtů během vykreslování.
Kdy použít useMemo?useMemo by měl být použit, pokud se drahé výpočty provádějí v funkci vykreslování, přičemž výsledky jsou silně závislé na konkrétních závislostech.
Co se stane, pokud se závislosti změní?Pokud se závislosti změní, uložená funkce je zavolána znovu a nový výsledek je ukládán.
Je useMemo vždy nejlepší řešení?Není nutně. useMemo by měl být použit pouze u složitých výpočtů k zabránění ztrátě výkonu.


