Použití čítačů v Elementoru může zlepšit tvůj webdesign a okamžitě nadchnout návštěvníky. Čítače nejsou pouze vizuálně atraktivní, ale také poskytují důležité informace na první pohled, jako jsou například hodnocení zákazníků, počty odběratelů nebo prodejní čísla. V tomto návodu ti ukážu, jak efektivně využít čítače na tvé stránce v WordPressu.
Nejdůležitější poznatky
- Čítače jsou snadno použitelné a mohou být různorodě přizpůsobeny.
- Můžeš individuálně nastavit výchozí číslo, předponu, příponu a dobu animace.
- Barvy a styly čítačů jsou upravitelné, aby se snadno integrovaly do tvého designu.
Krok za krokem
Přidání čítače
Začni tím, že najdeš čítačové prvky na své stránce v Elementoru. Jdi nejdříve na požadovanou stránku nebo do požadované sekce, kde chceš čítač umístit.

Vytváření čítačů
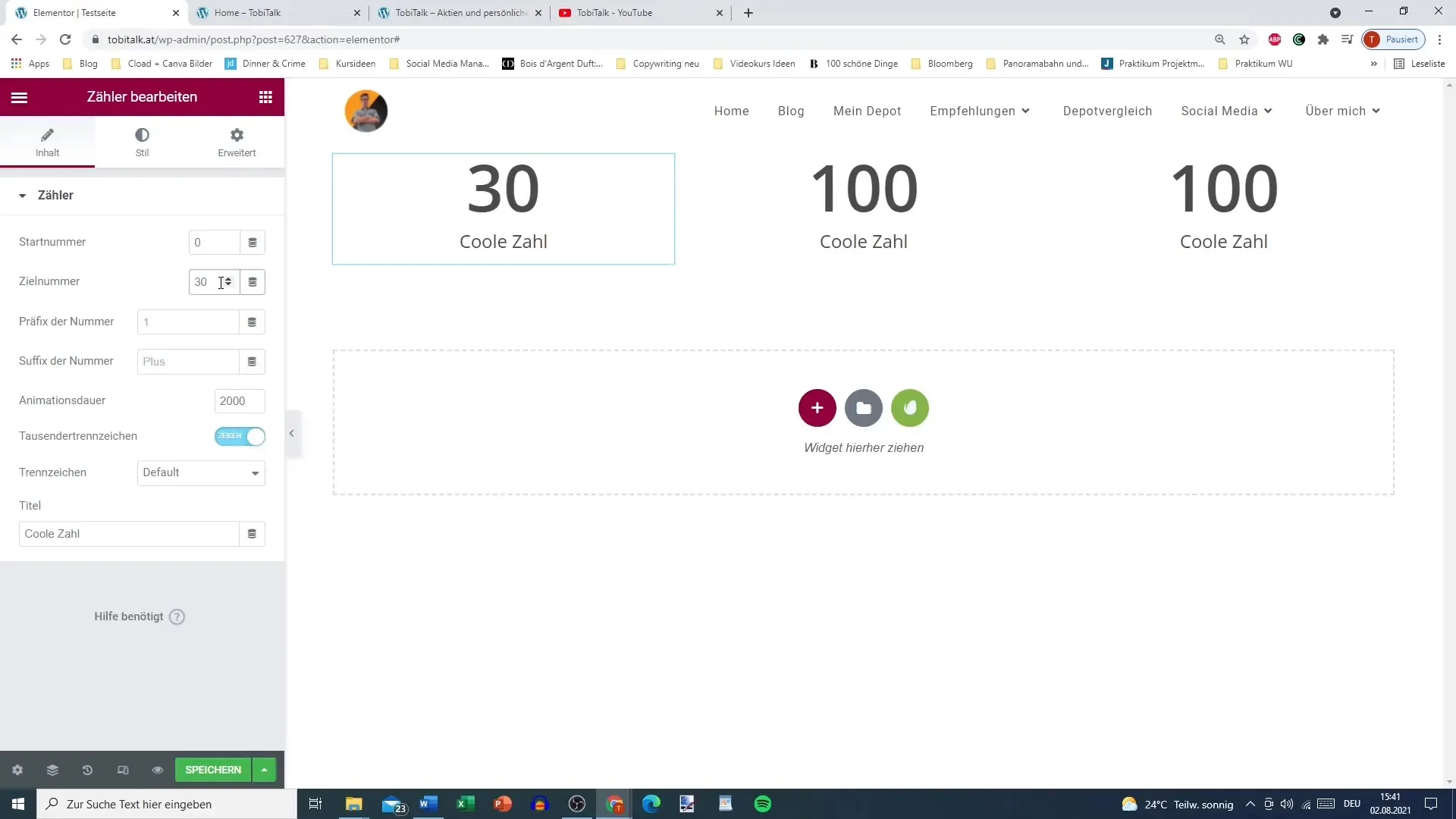
Přidej nový prvek čítače. Zjistíš, že již je zobrazeno standardní číslo 100. Toto číslo můžeš libovolně upravit.
Duplikace čítačů
Pokud jsi již vytvořil/a čítač a chceš ho použít vícekrát, můžeš ho duplikovat. Vyber čítač a klikni na tlačítko Duplikovat. Tím se vytvoří identický čítač, který můžeš následně upravit.

Nastavení cílového čísla
Nyní je čas definovat cílové číslo. Můžeš číslo přímo zadat, aby bylo vidět, co jsi dosáhl/a, například 2400 spokojených zákazníků.

Výběr předpony a přípony
Máš možnost přidat k čítači předponu a příponu. Pokud například chceš přidat znak plus nebo euro před číslo, můžeš to udělat zde. V tomto případě to potřebujeme pouze při zobrazení čísla.
Přidání titulu
Přidej titul ke svému čítači, který jasně vyjadřuje význam čísla. Poutavý titul jako "Spokojení zákazníci" činí čítač ještě atraktivnějším.
Tisícové oddělovače
Zvol, zda chceš použít tisícový oddělovač. Můžeš si vybrat mezi tečkou, čárkou nebo dokonce bez oddělovače. Tak se číslo přizpůsobí požadované čitelnosti.
Nastavení animační doby
Využij animační dobu k nastavení rychlosti, kterou čítač počítá nahoru. Doba 5000 milisekund způsobí relativně rychlé zobrazení čísla, zatímco kratší časový úsek zanechá rychlý dojem.
Úprava stylu a barev
Další krok: Vyber si barvu textu pro svůj čítač, abys zajistil/a, že ladí s celkovým vzhledem tvých webových stránek. Barvy můžeš jednoduše vybrat kliknutím.
Úprava typografie
Typografii můžeš rovněž upravit podle svého gusta. Doporučuje se vybrat písmo, které je dobře čitelné a zároveň stylové.
Uložení a kontrola
Po provedení všech nastavení ulož své změny a podívej se na svou stránku v live režimu. Zkontroluj, jak čítač vypadá a zda vše funguje podle očekávání.
Interaktivní čítače
Pokud si přeješ, můžeš také nastavit, aby se čítač začal zvyšovat až tehdy, když se dostane do zorného pole návštěvníka. To přidává další interaktivní složku, která zlepšuje uživatelskou zkušenost.

Shrnutí
Nyní jste se naučili, jak efektivně využívat čítače v Elementoru k vizuálně atraktivnímu zobrazení informací na vašem webu. S správným plánováním a implementací můžete zaujmout své návštěvníky a zdůraznit důležité informace.
Často kladené dotazy
Co je čítač v Elementoru?Čítač je prvek v Elementoru, který zobrazuje konkrétní číslo a animuje ho vzhůru.
Mohu přizpůsobit barvy čítačů?Ano, máte možnost upravit barvy a styl čítačů.
Jak dlouho trvá animace čítače?Délka animace může být individuálně nastavena v milisekundách, aby se rychlost při počítání zvýšila.
Fungují čítače na mobilních zařízeních?Ano, čítače jsou responzivní a přizpůsobují se velikosti obrazovky.
Mohu čítače duplikovat?Ano, čítače v Elementoru lze snadno duplikovat a upravit tak, abyste vytvořili vícečítačů s podobnými nastaveními.


