Effekt prasknutí je vzrušující technikou, jak dodat svým textům a rozložením dynamický a rozbitý vzhled. Tento efekt je ideální pro moderní design, plakáty nebo kreativní projekty, které mají přitahovat pozornost. V tomto tutoriálu vám ukážu, jak krok za krokem pomocí Photoshopu vytvořit realistický efekt prasknutí - se štípanými prvky a rozbitymi detaily. Pojďme na to a vaše designy rozložit na stylové fragmenty!
V tomto tutoriálu chci ukázat, jak vytvořit následující efekt prasknutí:
Krok 1: Vytvoření nového dokumentu
Vytvořím nový dokument o velikosti 1150x600 pixelů. Velikost dokumentu není skutečně důležitá a může být libovolně upravena.
Krok 2: Barva pozadí
V Výběru barvy nastavím velmi světle modrou barvu, která se má použít pro pozadí.
S kombinací kláves Alt+Backspace mohu vyplnit vybranou barvu na pozadí.
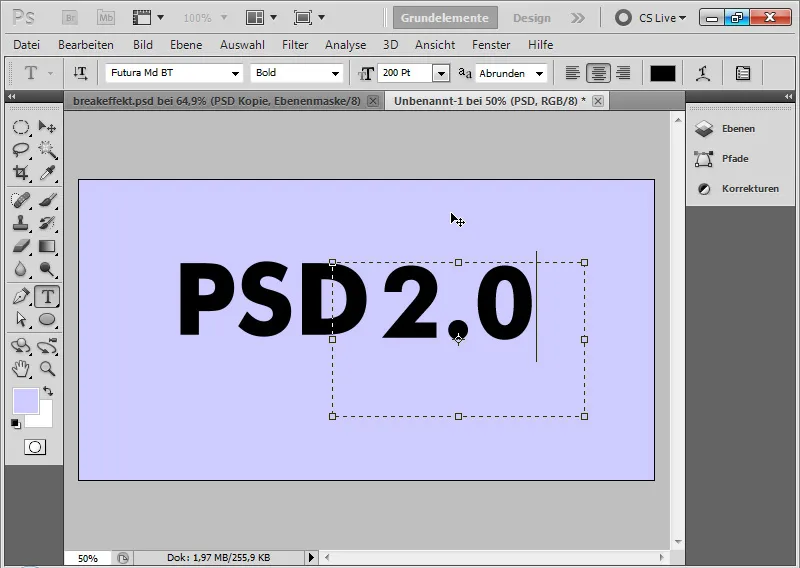
Krok 3: Umístění textu
Vyberu tučný font; v tomto obrázku je to Futura Md BT ve velikosti 200 bodů. Barva textu je černá.
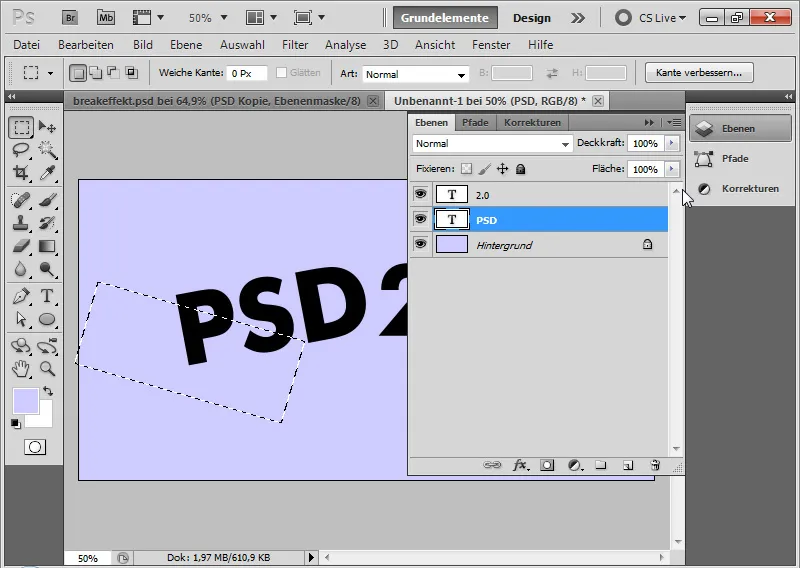
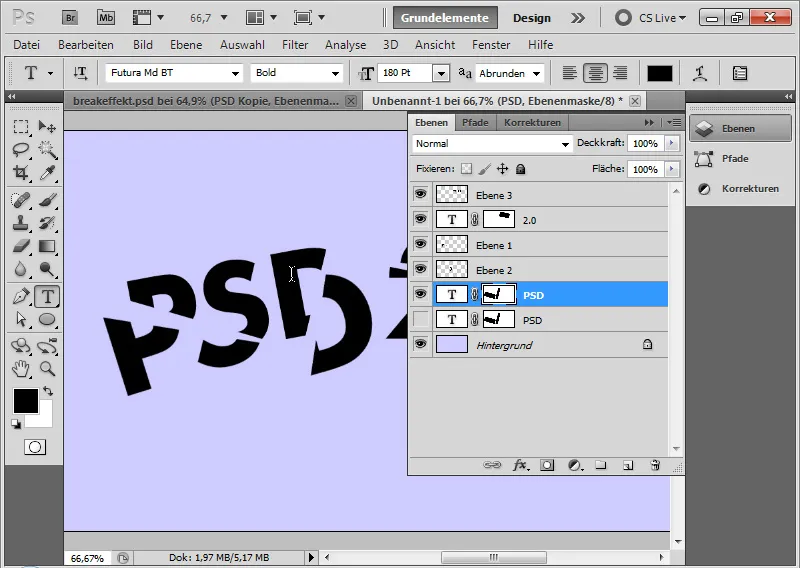
S nástrojem pro text napíšu do dokumentu PSD.
Ve druhé vrstvě s textem napíši také dodatek 2.0.
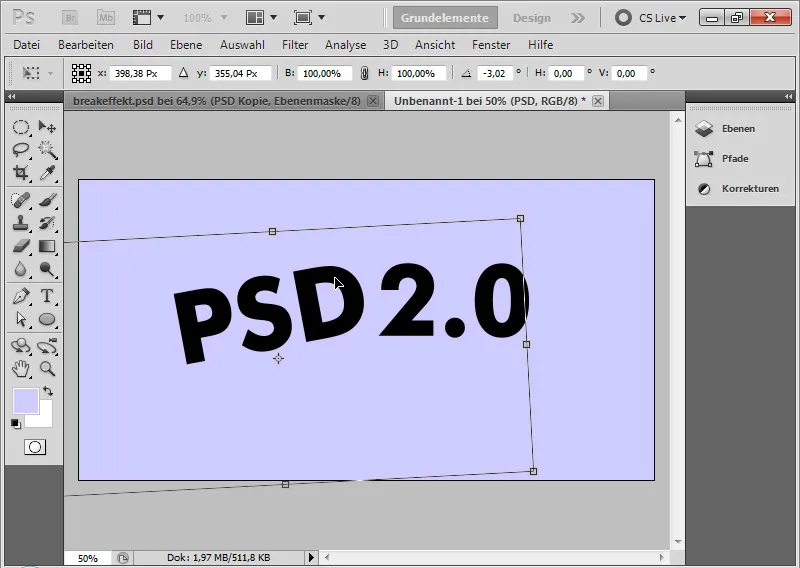
Krok 4: Otočení textu
První vrstvu textu s PSD otočím přibližně o 7,5 stupně proti směru hodinových ručiček.
Krok 5: Rozložení textu
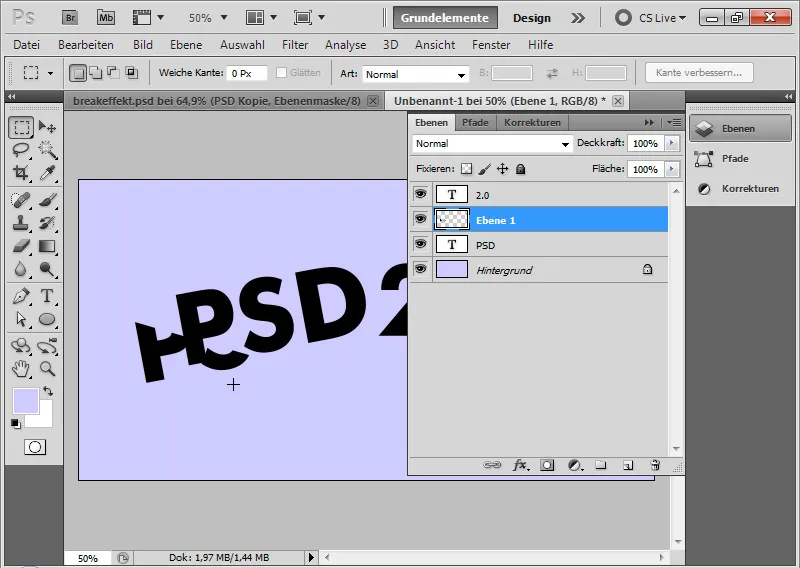
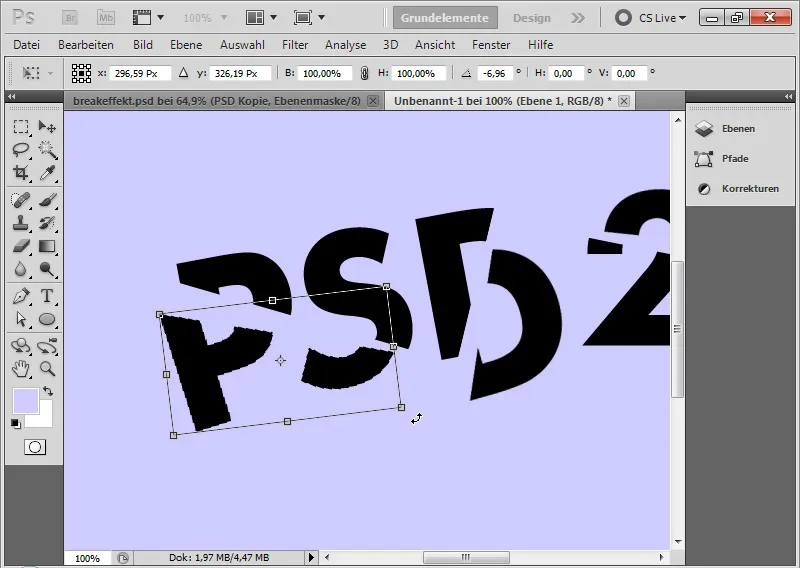
S nástrojem Výběr vyberu kus prvního textu. S Kliknutím pravým tlačítkem>Transformovat výběr mohu svůj výběr ještě otočit, aby bylo možné vhodně rozbít kus textu.
S Ctrl+C zkopíruji výběr textu a vložím jej s Ctrl+V zpět do nové vrstvy.
Krok 6: Skrytí místa prasknutí
Následně zvolím v nabídce Výběr>Obnovit výběr.
S Alt kliknu na vrstvu textu na ikonu Přidat vrstevnou masku. Nyní je přesně ta část, která byla od textu odebrána jako část, maskována v textové vrstvě.
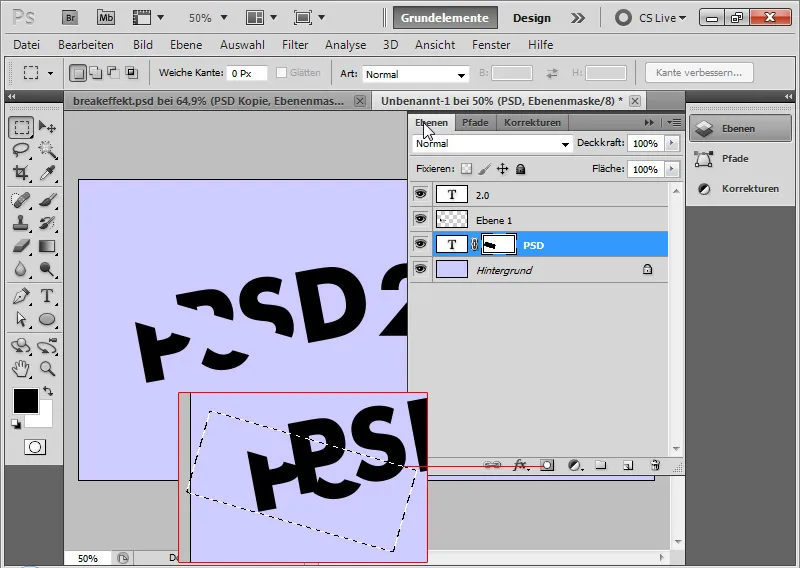
Krok 7: Rozbití dalších částí textu
Jak bylo popsáno v posledních dvou krocích, pokračuji s dalšími písmeny, abych získal text zlomený několikrát.
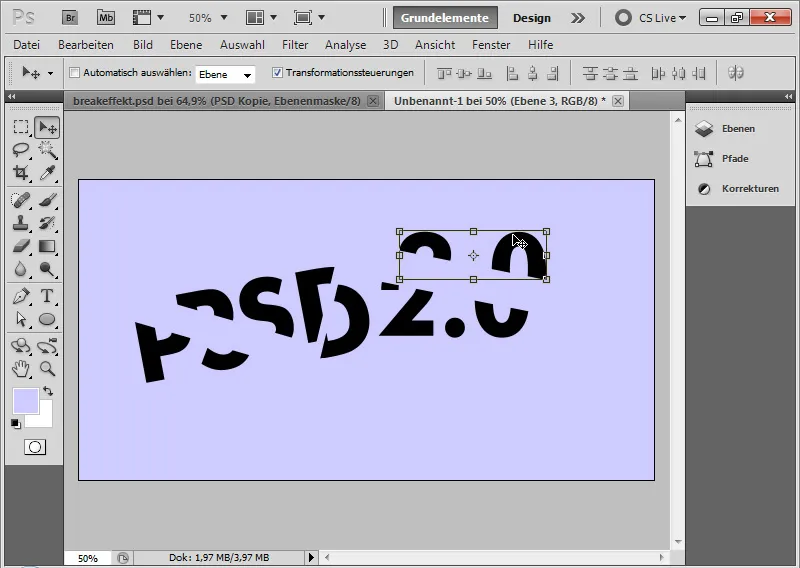
Krok 8: Otočení textového zlomku
Své textové zlomky mohu ještě trochu otočit, aby se akcentoval efekt. S aktivovaným nástrojem Přesun jdu k rohům vrstev s textovými zlomky a přes Rámec transformací mohu můj rámec otočit.
Krok 9: Variace textového zlomku
Pokud chci text ještě trochu varirovat, můžu jeden textový úsek trochu zmenšit. Pro tento účel si jednoduše zduplikuji mou první textovou vrstvu a originál zastavím. Ve zdvojenině změním velikost textu z 200 na 180 bodů.
To vypadá dobře v kontrastu s existujícími textovými zlomky.
Krok 10: Vložení linií zlomu
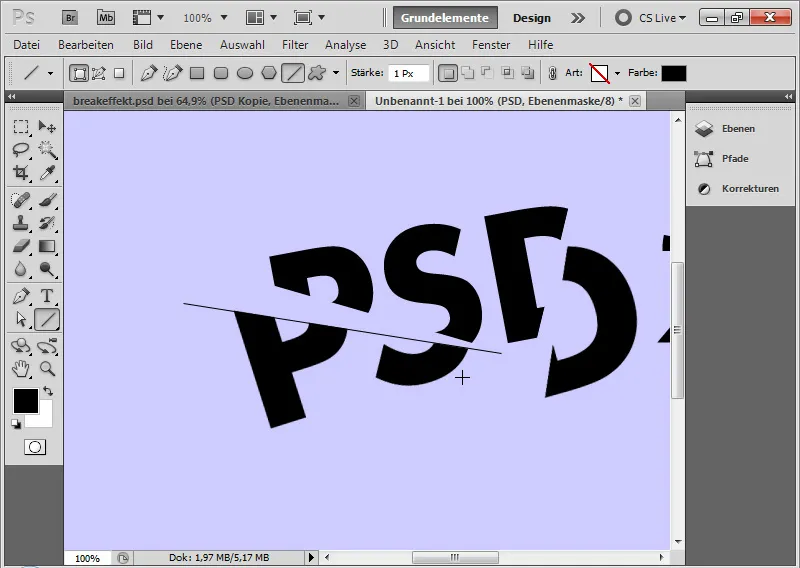
S nástrojem Kreslení linií tloušťky 1 px nakreslím černou čáru do obrázku, která bude přesně umístěna na místě zlomu. Přes Ctrl+T mohu linie ještě libovolně otočit, dokud to nesedí.
Krok 11: Duplikace čáry zlomu
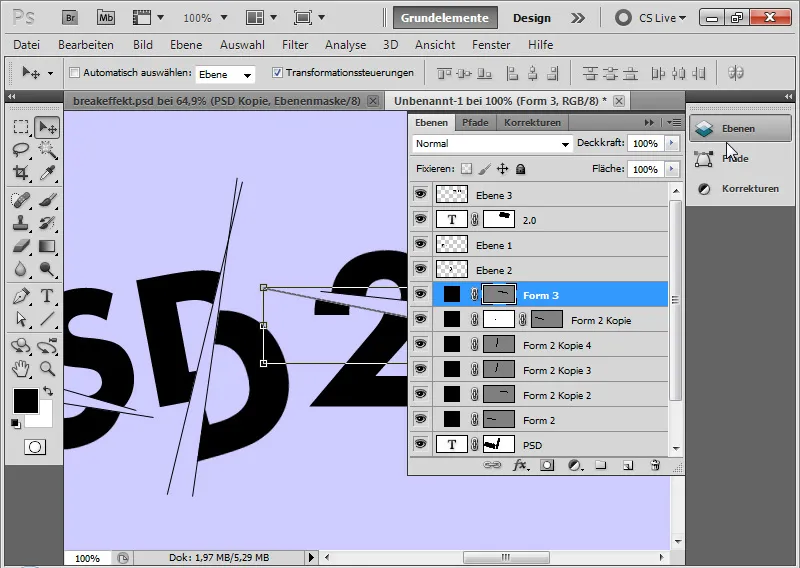
S Ctrl+J zduplikuji první čáru zlomu. Tuto umístím na další místo zlomu. Podle potřeby otočím zduplikovanou čáru, dokud optimálně nesedí. Tyto kroky opakuji, dokud nemám šest čar zlomu v obrázku.
Pokud je zduplikovaná čára příliš dlouhá, přidám vrstvenou masku, ve které nechám maskovat nadbytečné části. Změna velikosti přes Škálování není vhodná, protože by se tím změnila i tloušťka linky.
Můj tip: Zkracování přes vrstvenou masku, pro prodloužení je lepší nakreslit novou linku.
Krok 12: Přidání textového řádku
S 26-bodovým Georgia píši černým písmem jako podnadpis ke svému „ROZJEZDU 2010 - NOVÝ WEB PSD-TUTORIALS.DE“.
Krok 13: Vložení kapek štětců
Jde o štětcový set, který nanáší stříkací efekty. Tyto si stáhnu a vložím je do svého Správce předvoleb, abych měl přístup k štětcovým špičkám. Samozřejmě mohu také použít jiné štětce, které simulují stříkání. Hodí se také krevní štětce, štětce s rozbryzy a částečně i štětce v grunge stylu.
V Panelu s předvolbami štětců si nyní vyberu vhodné štětcové špičky ze sady stříkacích štětců a postupně nanesu různé štětce s černou barvou do předem vytvořené vrstvy.
Krok 14: Redukce textových fragmentů na jednu vrstvu duplikováním
V Panelu s vrstvami označím stisknutím klávesy Shift všechny vrstvy obsahující textové fragmenty.
S podržením klávesy Alt je zduplikuji v Panelu s vrstvami. Poté stisknu zkratku Ctrl+E, abych je redukoval na jednu vrstvu.
Původní vrstvy s textovými fragmenty mohou být skryty. Duplikování má za účel, zachovat originály, protože v dalším kroku budou vloženy stříkající efekty. Tak si kdykoliv udržím přístup k originálům.
Krok 15: Stříkající efekty na textu
Masku vrstvy.
V Maskovací vrstvě štětcem s špičkami stříkacího efektu přímo na text, takže se zde také objevují stříkací účinky, které text na těchto místech zdánlivě vymažou.
Krok 16: Vložení pozadí textury
Pro oživení obrázku umístím do něj texturu.
Tato textura pochází z DVD s texturami od PSD-Tutorials.de z kategorie Vzory.
Textura dostane pouze minimální Průhlednost 5 procent. Režim vrstvy je Luminance.
Režim Luminance zajistí, že do dokumentu vstupují pouze informace o jasnosti. Tak mohu ponechat původní barvy neporušené a ponechám pouze retro strukturu textury v obrázku.
Krok 17: Poslední úpravy s obrysem a průhlednosti dovnitř
Vytvořím novou vrstvu, vyplním ji libovolnou barvou a nastavím Regulátor plochy na 0 procent. Tím se obsah vrstev skryje; nastavené Vrstevní styly zůstanou stále viditelné. A nyní je nastavím pomocí Možností výplně:
• Obrys:
• Velikost: 10 pixelů
• Pozice: Vnitřní
• Barva: Černá nebo Tmavě modrá
• Průhlednost: 100 procent
• Průhlednost dovnitř:
• Způsob výplňe: Lineární osvětlení
• Průhlednost: 100 procent
• Vzdálenost: 0 pixelů
• Podplnění: 5 procent
• Velikost: 250 pixelů
• Lineární obrys s 3 procenty šumu (šum zajišťuje korový efekt)
Můj Breakeffekt je hotov, což se hodí pro kreativní typografické uspořádání na letáky a tapety. Pracovní soubory k tomuto návodu obsahují soubor s texturou a soubor PSD tohoto efektu.


