Schopnost upozornit na relevantní informace nebo naléhavá témata je v digitálním prostoru klíčová. Elementor, oblíbené rozšíření pro tvorbu stránek pro WordPress, nabízí widget Varování, s nímž můžeš zobrazit důležité zprávy nebo upomínky přímo na svých webových stránkách. Tento nástroj nemusí být každodenní, ale pokud víš, jak ho použít, stane se cennou součástí tvé webové přítomnosti.
Nejdůležitější poznatky
- Widget Varování je skvělý pro upozornění uživatelů na důležité informace.
- Lze jej upravit podle barvy textu, pozadí a rámu.
- Můžeš přizpůsobit zavírací tlačítko na prvek varování nebo jej skrýt, abys ovládl interakci.
Krok za krokem návod k použití widgetu Varování
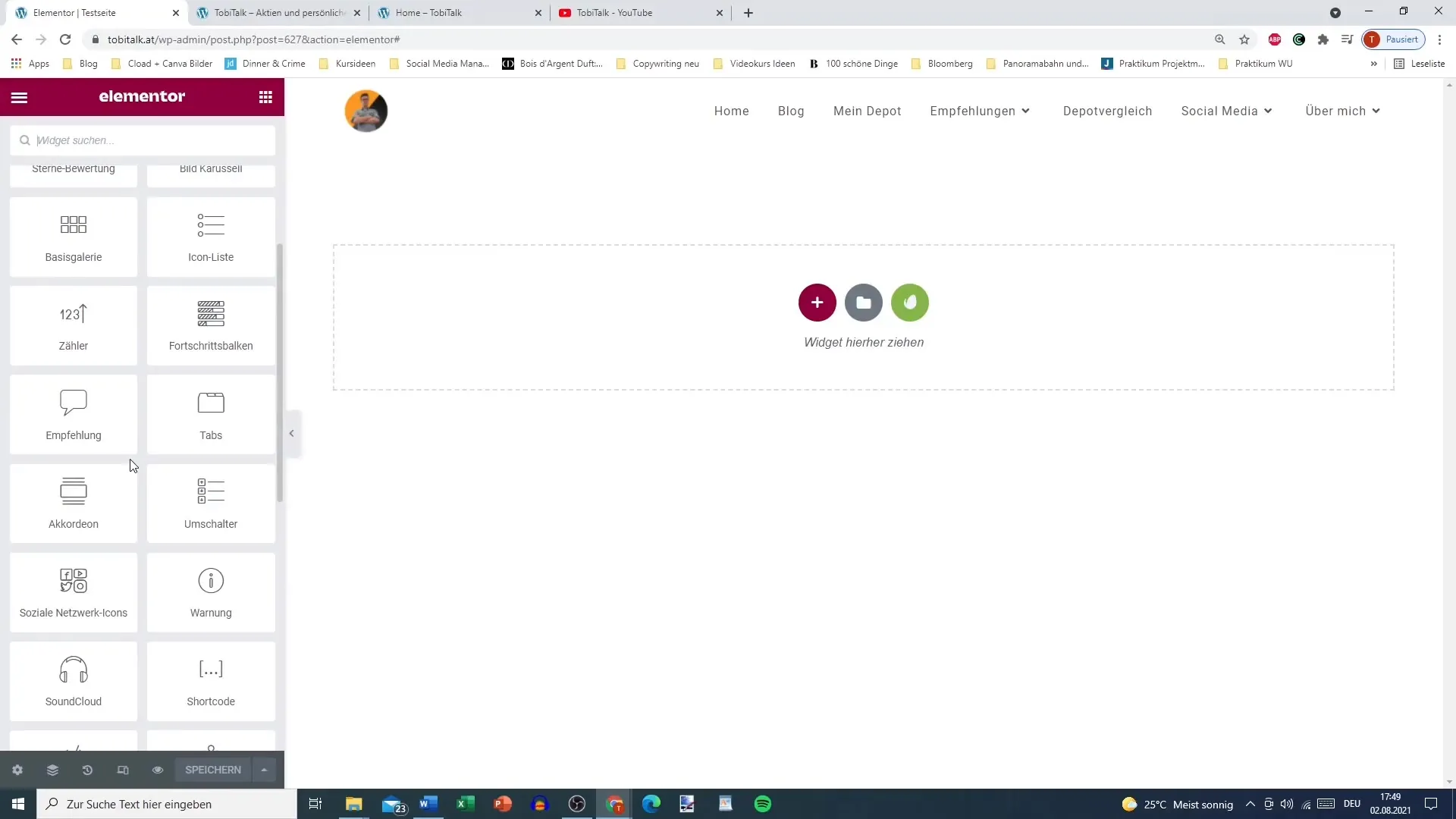
Přidání widgetu Varování
Chcete-li přidat widget Varování na svou stránku v Elementoru, proveďte následující kroky. Otevřete stránku, na které chcete upozornění použít, a vyhledejte widget Varování v boční liště Elementoru. Přetáhněte widget na příslušné místo na vaší stránce.

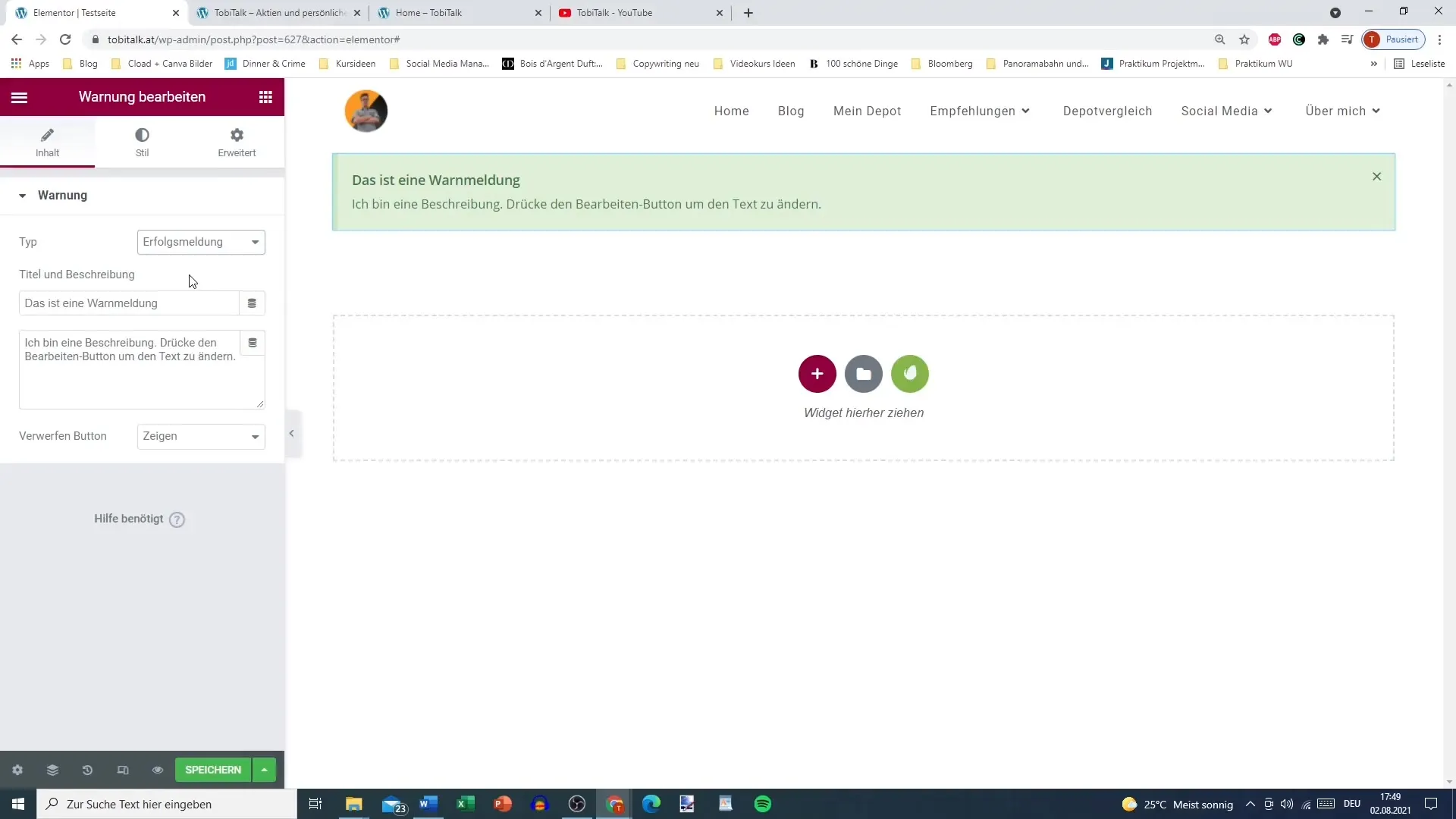
Nastavení obsahu varování
Začněte nastavením obsahu vašeho varování. Doporučuje se používat stručné a informativní texty. Příkladem textu může být: "Denní připomenutí: Jste skvělí, takoví, jací jste!" Tyto pozitivní prohlášení mohou inspirovat uživatele a zlepšit jejich náladu.

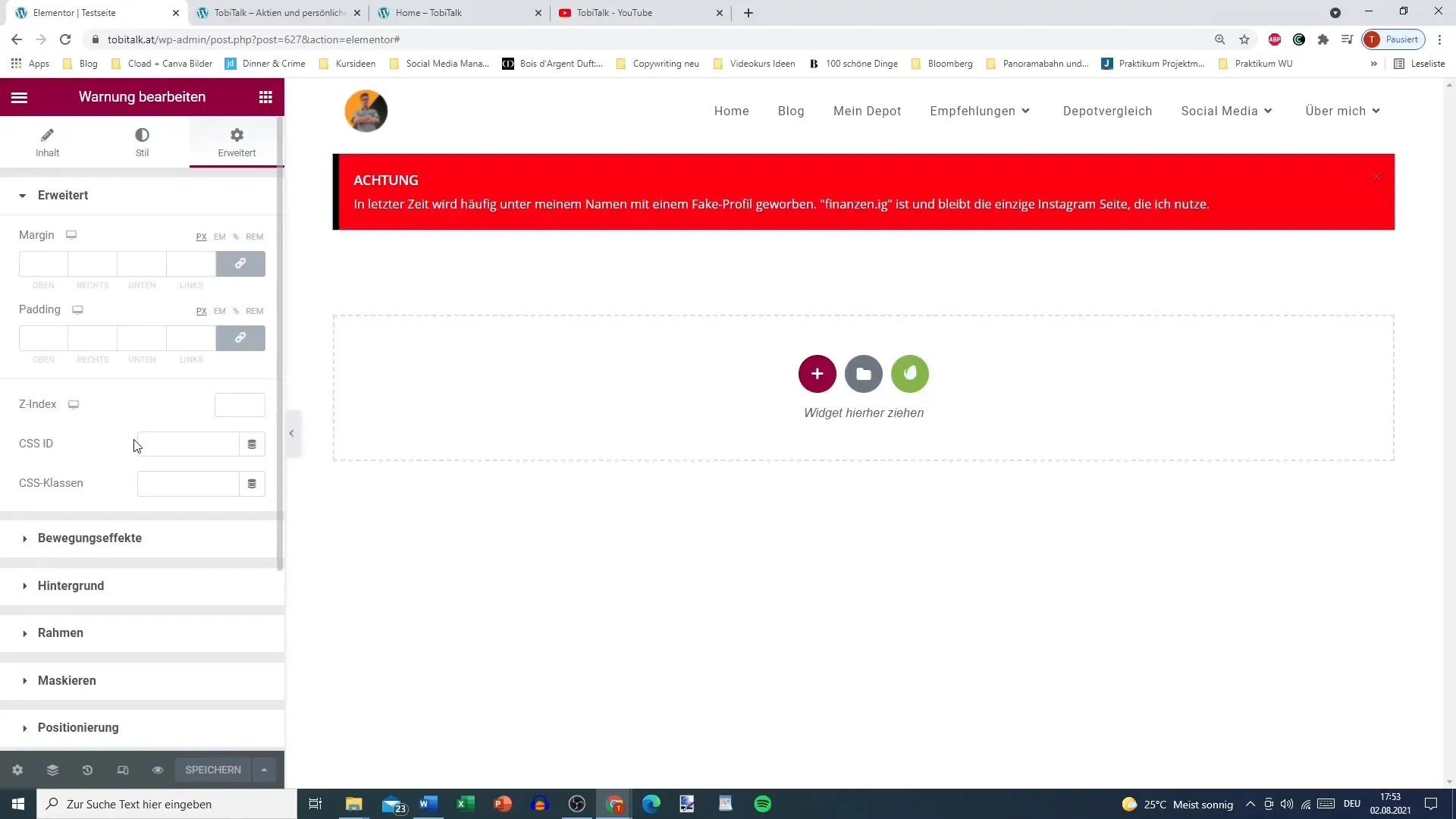
Přizpůsobení tlačítka zavření
Máte možnost přizpůsobit tlačítko zavření. "X" tlačítko, které je obvykle zobrazeno, může být v případě potřeby odstraněno. Pokud tlačítko skryjete, varování nelze jednoduše uzavřít, což je zvláště užitečné, pokud se jedná o důležitou informaci, kterou by uživatel měl pozorně sledovat.

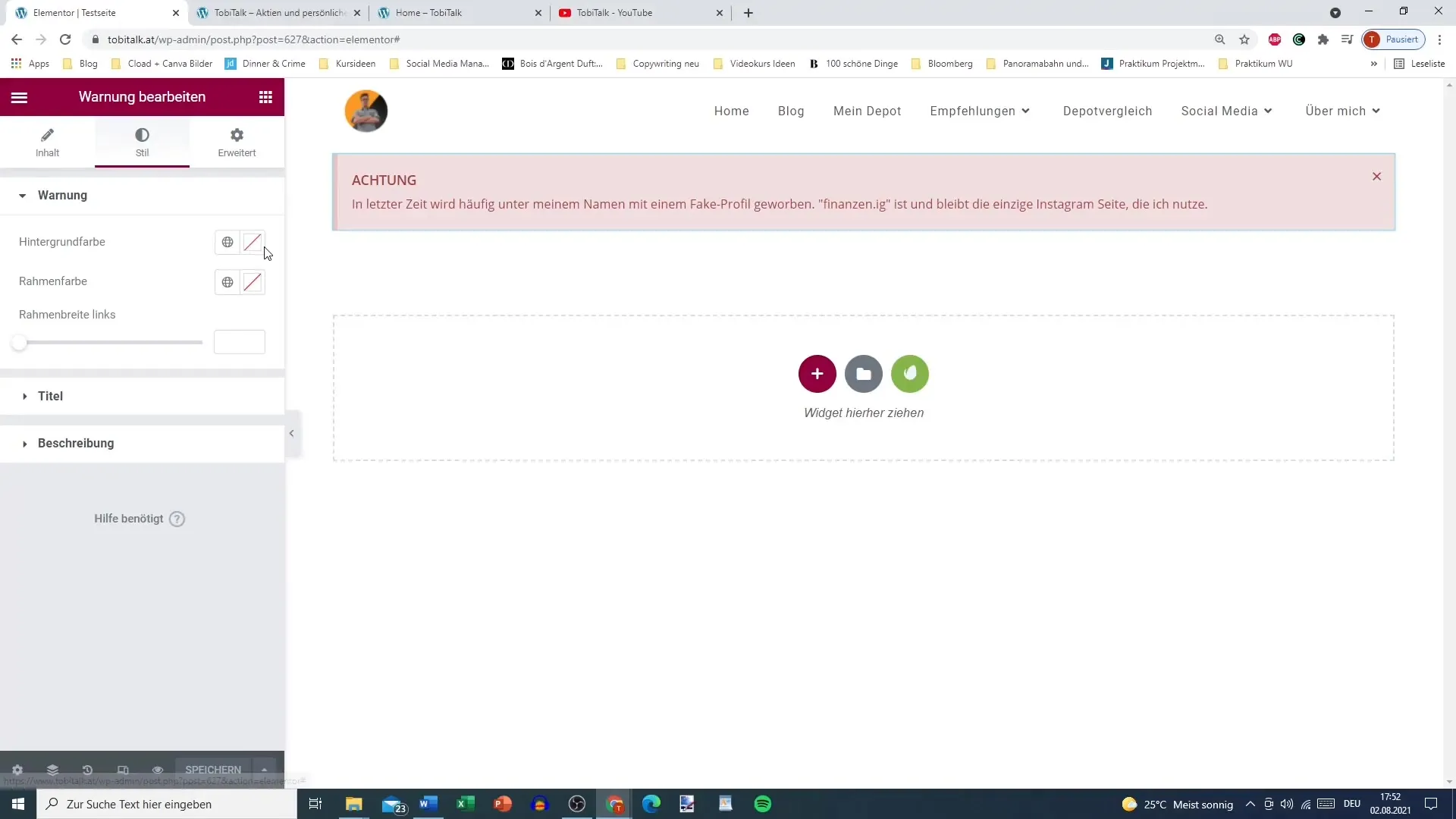
Použití v kritických kontextech
Widget Varování lze také použít k upozornění uživatelů na varování nebo nebezpečí. Příkladem může být: "Pozor: Existují falešné profily, které inzerují pod mým jménem." Takové kritické informace by měly být prezentovány jasně a zřetelně, aby bylo možné zvyšovat povědomí.
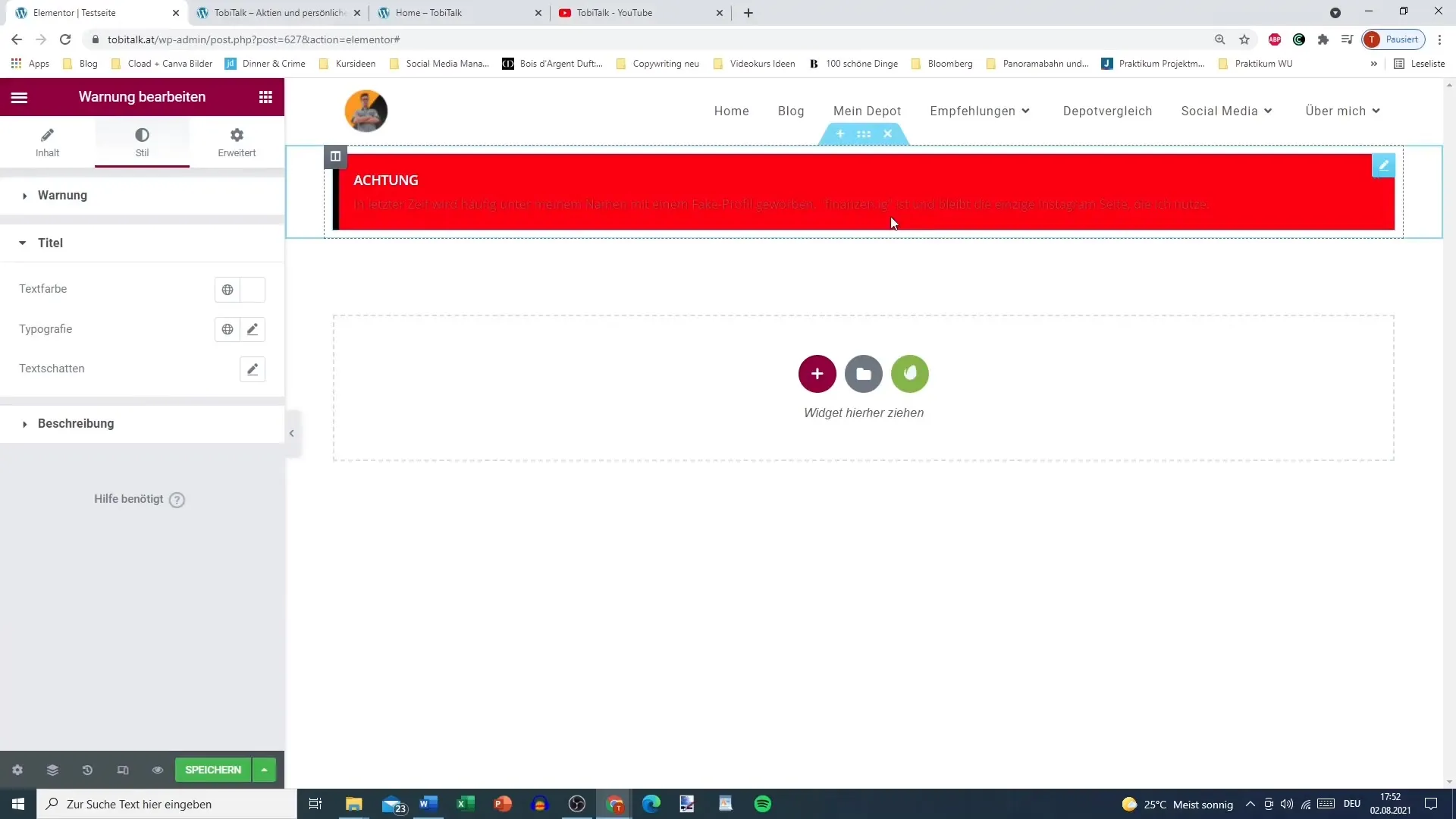
Přizpůsobení vzhledu
Design varování hraje rozhodující roli pro jeho účinnost. Můžete zvolit barvu pozadí a upravit barvu textu. Například můžete použít výrazně červené pozadí k okamžitému upoutání pozornosti. Těmito úpravami se můžete ujistit, že vaše varování je jak nápadné, tak informativní.

Rámec a typografie
Vyzkoušejte různé velikosti rámu a písma, abyste varování vizuálně zaujali. Název můžete zobrazit ve větším písmu a bílé barvě, zatímco popis může být menší a také v bílé barvě. Tím zajistíte jasnou hierarchii informací.

Omezení widgetu Varování
Upozorněte, že tlačítko "X" nemůže být zbarveno, což je omezením widgetu. Při použití je důležité dbát na to, aby uživatelské rozhraní nebylo přetížené nebo matoucí.
Závěrečné kontroly
Před zveřejněním stránky zvažte umístění a viditelnost widgetu Varování. Neměl by být jen výrazný, ale měl by být také smysluplně integrován do kontextu vaší stránky. Nečekejte s publikováním příliš dlouho, abyste zachovali účinky překvapení!

Shrnutí
Použití widgetu Varování v Elementoru ti nabízí mnoho možností, jak efektivně komunikovat informace. S atraktivním designem a přesnými obsahy můžeš přitáhnout pozornost uživatelů a upozornit je na důležité aspekty. Využij tohoto nástroje k tomu, aby tvá stránka byla interaktivní a informativní.
Často kladené dotazy
Jak přidám varovný widget na svou stránku?Varovný widget naleznete v postranní liště Elementoru a přetáhnete ho na požadované místo na své stránce.
Mohu upravit tlačítko zavření varování?Ano, můžete skrýt tlačítko zavření, aby uživatelé nemohli varování jednoduše zavřít.
Jak upravím barvy varování?Pozadí, barvu textu a barvu rámečku lze upravit v nastavení widgetu.
Může být varovný widget použit pro kritické informace?Ano, můžete použít widget k upozornění uživatelů na důležité texty nebo varování.
Co mohu udělat, pokud není zobrazení varování optimální?Experimentujte s různými velikostmi písma, barvami a rámečky, abyste dosáhli atraktivního designu.


