Chcete právně zabezpečit svůj kontaktní formulář v WordPressu? V tomto návodu se dozvíte, jak přidat důležité informace o ochraně osobních údajů a jejich využití, abyste splnili požadavky na ochranu osobních údajů (GDPR). Pojďme společně projít potřebnými kroky k optimální ochraně vašeho kontaktního formuláře.
Nejdůležitější poznatky
- Přidejte upozornění, jak budou zpracována vložená data
- Propojte vaše prohlášení o ochraně osobních údajů přímo v kontaktním formuláři
- Použijte HTML odkazy k přehledné prezentaci právních informací
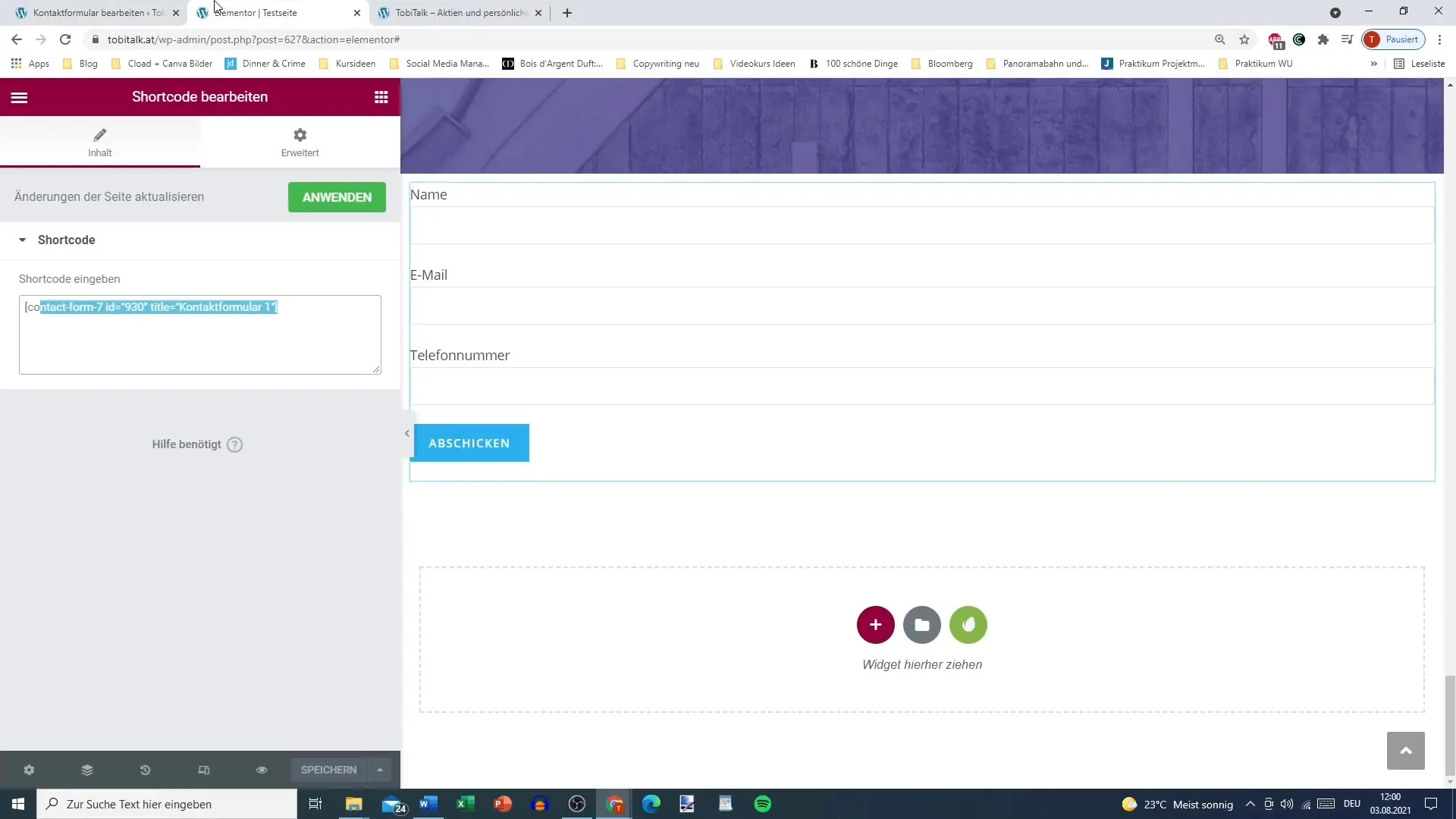
Krok 1: Upozornění na využití dat
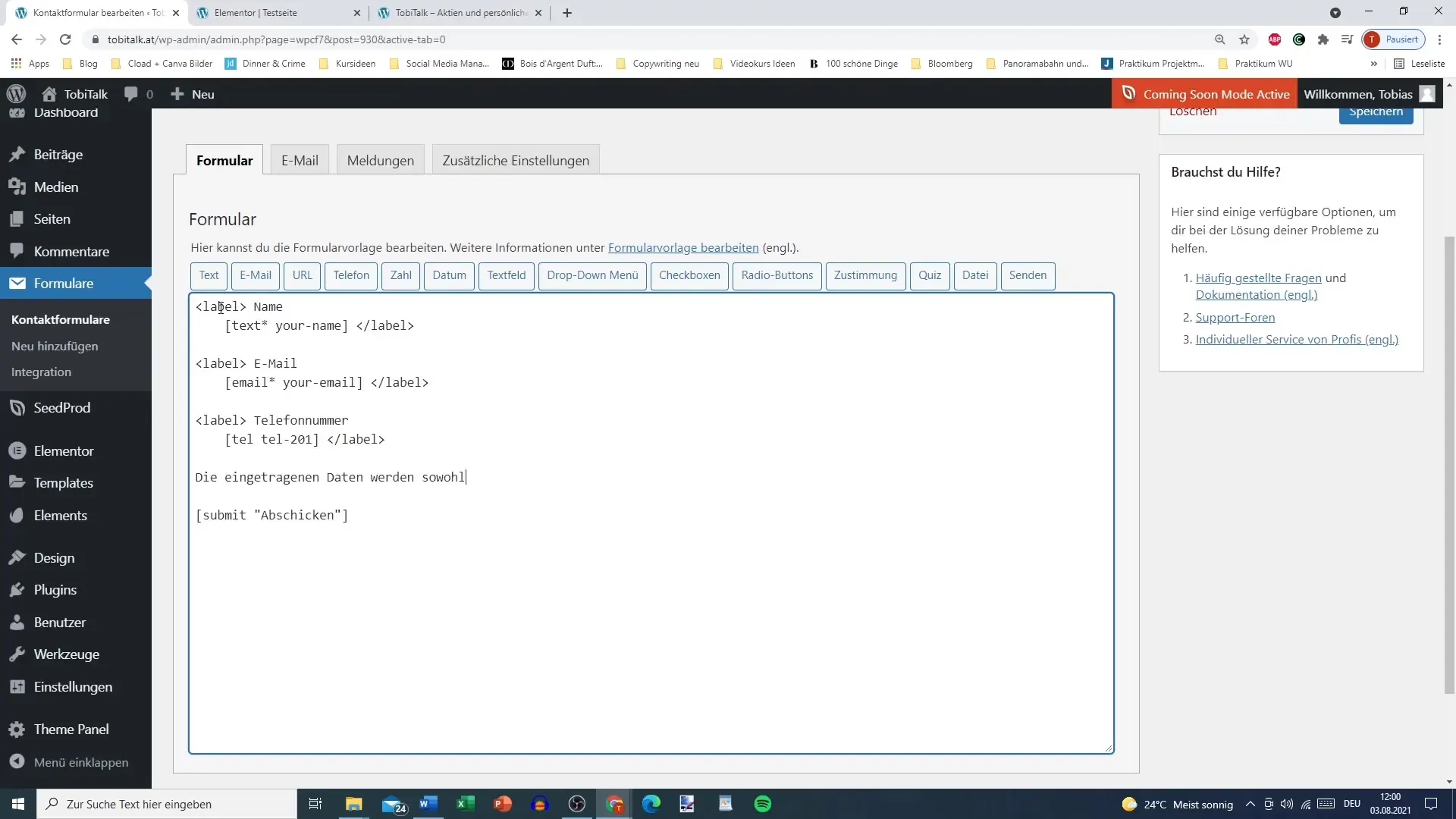
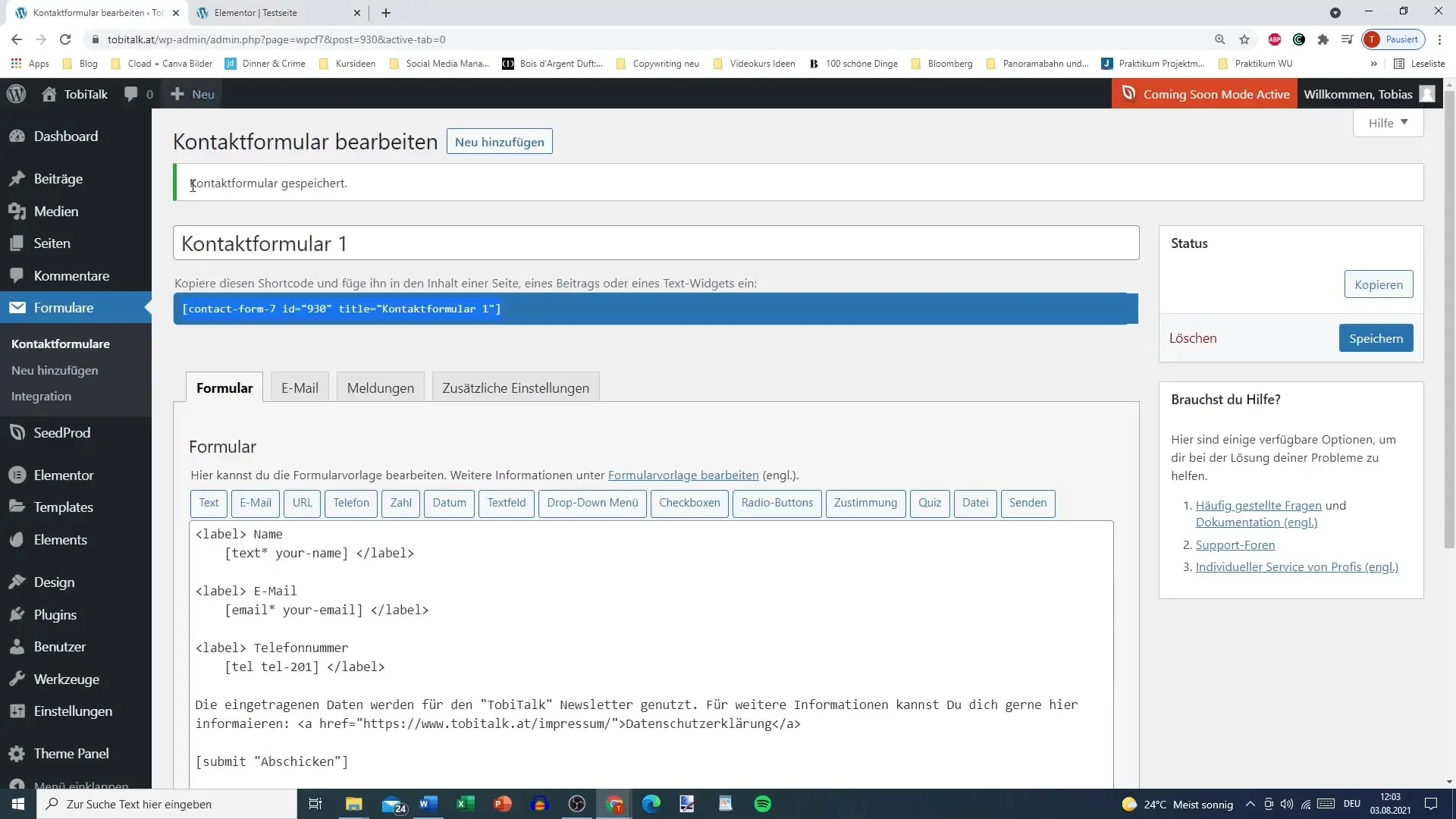
Nejdříve byste měli do kontaktního formuláře přidat jasnou poznámku, která vysvětlí, k čemu budou údaje uživatelů použity. To je zvláště důležité pro transparentnost ohledně toho, jak jsou údaje ukládány nebo zpracovávány.

Po telefonním čísle napište sdělení, že zadané údaje mohou být například použity pro losování soutěže nebo odesílání newsletteru. Tímto dáváte uživatelům jasnou představu o tom, co se s jejich údaji děje.

Krok 2: Propojení s prohlášením o ochraně osobních údajů
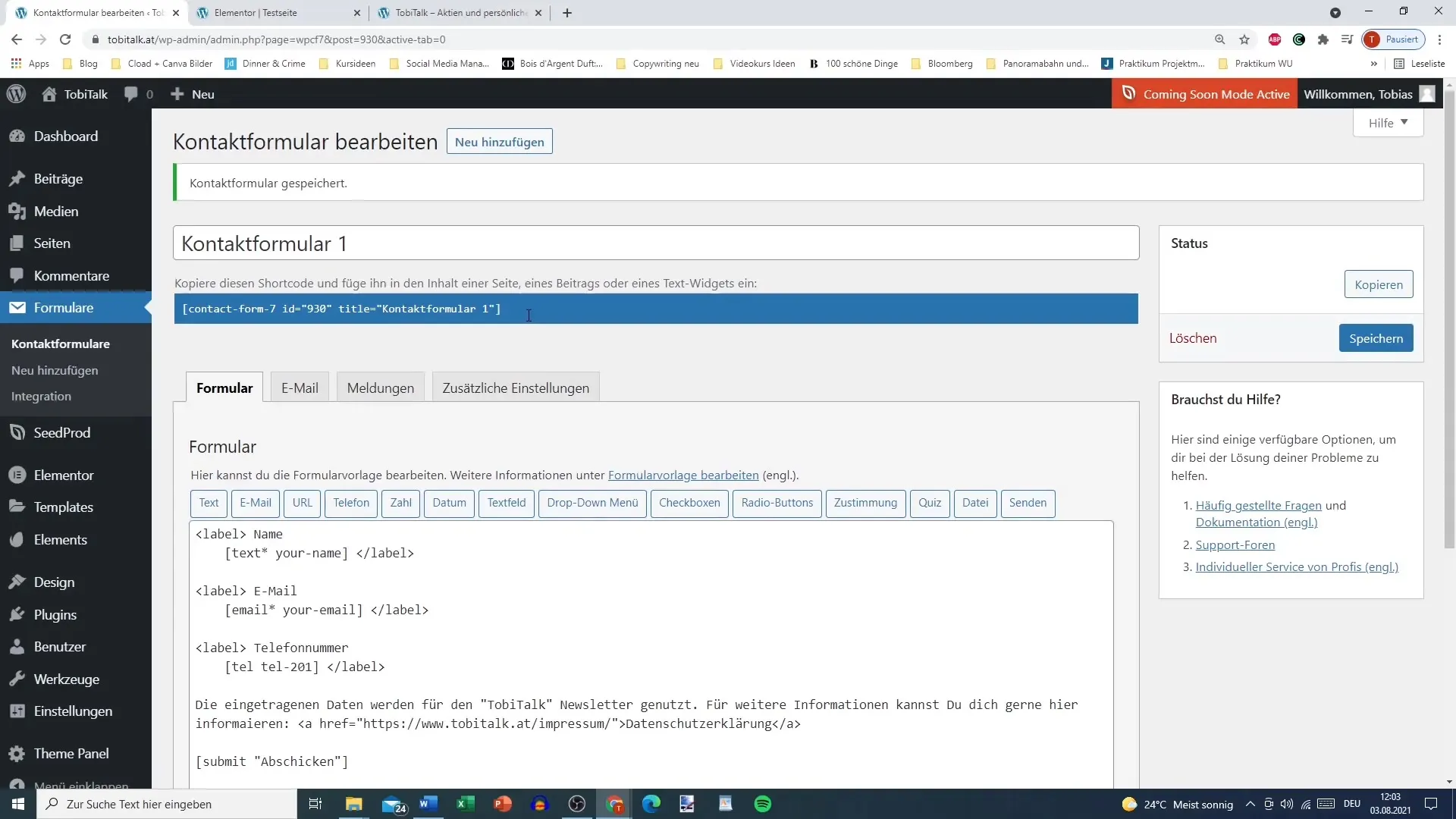
Dalším důležitým krokem je propojení s vaším prohlášením o ochraně osobních údajů. Je nezbytné, aby uživatelé snadno mohli získat přístup k těmto informacím. To nejlépe uděláte po poznámce o využití dat.
Složte větu: "Pro další informace se můžete podívat na stránce s prohlášením o ochraně osobních údajů." Zde byste měli použít text "Prohlášení o ochraně osobních údajů" jako odkaz, který uživatele přímo přivede na příslušnou stránku.
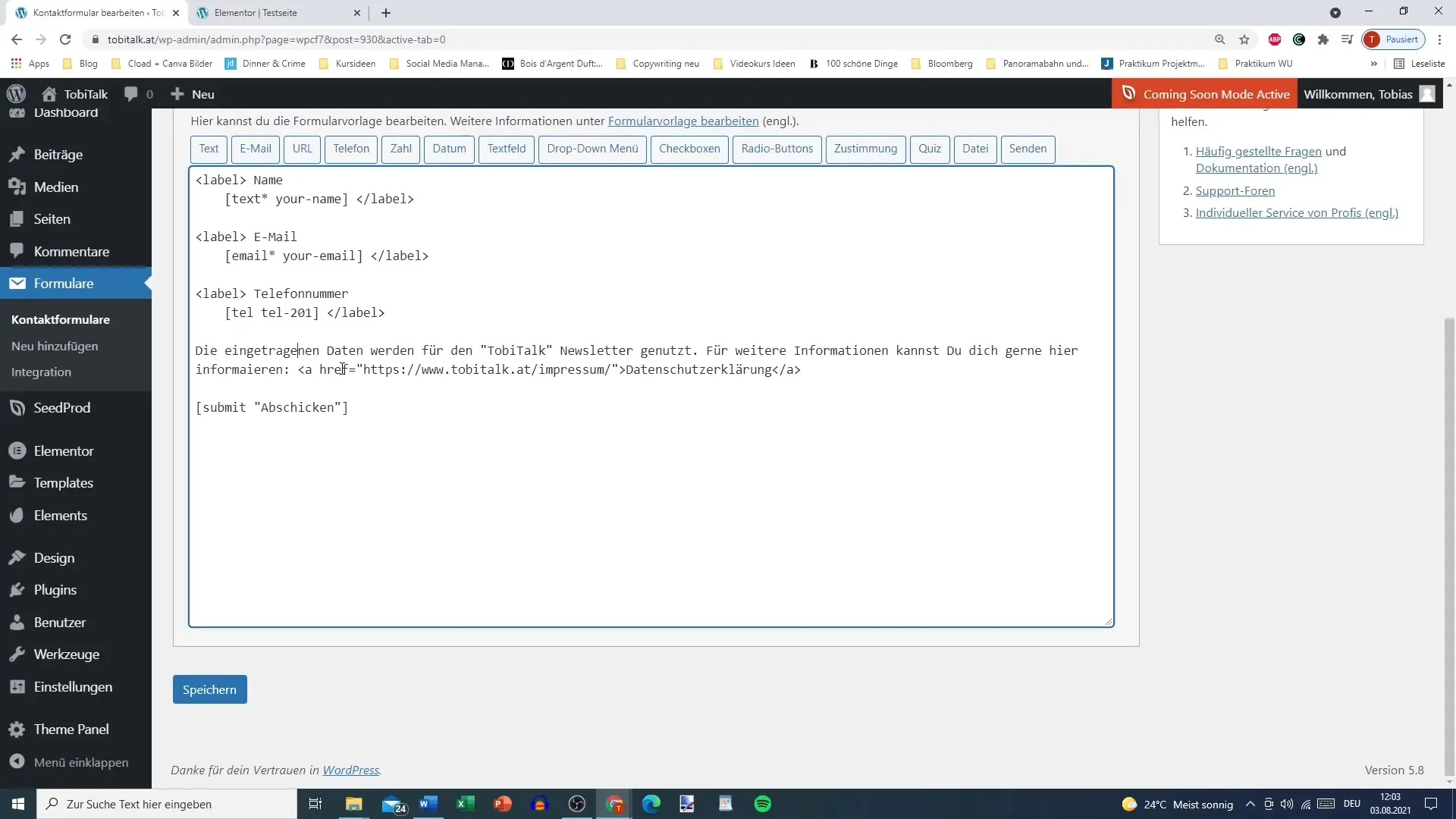
Krok 3: Vytvoření HTML odkazu
Abyste správně propojili prohlášení o ochraně osobních údajů, musíte do kontaktního formuláře vložit HTML odkaz. To lze snadno udělat pomocí HTML kódu.
Začněte otevřením závorek a napsáním "a". Poté přidejte tag href a přiřaďte mu link k vašemu prohlášení o ochraně osobních údajů.
Nahraďte DEIN-LINK-HIER skutečným odkazem na vaše prohlášení o ochraně osobních údajů. Ujistěte se, že správně použijete uvozovky, abyste odkaz učinili funkčním.
Na konec odkazu přidejte text, který uživatelé kliknou, tedy "Prohlášení o ochraně osobních údajů". Pak celé uzavřete správným HTML kódem.
Krok 4: Uložení a testování změn
Přidali jste všechny potřebné informace? Je čas uložit všechny změny. Tím zajistíte, že uživatelé u další návštěvy uvidí prohlášení o ochraně osobních údajů.

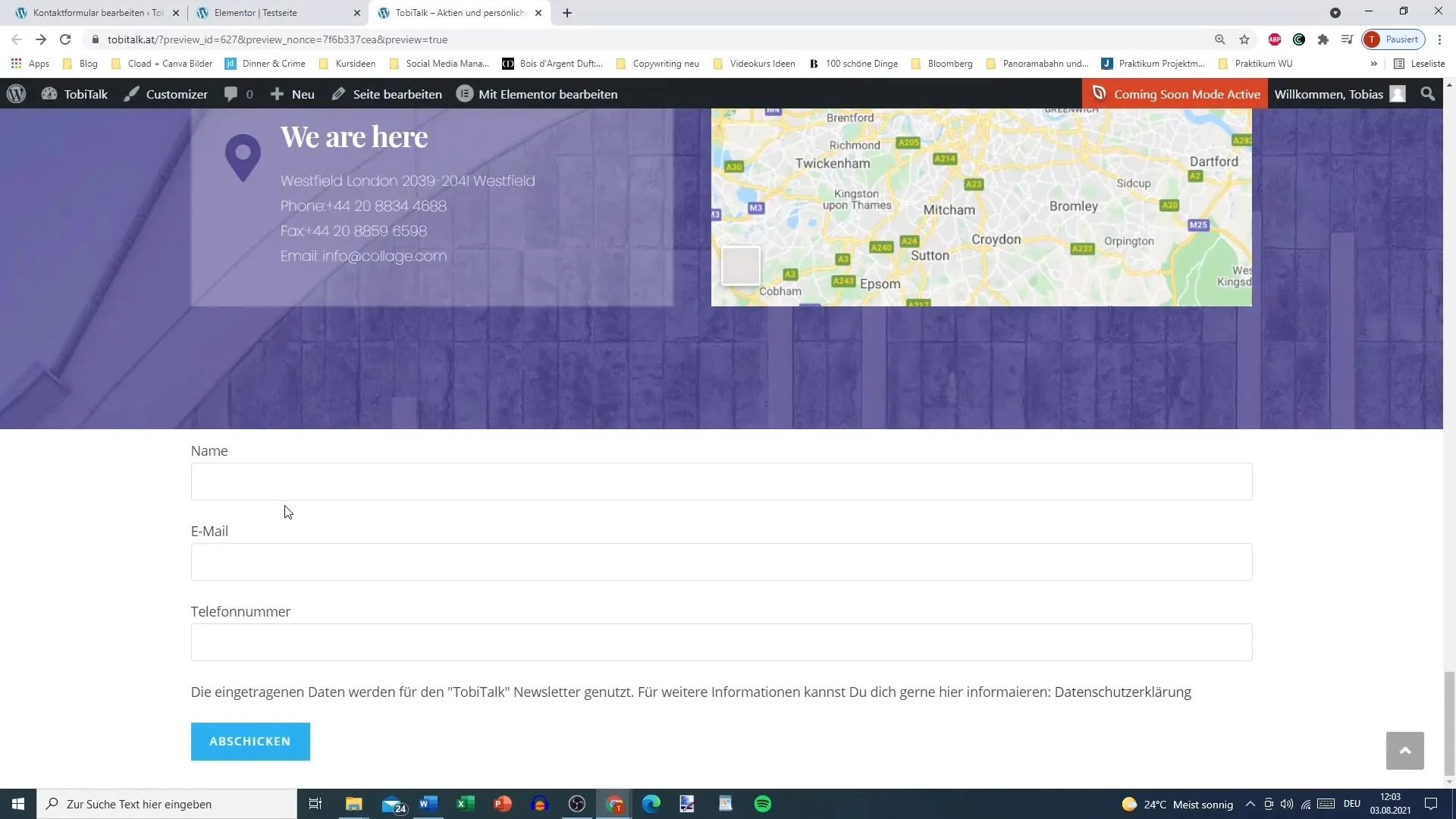
Pro ověření funkčnosti přejděte na testovací stránku vašeho kontaktního formuláře a klikněte na odkaz k prohlášení o ochraně osobních údajů. Zkontrolujte, zda odkaz funguje správně a poskytuje příslušné informace.

Pokud vše funguje dobře, uvidíte text a pod ním prohlášení o ochraně osobních údajů jako aktivní odkaz.

Krok 5: Finální kontrola
Před tím, než definitivně publikujete vaše změny, opět zkontrolujte poslední kroky. Vložený kód by měl vypadat následovně:

Struktura by měla být: "Prohlášení o ochraně osobních údajů". Ujistěte se, že všechny informace jsou správné a text odpovídá tomu, co skutečně platí.
To je vše pro právní zabezpečení vašeho kontaktního formuláře. Pamatujte si, že tento návod není právním poradenstvím a ujistěte se, že vaše prohlášení o ochraně osobních údajů jsou úplná a aktuální.
Závěr
Právně zajištěný kontaktní formulář v WordPressu můžete snadno vytvořit přidáním jasných pokynů k využití dat a přímým odkazem na vaše prohlášení o ochraně osobních údajů. Tyto kroky vám pomohou splnit požadavky GDPR a poskytnout uživatelům transparentnost.
Časté dotazy
Jak přidám upozornění o použití dat?Můžete umístit upozornění přímo do kontaktního formuláře za posledním vstupním polem.
Jak propojím své prohlášení o ochraně soukromí?Vložte HTML odkaz do textu, který povede k vaší prohlášení o ochraně osobních údajů.
Co je GDPR?Obecné nařízení o ochraně osobních údajů (GDPR) je právní rámec, který upravuje zacházení s osobními údaji v rámci EU.
Proč je prohlášení o ochraně osobních údajů důležité?Prohlášení o ochraně osobních údajů informuje uživatele o zpracování a využívání jejich dat a je právním předpisem.
Musím pravidelně kontrolovat své prohlášení o ochraně osobních údajů?Ano, je důležité pravidelně kontrolovat prohlášení o ochraně osobních údajů z hlediska aktuálnosti a úplnosti.


