Ve světě webdesignu je klíčové vytvořit intuitivně navržený a funkční web. Elementor ti poskytuje mocnou platformu pro snadné a přitažlivé designování tvé WordPress stránky. V tomto průvodci získáš podrobný přehled o tvorbě stránek s Elementorem a naučíš se krok za krokem, jak vytvořit tvou vlastní domovskou stránku od základů.
Nejdůležitější poznatky
- Elementor poskytuje uživatelsky přívětivé rozhraní pro design vizuálního obsahu.
- Struktura stránky se skládá z sekcí, sloupců a widgetů.
- Můžeš tvořit kreativně a kombinovat různé prvky, abys získal/a požadované rozvržení.
Návod krok za krokem
Pro design domovské stránky postupuj podle těchto jednoduchých kroků:
1. Instalace a Základní Nastavení
Předtím, než začneš pracovat s Elementorem, ujisti se, že je Elementor nainstalován na tvé WordPress stránce. Proveď to v tvém WordPress Dashboardu kliknutím na „Pluginy“ a pak na „Instalujte“. Vyhledej Elementor a nainstaluj plugin.
Nyní musíš vybrat stránku, kterou chceš použít jako domovskou. Proto jděte do nastavení ve svém WordPress Dashboardu.

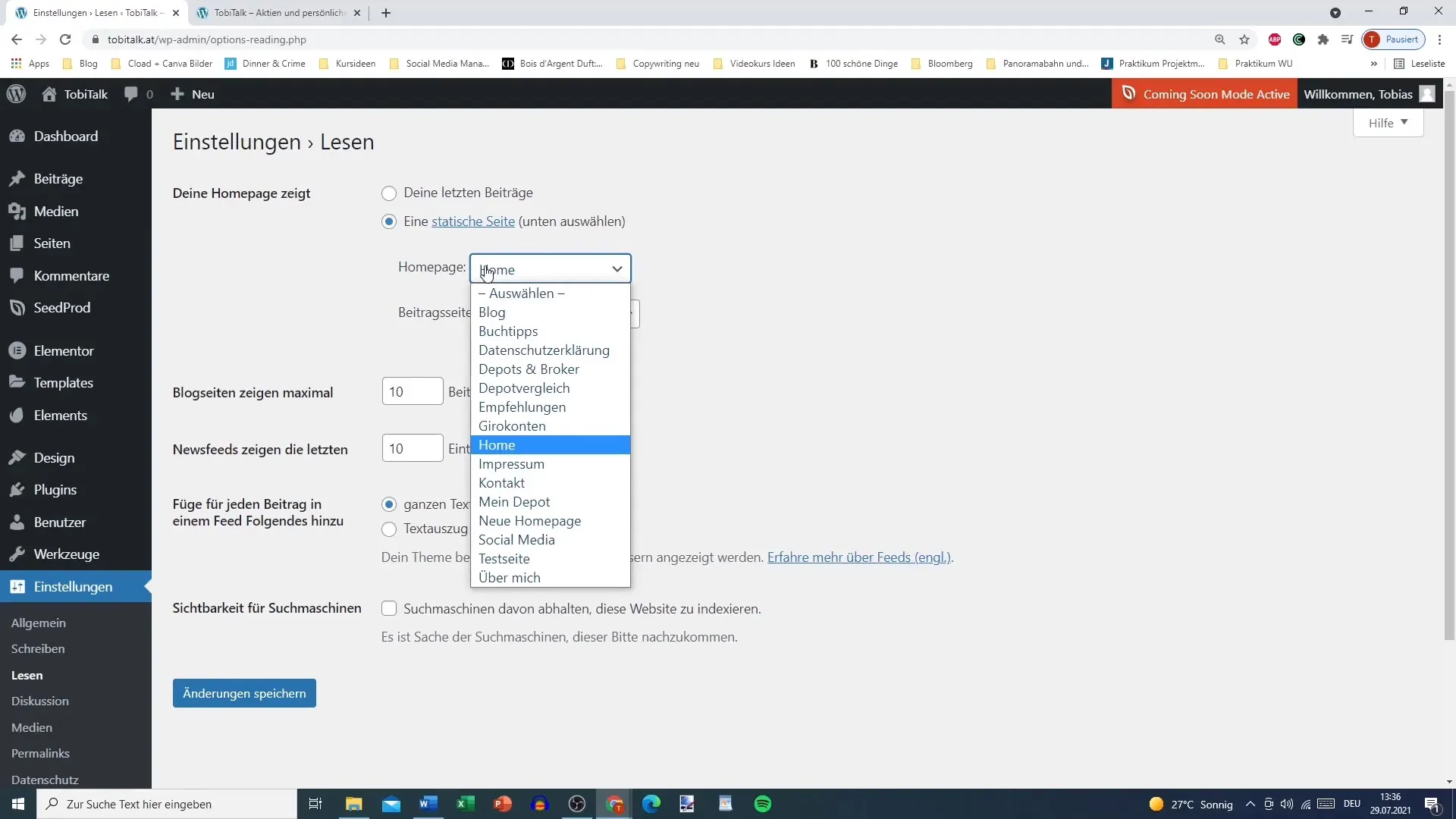
2. Výběr Domovské Stránky
Po kliknutí na nastavení jděte na kartu „Čtení“. Zde můžeš vybrat, která stránka se bude zobrazovat jako tvá domovská stránka. Pokud již máš vytvořenou testovací stránku, vyber ji a ulož změny.
3. Úprava Stránky s Elementorem
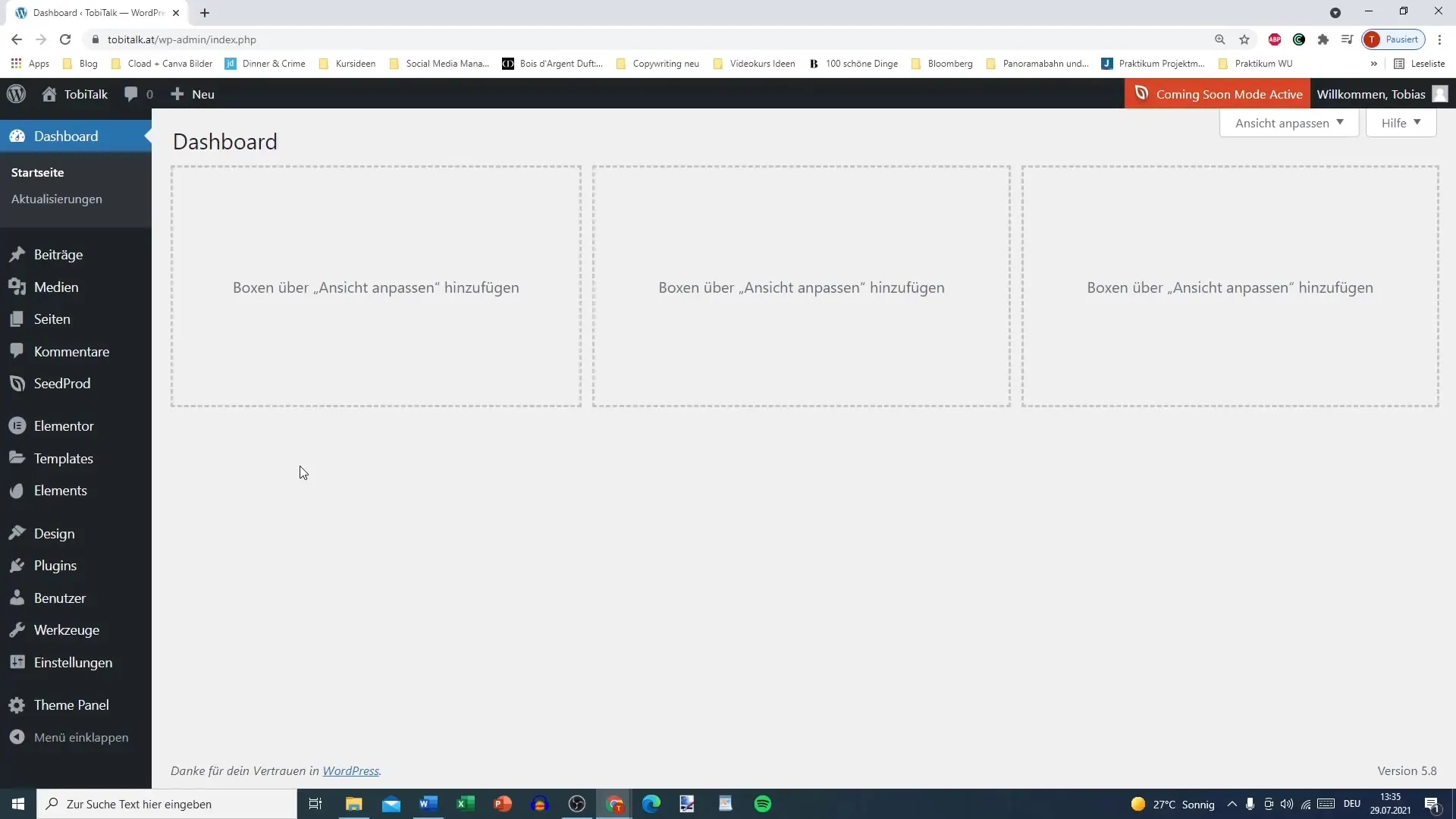
Vrať se zpět do svého Dashboardu, jděte na „Stránky“ a vyberte testovací stránku, kterou chceš upravit. Klikni na tlačítko „Upravit s Elementorem“. To načte Elementor Editor, kde můžeš začít s designem.
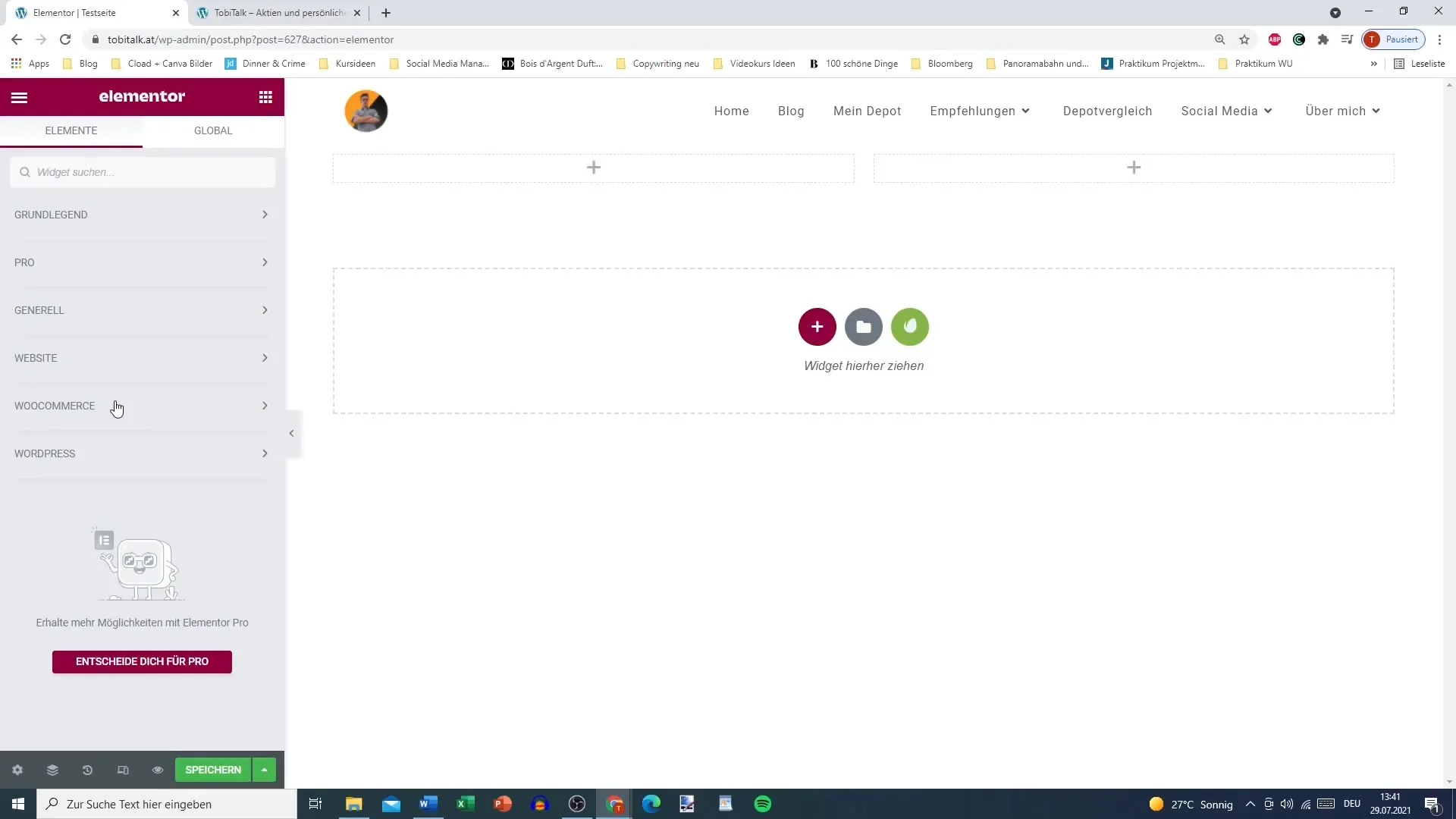
4. Porozumění Uživatelskému Rozhraní
Jakmile jsi v Elementor Editoru, uvidíš uživatelské rozhraní. Pracovní plocha je uprostřed, kde můžeš tvořit svůj obsah. Zde můžeš také upravit viditelnost webu.

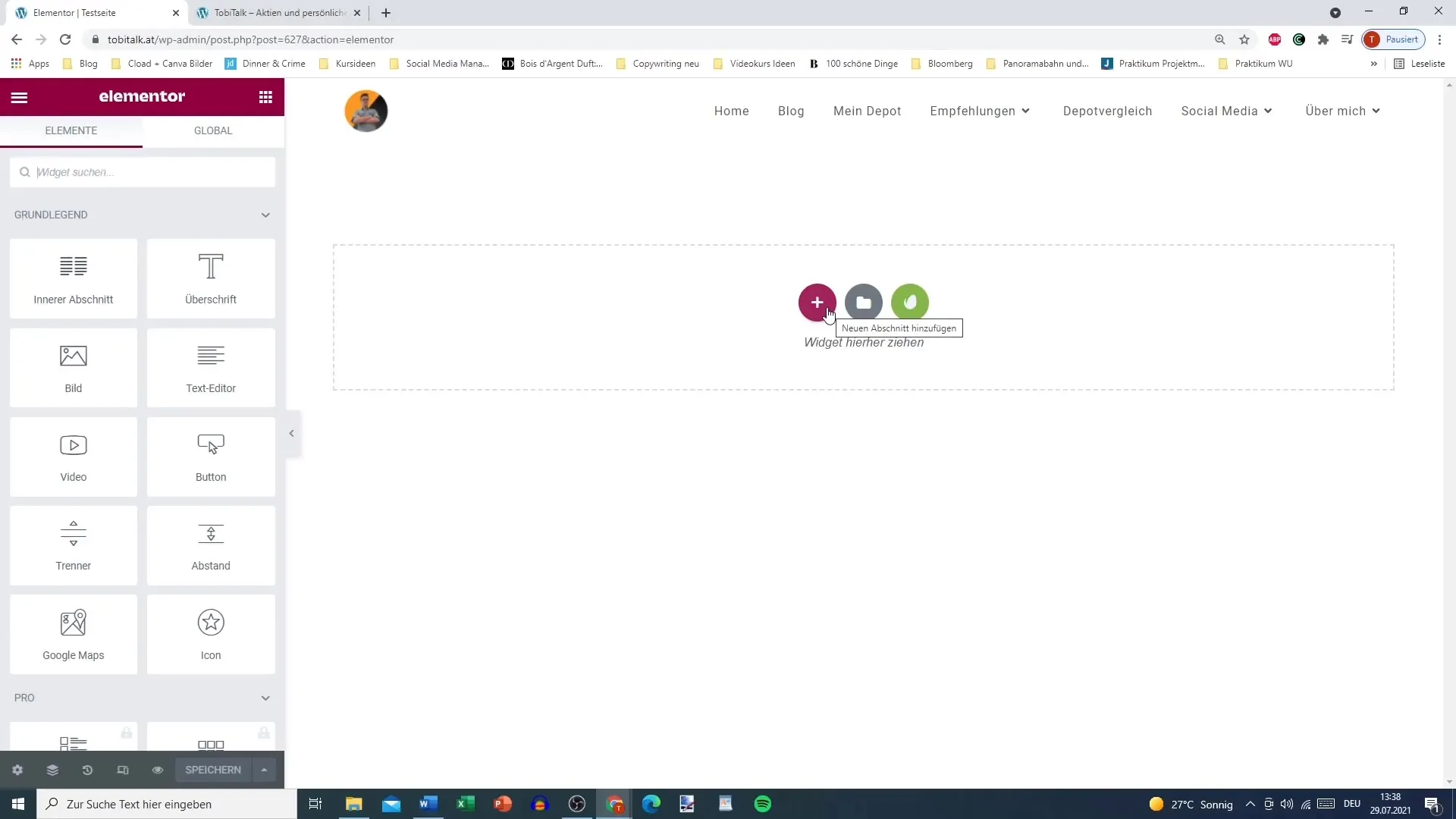
5. Vytváření Sekcí a Sloupců
Pro začátek tvorby stránky musíš přidat sekce. Kliknutím na plusko (+) vytvoř novou sekci. Sekce lze rozdělit na různé sloupce podle toho, jak chceš strukturovat obsah. Vyber například dvě sloupce pro svůj layout.

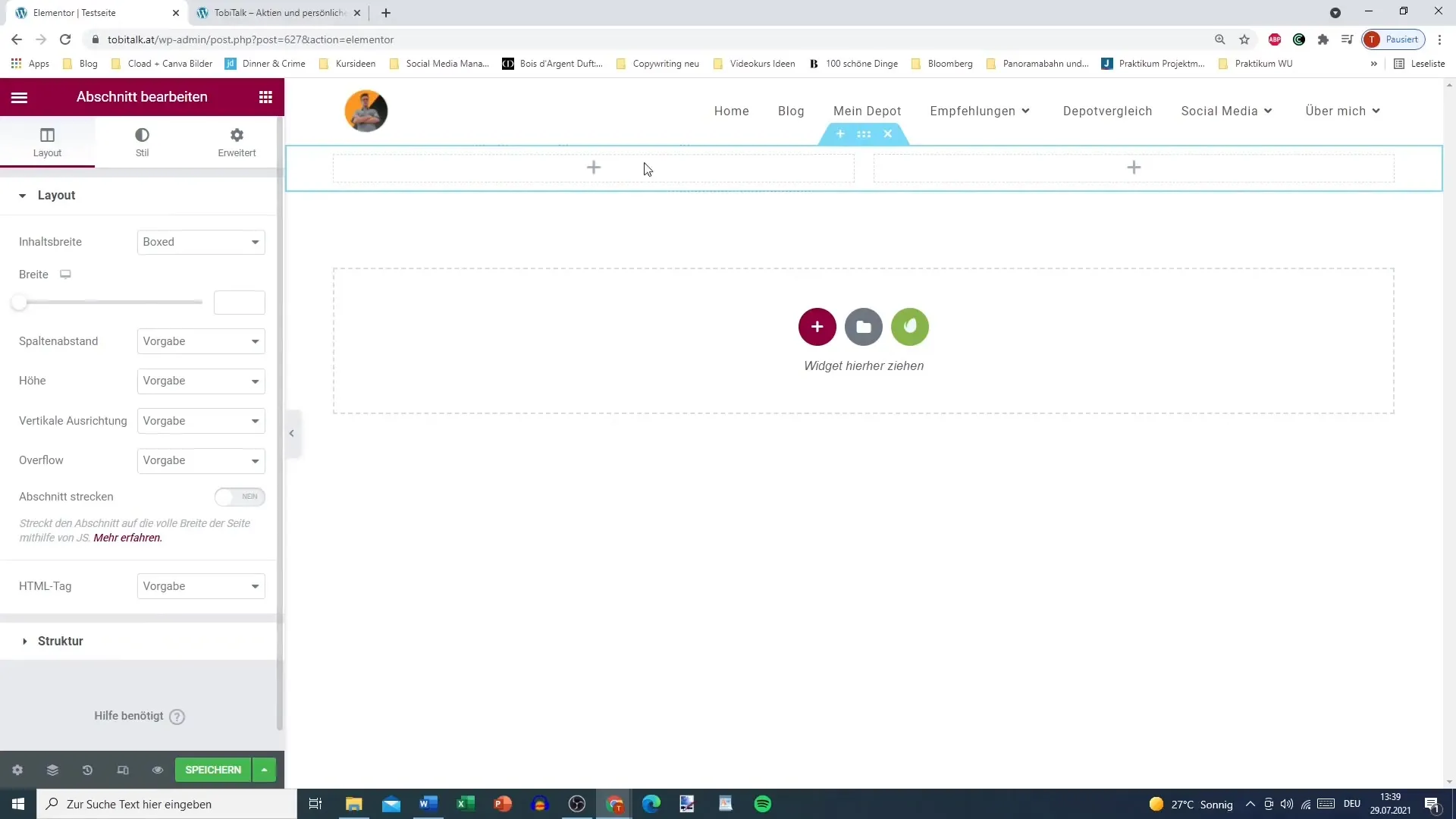
6. Úpravy Sekcí
Každou sekci můžeš upravit individuálně. Klikni na modré značení sekce, aby se otevřely možnosti úprav. Zde můžeš sekci upravovat, duplikovat nebo smazat. Využij různé možnosti, abys přizpůsobil/a design podle svých představ.

7. Přidání Widgetů
Po vytvoření sekcí můžeš přidat widgety. Kliknutím uvnitř vytvořené sekce na plusko a přetažením požadovaného widgetu z pruhu Elementoru do pracovní plochy. Widgety jako nadpis, obrázek nebo textový editor ti umožňují tvořit obsah tvé stránky.
8. Použití Widgetů
Každý widget můžeš upravit podle svých představ. Jestliže vytváříš nadpis nebo přidáváš obrázek, možnosti jsou rozmanité. Hraj si s nastaveními, abys změnil/a vzhled a představoval/a obsah živěji.

9. Testování Stránky
Je možné kdykoliv zobrazit náhled tvé stránky, abys viděl/a, jak bude vypadat pro návštěvníky. Klikni na tlačítko „Náhled“, abys se ujistil/a, že vše vypadá tak, jak si představuješ.
10. Uložení a Publikování
Pokud jsi s designem spokojen/a, nezapomeň uložit změny. Klikni na „Publikovat“, aby byla tvá domovská stránka přístupná pro všechny návštěvníky. Zavři Elementor Editor a vrať se zpět do svého Dashboardu.
Shrnutí
S Elementorem máte k dispozici výkonný nástroj, který vám poskytuje svobodu pracovat kreativně a navrhnout svou stránku WordPress podle svých představ. Porozumění struktuře - sekce, sloupce a widgety - vám umožní dosáhnout profesionálních výsledků.
Často kladené otázky
Jak nainstaluji Elementor?Přejděte na „Pluginy“ ve vašem WordPress Dashboardu a najděte Elementor pro provedení instalace.
Mohu používat designové šablony od Elementoru?Ano, Elementor nabízí mnoho předpřipravených šablon, které můžete jednoduše importovat a upravit.
Jak často bych měl ukládat své změny?Pravidelně ukládejte změny, abyste zajistili, že vaše práce není ztracena.
Jsou funkce widgetů v bezplatné verzi Elementoru k dispozici?Ano, většina základních funkcí widgetů je zahrnuta v bezplatné verzi.
Mohu pomocí Elementoru vytvářet také responzivní designy?Ano, Elementor nabízí možnost vytvářet přizpůsobitelné designy pro různé velikosti obrazovky.


